Desain Web Modular: Bagaimana Teknik Pengembangan Ini Membangun Situs Web Profesional yang Dapat Diskalakan
Diterbitkan: 2018-12-05Proses pengembangan situs web tradisional biasanya mencoba memecahkan masalah situs perusahaan saat ini.
Mungkin situs web memiliki konten usang atau tautan rusak, perlu tampilan dan nuansa yang lebih segar, tidak memiliki fitur dan fungsi terbaru, atau tidak lagi menghasilkan prospek yang tepat untuk bisnis Anda.
Saat membangun desain situs web, halaman dikembangkan secara independen berdasarkan konten yang ada dan terpisah dari halaman lain di dalam situs.
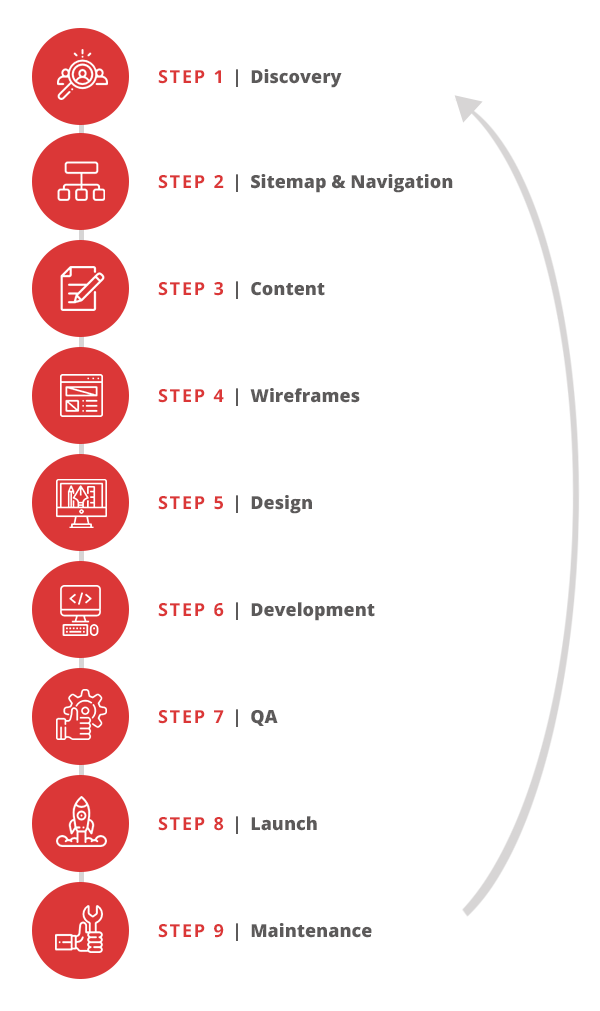
Proses pengembangan situs web tradisional biasanya terlihat seperti ini.

Jadi, Apa yang Salah Dengan Proses Pengembangan Web Tradisional?
Masalah dengan pendekatan ini adalah dibutuhkan waktu antara 3-6 bulan untuk meluncurkan situs. Plus, biayanya bisa berkisar antara $15-50K (atau lebih), dengan sebagian besar dibayar di muka.
Perubahan desain yang tampaknya tidak berbahaya dapat menyebabkan seluruh peluncuran berjalan di belakang jadwal dan anggaran, dan tidak ada jaminan atas hasil kinerja situs baru Anda.
Terlebih lagi, dengan menggunakan proses desain web tradisional, Anda biasanya harus mendesain ulang situs lagi setiap 2-3 tahun karena konten dan teknologi meluruh dan siklus berulang.
Siap membuat situs web profesional Anda sendiri? Kunjungi profil agensi The Creative Momentum untuk mempelajari lebih lanjut tentang tarif, portofolio, kepemimpinan, dan lainnya.
Desain Web Modular: Pendekatan Alternatif
Cara yang lebih modern untuk mendekati pengembangan situs web, bagaimanapun, menggunakan konsep yang disebut desain modular (atau desain atom seperti yang kadang-kadang dikenal).
Desain modular telah merevolusi cara situs web dibangun. Prosesnya melibatkan pembuatan sistem fleksibel yang berdiri sendiri, komponen yang dapat digunakan kembali sebagai lawan dari kumpulan halaman statis.
Sistem komponen pada dasarnya adalah perpustakaan modul yang dapat dicampur dan dicocokkan, dan digunakan dan digunakan kembali untuk mengakomodasi konten baru sesuai kebutuhan.
Pikirkan modul sebagai blok bangunan yang dapat diatur agar sesuai dengan pola kotak persegi panjang pada halaman web. Misalnya, Anda dapat memiliki modul untuk navigasi, gambar pahlawan, blok konten, galeri foto, dll.
Cara Anda mengatur modul untuk membuat halaman baru sepenuhnya terserah Anda.
Namun seiring kebutuhan konten Anda berkembang, Anda dapat mengadaptasi modul yang ada di perpustakaan Anda atau membangun yang benar-benar baru sesuai kebutuhan.
Anda bisa bertaruh INI perusahaan desain web yang berbasis di Miami berpengalaman dalam desain web modular. Lihat diri mu sendiri!
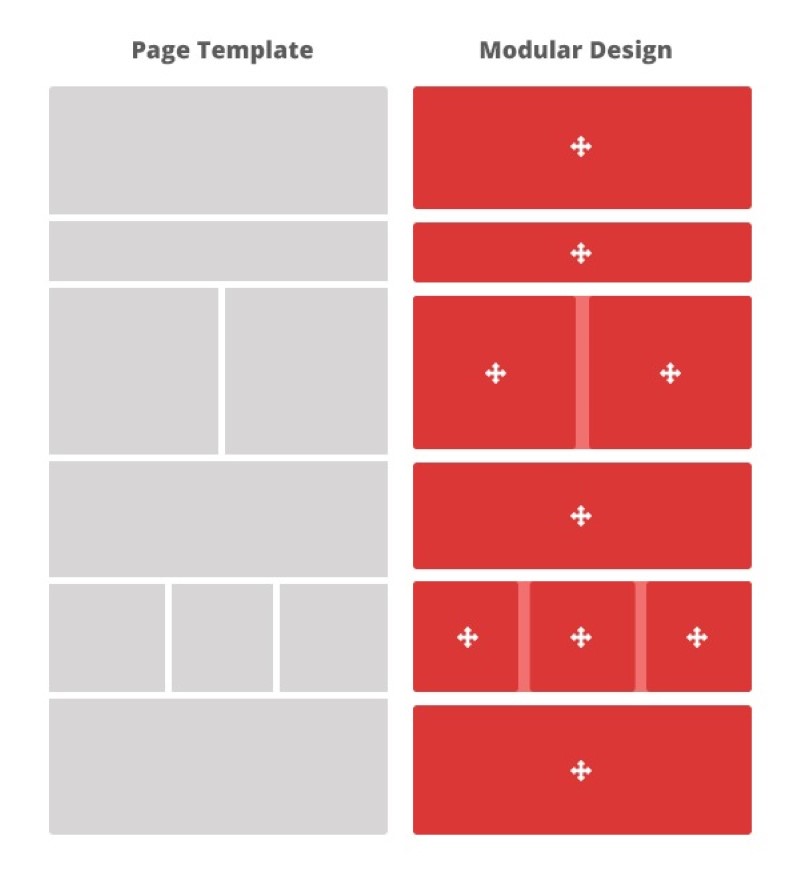
Desain Modular Bukan Template
Desain modular bukanlah kumpulan template.
Template halaman, pada dasarnya, kaku dalam desain dan sulit untuk disesuaikan. Anda tidak dapat dengan mudah memindahkan bagian dari template.
Desain modular memecah template menjadi beberapa bagian yang dapat dengan mudah dipindahkan atau ditambahkan dan dihapus sesuai kebutuhan.

Manfaat Desain Modular
Potensi Pertumbuhan
Dunia bergerak cepat, dan dengan itu datang peluang baru.
Dalam hal situs web Anda, ini bisa berarti konten baru, format konten baru, atau teknologi yang sama sekali baru.
Keindahan desain modular adalah siap untuk masa depan. Ini memberi situs web Anda fleksibilitas untuk tumbuh dan berkembang seiring waktu.
Anda dapat menambahkan teknologi dan fitur baru tanpa harus mendesain ulang situs web Anda secara menyeluruh
Halaman Baru Dapat Diluncurkan Dengan Cepat
Mengembangkan situs web menggunakan sistem modular memungkinkan Anda untuk meluncurkan lebih cepat dan menambahkan halaman dan konten baru dari waktu ke waktu.
Memutar modul baru relatif mudah dan tidak memerlukan siklus penuh desain, pengembangan, QA, dan lainnya untuk meluncurkannya.
Desain Modular Mudah Dipelihara & Diubah
Salah satu keuntungan terbesar dari desain modular adalah Anda tidak memerlukan pengembang untuk menambahkan konten baru. Tim pemasaran dapat membuat halaman baru menggunakan pustaka modul tanpa harus melibatkan pengembang atau menyentuh baris kode.

Pengeditan desain sederhana seperti gaya judul, misalnya, yang akan memakan waktu lama untuk diubah secara retroaktif menggunakan pendekatan desain tradisional, dapat dengan mudah diturunkan ke semua elemen yang lebih besar menggunakan pendekatan modular.
Dan dalam hal perawatan, sangat mudah untuk memutar, menguji, dan melakukan penyesuaian cepat secara real time.
Ini adalah salah satu manfaat utama dari filosofi desain jenis ini. Daripada membuat konten yang menurut Anda akan melibatkan audiens target Anda, Anda dapat menyesuaikan strategi konten Anda berdasarkan data nyata dan preferensi audiens target Anda.
Lebih Murah Untuk Membangun & Memelihara
Setelah Anda mengembangkan komponen yang dapat digunakan kembali, Anda tidak perlu melakukan desain ulang yang lengkap lagi. Sebagai gantinya, Anda akan membuat peningkatan berkelanjutan yang lebih kecil ke situs Anda.
Dengan meminimalkan jumlah pekerjaan pengembangan back-end yang diperlukan untuk membuat perubahan pada situs Anda, Anda akan menghemat uang dalam jangka panjang tanpa mengorbankan hasil berkualitas tinggi.
Penghematan tersebut kemudian dapat diinvestasikan dalam konten baru dan jalur konversi, untuk lebih mengoptimalkan situs web Anda.
Untuk wawasan industri lainnya, daftar untuk buletin Dosis Harian DesignRush!
Tantangan Desain Modular
Antisipasi Persyaratan Masa Depan
Dengan desain modular, ada pertimbangan lebih awal karena Anda harus mengantisipasi dalam skala yang lebih besar.
Anda tidak hanya membuat halaman berdasarkan konten yang Anda miliki; Anda harus mengantisipasi segala jenis konten yang berpotensi gagal.
Modul harus cukup umum untuk mengakomodasi permintaan di masa mendatang ini dan harus fleksibel.
Organisasi Adalah Kunci
Dengan sistem modular, organisasi, pelabelan, dan konvensi penamaan adalah kunci kesuksesan Anda. Saat Anda bekerja dengan begitu banyak bagian individu, sistem desain yang terorganisir dengan baik memungkinkan Anda beralih dari desain dan pengembangan ke pemasaran dengan mulus.
Siapa yang Paling Diuntungkan Dari Desain Modular?
Semakin besar situs web Anda, semakin baik desain modular dapat bekerja untuk Anda.
Desain modular berarti bahwa bahkan organisasi terbesar pun dapat mengembangkan halaman baru secepat startup. Ini memberi Anda pengulangan pada skala yang lebih besar.
Ini juga menciptakan UX dan UI yang lebih ramping dan konsisten. Semua komponen branding Anda dibangun ke dalam modul sehingga setiap bagian baru akan sesuai dengan tampilan dan nuansa situs.

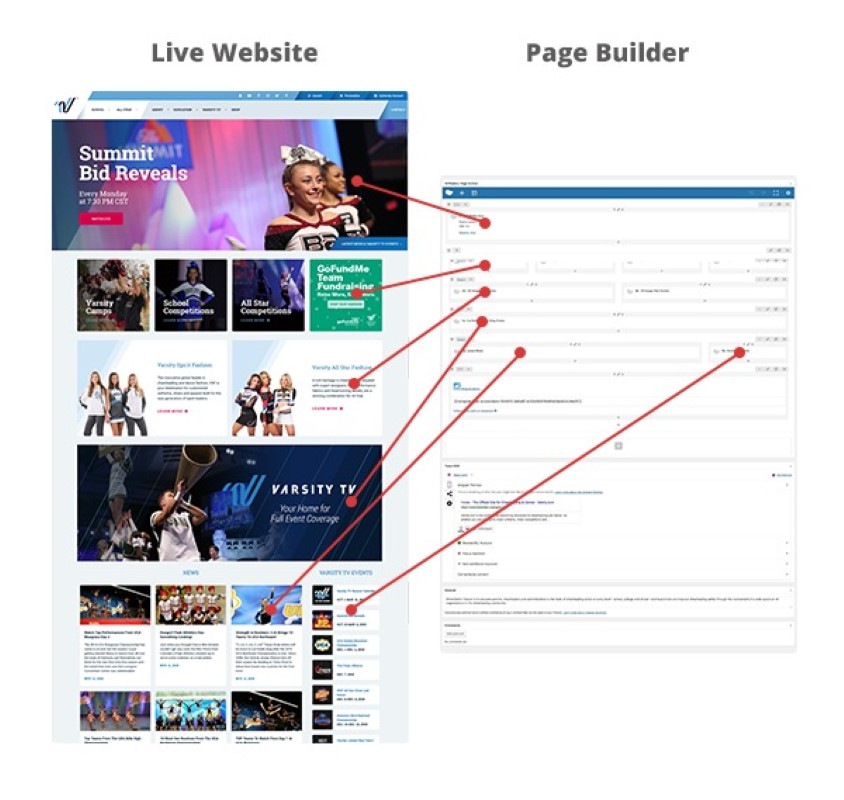
Semangat Universitas: Contoh Luar Biasa Desain Web Modular
Varsity Spirit menugaskan The Creative Momentum untuk mengimplementasikan desain modular di situs baru mereka.
Sebagai salah satu organisasi dan merek terkemuka di negara ini dalam ruang tim pemandu sorak dan dansa, kebutuhan konten mereka sangat berbeda dari departemen ke departemen.
Kami mampu membangun situs yang ramah pengguna dengan seluruh kotak peralatan modul yang dapat mereka gunakan kembali tanpa harus melibatkan pengembang.
Akibatnya, tim pemasaran mereka dapat membuat halaman baru dalam sehari dan membuat perubahan sesuai dengan kebutuhan masing-masing departemen.
Jika pendekatan modern untuk pengembangan situs web ini terdengar menarik atau jika Anda memiliki pertanyaan tentang bagaimana desain web modular dapat bekerja untuk Anda, pakar pengembangan web kami akan dengan senang hati mendiskusikan kebutuhan Anda . TCM memiliki pengalaman dalam mengembangkan situs modular dan menyediakan pelatihan yang Anda butuhkan untuk bangun dan berjalan dengan cepat.
Artikel ini awalnya muncul di The Creative Momentum.
