Cara Menambahkan Tombol Unduh Animasi di WordPress
Diterbitkan: 2020-06-24Anda mungkin telah memperhatikan akhir-akhir ini bahwa animasi UI mendapatkan banyak popularitas di domain desain web. Pembuat web memiliki banyak opsi tentang cara menambahkan animasi ke situs web yang mereka buat. Secara pribadi, favorit kami hari ini adalah menggunakan animasi Lottie, meskipun metode alternatif seperti membuat animasi SVG, atau animasi vektor menggunakan After Effects, juga bagus.
Dalam hal nilai tambah bagi pengunjung situs web atau pengguna antarmuka, animasi adalah teman yang baik untuk pengalaman pengguna. Karena pengalaman pengguna berkembang pesat pada interaksi mikro yang menarik dan menarik perhatian pengguna dengan cara yang halus dan elegan, animasi yang dibuat dengan baik adalah pengubah permainan dalam hal membuat antarmuka yang ramah pengguna.
Jika kita mempersempit diskusi kita satu langkah lebih jauh, salah satu kasus penggunaan paling efektif untuk desain animasi adalah tombol animasi. Tombol ajakan bertindak sering kali merupakan salah satu elemen desain paling signifikan pada halaman, dan jika menganimasikannya meningkatkan kemampuan kliknya, maka itu pasti sesuatu yang ingin kita kejar.
Dalam posting ini, kita akan menyelami cara menggunakan widget Lottie untuk membuat tombol animasi di situs Elementor Anda.
1. Memulai Dengan Widget Lottie

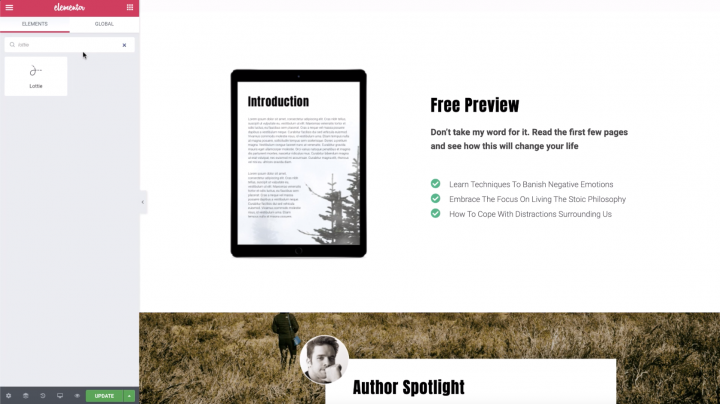
Hal pertama yang akan Anda lakukan adalah mencari 'Lottie', dan menyeretnya ke tempat yang Anda inginkan di halaman.
Mari kita pilih sumbernya. Anda memiliki dua opsi untuk melakukan ini, keduanya di tab Konten widget:
- Gunakan URL eksternal hanya dengan menyalin tautan Animasi Lottie online dan menempelkannya di bidang
- Atur sumber ke File Media, dan unggah Animasi Lottie Anda sendiri*
*Dalam posting ini, kita akan melalui proses mengunggah file Lottie.
2. Pilih Tombol Lottie Anda

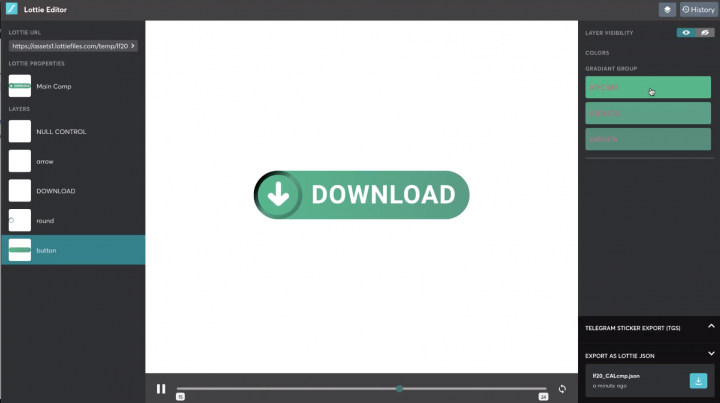
Hal pertama yang kami pastikan untuk dilakukan adalah memilih tombol dari perpustakaan LottieFiles yang Anda suka dan jika Anda mau, sesuaikan tombol di Editor Lottie.
Setelah Anda menyesuaikan tombol, Anda akan mengunduhnya sebagai file Lottie JSON.
3. Unggah File JSON Lottie Anda

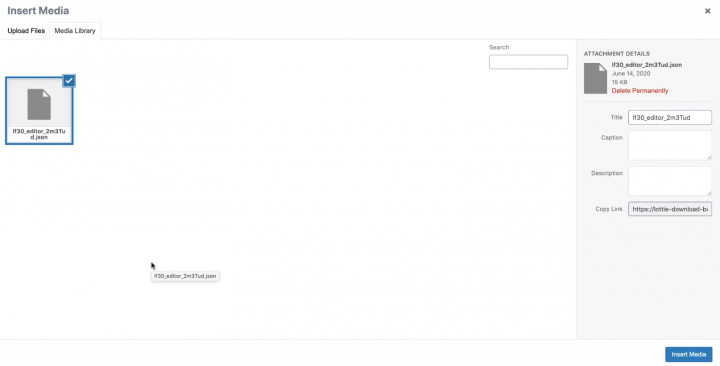
Kemudian, kembali ke widget Lottie, klik ikon media untuk mengunggah file Lottie JSON.
Cukup seret untuk mengunggah, lalu masukkan ke halaman Anda.
Setelah dimasukkan, Anda dapat memilih perataannya dan mengubahnya menjadi tombol nyata dengan menyetel tautannya ke URL Khusus. Tautan ini akan secara otomatis mengunduh eBuku gratis Anda ketika tombol diklik. Kami akan segera melakukannya.
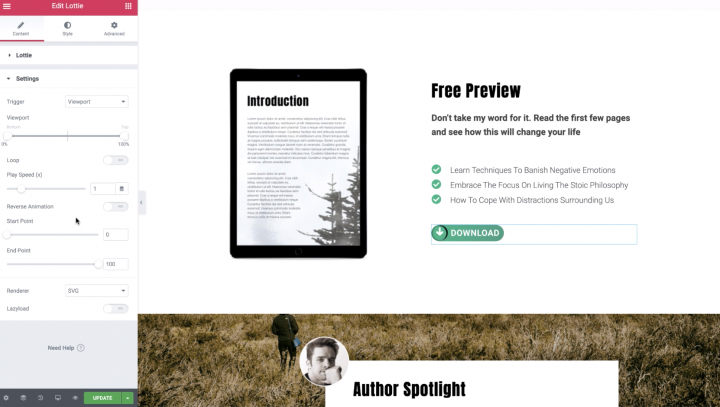
3. Pilih Preferensi Animasi Anda

Pertama-tama, pastikan animasi diputar sesuai dengan preferensi kita.
Atur pemicu ke “On Click”, sehingga animasi mulai diputar setelah mengklik tombol Lottie. Juga, atur ke loop, sehingga terus diputar.
Agar berhenti sekitar waktu yang sama dengan unduhan selesai, setel ke loop hanya 3 kali. Dengan cara ini pemirsa memiliki cukup waktu untuk menikmati animasi lucu, sambil mengunduh ebook gratis.
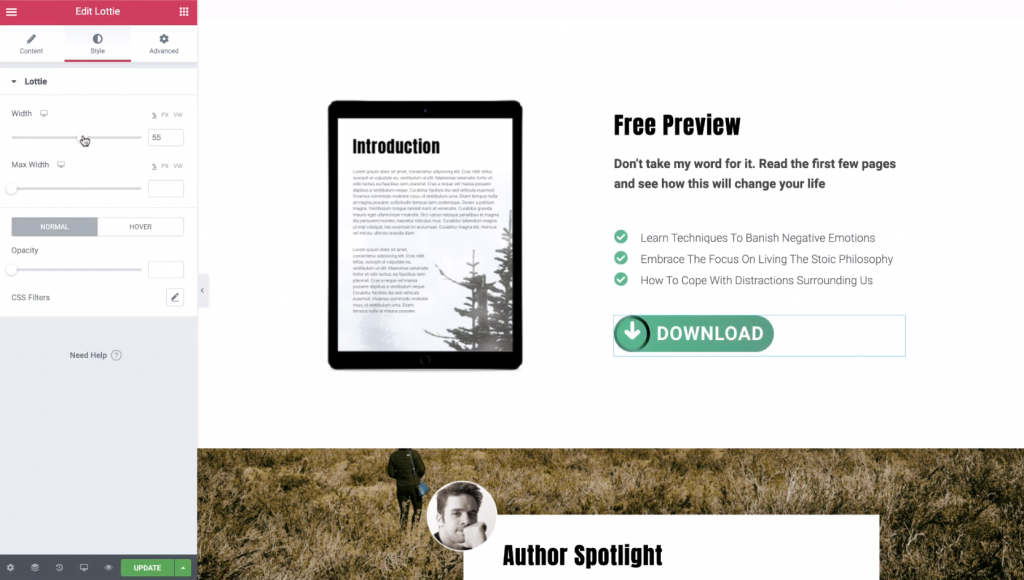
4. Gaya Tombol Anda

Selanjutnya, Anda akan pergi ke tab Style, di mana Anda dapat menyesuaikan ukuran tombol, bersama dengan opsi gaya yang biasa Anda gunakan. Tambah lebar tombol sehingga pas di halaman dan terlihat seperti tombol asli.
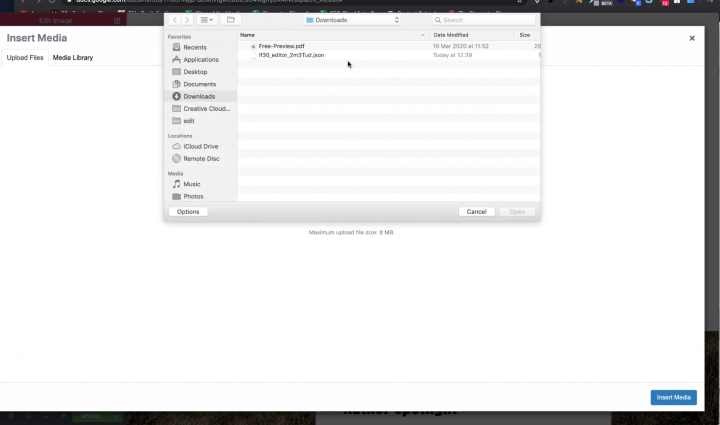
6. Unggah File eBuku Anda

Saatnya mengunggah eBuku ke Perpustakaan Media kami.. Anda dapat mengklik gambar apa saja untuk memasukkannya.
Buka unggah file dan pilih eBook yang akan diunggah, lalu salin tautan eBuku dari detail lampiran, dan tutup Media Library. Kami akan menggunakan tautan ini di langkah terakhir kami, untuk memastikan tombol mengunduh eBook gratis secara otomatis.
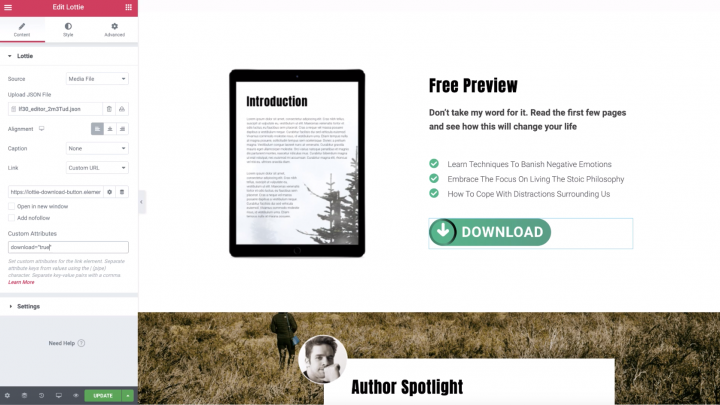
7. Buat Tautan Unduhan Langsung Anda
Terakhir, kembali ke widget Lottie, saatnya menempelkan tautan eBuku di bidang URL khusus dan mengubahnya menjadi tautan unduhan langsung.
Untuk melakukannya, klik "Opsi Tautan" dan tambahkan atribut khusus ini: unduh = "benar".

Nikmati Animasi Anda
Selamat, Anda secara resmi mengetahui cara menggunakan Widget Lottie sebagai tombol dan menyetelnya untuk memutar animasi dan mengunduh E-Book gratis secara bersamaan.
Setelah Anda menambahkan animasi Lottie ke situs Anda, situs web Anda, dan terutama tombol Anda, hanya akan berterima kasih. Dan lebih dari itu, mereka akan memberi Anda hasil keterlibatan pengguna yang luar biasa.
Apakah Anda ingin melihat tutorial Lottie lainnya?
