4 Kesalahan Fatal Dalam Mengelola Gambar Email
Diterbitkan: 2017-10-17Dalam artikel ini
Email seperti gunung es : kita sering berfokus pada aspek yang paling terlihat – seperti CTA, subjek, kualitas salinan – sambil lupa mengoptimalkan banyak aspek lain yang tidak langsung terlihat oleh pengguna akhir . Tapi sayangnya – ini benar-benar dapat membuat perbedaan antara pesan dasar dan profesional.
Hari ini kita akan melihat beberapa kesalahan yang dapat Anda temukan saat mengelola gambar email Anda. Sebenarnya, sering terjadi bahwa Anda memusatkan semua perhatian Anda pada rendering grafis gambar : jam kerja oleh seniman atau desainer, diikuti dengan satu klik untuk mengunggah ke platform Pemasaran Email.
Namun, untuk mencapai kinerja yang optimal, memiliki gambar yang indah secara estetika dengan resolusi yang baik tidaklah cukup . Setidaknya harus ada dua langkah tambahan:
- Penjelasan yang tepat untuk bagian grafis, sehingga dalam membuat gambar untuk email mereka harus memperhitungkan spesifikasi dan persyaratan saluran email
- Tindakan pasca pemuatan pada platform (seperti penyertaan teks alternatif, yang akan kita bahas segera), untuk meminimalkan kemungkinan kegagalan atau tampilan gambar yang salah
Mari kita beralih ke 4 kesalahan paling umum yang dilakukan dalam mengelola gambar email. Urutannya benar-benar acak.
1. Gambar terlalu berat
Semua orang suka menggali gambar yang cantik, terutama jika didefinisikan dengan baik. Namun, kita harus selalu mengingat media yang kita gunakan. Misalkan klien email tidak memblokir gambar sebelumnya: kita kemudian dapat berasumsi bahwa biasanya, kecuali jika dikirim sebagai lampiran bersama dengan komunikasi, gambar hanya diunduh setelah email dibuka .
Setelah email terbuka di klien atau browser, itu memulai permintaan ke server tempat Anda menyimpan gambar untuk diunduh dan kemudian ditampilkan. Jelas ini berarti bahwa bandwidth koneksi ditempati oleh pertukaran data klien/server.
Sekarang, bandwidth tidak terbatas. Anda pasti dapat melihat betapa pentingnya bahwa berat file tidak menghalangi gambar untuk diunduh dan ditampilkan dengan mudah .
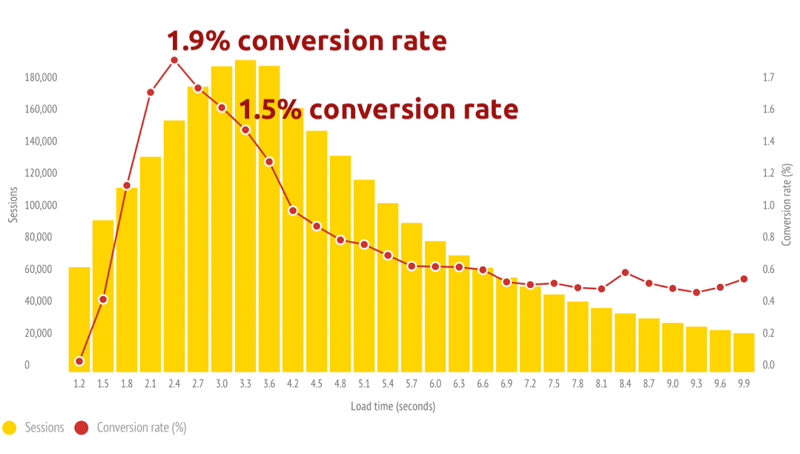
Di sisi seluler, gambar dengan berat 1 MB diunduh dalam waktu sekitar 0,3 detik. Bayangkan waktu yang biasanya Anda tunggu untuk membuka halaman web: menurut Kinsta, 74% pengguna meninggalkan halaman yang tidak dimuat dalam 5 detik , sementara data di bawah ini oleh Soasta menunjukkan bagaimana tingkat konversi dimulai. kejatuhan jauh sebelum 2 detik.

Dari data yang terbatas ini jelas betapa pentingnya untuk tidak terlalu memperpanjang waktu pemuatan dan memproses gambar dengan benar sehingga cukup ringan untuk diunduh dengan cepat , sekaligus melindungi resolusi untuk menghindari efek kasar .
Berikut adalah rekomendasi kami untuk memastikan keseimbangan yang tepat antara bobot yang ringan dan resolusi yang baik:
- Pertahankan berat maksimum sekitar 50 KB
- Pastikan resolusi gambar adalah 72 dpi
- Simpan gambar dalam format JPG, GIF atau PNG .
2. Gambar terlalu besar atau terlalu kecil
Ini adalah praktik yang sangat menggoda. Jika Anda memiliki gambar atau gambar yang diambil untuk – katakanlah – kampanye iklan atau situs web Anda , mengapa Anda tidak menggunakannya untuk kampanye email juga?
Tentu, silakan. Namun ingat bahwa tanpa tindakan pencegahan yang tepat, ukuran (tinggi dan lebar) gambar ini tidak akan optimal atau berfungsi untuk pesan.
Mari kita masuk ke lebih detail. Tag HTML img memungkinkan Anda untuk menentukan tinggi dan lebar gambar. Misalnya, baris kode berikut menetapkan bahwa tinggi gambar akan menjadi 123 piksel dan lebar 456 piksel.
<img src="[ImagePath]" height="123″ width="456″>
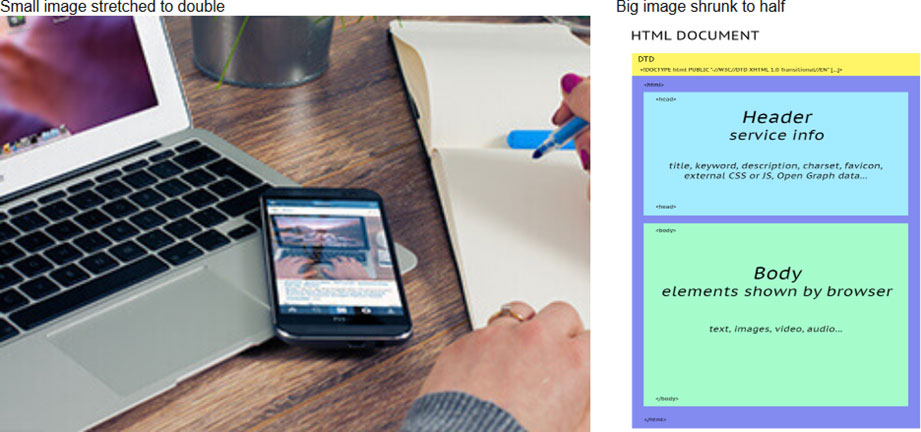
Setelah Anda menetapkan satu atau kedua parameter, terlepas dari ukuran sebenarnya, browser akan menampilkan gambar dengan lebar dan tinggi yang ditentukan . Artinya, jika gambar di server memiliki ukuran yang lebih kecil dari yang ditetapkan di tag, itu akan diperbesar , dan jika lebih besar, itu akan mengecil.
Jadi, jika Anda menggunakan gambar dengan dimensi yang tidak dioptimalkan untuk email , dua kemungkinan hasil dapat terjadi, baik dengan hasil buruk:
- Gambar lebih besar dari yang diperlukan : bobot yang lebih besar dan bandwidth yang terbuang, dengan kemunduran dalam kasus bagian 1
- Gambar lebih kecil dari yang diperlukan : perbesaran paksa, penurunan kualitas, dan efek berbintik

Retina atau layar biasa?
Sebuah diskusi terpisah membahas layar Retina yang diperkenalkan oleh Apple pada tahun 2010. Teknologi retina bergantung pada kepadatan piksel yang lebih tinggi per satuan luas, di mana, menurut Cupertino, mata manusia akan melihat piksel individu. Gambar kemudian akan lebih homogen dan tampilan lebih menyenangkan dan tidak terlalu melelahkan mata .
Karena kerapatan piksel per layar Retina kira-kira dua kali lipat dari layar normal , untuk mencegah efek berbintik, Anda perlu menggandakan ukuran gambar . Misalnya, jika gambar dalam email memiliki dimensi 250×145 px (yaitu, <img height=”250″ width=”145″), Anda perlu menggunakan gambar berukuran 500×290 px.
Tips kami
- Potong gambar sesuai ukuran untuk email
- Simpan semua gambar dalam folder yang sama, sehingga Anda memiliki sumber yang sama dan lebih banyak kontrol saat mengedit
- Jangan mengatur ukuran gambar, tetap cair di dalam bingkai tempat mereka berada, memungkinkan struktur komunikasi untuk "membentuk" gambar
3. GIF animasi tidak dioptimalkan
Menambahkan animasi (seperti GIF) ke komunikasi Anda pasti memberikan banyak pesan yang menonjol: ini adalah cara yang sangat efektif untuk menarik perhatian , terutama jika desain grafis dibuat dengan hati-hati dan asli.

Memasukkan GIF animasi ke dalam email itu mudah, tetapi Anda perlu memberi sedikit lebih banyak perhatian daripada gambar statis biasa.
Cari tahu cara menyisipkan GIF animasi di email >
Beberapa sejarah: GIF, kependekan dari Graphics Interchange Format , lahir pada tahun 1987 . Ide dasarnya adalah untuk menentukan satu set warna default yang akan disertakan bersama dengan data yang membentuk gambar sehingga, selama kompresi, Anda menghindari hilangnya kualitas gambar.
Sejak tahun 1989 format ini menerima dua inovasi penting: transparansi, dan di atas semua itu, banyak gambar yang membuka jalan menuju animasi .
Sejak itu, desainer di seluruh dunia telah memicu imajinasi mereka, menciptakan GIF bersejarah yang membanjiri web . Sampai saat ini, status kesehatan GIF sangat baik : kami tidak hanya memikirkan berapa banyak cara mereka disertakan dalam email setiap hari, tetapi juga keberuntungan situs seperti giphy.com.

Seperti dalam segala hal, dalam hal ini juga, bagaimanapun, Anda harus memperhatikan media yang Anda gunakan. Pertama-tama, kita harus mempertimbangkan bahwa bobot GIF animasi dalam KB meningkat dengan cepat sebagai fungsi dari jumlah bingkai dalam animasi dan berdasarkan ukurannya. Jadi, dari awal ada baiknya untuk memikirkan baik-baik jenis animasi yang akan Anda buat.
Kedua, Anda harus mempertimbangkan bahwa beberapa klien tidak menampilkan animasi sama sekali . Salah satu klien utama (Outlook 2007-2013) hanya menampilkan frame pertama – seperti yang ditunjukkan contoh berikut.

Tips kami
- Perhatikan berat total gambar (dan ingat apa yang dikatakan di bagian 1!)
- Jangan gunakan lebih dari satu animasi per email
- Jangan gunakan terlalu banyak bingkai: GIF bukan video!
- Hindari animasi yang terlalu rumit yang dapat membahayakan seluruh perakitan
- Pastikan bingkai pertama memberikan gambaran lengkap tentang komunikasi, dalam hal apa pun pastikan tidak pernah kosong
- Manfaatkan , misalnya, teknik sinematografi untuk mengurangi bobot keseluruhan animasi
4. Teks Alt kurang
Email yang dibuat tanpa gambar semakin langka akhir-akhir ini. Namun, ingatlah bahwa beberapa klien email, secara default, tidak menampilkan gambar , dan karena berbagai alasan, beberapa pengguna lebih memilih untuk menonaktifkannya: dalam kasus seperti itu, jika email tidak memiliki cara alternatif untuk mengkomunikasikan pesan, komunikasinya adalah dikompromikan tanpa harapan .
Jadi mari kita lihat cara efektif mengatasi masalah kritis ini dengan memanfaatkan HTML, menggunakan properti alt dan judul tag <img> .
Secara khusus:
- judul memungkinkan tampilan konten saat penunjuk tetikus diposisikan di atas area gambar
- alt mendefinisikan teks yang akan ditampilkan jika gagal memuat gambar (Alt Text)
Jadi ternyata sangat penting untuk selalu menambahkan kedua properti ini ke gambar yang Anda anggap strategis (seperti logo merek, visual, produk, dll.), memberi mereka nilai dengan deskripsi apa yang terkandung di dalamnya.
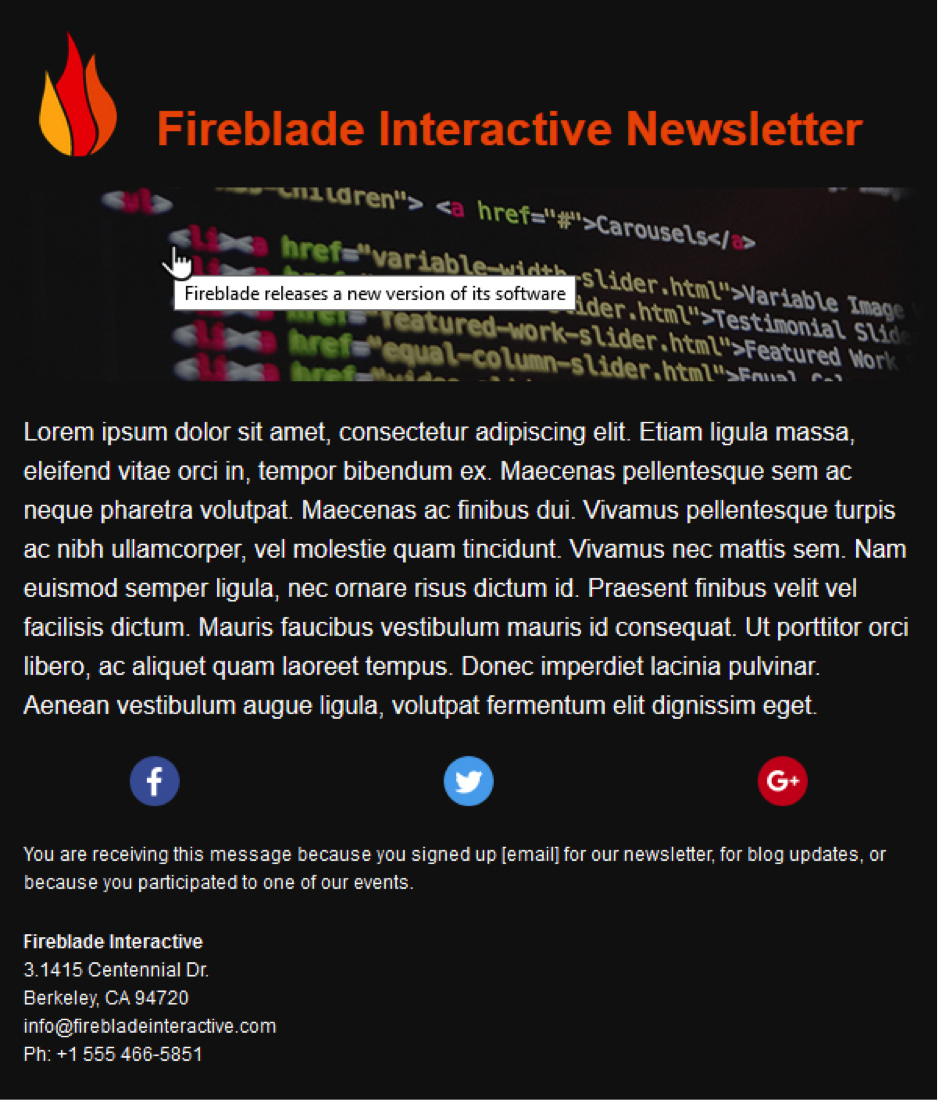
Atribut judul
Mari kita lihat bagaimana judul atribut bekerja: Anda dapat melihat dari gambar bahwa sebuah jendela kecil muncul di bawah kursor dengan teks yang dimasukkan dalam kode. Jadi kita bisa memanfaatkan bagian ini untuk menambahkan informasi tambahan yang akan melengkapi apa yang ada pada gambar.

Atribut alternatif
Sekarang mari kita menganalisis perilaku atribut alt , di mana pasti ada lebih banyak ruang untuk tindakan.
Tangkapan layar di bawah menunjukkan kepada Anda bagaimana buletin akan ditampilkan untuk klien email yang mengecualikan pengunggahan gambar . Anda dapat melihat tautan biru dan ungu klasik yang masing-masing menunjukkan keberadaan tautan dan tautan yang dikunjungi sebelumnya.

Jelas siapa pun yang melakukan pemasaran email tidak puas dengan ini: ok, teks dengan tautan muncul ketika gambar tidak ditampilkan, tetapi yang pasti tampilan ini merusak pemandangan secara visual , terlalu sulit untuk dibaca.
Bisakah Anda memperbaiki situasi ini? Di sinilah CSS untuk menyelamatkan . Dengan menerapkan gaya sebaris pada gambar seolah-olah itu teks, kita tidak hanya dapat menentukan warna (perhatikan blok media sosial), tetapi juga ukuran, font, dan garis bawah.

Mari kita lihat kode lengkapnya. Perhatikan bahwa selain atribut alt dan title , gambar memiliki gaya sebaris di atasnya yang menentukan ukuran (16px), jenis font (Helvetica, Arial, ...) dan warna teks (#ffffff) bila gambar tidak sarat.

Dengan cara ini, meskipun gambar tidak ditampilkan dengan benar, setidaknya Anda tidak akan kehilangan informasi sepenuhnya . Menerapkan teknik ini kami masih mendapatkan informasi melalui teks yang diformat dengan baik dan di samping itu menyoroti keberadaan tautan yang dapat diklik untuk dikunjungi.
Tips kami
- Pastikan bahwa gambar yang paling penting selalu memiliki nilai untuk atribut alt dan title;
- Hindari melebihi teks yang dimasukkan, mungkin terlalu panjang dan membuat beberapa halaman dalam komunikasi (untuk alt) atau sulit digunakan (untuk judul);
- Pastikan warna teks alternatif mudah dibaca baik dari segi ukuran maupun warna, terutama bila Anda memiliki latar belakang berwarna;
- Sebaiknya , tinggalkan garis bawah pada teks alternatif dengan tautan sehingga fungsinya dalam komunikasi mudah dikenali.
Apa pengalaman Anda dengan gambar di email? Beri tahu kami di bagian komentar di bawah!

