#NoFailMail: 5 Kegagalan Desain Email Paling Umum (dan Cara Menghindarinya)
Diterbitkan: 2018-08-03Desain bisa menjadi hal yang paling membingungkan tentang email. Salah satu alasan utama meluncurkan inisiatif #NoFailMail kami adalah untuk membantu desainer email, pengembang, dan pemasar menaklukkan semua hal yang dapat merusak email, baik gambar, pemformatan, atau klien email.
Sudah jelas, tetapi kami akan tetap mengatakannya: Anda harus menemukan dan memperbaiki kesalahan desain sebelum mengirim email berikutnya. Kegagalan desain dapat mencegah pembaca Anda membuka dan menindaklanjuti pesan Anda dan memengaruhi reputasi merek Anda.
Dalam posting ini, Anda akan belajar tentang lima desain email umum yang gagal yang mengganggu email dan cara memperbaikinya masing-masing.
Ke yang gagal!
Email Gagal #1. Tidak mendesain untuk beberapa ukuran layar.
Dunia email tidak lagi terbagi menjadi desktop dan seluler. Pelanggan Anda dapat membaca email Anda di segala hal mulai dari layar TV "pintar" di dinding hingga jam tangan pintar di pergelangan tangan mereka.
Mereka bahkan mungkin tidak membaca pesan Anda. Sebagai gantinya, mereka dapat mendengarkan saat asisten rumah seperti Alexa atau Google Home atau pembaca layar membaca email Anda dengan keras..
Sebuah studi tahun 2016 oleh Litmus and Fluid menunjukkan bahwa 51% dari semua pelanggan berhenti berlangganan dari email yang tidak ditampilkan atau berfungsi dengan baik di ponsel cerdas mereka—dan 43% melaporkan email tersebut sebagai spam. Statistik tersebut membuktikan bahwa mendesain untuk beberapa layar tidak lagi menyenangkan untuk dimiliki.
Sekilas tentang Pangsa Pasar Klien Email menunjukkan kepada Anda bagaimana seluler mendominasi lanskap. Empat dari 10 klien email teratas hanya untuk seluler, dan mereka mengklaim total lebih dari 40% dari semua email yang dibuka:
- Apple iPhone, 29%
- Apple iPad, 10%
- Samsung Mail 4%
- Google Android, 3%
Desain responsif dan hibrid, yang menggunakan tabel dan gambar yang mengalir untuk membuat konten mengalir dalam berbagai ukuran, adalah opsi terbaik untuk membuat email yang ditampilkan dengan benar di seluruh klien dan platform.
Ebook gratis kami, The Ultimate Guide to Email Optimization and Troubleshooting, akan membantu Anda memahami pendekatan mana yang mungkin paling berhasil jika Anda beralih dari format yang berfokus pada desktop ke yang dioptimalkan untuk seluler.
Sementara itu, lima solusi ini akan membuat email Anda lebih mudah dibaca dan lebih mudah untuk ditindaklanjuti baik pelanggan Anda melihatnya di desktop atau perangkat seluler:
- Gunakan ukuran font yang lebih besar.
Kedengarannya gila–font yang lebih besar di layar yang lebih kecil?–tetapi berhasil. Keterbacaan tanpa memaksa orang untuk mencubit, memperbesar atau menggulir pesan Anda dari sisi ke sisi untuk melihat konten Anda adalah tujuannya. Kami merekomendasikan ukuran font minimum 14px untuk body copy dan 22px untuk headline. - Rancang CTA yang ramah sentuhan.
Jari tidak setepat mouse komputer Anda. Ganti tautan yang dapat diklik dengan tombol. Kemudian, ukuran tombol tersebut minimal 44px X 44px, yang kira-kira seukuran ujung jari rata-rata. - Langsing menjadi satu kolom.
Tata letak email dua atau tiga kolom tidak terbaca dengan baik di layar yang lebih kecil. Ingatlah bahwa tujuan Anda adalah membuat konten email Anda mudah dibaca tanpa mencubit, memperbesar, atau menggulir ke samping. Jika Anda belum siap untuk beralih ke desain responsif, memilih tata letak satu kolom akan membuat email Anda lebih mudah dibaca di lebih banyak ukuran layar. - Sederhanakan konten Anda.
Apakah Anda benar - benar membutuhkan semua konten itu di email Anda untuk mendapatkan klik atau konversi? Gunakan pelacakan tautan dan alat lain untuk mencari tahu apa yang diklik pembaca Anda dan apa yang mereka abaikan. Pindah ke satu blok salinan utama, atau paling banyak dua. Tarik perhatian dengan gambar pahlawan yang kuat alih-alih sekelompok foto produk yang lebih kecil.
Juga, bertujuan untuk kalimat yang lebih pendek dan blok salinan. Lima baris salinan dalam format desktop standar dapat dengan mudah dibungkus menjadi 10 atau 15 di perangkat seluler. - Pompa ruang putih.
Ruang putih adalah area kosong di sekitar gambar dan blok salinan. Gunakan secara bebas untuk memusatkan perhatian pada area konten, untuk memberi tombol CTA lebih banyak ruang bernapas, dan untuk memecah paragraf dalam blok salinan.
Email Gagal #2: Membiarkan tautan biru merusak desain Anda
Penautan otomatis adalah sifat yang membantu tetapi terkadang mengganggu di iOS dan Gmail. Anda melihat ini ketika tanggal, nomor telepon, dan alamat secara otomatis menjadi tautan biru yang dapat diklik/ditekan.
Ini dapat membantu dalam teks biasa atau email pribadi karena nyaman—satu ketukan dapat meluncurkan peta atau klik untuk menelepon, atau menyimpan acara ke kalender. Tetapi mereka juga bisa sulit dibaca dengan latar belakang apa pun yang tidak berwarna putih. Mereka juga mengganggu branding Anda untuk email itu.


Untungnya, ada cara untuk menonaktifkan tautan biru itu. Di iOS Mail, Anda dapat menimpa tautan biru dengan menata pemilih pendeteksi data Apple Mail (Pelajari caranya). Tautan biru di Gmail dapat diperbaiki dengan menggunakan metode (yaitu membungkus alamat atau nomor telepon ke dalam tag dan menentukan gaya untuk rentang tersebut, atau Anda dapat menimpa semua gaya default dengan menambahkan deklarasi gaya khusus Gmail ke CSS Anda (Berikut caranya ).
 | APAKAH EMAIL ANDA MEMILIKI LINK BIRU?Pratinjau email Anda di 90+ klien dan perangkat email populer dan temukan kesalahan—termasuk tautan biru—sebelum Anda mengirim. Pelajari lebih lanjut → |
Email Gagal #3: Gambar menjadi kacau
Ah, gambar. Mereka bisa salah dalam banyak hal, tetapi ketika Anda menggunakannya dengan benar, mereka menghidupkan email Anda. Jadi, ada baiknya waktu Anda untuk memeriksa gambar gagal yang kita lihat setiap hari dan bagaimana Anda dapat mencegahnya merusak desain Anda:
- Menggunakan format gambar yang salah
Solusinya di sini bukanlah menggunakan format gambar yang “benar”, baik itu JPEG, GIF, PNG, atau SVG, karena tidak ada satu pun format yang benar. Setiap format berbeda dari yang lain dalam ukuran file, kompresi, kualitas, dan kasus penggunaan terbaik. Untuk perbandingan mendetail tentang pro dan kontra untuk format gambar yang paling umum, lihat “PNG, GIF, atau JPEG? Manakah Format Gambar Terbaik untuk Email?” di blog Lakmus. - Tidak mengoptimalkan tampilan Retina
"Layar retina" adalah istilah yang diciptakan oleh Apple untuk merujuk pada layar DPI tinggi yang terlihat di perangkat seluler. Gambar yang tidak dioptimalkan untuk tampilan Retina sering kali terlihat buram atau kabur, sehingga menghasilkan pengalaman visual yang di bawah standar.

Gambar Non-Retina v. Retina Untuk menyiapkan retina visual Anda, buat gambar Anda sekitar dua kali ukuran yang Anda rencanakan untuk ditampilkan, lalu tentukan ukuran gambar sesuai ukuran yang Anda inginkan dalam HTML. Jika Anda ingin menampilkan gambar 300x200-piksel, buat pada 600x400 dan definisikan sebagai 300x200 menggunakan atribut HTML atau properti CSS.
Pastikan untuk mengawasi ukuran file sekalipun. Saat menggunakan gambar retina meningkatkan tampilan visual Anda, itu juga meningkatkan ukuran file mereka, dan itu berarti gambar Anda bisa memakan waktu lebih lama untuk dimuat di kotak masuk. Jika Anda menggunakan beberapa gambar yang dioptimalkan untuk Retina, Anda dapat memicu kliping pesan di Gmail.
 | Uji ukuran file gambar Anda + waktu muatDengan Daftar Periksa Litmus Anda dapat menguji gambar Anda untuk ukuran file, waktu buka, dan tautan rusak. Plus, langsung lihat tampilan kampanye Anda di klien email populer. Mulai Daftar Periksa → |
Email Gagal #4: Tidak mendesain untuk gambar tidak aktif
Masalah lain dengan gambar muncul ketika mereka tidak merender. Beberapa klien email secara otomatis memblokir gambar agar tidak dimuat hingga pengguna mengizinkannya. Atau, pengguna sendiri lebih suka memblokir gambar secara default dan memilih mana yang ingin mereka lihat.
Either way, pemblokiran gambar mengurangi kemampuan email Anda untuk berkomunikasi segera setelah pesan terbuka. Meskipun Anda tidak dapat memaksa pengguna untuk membuka blokir gambar, Anda dapat mengambil langkah-langkah untuk membuat pesan yang tidak menampilkan gambar terlihat bagus. Teks ALT dan tombol antipeluru mudah diterapkan dan dapat membantu Anda menyelamatkan konversi yang mungkin hilang tanpa gambar untuk mendorongnya:
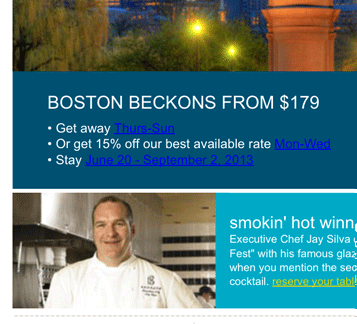
- Gunakan teks ALT dasar atau gaya. Teks ALT adalah kombinasi kata yang Anda pilih untuk menggambarkan gambar dan yang muncul saat gambar diblokir. Ini harus menjadi praktik standar – sebagian besar editor email memberi Anda ruang untuk menulis deskripsi gambar Anda – tetapi penelusuran cepat melalui kotak masuk mengungkapkan hampir setiap email lain memiliki gambar tetapi tidak ada teks ALT. Berikut tampilan email dengan banyak gambar tanpa teks ALT, saat gambar dinonaktifkan:
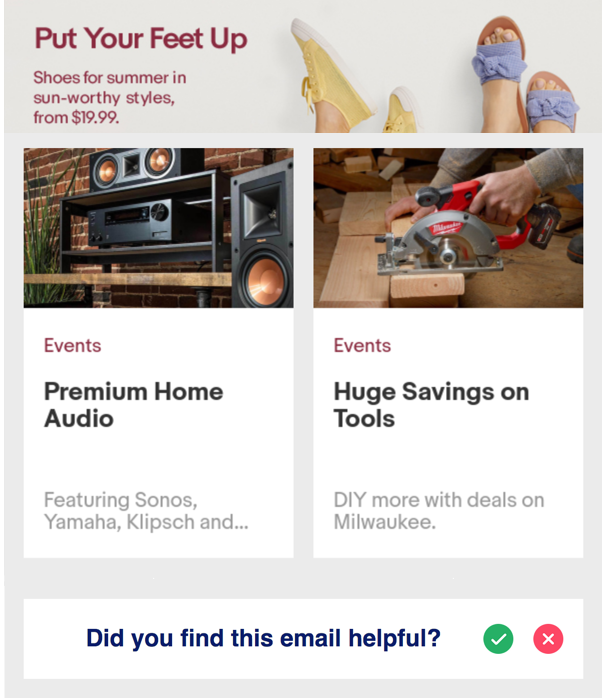
 Ini email yang sama dengan gambar yang diaktifkan. Lihat apa yang pelanggan Anda lewatkan?
Ini email yang sama dengan gambar yang diaktifkan. Lihat apa yang pelanggan Anda lewatkan?  Praktik teks ALT yang baik adalah menulis deskripsi yang efektif, bukan hanya label gambar. Untuk melangkah lebih jauh, coba gaya teks ALT. Di sini, Anda menambahkan sedikit CSS sebaris untuk mengubah font, warna, ukuran, gaya, dan bobot teks ALT.
Praktik teks ALT yang baik adalah menulis deskripsi yang efektif, bukan hanya label gambar. Untuk melangkah lebih jauh, coba gaya teks ALT. Di sini, Anda menambahkan sedikit CSS sebaris untuk mengubah font, warna, ukuran, gaya, dan bobot teks ALT. - Gunakan tombol anti peluru
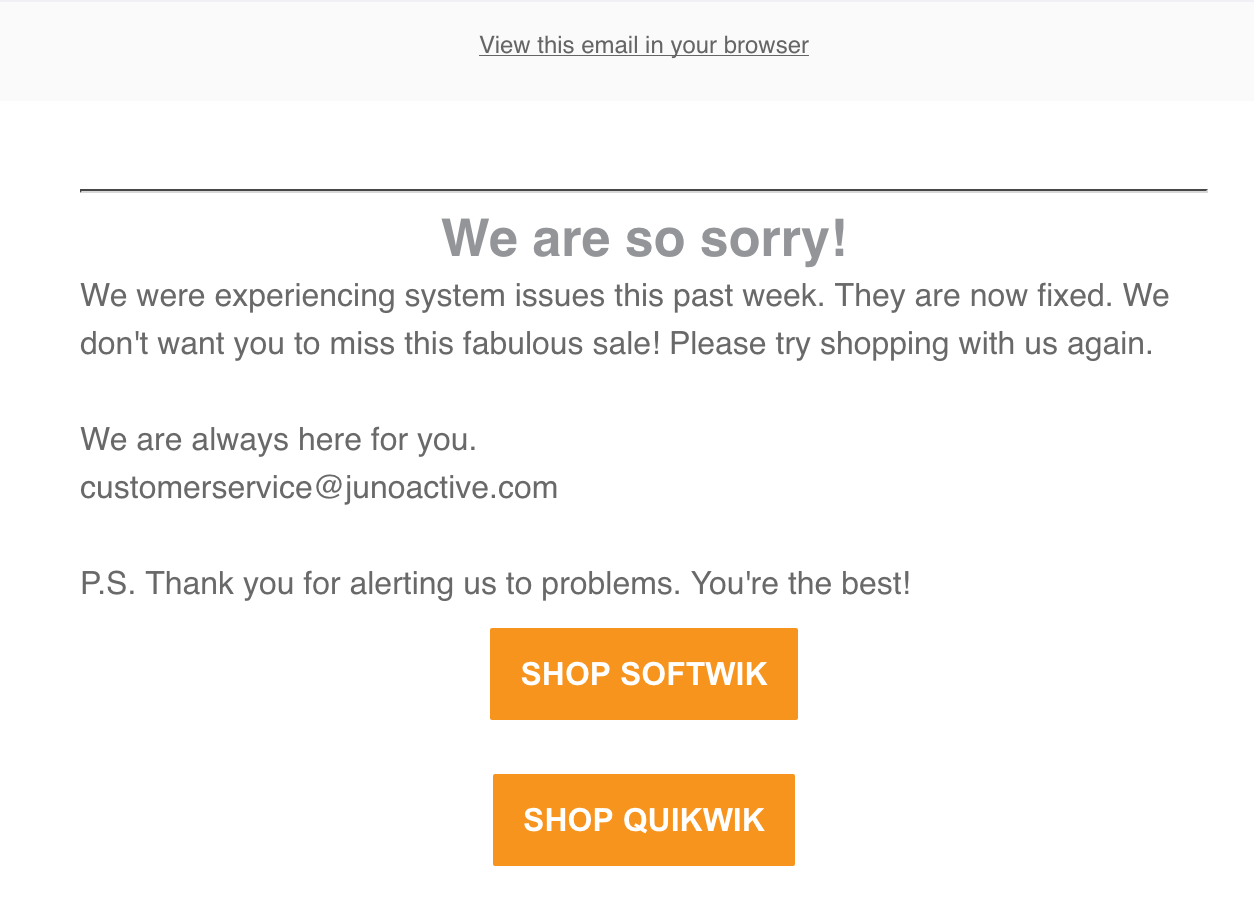
Jika Anda menempatkan ajakan bertindak di dalam gambar, itu tidak akan terlihat saat gambar dimatikan. Tombol antipeluru menggunakan HTML dan CSS, bukan format gambar seperti JPG dan GIF. Mereka tidak mengandalkan rendering gambar untuk muncul di email. Dan ini email yang sama dengan gambar yang diaktifkan:
Dan ini email yang sama dengan gambar yang diaktifkan: 
Jason Rodriguez, komunitas Litmus dan penginjil produk, menguraikan empat pendekatan dasar untuk desain tombol dalam panduannya, "Panduan Utama untuk Tombol Anti Peluru untuk Desain Email." Lihat untuk melihat pengkodean, contoh, dan pro dan kontra dari setiap pendekatan.
Email Gagal #5. Tidak mengoptimalkan email teks biasa
Tidak, kami tidak akan menghidupkan kembali Debat Teks-Versus-HTML Hebat di awal tahun 2000-an. Tapi email teks biasa masih memainkan peran penting dalam strategi email Anda, terutama dengan pertumbuhan jam tangan pintar, pembaca layar, dan asisten rumah, tidak ada yang membuat HTML.
Kiat-kiat ini akan membantu Anda membuat email teks biasa yang menarik, baik itu pesan yang berdiri sendiri atau versi teks dari pesan MIME multi-bagian:
- Tulis judul yang singkat tapi jelas. Gunakan setidaknya satu baris spasi untuk membedakan setiap judul dari blok salinan di bawahnya. Atur dengan perangkat tipografi seperti tanda hubung atau tanda sama dengan.
- Pisahkan blok salinan panjang. Gunakan blok salinan yang lebih banyak tetapi lebih pendek untuk menghindari sungai salinan abu-abu yang menakutkan dan tidak dapat dibaca.
- Buat hierarki informasi dengan daftar. Semua jenis dalam email teks biasa memiliki font dan ukuran titik yang sama. Jadi, Anda harus bekerja lebih keras untuk membimbing pembaca Anda ke poin-poin utama Anda. Gunakan daftar untuk menyorot informasi dalam rangkaian. Nonaktifkan setiap item dengan penunjukan yang ramah teks, seperti tanda hubung (–) atau tanda bintang (*). (Peluru tidak berfungsi dalam teks biasa.)
- Gunakan ruang putih secara bebas. Ruang putih mengatur informasi terkait untuk memudahkan pemindaian. Gunakan margin lebar dan jeda baris ekstra antara blok salinan, ajakan bertindak dan header atau footer administratif.
- Tentukan CTA. Apa yang dilakukan orang sebelum mereka memiliki tombol CTA? Mereka menggunakan penarik perhatian seperti spasi untuk memisahkannya dari salinan lain dan dengan perangkat tipografi seperti panah (>> dan <<) untuk menonaktifkannya. Hindari daftar panjang CTA dan lingkari dengan spasi putih agar mudah diklik atau dijepit.
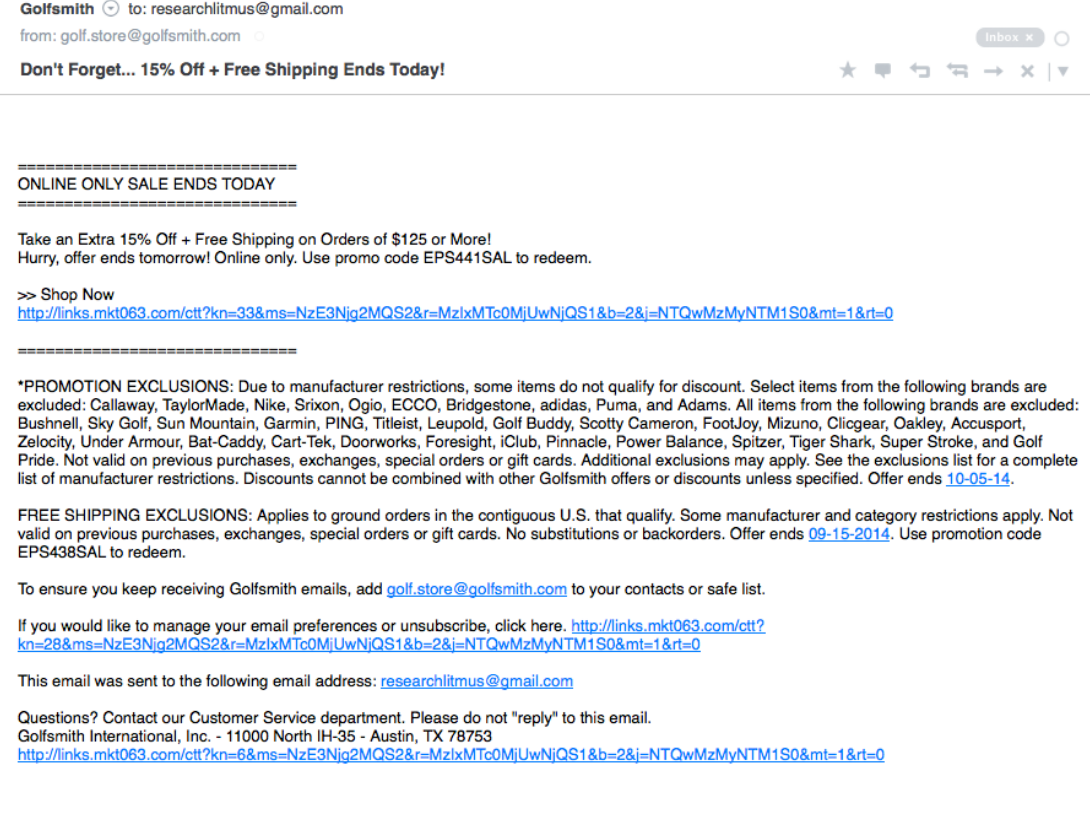
Email ini menggambarkan semua praktik terbaik untuk email teks biasa:

Kami membahas lebih banyak cara untuk mengirim #NoFailMail di posting blog sebelumnya ini: Lebih banyak tips dan sumber daya untuk #NoFailMail
- #NoFailMail: Mengapa Menghindari Kesalahan adalah Kunci Sukses Email
- Bagaimana Pengujian Membantu Anda Menghindari 5 Kegagalan Email Terbesar
- 5 Kegagalan Copywriting yang Harus Anda Hindari
Ingin lebih banyak sumber daya seperti ini? Daftar ke buletin kami untuk mengikuti email terbaru.
