Panduan Pemula untuk Mendesain Aplikasi Minimal
Diterbitkan: 2019-11-06“ Kesempurnaan dicapai, bukan ketika tidak ada lagi yang ditambahkan, tetapi ketika tidak ada yang tersisa untuk diambil. ”
– Antoine de Saint-Exupery
Ada saat ketika menambahkan terlalu banyak elemen ke dalam aplikasi seluler adalah hal yang biasa. Namun, seiring berjalannya waktu, perilaku pengguna telah berubah.
Setelah mengetahui semua perbedaan antara Desain UI Aplikasi Android dan iOS, pengguna sekarang sudah mulai condong ke interaksi dan elemen minimal; berharap untuk berinteraksi dengan hal-hal yang terbatas sambil menikmati tingkat layanan yang sama.
Perubahan kebutuhan ini pada gilirannya telah membuat desainer aplikasi dan agensi desain UI UX harus memasukkan konsep desain aplikasi minimal dan membangun desain yang menarik dengan elemen terbatas.
Pada artikel ini, kita akan berbicara tentang konsep desain yang banyak dibicarakan mulai dari definisi yang disederhanakan hingga apa itu minimalis.
Apa itu Minimalisme?
Minimalisme dalam desain aplikasi, seperti yang digambarkan dari namanya, digambarkan sebagai proses yang beroperasi berdasarkan prinsip 'kurang lebih'. Di sini, elemen sekecil mungkin ditambahkan ke desain aplikasi Anda, sehingga membentuk bentuk aplikasi yang paling atomik. Artinya, Anda tidak dapat mencapai fungsionalitas inti aplikasi dengan menghapus elemen lebih lanjut.
Konsep ini telah mendapatkan momentum besar di dunia desain UI/UX karena banyaknya manfaat yang ditawarkannya.
Seperti Apa Seharusnya Desain UI Minimal?
Desain aplikasi UI UX web dan seluler minimalis harus singkat, jelas, dan konsisten. Komunikasi segmen program harus diarahkan pada pemecahan masalah pelanggan, baik itu SMS, belanja online atau sesuatu yang lain, yang menyimpulkan kenyamanan pengguna.
Umumnya, minimalis memberi kekuatan pada profesional UI/UX untuk melacak metode yang sah untuk mengatakan lebih banyak dengan cara yang lebih sedikit. Untuk mencapai hasil seperti itu, Anda harus mengikuti prinsip desain UI minimalis tertentu. Mereka langsung, sederhana, dan konsisten.
Manfaat Desain Minimal dalam Proses Desain Aplikasi
Menyampaikan pesan yang dipoles
Saat beberapa elemen ditambahkan ke layar, kemungkinan akan membingungkan pengguna dan menyulitkan mereka untuk memahami nilai inti yang ingin Anda berikan. Namun, di sisi lain, minimalis, ketika ditambahkan ke antarmuka aplikasi seluler membuat hampir tidak mungkin bagi pengguna untuk tidak dapat memahami pesan apa yang ingin Anda sampaikan.
Memuat layar aplikasi dengan cepat
Secara alami, ketika komponen yang tidak perlu dihilangkan, aplikasi menjadi lebih cepat. Ini membawa keuntungan dari minimal hingga nol contoh aplikasi mogok. Ketika kinerja aplikasi ditingkatkan, pengalaman meningkat, yang pada akhirnya memperluas jangka waktu kegunaan aplikasi pada perangkat konsumen.
Memudahkan proses navigasi
Alasan lain mengapa desain web dan aplikasi seluler minimalis menjadi viral adalah karena ia meningkatkan navigasi aplikasi.
Pengguna berinteraksi dengan lebih sedikit elemen di layar. Jadi, kecil kemungkinan mereka menemukan jalur navigasi alternatif dan terganggu.
Membutuhkan lebih sedikit perawatan
Karena waktu, tenaga, dan biaya yang diperlukan untuk pemeliharaan aplikasi bervariasi dengan no. elemen yang tersedia di layar, nilainya diturunkan dalam kasus desain UX minimalis.
Meningkatkan nilai merek
Last but not least, desain aplikasi minimalis membantu merek meningkatkan daya lekat aplikasi mereka. Melalui konsep desain, pengguna dapat bertahan lama pada antarmuka, dan sementara itu, minat mereka terus meningkat.
Panggilan singkat untuk bertindak
Karena teknik perencanaan moderat, aksentuasi apa pun akan mencolok. Ringkas dan kesederhanaan antarmuka memungkinkan Anda untuk menarik perhatian pengguna pada apa yang benar-benar Anda butuhkan untuk mereka lihat.
Perlu pengguna Anda untuk menggunakan aplikasi Anda untuk alasan apapun? Atau apakah Anda membutuhkan mereka untuk berlangganan video teratas Anda? Apa pun aktivitas Anda, panggilannya akan memproyeksikan dirinya dengan menyenangkan ke aplikasi.
Mengetahui manfaat menggunakan desain UI minimal, saya yakin Anda akan tertarik untuk memulai penerapannya dalam desain aplikasi Anda.
Tapi tunggu!
Sebelum meminta perusahaan desain dan pengembangan aplikasi seluler yang Anda sewa untuk mengikuti pendekatan Desain Minimal, akan berguna untuk memulai dengan melihat bagaimana aplikasi yang berbeda memanfaatkan keuntungan darinya.
Aplikasi Populer Menggunakan Konsep Desain Minimal
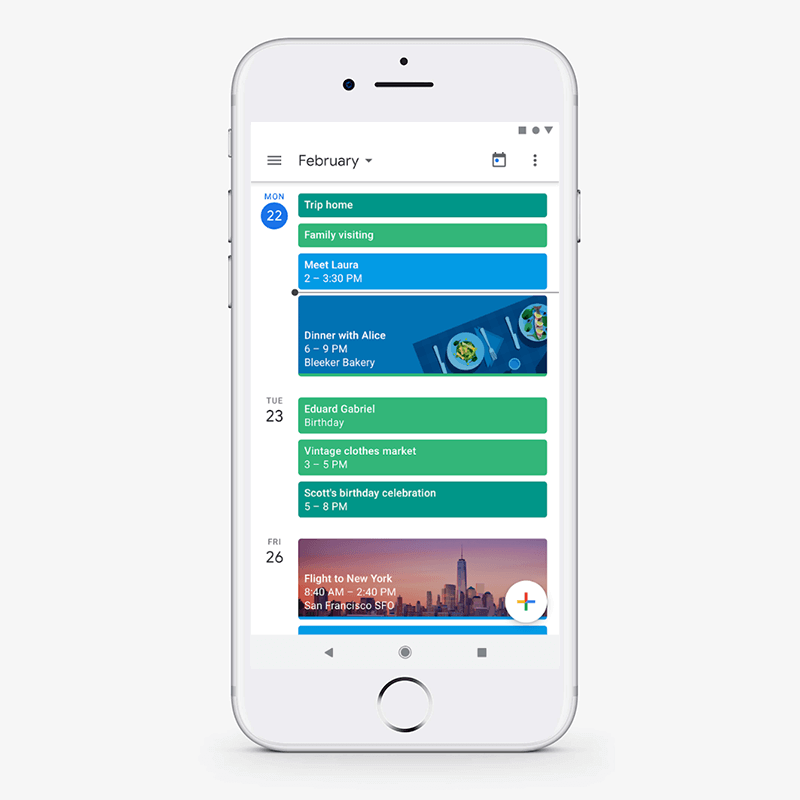
Google Kalender

Kalender Google menggunakan tata letak kisi untuk menampilkan semua informasi dalam gaya yang disederhanakan dan diatur. Juga, skema warna analog dipilih untuk memberikan tampilan yang segar dan positif ke antarmuka.

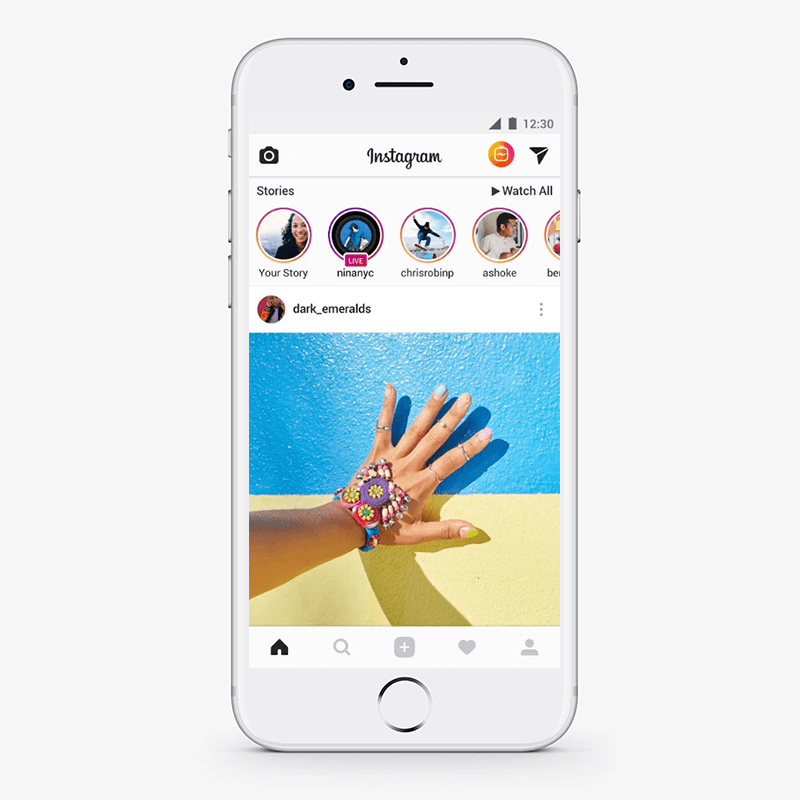
Instagram menganut konsep ruang putih dan menambahkan bentuk ikon paling sederhana untuk memberikan nuansa yang menyenangkan bagi basis pengguna target.
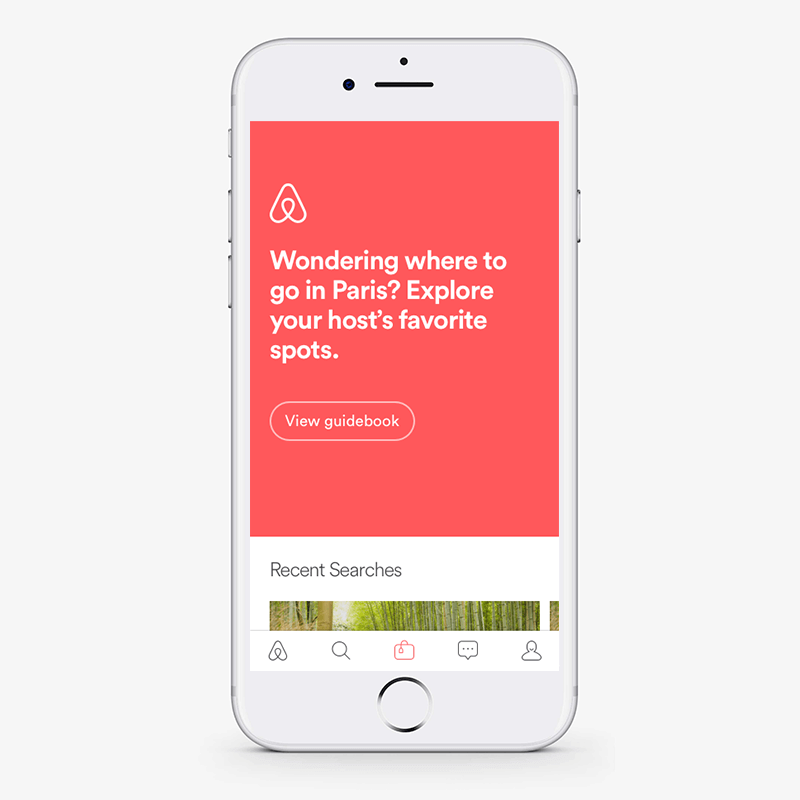
Airbnb

Di Airbnb, satu tipografi digunakan untuk membuat antarmuka aplikasi terlihat rapi. Juga, ikon digunakan dengan cerdas untuk menentukan tujuan.
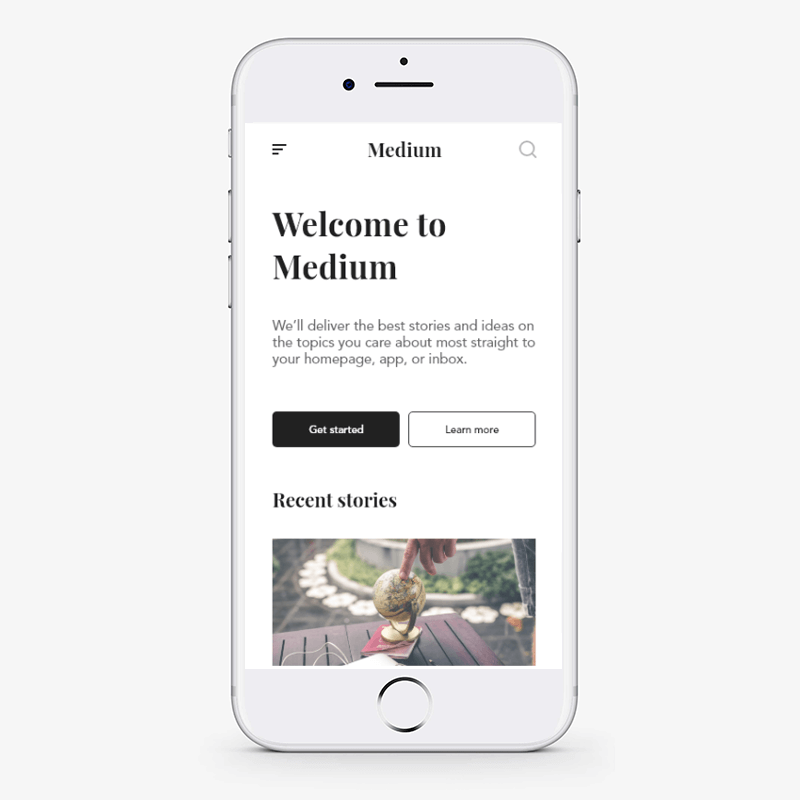
Sedang

Tipografi, foto, dan setiap elemen digunakan dalam format grid di aplikasi Medium.
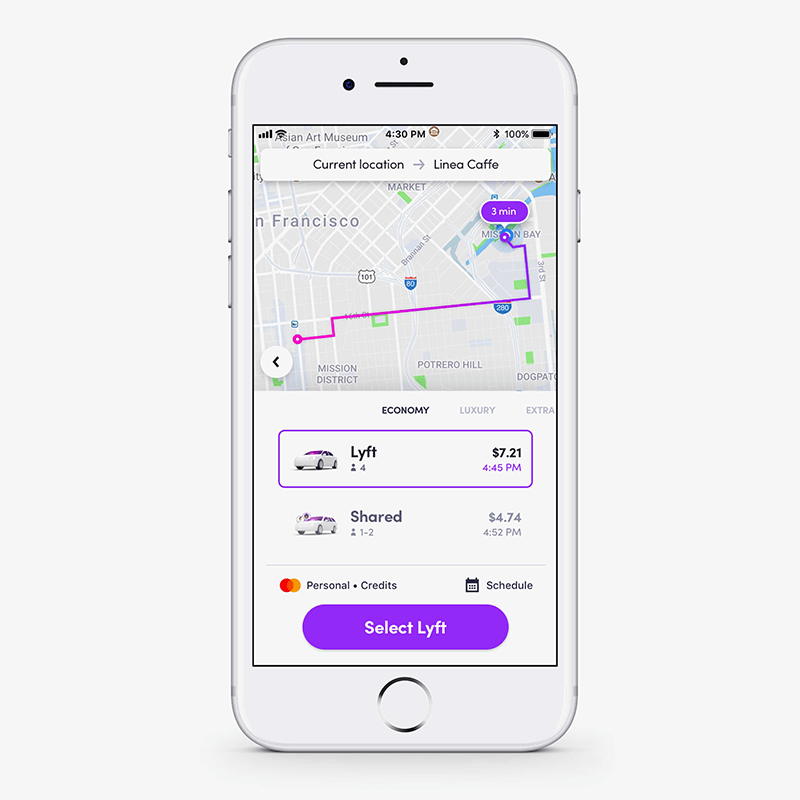
Lyft

Lyft adalah contoh yang tepat tentang cara menambahkan skema warna analog ke dalam rencana desain aplikasi Anda untuk memberikan hasil terbaik tanpa harus berinvestasi besar dalam hal biaya desain aplikasi .
Dengan membahas ini, mari selami lebih dalam teknis desain Minimal – dimulai dengan fitur inti dari konsep desain Minimalis yang harus diperhatikan.
Karakteristik Desain Aplikasi Minimal
1. Kesederhanaan
Desain aplikasi minimal menggunakan elemen yang lebih sedikit dan tidak rumit, yang memberikan tampilan aplikasi yang sederhana dan bersih.
2. Kejelasan
Ini tidak hanya terlihat sederhana, tetapi juga menyederhanakan proses untuk mendapatkan pemahaman tentang tujuan aplikasi inti.
3. Fungsionalitas setiap elemen
Setiap elemen di layar aplikasi melakukan beberapa tindakan, dan tidak hanya membuat aplikasi terlihat menarik.
4. Hirarki visual yang ekspresif
Elemen dalam kasus desain aplikasi minimal ditempatkan sedemikian rupa sehingga menampilkan struktur hierarki visual.
5. Rasio perhatian yang lebih tinggi terhadap proporsi dan komposisi
Desain UI/UX dibuat dengan mempertimbangkan Rasio Emas .
Sementara ini adalah ciri-ciri yang ditunjukkan oleh desain aplikasi melalui pendekatan desain Minimal, mari beralih ke elemen penyusunnya.
Elemen Desain Minimal yang Harus Diperhatikan Saat Pengembangan Aplikasi
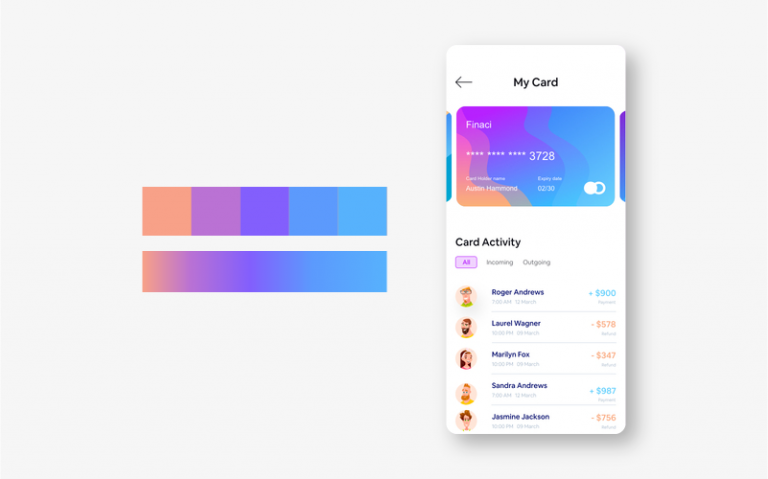
Skema warna
Salah satu elemen primitif dari desain minimal adalah skema warna.
Jenis dan jumlah warna yang Anda pilih untuk antarmuka aplikasi Anda meninggalkan dampak besar pada basis pengguna target, di sisi emosional. Jika aplikasi Anda memiliki terlalu tebal atau terlalu banyak warna di tempat yang sama, aplikasi mungkin tampak berantakan dan membingungkan. Sementara, di sisi lain, warna yang tenang atau satu warna pada antarmuka dapat membuat aplikasi tampak membosankan dan memengaruhi tingkat retensi pengguna .
Dalam skenario seperti itu, dua cara Anda dapat membangun antarmuka aplikasi yang menarik adalah:-
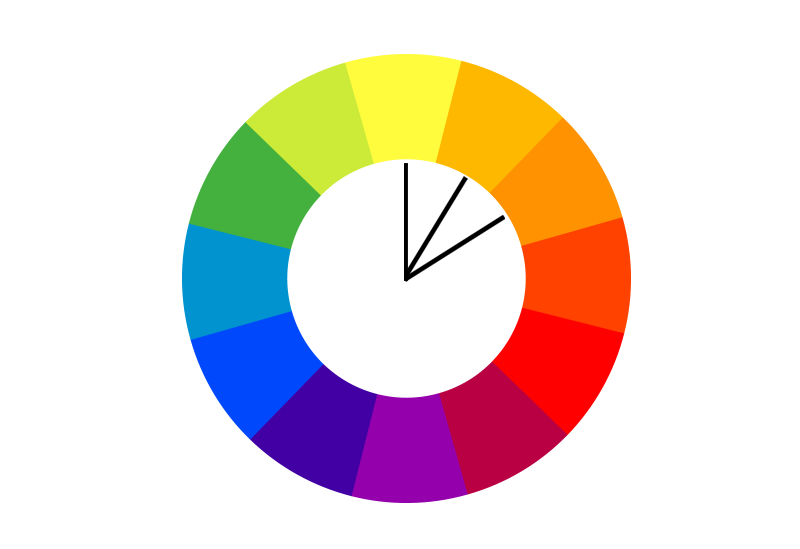
- Gunakan Skema Warna Monokromatik – Beberapa warna dibuat dari mengubah kecerahan rona dan saturasi warna yang sama; membuat nyaman di mata.
- Opt Analogous Colors Scheme – Tiga warna yang berdekatan pada roda warna digunakan untuk membuat berbagai aspek aplikasi.

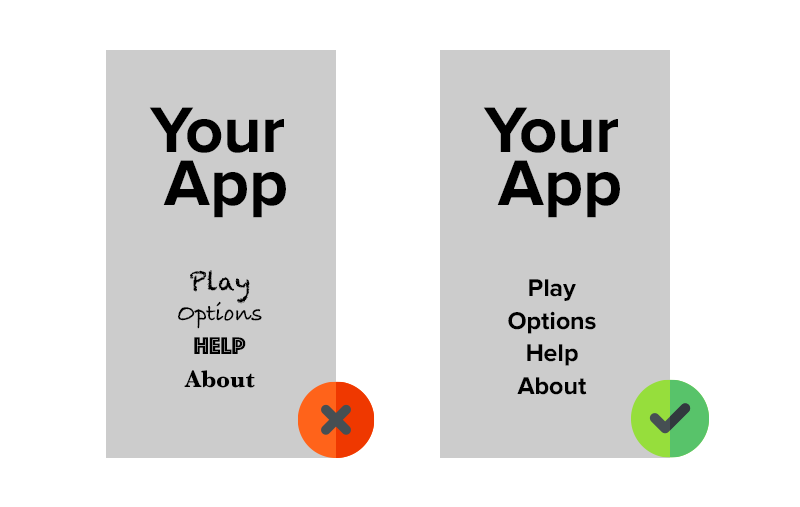
Tipografi
Elemen lain yang memberikan aspek berbeda pada desain minimal adalah Tipografi. Didefinisikan sebagai teknik merepresentasikan kata-kata tertulis, ini meningkatkan komunikasi antara pengguna dan antarmuka aplikasi.
Jika dipilih dengan bijak, ini dapat membawa lebih banyak perhatian di layar aplikasi Anda. Sementara, di sisi lain, dapat memberikan kesan tidak teratur dan negatif bagi pengguna, terutama ketika menggunakan banyak font tipografi.
Dalam skenario seperti itu, memiliki pengetahuan tentang alat tipografi terbaik serta gagasan tentang berapa banyak tipografi yang harus dipertimbangkan untuk membangun tampilan yang canggih diperlukan.
Ruang Putih
Saat berbicara tentang penerapan desain minimal di dunia aplikasi, elemen lain yang perlu menjadi fokus desainer dan pengembang adalah ruang putih. Dianggap sebagai ruang antar baris teks, ini memberikan kesan yang jelas dan rapi ke antarmuka aplikasi; membuat pengguna merasa positif tentang berinteraksi dengan halaman.
ikon
Ikonografi adalah bahasa visual yang digunakan untuk membahas fungsionalitas dan konten. Ikon yang bagus sederhana dengan komponen visual yang mudah dikenali dan dipahami. Karena simbol bilah mengisi sebagai navigasi ke bagian aplikasi yang berbeda, penting untuk menunjukkan bagian mana yang aktif dengan menyorot ikon.
Peningkatan
Enhancement adalah elemen alat desain UI aplikasi seluler lainnya yang membangun desain minimalis di dunia aplikasi seluler. Itu berarti, cara Anda membawa lebih banyak fokus pada gambar atau teks tertentu sementara banyak yang hadir di halaman.
Sekarang mengenai apa sebenarnya arti dari desain Minimal dalam aplikasi dan yang mana serta bagaimana aplikasi memasukkannya ke dalam desain aplikasi mereka, mari kita lihat beberapa tip dan praktik yang dapat Anda pertimbangkan untuk membuat antarmuka minimalis dari aplikasi Anda.
Praktik Terbaik untuk Membangun Desain Minimal untuk Aplikasi Anda dengan Mudah
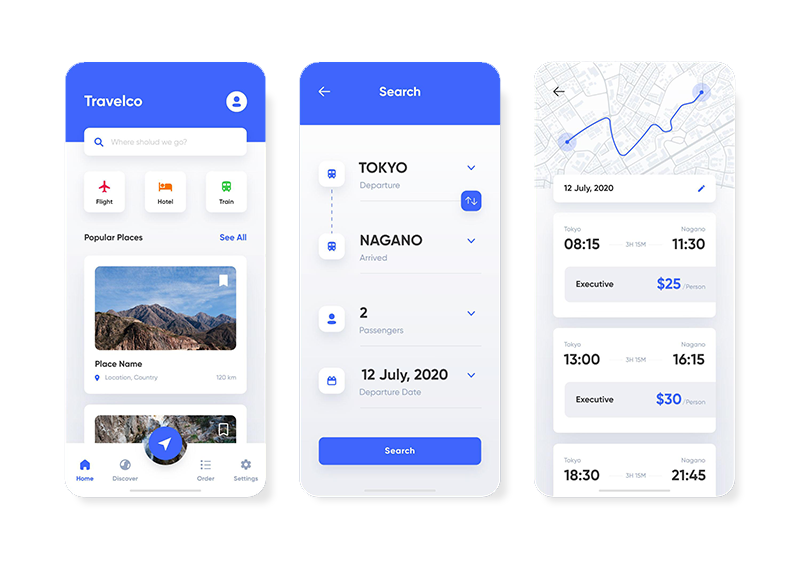
Pilih desain datar
Mengikuti Desain Flat dalam desain aplikasi Anda adalah metode utama untuk memperkenalkan desain minimal dalam aplikasi Anda.
Desain datar, tidak seperti gaya desain lainnya, berfokus pada penggunaan elemen 2D terbatas dan menghindari bayangan, tekstur, atau gradien. Ini memudahkan gambar yang dirancang dan elemen visual lainnya terlihat rapi, mengambil lebih sedikit ruang, dan meningkatkan kegunaan di antarmuka.

Buat tata letak kotak
Faktor lain yang harus dipertimbangkan oleh setiap desainer aplikasi UI/UX saat membuat desain UI aplikasi minimal adalah tata letak Grid.


Tata letak tidak hanya menambah kenyamanan antarmuka aplikasi, tetapi juga menyoroti elemen visual. Ini juga melayani desainer dengan kemudahan mempertahankan nuansa yang sama di seluruh halaman dalam hal desain responsif.
Hapus elemen tambahan
Salah satu praktik terbaik untuk desain minimalis adalah memastikan tidak ada elemen yang tidak perlu ditambahkan ke layar. Artinya, hanya elemen-elemen itu yang diperkenalkan ke layar yang memiliki tujuan di sana.
Sekarang, ketika memutuskan elemen mana yang harus disimpan dalam desain dan mana yang harus dihapus, berikut adalah dua tip yang harus diperhatikan: -
- Jangan menambahkan gambar kecuali gambar tersebut membantu memperjelas pesan Anda kepada orang lain.
- Gunakan kata-kata yang sederhana dan terbatas untuk berkomunikasi, sehingga informasi yang bermakna disajikan kepada audiens.
Jangan terlalu menyederhanakan elemen desain
Kesederhanaan mengarah ke minimalis. Namun, ini tidak berarti bahwa Anda harus terlalu menyederhanakan desain aplikasi Anda.
Ini karena antarmuka pengguna yang terlalu disederhanakan dapat mempersulit pengguna untuk memahami tujuan aplikasi Anda. Selain itu, ini dapat merusak alur navigasi, yang selanjutnya dapat mengakibatkan tingkat keterlibatan dan retensi aplikasi yang lebih rendah.
Jadi, merupakan keharusan bagi desainer UI/UX untuk memastikan bahwa mereka menjaga keseimbangan antara kesederhanaan dan minimalis saat merancang aplikasi seluler mereka.
Gunakan ruang negatif
Ruang negatif, yaitu, ruang putih yang dibuat karena penghapusan elemen tambahan dari antarmuka, adalah tulang punggung desain minimal.
Elemen ini, jika digunakan dengan cerdas, memainkan peran penting dalam mencegah gangguan, meningkatkan keterlibatan, dan menyampaikan pesan yang tepat kepada pelanggan. Namun, ini hanya mungkin jika Anda fokus pada persyaratan berikut:-
- Konten berada di sisi kiri.
- Fokus pada Hirarki elemen.
- Interaksi dibuat sederhana, tanpa mengorbankan informasi.
- Variasi dalam ruang negatif dipertahankan untuk resolusi yang berbeda.
Pilih ikon yang tepat
Ikon, bila digunakan dengan bijak, membantu desainer mengurangi kebutuhan akan konten, meningkatkan tampilan visual aplikasi, dan menambah aksesibilitas.

Jadi, mendesain ikon aplikasi yang tepat dan menerapkannya di tempat yang tepat dalam desain aplikasi Anda juga merupakan cara yang efektif untuk mendapatkan keuntungan yang lebih tinggi.
Tulis konten yang tajam
Seperti yang telah dibagikan di penunjuk 'Ruang negatif', menulis salinan teks yang sederhana dan ringkas akan meningkatkan metrik aplikasi. Perpanjangan itu akan mengekspresikan pikiran Anda dengan kata-kata yang terbatas namun bermakna dan menarik.
Gunakan tipografi yang berani
Tipografi dalam desain UI aplikasi , seperti halnya ikon dan elemen visual lainnya, juga membantu dalam menikmati minimalis dalam desain aplikasi. Terutama dalam bentuk tipografi yang bold.
Tipografi yang berani mengalihkan perhatian pengguna ke kata-kata yang terfokus dan membantu dalam menciptakan pengalaman visual yang tinggi. Jadi, jangan lupa untuk memasukkannya ke dalam rencana desain aplikasi Anda.
Rangkullah gagasan kontras
Menggunakan elemen kontras membantu desainer membuat hierarki visual dan menarik perhatian pada elemen desain tertentu. Jadi, sekali lagi merupakan praktik yang baik untuk menginvestasikan waktu dan upaya Anda untuk membangun antarmuka yang kontras.
Ketika berbicara tentang merangkul kekuatan kontras, ada baiknya untuk memperkenalkan latar belakang hitam, putih, atau gelap dengan tipografi dan gambar yang cerah dan berwarna. Penting untuk dicatat di sini bahwa jika Anda berpikir untuk memasukkan tema desain mode gelap, aturan kontrasnya akan sangat berbeda.
Gunakan warna terbatas
Menggunakan terlalu banyak warna pada layar aplikasi yang sama memberikan dampak negatif bagi pengguna. Jadi, untuk memastikan bahwa desain Anda memberikan getaran positif dan melibatkan audiens yang lebih luas, gunakan warna terbatas. Cara terbaik adalah dengan menggunakan nuansa berbeda dengan warna yang sama.

Demikian juga, menggunakan warna-warna cerah di samping warna yang menenangkan dan saling melengkapi, tipografi sederhana, dan animasi yang tidak terlalu rumit juga dapat membantu Anda mencapai minimalisme dalam desain aplikasi .
Fokus pada navigasi yang ringkas dan intuitif
Ketika datang untuk mengerjakan elemen navigasi, banyak desainer sering beralih ke teknik seperti menyembunyikan beberapa bagian dari navigasi. Ini mungkin membantu menjaga desain tetap minimal tetapi mengurangi kemampuan elemen menu untuk ditemukan. Ini membuat pengguna bingung di suatu tempat dalam perjalanan mereka dan gagal mengalami jenis pengalaman pengguna yang ingin Anda tawarkan setelah proses peninjauan ux .
Jadi, penting untuk mengikuti filosofi, "ukur tiga kali, potong sekali" saat mendesain navigasi aplikasi Anda.
Rangkullah animasi fungsional
Faktor lain yang harus diperhatikan sambil memastikan desain minimal dalam aplikasi adalah merangkul gagasan animasi fungsional.
Elemen desain gerak ini ditambahkan ke antarmuka pengguna sebagai bagian dari fungsionalitas apa pun. Dan berfokus pada peningkatan kemampuan untuk ditemukan dan memberikan tujuan yang bermakna, tanpa meminta lebih banyak ruang.
Ikuti pedoman desain sistem operasi
Baik Apple dan Google telah menetapkan aturan seputar jenis desain yang harus dimiliki aplikasi standar. Mempertimbangkan pedoman desain tersebut sambil memperkenalkan minimalis dalam aplikasi Anda juga dapat menjadi cara yang efektif untuk memastikan tingkat keberhasilan yang lebih tinggi.
Singkirkan beberapa aturan
Last but not least, menekuk beberapa aturan desain minimalis juga merupakan praktik yang baik. Ini karena ketika Anda melanggar beberapa aturan, Anda mendapatkan kebebasan untuk bereksperimen dengan desain Anda dan menambahkan kreativitas ke dalamnya, membantu membawa lebih banyak perhatian ke halaman aplikasi Anda.
10 Tip UI UX Cepat & Dapat Ditindaklanjuti untuk Desain Aplikasi Seluler
efek buram
Efek blur muncul sebagai jawaban logis untuk UI desain produk minimal, memungkinkan ukuran permainan tertentu dengan lapisan dan hierarki antarmuka. Blur membuatnya lebih mudah untuk membuat lapisan data di UI. Ini juga menawarkan desainer minimal kesempatan ideal untuk mengeksplorasi solusi overlay yang berbeda.
Satu aplikasi, satu jenis huruf

Lebih banyak tipografi jarang membawa pengalaman klien yang lebih baik. Sebenarnya, memadukan beberapa font yang berbeda dapat membuat aplikasi Anda tampak terfragmentasi. Mengurangi jumlah gaya font pada layar dapat mengungkap kekuatan tipografi. Salah satu tip desain aplikasi seluler adalah ketika merancang aplikasi, pertimbangkan bagaimana Anda dapat membuat tipografi luar biasa dengan bermain dengan bobot, gaya, dan ukuran.
Latar belakang sederhana
Desainer web terkadang membuat tema latar belakang yang kompleks, seperti yang termasuk gambar foto. Namun penyedia layanan desain aplikasi seluler telah lama meninggalkan pelatihan semacam itu demi kesederhanaan dan monoton. Latar belakang yang sangat terang di bawah ruang terbatas mengacaukan cara menjelajahi aplikasi dan memperlambat tahap pemuatan, yang tidak dapat diterima.
Navigasi sederhana
Tidak ada pola fitur, halaman, atau fungsi yang rumit, namun hanya mengatur pengalaman dengan mudah. Jadi, melalui ini klien akan dapat menjelajahi dari satu modul ke modul berikutnya dengan sempurna dan menyelesaikan hal-hal lebih cepat daripada yang seharusnya.
UI Declutter
Adalah bijaksana untuk menjaga agar desain UI aplikasi terbaik tetap bebas dari kekacauan. Kejelasan adalah atribut penting dari desain seluler. Jumlah komponen desain yang berlebihan seperti tombol, teks, gambar, dll. dapat membuat aplikasi seluler menjadi rumit dan tidak dapat digunakan. Tetap sederhana dan minimal, atau Anda tidak akan dapat menyampaikan pesan kepada pengguna dengan cara yang jelas dan ringkas.
Aksesibilitas
Dengan organisasi yang mengambil langkah-langkah untuk membuat produk dapat diakses oleh semua orang, desainer minimal harus memiliki simpati dan memberikan pengalaman berbeda kepada berbagai individu melalui paket seluler yang serupa. Produk yang direncanakan dengan baik harus dapat diakses oleh berbagai pengguna seperti pengguna dengan penglihatan rendah, segala jenis gangguan penglihatan, gangguan motorik dan pendengaran. Dengan fitur desain aplikasi yang komprehensif, penyandang disabilitas dapat menjelajahi dan berinteraksi dengan produk Anda.
Zona jempol
Dengan setiap rilis ponsel baru, ukuran layar telah diperluas, memegang gadget dengan satu tangan dan menjelajahi aplikasi semakin merepotkan. Dengan demikian, desain aplikasi seluler tidak boleh direncanakan secara estetis tetapi juga harus fokus pada gerakan jari dan ibu jari.
Ingat semua zona saat desain aplikasi seluler sedang dibuat. Lebih lebar telepon, lebih sulit bagi pengguna untuk memegang telepon dengan satu tangan dan mengetuk target jika mereka berada di luar zona jangkauan.
Tetapkan harapan
Banyak asosiasi dengan halaman web atau aplikasi memiliki hasil: mengklik tombol dapat berarti menghabiskan uang, menghapus situs web, atau membuat komentar tidak setuju. Terlebih lagi, dengan mengklik tombol ada konsekuensi, ada juga kecemasan.
Jadi pastikan untuk memberi tahu pengguna apa yang akan terjadi setelah mereka mengklik tombol itu sebelum mereka melakukannya. Anda dapat melakukan ini melalui rencana desain yang bagus.
Tidak ada detail tambahan
Semua komponen desain minimal memainkan fungsi tertentu: keadaan di mana setiap detail UI memenuhi kebutuhan tertentu. Ini berarti Anda dapat dengan aman membuang segmen aplikasi tanpa usaha langsung. Mereka tidak perlu.
Ini juga berlaku untuk konten, yaitu mengurangi jumlah kata yang digunakan dan berkomunikasi sesingkat mungkin.
Antarmuka aplikasi yang intuitif
Seluruh masalah bermuara pada poin penting terakhir yaitu pembuatan antarmuka yang mudah digunakan.
Akhirnya, tidak ada yang perlu merasa membosankan dan bodoh, dan kegunaan yang tidak direncanakan akan memberikan kesan yang tidak diinginkan kepada pengguna. Dengan cara ini, antarmuka aplikasi Anda harus intuitif, bekerja pada semua perangkat dengan cara yang koheren yang sebanding. Terlebih lagi, adalah mencapai responsivitas dalam merencanakan aplikasi minimal tidak begitu sulit.
Kesimpulan
Desain aplikasi minimal telah menjadi pendekatan populer selama beberapa tahun sekarang dan kemungkinan akan menjadi salah satu tren UI/UX juga. Jadi, disarankan bagi semua orang yang ingin masuk ke domain UX/UI atau sedang merancang aplikasi mereka untuk fokus pada konsep ini dan meningkatkan peluang keberhasilan. Sesuatu yang dapat Anda rujuk ke aturan dan praktik yang dibagikan dalam artikel ini. Atau cukup, terhubung dengan perusahaan desain UI/UX kami di AS.
