7 Kegagalan UX Seluler yang Membunuh Situs E-niaga Anda
Diterbitkan: 2022-02-20Jika Anda tidak menjaga pengalaman pengguna seluler (UX) untuk situs e-niaga Anda, Anda kehilangan pelanggan dan pendapatan. Itu diberikan. Mengoptimalkan untuk seluler bukanlah tambahan opsional, tetapi harus dimiliki. Penelitian Google sendiri menunjukkan bahwa UX seluler yang baik dapat "mengubah pengguna menjadi pelanggan". Namun, salah, dan mereka pergi ke tempat lain – cepat!
Pikirkan ini bukan masalah? Pikirkan lagi. Penelitian yang dipublikasikan di blog KISSMetrics menunjukkan bahwa 78% penelusuran seluler untuk informasi bisnis lokal mengarah pada pembelian. Infografis dari Coupofy ini menunjukkan seberapa cepat perdagangan seluler berkembang.
Tambahkan itu ke sejumlah besar orang yang menggunakan perangkat seluler dan pembaruan "mopocalypse" Google baru-baru ini (sudah merugikan beberapa merek) dan Anda memiliki lebih dari cukup alasan untuk memperbaiki situs e-niaga Anda. Sayangnya, tidak semua orang melakukannya, itulah sebabnya Anda mendapatkan UX gagal seperti ini:
1. Tidak Ada Pengoptimalan Seluler
Ini bukan kegagalan UX sebagai kegagalan total, tetapi masalah terbesar adalah kegagalan untuk mengoptimalkan untuk seluler sama sekali. Saya tidak tahu tentang Anda, tetapi saya telah mencoba mengunjungi situs di ponsel atau tablet saya hanya untuk berjuang dengan antarmuka pengguna yang dimaksudkan untuk klik mouse dan waktu pemuatan yang akan membuat kura-kura terlihat seperti Speedy Gonzales. Lebih lanjut tentang UX itu gagal nanti, tetapi tidak ada alasan untuk yang ini.

Google telah mencantumkan beberapa opsi yang dapat diterima untuk pengoptimalan situs seluler, jadi yang harus Anda lakukan hanyalah memilih salah satu yang paling sesuai dengan kebutuhan Anda. Banyak orang memilih desain responsif, meskipun ini tidak selalu merupakan pilihan terbaik untuk situs e-niaga, kata SEMRush.
Itu karena ketika pilihan sisi klien mendorong pemformatan dan ukuran halaman web, halaman dapat dimuat dengan lambat dan kehilangan bisnis. Alternatifnya adalah desain adaptif untuk memastikan bahwa semua halaman web dimuat dalam waktu tercepat dengan konten yang paling sesuai untuk perangkat tertentu.
Untuk pengecer e-niaga, potensi imbalannya sangat besar. Sebuah studi kasus yang diterbitkan di UserTesting.com menunjukkan bahwa memiliki situs yang dirancang untuk perangkat seluler dapat menghasilkan keuntungan pengoptimalan konversi dua digit, yang merupakan uang di saku Anda.
2. Tidak Melayani Jari
Beberapa situs memiliki opsi seluler, tetapi opsi itu masih memiliki nuansa desktop. Saya berbicara tentang hal-hal seperti teks tautan sangat kecil dan target ketukan kecil. Saat mencoba memilih sesuatu di layar perangkat seluler, jari tidak setepat penunjuk tetikus di desktop. Sangat menjengkelkan ketika setiap kali Anda mencoba memilih sesuatu di layar, Anda berakhir di tempat yang salah. Bahkan di pembaca feed favorit saya, Feedly, mudah untuk secara tidak sengaja menyimpan tautan yang ingin saya abaikan.
Jika orang tidak dapat mencapai apa yang mereka inginkan di situs Anda, rasa frustrasi yang mereka rasakan akan membuat mereka menjauh. Contoh di bawah ini memiliki target tap yang layak, tetapi grafiknya memakan terlalu banyak ruang.

Sementara kita melakukannya, mari kita bicara tentang fitur desain populer lainnya, korsel atau penggeser. Aku benci mereka dan aku bukan satu-satunya. Saya hampir bisa hidup dengan mereka di desktop, tetapi di perangkat seluler itu berarti butuh waktu terlalu lama untuk mendapatkan informasi yang saya butuhkan. Jika Anda menggunakan carousel untuk memamerkan produk Anda, periksa analitik Anda dan lihat bagaimana respons pelanggan Anda. Taruhan terbaik Anda: hindari mereka dan gunakan tombol besar sebagai gantinya.
3. Pengguna Tidak Dapat Menemukan Apa yang Mereka Butuhkan
Selama bertahun-tahun, kami telah dilatih untuk mengetik sesuatu ke dalam kotak telusur saat kami menggunakan komputer untuk menjelajahi web. Itu tidak selalu mudah di perangkat seluler. Situs e-niaga mungkin memiliki ribuan halaman, jadi navigasi dan pencarian selalu menjadi tantangan. Orang biasanya ingin:
- temukan produk atau detail produk
- penelitian pengiriman dan informasi pengiriman
- membeli barang
Tugas Anda adalah membuat ini semudah mungkin bagi pengguna perangkat seluler. Jika orang tidak dapat menemukan informasi yang mereka butuhkan dan itu mengganggu aliran, mereka memiliki pengalaman pelanggan yang buruk dan kemungkinan tidak akan membeli.
Cara untuk memperbaikinya termasuk memperjelas pengiriman dan pengiriman dengan memasukkannya ke dalam halaman dan membantu pengguna menemukan item dengan mudah dengan pelengkapan otomatis dan opsi navigasi yang sesuai untuk seluler, seperti tombol atau menu intuitif yang dapat dilipat. Lihat artikel ini di Bruce Clay Inc untuk lebih lanjut tentang ini.
4. Bentuknya Mengisap
Bisakah kita berbicara tentang formulir? Saya mengerti; Saya benar-benar. Anda perlu mengumpulkan informasi pengiriman dan pelanggan, tetapi formulir panjang dan rumit yang berfungsi untuk pengguna PC sama sekali salah untuk pengguna perangkat seluler. Mengisi formulir di tablet dan formulir sering kali terasa seperti siksaan. Jika pelanggan Anda merasa seperti itu, mereka tidak akan repot.

Apa alternatifnya? Formulir yang lebih pendek yang hanya mengumpulkan informasi penting atau tautan klik untuk menelepon. Masuk sosial, jika dirancang untuk bekerja dengan aplikasi yang sudah dimiliki pelanggan Anda di perangkat mereka. Atau tidak berbentuk sama sekali. Statistik menunjukkan bahwa bentuk yang lebih pendek mengkonversi lebih baik. Lihat contoh-contoh ini untuk inspirasi.
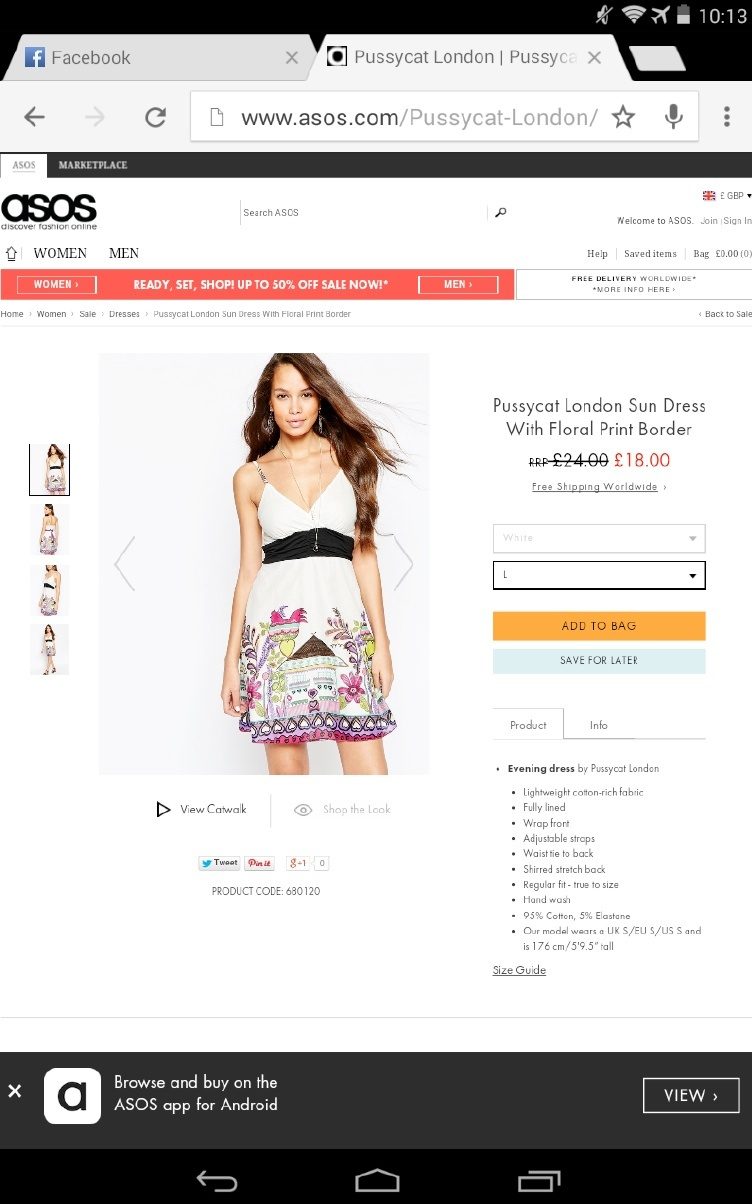
Sementara kita membahas tentang formulir, mari kita bicara tentang pendaftaran. Sebagai pengecer, Anda ingin menangkap informasi pelanggan, tetapi mencoba melakukannya terlalu cepat dapat menjadi hal yang mematikan. Sebaliknya, buktikan bahwa mereka layak bertahan dengan memberikan semua info yang mereka butuhkan. Saya selalu menyukai situs Asos karena ketika saya pertama kali mengunjunginya, saya dapat menyimpan dan memfavoritkan item, dan menambahkannya ke keranjang saya, lalu melengkapi info minimum yang diperlukan untuk membeli. Ada cukup waktu untuk mengumpulkan info rinci nanti.
Jika Anda harus mendaftar sebelum Anda bisa mendapatkan informasi, tidak ada insentif, karena tidak ada bukti Anda memiliki apa pun yang saya inginkan.
5. Pembayaran Tidak Dioptimalkan
E-niaga seluler mewakili sekitar seperlima dari semua penjualan liburan online pada akhir 2014, kata Custora. Kecuali jika Anda ingin kehilangan pelanggan ini, Anda perlu menjaga pembayaran seluler. Kami telah menyebutkan beberapa aspek ini, seperti kecepatan halaman, target ketuk, dan tidak memerlukan pendaftaran. Artikel Smashing Magazine tentang ini sudah ada sejak lama tetapi masih masuk akal. Ini menyoroti bidang-bidang seperti:
- halaman checkout bebas gangguan
- bilah kemajuan
- informasi keamanan
- pembayaran tamu
Ada beberapa daerah lain untuk melihat. Kembali ke subjek formulir, menempatkan label bidang di atas bidang formulir alih-alih di dalamnya berarti pelanggan tidak perlu bertanya-tanya informasi apa yang seharusnya mereka masukkan. Dan menggunakan integrasi perangkat seluler sehingga pengguna dapat mengisi nomor dengan papan nomor juga berguna, kata Formismo.

Jika Anda menjual secara nasional atau global, membiarkan checkout Anda mendeteksi lokal yang tepat sehingga pelanggan melihat mata uang yang tepat dan info pengiriman adalah suatu keharusan – Amazon melakukan ini bahkan untuk pembeli desktop. Dan juga merupakan ide yang baik untuk menggunakan keranjang belanja tetap dan membuat kasir/keranjang belanja mudah terlihat dan diakses. Dalam contoh di atas, Asos melakukan beberapa hal dengan benar, tetapi teksnya terlalu kecil.
6. Kesalahpahaman Perilaku Pengguna Seluler
Dengan perangkat seluler, penting untuk memikirkan perilaku pengguna karena pengguna seluler pasti tidak sama dengan pengguna PC. Penelitian menunjukkan bahwa mereka membuat keputusan pembelian dengan cepat, jadi lupakan salinan panjang yang berfungsi untuk pembeli PC dan permudah mereka untuk mendapatkan informasi yang mereka butuhkan secepatnya. Itulah cara terbaik untuk membuat UX seluler berfungsi untuk mereka.
Ini telah menjadi dunia multi-layar untuk sementara waktu sekarang. Dan itu berarti pelanggan dapat memulai transaksi di smartphone dan menyelesaikannya di tablet atau komputer desktop. Itu berarti Anda memerlukan pengalaman yang mulus dan informasi yang disimpan untuk membuat transisi semulus mungkin bagi mereka. Lihat ini melalui data analitik yang memungkinkan Anda melacak sesi berdasarkan ID pengguna.
Aturan utama dari konversi dan penjualan yang lebih baik adalah memberi pengguna apa yang mereka inginkan, jadi lacak, jangan menebak-nebak. Data ritel seluler terbaru mengatakan banyak pelanggan khawatir tentang menemukan detail dan keamanan produk, yang keduanya dapat Anda tangani seperti yang disarankan dalam artikel ini.
7. Masalah UI Lainnya
Antarmuka pengguna (UI) yang baik tidak selalu berarti UX yang baik, tetapi itu membantu. Perhatikan kesalahan seperti:
- tautan yang tidak berfungsi
- mengarahkan pengguna seluler ke antarmuka desktop
- kekacauan pada halaman konversi penting
- teks yang sulit dibaca (dalam contoh di bawah, beberapa subjudul dan font yang lebih besar akan membantu).

Fokus pada hal-hal penting untuk meningkatkan UI dan UX bagi pelanggan Anda.
Garis bawah?
UX yang baik akan membantu calon pelanggan mempercayai situs Anda dan ingin membeli dari Anda. Jadi, jangan terpaku pada skema warna atau lebar piksel yang sempurna untuk konten Anda. Pikirkan tentang keseluruhan pengalaman dan apakah pengguna akan mendapatkan apa yang mereka butuhkan untuk menyelesaikan pembelian. Bagaimanapun, itulah tanda keberhasilan e-niaga.
Jika Anda tidak yakin apakah situs Anda ramah seluler, coba sendiri di ponsel atau tablet, gunakan alat pengujian ramah seluler Google, atau temukan emulator seluler untuk melihat tampilannya. Kemungkinannya adalah jika itu tidak berhasil untuk Anda, dari mendarat hingga checkout, itu juga tidak akan berhasil untuk pelanggan Anda. Lihat daftar 105 tips UX ini untuk melihat apa yang mungkin perlu Anda perbaiki terlebih dahulu.
