3 Cara Mengoptimalkan Halaman Landing Seluler
Diterbitkan: 2017-04-13Dalam artikel ini
Membangun halaman arahan seluler yang efektif bukanlah tugas yang mudah. Berikut adalah tiga cara untuk memastikan upaya Anda akan dihargai oleh konversi dan kesuksesan.
Kita tahu bahwa di halaman arahan, setiap elemen harus dikalibrasi dengan baik dan disempurnakan untuk memastikan satu tujuan: bahwa pengguna melakukan tindakan yang Anda inginkan. Baik itu berlangganan buletin, memesan janji temu, mengunduh eBuku, atau tindakan lainnya, halaman arahan memiliki sedikit ruang dan sedikit waktu untuk mengarahkan pengguna langsung ke tujuan Anda: konversi.
Ini bukan tugas yang sederhana. Dan itu bahkan lebih menantang pada perangkat seluler, di mana semuanya direduksi menjadi ruang layar minimal: keterbacaan, rentang perhatian pembaca , bahkan seringkali baterai dan kekuatan koneksi.

Halaman arahan: sekutu hebat untuk SMS
Pesan teks memiliki potensi besar (yang juga telah kita bicarakan di posting ini), tetapi juga beberapa keterbatasan yang tak terbantahkan. Dua batasan utama adalah batas 160 karakter (dapat diperluas hingga 480 dengan MailUp) dan grafik standar. Tujuan mereka adalah untuk melibatkan penerima dan mendorong mereka untuk mengejar konten. Bagaimana kita bisa memberikan kesinambungan pada dua langkah ini? Menempatkan tautan ke halaman arahan di SMS menggunakan URL yang dipersingkat.
Ini adalah cara terbaik untuk membuka potensi penuh SMS: berikan mereka halaman dukungan yang lebih menyenangkan secara visual, secara gaya lebih selaras dengan identitas merek dan dengan konten yang lebih kaya. Semua ini untuk meningkatkan konversi. Di mana? Di perangkat seluler tentunya. Nanti di posting, kita akan melihat bagaimana membangun halaman arahan untuk SMS dalam prakteknya.
Cari tahu lebih lanjut tentang halaman arahan untuk SMS >
Mengapa membawa halaman arahan seluler dengan sempurna?
Mengoptimalkan halaman arahan seluler adalah tugas yang perlu tetapi juga rumit dan rumit. Data mengatakan itu semua.
Lalu lintas berjalan di ponsel…
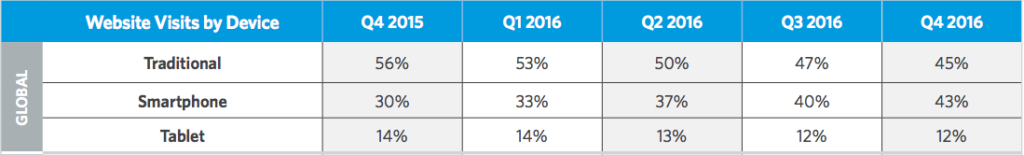
Data global yang dicatat oleh Monetate Ecommerce Quarterly Report Q4 2016 menunjukkan bahwa, dalam dua belas bulan, proporsi kunjungan ke situs web e-commerce dari desktop turun 11%, sedangkan dari smartphone naik 13% (walaupun turun sedikit untuk tablet, di mana tampilan halaman arahan bergerak lebih dekat ke desktop). Tren ini tidak menunjukkan tanda pembalikan dan kami tidak dapat mengharapkan apa pun selain kesenjangan yang semakin besar antara kinerja perangkat ini.

… namun, konversi tidak mengikuti
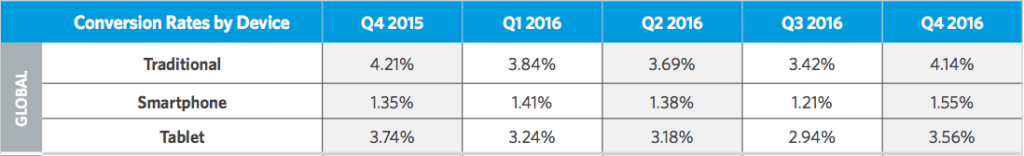
Lalu lintas seluler meningkat dibandingkan desktop, tetapi tingkat konversi tampaknya gagal mengikuti tren ini. Konversi dari ponsel cerdas (sekali lagi menurut Laporan Triwulanan E-niaga Monetate Q4 2016) masih lebih rendah dibandingkan dengan yang ada di situs desktop dan tablet (faktanya menunjukkan pertumbuhan kecil).

Masalahnya tidak hanya terbatas pada e-commerce (di mana masalah ini sangat akut), tetapi juga berlaku untuk berbagai jenis bisnis. Ada berbagai alasan untuk ini, tetapi kami merangkumnya menjadi masalah makro yang luas: pengalaman seluler yang masih jauh dari memuaskan .
Tidaklah cukup untuk memiliki situs web yang responsif – meskipun ini jelas merupakan langkah penting pertama. Untuk meningkatkan kinerja, kami perlu memikirkan kembali konten dan tata letak kami secara khusus untuk penggunaan seluler: apa yang disebut pendekatan “utamakan seluler ”. Kita semua memiliki pengalaman tentang faktor-faktor yang membuat kita meninggalkan situs web saat membukanya di ponsel cerdas kita:
- Halaman tidak dimuat
- Keterbacaan yang canggung
- Tidak menemukan informasi yang saya butuhkan segera
- Penggunaan terhambat oleh pop-up, hamparan teks (seperti penafian cookie besar), media kaya yang memenuhi seluruh layar, dan konten mengganggu dan tidak diinginkan lainnya
- Terlalu banyak gulungan memisahkan saya dari ajakan bertindak atau solusi potensial untuk masalah saya
Dan seterusnya. Elemen yang dapat berfungsi dengan baik di desktop, seperti kotak pop-up untuk langganan buletin (praktik yang sering disarankan), dapat menjadi bumerang di perangkat seluler. Semua ini harus mendapat perhatian khusus.
Tujuan akhir: untuk menghilangkan semua kemungkinan hambatan dalam pengalaman pengguna. Singkatnya, bertujuan untuk menjadi tanpa gesekan mungkin .
Apa yang harus dioptimalkan di halaman arahan seluler
1. Kecepatan pemuatan
Laman yang lambat dimuat adalah salah satu tujuan terburuk yang bisa dicapai oleh sebuah merek. Sebagai konsumen, kita semua tahu betapa sedikit yang diperlukan untuk kehilangan kesabaran dan menutup jendela browser. Persepsi pengalaman ini diterjemahkan ke dalam angka dengan data Kinsta: 74% pengguna meninggalkan situs web yang gagal dimuat dalam waktu 5 detik .

[twitter_quote text=”74% pengguna meninggalkan situs web yang gagal dimuat dalam 5 detik” text_twitter=”74% pengguna meninggalkan situs web yang gagal dimuat dalam 5 detik” image_twitter=”https://blog.mailup.com/wp -content/uploads/twitter_icon.png” subtitle=”” image=””]
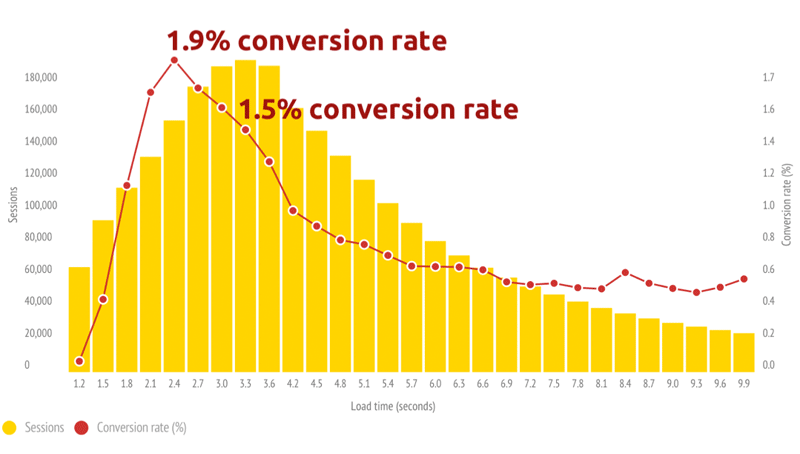
Dan itu tidak semua. Data SOASTA ini menunjukkan korelasi antara kecepatan pemuatan halaman dan tingkat konversi: kinerja mulai runtuh bahkan sebelum 3 detik. Ini adalah bukti lebih lanjut betapa pentingnya membuat halaman arahan dimuat dengan cepat dan efisien dalam waktu kurang dari 3-4 detik . Satu detik ekstra dapat membuat perbedaan (menjadi lebih buruk).

Idealnya, halaman arahan harus disimpan di bawah 20 KB. Ada berbagai cara untuk mengurangi ukuran halaman dan dengan demikian meningkatkan kecepatan pemuatannya:
- Optimalkan gambar Anda dengan mengontrol ukurannya, misalnya menggunakan TinyPNG
- Kurangi file HTML dan CSS menggunakan sistem kompresi seperti Gzip
- Minimalkan file CSS dan JS menggunakan alat seperti CSS Minifier
- Optimalkan respons server terhadap data, pilih file mana yang akan dikompres dan mana yang akan dikecualikan.
Ada juga beberapa alat untuk menguji bobot dan kecepatan unggah halaman arahan Anda, termasuk:
- Wawasan Google PageSpeed
- Tes Halaman Web
- GTmetrix
- paling gesit
- mobiSiap
2. Konten cepat dan jelas yang langsung ke intinya
Mari kita perjelas dua poin, pertama-tama:
- Di perangkat seluler, pengguna harus segera menemukan apa yang mereka cari. Jika mereka tidak mengerti apa yang Anda lakukan atau apa yang Anda jual, mereka akan menutup halaman.
- Ruang pada layar smartphone kecil. Jadi Anda harus menggunakannya dengan baik.
Konten yang akan disertakan dalam halaman arahan untuk perangkat seluler harus dipertimbangkan dalam dua arah paralel:
- Kualitas : penting untuk bekerja dengan salinan yang sangat efektif, jelas dan menarik. Sekilas, Anda harus dapat meyakinkan pengguna untuk mempercayai Anda dan mengklik tombol CTA. Ini berlaku untuk judul dan ajakan bertindak.
- Quantity : misinya adalah membuat pesan yang mudah dibaca (font jadi medium-large) dan muat di ruang kecil yang tersedia (satu scroll).

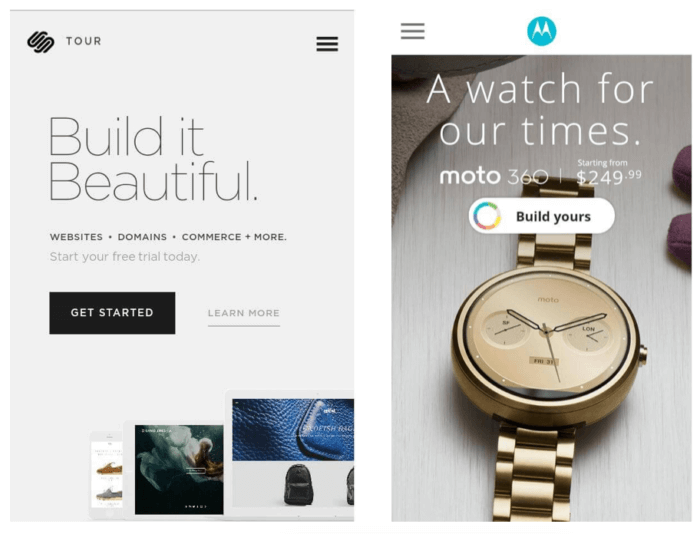
Perhatikan juga kesalahan dalam pengubahan ukuran responsif. Misalnya, latar belakang fotografi dapat memengaruhi keterbacaan teks pada perangkat seluler jika salinan dipindahkan di atas bagian gambar yang berwarna terlalu terang atau terlalu sibuk.
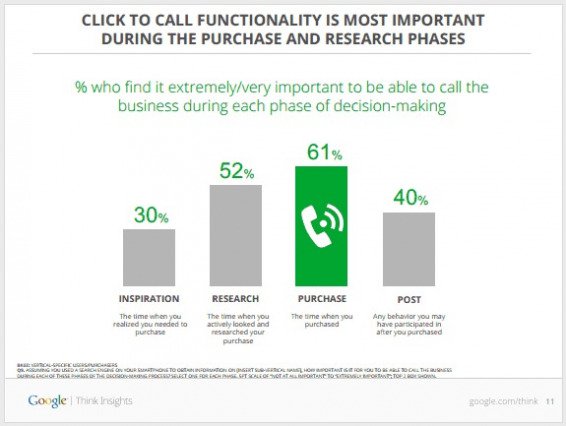
3. Tombol klik untuk menelepon
Perilaku pengguna pada perangkat seluler ditandai dengan apa yang disebut "momen mikro". Pengguna sekarang menggunakan Internet untuk tujuan tertentu: mereka menginginkan jawaban dan panduan yang tepat untuk kebutuhan mendesak. Merek yang tahu bagaimana ditemukan dan berguna dalam momen mikro ini akan dipilih oleh pengguna. Jika tidak, jendela interaksi potensial akan ditutup.
Data dari Google memberi tahu kita bahwa fitur klik untuk menelepon – yaitu kemampuan untuk meluncurkan panggilan telepon dengan mengklik ajakan bertindak – semakin berkembang. Jika tujuan halaman arahan adalah untuk menjual produk atau membuat janji, tombol yang memungkinkan Anda menghubungi merek akan membuat perbedaan dalam hal pengalaman pengguna. Jadikan halaman arahan benar-benar berguna.

Contoh praktis: ini jam 1 siang, saya bekerja di klien dan ingin makan siang. Saya mencari restoran di smartphone saya. Manakah dari lusinan hasil SERP yang akan menjadi bisnis saya? Tempat yang tidak hanya menampilkan foto-foto indah dan garis besar menu, tetapi memiliki tombol di halaman arahannya untuk menelepon dan memesan meja. Atau tombol untuk membuka rute di Google Maps. Semakin sederhana dan bermanfaat pengalaman pengguna, semakin tinggi jumlah konversi.

Cara membuat halaman arahan yang siap untuk seluler
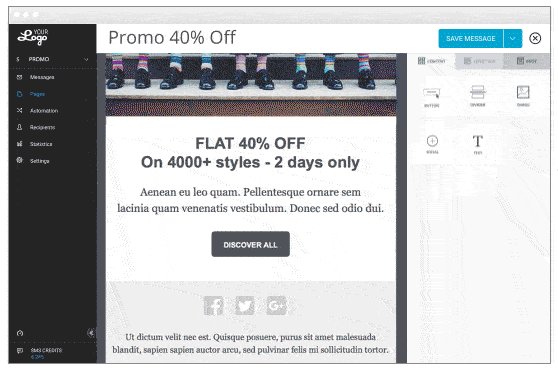
Editor drag & drop terintegrasi MailUp membuatnya sangat mudah untuk dibuat, dengan operasi drag and drop sederhana, halaman arahan yang dioptimalkan untuk seluler yang mencakup semua detail tentang produk, layanan, acara, kompetisi, peraturan, dan banyak lagi.
Saat merancang pengalaman pengguna yang baik, tampilan dan nuansa sangat penting, seperti halnya kemampuan untuk memastikan kontinuitas dan keseragaman dalam tata letak dan saat berpindah di antara saluran dan titik sentuh yang berbeda. Editor MailUp memungkinkan penyesuaian tingkat tinggi dari halaman arahan untuk membawa grafiknya sejajar dengan saluran lain dan membuat merek Anda dikenali: dari latar belakang hingga ajakan bertindak, Anda dapat memutuskan setiap elemen desain.
Setelah halaman arahan dibuat, selalu ingat untuk mempersingkat URL dengan fitur pemendekan untuk menghemat karakter dan memiliki lebih banyak ruang untuk teks Anda.
Cari tahu lebih lanjut tentang halaman arahan seluler >
