Cara Menumpuk Kolom di Email Responsif
Diterbitkan: 2021-10-04Sooooo, aku akan berkencan dengan diriku sendiri sebentar di sini, tapi tetaplah bersamaku.
Kembali ketika smartphone pertama kali mulai menjadi sesuatu yang harus dihadapi oleh pemasar email, solusi umum yang saya lihat dari semua orang adalah email satu kolom. Yang masuk akal karena tidak banyak klien email seluler yang mendukung kueri media. Pilihan termudah adalah menghindari masalah sama sekali dengan tetap menggunakan desain satu kolom di desktop yang mudah diubah ukurannya untuk seluler.
Tetapi dengan lebih banyak dukungan kueri media akhir-akhir ini, Anda dapat membuat desain yang lebih menarik yang memanfaatkan pengkodean responsif agar desain email Anda merespons ukuran layar tempat pelanggan Anda melihatnya.
Saya akan memandu Anda melalui:
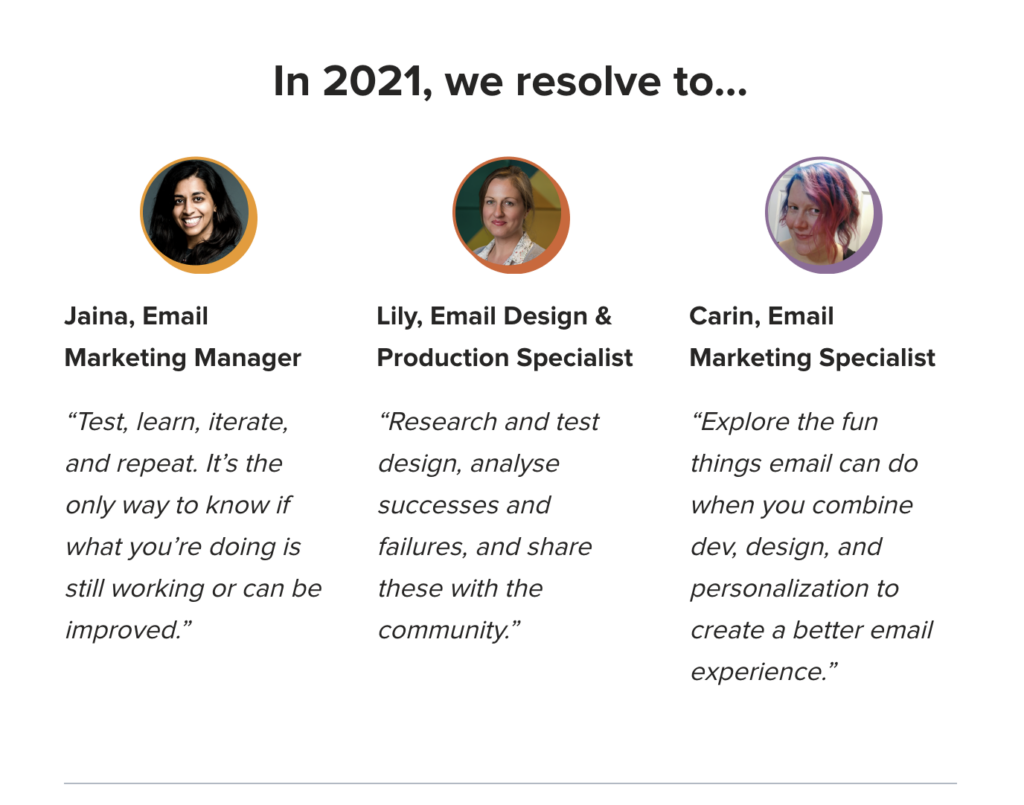
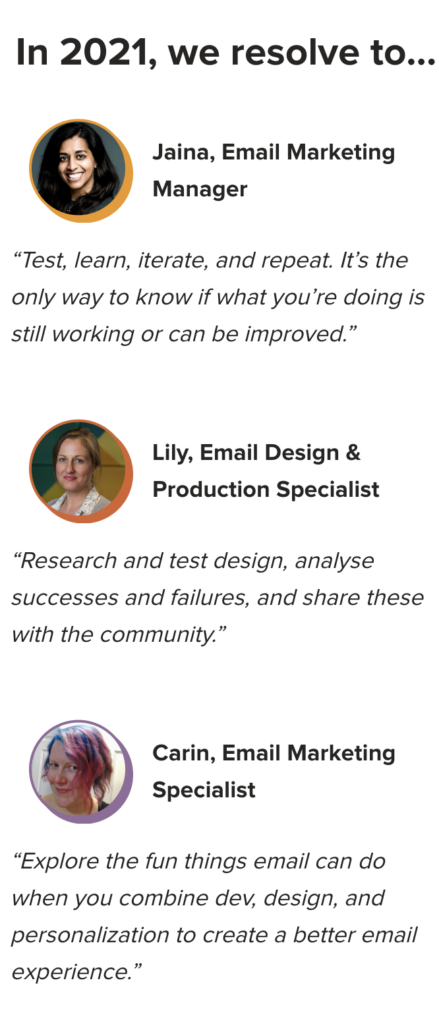
- Urutan susun normal vs terbalik
- 2 cara untuk mengkodekan konten yang menumpuk
- Saat Anda tidak boleh menumpuk konten seluler
Mengapa Anda harus menumpuk kolom di ponsel
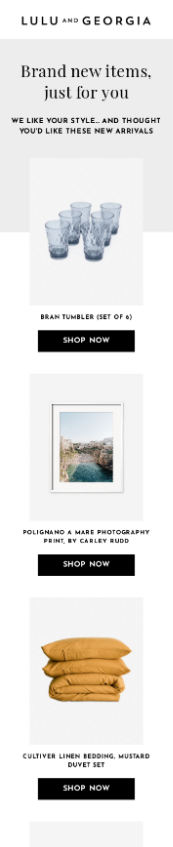
Perangkat seluler memberikan tampilan layar yang sangat terbatas, dan desain ideal untuk perangkat seluler adalah satu kolom. Tetapi kami tidak ingin membatasi diri pada desain satu kolom di desktop di mana kami memiliki banyak ruang. Masukkan kueri media agar Anda dapat menumpuk konten di seluler guna memastikan konten Anda dioptimalkan untuk layar yang lebih kecil.
| Desktop | Seluler |
|---|---|
 | |
| Sumber: Email Sangat Bagus |
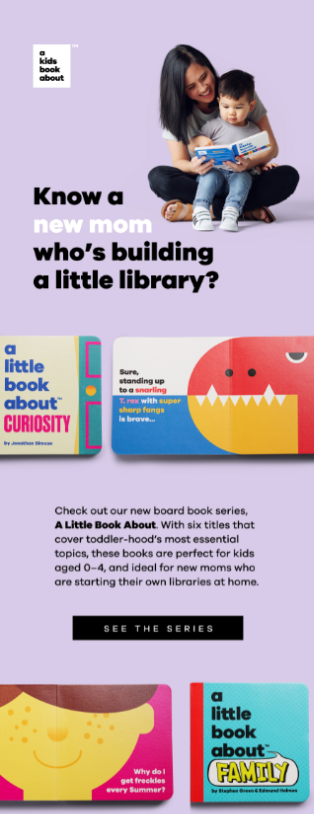
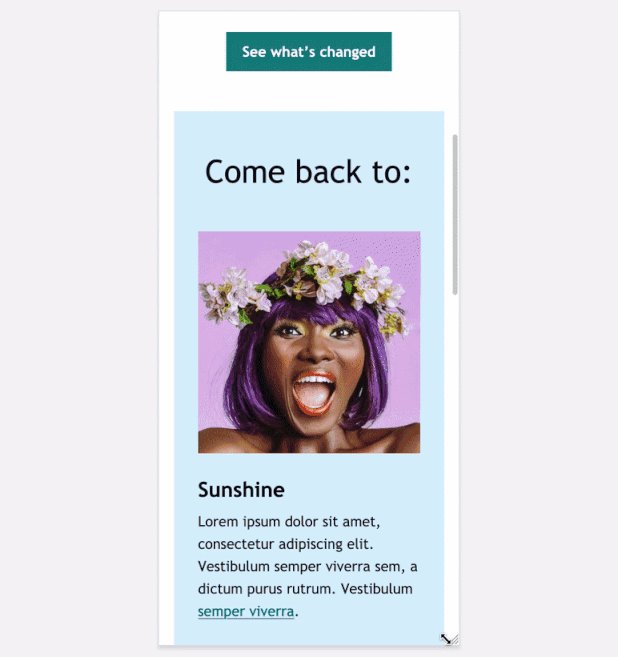
Menyimpan konten email dalam tata letak desktop yang sama menghasilkan teks dan gambar yang sangat kecil atau konten yang terjepit di perangkat seluler. Ini bukan pengalaman pengguna yang baik karena pelanggan Anda kemungkinan besar akan kesulitan membaca konten Anda, seperti email ini selebar layar di beberapa ponsel:

Bantulah pelanggan Anda dan pastikan email Anda terlihat terbaik di setiap lingkungan membaca.
Metode susun untuk desain email
Saat Anda ingin menumpuk kolom di atas satu sama lain, ada dua cara berbeda untuk menyusun konten: dengan kolom kiri di atas (susun normal) atau kolom kanan di atas (tumpukan terbalik).
Penumpukan normal
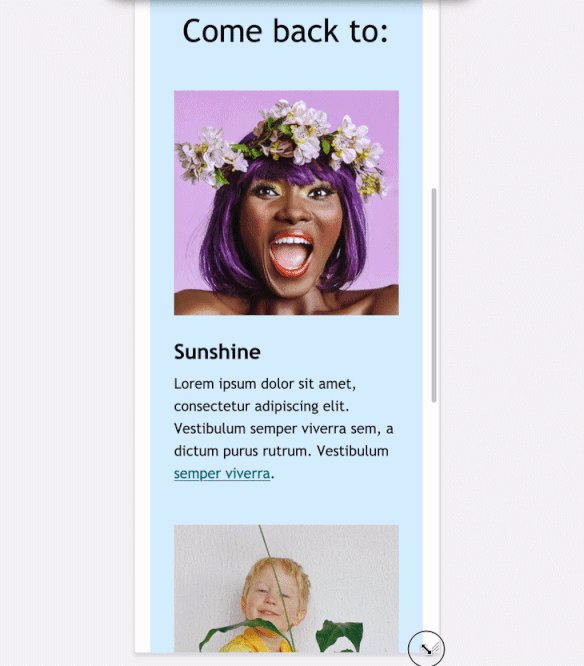
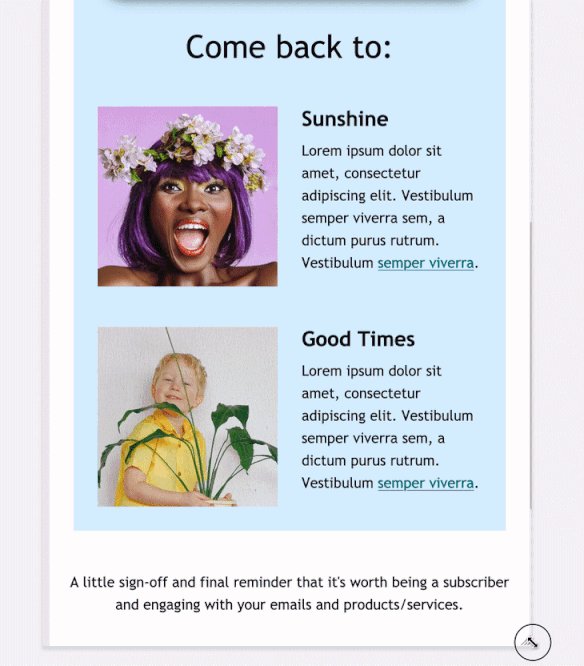
Penumpukan normal adalah bentuk penumpukan yang paling umum. Dibutuhkan konten di kolom kiri dan menumpuknya di atas konten di kolom kanan, seperti:

Penumpukan terbalik
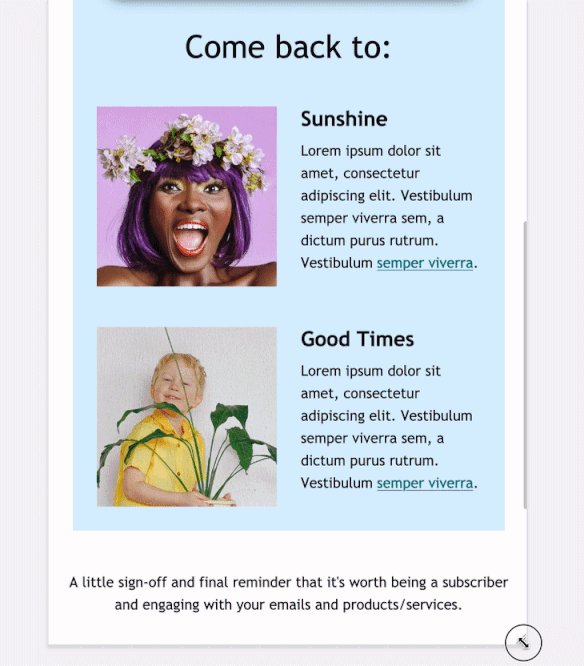
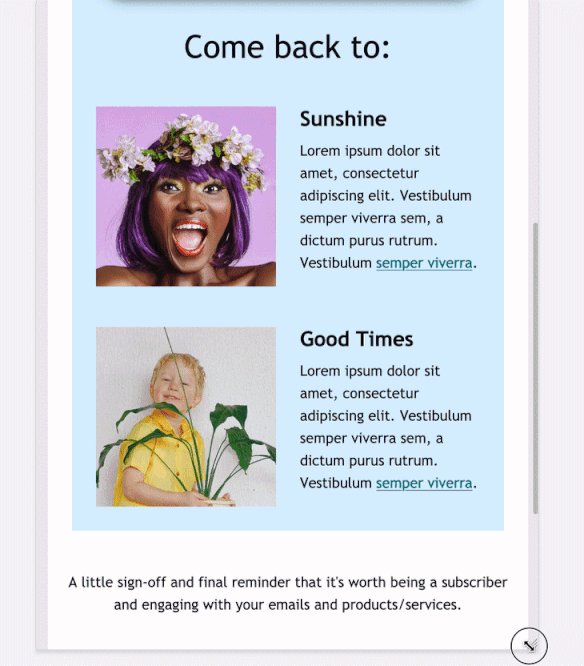
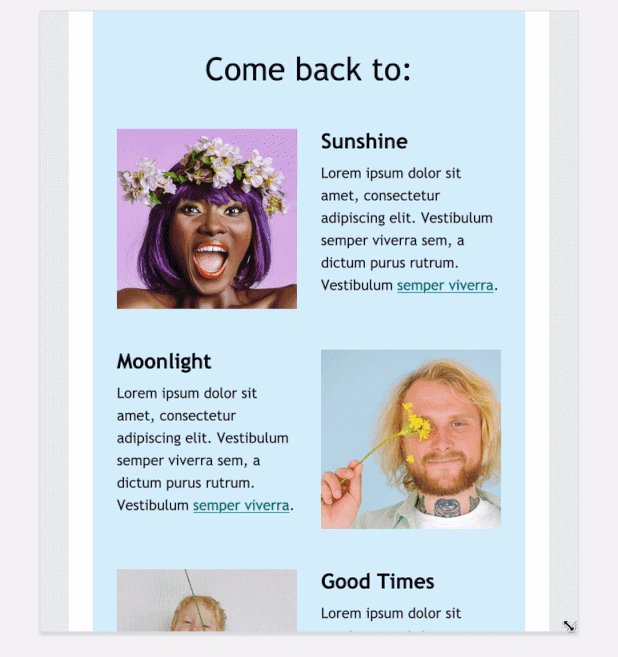
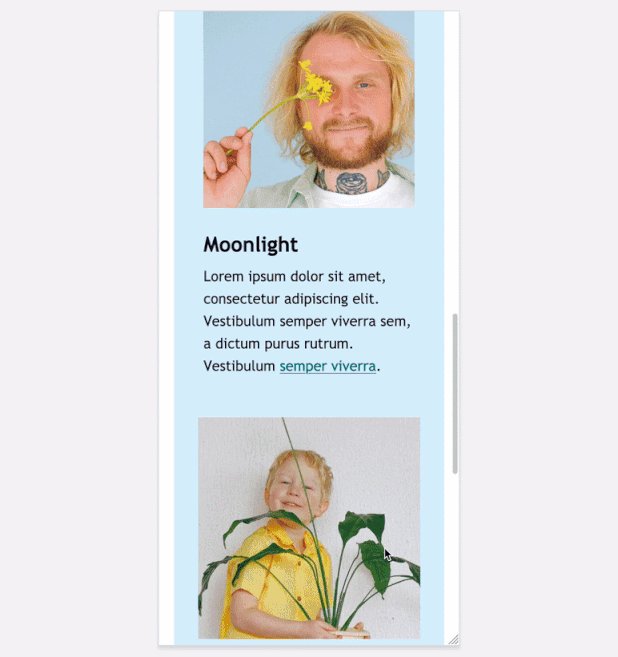
Penumpukan terbalik adalah ketika konten di kolom kiri ditumpuk di bawah konten di kolom kanan. Ini paling sering digunakan untuk baris tengah jika Anda memiliki pola Z di desktop, tetapi Anda ingin semua baris terlihat sama di ponsel. Dalam contoh ini baris pertama dan terakhir adalah susun biasa, tetapi baris kedua adalah kolom susun terbalik:

2 cara untuk mengkode kolom yang menumpuk di ponsel
Ada beberapa cara berbeda untuk mengkode kolom susun. Saya akan memandu Anda menggunakan kueri media CSS dan kemudian metode pengkodean hibrida. Uji mereka dan lihat apa yang paling cocok untuk Anda.
Menggunakan kueri media CSS
Anda dapat membuat dua kolom hanya dengan membuat tabel dua kolom dan kemudian menggunakan kelas untuk memiliki tumpukan kolom.
CSSnya akan terlihat seperti ini: