Cara Membuat Wireframes Untuk Aplikasi Seluler – Panduan Langkah demi Langkah
Diterbitkan: 2021-08-09Wireframe memainkan peran penting apa pun proyeknya, terutama dalam proyek desain aplikasi seluler. Wireframes seperti jalan tengah antara prototipe interaktif pertama dan sketsa kesetiaan rendah. Untuk seluler, proses wireframing yang sebenarnya sangat bervariasi.
Desainer yang berbeda membuat wireframing, dan terjemahannya mencapai desain hi-fi dengan berbagai cara. Pada saat yang sama, beberapa merek lebih suka membuat kode langsung dari sketsa. Proses desain tipikal mencakup langkah-langkah di bawah ini:
Sketsa (Tingkat konseptual) → Gambar rangka (Tingkat komponen) → Mock/Prototipe (Tingkat Gaya/Tingkat Interaksi) → Kode
Kita harus melacak bahwa desain produk adalah proses multi-langkah, dan karenanya, kita harus menghindari melakukan wireframing pada langkah pertama proses. Sebelum Anda membuat gambar rangka, Anda perlu menghabiskan cukup waktu dalam riset pengguna. Selama wireframing, data penelitian kuantitatif dan kualitatif akan bertindak sebagai referensi.
Jadi, jika Anda ingin memahami wireframe dengan lebih baik, bagaimana mereka cocok dengan proses desain, dan bagaimana membuatnya, kami telah memberikan panduan untuk Anda. Di sini Anda akan mengetahui petunjuk langkah demi langkah yang akan membantu Anda memulai. Selain itu, akan memudahkan pembuatan konsep desain dengan cepat.
Langkah-Langkah Untuk Wireframing Aplikasi Seluler
Sekarang mari kita mulai dengan langkah-langkah membuat wireframing ide aplikasi seluler. Kami akan membagi langkah menjadi dua: sebelum membuat wireframe dan wireframing.
Sebelum Membuat Wireframe
1. Memetakan Aliran Pengguna Target
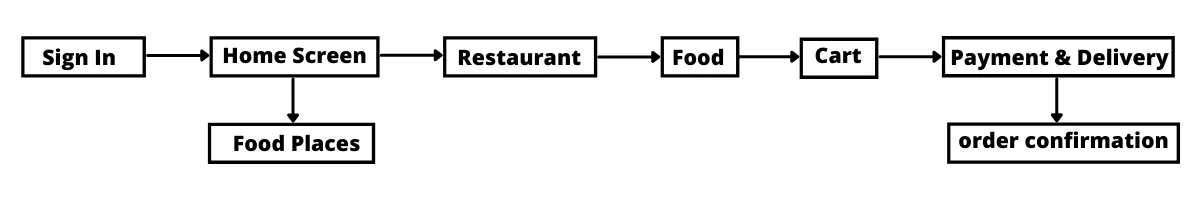
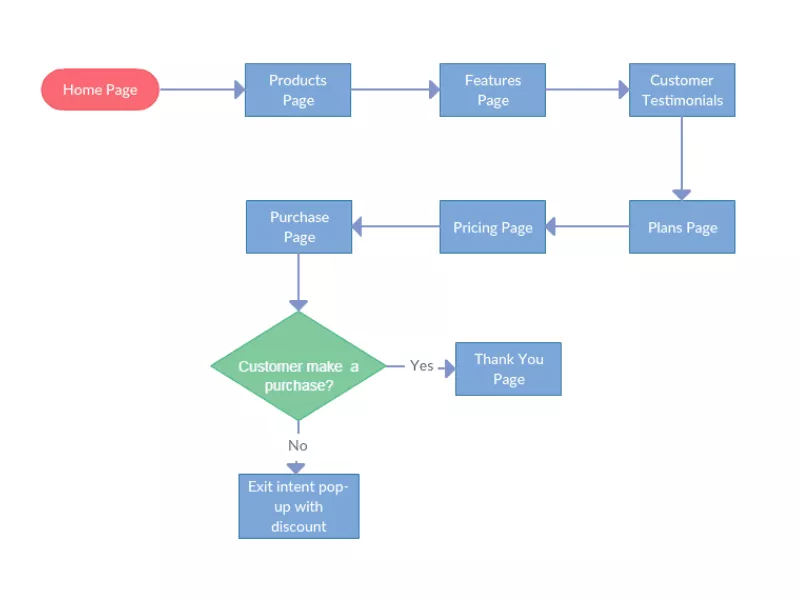
Sebelum Anda memulai wireframing, Anda harus tahu berapa banyak layar yang perlu Anda desain dan bagaimana pengguna akan berinteraksi dengannya. Aliran pengguna yang nyata akan memudahkan Anda dalam memahami hal ini.
Alur Pengguna Ini adalah urutan langkah yang diikuti pengguna untuk mencapai tujuan tertentu. Tujuan pengguna adalah dasar dari aliran pengguna. Untuk memenuhi target tertentu, pengguna dapat mencoba beberapa jalur berbeda. Itu sebabnya arus pengguna mungkin tidak lurus. Alur pengguna akan membantu Anda memahami wireframe apa yang harus Anda buat dan bagaimana mereka harus ditautkan.
Menggunakan objek dasar, seperti panah dan kotak, Anda dapat memvisualisasikan alurnya. Anda dapat membuat alur pengguna baik dalam alat digital atau di atas kertas.

2. Sketsa Bagian Inti Alur Pengguna
Selanjutnya, setelah Anda menentukan alur pengguna, Anda perlu memvisualisasikannya. Untuk itu, akan mudah menggunakan alat prototyping digital, tetapi itu tidak baik untuk dilakukan. Tujuan utama dari langkah ini adalah untuk memungkinkan Anda menjelajahi berbagai arah desain. Dalam banyak kasus, membuat sketsa dilakukan lebih baik menggunakan alat sketsa digital, atau tampil di atas kertas bekerja lebih baik.
Sketsa memungkinkan Anda untuk membuat konsep cepat yang dapat Anda bagikan dengan orang lain, mendapatkan umpan balik, dan mengulanginya. Saat membuat sketsa, Anda harus berpikir dari sudut pandang pengguna dan memikirkan tujuan pengguna. Untuk setiap layar yang Anda desain, Anda harus bertanya:
- Apa tujuan dari setiap halaman?
- Bagaimana setiap halaman membantu bisnis/pengguna mencapai tujuannya?
Apa Itu Wireframing?
Sketsa yang Anda buat akan menjadi dasar untuk gambar rangka Anda. Ketika berbicara tentang wireframing, cobalah untuk membuat wireframes mid-fidelity. Gambar rangka seperti itu berfungsi saat berdiskusi dengan perancang dan pengembang lain.
1. Atur Bingkai Ponsel
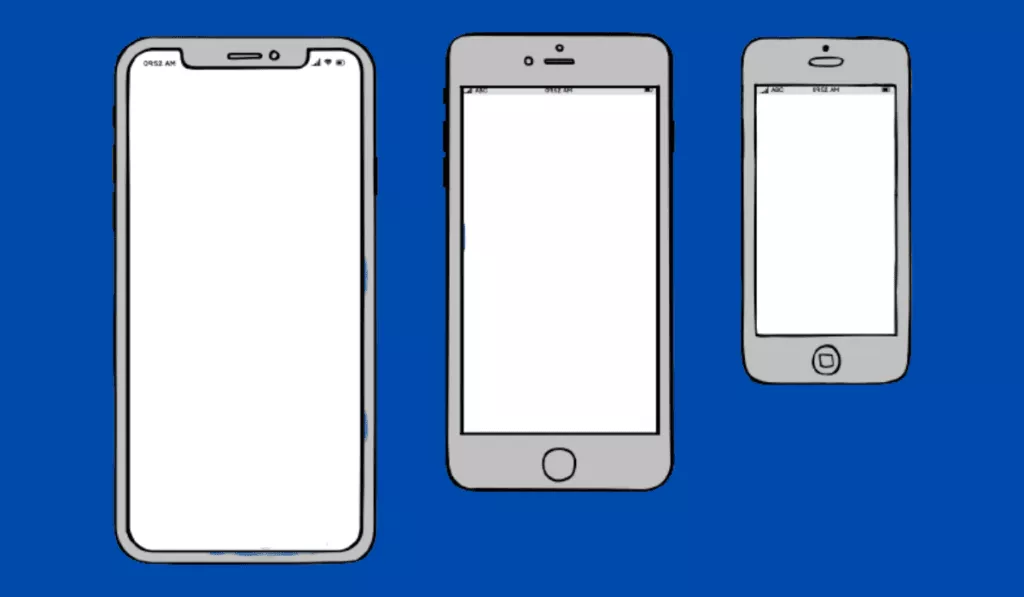
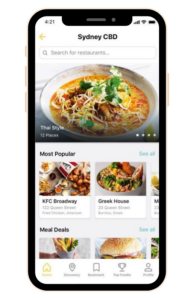
Saat Anda menggunakan persegi panjang sederhana untuk membingkai desain seluler Anda, lebih baik memilih bingkai dengan dimensi perangkat sebenarnya yang Anda desain.
Pertama, bingkai akan terlihat seperti batasan alami yang akan melarang Anda menempatkan banyak elemen di layar.
Kedua, bingkai akan membuat ilusi pada desain yang sebenarnya.
Anda akan memiliki berbagai perangkat yang ingin Anda rancang wireframing. Namun, disarankan untuk memulai dengan perangkat yang memiliki ukuran layar menengah.

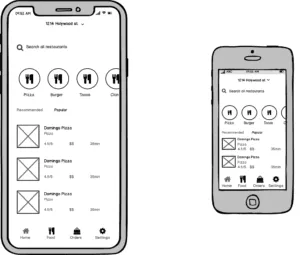
2. Tentukan Tata Letak Dengan Kotak
Pada tahap awal wireframing, target Anda harus membuat hierarki visual yang transparan, mengatur tata letak, dan struktur. Pada langkah ini, Anda tidak perlu menargetkan konten. Anda harus memikirkan cara menyajikannya. Jadi, Anda harus merencanakan tata letak di mana Anda ingin pengguna Anda memproses informasi dan mulai menggambar kotak di kanvas.
Tujuan utama Anda adalah untuk mengatur urutan informasi yang Anda butuhkan untuk disajikan kepada pengguna Anda. Jangan lupa bahwa pengguna memindai layar ponsel dan halaman web dari atas ke bawah dan dari kiri ke kanan (pola berbentuk F bekerja paling baik untuk layar seluler dan desktop).

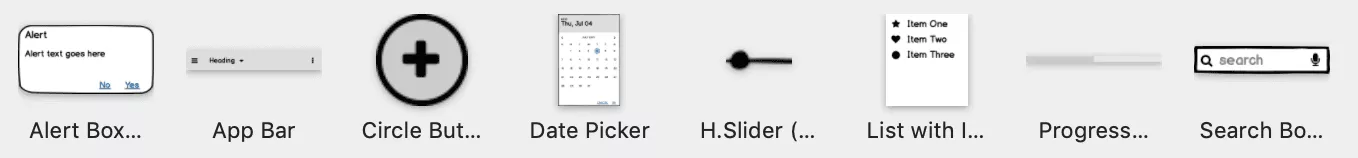
3. Gunakan Pola Desain
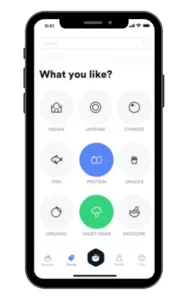
Salah satu sifat penting dari desain UX yang baik adalah keakraban. Saat orang menyaksikan elemen UI yang familier dalam produk baru, mereka mungkin bergantung pada pengalaman mereka sebelumnya dengan produk ini.
Android dan iOS keduanya memiliki pola desain asli yang memudahkan pembuatan pengalaman yang akrab bagi para desainer. Pola desain bertindak sebagai blok konten yang dapat digunakan kembali yang dapat Anda gunakan untuk menyelesaikan masalah umum, seperti navigasi global. Navigasi seluler tingkat atas, Tombol Tindakan Mengambang (FAB), laci samping, dan bilah tab bawah terutama digunakan. Jika Anda perlu mendesain jalur navigasi sederhana, Anda dapat menggunakan pola ini di aplikasi seluler e-niaga Anda.


Baca Juga: Pilih Tumpukan Teknologi Untuk Pengembangan Aplikasi
4. Bawa Salinan Aslinya
Setelah hierarki visual Anda membuat Anda puas, Anda dapat mulai mengganti teks dummy dan placeholder dengan konten yang sebenarnya. Anda harus menghindari teks dummy dalam tahap ini karena gagal mengkomunikasikan bagaimana halaman mendukung pengguna dalam memenuhi target mereka. Apalagi, berbagai elemen visual yang kami buat bergantung pada konten yang kami miliki dalam produk kami. Saat Anda mulai menambahkan konten yang sebenarnya, Anda akan mengetahui bahwa beberapa elemen UI tidak penting untuk produk Anda.
Saat mengisi gambar rangka Anda dengan detail yang akurat, Anda akan menyaksikan bahwa tata letaknya tidak berfungsi dengan benar. Anda harus mengulangi dan muncul dengan cara yang lebih baik untuk menampilkan informasi yang Anda butuhkan untuk berkomunikasi dalam kasus seperti itu.
Setelah itu, Anda perlu menguji apakah halaman mengalir untuk pengguna atau tidak. Beberapa konten di halaman Anda mungkin tidak membantu. Saat ini, Anda dapat mengatur ulang konten halaman Anda dan membuat komposisinya terlihat lebih baik.

5. Pastikan Konten Anda Timbangan dengan Sempurna
Jika desain yang Anda buat terlihat mengesankan di layar ponsel berukuran sedang, itu tidak akan terlihat lebih baik di model lain. Meskipun baik untuk memulai dengan layar ukuran menengah saat wireframing, penting juga untuk memeriksa bagaimana konten muncul pada ukuran layar yang berbeda dan menyesuaikannya jika diperlukan.

6. Hubungkan Halaman Secara Kolektif Untuk Membuat Aliran
Dimungkinkan untuk mentransfer desain Anda sebagai kumpulan layar terpisah. Tapi, akan lebih baik untuk membuat aliran. Aliran UX memudahkan tim Anda untuk memahami informasi skenario interaksi. Dengan cara ini, mereka akan mengomunikasikan bagaimana kemungkinan pengguna berinteraksi dengan suatu produk.

7. Uji Keputusan Desain Anda
Langkah terakhir dalam wireframing adalah pengujian. Pengujian meliputi interaksi pengguna; itu sebabnya teks ini biasanya digunakan dalam konteks prototipe. Kami dapat melakukan pengujian sederhana untuk aliran yang kami buat dari gambar rangka. Kami dapat menggunakan daftar periksa pengujian aplikasi seluler ini dan juga dapat membuat prototipe sederhana yang dapat diklik dengan menautkan gambar rangka. Target pengujian tersebut adalah untuk memeriksa apakah layar tampil bersama atau tidak.

Baca Juga: Cara Meluncurkan Aplikasi Seluler Pada Tahun 2021
Kesimpulan
Tujuan utama dari wireframing adalah untuk mengetahui garis besar konten dan membuat dasar yang kuat untuk langkah selanjutnya dari proses desain. Gambar rangka yang dibuat dengan baik untuk pengembangan aplikasi seluler membuat interaksi dan desain visual menjadi lebih mudah.
Jadi, saat merancang wireframing, berikan waktu yang cukup untuk mencoba berbagai proses dan alat. Dengan cara ini, ini akan membantu Anda menemukan gaya wireframing aplikasi Anda.

