Senin Masterclass: Kesalahan Paling Umum Dilakukan Pengguna Dengan Elementor
Diterbitkan: 2019-09-10Elementor selalu menjadi yang terdepan dalam hal pengalaman pengguna dan kemudahan penggunaan. Namun, meskipun kami bertujuan untuk membuat segalanya menjadi sederhana, akan selalu ada kurva pembelajaran. Untuk membantu Anda memulai dengan awal yang baik, kami memutuskan untuk membuat daftar kesalahan paling umum yang dilakukan orang di Elementor, dan solusi untuk kesalahan tersebut.
Jika Anda menyadari bahwa Anda sendiri telah melakukan beberapa kesalahan ini, jangan menyalahkan diri sendiri. Menguasai alat atau tugas apa pun berarti selalu ada sedikit lagi yang harus dipelajari. Idenya adalah untuk tetap berpikiran terbuka jika Anda berniat mengasah keterampilan Anda. Mari kita bahas kesalahan umum itu, dan solusinya, sehingga Anda dapat meningkatkan keterampilan Elementor Anda ke tingkat berikutnya.
Kesalahan #1 – Menggunakan Tema yang Tidak Kompatibel

Mari kita mulai dengan kesalahan umum pertama di Elementor: menggunakan tema yang tidak kompatibel.
Elementor adalah plugin universal. Ini dirancang untuk memenuhi standar pengkodean WordPress, sehingga membuat tema apa pun yang mengikuti Codex WordPress kompatibel dengan Elementor. Namun, ini tidak berarti bahwa semua tema yang bekerja dengan WordPress mengikuti standar pengkodean, juga tidak berarti bahwa setiap orang membuat tema dengan mempertimbangkan Elementor. Karena itu, sesekali, kami akan mendengar dari pengguna yang memiliki masalah dalam mengedit halaman mereka.
Berikut adalah beberapa masalah umum yang berasal dari penggunaan tema yang tidak kompatibel:
- Tidak memiliki halaman lebar penuh
- Kesulitan menghilangkan ruang di bawah header
- Tidak dapat mengubah font atau warna
Solusi: Ubah Tema Anda
Ada beberapa solusi untuk menghindari kesalahan ini:
Yang paling sederhana adalah mengubah tema Anda menjadi sesuatu yang serupa yang kompatibel. Tempat terbaik untuk menemukan tema yang sesuai dengan WordPress adalah di repositori mereka. Lebih baik lagi, gunakan tema yang bekerja dengan baik dengan Elementor seperti Astra dan OceanWP.
Cara lain untuk menyelesaikannya adalah dengan menghubungi tim dukungan kami mengenai tema yang merepotkan dan meminta mereka untuk memperbaiki bug. Atau, dengan sedikit memahami kode, lakukan sendiri dengan mempelajari kode lebih dalam dan membuatnya kompatibel dengan kebutuhan Anda.
Mungkin solusi terbaik adalah menggunakan tema Hello dan pembuat tema Elementor , seperti yang kami lakukan di Masterclass sebelumnya, untuk menyesuaikan semuanya agar berfungsi dan muncul seperti yang Anda perlukan.
Kesalahan #2 – Menggunakan Widget Kolom dan Spacer untuk Memposisikan Elemen

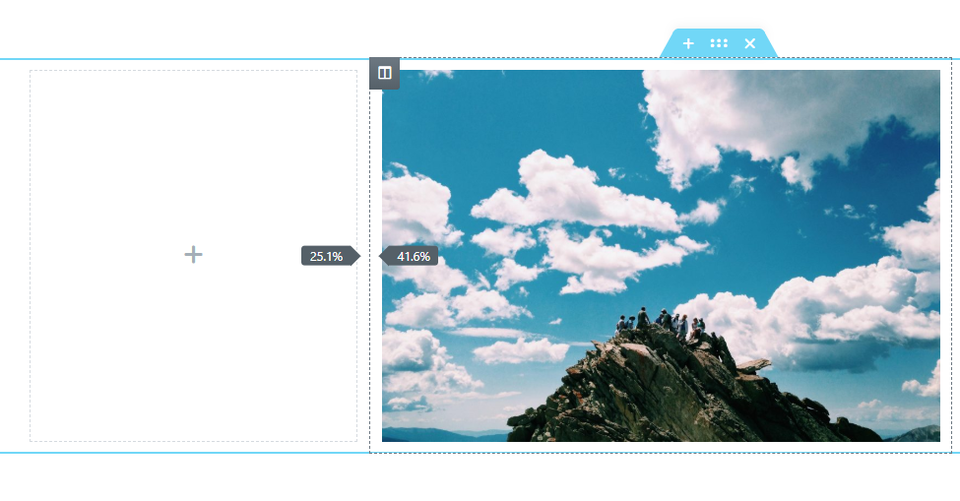
Kesalahan umum berikutnya yang kami temui adalah menggunakan widget kolom dan spacer untuk memposisikan elemen. Kami telah menemukan banyak pengguna yang telah memposisikan dan menyelaraskan elemen mereka menggunakan kolom tambahan dan widget pengatur jarak sejak hari pertama. Ini tidak hanya tidak perlu, tetapi juga merusak halaman Anda.
Setiap kali Anda menambahkan kolom ke halaman Anda, Anda menambahkan markup ke kode HTML Anda, yang bertindak sebagai kerangka halaman Anda. Semua markup ekstra itu bertambah, memberi sistem lebih banyak pekerjaan yang harus dilakukan, pada akhirnya memberi keseimbangan ketika sampai pada waktu pemuatan halaman Anda. Selain itu, menggunakan elemen 'konten' kosong untuk mengatur tata letak Anda memberikan kesan yang salah kepada mesin telusur yang mengakibatkan peringkat situs Anda lebih rendah.
Solusi: Gunakan Padding dan Margin
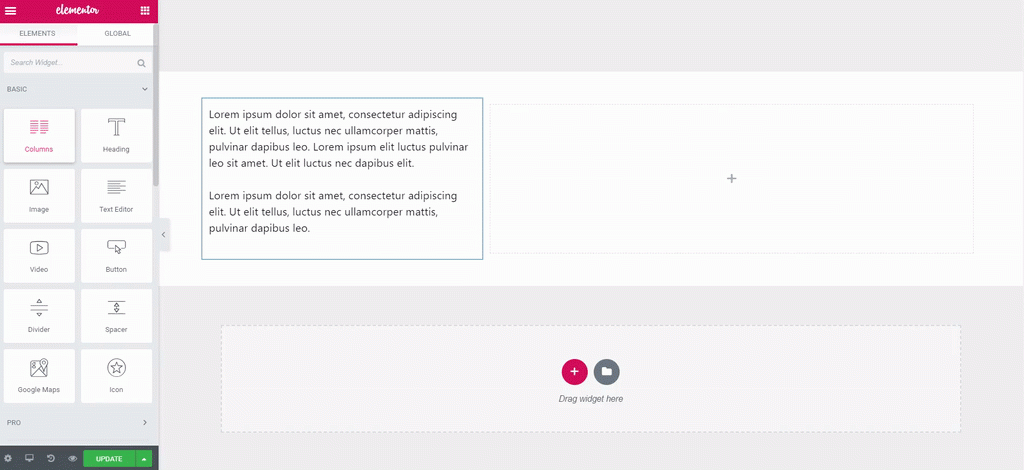
Setiap elemen dan widget di Elementor memiliki parameter margin, padding, dan Z-index. Banyak yang bahkan memiliki opsi perataan dan pemosisian tambahan di konten Widget dan tab Gaya. Dengan menggunakan opsi ini, Elementor memastikan bahwa Anda hanya menggunakan data minimum untuk kode Anda. Selain itu, menyimpan data ini dalam kode CSS semakin menghilangkan kebutuhan untuk menambahkan kode markup. Melakukan ini juga memungkinkan Anda untuk menyalin/menempelkan spasi saat menggunakan opsi Gaya Tempel.
Hanya pengingat cepat: Nilai margin mendefinisikan ruang di luar bingkai widget, sedangkan nilai padding mendefinisikan ruang di dalam bingkai, antara bingkai dan elemen.
Biasakan menggunakan padding dan margin. Lagi pula, untuk itulah mereka dirancang.
Kesalahan #3 – Penggunaan Widget Bagian Dalam yang Salah

Sementara kita berada di subjek kolom, saatnya untuk menyebutkan kesalahan kolom umum lainnya:
Penggunaan widget Bagian Dalam yang salah atau yang oleh sebagian pengguna disebut widget Kolom.
Seperti yang Anda ketahui cara terbaik untuk menambahkan bagian baru yang segar, adalah dengan mengklik Tambahkan Bagian Baru. Sayangnya, alih-alih menetapkan sejumlah kolom untuk suatu bagian, beberapa pengguna telah terbiasa menyeret widget Bagian Dalam.
Solusi: Gunakan Kolom Reguler
Saat menyiapkan bagian, praktik terbaik memang menggunakan tombol Tambahkan Bagian Baru, lalu pilih jumlah kolom yang Anda inginkan. Ini tidak hanya membuat semuanya tetap bagus dan seragam di seluruh bagian Anda, tetapi memungkinkan Anda untuk memiliki beberapa hal yang independen, seperti latar belakang dan latar depan animasi, sambil menjaga markup tetap ringan.
Widget Bagian Dalam dirancang untuk memungkinkan pengguna membuat perbedaan dalam bagian yang agak seragam. Jika semua yang ingin Anda lakukan adalah menambahkan kolom ke bagian Anda, cukup klik kanan pegangan kolom dan tambahkan kolom baru.

Kesalahan #4 – Mengedit Tanpa Menonaktifkan atau Menghapus Cache

Kesalahan umum lainnya adalah membuat situs web Anda tanpa menonaktifkan atau mengosongkan cache terlebih dahulu. Situs web terus mengalami perubahan dan pembaruan. Itu adalah sesuatu yang kita anggap sebagai pemberian. Kami menemukan bahwa terlalu sering, pengguna akan menghabiskan waktu berjam-jam untuk membuat perubahan pada situs mereka di back-end, hanya untuk menemukan bahwa ini sama sekali tidak membuat perbedaan pada situs di front-end, di mana ia ditayangkan.
Caching untuk situs kami dirancang untuk berada di front-end dan membalas permintaan konten yang berasal dari orang-orang yang mengunjungi situs web Anda. Cache menyimpan data konten yang memiliki permintaan populer dan membantu memangkas waktu pengunduhan. Paling umum kami memiliki cache browser, tetapi kami juga memiliki plugin cache dan cache situs web di server host.
Kecuali jika kami memberi tahu sistem bahwa kami membuat perubahan, cache ini akan terus mengirimkan konten yang kami tetapkan di tempat pertama.
Solusi: Membersihkan Cache
Berikut adalah beberapa metode yang dapat membantu Anda menghindari kesalahan ini:
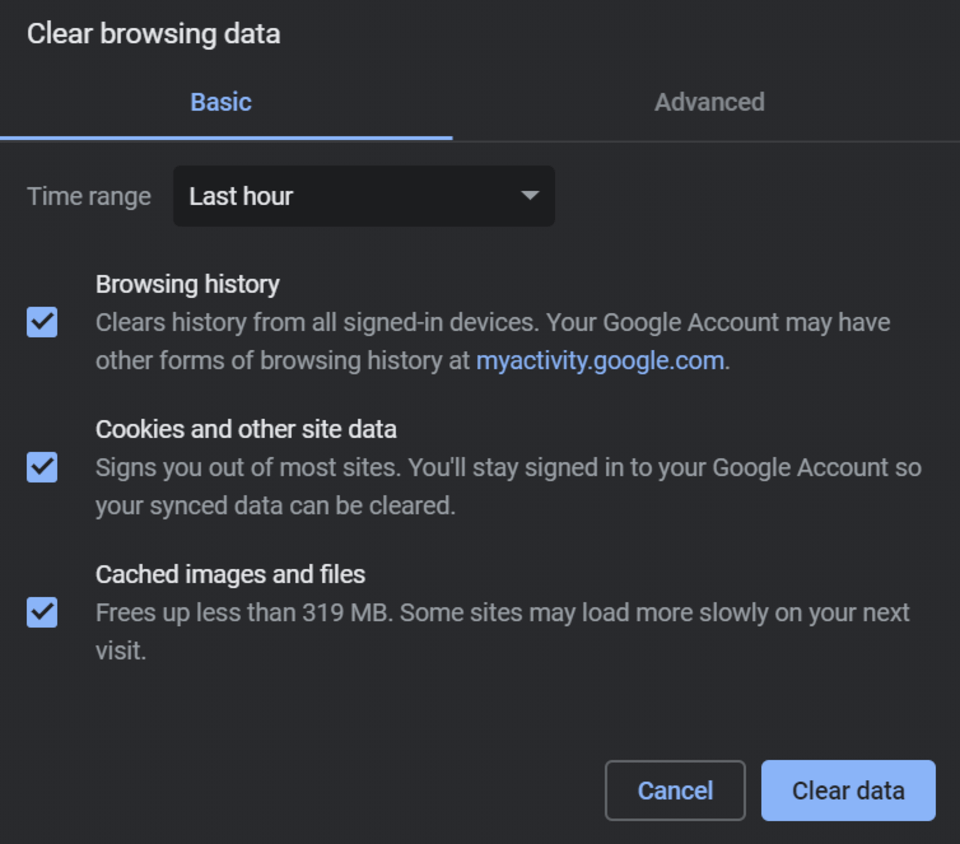
Menyegarkan halaman di browser akan menghapus cache browser. Anda dapat melakukannya dengan menekan Command + R di Mac atau Control F5 di PC.
Anda juga dapat masuk ke pengaturan browser dan menemukan opsi hapus cache.
Cara lain untuk melakukannya adalah dengan menambahkan tanda tanya setelah URL di baris alamat diikuti dengan beberapa omong kosong. Ini memaksa browser untuk mencari informasi ini. Dengan demikian, itu memuat ulang versi halaman yang baru.
Beberapa pengguna menggunakan plugin cache seperti WP Rocket atau WP Fastest Cache, yang melakukan caching data di luar browser untuk membantu memuat halaman lebih cepat.
Di sini kami menyarankan Anda menonaktifkan plugin cache di dashboard WordPress sebelum mulai mengedit atau membuat perubahan pada situs Anda. Jika Anda lupa melakukan ini, gunakan opsi di pengaturan plugin untuk menghapus cache
Terkadang caching di server Hosting perlu di-refresh. Kami dapat memverifikasi bahwa ini menyebabkan masalah jika halaman gagal dimuat ulang setelah mengklik perbarui di editor Elementor.
Jika demikian, di dasbor WordPress, buka Elementor >Tools > dan di TAB Umum, klik tombol Regenerate CSS, lalu Save. Anda dapat menemukan lebih banyak opsi untuk masalah seperti ini, dalam dokumentasi kami.
Kesalahan #5 – Menggunakan Ukuran Gambar yang Salah
Kesalahan umum berikutnya adalah menggunakan gambar dengan ukuran yang salah. Tidak ada kekurangan pengguna yang mengunggah gambar yang terlalu kecil atau terlalu besar untuk tempat yang dialokasikan pada halaman. Kemudian ubah pengaturan widget gambar untuk memaksa gambar agar pas. Hal ini juga berlaku bagi pengguna yang mengunggah gambar dengan berbagai ukuran, ke hal-hal seperti galeri gambar atau komidi putar dan mendapati bahwa mereka memiliki kesulitan yang sama. Pembaca reguler akan tahu, dan tidak diragukan lagi setuju bahwa perencanaan adalah kunci untuk bekerja dengan benar dan menghemat waktu dalam prosesnya.
Solusi: Mengoptimalkan Dimensi dan Ukuran Gambar
Merencanakan ukuran dan dimensi setiap foto dan menyiapkan gambar kami terlebih dahulu, menggunakan alat desain seperti Sketch atau Photoshop, atau bahkan situs online seperti Pixlr akan menghemat banyak waktu dan kerumitan Anda.
Saat Anda mengerjakan dimensi gambar, Anda juga dapat mengerjakan ukuran file. Gambar beresolusi tinggi yang memperlambat waktu pemuatan halaman Anda pasti akan menghasilkan banyak pengunjung yang terpental dari situs Anda. Anda dapat menggunakan alat seperti Optimole untuk secara otomatis mengurangi ukuran gambar, atau menggunakan layanan eksternal seperti Tiny PNG.
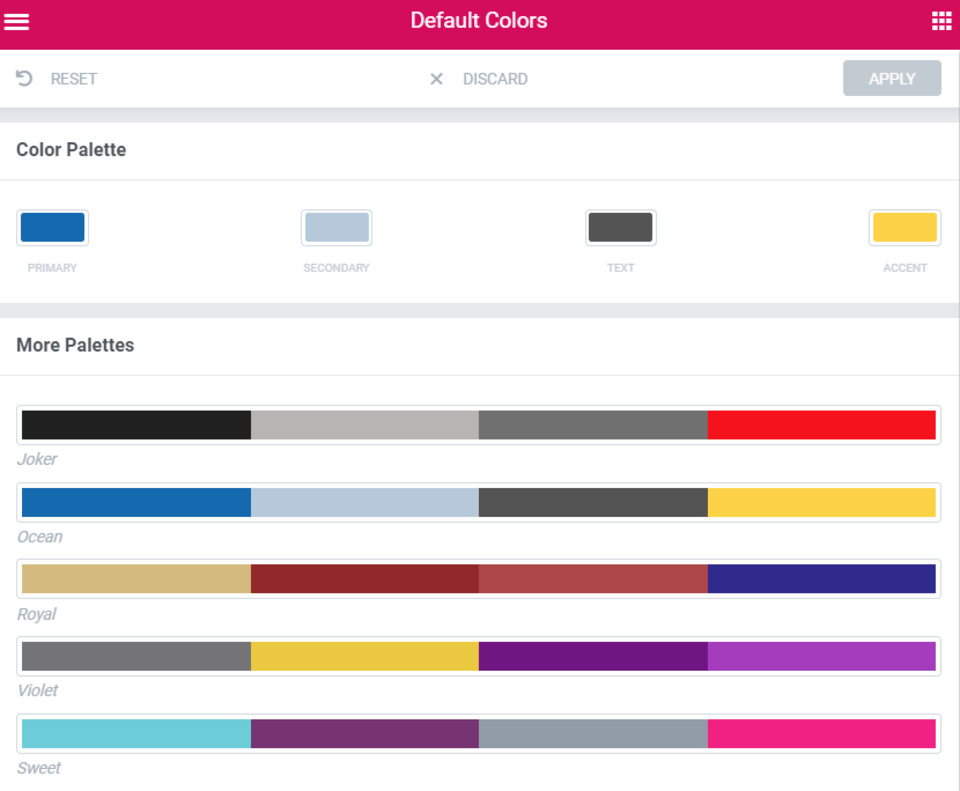
Kesalahan #6 – Tidak Mengatur Warna Default

Ke kesalahan berikutnya: tidak mengatur warna default. Ada banyak opsi di Elementor yang dirancang dengan tepat untuk membuat hidup pengguna lebih mudah. Mengatur warna default desain Anda akan, sekali lagi, menghemat banyak waktu, serta memastikan bahwa skema warna Anda, akan tetap konsisten di seluruh situs web Anda.
Solusi: Pilih Warna Kami Terlebih Dahulu
Praktik terbaik adalah melakukan ini di awal pembuatan halaman kami, setelah Anda membuka halaman kosong pertama Anda di Elementor. Di menu, pilih warna default dari palet dan terapkan. Kami benar-benar membahas pengaturan ini di masterclass sebelumnya.
Kesimpulan
Daftar ini tidak mencakup semua kesalahan yang dilakukan pengguna. Ada banyak hal lain yang bisa kami sebutkan, misalnya — menempelkan teks ke editor teks, yang mencakup gaya sebaris, alih-alih membersihkan teks. Namun, melewati 6 kesalahan ini akan membuat Anda memulai dengan baik dan membantu Anda lebih memahami dan memanfaatkan Elementor.
Anda akan takjub melihat bagaimana penggunaan Elementor yang tepat akan segera menunjukkan peningkatan luar biasa pada situs web yang Anda hasilkan.
Jika Anda merasa kami melewatkan kesalahan umum yang harus disebutkan atau jika Anda menemukan beberapa kesalahan umum yang sering dilakukan oleh Anda atau klien Anda menggunakan Elementor, silakan bagikan dengan kami di komentar di bawah.
