Dampak Desain Material Google pada Desain Aplikasi Seluler [Panduan Lengkap]
Diterbitkan: 2019-02-06Dalam delapan menit berikutnya, Anda akan membaca tentang bagaimana Desain Material berdampak pada perusahaan desain aplikasi seluler di seluruh dunia. Anda akan membaca prinsip panduan yang menjadi dasar standar Desain Material Google , dan cara memasukkan Desain Material ke dalam aplikasi seluler Anda.
Mari kita lanjutkan dengan Perjalanan Desain yang disebut Desain Material.
UI dan UX adalah dua elemen aplikasi seluler yang menentukan masa kini dan masa depan tidak hanya aplikasi tetapi juga perusahaan desain aplikasi seluler yang merancang dan mengembangkannya.
Semua tip yang telah terbukti untuk meningkatkan UI aplikasi seluler terkonsentrasi pada satu elemen – Desain Aplikasi Seluler.
Cara aplikasi Anda dirancang adalah yang memengaruhi emosi pengalaman yang dihadapi pengguna saat beroperasi di dalam aplikasi Android Anda.
Tuntutan pengguna aplikasi modern – aplikasi yang terlihat sama seperti elemen kehidupan nyata mereka – meskipun tampaknya mudah dipahami, dapat menimbulkan tantangan saat diubah menjadi desain.
Sekarang, dalam hal pembuatan dan penyertaan elemen desain interaktif yang memberikan nuansa dunia material, Google dengan Desain Materialnya, memberikan bantuan yang sangat dibutuhkan pengembang aplikasi Seluler.
Dunia desain yang sebelumnya didominasi oleh kerataan minimalis kini digantikan oleh elemen material interaktif minimalis dengan diperkenalkannya Material Designs.
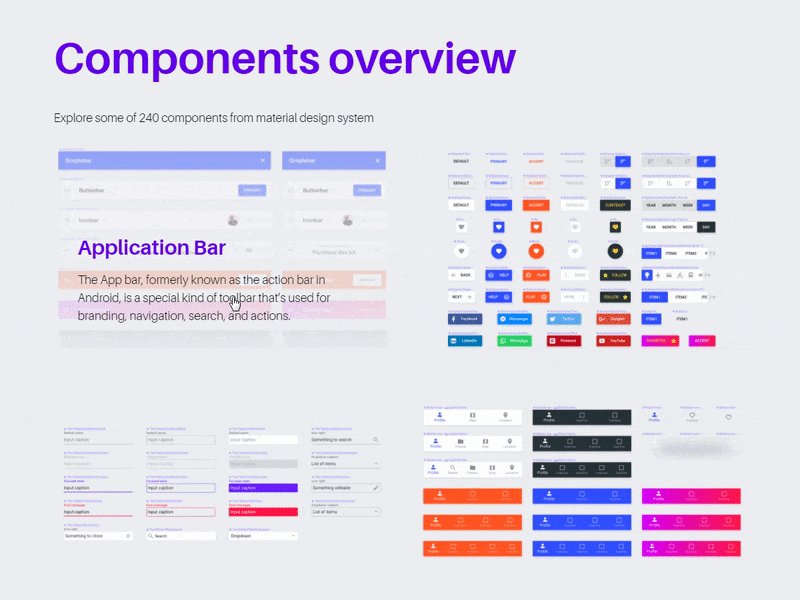
Sekarang setelah kita memahami apa itu desain material Google , sekarang mari kita mempelajari UI Desain Material Google serta tips dan triknya
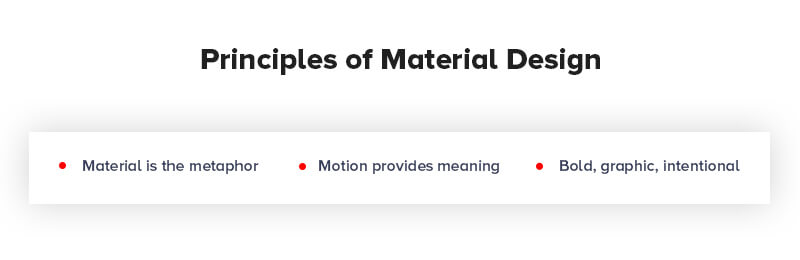
Berikut adalah Prinsip-prinsip Desain Material Google

Aplikasi Desain Material dipandu oleh tiga prinsip yang ditunjukkan pada gambar di atas. Prinsip-prinsip yang disumpah oleh semua Perusahaan Desain Aplikasi Android terkemuka di seluruh dunia.
Materi adalah Metafora
Prinsip imajinatif didasarkan pada studi materi dan bagaimana mereka terlihat berbeda dalam jumlah cahaya yang bervariasi dan bagaimana mereka terlihat ketika ditumpuk satu di atas yang lain.
Prinsip ini didukung oleh atribut seperti tepi, bayangan, dimensi, dll.
Tebal, Disengaja, Grafis

Ruang putih yang disengaja dalam desain, penggunaan rangkaian warna yang berani namun tetap sinkron, dan grafik yang sesuai dari layar ke layar, sambil melayani tujuan langsungnya adalah yang menentukan penunjuk terbanyak kedua dalam prinsip desain material Google .
Arti Penawaran Gerak

Animasi dalam Desain Material adalah salah satu yang tidak mengganggu elemen desain lainnya, juga tidak terlihat dipaksakan. Mereka muncul sebagai hasil dari tindakan utama pengguna dan mengikuti isyarat mereka.
Meskipun ini adalah tiga prinsip panduan utama Desain Material, ada dua prinsip lain yang juga menentukan standar desain yang diterima secara global – Fleksibel Foundation dan Cross Platform.
Pondasi Fleksibel

Desain Material hadir dengan keunggulan basis kode khusus yang memungkinkan desainer UI aplikasi seluler untuk menambahkan elemen merek mereka ke dalam desain.
Lintas-Platform

Desain Material membantu mempertahankan UI serupa di berbagai platform, yang membantu menggunakan komponen bersama di semua – Android, Flutter, iOS, dan Web.
Jadi, inilah 5 prinsip panduan Desain Material untuk Aplikasi Android. Untuk mempercepat pendekatan Anda dalam memahami prinsip-prinsip ini, inilah saatnya untuk melihat bagaimana Anda dapat menerapkannya dalam desain UI aplikasi seluler Anda.
Bagaimana Cara Menguasai Desain Material Google di Aplikasi Android Anda?

Dengan asumsi bahwa Anda telah membaca sumber daya desain material resmi yang dirilis oleh Google sebagai Alkitab Anda, mari kita mulai menerapkan pedoman desain material Android tersebut di aplikasi Seluler Anda.
Di bawah ini adalah tip yang akan membantu Anda membangun aplikasi seluler Google Material Design dan muncul sebagai bintang desain dari perusahaan desain aplikasi Seluler Anda dengan mengikuti pedoman Android ux .
1. Gunakan Bayangan untuk Menampilkan Hirarki

Tepi, permukaan, dan bayangan realistis dihitung sebagai alat utama pedoman Google ui . Gunakan bayangan untuk menunjukkan hierarki elemen desain untuk menunjukkan elemen mana yang muncul dari apa.
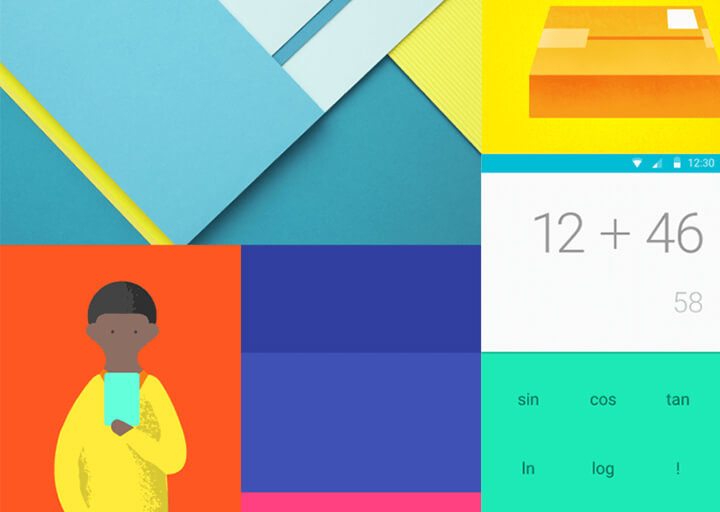
2. Warna Tebal

Disengaja, Grafis, dan Tebal adalah mantra penerapan desain material baru Google dalam hal pengembangan UI/UX seluler. Penggunaan warna-warna berani membuat hal-hal menjadi interaktif dan menyenangkan bagi pengguna, sekaligus membuat aplikasi menyenangkan untuk digunakan.
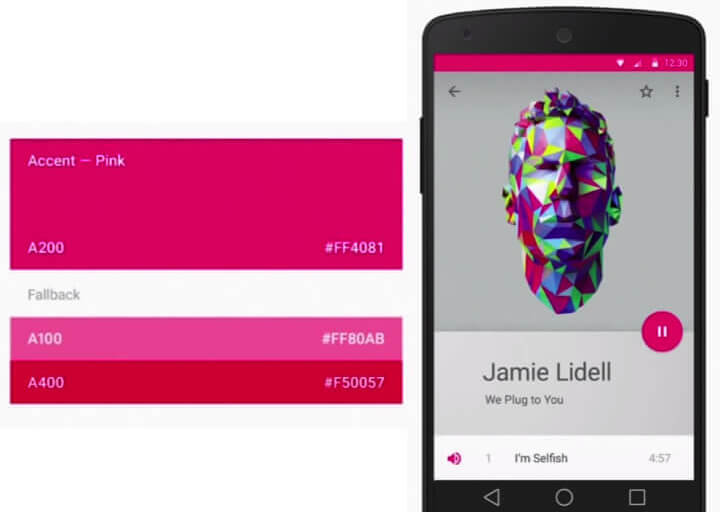
3. Penggunaan Warna Primer dan Aksen


Dokumen Google Material meminta desainer aplikasi seluler untuk menggunakan tiga corak warna utama dan salah satu warna aksen.
Kumpulan warna utama akan digunakan untuk font, kotak, dan latar belakang dll, sedangkan warna aksen dapat diisi untuk menampilkan elemen utama layar aplikasi seluler Anda.
4. Ekstrak Warna dari Gambar
Google terus mendorong kami desainer aplikasi seluler untuk mengekstrak warna dari gambar dan menggunakannya sebagai palet warna saat Anda mengembangkan desain berbasis gambar.
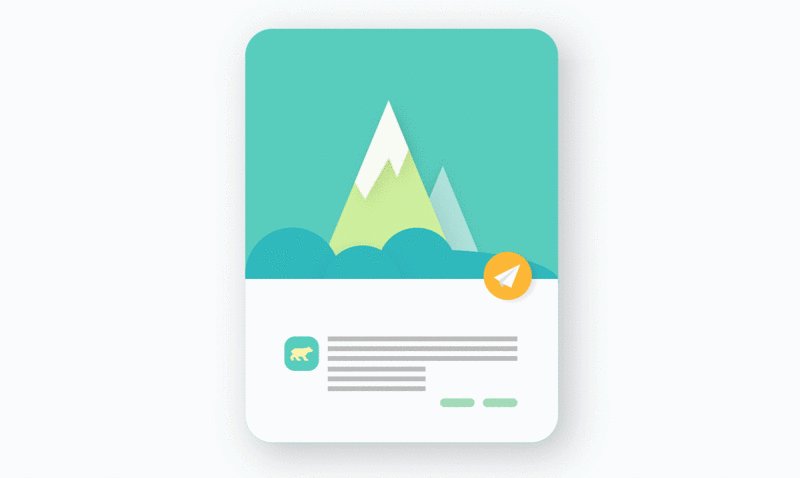
5. Gabungkan Gerakan

Google sangat memanfaatkan gerakan dalam desain UI aplikasi. Itu membuat kami memahami bagaimana hal-hal bergerak di aplikasi dan bagaimana pengguna harus berinteraksi dengan aplikasi.
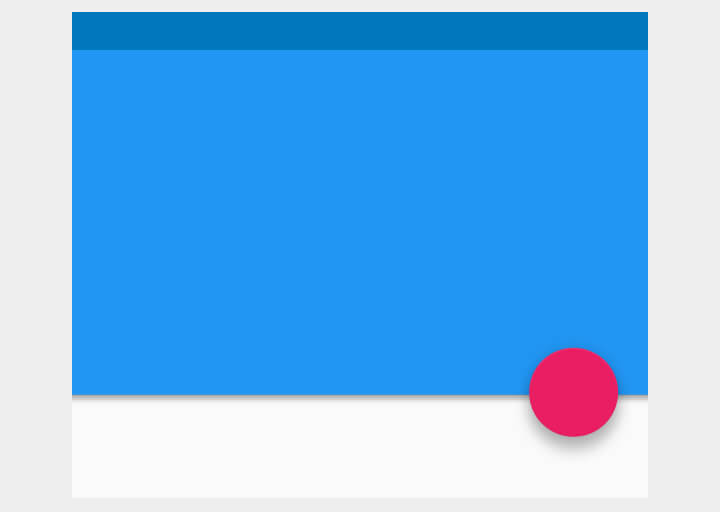
6. Jadikan Semuanya Mengapung
Jika ada satu Aplikasi Desain Material USP yang terlihat, itu adalah elemen desain mengambang. Tombol aplikasi Anda atau bilah CTA akan muncul seolah-olah mengambang di layar dan tidak rata di layar.
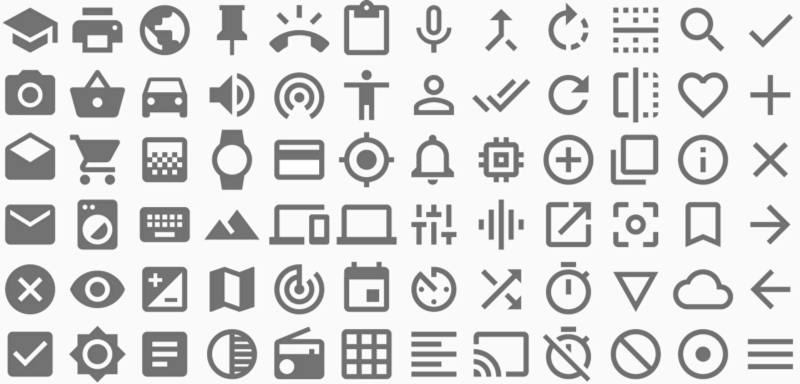
7. Pilihan Ikon

Ikon, jika dipilih dengan benar, meningkatkan kegunaan dan desain aplikasi. Sekarang, antarmuka Desain Material memberi Anda pilihan sejumlah ikon yang terbagi dalam dua kriteria utama – Ikon Produk dan Ikon Sistem.
8. Jadikan Aplikasi Secara Tipografis Benar

Jika Anda baru memulai dengan ide mengembangkan Aplikasi Desain Material Android, yang kami sarankan adalah Anda harus tetap menggunakan gaya tipografi Roboto dan Noto.
9. Memasukkan Responsivitas dalam desain Anda

Salah satu prinsip panduan utama yang dikembangkan Material adalah konsistensi. Dan hal yang sama harus terlihat dalam desain aplikasi seluler Anda.
Setiap elemen desain Anda harus bekerja sama di semua perangkat yang berinteraksi dengan pengguna.
Sementara 9 penyertaan ini akan membantu Anda dengan aplikasi Anda saat ini, standar perancangan siap untuk didefinisikan ulang lagi dengan Versi Desain Material baru sedang disiapkan di dalam bengkel lab kreatif Google.
Dan sekarang, saatnya untuk melihat berbagai aplikasi yang dirubah (atau dirubah) menggunakan Desain Material Google.
Aplikasi Terbaik yang Mengubah Desainnya dengan Pedoman Desain Material
1. Kalender Google
Google Kalender adalah aplikasi terkemuka yang telah menerima perubahan yang sangat mengesankan selama bertahun-tahun dengan penerapan pedoman Desain Material Google. Aplikasi ini memiliki banyak sentuhan berguna seperti grafik dan peta yang diperkenalkan ke acara secara otomatis dan sistem saran otomatis sederhana yang memberikan kemudahan untuk menambahkan janji temu baru.
2. Gmail
Berkat Desain Material, email di Google Gmail dikategorikan dalam antarmuka bergaya kartu. Juga, menu slide-out yang benar-benar baru ditambahkan ke antarmuka bersama dengan tombol mengambang untuk membuat pesan baru, pengingat, atau melakukan tindakan lainnya.
3. Lyft
Lyft adalah aplikasi lain yang menggunakan kekuatan Desain Material. Aplikasi ini menampilkan banyak kontrol dan peta yang menampilkan informasi yang diperlukan dengan mengikuti prinsip-prinsip desain material Google tanpa membuat UI mengganggu.
4. BuzzFeed
Aplikasi seluler lain yang menonjol di antara aplikasi Google Material Design adalah BuzzFeed.
Aplikasi ini sebelumnya populer karena konten menghiburnya yang sangat menarik. Tapi sekarang, ia juga dikenal untuk menetapkan standar bagaimana aplikasi web desain material Google akan muncul.
5. Google Maps
Last but not least, Google Maps adalah aplikasi lain yang menunjukkan perbedaan besar yang mencakup desain Material. Sesuai berita terbaru, desain baru Google Maps mencakup ikon bulat dan berwarna di bagian pencarian dan latar belakang putih, yang sebelumnya tersedia dalam warna hitam dan abu-abu muda, masing-masing.

Inilah yang selanjutnya untuk Desain Material –
Apa Selanjutnya untuk Desain Material Android?
Setelah mengubah standar dunia desain dengan pedoman Google ux , Google kembali membawa perubahan strukturnya dengan Material Design 2.0.
Generasi kedua dari Desain Material, yang akan ditayangkan untuk dunia dalam beberapa hari, akan mengucapkan selamat tinggal pada antarmuka persegi panjang dan melanjutkan dengan desain antarmuka pengguna seluler tepi yang bulat .
Dengan pedoman Android ux barunya , Google berencana memberikan facelift untuk semua produk pentingnya seperti Gmail, Google Penelusuran, Google Maps, dll.
Tujuan Material Design 2.0 – Penerus Desain Material – adalah untuk meningkatkan efisiensi, keterbacaan, dan menghilangkan kekacauan – sehingga memberikan implementasi UI yang paling bersih, hingga saat ini.
Catatan Akhir
Jadi ini dia, panduan Desain Material Android untuk tidak hanya Desainer Aplikasi Android tetapi juga untuk perusahaan pengembang aplikasi android yang baru saja memasuki dunia desain aplikasi Android.
Sekarang apakah Anda seorang desainer atau bisnis yang ingin menguasai jutaan hati Android, untuk mempersiapkan aplikasi Anda untuk bergabung dengan daftar aplikasi desain material Google terbaik , konsultasikan dengan tim Desainer UI/UX Seluler kami, hari ini.