Panduan Utama untuk Pengoptimalan Kecepatan Halaman untuk Shopify [2022]
Diterbitkan: 2021-08-10Pengoptimalan kecepatan halaman merupakan bagian integral dari SEO teknis. Hari ini, kami akan menunjukkan cara menentukan apa yang memperlambat toko Shopify Anda dan meningkatkan kecepatan halaman toko online Anda.
Ringkasan
Bagian I: Pengantar pengoptimalan kecepatan halaman
- Apa itu kecepatan halaman dan apa bedanya dengan kecepatan situs?
- Mengapa Anda harus mengoptimalkan kecepatan halaman toko Shopify Anda?
- Faktor-faktor yang memengaruhi kecepatan halaman toko Shopify Anda
Bagian II: Dasar-dasar pengoptimalan kecepatan halaman untuk Shopify
- Fitur kinerja bawaan di Shopify
- Laporan kecepatan toko Online Shopify
- Alat pemecahan masalah
Bagian III: Bagaimana cara mengoptimalkan kecepatan halaman toko Shopify Anda?
- Pilih tema yang tepat untuk toko Shopify Anda
- Pilih font yang tepat
- Nilai aplikasi yang telah Anda instal
- Sederhanakan desain beranda Anda
- Optimalkan koleksi dan pemfilteran
- Minimalkan pengalihan
- Minimalkan tautan yang rusak
- Optimalkan gambar Anda
- Optimalkan konten video Anda
- Terapkan AMP
- Hindari ukuran DOM yang berlebihan
- Hapus permintaan HTTP yang tidak perlu
- Buka blokir browser dari skrip pemblokiran parser
- Atur kode pelacakan Anda dengan Google Pengelola Tag (Hanya untuk pedagang Shopify Plus)
- Optimalkan kode Anda
Bagian IV: Bagian bonus
- 5+ Aplikasi dan alat Shopify untuk membantu Anda mengoptimalkan kecepatan toko online Anda
Bagian V: Pikiran terakhir
- Kesimpulan
- Inspirasi

Apa itu kecepatan halaman dan apa bedanya dengan kecepatan situs?
Kecepatan halaman (atau waktu buka halaman) adalah waktu yang dibutuhkan halaman untuk memuat dengan benar. Google merekomendasikan bahwa waktu buka halaman di bawah dua detik. Kecepatan situs adalah metrik yang mewakili keseluruhan kinerja situs web Anda.
Mengapa Anda harus mengoptimalkan kecepatan halaman toko Shopify Anda?
Kecepatan halaman toko Shopify Anda penting karena beberapa alasan:
- Ini memengaruhi pengalaman berbelanja pelanggan Anda. Situs web yang lebih cepat = pengalaman berbelanja yang lebih baik. Pengalaman berbelanja yang lebih baik = keterlibatan pengguna yang lebih tinggi, peningkatan kepuasan pelanggan, dan tingkat pengabaian keranjang yang lebih rendah.
- Ini memengaruhi keputusan pembelian pelanggan Anda.
- Ini mempengaruhi tingkat konversi Anda.
- Tingkat konversi e-niaga tertinggi terjadi pada halaman dengan waktu muat antara 0-2 detik.
- Tingkat konversi situs web turun rata-rata 4,42% dengan setiap detik tambahan waktu buka (antara detik 0-5).
- Tingkat konversi situs web turun rata-rata 2,11% dengan setiap detik tambahan waktu buka (antara detik 0-9).
Sumber: HubSpot, 12 Statistik Yang Menunjukkan Bagaimana Waktu Muat Halaman Mempengaruhi Tingkat Konversi
- Ini memengaruhi rasio pentalan Anda.
Seiring waktu buka halaman dari satu detik menjadi 10 detik, kemungkinan pengunjung situs seluler terpental meningkat 123%. Sumber: Penelitian Google/SOASTA
- Pengalaman halaman adalah sinyal peringkat. Oleh karena itu, kecepatan halaman memengaruhi peringkat Anda dan kemampuan toko Shopify Anda untuk ditemukan. Sumber: Mengevaluasi pengalaman halaman untuk web yang lebih baik
- Pengalaman halaman memengaruhi aksesibilitas situs web Anda dan kinerjanya secara keseluruhan.
Faktor-faktor yang memengaruhi kecepatan halaman toko Shopify Anda
Sejumlah faktor memengaruhi kecepatan halaman toko Shopify Anda.
Beberapa faktor ini berada di luar kendali Anda. Faktor tersebut termasuk perangkat pelanggan Anda, koneksi internet, browser, lokasi, dll. Infrastruktur Shopify (misalnya, server, CDN (Content Delivery/Distribution Network), cache browser, cache sisi server, dll.) juga berada di luar Anda kontrol.
Faktor lain yang dapat Anda kendalikan. Sebagai contoh:
- Tema toko Shopify Anda
- Font yang Anda pilih untuk toko Anda
- Aplikasi yang telah Anda instal
- Desain beranda Anda
- Organisasi koleksi dan opsi pemfilteran Anda
- Jumlah pengalihan dan tautan rusak di situs web Anda
- Konten gambar dan video Anda
- Apakah Anda telah menerapkan AMP (Accelerated Mobile Pages)
- ukuran DOM
- Jumlah permintaan HTTP
- Skrip pemblokiran parser
- Kode pelacakan tidak terorganisir
- Kode Liquid yang tidak efisien atau tidak berguna
- File JavaScript dan CSS yang tidak dioptimalkan
Kita akan melihat masing-masing faktor yang dapat Anda kendalikan di Bagian III panduan ini - Bagaimana cara mengoptimalkan kecepatan halaman toko Shopify Anda?
Pertama, mari selami dasar-dasar pengoptimalan kecepatan halaman untuk Shopify. Kami akan membahas fitur kinerja bawaan, laporan kecepatan toko Shopify Online, dan alat yang dapat membantu Anda mengidentifikasi masalah kecepatan halaman.

Fitur kinerja bawaan di Shopify
- Shopify cepat keluar dari kotak. Berkat infrastruktur berbasis cloud, Shopify Plus memiliki waktu aktif keseluruhan 99,98%. Dibandingkan dengan BigCommerce, etalase Shopify Plus memuat 2,97 kali lebih cepat (sumber: BigCommerce vs. Shopify Plus). Selain itu, peningkatan infrastruktur baru Shopify - Storefront Renderer (SFR) - mempercepat kecepatan situs lebih jauh.
- Shopify menghosting situs web Anda di server yang cepat, andal, dan dapat diskalakan dengan bandwidth tak terbatas. Dengan demikian, memastikan situs web Anda berkinerja baik bahkan pada hari-hari dengan lalu lintas tinggi dan transaksi tinggi. Pelajari lebih lanjut tentang hosting Shopify → Shopify, Hosting web tidak terbatas, di seluruh dunia
- Shopify menyediakan CDN ganda kelas dunia yang didukung oleh Fastly. CDN adalah sekelompok server (tersebar di lokasi strategis di seluruh dunia) yang mendistribusikan muatan pengiriman konten (misalnya, gambar, file JavaScript atau CSS, dll.) melalui server yang terletak paling dekat dengan lokasi pengunjung. Ini meningkatkan kecepatan halaman toko Anda dan membantu Anda memberikan pengalaman berbelanja yang lebih baik.
- Shopify secara otomatis menyetel cache browser lokal untuk sumber daya yang dapat di-cache (misalnya, gambar, pdf, file JavaScript dan CSS, dll.). Dengan cara ini, sumber daya dapat disimpan dalam browser pengguna yang pernah mengunjungi toko Anda sekali. Akibatnya, pada kunjungan berikutnya, situs web Anda akan dimuat lebih cepat.
- Pada tahun 2020, mesin tema (mesin yang menerjemahkan file theme.liquid ke dalam HTML) ditulis ulang, yang "menyumbang 40 hingga 200 persen peningkatan waktu muat di toko langsung" (sumber: Shopify, Semuanya Kami Umumkan di Shopify Reunite 2020 , Pertunjukan).
- Shopify terus meningkatkan kode dan infrastrukturnya. Jadi, di masa mendatang, kami dapat mengharapkan lebih banyak lagi (dan lebih baik!) fitur kinerja!
Laporan kecepatan toko Online Shopify
Pada Juli 2020, Shopify memperkenalkan Laporan kecepatan toko online (sumber: Log perubahan Pengembang Shopify, Ukur kinerja etalase dengan laporan kecepatan toko Online baru).
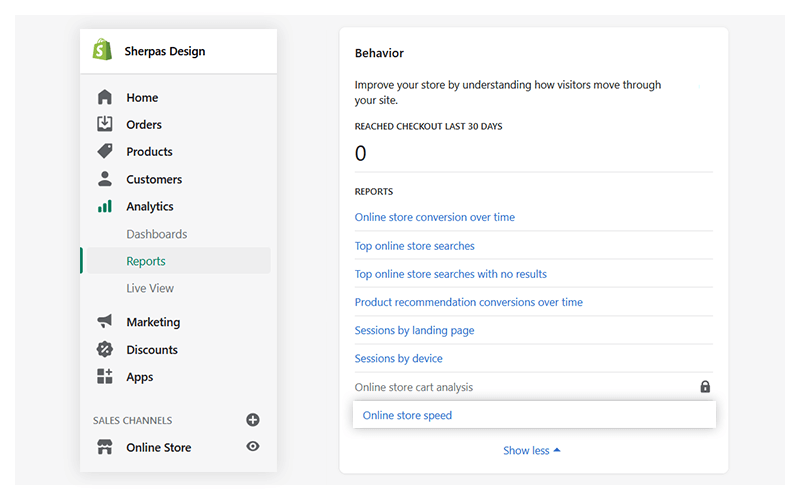
Untuk mengakses laporan kecepatan toko Online, buka panel Admin Shopify > Analytics (menu bilah sisi kiri) > Laporan > Perilaku > Tampilkan Semua > Kecepatan toko online.

Laporan kecepatan toko online Anda mengevaluasi kinerja situs web Anda dibandingkan dengan praktik terbaik, standar industri, dan toko Shopify serupa.
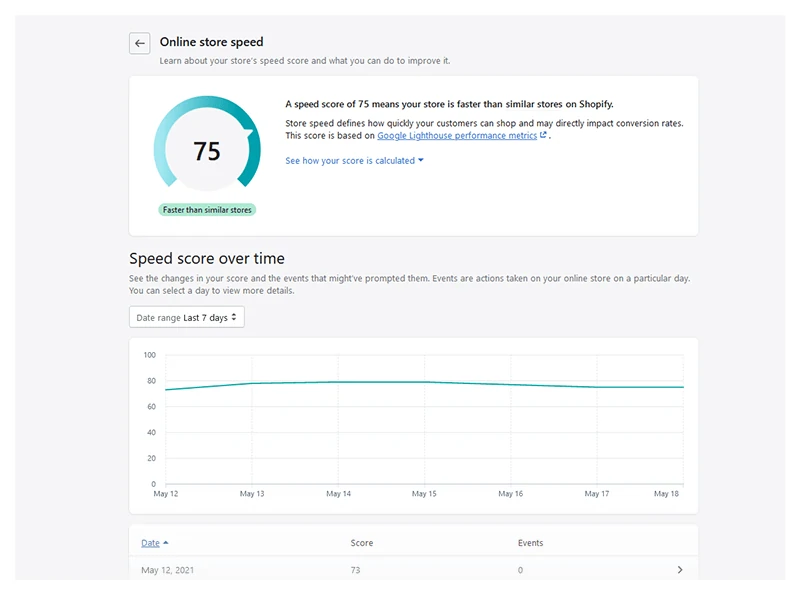
Ini memberi Anda skor kecepatan (berdasarkan metrik kinerja Google Lighthouse) dan peringkat kecepatan (yang memberi tahu Anda jika toko Anda lebih lambat, lebih cepat, atau memiliki kecepatan yang sama dengan toko Shopify serupa). Selain itu, Anda dapat melihat bagaimana skor kecepatan Anda berubah dari waktu ke waktu (selama 7 atau 30 hari terakhir).

Selain itu, Anda memiliki akses ke sumber daya yang dapat membantu Anda meningkatkan kecepatan toko Anda.

Apa yang dimaksud dengan skor kecepatan Shopify?
Skor kecepatan Anda adalah angka antara 0 dan 100. Skor ini mengukur kinerja toko Anda di lingkungan pengujian Shopify, berdasarkan metrik Google Lighthouse.
Skor kecepatan Anda didasarkan pada rata-rata skor kinerja Lighthouse untuk beranda Anda, halaman produk dengan lalu lintas terbanyak selama 7 hari terakhir, dan halaman koleksi dengan lalu lintas terbanyak selama 7 hari terakhir. Karena 60% dari penjualan Shopify berasal dari perangkat seluler, Lighthouse menjalankan laporan pada versi seluler dari halaman ini. Inilah sebabnya mengapa toko Shopify Anda harus dioptimalkan untuk seluler. Pelajari cara mengoptimalkan situs web Anda untuk perangkat seluler: Kegunaan seluler: 10+ cara untuk menghadirkan pengalaman belanja seluler yang luar biasa
Secara umum, semakin tinggi skor kecepatan Anda, semakin baik. Misalnya, skor di atas 70 berarti toko online Anda dianggap cepat oleh berbagai macam pelanggan yang mengaksesnya. Skor yang lebih rendah dapat berarti bahwa toko online Anda tidak dapat diakses oleh pelanggan yang memiliki perangkat lambat atau koneksi internet buruk.
Skor kecepatan Anda dihitung setiap hari dan sering dapat berubah. Misalnya, mengoptimalkan gambar Anda, atau memperkecil kode Anda dapat meningkatkan skor Anda (perhatikan bahwa mungkin perlu beberapa saat agar perubahan terlihat). Di sisi lain, jika pesaing melakukan perbaikan pada toko online mereka, skor Anda bisa lebih rendah dibandingkan (bahkan jika Anda tidak melakukan perubahan apa pun pada toko Anda). Perhatikan bahwa semakin tinggi skor Anda, semakin sulit untuk meningkatkannya. Tentu saja, tidak mungkin untuk mencapai skor 100.
Saya tidak memiliki skor kecepatan. Mengapa? Jika toko Shopify Anda dilindungi kata sandi, Lighthouse tidak akan dapat mengaksesnya, dan Anda tidak akan melihat skor kecepatan di laporan kecepatan toko Online Anda. Selain itu, skor mungkin tidak muncul jika Anda baru saja menghapus kata sandi toko online atau toko Anda tidak memiliki lalu lintas dalam 7 hari terakhir. Pelajari lebih lanjut → Shopify, Laporan kecepatan toko online, Pertanyaan yang sering diajukan
Penting: Skor kecepatan Anda tidak sama dengan peringkat kecepatan Anda! Peringkat kecepatan Anda menunjukkan bagaimana kinerja situs web Anda dibandingkan dengan toko Shopify serupa, yaitu, ini memberi tahu Anda jika situs web Anda lebih lambat, lebih cepat, atau memiliki kecepatan yang sama dengan toko serupa. Toko serupa adalah toko yang memiliki jumlah penjualan yang kurang lebih sama, jumlah dan jenis produk yang serupa, jumlah aplikasi yang serupa, dll.
Apa yang dimaksud dengan bagian "Skor kecepatan dari waktu ke waktu"?
Bagian “Skor kecepatan dari waktu ke waktu” terdiri dari bagan (yang menunjukkan bagaimana skor kecepatan Anda berubah selama 7 atau 30 hari terakhir) dan tabel (yang mencantumkan skor kecepatan Anda pada hari yang berbeda selama periode waktu yang dipilih). Skor kecepatan dihitung ulang setiap hari pada pukul 9:00 UTC.
Perhatikan bahwa tabel di bagian “Skor kecepatan dari waktu ke waktu” berisi peristiwa - pemasangan atau pencopotan aplikasi - yang terjadi setiap hari. Informasi ini penting karena peristiwa terkait aplikasi dapat secara langsung memengaruhi skor kecepatan Anda. Misalnya, jika Anda menginstal aplikasi dan melihat penurunan skor kecepatan Anda, Anda dapat langsung mempertimbangkan manfaat aplikasi terhadap efeknya pada kinerja toko Anda. Jika manfaat aplikasi tidak lebih besar daripada dampaknya pada kecepatan toko Anda, Anda harus menghapusnya.
Butuh informasi lebih lanjut tentang laporan kecepatan Toko online?
Periksa dokumentasi terperinci Shopify → Laporan kecepatan toko online
Alat pemecahan masalah
Di bagian ini, kita akan melihat beberapa alat terbaik yang dapat menunjukkan kepada Anda apa yang memperlambat situs web Anda:
- Wawasan Google PageSpeed
- GTmetrix
- Pingdom
- Inspektur Tema Shopify untuk Chrome
Google PageSpeed Insights (PSI)
Google PSI adalah alat gratis yang menganalisis kinerja halaman web Anda di desktop dan perangkat seluler. Juga, ini memberi Anda tip yang dapat ditindaklanjuti tentang cara meningkatkannya.
PSI menyediakan:
- Skor performa ditentukan oleh Google Lighthouse. Perhatikan bahwa skor kinerja Google PSI Anda mungkin berbeda dari skor kecepatan Anda di laporan kecepatan toko Shopify Online. Mengapa? Meskipun kedua laporan menggunakan metrik Google Lighthouse, laporan kecepatan toko Online Shopify menggunakan lingkungan pengujian Shopify untuk menghitung skor Anda. Ini berarti bahwa situs web Anda hanya dibandingkan dengan toko Shopify, bukan berbagai macam situs web. Catatan: Tujuan Anda adalah mencapai skor di atas 90 - inilah yang dianggap Google sebagai skor kinerja yang baik. Jika skor Anda di bawah 50, Anda harus segera melakukan perbaikan.
- Data lab tentang halaman web Anda - berdasarkan simulasi pemuatan halaman dengan serangkaian kondisi tetap; berguna untuk men-debug masalah kinerja. Jika tersedia, PSI melaporkan First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, dan Total Blocking Time. Setiap metrik diberi skor dan dapat diklasifikasikan sebagai Baik, Perlu Peningkatan, dan Buruk.
Pelajari lebih lanjut tentang Google PSI → Tentang Wawasan PageSpeed
Untuk menguji kecepatan toko Anda dengan Google PSI, buka Google PageSpeed Insights > Tempelkan URL toko Anda di bidang “Masukkan URL halaman web” > Klik “Analisis.”

GTmetrix
Dengan GTmetrix Anda dapat menguji kecepatan toko Shopify Anda di berbagai negara, di berbagai browser, kecepatan koneksi, dan banyak lagi. Anda mendapatkan laporan kinerja terperinci. Misalnya, Anda dapat melacak kinerja toko Anda dari waktu ke waktu, menyiapkan peringatan dan mendapatkan pemberitahuan ketika situs web Anda tidak berkinerja baik, melihat bagaimana halaman Anda dimuat di perangkat yang berbeda, dan banyak lagi.
Untuk menguji kecepatan toko Shopify Anda dengan GTmetrix, tambahkan URL toko Anda (atau URL halaman web tertentu) di bidang “Masukkan URL untuk Dianalisis” > Klik “Uji situs Anda”.

Anda dapat mulai menggunakan GTmetrix secara gratis dan memilih paket yang sesuai dengan kebutuhan Anda nanti.
Pingdom
Pingdom adalah alat lain yang memungkinkan Anda menguji dan menganalisis kecepatan memuat toko Shopify Anda. Ini menggunakan lebih dari 70 lokasi pemungutan suara global dan menawarkan waktu kerja yang andal dan pemantauan kinerja situs web Anda.
Untuk menguji kecepatan halaman toko Anda, buka Pingdom > Masukkan URL toko Anda (atau URL halaman web tertentu) di bidang “URL” > Pilih lokasi pengujian dari menu tarik-turun “Uji dari” > Klik “Mulai pengujian”.

Anda dapat memadupadankan kemampuan Pingdom agar sesuai dengan kebutuhan pemantauan Anda dan memilih paket harga terbaik untuk bisnis Anda.
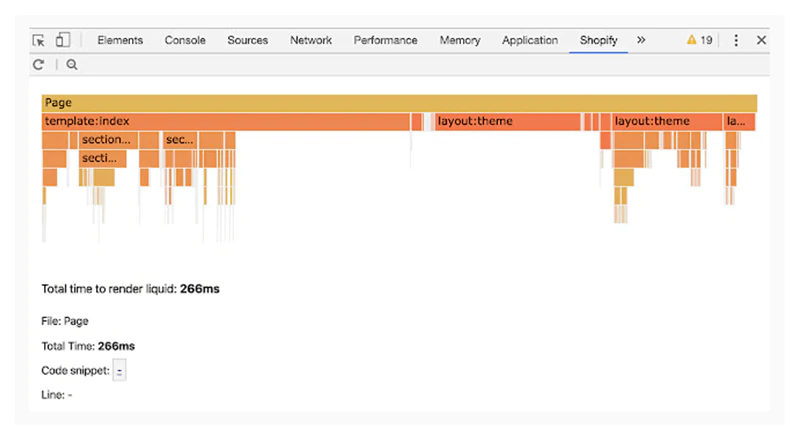
Inspektur Tema Shopify untuk Chrome
Shopify Theme Inspector untuk Chrome mengidentifikasi perubahan pada theme.liquid Anda yang memperlambat toko Shopify Anda. Ini memberikan visualisasi data profil render Liquid dan membantu Anda mengidentifikasi, memprioritaskan, dan memperbaiki bagian paling lambat (hingga file dan baris kode yang tepat) dari tema Anda.
Saat memasang ekstensi, Anda akan dapat masuk dengan kredensial Shopify dan melihat panel "Shopify" di Chrome DevTools.

Pelajari lebih lanjut tentang Pemeriksa Tema Shopify → Pemeriksa Tema Shopify untuk Chrome

Penting!
Jika Anda tidak terbiasa dengan Shopify Liquid atau tidak nyaman membaca dan mengedit kode, sebaiknya hindari menggunakan Shopify Theme Inspector untuk Chrome. Sebagai gantinya, pertimbangkan untuk menghubungi Pakar Shopify yang dapat membantu Anda menggunakan alat ini dan meningkatkan kinerja toko Shopify Anda.


Penting!
Mengoptimalkan kecepatan toko Shopify Anda memerlukan pengetahuan teknis - menyelesaikan beberapa langkah ini memerlukan pemahaman yang baik tentang HTML, CSS, JavaScript, dan Shopify Liquid. Jika Anda tidak memiliki keahlian seperti itu, pertimbangkan untuk menghubungi Pakar Shopify yang dapat menerapkan perubahan untuk Anda.
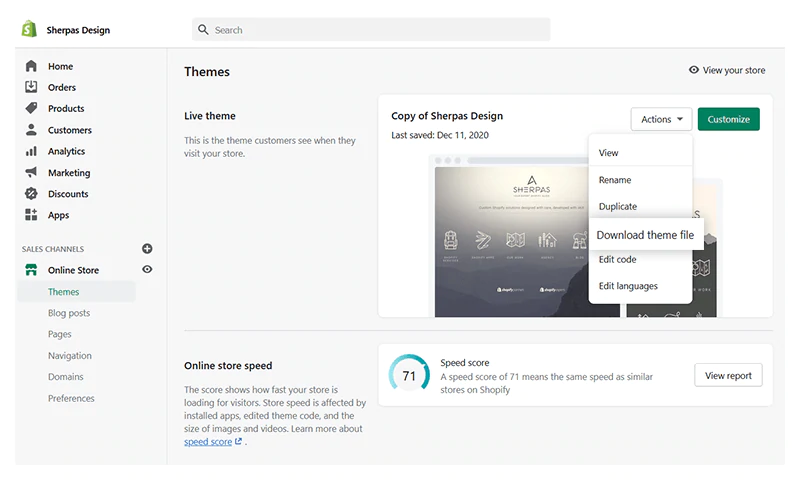
Jika Anda paham teknologi dan akan menerapkan perubahan itu sendiri, pastikan untuk mencadangkan tema Anda sebelum memulai. Untuk mencadangkan tema Anda, buka Admin Shopify > Toko online > Tema > Tindakan > Unduh file tema.

Pilih tema yang tepat untuk toko Shopify Anda
Tema Shopify terdiri dari kode Liquid, HTML, CSS, dan JavaScript. Ukuran file tema, fitur, font, dll. memengaruhi kecepatan toko Anda.
Tema Shopify Anda harus:
- Responsif. Pada tahun 2022, dengan lalu lintas seluler menyumbang 54,86% dari semua lalu lintas (sumber: statcounter, GlobalStats), ini cukup jelas.
- Ringan. Memilih tema yang cepat dan ringan akan memberi Anda keuntungan besar dari sudut pandang kinerja. Menurut GoFishDigital - perusahaan yang menguji lebih dari 200 tema Shopify - tema Shopify dengan performa terbaik adalah Mainan, Hangat, Ringan, dan Luar Ruang.
- Terbaru. Tema Shopify yang kedaluwarsa mungkin berisi pustaka JavaScript kedaluwarsa yang dapat memengaruhi kecepatan halaman secara negatif.

Kiat profesional
- Untuk lebih mengoptimalkan kinerja tema Anda, nonaktifkan semua fitur tema yang tidak Anda gunakan. Pelajari lebih lanjut → Tingkatkan kecepatan, Tema, atau fitur aplikasi toko online Anda
- Sebelum memilih tema untuk toko Shopify Anda (atau mengubah tema Anda saat ini), jalankan halaman pratinjaunya melalui Google PageSpeed Insights. Ini akan memberi Anda gambaran yang lebih baik tentang kinerja tema.
Pilih font yang tepat
Ada satu aturan praktis dalam hal font dan pengoptimalan kecepatan halaman - gunakan font sistem. Font sistem diinstal di sebagian besar komputer. Ini berarti font Anda tidak harus diunduh ke komputer pelanggan saat pelanggan mengunjungi situs web Anda (yang berarti halaman Anda akan dimuat lebih cepat).
Font sistem diklasifikasikan sebagai mono, serif, atau sans-serif. Masing-masing keluarga font ini terdiri dari font yang berbeda:
- Mono: Consolas, Liberation Mono, Lucida Console, Menlo, Monaco.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sans-serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify merekomendasikan penggunaan font berikut: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman, dan Trebuchet MS.
Tentu saja, Anda dapat memilih untuk menggunakan font yang berbeda untuk toko Shopify Anda. Anda perlu mengingat bahwa jika fontnya tidak umum, halaman Anda mungkin membutuhkan lebih banyak waktu untuk dimuat (karena font harus diunduh terlebih dahulu ke komputer pelanggan Anda).
Mungkin ada cara untuk mengatasi ini. Misalnya, jika Anda ingin menggunakan font yang tidak biasa atau kustom, Anda dapat memuat halaman dengan font default (untuk waktu buka yang lebih cepat) dan beralih ke font kustom setelah browser pelanggan selesai mengunduhnya. Ini dimungkinkan berkat properti font-display: swap. Penyiapannya memerlukan pengeditan kode, jadi Anda harus terbiasa dengan CSS dan Shopify Liquid (atau melakukan outsourcing tugas ke Ahli Shopify).
Nilai aplikasi yang telah Anda instal
Aplikasi Shopify sangat bagus - mereka dapat membuat toko Anda lebih menarik, membantu Anda memberikan pengalaman berbelanja yang lebih baik, meningkatkan keterlibatan pengguna, meningkatkan penjualan, dll. Untuk mengubah fungsionalitas atau tampilan toko Anda, aplikasi menambahkan kode ke tema Anda. Dalam beberapa kasus, kode ini dapat memperlambat situs web Anda (terutama jika tidak diformat dengan benar).
Jadi, untuk meningkatkan kecepatan halaman toko Anda:
- Buka aplikasi yang telah Anda instal. Hapus semua aplikasi yang tidak Anda gunakan. Hapus semua kode sisa. Jika perlu, hubungi pengembang aplikasi dan minta bantuan. Menghapus aplikasi yang tidak perlu adalah cara yang efektif untuk mengurangi jumlah permintaan HTTP.
- Nilai semua aplikasi yang Anda gunakan. Tanyakan pada diri Anda apakah layak untuk mempertahankannya - bagaimana mereka membantu Anda menjalankan bisnis Anda? Jika sebuah aplikasi berfungsi dengan baik, tetapi Anda tidak menggunakannya sesering yang Anda kira, pertimbangkan manfaat dari menyimpannya - ingatlah bahwa semua aplikasi berjalan di latar belakang dan memengaruhi kecepatan toko Anda.
- Sebelum memasang aplikasi baru, tanyakan pada diri Anda apakah Anda benar-benar membutuhkannya. Seperti biasa, Anda harus memperhatikan keseimbangan antara fitur dan kecepatan.
- Pantau kinerja aplikasi Anda secara teratur dan pengaruhnya terhadap kinerja situs web Anda. Jika Anda melihat bahwa aplikasi yang Anda gunakan memperlambat situs web Anda, yang terbaik adalah mengevaluasinya dan memutuskan apakah itu layak untuk dipertahankan.
Pelajari lebih lanjut → Shopify, Bekerja dengan aplikasi
Sederhanakan desain beranda Anda
Untuk menyederhanakan desain beranda Anda dan mengurangi waktu pemuatan halaman:

- Hilangkan bagian yang tidak perlu. Alih-alih memposting sebagian besar konten, berikan pratinjau kepada pelanggan dan tautan "Lihat lebih banyak / Baca lebih lanjut / Pelajari lebih lanjut". Catatan: Di Shopify, Anda tidak dapat menambahkan lebih dari 25 bagian di beranda Anda.
- Pertimbangkan untuk menghapus feed dan widget media sosial. Alih-alih, terapkan di lokasi strategis lainnya di seluruh situs web Anda (mis., halaman kategori Anda).
- Gunakan satu gambar pahlawan alih-alih penggeser. Meskipun penggeser adalah cara yang bagus untuk memamerkan produk Anda dan melibatkan pelanggan Anda dengan penawaran yang berbeda, penggeser dapat berdampak negatif pada kecepatan halaman Anda. Semakin banyak gambar yang dikandung slider, semakin signifikan dampaknya. Untuk menghindari masalah ini, Anda dapat menggunakan satu gambar pahlawan berkualitas tinggi. Fokus pada menyusun penawaran yang sempurna dengan CTA yang jelas. Mempresentasikan produk Anda dalam cahaya terbaik adalah suatu keharusan - citra pahlawan Anda harus menciptakan kebutuhan dan menarik pelanggan Anda untuk menjelajahi produk Anda. Juga, Anda dapat sering mengubah gambar pahlawan Anda untuk mempromosikan produk yang berbeda. Namun, jika hati Anda tertuju pada penggeser, pastikan untuk mengikuti praktik terbaik UX, gunakan maksimal tiga slide, dan terapkan pemuatan lambat.
- Manfaatkan peta panas. Ini akan membantu Anda memahami pola perilaku pelanggan dan mengoptimalkan beranda untuk kecepatan, keterlibatan, dan konversi. Anda dapat menggunakan aplikasi Shopify seperti Lucky Orange Heatmaps & Replay (+, 700+ ulasan, tersedia paket gratis, $10 - $50 / bulan, uji coba gratis 7 hari).
- Sederhanakan dan tingkatkan navigasi beranda Anda.
Jika perlu, konsultasikan dengan Pakar Shopify yang dapat menerapkan perubahan.
Optimalkan koleksi dan pemfilteran
- Praktik terbaik adalah membuat koleksi yang lebih kecil dan lebih spesifik dengan lebih sedikit produk. Bagian terbaiknya adalah Shopify telah menangani ini - Anda tidak dapat menambahkan lebih dari 50 produk di halaman koleksi.
- Buat hanya filter yang relevan dan coba seminimal mungkin. Semakin banyak filter yang Anda miliki, semakin lama waktu yang dibutuhkan halaman untuk memuat.
- Gunakan pop-up dengan hemat. Pop-up adalah cara yang bagus untuk menampilkan lebih banyak detail produk di halaman koleksi. Ini akan membantu pelanggan memutuskan apakah mereka tertarik dengan produk dan memberikan pengalaman berbelanja yang lebih baik. Namun, ini dapat memperlambat situs web Anda secara signifikan jika pop-up memuat seluruh informasi yang ada di halaman produk. Anda dapat menggunakan alat peta panas untuk menentukan apakah pelanggan Anda menggunakan fitur "Tampilan cepat" (yang memicu pop-up). Jika mereka tidak menggunakannya sebanyak yang Anda kira, hapuslah. Jika Anda ingin menggunakan pop-up (dan pelanggan Anda menyukai fitur ini), Anda dapat menyimpan kumpulan informasi produk yang terbatas sebagai atribut data pada item kisi produk, dan membuat HTML dan pop-up secara dinamis dengan JavaScript. Jika Anda tidak paham teknologi, pertimbangkan untuk menghubungi Pengembang Shopify.
Minimalkan pengalihan
Pengalihan memicu permintaan HTTP tambahan dan menunda transfer data. Untuk meminimalkan jumlah pengalihan di situs web Anda (dan dampaknya terhadap kecepatan toko Anda):
- Jangan mengalihkan halaman ke halaman yang dialihkan.
- Hapus pengalihan yang tidak perlu. Pelajari lebih lanjut → Shopify, pengalihan URL, Kelola pengalihan URL Anda
Minimalkan tautan yang rusak
Mirip dengan pengalihan, tautan rusak meningkatkan jumlah permintaan HTTP (yang memengaruhi kecepatan toko Shopify Anda).
Untuk meminimalkan tautan yang rusak (dan dampaknya pada kinerja situs web Anda dan pengalaman berbelanja pelanggan Anda):
- Gunakan alat audit situs seperti Pemeriksa Tautan Rusak Ahrefs untuk mendeteksi dan memperbaiki tautan yang rusak.
- Buat halaman 404 khusus yang membantu pengunjung yang secara tidak sengaja memasukkan (atau mengikuti) URL yang salah.
Optimalkan gambar Anda
Shopify secara otomatis menambahkan perlindungan untuk mencegah pemilik toko membebani situs web mereka dengan konten visual (gambar dan video). Ingatlah bahwa Anda tidak boleh memiliki lebih dari 50 produk di halaman koleksi dan lebih dari 25 bagian di beranda Anda. Selain itu, banyak tema memuat ukuran gambar tertentu berdasarkan ukuran layar tempat gambar ditampilkan atau menunda pemuatan gambar yang saat ini tidak ditampilkan di layar. Pelajari lebih lanjut tentang pemuatan lambat di Shopify → Bagaimana Pemuatan Malas dapat Mengoptimalkan Gambar Tema Shopify Anda

Jika tema Anda tidak menerapkan pemuatan lambat secara default, Anda dapat menginstalnya dengan mudah:
- Unduh perpustakaan lazysizes.js ke folder aset tema Anda
- Sertakan library lazysizes.js di tag <head> theme.liquid Anda
- Perbarui tag gambar Anda - tukar atribut src ke data-src
- Tambahkan kelas lazyload (misalnya, <img data-src="IMAGE_URL" class="lazyload">)
Jika Anda tidak terbiasa dengan Shopify Liquid dan merasa tidak nyaman mengedit kode, hubungi Ahli Shopify yang dapat menerapkan perubahan untuk Anda.
Untuk lebih mengoptimalkan gambar Anda di Shopify:
- Kurangi jumlah mereka
- Kompres mereka
- Tulis nama file deskriptif
- Tulis tag alt deskriptif
Kurangi jumlah gambar di toko Shopify Anda
Langkah ini mudah - hapus semua gambar yang tidak perlu (misalnya, foto produk serupa, gambar produk usang, spanduk usang, dll.) dari situs web Anda. Ini akan mempercepat toko Anda secara signifikan karena setiap gambar membuat permintaan HTTP, yaitu, dengan menghapus gambar yang tidak perlu, Anda akan mengurangi jumlah permintaan HTTP yang tidak perlu.
Juga, periksa kode Anda untuk sumber gambar kosong (<img src = ' '>). Mereka juga membuat permintaan HTTP, jadi yang terbaik adalah menghapusnya.
Kompres gambar Anda
Inilah yang perlu Anda ketahui tentang ukuran gambar di Shopify:
- Gambar produk dan gambar koleksi Anda dapat berukuran hingga 4472 x 4472 px (atau 20 megapiksel).
- Gambar produk dan gambar koleksi Anda harus lebih kecil dari 20 MB (jika tidak, Anda tidak akan dapat mengunggahnya ke toko Shopify Anda). Aturan praktis yang baik adalah menjaga gambar Anda di bawah 70 kb.
- Untuk gambar produk persegi, ukuran 2048 x 2048 px terlihat paling baik.
Sumber: Shopify, Jenis media produk, Gambar
Juga, perlu diingat bahwa jenis file mempengaruhi ukuran gambar Anda. Menurut Shopify, jenis file gambar terbaik adalah PNG (30 kb - 100 kb), diikuti oleh JPEG (sekitar 30 kb), dan GIF (sekitar 35 kb). Jenis file lain yang diterima termasuk PSD, TIFF, dan BMP - perhatikan bahwa jenis file ini dikonversi ke JPEG atau PNG saat Anda mengunggahnya ke Shopify.
Secara umum, resolusi gambar yang lebih tinggi berarti pengalaman berbelanja yang lebih baik. Namun, itu juga berarti ukuran yang lebih besar. Tentu saja, Anda sudah tahu bahwa ukuran yang lebih besar menyebabkan peningkatan waktu buka halaman.
Inilah sebabnya mengapa Anda harus mengompres gambar Anda. Salah satu fitur SEO bawaan Shopify adalah ia secara otomatis mengompresi gambar Anda. Namun, Anda masih dapat menggunakan alat kompresi gambar untuk mencapai hasil yang lebih baik. Berikut adalah beberapa opsi terbaik:
- Pengubah ukuran gambar online gratis Shopify
- SEO Cerdas (, 880+ ulasan, tersedia paket gratis, $9,99/bulan - $29,99/bulan, uji coba gratis 7 hari)
- Perintah "Simpan untuk Web" di Photoshop - Perhatikan bahwa Anda harus mengurangi ukuran gambar tanpa mengurangi kualitasnya
- Photoshop Express - Aplikasi pengeditan gambar gratis Adobe untuk ponsel cerdas dan tablet yang menawarkan semua fitur pengeditan gambar dasar
- Canva - Editor foto online gratis dengan fitur-fitur canggih (termasuk pengubah ukuran gambar)
Tulis nama file gambar deskriptif
- Jangan gunakan nama gambar default seperti IMG1001.jpg - mereka bersifat umum dan tidak memberikan nilai SEO. Selain itu, karena Google tidak akan mengerti tentang apa gambar ini, sangat kecil kemungkinannya bahwa gambar itu akan muncul di hasil Gambar. Alih-alih...
- Buat nama file gambar yang pendek dan deskriptif. Sertakan kata kunci. Misalnya, jika gambarnya adalah jaket Biker kulit hitam dan kata kunci targetnya adalah "Jaket Biker", nama file gambar harus "Black-Leather-Biker-Jacket.jpg" atau "Black-Leather-Biker-Jacket. png” (tergantung pada jenis file gambar).
- Pisahkan kata-kata dengan tanda hubung (“-”), bukan garis bawah (“_”).
- Saat memberi nama file gambar Anda, pikirkan bagaimana pelanggan Anda mencari produk serupa - kata kunci atau frasa kata kunci apa yang mereka gunakan, dalam urutan apa, dll. Anda dapat menggunakan fitur pelengkapan otomatis Amazon untuk menentukan pola pencarian.
Setelah Anda mengunggah gambar ke Shopify, Anda tidak dapat mengubah nama filenya. Jika Anda ingin mengubah nama file gambar, Anda harus menghapus gambar dari Shopify, mengganti namanya, dan mengunggahnya lagi. Oleh karena itu, praktik terbaik adalah memastikan bahwa nama file gambar dioptimalkan untuk pencarian sebelum Anda mengunggah gambar ke Shopify.
Tulis tag alt gambar deskriptif
Tag Alt (juga disebut "atribut alt" dan "deskripsi alt") adalah atribut HTML yang diterapkan pada tag gambar. Tag alt dari sebuah gambar menjelaskan tentang apa gambar itu, yaitu, ia menyediakan alternatif teks untuk gambar.
Alt tag memberikan informasi mesin pencari tentang gambar yang mereka terapkan, yaitu, mereka membantu mesin pencari memahami dan mengkategorikan konten Anda. Juga, mereka membantu mesin pencari menentukan relevansi halaman web.
Namun tag alt adalah prinsip aksesibilitas web pertama dan terpenting - karena dibaca oleh Pembaca Layar, tag alt membuat situs web Anda lebih mudah diakses oleh pelanggan tunanetra.
Inilah mengapa penting bagi Anda untuk membuat tag alt deskriptif yang menerapkan kata kunci yang relevan.
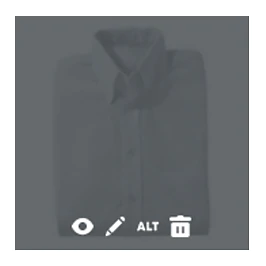
Untuk mengubah teks alt gambar produk (atau menambahkan teks alt ke gambar produk), buka Panel Admin Shopify > Produk > Semua produk > Pilih produk yang ingin Anda edit > Arahkan kursor ke gambar produk yang tag altnya ingin Anda ubah edit > Klik ikon “ALT” > Edit atau masukkan teks alternatif baru Anda di bidang “Teks alt gambar” > Klik “Simpan”

Sumber gambar: Shopify
Optimalkan konten video Anda
- Pada tahun 2022, 82% dari semua konten online akan menjadi konten video (sumber: Cisco).
- Video menghasilkan 1.200% lebih banyak share daripada gabungan teks dan gambar (G2 Learn Hub). Faktanya, 92% pemirsa video seluler berbagi video dengan orang lain (Pekan Media Sosial).
Video sedang naik daun. Masuk akal jika Anda membuat lebih banyak konten video dan mengunggahnya ke toko Shopify Anda. Namun, jika konten video tidak disematkan dengan benar di situs web Anda, itu dapat meningkatkan waktu buka halaman secara signifikan. Untuk mengoptimalkan konten video Anda:
- Host video Anda di sumber eksternal seperti YouTube dan Vimeo.
- Gunakan lite embeds - Ini dapat mengurangi ukuran halaman web Anda hampir 1 MB. Kode sematan standar dari YouTube memerlukan beberapa file untuk diunduh bahkan sebelum pelanggan Anda memutar video. Ini dapat memperlambat situs web Anda. Untuk menghindarinya, Anda dapat menggunakan lite embeds. Dengan cara ini, saat laman dimuat, situs hanya menyematkan gambar mini video YouTube, dan video itu sendiri (termasuk semua kode JavaScript) hanya dimuat jika pelanggan mengeklik "Putar". Pelajari lebih lanjut → Penyematan YouTube Ringan - Metode yang Lebih Baik untuk Menyematkan Video YouTube di Situs Web Anda
Terapkan AMP
AMP (Accelerated Mobile Pages) adalah kerangka kerja standar terbuka yang dirancang untuk mempercepat versi seluler situs web Anda. Pelajari lebih lanjut → Bagaimana Proyek AMP Google Mengubah Web Seluler
Anda dapat menggunakan aplikasi Shopify berikut untuk membuat halaman AMP untuk toko Shopify Anda:
- AMP oleh Shop Sheriff (, 520+ ulasan, $9/bulan - $99/bulan, tersedia paket gratis)
- Fire AMP (+, 160+ ulasan, $7,99/bulan, uji coba gratis 15 hari)
- AMP oleh Ampify Me (+, 400+ ulasan, $9,99/bulan - $29,99/bulan, tersedia paket gratis)
Hindari ukuran DOM yang berlebihan
Model Objek Dokumen adalah antar-platform dan antarmuka bahasa-independen yang memperlakukan dokumen XML atau HTML sebagai struktur pohon di mana setiap node adalah objek yang mewakili bagian dari dokumen. Sumber: Wikipedia, Model Objek Dokumen
Dalam istilah awam, ukuran DOM mengacu pada jumlah kode HTML yang diperlukan untuk menampilkan halaman web Anda. Ukuran DOM yang besar dapat memperlambat situs web Anda karena memengaruhi efisiensi jaringan, kinerja pemuatan, kinerja waktu proses, dan kinerja memori.
Untuk mengoptimalkan toko Anda dan memastikannya bekerja dengan baik, Google merekomendasikan hal berikut:
- Halaman web tidak boleh memiliki lebih dari 1.500 node
- Halaman web tidak boleh lebih dari 32 level bersarang
- Halaman web tidak boleh memiliki node induk yang memiliki lebih dari 60 node anak
Pada dasarnya, ini berarti Anda harus bertujuan untuk menyederhanakan halaman web Anda. Anda perlu menilai bagian dan widget mana yang Anda butuhkan dan mana yang bagus untuk dimiliki.
Hapus permintaan HTTP yang tidak perlu
Sejauh ini, kami telah menyebutkan permintaan HTTP (dan bagaimana Anda dapat meminimalkannya) beberapa kali.
Untuk merampingkan proses menghapus permintaan HTTP yang tidak perlu, gunakan Pemeriksa Permintaan HTTP. Alat ini akan memberi tahu Anda berapa banyak permintaan yang dibuat halaman web Anda untuk dimuat sepenuhnya. Kemudian, Anda dapat menggunakan wawasan untuk menerapkan beberapa perubahan dan meningkatkan kinerja situs web Anda.
Anda dapat mengurangi permintaan HTTP dengan:
- Mengompresi gambar Anda
- Menghapus gambar atau elemen halaman yang tidak perlu
- Meminimalkan pengalihan dan tautan rusak
- Menggabungkan dan menyejajarkan file CSS dan JavaScript Anda
- Menyederhanakan desain situs web Anda
- Meminimalkan jumlah tombol sosial
Pelajari lebih lanjut → Cara membuat permintaan HTTP lebih sedikit
Buka blokir browser dari skrip pemblokiran parser
Untuk menampilkan halaman, browser harus mengurai kode HTML halaman. Skrip pemblokir parser dapat mengganggu proses ini - ketika browser menemukan skrip seperti itu, browser harus menghentikan sementara proses penguraian dan menjalankan skrip pemblokiran parser sebelum dapat melanjutkan penguraian HTML. Untuk menghindari ini, Anda dapat menggunakan atribut "defer". Sebagai contoh:
- Pemblokiran parser: <script src="jquery.js"></script>
- Bukan pemblokiran parser: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Kesimpulan
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
