Kit Templat Bulanan #3: Paket Situs Portofolio
Diterbitkan: 2019-10-02Portofolio yang bagus mungkin adalah aset terpenting yang harus disortir oleh profesional kreatif jika mereka ingin memanfaatkan layanan mereka dan mendapatkan lebih banyak klien.
Berfokus pada pembuatan portofolio yang hebat sering kali diabaikan. Banyak desainer lebih memprioritaskan pekerjaan mereka, dan mengabaikan elemen penting ini. Membuat portofolio yang sukses bukanlah tugas yang mudah. Ada banyak cara untuk menampilkan karya kreatif. Portofolio desainer UX tidak sama dengan desainer cetak, dan pantas mendapatkan gaya yang berbeda.
Inilah sebabnya, untuk rilis kit template ketiga kami, kami memutuskan untuk memberikan kit template portofolio glamor, yang akan sesuai dengan berbagai selera dan akan memungkinkan Anda untuk memamerkan karya Anda dengan cara terbaik (dan jangan lewatkan contoh portofolio desain web jika Anda membutuhkan inspirasi).
Temui Kit Template Portofolio

Setiap profesional kreatif dapat menikmati kit ini, mulai dari fotografer, pemasar, konsultan. Freelancer dan bisnis dapat mengambil kit ini dan membuatnya sendiri dengan beberapa penyesuaian kecil.
Semua ilustrasi, seperti biasa, diambil dari sumber gratis. Selain ilustrasi, semua grafik, maket, latar belakang, dan elemen visual lainnya telah dibuat oleh tim kami.
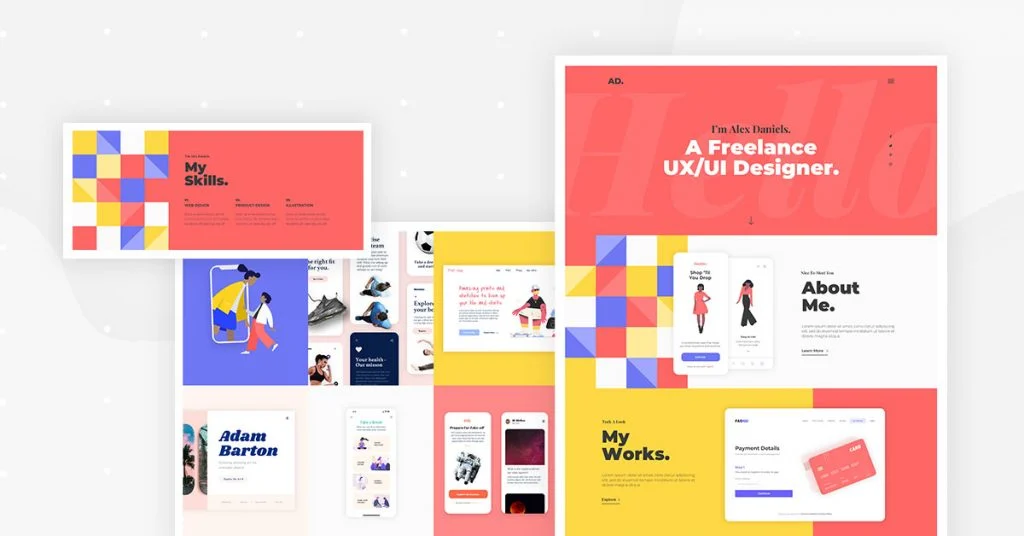
Beranda

Melirik ke beranda, Anda langsung dapat mengetahui bahwa itu adalah situs yang berorientasi pada desainer. Warna-warna berani dan cerah, elemen tipografi besar di latar belakang dan kumpulan pesan yang menonjol menggunakan font sans-serif.
Menggulir ke bawah, Anda akan melihat penggunaan yang cerdas dari fitur slideshow latar belakang kami yang baru dirilis, serta efek gerakan, terlihat pada tampilan kartu kredit.
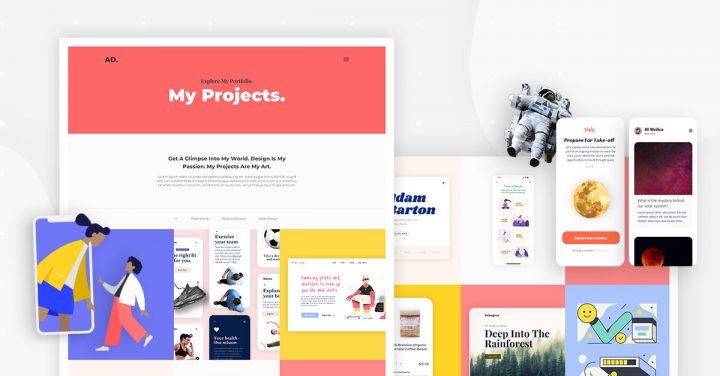
Halaman Proyek

Halaman proyek adalah alasan kami membangun situs ini sejak awal, bukan?
Di widget Galeri Portofolio, kami memiliki tiga kategori untuk disaring: ilustrasi, desain produk, dan desain web.
Kami merancang 9 maket awal untuk proyek dan menguraikan 3 yang pertama. Masing-masing dari tiga proyek dibangun secara berbeda, dengan deskripsi pekerjaan yang muncul di berbagai lokasi di seluruh layar.
BTW, masing-masing template dapat digunakan dengan Pembuat Tema Elementor dan konten dinamis, sehingga desain yang sama dapat langsung diterapkan ke beberapa proyek dengan satu klik.
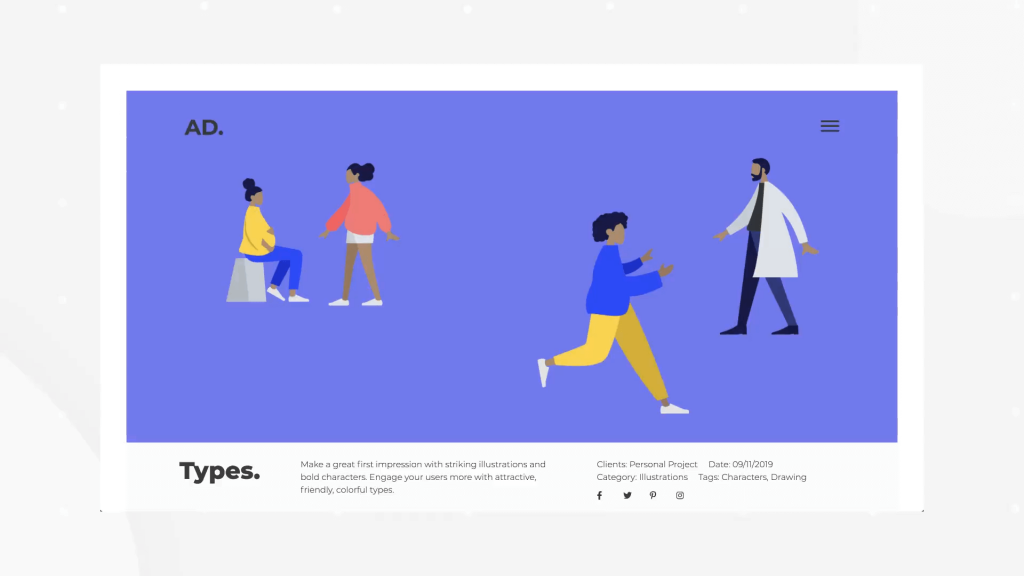
Template Tunggal #1: Ilustrasi (Jenis)

Sesuai dengan proyek ilustrasi, template ini memberikan ruang maksimum yang tersedia untuk materi visual. Teks deskripsi duduk rapi di bagian bawah layar sebagai elemen lengket.
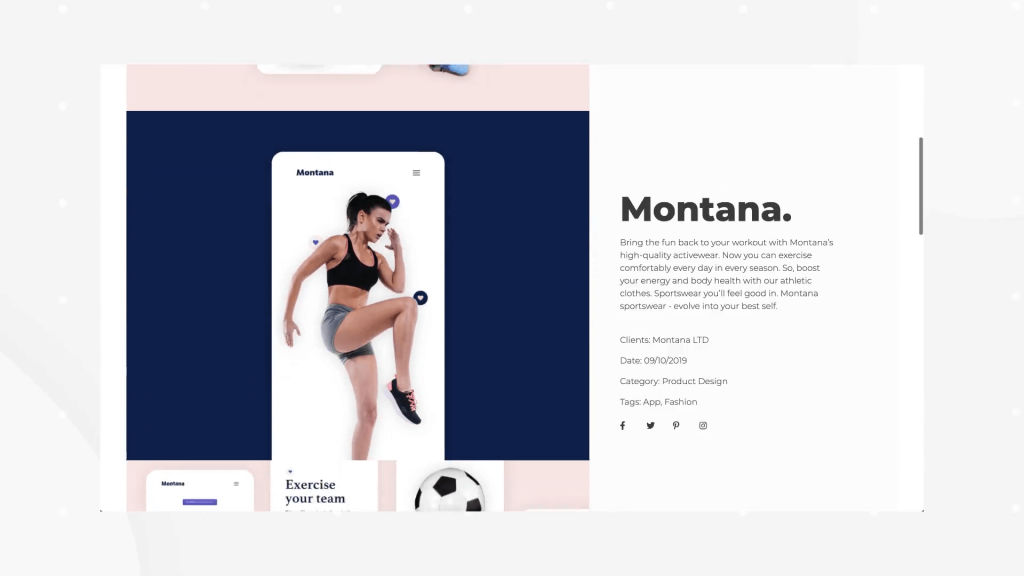
Template Tunggal #2: Desain Produk (Montana)

Di sini, kita melihat bahwa aset proyek muncul di sebelah kiri, dan bilah sisi lengket yang menjelaskan proyek bergulir dengan pengguna ke kanan.
Kami baru-baru ini menerima komentar dari pengguna yang meminta bilah sisi mengambang berbagi sosial. Seperti yang terlihat di template ini, hal itu mudah dilakukan dengan menggunakan kolom lengket Elementor dan tombol berbagi sosial / ikon sosial.
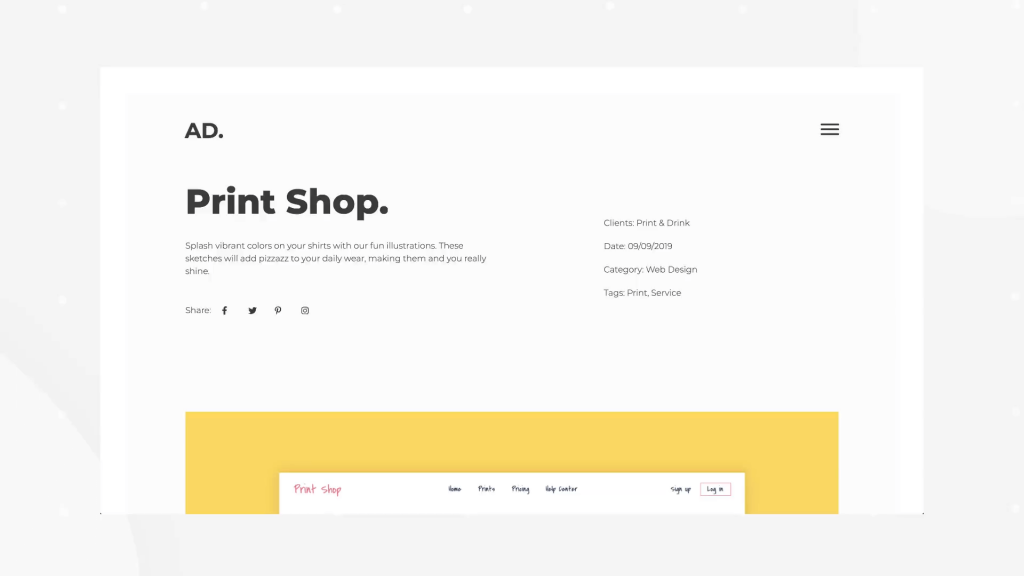
Template Tunggal #3: Desain Web (Toko Percetakan)

Ya, kami benar-benar membuat templat situs web untuk muncul di dalam templat situs web. Kami tidak melakukan 'awal' penuh, karena templat situs web di dalam templat situs web kami tidak menampilkan templat situs web.
Ini adalah halaman proyek portofolio klasik, tanpa elemen lengket. Deskripsi proyek muncul secara rinci di atas, dan aset desain situs web muncul di bawah. Halaman dikelilingi oleh batas kuning untuk membedakannya dari latar belakang.
Perhatikan bahwa meskipun kami menetapkan template untuk kategori desain tertentu, Anda sama sekali tidak dibatasi oleh kategori tersebut. Apa pun bidang Anda, pertanyaan yang harus Anda tanyakan pada diri sendiri saat memutuskan template adalah apakah konten Anda akan ditampilkan paling baik di layar penuh, dikotak dan dibatasi atau diletakkan di samping penjelasan teks.
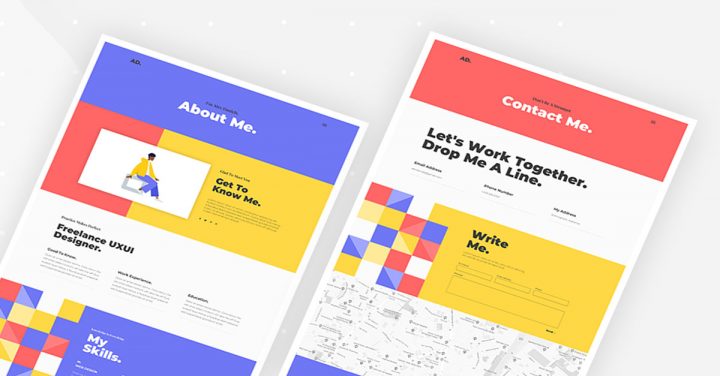
Tentang & Halaman Kontak

Halaman tentang di situs portofolio biasanya lebih padat dan tekstual, meninggalkan visual yang mencolok ke halaman proyek.
Itu selalu merupakan tantangan untuk menyusun halaman teks-berat, terutama untuk situs yang berorientasi pada desain. Inilah sebabnya kami membuat beberapa tata letak konten di seluruh halaman.
Dimulai dengan bagian klasik, dengan ilustrasi di satu sisi dan satu kolom teks di sisi lain. Kemudian, bagian lain yang lebih bersih menampilkan tata letak konten 3 kolom. Kemudian lagi 3 kolom, tetapi didorong ke kanan. Akhirnya, struktur yang kurang umum menampilkan kolom kiri yang dipusatkan secara vertikal, dan 4 kotak teks menyebar ke kanan.
Kami berbicara tentang mendapatkan informasi kontak Anda dengan benar sebagai bagian dari langkah penting untuk mendapatkan prospek. Ini adalah sesuatu yang sering diabaikan, bahkan oleh desainer profesional. Dengan halaman kontak ini, pengunjung Anda tidak akan bingung tentang bagaimana menuju ke langkah berikutnya dan membuat koneksi.
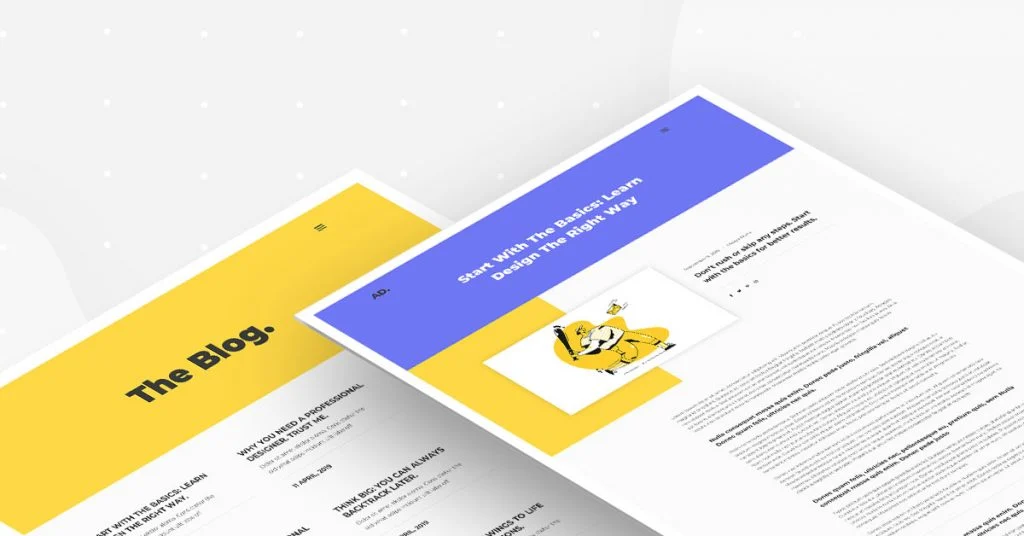
Halaman Blog Utama dan Postingan Blog Tunggal

Kami telah menyebutkan bahwa situs ini dipenuhi dengan konten visual, dan inilah mengapa kami memilih untuk menyederhanakan tampilan dan nuansa blog. Ini adalah tata letak blog minimalis yang bersih yang hanya menampilkan judul, deskripsi, dan tanggal publikasi.
Masuk ke satu posting blog, kami melihat kotak warna yang sama muncul di bagian atas.
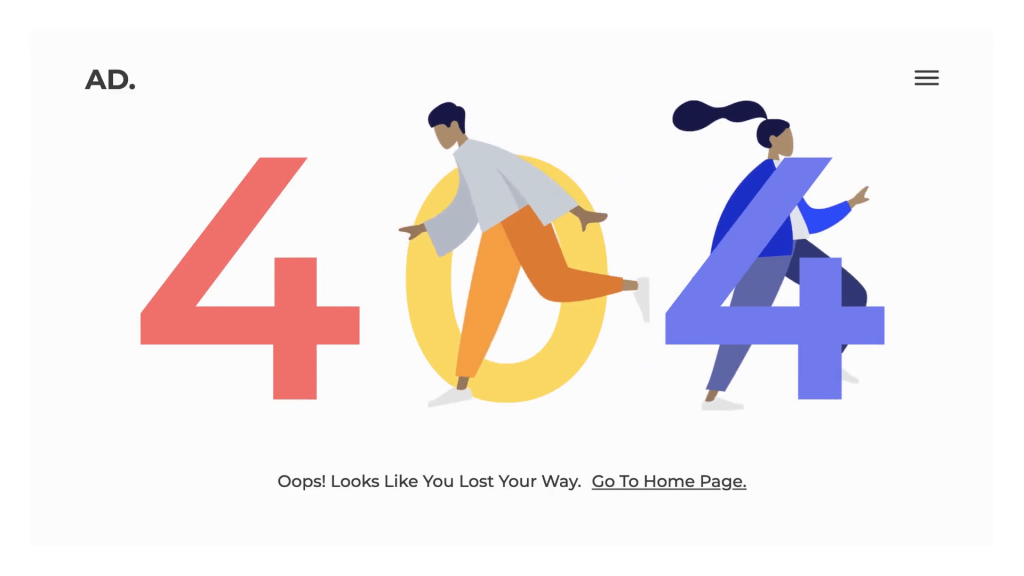
404 Halaman

Kami cenderung menyertakan trik kami yang paling keterlaluan di halaman 404 kit template kami. Saya menantang Anda untuk menebak bagaimana kami mencapai orang-orang yang meluncur dengan warna celana yang saling bertukar. (Petunjuk: mereka sebenarnya adalah gambar yang terpisah).
Jika Anda tidak dapat menemukan cara kami melakukannya, cukup masukkan template ini sendiri dan rekayasa balik dengan menjelajahi panel. Ada aktivitas menyenangkan selama 10 menit untuk Anda di sana!
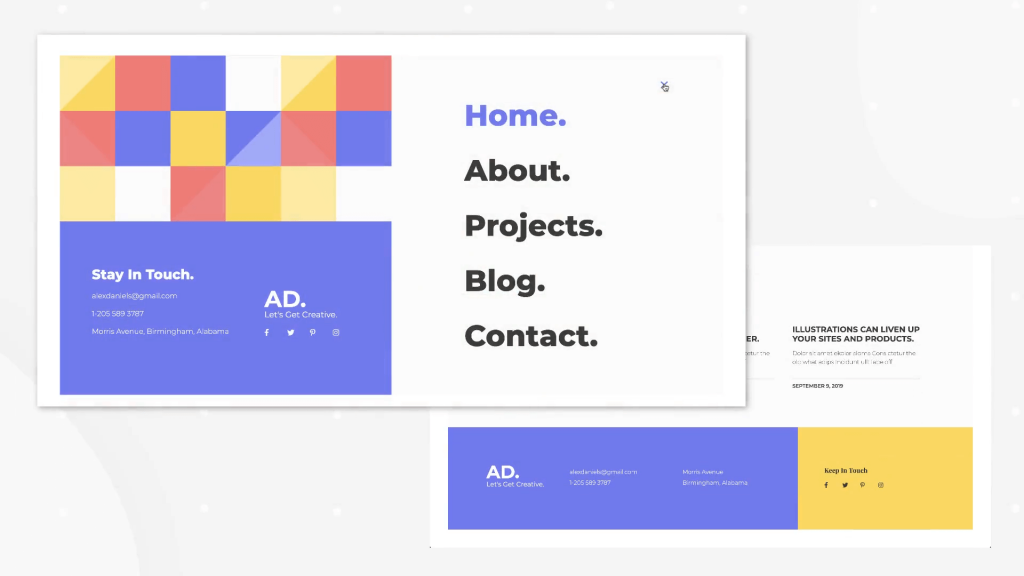
Menu Munculan

Jika Anda bertanya-tanya plugin menu mana yang kami gunakan untuk membuat menu popup, jawabannya adalah – tidak ada!
Ini sebenarnya adalah popup Elementor yang kami hubungkan ke gambar hamburger.
Lihat tutorial tentang membangun menu popup yang kami rilis beberapa waktu lalu.
Dapatkan Cracking untuk Menyempurnakan Portofolio Anda!
Tidak ada alasan. Saya tidak ingin mendengar: "Saya terlalu sibuk mengerjakan proyek klien saya".
Ambil template portofolio ini untuk berputar dan buat situs menggiurkan yang menarik klien.
Template ini memiliki gaya yang sangat berbeda dari dua kit yang dirilis sebelumnya: kit agensi digital, yang menampilkan bentuk yang menonjol, dan kit gym, yang menampilkan warna dan gerakan yang berani. Dengan kit ini, kami memilih gaya yang jauh lebih halus, bersih, dan minimalis, karena aspek visual harus dicapai melalui karya yang dipamerkan.
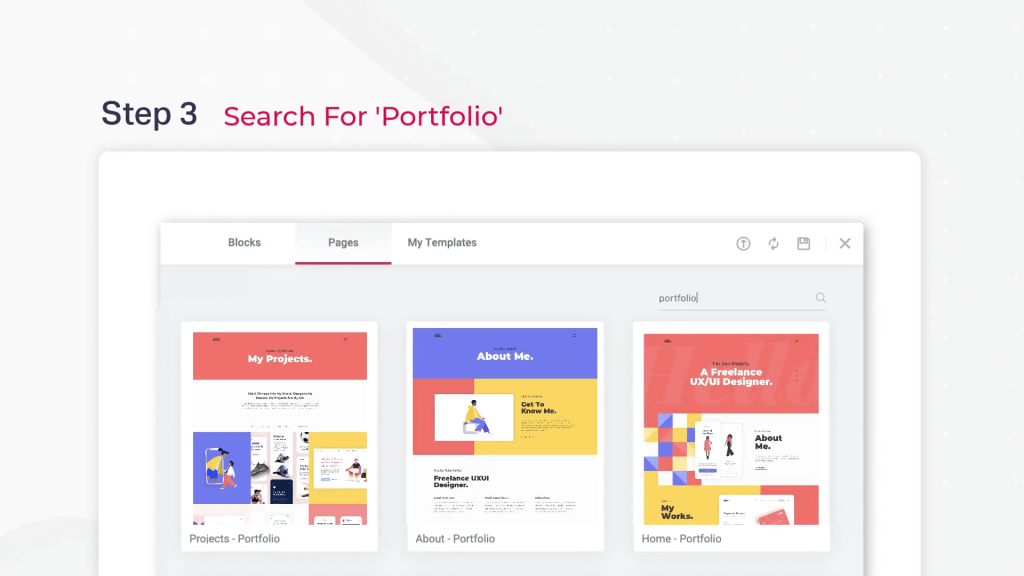
Bagaimana cara menginstal kitnya? Jika Anda memiliki Elementor Pro, yang harus Anda lakukan untuk menikmati kit mutakhir ini adalah masuk ke Elementor, buka perpustakaan template, dan cari 'Portofolio'.