5 Fitur Baru Di Elementor yang Perlu Diketahui & Digunakan Pengguna
Diterbitkan: 2021-09-06Elementor, perusahaan perangkat lunak yang dipuji sebagai salah satu startup Israel yang paling menjanjikan pada tahun 2019, dikenal dengan pembuat situs webnya, sehingga memudahkan pengguna WordPress untuk membuat situs web profesional. Pembuat situs WordPress telah mengumpulkan lebih dari 5 juta instalasi aktif. Pluginnya, dengan peringkat bintang 4,7 yang tinggi, adalah salah satu yang berperingkat tertinggi di WordPress.org.
Selama beberapa tahun terakhir, Elementor telah mengalami perubahan untuk meningkatkan fungsinya dan meningkatkan pengalaman pengguna. Fitur-fitur baru yang ditambahkan Elementor pada tahun 2021 sangat penting, karena mereka menanggapi apa yang diminta oleh pengguna dan apa yang akan memberikan peningkatan signifikan dalam cara pembuat web membangun kehadiran online mereka.
Berikut adalah lima fitur baru yang harus dikenal dan digunakan oleh pengguna Elementor untuk memaksimalkan kehadiran online mereka. Fitur-fitur ini telah ditambahkan dengan dua versi terakhir Elementor, yang baru dirilis tahun ini.
Kit Situs Web Lengkap
Diperkenalkan dalam rilis Elementor versi 3.3, fitur kit situs web lengkap memungkinkan pengemasan seluruh situs web menjadi satu kit untuk digunakan kembali beberapa kali saat membuat situs web baru tetapi serupa.
Perusahaan yang membuka cabang baru di lokasi berbeda atau lini produk baru, misalnya, kemungkinan akan menggunakan gaya, font, palet warna, tata letak, dan atribut halaman lain yang sama di situs web cabang atau produk barunya. Kit situs web lengkap memudahkan untuk menggunakan kembali atribut ini berulang kali.

Banyak pembuat situs WordPress merasa frustrasi dengan kebutuhan untuk memulai dari awal setiap kali mereka ingin membuat situs web baru meskipun mereka bermaksud menggunakan desain, tata letak, font, header, footer, pesan pop-up, pesan kesalahan 404, tema yang sama. , dan halaman arahan. Seperti namanya, kit situs web lengkap berisi semua yang diperlukan untuk membangun seluruh situs web . Ini berfungsi sebagai titik loncatan yang nyaman untuk pembuatan situs web atau situs mikro serupa.
Kit situs web lengkap Elementor dirancang untuk pembuat situs web profesional dan pemula dalam pembuatan situs web, termasuk pemasar yang perlu membuat situs baru untuk kampanye dengan cepat. Bahkan mereka yang situs webnya tidak dibuat menggunakan Elementor juga dapat memanfaatkan kit situs web lengkap. Ini karena Elementor juga menyediakan Perpustakaan Kit (selengkapnya tentang ini di bawah).
Perpustakaan Kit
Seperti disebutkan, pengenalan fitur kit situs web lengkap di versi 3.3 dilengkapi dengan Perpustakaan Elementor Kit. Ini menyediakan komponen situs lengkap dan atribut yang dapat dipilih oleh pembuat web, sehingga mereka tidak harus memulai dari awal untuk menyelesaikan proyek dengan omset singkat.

Perpustakaan Kits membantu mereka yang tidak terbiasa menggunakan WordPress untuk membuat situs web yang terlihat profesional dan stabil dengan menyediakan proses pembuatan situs web yang dipandu. Fitur baru ini dapat diakses dengan masuk ke tab Elementor di bawah dashboard WordPress. Ini menampilkan lebih dari 87 kit situs web lengkap yang sudah memiliki halaman konten masing-masing, bagian pembuat tema, pop-up, dan komponen lainnya.
Elementor mengatakan bahwa kit situs web lengkap yang tersedia ini dibuat dengan mempertimbangkan tren desain terbaru. Kit situs web lengkap yang dirancang secara profesional berbeda dikelompokkan menurut tema yang berbeda, termasuk bisnis, makanan perjalanan, acara, pakaian, dan organisasi non-pemerintah. Dengan ini, siapa pun harus segera membuat situs web baru dan dengan cepat membangun kehadiran online yang kredibel.
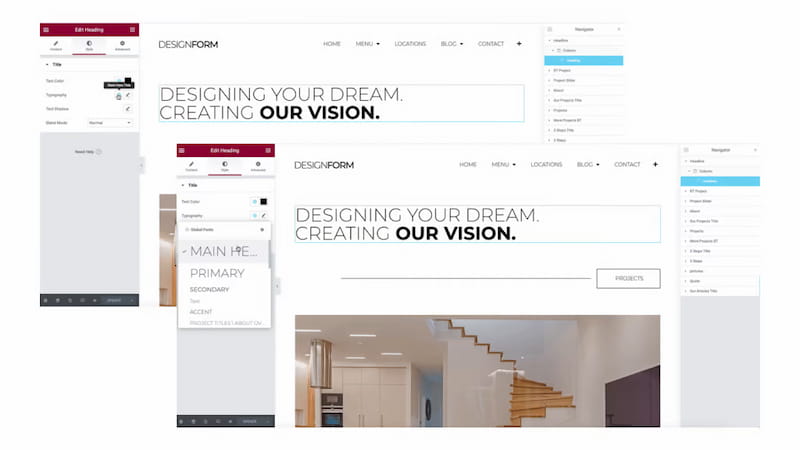
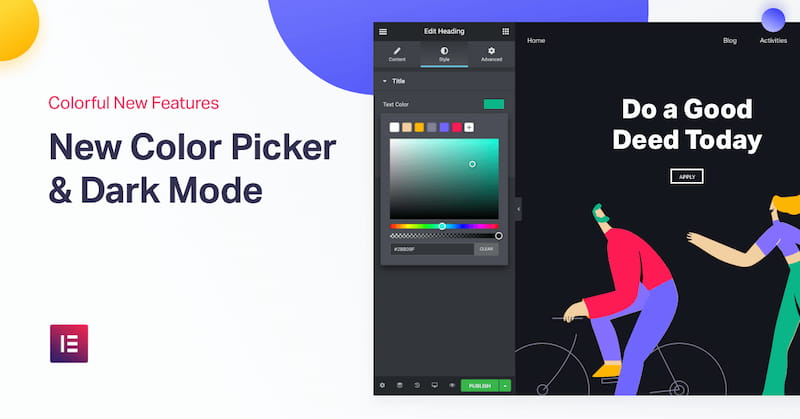
Sampler Warna
Alat baru lain yang nyaman ditambahkan ke Elementor dengan rilis versi 3.3 adalah Color Sampler. Memudahkan untuk mengidentifikasi dan menggunakan warna dari situs web atau gambar yang ada, pemilih warna yang terintegrasi dengan Elementor ini membantu pembuat web membuat desain yang mempertahankan konsistensi warna, terutama saat mereka membangun situs berdasarkan proyek sebelumnya.

Color Sampler sekarang menjadi fitur asli Elementor, yang memberikan keuntungan lebih responsif dibandingkan dengan plug-in atau add-on pihak ketiga. Sangat tidak mungkin untuk membuat masalah di Elementor atau menjadi penyebab kebocoran memori atau konsumsi sumber daya yang tidak biasa.
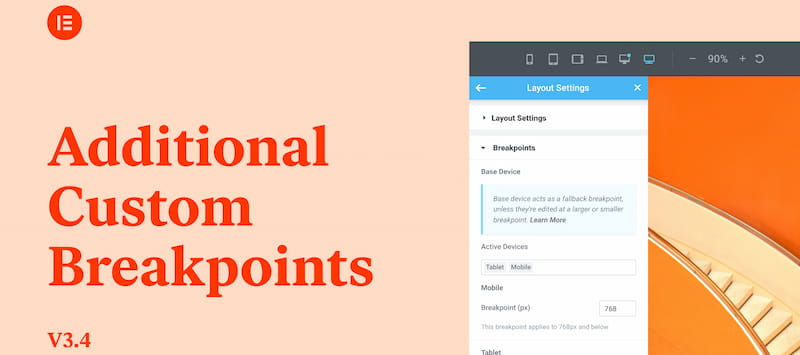
Breakpoint Kustom
Salah satu fitur Elementor yang paling banyak diminta dengan mudah, breakpoint kustom tambahan telah diperkenalkan dengan rilis Elementor versi 3.4. Platform pembuatan situs web sekarang menawarkan lebih banyak breakpoint khusus untuk mencakup total tujuh perangkat. Perangkat tersebut adalah sebagai berikut: Desktop, Tablet, Tablet Ekstra, Ponsel, Ekstra Ponsel, Laptop, Layar Lebar.


Seperti yang dibagikan CTO Elementor dan Co-Founder Ariel Klikstein dalam posting blog pada Desember 2020, sejumlah besar pengguna telah meminta breakpoint khusus tambahan. “Faktanya, sekitar 80% dari semua fitur telah dikembangkan berdasarkan permintaan tersebut. Breakpoint khusus tambahan telah berada di bagian atas daftar selama beberapa waktu, ”tulis Klikstein.
Elementor awalnya dibuat untuk mendukung hanya dua breakpoint. Ini untuk ponsel dan tablet. Pengembang menyadari tuntutan untuk titik henti sementara khusus tambahan , tetapi mereka menghadapi tantangan terutama dalam menambahkan titik henti sementara baru tanpa merusak kode dan membahayakan kinerja.
Rilis versi 3.4 menandakan resolusi nyata dari tantangan tersebut. Tahun ini, Elementor siap untuk memberi pengguna—dalam kata-kata Elementor—” viewport pixel-perfect dan desain situs web dan UI yang sepenuhnya responsif.” Pembuat situs web sekarang memudahkan pembuat web untuk membuat situs web yang dioptimalkan untuk berbagai ukuran layar dan resolusi dari berbagai tampilan perangkat.
Elementor mengatakan bahwa menambahkan breakpoint baru ini memungkinkan desainer web untuk memecahkan batasan desain, terutama mengingat resolusi layar dan rasio aspek yang bervariasi dari perangkat yang berbeda. Breakpoint baru memungkinkan pembuat untuk memilih breakpoint mana yang akan tetap aktif, memilih nilai setiap breakpoint, dan menskalakan pratinjau ke atas atau ke bawah agar sesuai dengan apa yang lebih disukai pengguna situs web.
Elementor menggunakan pendekatan cascading dengan breakpoint-nya dengan desktop sebagai pengaturan layar default. Ini juga mendukung pengaturan judul yang berbeda untuk setiap breakpoint. Selain itu, pengembang Elementor memastikan bahwa pembuat tidak akan kesulitan mengidentifikasi gaya yang ditetapkan pada titik henti sementara lainnya. Mereka telah menambahkan fungsi baru di antarmuka pengguna untuk menunjukkan nilai yang diwariskan pada atribut seperti margin, latar belakang, padding, dan gambar.
Elementor mengoptimalkan penambahan breakpoint kustom baru dengan membangun kembali mekanisme pemuatan kontrol responsif . Perubahan ini, menurut Elementor, telah menghasilkan peningkatan respons server hingga 23 persen dan pengurangan penggunaan memori sekitar 5 persen. Selain itu, pengoptimalan telah mengurangi lalu lintas data ke dewan editor sekitar 30 persen.
Pembuat web yang berencana menggunakan Elementor dalam membangun situs web mereka harus memanfaatkan sepenuhnya titik henti khusus tambahan ini untuk mencapai pengalaman menonton yang optimal untuk perangkat apa pun.
Font Ikon SVG Luar Biasa
Font Awesome adalah salah satu set ikon paling populer di dunia. Namun, beberapa pembuat situs web menghindarinya karena khawatir akan masalah kinerja dan kemungkinan ikon tidak didukung. Tidak ada fallback yang bagus jika browser memang tidak memiliki dukungan untuk kumpulan ikon.

Rilis Elementor versi 3.4 hadir dengan peningkatan dalam pemuatan Font Awesome. Sebelumnya, setiap kali ikon Font Awesome dimuat, seluruh perpustakaan digunakan oleh situs web. Ini tidak efisien dan memungkinkan situs web mengambil sumber daya yang tidak perlu. Dengan pergeseran ke pendekatan SVG, permintaan berkurang, menciptakan peningkatan kinerja untuk setiap KB berkurang.
Versi terbaru Elementor mengubah mekanisme pemuatan dari ikon menjadi SVG . Ini menghasilkan pengurangan permintaan dan peningkatan waktu buka di seluruh papan.
Pada akhirnya, peningkatan di Elementor versi 3.4 tidak hanya bermanfaat bagi pengunjung situs web tetapi juga pembuat situs web. Pemuatan ikon Font Awesome yang lebih cepat menguntungkan bagi pengembang yang mudah frustrasi dengan masalah responsivitas. Demikian juga, pengunjung situs web menyambut rendering ikon dan waktu pemuatan halaman yang lebih cepat .
Untuk memperjelas, ikon Font Awesome bukanlah fitur atau fungsi baru yang memulai debutnya di Elementor Core 3.4. Apa yang ditunjukkan di sini adalah bahwa pembuat web harus berhenti mengkhawatirkan kemungkinan masalah yang dapat muncul dari penggunaan Font Awesome. Elementor telah ditingkatkan untuk memastikan bahwa set ikon ini kompatibel dengan platform dan terlindung dengan benar.
Lebih Banyak Fitur & Peningkatan Baru Akan Datang
Memperkenalkan kit situs web lengkap, Perpustakaan Kit, sampler warna, titik henti sementara khusus tambahan, dan mekanisme baru untuk menangani ikon Font Awesome SVG menghadirkan banyak manfaat atau kemudahan bagi pengguna Elementor. Fitur dan fungsi baru yang penting untuk pembuat web ini semakin memperkuat status Elementor sebagai salah satu opsi pembuatan situs web terbaik.
Lebih baik lagi, Elementor diatur untuk memberikan lebih banyak peningkatan di masa depan. Secara khusus, ia berencana untuk merampingkan pemuatan halaman dengan mengadopsi konsep "hanya memuat apa yang Anda inginkan" , mengurangi ketergantungan pada JavaScript dan CSS, dan mengoptimalkan JavaScript dan CSS internal.
“Elementor berkomitmen untuk menyediakan platform terbaik untuk memenuhi kebutuhan pengguna kami. Sebagai bagian dari upaya ini, peningkatan kinerja terus menjadi fokus utama di setiap versi, dan kami bersemangat untuk berbagi lebih banyak hal ini dengan komunitas kami,” kata Eran Alon, Wakil Presiden Pemasaran Produk di Elementor. Untuk info lebih lanjut tentang Elementor, pastikan untuk memeriksa ulasan Elementor.
| BIO PENULIS: Gal Shachar adalah seorang desainer yang berbasis di Tel Aviv yang berspesialisasi dalam UX digital, media iklan, dan branding. Dia telah aktif di industri ini sejak 2017, mengikuti studinya di Ruppin College. Sejak itu, Gal telah bekerja dengan banyak merek dan bisnis terkenal dalam desain web, pembuatan logo, pengalaman pengguna, dan kampanye merek. |
