Faktor X: Apa yang dilakukan iPhone X baru terhadap Desain Aplikasi Anda saat ini?
Diterbitkan: 2017-11-15Edisi khusus iPhone yang telah lama ditunggu-tunggu akhirnya mulai menjangkau ribuan orang yang memesan di muka pada bulan September 2017. Penantian telah berakhir bagi keduanya – pengguna dan Pengembang Aplikasi iPhone, yang telah duduk di sudut kursi mereka mengantisipasi bagaimana aplikasi mereka akan berperilaku di X.
Seminggu sebelum peluncuran resmi iPhone X (diucapkan sepuluh) Apple mengingatkan para pengembang aplikasi untuk memperbarui aplikasi mereka sesuai dengan desain iPhone baru.
Perangkat tidak persegi panjang lagi. Sebagai gantinya, ia memiliki tampilan ujung ke ujung, sudut membulat, dan bagian atas layar dengan sistem kamera TrueDepth untuk ID Wajah. Tombol home ikonik juga telah diganti dengan indikator home virtual.
Dengan lebih banyak lagi perubahan drastis dalam desain perangkat, pertanyaannya adalah bagaimana tampilan aplikasi Anda sekarang.
Untuk semua Pengembang Aplikasi iPhone yang tidak hidup di bawah batu, saya yakin Anda pasti telah memeriksa bagaimana tampilan aplikasi Anda di perangkat baru.
Menurut saya, inilah yang Anda temukan:
1. Desain membentang di luar 'Area Aman'
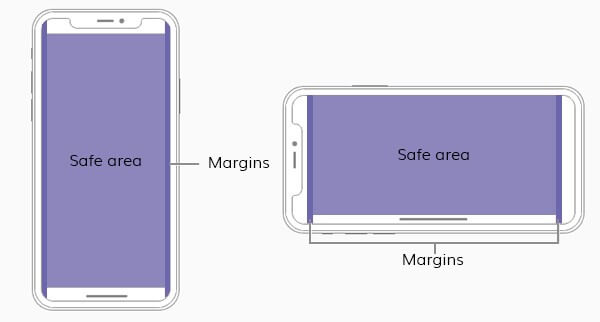
Area aman adalah ruang pada perangkat yang selalu terlihat. Ini adalah bagian yang tersisa setelah Anda menghapus bilah alat, bilah tab, bilah navigasi, dan fungsionalitas default tetap lainnya di layar.

Sekarang apa yang terjadi dengan aplikasi Anda adalah bahwa layar, dengan komponennya, mengambil lebih dari ruang Area Aman yang dialokasikan. Ini baik memotong atau mendorong beberapa elemen di belakang jeruji.
2. Konten terpotong di sudut
Desain baru hadir dengan housing sensor dan sudut tampilan melengkung, yang memotong konten aplikasi Anda yang ada di tepinya.
3. Elemen teratas aplikasi Anda berada di belakang bilah notifikasi

Ada ruang di bawah bilah notifikasi di iPhone X, yang harus dikosongkan. Apa yang terjadi saat ini adalah elemen aplikasi teratas Anda tumpang tindih dengan ruang atau salah posisi.
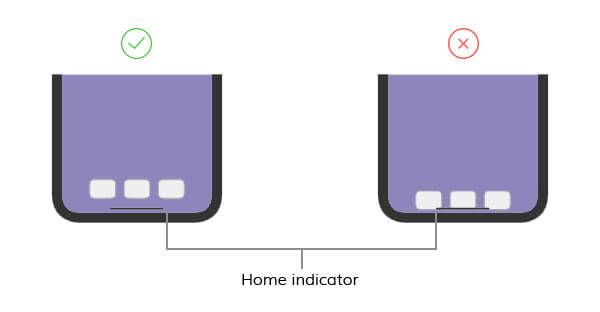
4. Konten paling bawah tidak mudah disadap
Aplikasi Anda mengganggu indikator beranda. Apa yang terjadi adalah ketika pengguna mengklik elemen bawah untuk melakukan tindakan di aplikasi, ruang indikator beranda membuat perangkat bertindak alih-alih aplikasi.
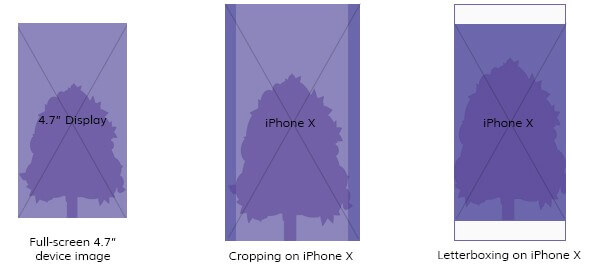
5. Layar dan gambar Anda terlihat melebar
iPhone X 20% lebih panjang dari iPhone 7 dan 8. Kemungkinan layar Anda tidak berukuran di bawah 375x812 px. Meskipun ini tentang ukuran layar, alasan gambar Anda terlihat kusam atau pucat adalah karena tidak dirancang sesuai dengan pedoman 5.8” 458 PPI yang ditetapkan.
Ini adalah beberapa masalah desain yang harus dihadapi aplikasi Anda di iPhone X. Kami juga melakukannya.
Jadi apa yang harus Anda lakukan dengan Desain Aplikasi agar sesuai untuk iPhone X?
Inilah yang kami lakukan untuk membuat Aplikasi iPhone X Kami Siap
Kami pertama kali mengunduh Xcode 9 versi terbaru dan menguji semua aplikasi yang telah kami kembangkan di Stimulator. Kami kemudian menemukan dan menyelesaikan masalah UI di stimulator itu sendiri sebelum melanjutkan untuk memeriksanya di perangkat.
Karena kami sudah memiliki Launch Storyboard dan SDK dasar proyek kami disetel di iOS 11, aplikasi kami berjalan dalam Mode Tampilan Layar Penuh. Ini membuatnya lebih mudah untuk memverifikasi setiap elemen aplikasi. Kami memastikan bahwa tidak ada elemen yang tumpang tindih, salah posisi, terpotong, atau salah skala.
Saat melakukan ini, kami menghadapi masalah tertentu yang kemudian kami perbaiki menggunakan margin tata letak dan panduan area aman untuk pemosisian yang benar.
Selanjutnya, kami menghadapi kesalahan penskalaan. Ada beberapa aplikasi video yang telah kami kembangkan, yang mengharuskan pengguna untuk beralih mode dari layar penuh agar sesuai dengan layar, menskalakan opsi yang berbeda, sambil mencatat Area Aman adalah sesuatu yang harus kami kerjakan.


Sekarang sementara AVPlayerViewController menangani ini sendiri, kami menggunakan pemutar video khusus yang dibuat di AVPlayerLayer. Jadi yang kami lakukan adalah memilih pengaturan gravitasi video awal yang sesuai, yang memungkinkan pengguna untuk beralih aspek dan melihat video sesuai dengan preferensi mereka.
Berdasarkan apa yang kami alami saat membuat aplikasi kami iPhone X siap, saya telah membuat daftar terkonsentrasi, dengan tim pengembang kami, dari satu Perusahaan Pengembangan aplikasi iPhone ke yang lain, faktor-faktor yang juga harus Anda pertimbangkan, apakah Anda memperbarui aplikasi Anda untuk iPhone X atau buat yang baru.
Panduan Cepat untuk menyiapkan Aplikasi iPhone X Anda
Berikut beberapa tip yang telah dibagikan oleh desainer kami yang bekerja untuk memperbarui aplikasi klien kami, membuatnya siap untuk saat ini dan jutaan pengguna iPhone X yang akan datang.
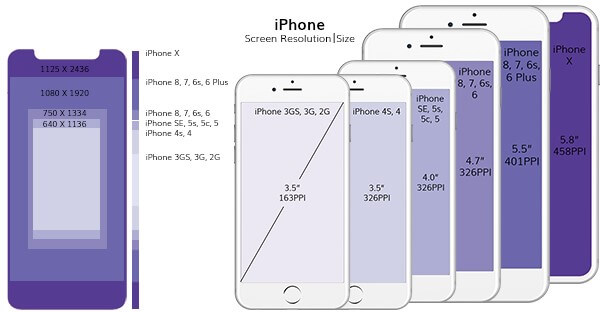
Ukuran layar

Lebar iPhone X sama dengan iPhone 6, 7, dan 8, perangkat ini 145pt lebih tinggi dari mereka. Jadi saat mendesain aplikasi, gunakan ruang yang akan Anda gunakan untuk iPhone 7 – 8 plus, lalu ekspor gambar dalam @3x untuk iPhone X Super Retina Display.
Perhatikan bahwa jika Aplikasi iPhone Anda menggunakan komponen iOS asli, itu akan secara otomatis menyesuaikan dengan ukuran layar baru. Tetapi, jika Anda menggunakan tata letak khusus, Anda harus memperhatikan ukuran layar.
Daerah Aman

Ada ruang khusus di iPhone X yang harus Anda perhatikan saat memperbarui aplikasi Anda. Berkonsentrasilah di tengah layar, sisakan margin untuk elemen fungsionalitas perangkat itu sendiri seperti bilah alat, gerakan samping, bilah notifikasi, dan indikator beranda.
Menggunakan Tata Letak Otomatis akan secara otomatis menempatkan elemen UI aplikasi Anda di dalam area aman.
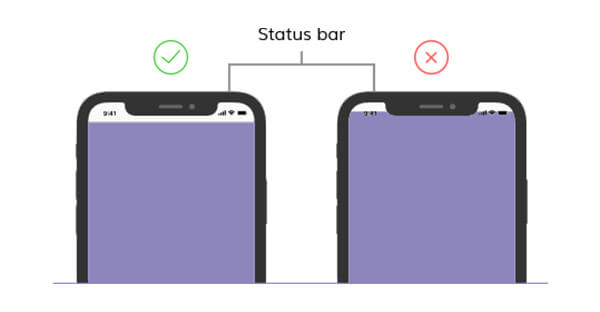
Status bar
Bilah status iPhone X berbentuk persegi panjang berpotongan unik yang memiliki ruang untuk kamera depan dan semua informasi yang diperlukan tentang ponsel mereka. Rencanakan desain Anda sedemikian rupa sehingga ruang bilah status tetap tidak tersentuh.
Dengan memperbarui posisi bilah status aplikasi menjadi dinamis dari tetap, Anda akan dapat beradaptasi dengan tata letak iPhone X dengan mudah.
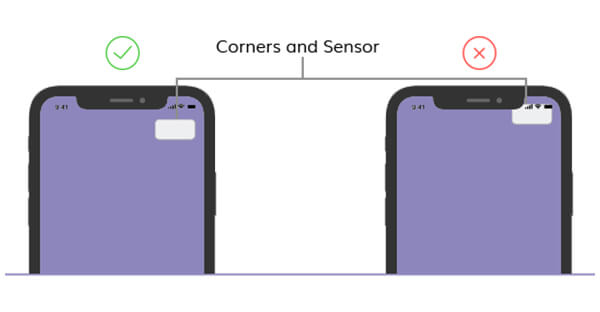
Sudut Tampilan Bulat

iPhone X menghiasi sudut tampilan membulat di bilah notifikasi di bagian paling atas. Anda harus menjauhkan konten dari sudut yang membulat. Tidak melakukan ini, akan mengakibatkan bagian-bagian terpotong.
Indikator Rumah

Mengganti tombol Beranda yang ada di semua iPhone, iPhone X hadir dengan bilah kotak pil yang berada di ujung perangkat dan diperluas dengan opsi, dengan permintaan untuk 'Gesek ke atas untuk Membuka Kunci'.
Perangkat ini memiliki sejumlah fungsi di tepinya – Pusat Pemberitahuan, Pusat Kontrol, Pengalih Aplikasi, dan Layar Beranda. Tetap berada di area aman yang ditentukan untuk menghindari pertukaran gerakan aplikasi Anda dengan gerakan perangkat.
Orientasi Layar Uji

Setelah menyelesaikan masalah dalam mode Potret, putar perangkat Anda ke arah Lanskap. Anda mungkin menemukan serangkaian masalah UI yang berbeda dalam mode Lansekap. Pastikan gambar, video, dan konten Anda diskalakan dengan benar agar sesuai dengan kedua orientasi layar dengan sempurna.
Semua perubahan desain yang dibawa Apple dengan iPhone X akan membutuhkan waktu untuk diselesaikan dan diadopsi. Sementara itu, saya harap blog ini membantu Anda dengan arah yang harus Anda tuju untuk membuat aplikasi iPhone yang luar biasa.
