Desain Mobile-First: Mengapa Penting, Elemen Kunci Dan 5 Contoh Terbaik
Diterbitkan: 2020-10-02
Penelitian menunjukkan akan ada lebih dari 3,8 miliar pengguna perangkat seluler di seluruh dunia pada tahun 2021.
Selain itu, 61% pencari seluler lebih cenderung menghubungi bisnis lokal jika mereka memiliki situs yang ramah seluler.
Kedua angka tersebut menunjukkan bahwa semakin banyak orang yang menggunakan perangkat seluler untuk menemukan konten dan meneliti produk/layanan, yang menunjukkan meningkatnya kebutuhan akan situs web yang ramah seluler dan yang mengutamakan seluler.
Dalam artikel ini, kita akan mempelajari apa saja elemen kunci dari desain yang mengutamakan seluler.
Kami juga akan menyentuh:
- Mengapa desain yang mengutamakan seluler penting bagi bisnis
- Perbedaan antara desain yang mengutamakan seluler dan responsif
- Lima contoh paling mencolok dari desain web mobile-first yang sukses
Mari kita lakukan!
Daftar isi
- Apa itu Desain Mobile-First dan Mengapa Itu Penting?
- Apa Perbedaan Antara Desain Web Mobile-First dan Responsif?
- 5 Elemen Kunci Desain Web Mobile-First
- 5 Contoh Situs Web Mobile-First Terbaik
- Takeaways Pada Desain Pertama Seluler
Apa itu Desain Mobile-First dan Mengapa Itu Penting?
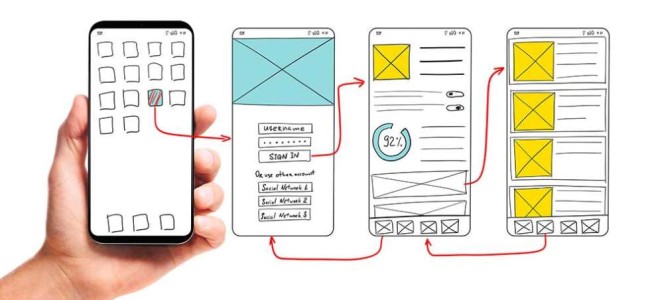
Desain web yang mengutamakan seluler adalah proses yang dimulai dari layar seluler terkecil dengan tujuan untuk menciptakan pengalaman pengguna terbaik bagi orang-orang yang mengunjungi situs web melalui ponsel cerdas.
Desain web yang mengutamakan seluler, pada intinya, adalah tentang kesederhanaan dan minimalis.
Dengan membangun situs web dengan mempertimbangkan ponsel cerdas dan tablet, perancang dan pengembang web dapat membantu mencapai pengalaman yang mulus bagi pengunjung.
Alasan di balik desain mobile-first adalah bahwa desainer situs web, pemilik, dan pembuat keputusan lainnya harus memilih hanya elemen yang paling penting untuk disajikan kepada pengguna.
Mereka melakukan ini dengan terlebih dahulu membuat sketsa bagaimana tata letak situs web akan terlihat di layar seluler, sebelum mengadaptasinya ke layar desktop yang lebih besar.
Lebih mudah untuk maju dari garis besar dan fungsionalitas yang lebih sederhana ke solusi desktop yang lebih kompleks.
Algoritme Google mendukung situs web yang ramah seluler dan, dengan memberikan pengalaman pengguna yang baik di seluler, bisnis Anda meningkatkan kemampuannya untuk ditemukan.
Selain itu, halaman web yang dioptimalkan untuk ponsel cerdas telah terbukti meningkatkan rasio konversi dan menghasilkan lebih banyak prospek.
Tetapi ini bukan satu-satunya keuntungan memiliki situs web yang mengutamakan seluler.
Situs yang mengutamakan seluler juga dapat:
- Berikan pengalaman pengguna yang lebih baik di perangkat portabel
- Gunakan fitur bawaan ponsel
- Hemat uang yang akan Anda keluarkan untuk membangun solusi yang lebih mahal seperti aplikasi
- Bantu pengguna fokus pada konten inti
- Tingkatkan jangkauan dan visibilitas
- Menyediakan navigasi yang mudah
Apa Perbedaan Antara Desain Web Mobile-First dan Responsif?
Singkatnya, desain web responsif mengadaptasi situs web desktop ke layar seluler - yang merupakan kebalikan langsung dari proses desain yang mengutamakan seluler.
Desain responsif dimulai di desktop dan diturunkan ke layar yang lebih kecil. Konten, navigasi, dan tata letak berkurang agar sesuai dengan layar seluler tetapi tetap diarahkan untuk situs web desktop "klasik".
Desain yang mengutamakan seluler lebih mirip dengan merancang aplikasi seluler dan menyesuaikan tata letak untuk perangkat desktop, sambil mempertahankan ciri-ciri pengalaman pengguna yang luar biasa seperti kecepatan unduh yang cepat dan konten yang disederhanakan untuk melibatkan audiens.
Desain web yang responsif membantu konten situs web agar sesuai dengan layar perangkat yang berbeda secara otomatis dan dengan cara yang membuat pengguna nyaman untuk membacanya.
Metode mobile-first mempertimbangkan kebutuhan pengguna seluler terlebih dahulu, muncul dari ujung seluler yang lebih ketat dan berupaya memperluas fitur untuk desktop.
Website responsive memiliki keunggulan tersendiri, seperti:
- Pengembangan dan pemeliharaan cukup hemat biaya
- Desain mereka merupakan faktor SEO yang bagus
- Ini bagus untuk situs web yang berisi konten dan banyak info
- Lebih mudah dilakukan untuk ajakan bertindak yang kompleks

5 Elemen Kunci Desain Web Mobile-First
57% pengguna internet mengatakan mereka tidak akan merekomendasikan bisnis dengan situs web yang dirancang dengan buruk di seluler.
Untuk menghindari skenario ini, bisnis Anda harus mengikuti langkah-langkah hijau berikut yang memastikan situs web mobile-first Anda adalah yang terbaik.
1. Tempatkan Pengguna Anda di Garis Depan Desain Anda
Hal pertama yang harus dilakukan bahkan sebelum proses mendesain situs web untuk seluler dimulai adalah meneliti dan mengidentifikasi titik sakit pengunjung Anda.
Situs web yang mengutamakan seluler akan membantu pengunjung Anda menyelesaikan tugas atau memecahkan masalah dengan cepat dan efisien, dengan cara yang paling nyaman bagi mereka.
Langkah penting kedua adalah menentukan alur pengguna dan perjalanan pengguna yang akan diterapkan di situs web mobile-first Anda.
Coba pertimbangkan skenario perilaku pengguna yang berbeda di setiap halaman situs dan sesuaikan perjalanan pengguna Anda.
Untuk membuat situs web Anda lebih ramah pengguna dan intuitif, pikirkan tentang kemungkinan interaksi antara pengguna dan antarmuka situs web dan identifikasi titik kesulitan pengguna Anda dengan:
- Memeriksa situs web mobile-first yang sudah ada dan mempelajari bagaimana mereka meningkat
- Menganalisis pesaing Anda dan mencari tahu solusi ramah seluler apa yang tidak mereka tawarkan
- Menanyakan langsung kepada pengunjung Anda tentang masalah yang mereka alami dengan situs web seluler Anda melalui survei
2. Tetapkan Hirarki Visual Konten Anda
Saat membuat konten untuk situs web mobile-first, Anda harus membuat konten itu ringkas dan to-the-point sebanyak mungkin.
Berikan pengguna Anda konten yang mereka cari dan hilangkan kekusutan, kekacauan, dan apa pun yang dapat mengalihkan perhatian atau membanjiri pengguna atau membuat inti konten sulit dibaca.
Karena situs web seluler hadir dengan batasan ukuran layar tertentu, Anda harus menyajikan konten kepada audiens Anda dengan cara yang menghormati hierarki visual sesuai dengan pentingnya konten.
Hal ini membuat lebih mudah untuk membedakan elemen mana yang paling penting dan pantas untuk ditempatkan terlebih dahulu.
Optimalisasi konten meningkatkan kinerja situs web dan memfasilitasi pengalaman pengguna. Mengenai konten yang mengutamakan seluler dan hierarkinya, selalu pikirkan istilah berikut:
- Pertahankan judul Anda di atas dan pratinjau artikel di paro atas sehingga pembaca dapat langsung melihat dan memahami kontennya
- Optimalkan ukuran gambar dan video untuk performa sempurna di perangkat seluler
- Fokus pada penyajian konten yang relevan saja, yang dapat dipindai oleh pengguna Anda dengan cepat
- Jaga agar konten tetap ringkas dan ringkas dan berikan info sebanyak mungkin dalam kata-kata sesedikit mungkin
- Bagilah salinan panjang menjadi beberapa paragraf satu kalimat yang dapat di-skimmable
3. Jaga agar Situs Web Anda Tetap Sederhana
Desain sederhana dan minimal menjadi tren dalam desain web karena suatu alasan: ini meningkatkan kejelasan konten dan memfokuskan perhatian pengguna pada hal yang paling penting.
Dalam praktiknya, ini berarti bahwa, saat membangun situs web yang mengutamakan seluler, Anda harus mempertahankan elemen yang menurut Anda benar-benar dibutuhkan dan kehilangan sisanya.
Cobalah untuk tidak membebani pengguna Anda dengan elemen berlebihan yang mungkin mereka anggap mengganggu dan mengganggu, seperti pop-up dan iklan. Sertakan hanya elemen tujuan mereka datang ke situs web Anda.
Saat ingin menyederhanakan situs web mobile-first Anda, pertimbangkan untuk mengambil langkah-langkah berikut:
- Kurangi jumlah tautan di menu navigasi Anda
- Gunakan tipografi sederhana dan jangan membuatnya terlalu kecil untuk layar ponsel
- Gunakan batas yang lebar dan garis yang bersih
- Gunakan sesedikit mungkin halaman di situs web Anda
- Integrasikan fitur mesin telusur yang bermanfaat
- Manfaatkan ruang putih untuk membuat tata letak tidak berantakan dan lebih mudah dibaca
- Gunakan paling banyak dua kolom konten

4. Jadikan CTA Dan Elemen Mobile-First Lainnya Konsisten Dan Tebal
Garis bersih, warna cerah, dan elemen tipografi semuanya bekerja dengan sangat baik untuk situs web yang dirancang dengan mempertimbangkan ponsel cerdas.
Menggabungkan semuanya menjadi tombol ajakan bertindak yang efektif dan kuat adalah keharusan yang mengutamakan seluler.
Tidak memiliki CTA yang berani dapat mengakibatkan kehilangan prospek dan konversi yang berharga. Kapan pun memungkinkan, gunakan CTA yang berdampak visual ini daripada tautan yang bisa sangat sulit untuk diketuk di layar seluler.
90% orang akan terpental dari situs web jika konten atau tata letaknya tidak menarik dan perusahaan yang berfokus pada desain bahkan mengungguli perusahaan lain dalam Indeks S&P sebesar 219%.
Ini menyiratkan bahwa bukan hanya CTA Anda yang perlu mencolok. Elemen grafis mobile-first lainnya yang meningkatkan pengalaman pengguna dan mengarahkan pengguna Anda ke saluran penjualan juga harus menarik perhatian. Ini termasuk:

- Tombol navigasi yang mudah dibaca yang menyimpan konten tambahan di menu hamburger di bagian atas
- Skema warna yang kontras dan rona cerah
- Bentuk geometris dan pola abstrak
- Penggulung paralaks dan latar belakang gambar atau video
- Sedikit personalisasi dengan ilustrasi yang digambar tangan
- Tipografi yang kuat
5. Kerjakan Kecepatan Pemuatan Situs Anda
Penelitian menunjukkan bahwa pengunjung akan meninggalkan situs web jika membutuhkan waktu lebih dari tiga detik untuk memuat sepenuhnya.
Selain itu, jika mereka mengalami kinerja situs web yang buruk, 79% pembeli cenderung tidak membeli dari situs web lagi.
Kecepatan memuat situs web penting untuk kesuksesan situs web - baik sebagai faktor peringkat mesin pencari dan elemen pengalaman pengguna.
Pada perangkat seluler, kecepatan memuat sama pentingnya, jika tidak lebih penting. Inilah sebabnya mengapa menghapus situs web seluler pertama dari elemen yang tidak perlu berfungsi untuk kebaikan ini.
Beberapa protokol kecepatan lain yang harus Anda ikuti meliputi:
- Kompres gambar Anda sehingga "menurunkan berat badan" tetapi tidak ada kualitasnya dengan menyimpannya untuk web dan mengurangi ukurannya
- Gunakan “lazy load” yang memuat elemen situs web secara terpisah dan berurutan sehingga setidaknya beberapa bagian situs web Anda dapat segera terlihat oleh pengguna
- Beralih ke protokol HTTPS aman yang selain aman, lebih cepat dan berkontribusi pada SEO yang lebih baik
Gunakan CDN yang memuat konten situs dari cache yang paling dekat dengan pengguna
5 Contoh Situs Web Mobile-First Terbaik
Sekarang kita akan melihat beberapa situs web yang mengutamakan seluler yang memenuhi kriteria desain seluler yang hebat dan bahkan melampaui dan melampaui dalam hal ini dengan menetapkan standar untuk semua orang.
1. Festa de Francofonia

Situs web industri acara ini mempromosikan pembaruan konten dan menerapkan teknik pemberitahuan. Ini menggunakan protokol HTTPS (mengalihkan lalu lintas HTTP ke sana) yang sangat meningkatkan kecepatannya.
Ini juga mengecilkan CSS, HTML dan JavaScript dan menggunakan kompresi file untuk kinerja seluler yang optimal.
Dalam hal pengalaman pengguna, penggunaan ukuran font yang dapat dibaca, kontras warna, dan prioritas konten yang terlihat membuat situs web ini memenuhi kebutuhan pengguna perangkat portabel.
Elemen utama yang mengutamakan seluler :
- Desain geometris
- Menu yang sangat sederhana
Waktu pemuatan cepat - Animasi khusus
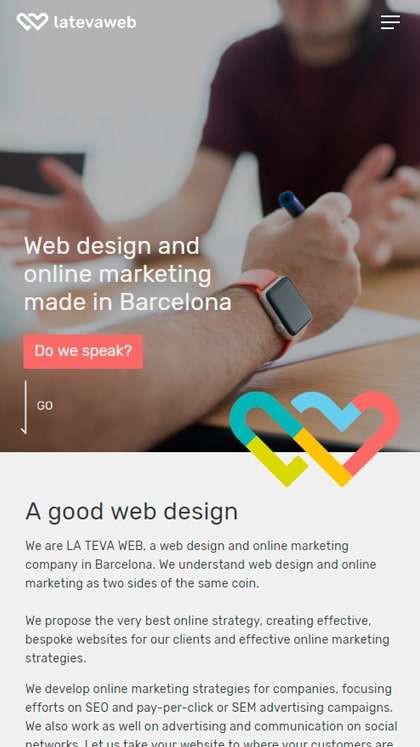
2. La Teva Web

Agen desain web La Teva Web memiliki situs web mobile-first yang memeriksa sebagian besar kotak dengan praktik terbaik PWA, karena menghindari cache aplikasi dan meminta izin geolokasi pada pemuatan halaman.
Sangat user-friendly, website ini memiliki konten yang berukuran tepat untuk viewport dan ukuran tap target dengan tepat. Untuk meningkatkan kinerja, situs web menggunakan JPEG progresif.
Elemen utama yang mengutamakan seluler :
- Navigasi intuitif
- Formulir Hubungi Kami Singkat
- Konten yang dapat digulir
- Tipografi ramah seluler
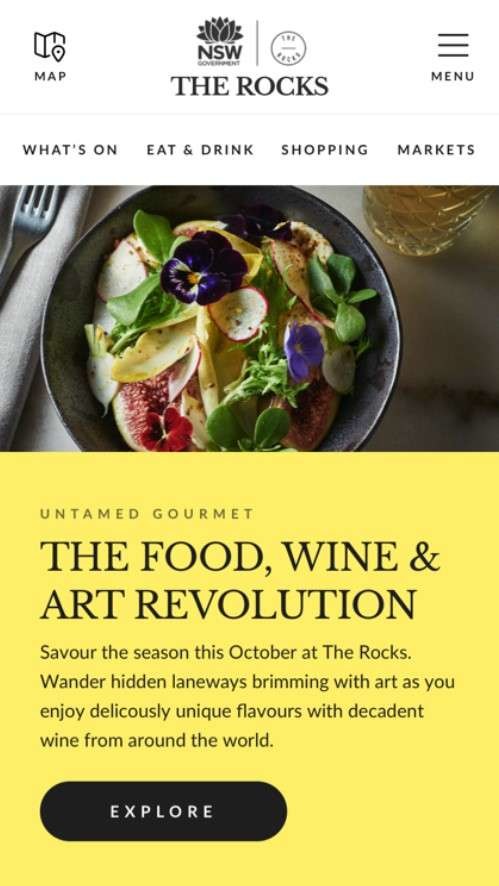
3. Batuan

Situs web Eat & Drink The Rocks adalah portal kaya konten yang sifatnya informatif diterjemahkan ke lingkungan mobile-first dengan citra berkualitas dan blok teks penting yang memperkenalkan artikel blog.
CTA besar melengkapi bit konten ini karena tautan yang lebih kecil akan terlalu merepotkan untuk digunakan.
Untuk kegunaan yang lebih baik lagi, logo merek tertaut ke beranda, bagian aktif disorot dalam menu navigasi dan semua kesalahan yang mungkin dilakukan pengguna dalam formulir disorot segera, bersama dengan instruksi yang diberikan untuk penyelesaian yang benar.
Elemen utama yang mengutamakan seluler :
- Menu yang disederhanakan hanya dengan beberapa item
- Gambar besar
- Intro konten singkat
- CTA tebal
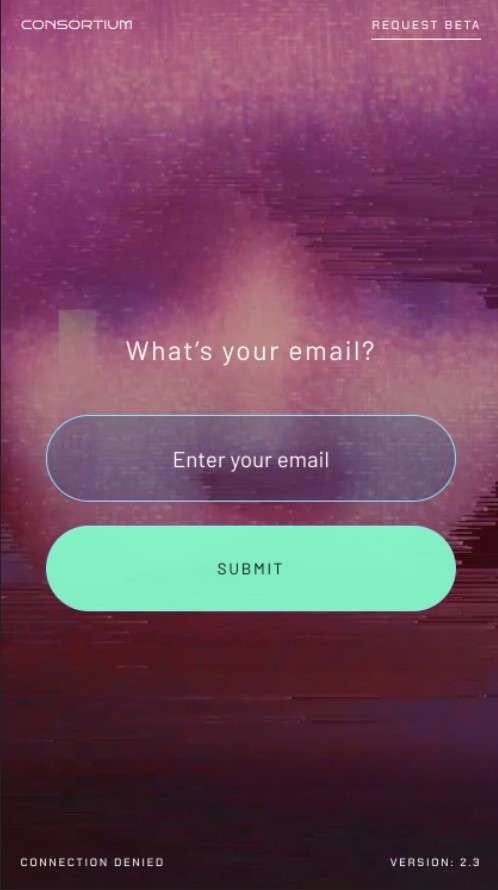
4. Inventure (Zaman Pythia)

Situs web yang tampak futuristik adalah pengalaman yang 100% ramah seluler, dengan CTA yang sangat baik, ukuran font yang dapat dibaca, kontras warna yang memuaskan, dan ukuran konten yang tepat untuk layar seluler.
Aman dan memuat cepat, situs web menggunakan protokol HTTPS yang juga meningkatkan keterjangkauan dan visibilitas di mesin telusur.
Desain unik menggunakan animasi latar belakang dan pengguliran paralaks yang tidak memengaruhi waktu pemuatan situs web.
Elemen utama yang mengutamakan seluler :
- Kecepatan memuat halaman
- Gambar terkompresi
- Penggulung paralaks
- Minimal konten tertulis
5. Badan Energi Internasional

Di situs web mobile-first ini, elemen seperti profil pengguna, pencarian, dan menu tersimpan rapi di bagian atas bersama dengan logo merek, membuka dan menampilkan kemampuannya dengan sekali ketuk.
Karena situs web ini memiliki banyak artikel blog, kegunaannya ditingkatkan dengan tata letak kolom tunggal yang mengundang pengguna untuk menggulir ke bawah untuk lebih banyak konten.
Pengunjung disajikan dengan tajuk utama tentang fotografi berkualitas tinggi dan tautan CTA yang membuka konten.
Elemen utama yang mengutamakan seluler :
- Menu hamburger dengan konten tambahan yang mudah dijangkau
- Gambar berkualitas tinggi yang dikompresi dengan baik untuk kecepatan situs
- Judul besar dengan pengantar satu kalimat
- Tata letak satu kolom
Takeaways Pada Desain Pertama Seluler
85% orang dewasa berpikir bahwa situs web seluler perusahaan harus sebagus atau lebih baik daripada situs web desktop mereka.
Tujuan desain web yang mengutamakan seluler adalah untuk memberikan pengalaman pengguna seluler yang lengkap melalui
- Lebih sedikit salinan
- Antarmuka pengguna seperti aplikasi
- Font besar
- CTA yang terlihat
- Kecepatan unduh lebih cepat
- Materi video dan gambar yang dioptimalkan
Dengan kemajuan teknologi seluler, perangkat smartphone dan browser mereka akan mulai menggunakan fitur-fitur seperti kamera, deteksi suara, dan umpan balik haptic secara lebih menonjol.
Ini akan menempatkan pendekatan mobile-first di kursi pengemudi untuk memberikan pengalaman pengguna yang optimal dan, bisnis yang menggunakannya, di depan persaingan mereka dalam mengarahkan lalu lintas yang berharga dan menghasilkan arahan.
