Anatomi Halaman Harga Konversi Tinggi untuk Plugin & Tema WordPress
Diterbitkan: 2021-07-14Kami telah meninjau ratusan halaman harga untuk membantu pengembang menyempurnakan konten, tata letak, dan desain mereka. Sepanjang proses ini, kami telah melihat kesalahan umum dan pesan campuran yang banyak pembuat produk — baik di dalam maupun di luar komunitas Freemius — tanpa sadar berulang, serta peluang yang mereka lewatkan.
Kami ingin peluang bekerja sesuai keinginan Anda dan agar produk Anda yang luar biasa mendapatkan penjualan yang layak, itulah sebabnya kami membuat panduan yang sangat mendetail tentang anatomi halaman harga dengan konversi tinggi ini. Kami bermaksud teks ini (didukung oleh cetak biru tambahan dan template Elementor) menjadi daftar periksa yang dapat Anda kembalikan dan referensikan setiap kali Anda membuat, mengubah, atau menyempurnakan halaman harga.
Praktik Terbaik Halaman Harga untuk Produk WordPress
Ada lebih banyak hal untuk mengoptimalkan halaman harga untuk konversi yang lebih tinggi daripada membuat beberapa perubahan gaya atau menambahkan/menghapus elemen.
Perjalanan pembeli dimulai saat pengunjung tiba di halaman harga Anda. Anda perlu membimbing mereka dengan percaya diri melalui perjalanan menjelaskan proposisi nilai unik Anda, membangun kredibilitas dan kepercayaan, dan mengarahkan mereka ke paket dan titik harga yang mengatasi titik kesulitan mereka.
Semua itu dengan sedikit gangguan dari tujuan utama Anda untuk membuat mereka membeli produk.
Pada akhirnya, perlu ada keseimbangan antara kesederhanaan desain, panjang konten, dan topik yang ingin Anda bahas saat pengguna menjelajahi halaman Anda.
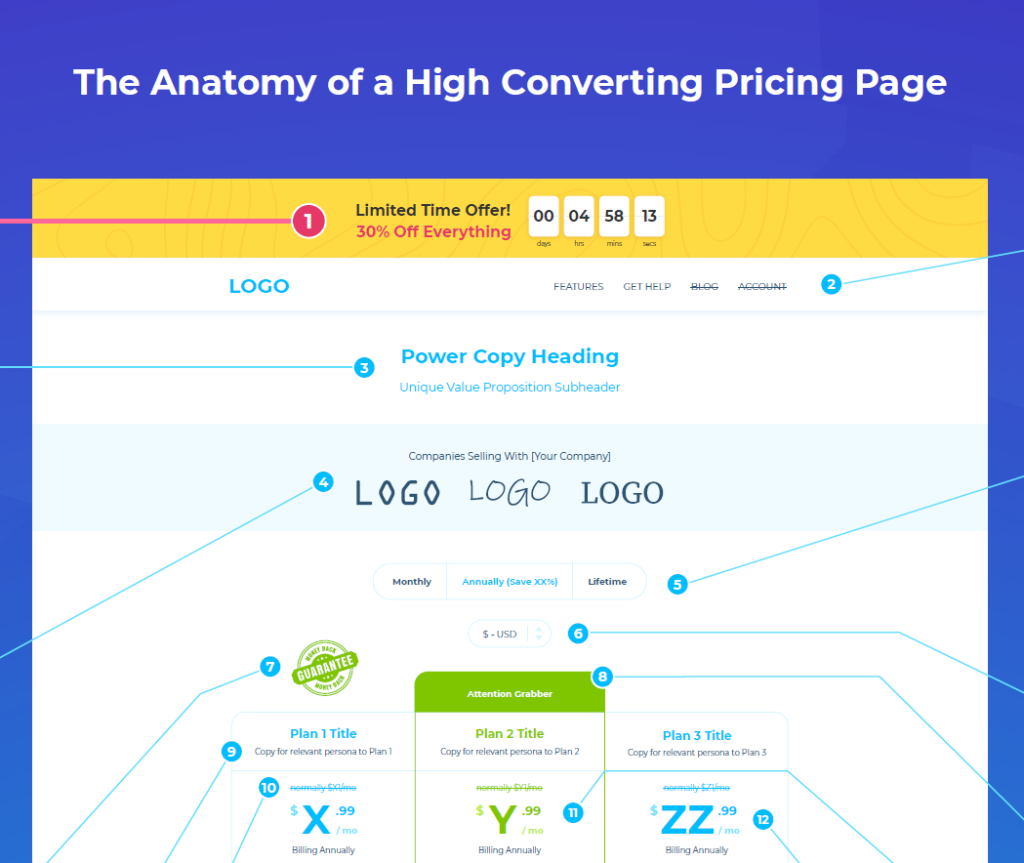
Keseimbangan yang baik inilah yang ingin kami bantu untuk Anda gunakan dengan cetak biru halaman harga konversi tinggi di bawah ini. Setiap bagian penting dijelaskan dengan informasi yang akan memandu dan menginformasikan tata letak halaman harga Anda sendiri. Anda dapat mengeklik gambar untuk melihatnya di tab lain atau menerimanya dengan templat halaman harga Elementor gratis kami yang dapat diedit untuk digunakan sebagai referensi (kita akan masuk ke templat sebentar lagi ).

Unduh Cetak Biru Halaman Harga
Karena kami merasakan betapa sulitnya mengelola dan menjalankan bisnis WordPress, kami telah melakukan tugas berat untuk Anda. Jika Anda menjalankan Elementor di situs web Anda, Anda dapat mengunduh, mengimpor, dan menyesuaikan templat halaman harga ini, menggunakan cetak biru beranotasi untuk referensi seperti yang Anda lakukan. Tata letak dan elemen telah ditempatkan sesuai dengan poin yang kami sebutkan dalam artikel di bawah ini. Download template gratis disini:
Berlangganan ke blog kami & dapatkan gratis Anda
Cetak Biru Halaman Harga
& Template Elemen
Unduh template gratis Anda dengan cetak biru beranotasi kami untuk halaman harga dengan konversi tinggi.
Berbagi dengan teman
Masukkan alamat email teman Anda. Kami hanya akan mengirim email kepada mereka buku ini, scout's honor.
Terima kasih sudah berbagi
Luar biasa - salinan 'Cetak Biru Halaman Harga & Template Elementor' baru saja dikirim ke . Ingin membantu kami menyebarkan berita lebih banyak lagi? Ayo, bagikan buku ini dengan teman dan kolega Anda.
Terima kasih telah berlangganan!
- kami baru saja mengirim salinan 'Cetak Biru Halaman Harga & Template Elemen' ke .
Ada salah ketik di email Anda? klik di sini untuk mengedit alamat email dan mengirim lagi.
Sementara kami mengirimkan email itu kepada Anda, mari selami detail terperinci sehingga Anda dapat mulai bekerja saat membuat halaman harga Anda sendiri!
1. Buat Urgensi
Manusia dirancang untuk bertindak dalam situasi yang mendesak.
Jadi masuk akal bahwa menciptakan urgensi untuk meningkatkan konversi adalah salah satu trik tertua dalam buku pegangan pemasaran. Cara efektif untuk menciptakan 'tekanan untuk membeli' adalah dengan FOMO, atau dikenal sebagai Fear of Missing Out.
Manusia dirancang untuk bertindak dalam situasi mendesak & cara efektif untuk menciptakan tekanan pada halaman harga Anda adalah menggunakan taktik yang menciptakan FOMO.Tweet
Anda dapat memicu FOMO dengan:
- Menampilkan jumlah pengguna yang mendapatkan manfaat dari produk atau layanan Anda.
- Menunjukkan kelangkaan dengan menampilkan lisensi terbatas atau waktu terbatas untuk membeli produk.
- Menawarkan penawaran eksklusif atau diskon awal untuk pelanggan beta atau pengadopsi pra-rilis.
- Menampilkan penawaran berbasis waktu atau 'sementara-permanen' (selalu tersedia) yang menghitung mundur hingga 'penjualan berakhir' dalam jumlah jam/hari tertentu.
- Ini bekerja sangat baik di industri plugin atau tema karena pengunjung kemungkinan besar tidak akan kembali ke halaman harga Anda sesering yang mereka lakukan ke toko kelontong di sebelah rumah mereka. Plugin dan tema jarang dibeli, terutama jika Anda tidak menjual opsi bulanan.
- Penafian: Rekomendasi diskon 'sementara-permanen' ini mungkin ilegal di beberapa bagian Eropa, jadi untuk berhati-hati, sebaiknya periksa legalitas di pasar tempat Anda menjual produk.
Sementara menciptakan urgensi dapat menuai hasil penjualan, Anda harus bersikap halus tentang hal itu. Pelanggan tidak boleh merasa seolah-olah Anda terlalu memaksakan produk Anda dan memanipulasi keputusan mereka.
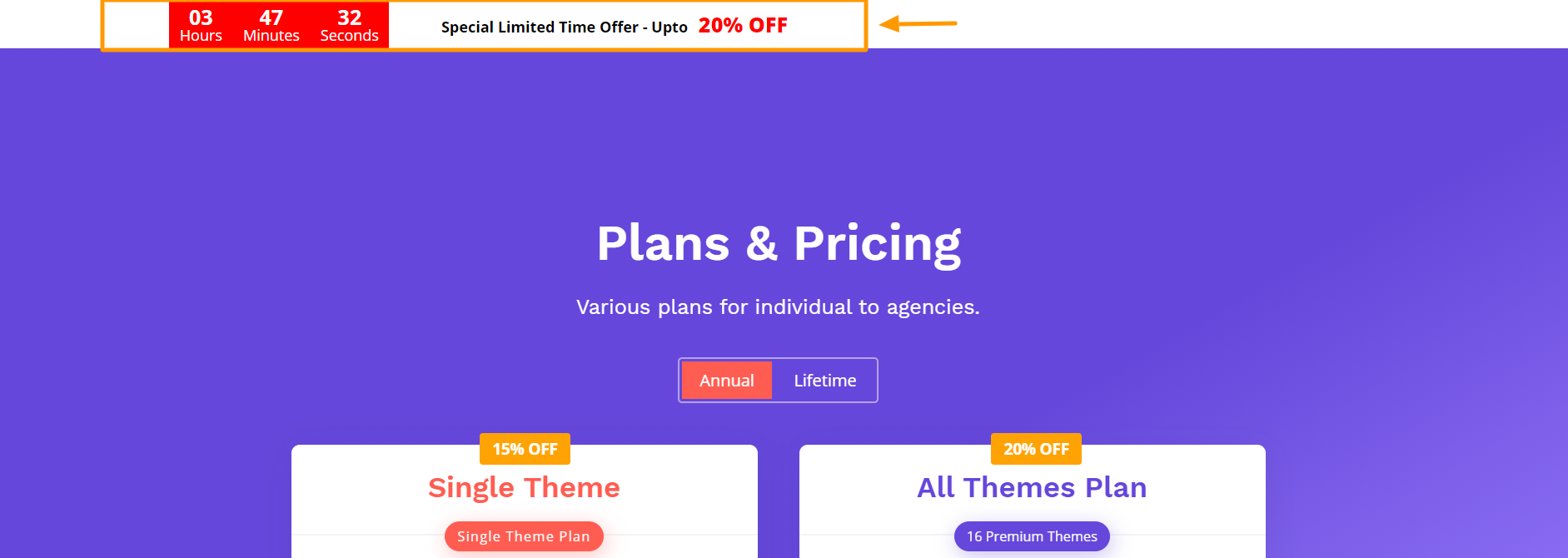
Contoh urgensi yang dilakukan dengan benar adalah penghitung waktu mundur ThemeGrill, yang menampilkan diskon hingga 20%. Meskipun penawaran ini selalu tersedia, ini menciptakan rasa urgensi bagi pengunjung baru dan dapat mendorong mereka untuk melakukan pembelian.

2. Kurangi Poin Keluar
Titik keluar adalah tautan apa pun yang mengalihkan pengunjung dari mengklik CTA. Jelas, Anda tidak dapat menghapus setiap tautan dari halaman penetapan harga — tautan tersebut dapat memberikan informasi produk tambahan yang berharga kepada pengunjung yang ingin mengetahui lebih banyak tentang fitur dan manfaat tertentu. Triknya adalah untuk menghindari terlalu menekankan tautan dan mengelompokkannya terlalu berdekatan.
Berikut cara mengurangi titik keluar yang tidak perlu:
- Buat tajuk halaman harga yang unik dan menu navigasi dengan opsi yang lebih sedikit daripada tajuk situs web standar Anda. Lakukan hal yang sama untuk footer Anda.
- Hindari menambahkan tautan ke fitur individual di bagian perbandingan paket.
- Hindari menambahkan popup; mereka bisa sangat mengganggu dan bahkan cukup menjengkelkan untuk membuat pengunjung menjauh dari halaman Anda.
Ini adalah keseimbangan yang baik antara memastikan pengunjung tidak merasa dibatasi saat bernavigasi atau kewalahan oleh banyak tautan yang ditempatkan dengan buruk.
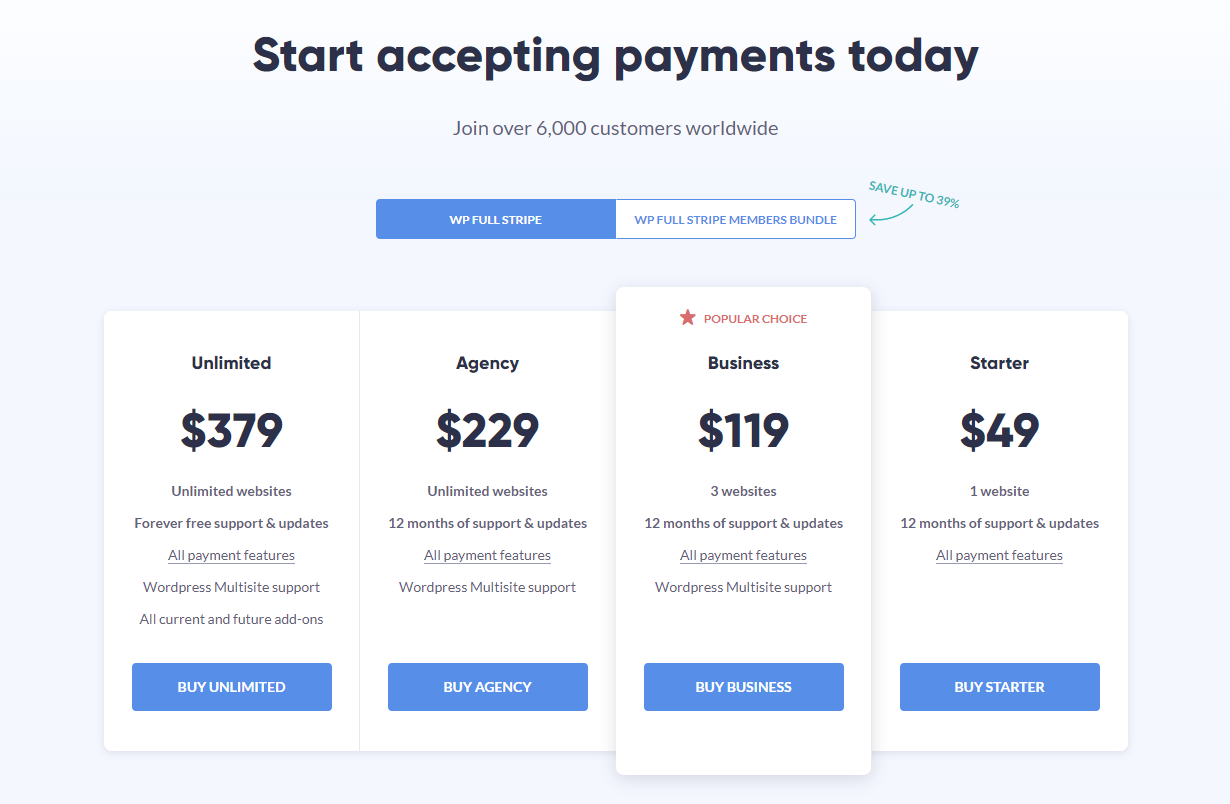
Keseimbangan yang dicapai dengan baik oleh halaman harga WP Full Stripe.
Halaman tersebut memiliki struktur yang rapi dan tanpa embel-embel (saya hanya menghitung satu tautan yang tidak terkait dengan harga atau bundel) dan memfokuskan perhatian pengunjung pada CTA paket harga. Bahkan tautan 'Pilih Paket Anda' di bagian bawah halaman mengarah kembali ke tabel harga. Tidak banyak titik keluar di sini!

3. Pertahankan Desain dan Penyalinan Sederhana
Ketika datang untuk menulis dan mendesain halaman web, kesalahan di sisi kesederhanaan. Hal ini terutama berlaku untuk halaman harga, di mana pengunjung memiliki niat pembelian yang jelas dan tidak boleh terganggu darinya. Mengebom halaman harga Anda dengan banyak elemen atau salinan yang panjang dan berliku-liku dapat mengakibatkan pengunjung tidak dapat memahami informasi yang disajikan kepada mereka.
Ini disebut kelebihan kognitif, yang terjadi ketika jumlah informasi yang diberikan melebihi kapasitas pemrosesan informasi seseorang. Sebagai contoh:
- Langkah-langkah yang tidak perlu yang mengalihkan orang dari tujuan tertentu.
- Desain yang berantakan dan konten yang melimpah, tanpa jalur yang jelas untuk diikuti mata.
- Terlalu banyak pilihan untuk dipilih (atau dikenal sebagai Hukum Hick atau kelumpuhan keputusan).
- Inkonsistensi visual seperti ukuran dan warna font yang berbeda, atau CTA yang tidak sesuai dengan penawaran di halaman.
Hindari hal di atas dan biarkan halaman harga Anda bernafas dengan menempatkan area ruang "putih" secara strategis di antara elemen, berhati-hatilah untuk hanya menyertakan salinan yang diperlukan:
- Deskripsi produk dan proposisi nilai.
- Perincian singkat fitur plugin atau tema Anda yang paling persuasif.
- Opsi harga yang sangat terlihat dan diferensiasi antara paket dan fitur-fiturnya.
- CTA yang 'muncul' dan dengan jelas menyatakan tindakan apa yang harus diambil pengguna selanjutnya.
Berkenaan dengan proposisi nilai, ini tidak berarti bahwa pengunjung halaman harga Anda menjual produk Anda dan Anda harus berasumsi bahwa mereka perlu lebih diyakinkan. Proposisi nilai Anda perlu menjelaskan secara ringkas apa yang dilakukan produk Anda, mengapa produk itu lebih unggul daripada alternatif, dan bagaimana produk itu memecahkan masalah tertentu atau memperkaya kehidupan seseorang. Saya sarankan memasukkan ini di bagian header tepat di bawah 'power copy heading' Anda atau tepat setelah rencana harga. Informasi tambahan — seperti pertanyaan pengguna umum — dapat dimasukkan dalam bagian FAQ atau setelah informasi di atas.
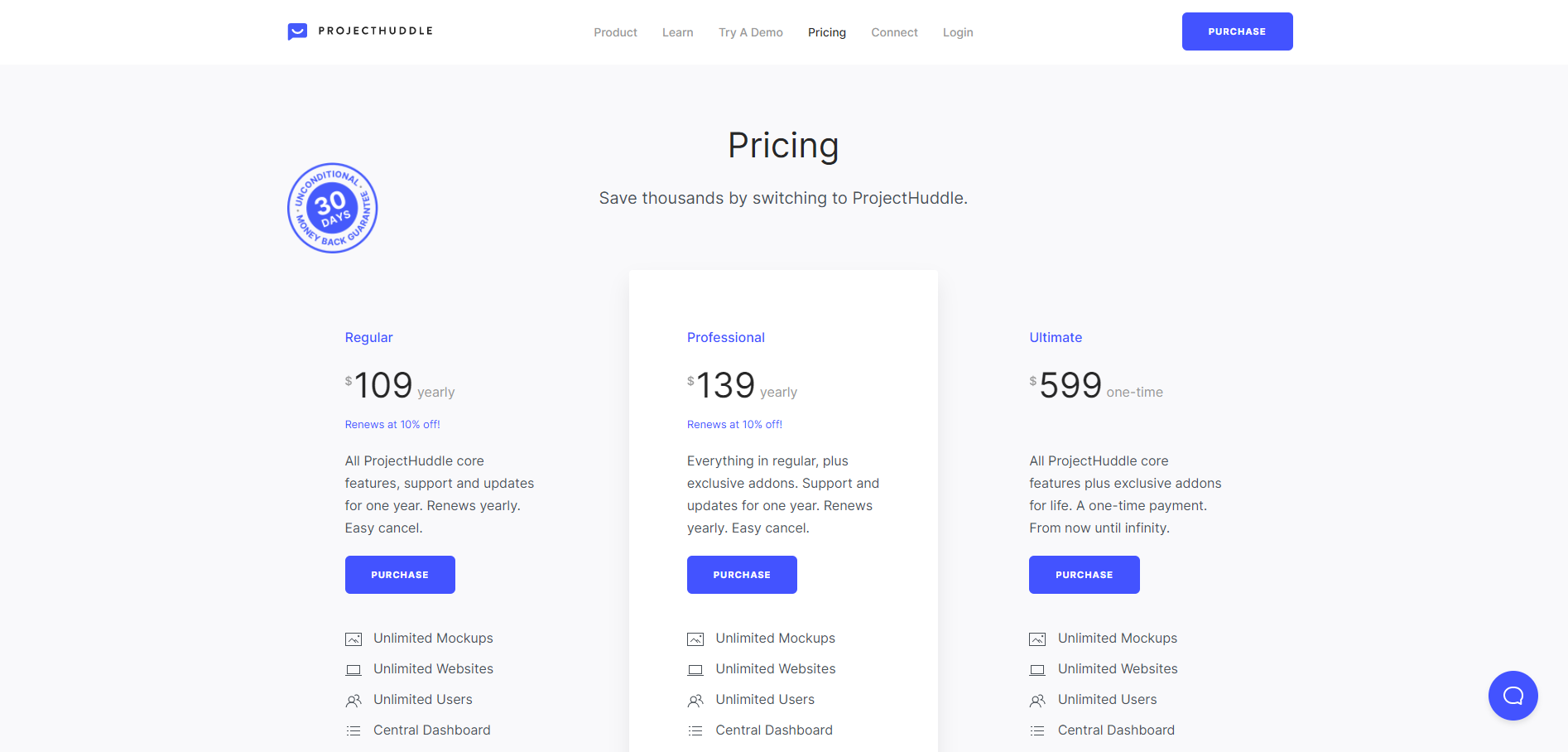
Ini adalah pilihan Anda seberapa ramping halaman harga yang Anda inginkan, dan contoh yang baik dari strategi 'kurang lebih' ini adalah halaman harga Project Huddle:

4. Perjelas Proposisi Nilai
Secara alami, pengunjung akan bertanya pada diri sendiri mengapa mereka harus memilih produk Anda daripada alternatif — dan Anda perlu menjawabnya secara persuasif.
Di sinilah proposisi nilai Anda masuk. Proposisi nilai menjelaskan kebutuhan yang dipenuhi produk Anda, manfaat yang dapat diharapkan seseorang dari menggunakannya, dan mengapa produk itu lebih baik daripada alternatifnya. Ini adalah salinan ringkas yang harus memanfaatkan dan memengaruhi proses pengambilan keputusan seseorang.
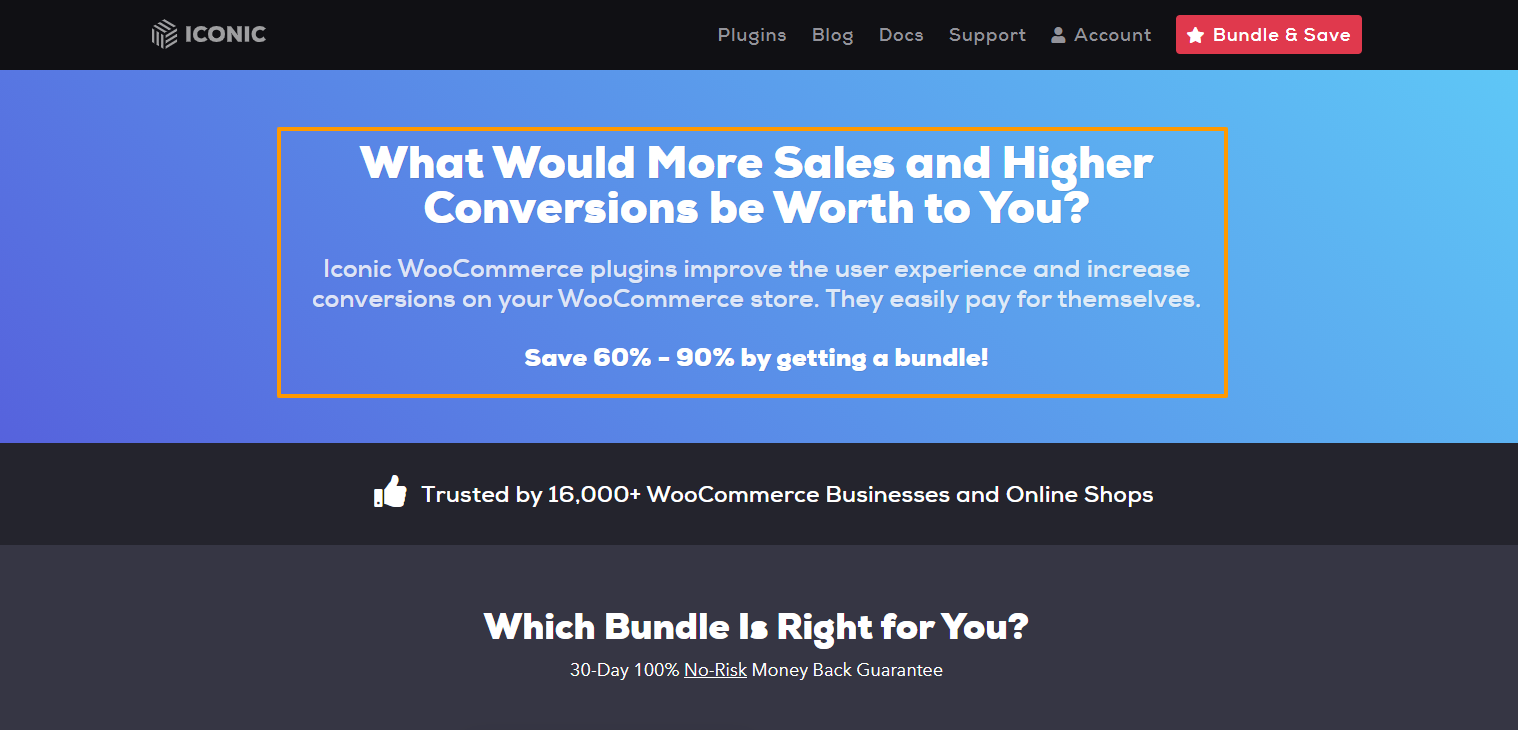
Meskipun Anda tidak perlu membuat bagian mandiri yang membandingkan solusi Anda dengan pesaing, Anda perlu memotivasi mengapa produk Anda lebih unggul. Ini dapat dicapai dengan menyoroti jumlah pelanggan aktif Anda atau dengan secara spesifik menyebutkan mengapa pelanggan lain menggunakan produk Anda dan apa yang mereka peroleh dari produk tersebut.
IconicWP menghosting beberapa plugin yang membantu meningkatkan konversi untuk situs web WooCommerce. Pada halaman harga paket, judul dan subjudul menjelaskan mengapa paket tersebut sepadan dengan label harga dan apa yang dapat diharapkan pengguna darinya:

5. Sertakan Opsi Pembayaran Bulanan
Apakah Anda menganggap plugin Anda mahal jika dibandingkan dengan standar industri untuk alternatif/pesaing? Jika ya, maka Anda dapat membuat harga tidak terlalu menakutkan dengan memberikan pilihan kepada calon pelanggan untuk membayar bulanan.
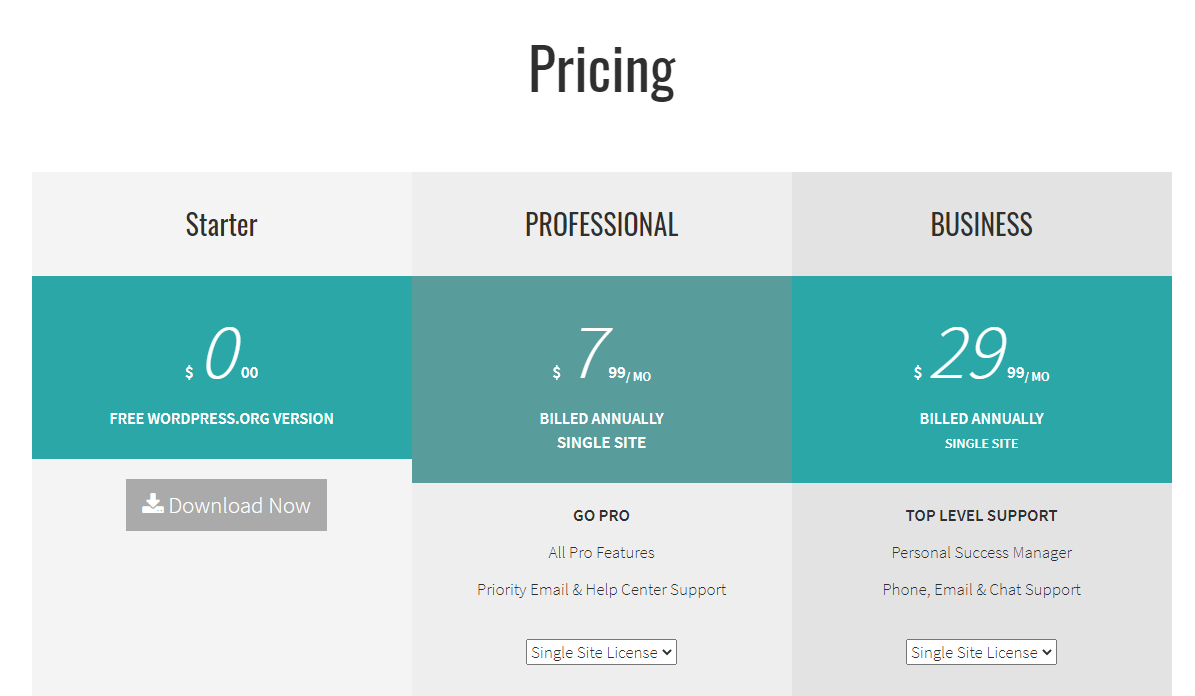
Maka masuk akal untuk juga menunjukkan harga tahunan dalam kenaikan bulanan sebagai cara untuk membantu calon pembeli membandingkan siklus penagihan. Misalnya, alih-alih menampilkan $100 / year , Anda dapat menampilkan $7,99 / bulan yang ditagih setiap tahun (berhasil menjadi ~$96).
Secara psikologis, berkomitmen pada $7,99 jauh lebih mudah daripada $100 per tahun karena rasanya seperti Anda memilih harga satu digit daripada harga tiga digit.
Inilah cara ThemeKraft menggunakan teknik psikologi harga ini untuk paket Profesional dan Bisnisnya:

Teknik penahan tambahan yang efektif membuat harga bulanan secara signifikan lebih tinggi untuk secara sengaja mendorong pengguna ke paket tahunan. Secara paralel, teknik ini juga membuat penawaran Anda lebih menarik bagi pembeli yang hanya membutuhkan produk Anda untuk jangka pendek. Jadi, meskipun harga bulanannya adalah $19,99 / bulan, akan lebih terjangkau untuk membeli produk Anda daripada produk pesaing Anda.
Lihat eksperimen penetapan harga ini, di mana penghapusan opsi pembayaran bulanan langsung mengurangi 50% dari penjualan paket tahunan. Ini menunjukkan kekuatan penjualan bulanan dan tahunan.
Agar opsi pembayaran bulanan berfungsi, layanan berbasis langganan harus tersedia untuk menagih pelanggan tersebut secara otomatis setiap bulan. Jika pelanggan Anda sendiri harus memperbarui langganan yang sama setiap bulan, menawarkan pembayaran bulanan tidak akan bekerja seefektif mungkin karena banyak dari mereka mungkin lupa membayar dan beberapa akan membatalkan layanan karena proses manualnya menjengkelkan.
Meskipun pembayaran bulanan otomatis sangat bagus untuk retensi pelanggan dan membantu Anda memprediksi pendapatan, Anda perlu melindungi diri dari orang-orang yang berniat jahat. Pastikan Anda dapat membatasi beberapa fungsi di sisi server sehingga produk Anda aman dari eksploitasi dan Anda tidak memberikan seluruh produk di bulan pertama.
Jika Anda tidak yakin apakah langganan bulanan dapat berfungsi untuk produk Anda atau tidak, unduh lembar contekan kami untuk membantu Anda memutuskan:
Dapatkan salinan gratis dari kami
Lembar Cheat untuk Menjual Tema dan Plugin
Peta jalan pertumbuhan dengan tip ringkas dan dapat ditindaklanjuti untuk setiap tonggak pengembangan produk WordPress.
Berbagi dengan teman
Masukkan alamat email teman Anda. Kami hanya akan mengirim email kepada mereka buku ini, scout's honor.
Terima kasih sudah berbagi
Luar biasa - salinan 'Lembar Cheat untuk Menjual Tema dan Plugin' baru saja dikirim ke . Ingin membantu kami menyebarkan berita lebih banyak lagi? Ayo, bagikan buku ini dengan teman dan kolega Anda.
Terima kasih telah berlangganan!
- kami baru saja mengirimkan salinan 'Lembar Cheat untuk Menjual Tema dan Plugin' ke .
Ada salah ketik di email Anda? klik di sini untuk mengedit alamat email dan mengirim lagi.
6. Izinkan Pembayaran dalam Berbagai Mata Uang
Terlepas dari di mana mayoritas pelanggan yang membayar Anda berada, Anda harus memberi pengunjung pilihan untuk membayar dalam mata uang asli mereka. Selain menciptakan pengalaman pelanggan yang positif, opsi multi-mata uang dapat meningkatkan rasio konversi dan memudahkan Anda untuk memperluas jangkauan ke pasar global yang berbeda.
Diakui, sisi teknologi bisa jadi agak menantang jika Anda mengelola sendiri toko Anda. Yang mengatakan, pro penerapan pembayaran dalam berbagai mata uang pasti lebih besar daripada kontra dalam hal tingkat konversi dan kepuasan pelanggan.
Salah satu solusinya adalah mengintegrasikan fungsionalitas dengan menginstal add-on jika Anda menjual dengan WooCommerce atau EDD. Cara lainnya adalah dengan menggunakan Freemius, di mana Anda mendapatkan fungsionalitas multi-mata uang ini di dalamnya.
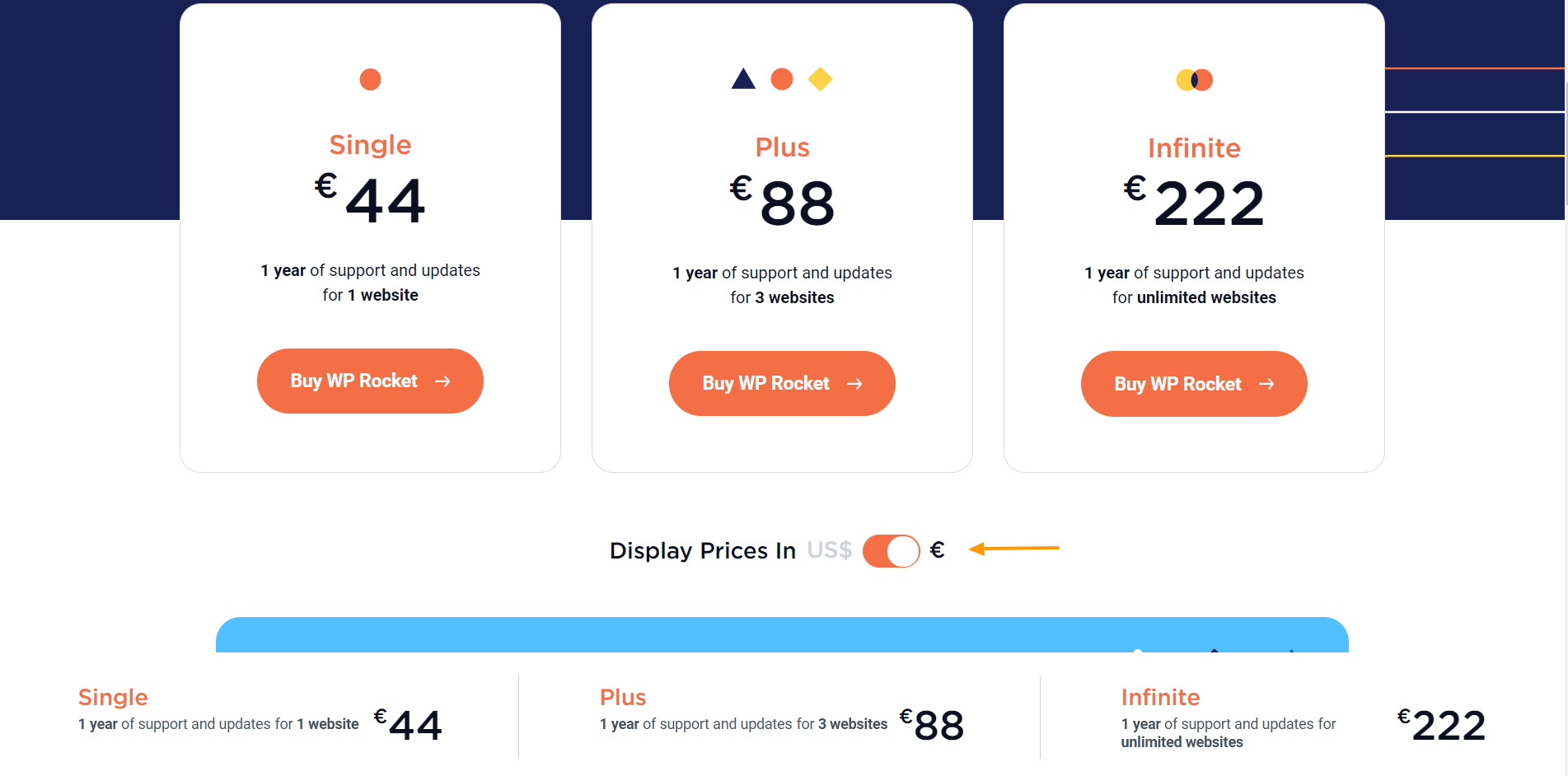
Contoh yang bagus dari opsi multi-mata uang yang sederhana dan intuitif dapat dilihat di halaman harga WPRocket. Di bawah tabel, ada opsi sakelar untuk mengalihkan harga dari Dolar AS ke Euro, sehingga memudahkan pelanggan Eropa untuk membeli produk (mungkin karena tim telah mengamati pertumbuhan di sana atau ingin memasuki pasar itu). Setelah sakelar diaktifkan, semua harga yang dapat diamati berubah, sampai ke catatan kaki yang lengket.

7. Permudah Cari Harga
Sebagian besar pengunjung Anda berada di halaman harga Anda untuk membandingkan biaya dan paket. Jika informasi ini sulit ditemukan, mereka akan frustrasi (dan bahkan mungkin sedikit curiga).
Misalnya, jika Anda hanya mengungkapkan harga Anda saat checkout (setelah pengunjung mengklik tombol beli), ada kemungkinan besar mereka mengabaikan pembelian. Mengapa? Karena orang tidak suka dibutakan.
Halaman checkout dianggap murni transaksional, dan menampilkan nomor di layar mandiri untuk pertama kalinya dapat membuat harga itu terlihat lebih mahal. Hindari gesekan ini dengan bersikap terbuka dengan harga Anda dan menempatkan tabel di dekat bagian atas halaman, sejelas mungkin. Secara psikologis lebih menarik bagi calon pelanggan untuk melihat produk, proposisi nilai, dan harga Anda sebagai bagian dari paket yang kohesif.
Fokus pada "apa yang akan pelanggan dapatkan untuk harganya" daripada "apa yang harus dibayar pelanggan".
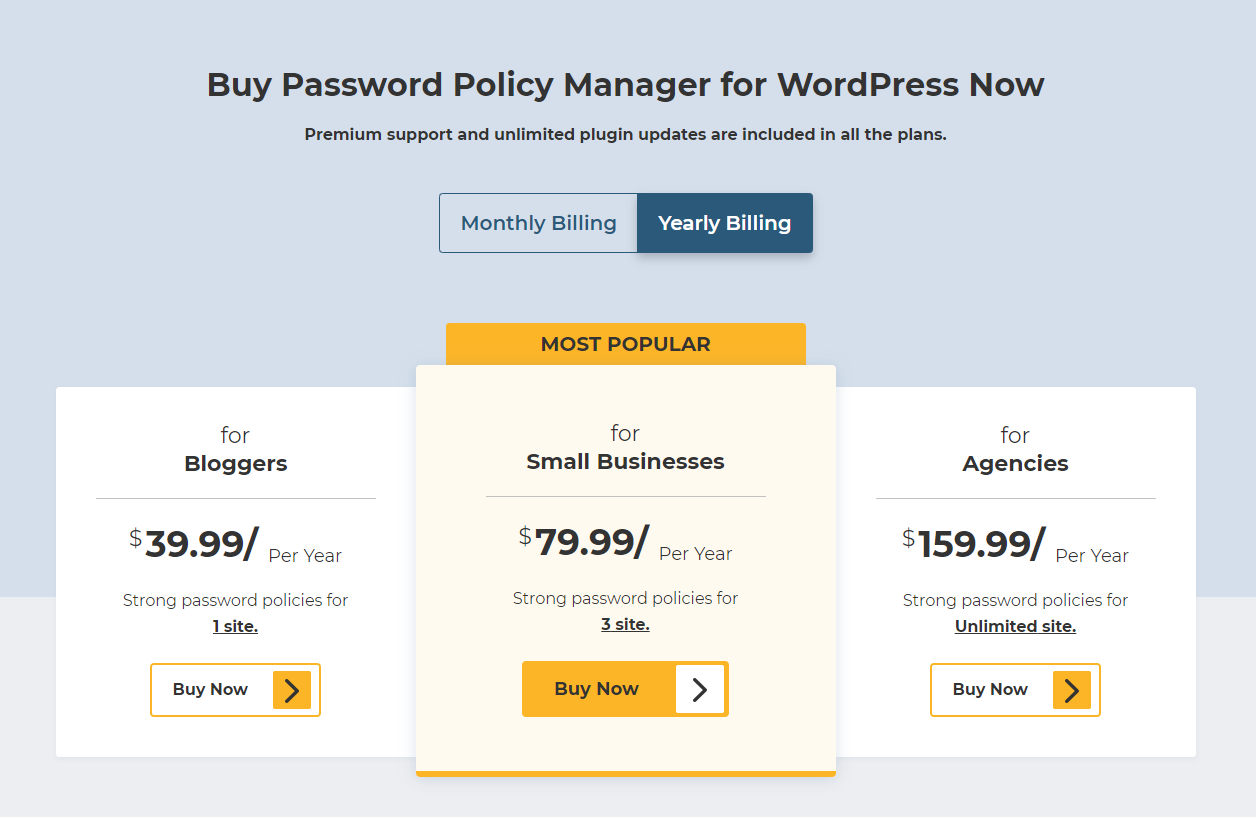
Pengelola Kebijakan Kata Sandi untuk WordPress mengikuti struktur tabel harga standar. Ketika pengunjung membuka halaman harga, mereka disajikan dengan rencana harga tiga tingkat yang menjelaskan harga dengan jelas untuk jangka waktu yang berbeda (penagihan bulanan atau tahunan). Tidak ada yang disembunyikan di sini!

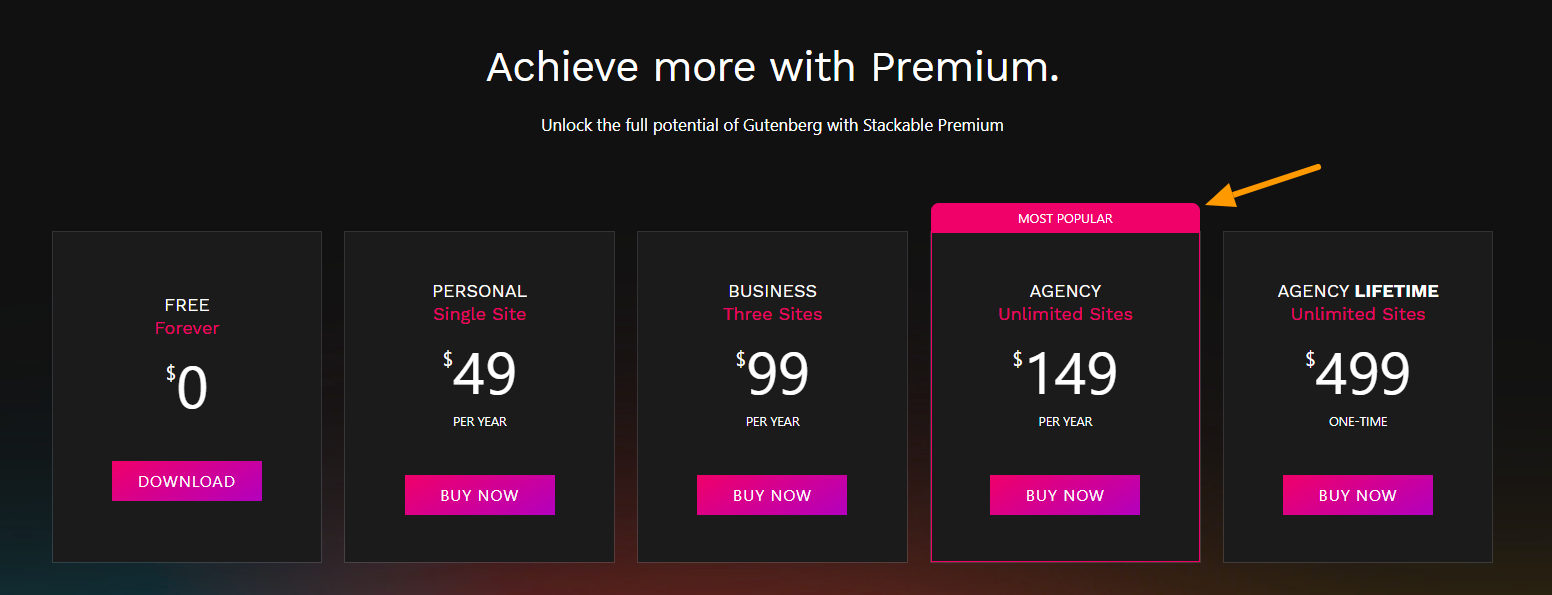
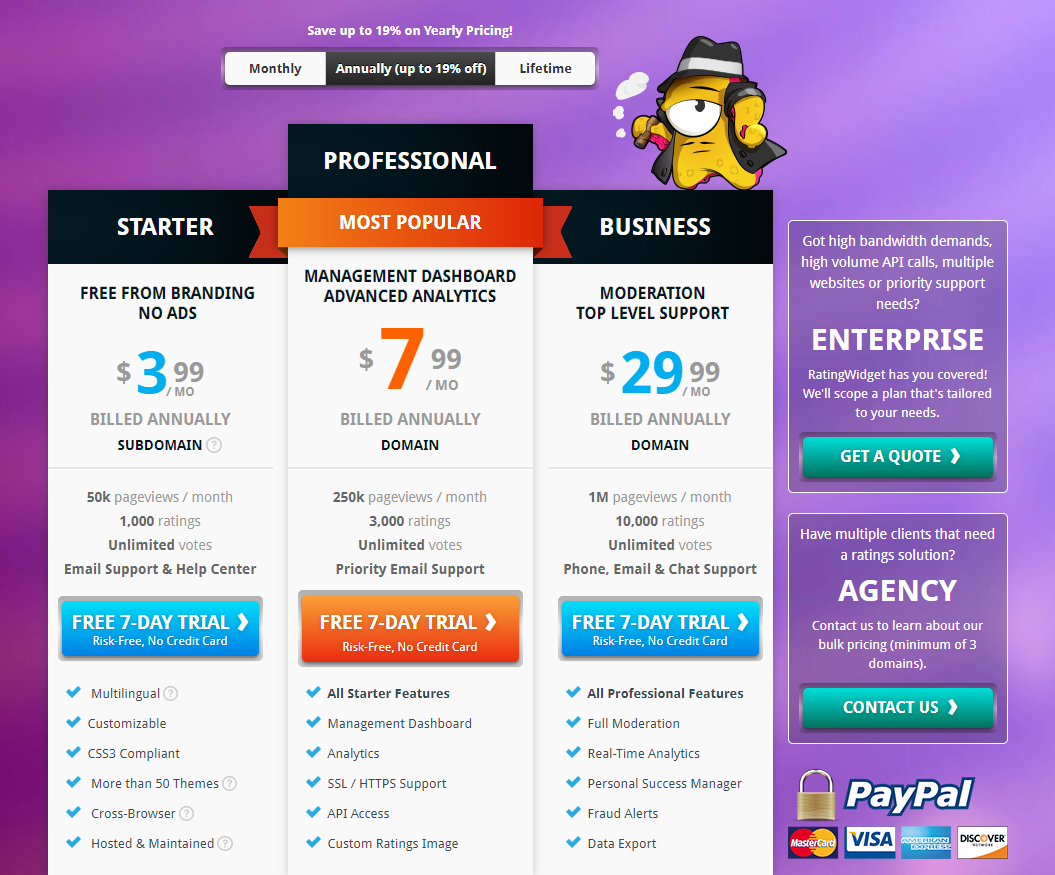
8. Soroti Rencana yang Direkomendasikan
Ini cukup standar untuk halaman harga untuk menawarkan tiga hingga empat paket untuk dipilih.
Untuk memastikan calon pelanggan tidak terkena kelumpuhan analisis, praktik yang baik adalah merekomendasikan rencana yang Anda ingin menjadi penjual terbaik (rencana target Anda), terlepas dari apakah itu atau tidak. Cukup dengan menyorot rencana dengan membuatnya sedikit lebih besar atau menambahkan lencana 'paling populer' akan berhasil. Perlu disebutkan bahwa menyoroti rencana tertentu juga mengarahkan perhatian pelanggan ke rencana yang ingin Anda dorong.
Berikut adalah beberapa praktik umum:
- Sorot batas paket pilihan Anda.
- Tambahkan lencana atau label dengan teks 'Paling Populer' atau 'Bernilai Terbaik'.
- Tempatkan di sebelah paket paling mahal untuk membuat harga paket pilihan Anda lebih menarik.
Stackable menggunakan teknik ini dengan baik:

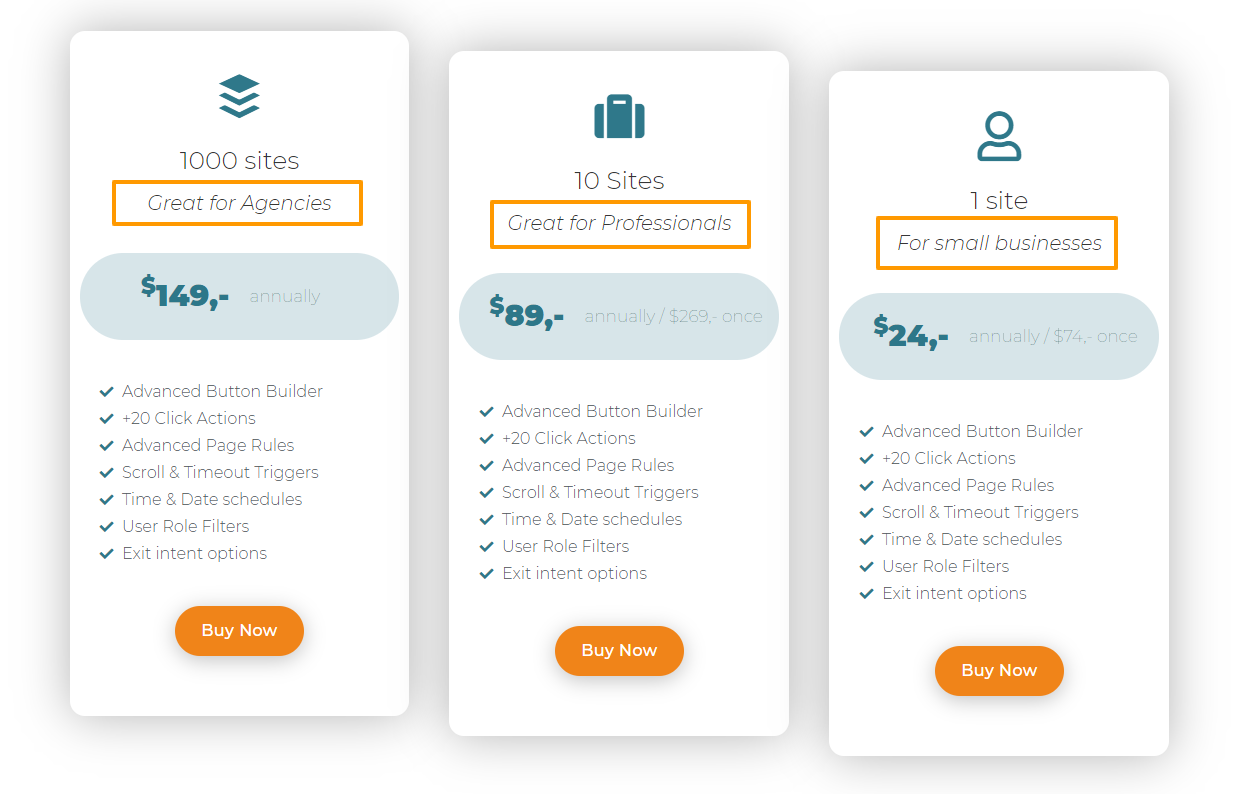
9. Bantu Pengunjung Memilih Paket yang Terbaik Untuk Mereka
Untuk sebagian besar, pelanggan plugin dan tema WordPress terbagi dalam empat kategori:
- Freelancer
- Pemilik situs web
- Agensi
- Pemelihara
Meskipun Anda tidak dapat mengidentifikasi kategori mana pengunjung Anda masuk, Anda dapat membuat lembaran harga yang memenuhi setiap kategori pengguna. Buttonizer memperjelas paket mana yang cocok untuk siapa dengan jumlah lisensi (yang merupakan pembeda utama) dan garis salinan sederhana di atas harga:

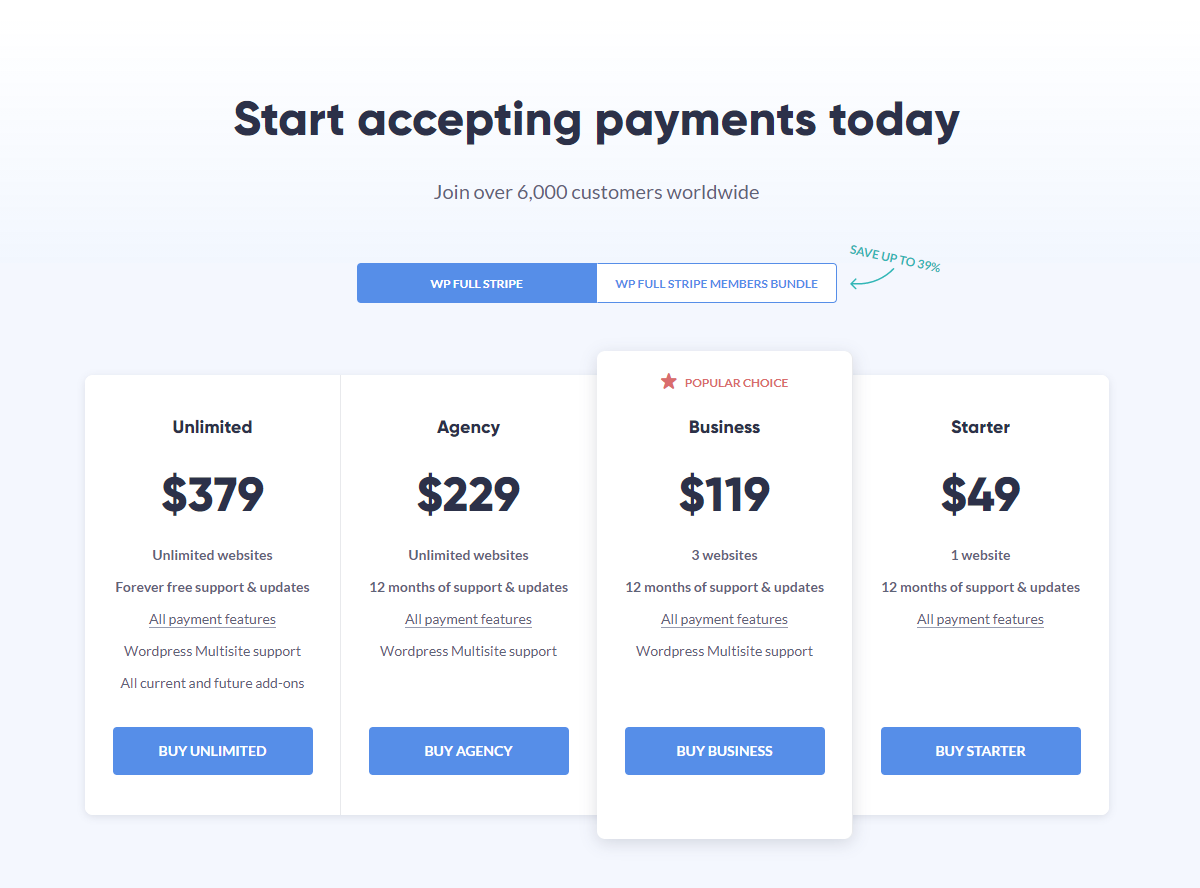
10. Pertimbangkan Penahan Harga
Penahan harga adalah bentuk bias kognitif yang memanfaatkan kecenderungan seseorang untuk membuat keputusan pembelian berdasarkan titik harga pertama yang mereka lihat. Misalnya, jam tangan seharga $3000 akan terlihat mahal jika tidak ada yang bisa dibandingkan dengannya, tetapi jika Anda meletakkannya di samping jam tangan seharga $15000, harganya akan lebih masuk akal.
Bahkan merek besar menggunakannya untuk membuat harga suatu produk lebih menarik. Ingat acara peluncuran iPad? Selama pidatonya, Steve Jobs dengan cerdik menampilkan label harga $999 yang besar di layar. Ketika tiba saatnya untuk mengungkapkan titik harga, ia menyatakan bahwa iPad dihargai $ 499 (untuk audiens yang antusias).

Akankah para hadirin memiliki reaksi yang sama jika label harga $499 ada di layar selama ini? Saya tidak berpikir begitu.
Anda juga dapat menggunakan teknik ini untuk mengarahkan pelanggan Anda ke arah yang benar. Cukup menempatkan paket dengan harga lebih tinggi sebelum paket pilihan Anda akan membuat harganya tampak lebih masuk akal. Lihatlah bagaimana WP Full Stripe menetapkan harga dengan menampilkan paket mahal mereka terlebih dahulu dan paket yang direkomendasikan setelahnya.

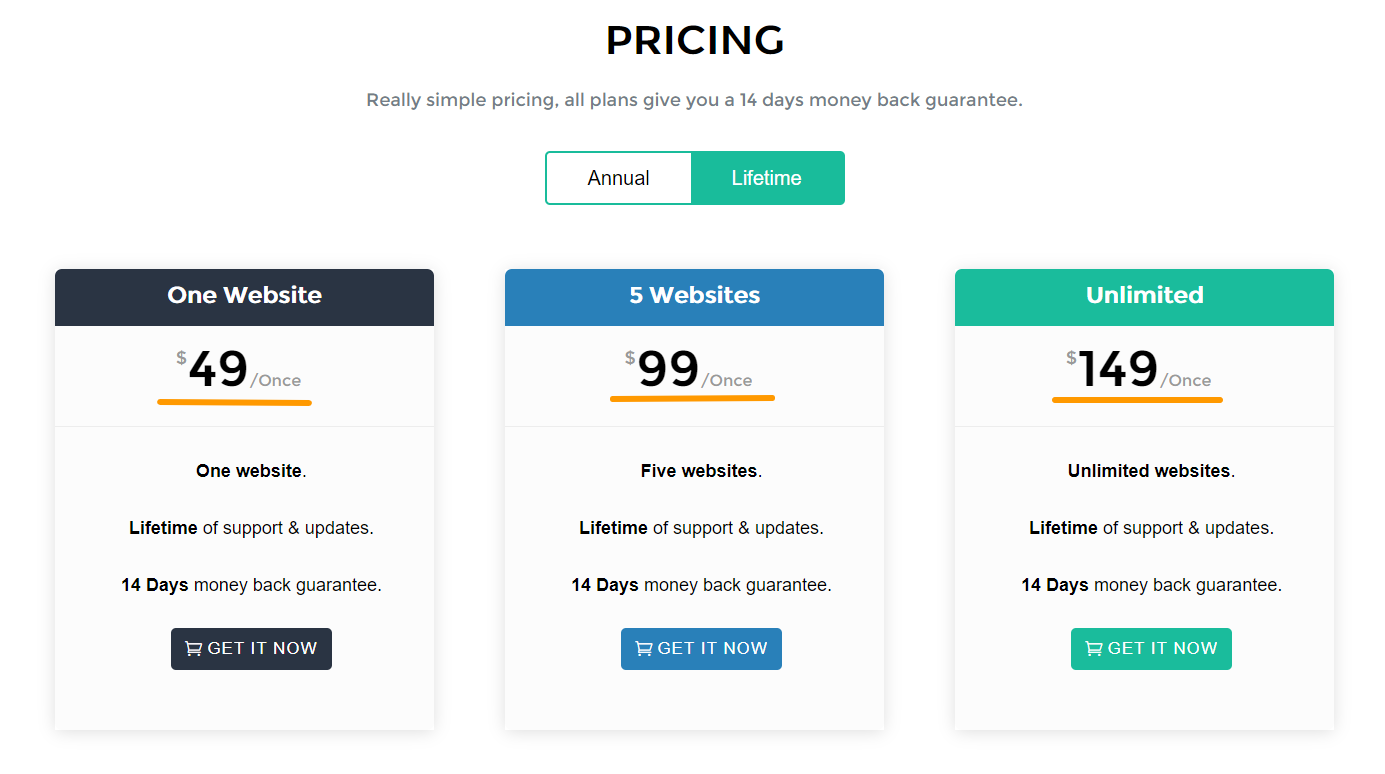
11. Menaikkan Harga
Kita tidak dapat menghindari fakta bahwa sifat psikologis kita yang unik mendorong kita untuk membuat keputusan, apakah kita menyadarinya atau tidak.
Penetapan harga pesona adalah teknik yang memanfaatkan pendorong bawah sadar kita untuk membuat label harga lebih menarik atau mendorong seseorang ke arah rencana atau produk tertentu yang Anda ingin mereka beli.
Sederhananya, dengan mengurangi angka bulat sebesar satu sen sehingga berakhiran '9' atau ''99', Anda membuat label harga terlihat jauh lebih menarik bagi calon konsumen. Misalnya, menurunkan harga yang tercantum dari $100 menjadi $99,9 atau $99 .
Tidak meyakinkan? Dalam sebuah eksperimen oleh MIT dan University of Chicago, pakaian wanita digunakan untuk menguji efek ini dengan harga yang ditetapkan pada $34, $39, dan $44. Membuktikan kekuatan '9', penjualan lebih tinggi dengan label harga $39.
Inilah cara Kerajaan Divi menggunakan angka '9' untuk memikat calon pelanggannya:

12. Hindari Menjual Lisensi Seumur Hidup Tanpa Batas
Meskipun ini bukan aturan 'tetapkan batu' dan strategi bisnis Anda akan menentukan pilihan Anda, Anda biasanya harus menghindari menawarkan lisensi tak terbatas.
Seperti disebutkan sebelumnya, menawarkan lisensi seumur hidup tanpa batas membatasi jumlah yang dapat Anda kenakan kepada klien potensial, yang sangat penting jika Anda melayani bisnis yang lebih besar yang mampu membayar lebih. Jika biro iklan tingkat perusahaan dapat membeli lisensi seumur hidup tanpa batas saat mereka membeli salah satu paket Anda, mengapa mereka menghubungi Anda untuk mendiskusikan penawaran khusus Anda? Demikian juga, jika klien perusahaan 'nyata' membuka halaman harga Anda dan melihat bahwa paket 'normal' Anda menawarkan lisensi seumur hidup tanpa batas, apa gunanya mereka membuka diskusi (dan membayar lebih) jika klien yang lebih kecil memiliki akses seumur hidup dan tidak ada apa-apa Bernegosiasi?
Pada akhirnya, menawarkan lisensi tak terbatas adalah praktik yang buruk. Satu-satunya kasus yang menurut saya masuk akal adalah jika produk Anda menargetkan agensi atau semua pesaing Anda melakukannya dan Anda tidak ingin ketinggalan.
Jadi, aturan praktis yang baik adalah menawarkan lisensi seumur hidup (tetapi bukan lisensi seumur hidup tak terbatas !) saat menetapkan harga dengan benar. Selanjutnya, jika Anda telah berada di pasar selama beberapa tahun dan mengetahui rata-rata CLV produk Anda, katakanlah, dua tahun, maka Anda dapat mempertimbangkan untuk menawarkan paket seumur hidup yang berkisar tiga kali lipat dari Anda. langganan tahunan.
Jika Anda ingin mempelajari lebih lanjut tentang menawarkan lisensi seumur hidup, lihat Lisensi seumur hidup untuk plugin WordPress – dengan cara yang benar!
13. Jadikan Setiap Paket Berbeda Dengan Diferensiasi Fitur yang Jelas
Seringkali, pengembang jatuh ke dalam perangkap membuat jumlah situs/lisensi satu-satunya perbedaan yang jelas antara rencana. Ini secara strategis tidak masuk akal karena — kecuali untuk produk yang secara khusus menargetkan pengembang dan agensi — kebanyakan dari mereka memiliki audiens target yang luas yang terdiri dari pengguna dengan satu situs web. Bukan tiga, dan jelas bukan 20.
Oleh karena itu, jika satu-satunya perbedaan antara paket Anda adalah jumlah aktivasi lisensi, Anda secara otomatis membuat paket yang lebih tinggi tidak relevan dengan sebagian besar — besar — mayoritas audiens Anda. Tidak ada alasan di dunia ini bagi seseorang dengan satu situs web untuk memilih paket dengan harga lebih tinggi, terlepas dari seberapa menarik harga diskonnya.
Pembatasan sederhana ini membuat tingkat harga yang lebih rendah menjadi yang paling populer secara default, membatasi ruang untuk psikologi harga — pembeli pada dasarnya menjadi buta terhadap hal lain karena paket dengan harga lebih tinggi sama sekali tidak relevan bagi mereka.
Prospek akan memiliki lebih banyak alasan untuk memilih satu paket di atas yang lain jika Anda membedakan paket Anda dengan jelas dengan menambahkan (dan mengurangi) fitur. Lebih banyak opsi berarti lebih banyak alasan untuk membeli yang berpotensi menyamai tingkat konversi yang lebih tinggi dan ASP (Harga Jual Rata-rata) yang lebih tinggi.
Untuk membuat satu paket terlihat lebih menarik daripada yang lain, pertimbangkan untuk menghapus fitur dari paket dengan harga lebih rendah dan menambahkan fitur menarik dan mematikan Anda ke paket yang Anda inginkan agar disukai pengguna — 'rencana target' yang disebutkan sebelumnya. Dengan cara ini, pengguna Anda akan memiliki beberapa alasan unik dan masuk akal secara finansial untuk memilih paket dengan harga lebih tinggi.
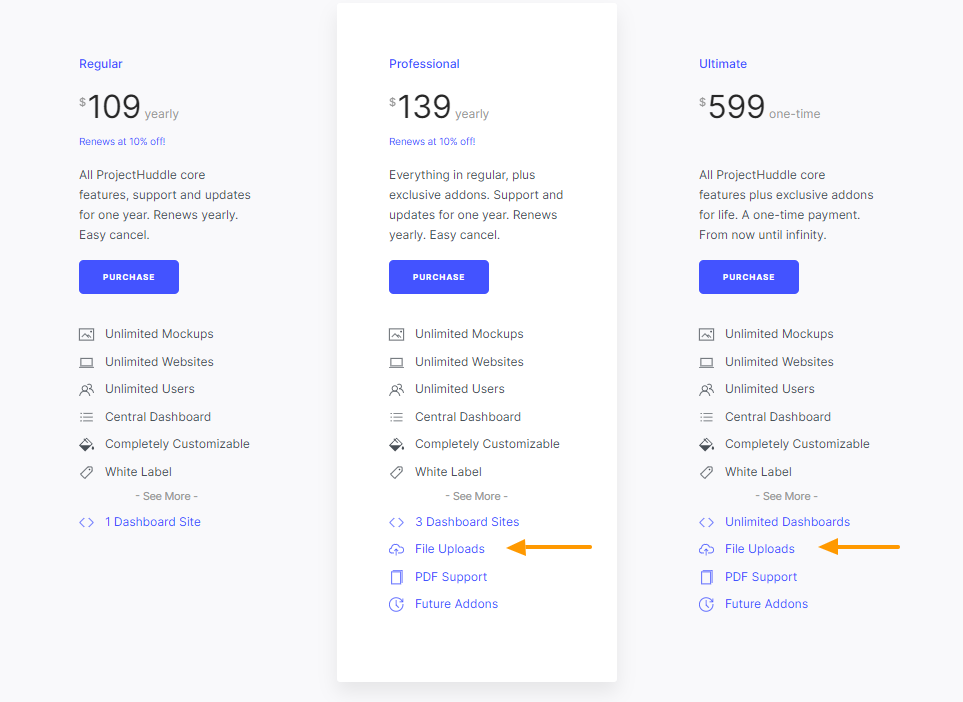
Lihat halaman harga Project Huddle. Paket reguler dengan harga lebih rendah tidak menyertakan fitur menarik seperti unggahan file, dukungan PDF, dan tambahan di masa mendatang. Satu-satunya cara untuk mendapatkan fitur-fitur ini adalah dengan menggunakan paket Professional atau Ultimate.

14. Spesifik Tentang Nilai yang Ditawarkan Bundel atau Keanggotaan Anda
Jika Anda menjalankan toko tema, bisnis plugin berbasis add-on, atau hanya memiliki beberapa produk pelengkap, menawarkan bundel atau keanggotaan adalah cara yang bagus untuk meningkatkan penjualan. Tetapi banyak pengembang gagal menyampaikan nilai spesifik apa yang dibawa oleh setiap paket bundel ke meja.
Misalnya, banyak toko tema akan memasang bundel upsell ketika pengguna memutuskan untuk membeli satu tema. Menunjukkan kepada pembeli bahwa mereka bisa mendapatkan 30 tema tambahan dengan tambahan $50 mungkin terdengar seperti tawaran finansial yang menarik, tetapi tidak ada artinya berdasarkan nilai jika Anda tidak mengklarifikasi apa 30 tema itu atau nilai spesifik apa yang mereka tawarkan. Ini akan sama dengan menjual kotak hitam dengan pesan: “Bayar kami tambahan $50 untuk lebih! Percayalah pada kami, itu sepadan” . Anda perlu memberikan beberapa wawasan tentang mengapa bundel ini layak dibeli selain mendapatkan sejumlah X tema dengan harga yang lebih baik.
Anda tidak perlu meletakkan setiap produk yang disertakan dalam bundel, tetapi Anda harus menyebutkan produk Anda yang paling menarik dan populer dalam bentuk poin-poin atau potongan informasi yang singkat dan mudah dicerna. Ini juga merupakan praktik yang baik untuk menyoroti vertikal/ceruk yang dipenuhi oleh paket — ini akan memfokuskan perhatian persona pembeli yang relevan pada bundel yang ditujukan untuk mereka.
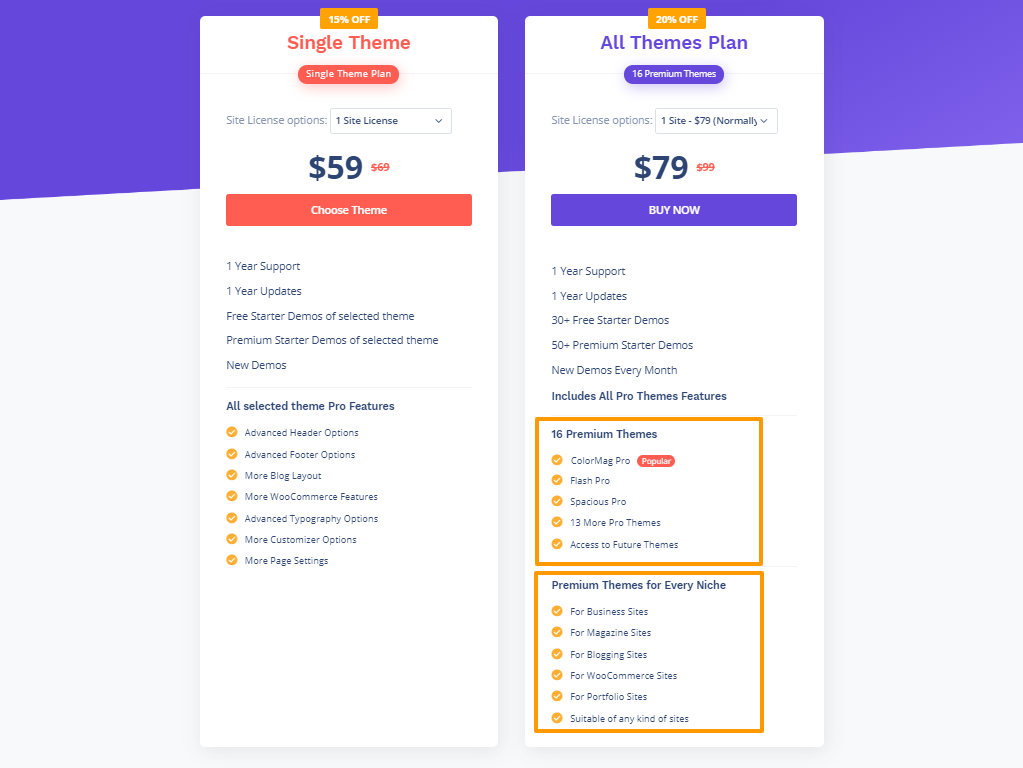
ThemeGrill menggunakan teknik ini dengan baik. Ketika pengguna membuka halaman harga tema tunggal mereka, mereka disajikan dengan opsi untuk 'Paket Semua Tema'. Tingkat ini menyoroti tiga tema paling populer dari ThemeGrill serta vertikal mana yang dirancang untuk tema tersebut. Bundel ini dibuat lebih menarik dengan manfaat tambahan seperti 'Akses ke Tema Masa Depan'.

15. Jadikan Tombol Beli Anda 'Pop'
Saya telah melihat banyak halaman harga — terutama untuk tema — di mana tombol beli/ajakan bertindak (CTA) 'tersembunyi' di suatu tempat di bagian bawah halaman, yang berarti pengunjung harus menggulir bermil-mil untuk menemukan di mana mereka seharusnya mengambil tindakan. Ini adalah titik gesekan yang jelas dalam perjalanan pembeli dan salah satu yang dapat cukup mengganggu prospek sehingga membuat mereka mengabaikan mid-scroll.
Selain menempatkan CTA Anda di dekat bagian atas halaman, teknik sederhana ini akan membuatnya lebih berdampak dan secara halus mendorong pengunjung untuk mengklik rencana yang Anda inginkan:
- Gunakan warna kontras untuk membuat tombol 'pop'.
- Sertakan animasi 'mouse hover' untuk menarik pandangan pengunjung ke arah tombol.
- Perbesar CTA paket pilihan Anda dan gunakan warna lain untuk membedakannya.
- Pastikan CTA Anda masuk akal secara kontekstual. Jika salinan halaman Anda berbicara tentang memulai uji coba gratis, menambahkan 'Beli Sekarang' ke tombol membuat pemutusan dan akan membingungkan pengunjung. Cara yang lebih baik dan lebih logis untuk membuat orang mengklik adalah 'Mulai Uji Coba Gratis Anda' atau 'Memulai'.
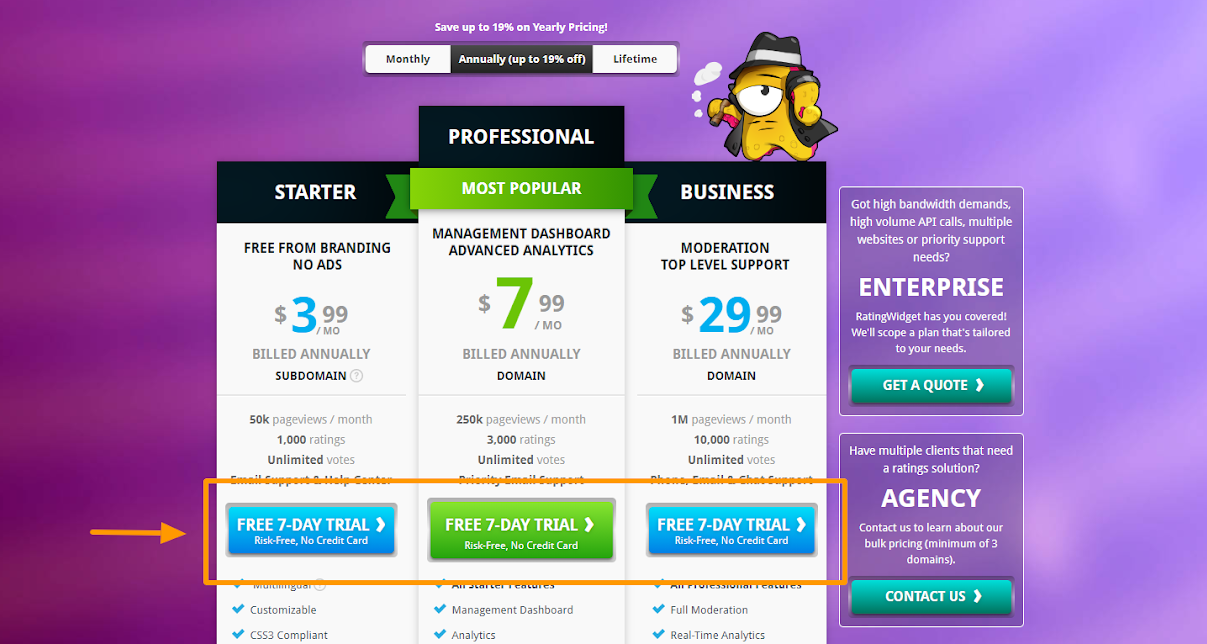
Berikut adalah contoh yang bagus: Rating-Widget menawarkan uji coba gratis 7 hari, yang secara jelas disebutkan dalam CTA bersama dengan subjudul 'Bebas Risiko, Tanpa Kartu Kredit'. Salinan ini meyakinkan pengunjung dan menyoroti manfaat persuasif dari uji coba gratis.

16. Tawarkan Uji Coba Gratis
Ini lebih merupakan strategi bisnis daripada teknik pengoptimalan halaman penetapan harga, jadi penting untuk memastikan apakah menawarkan uji coba gratis masuk akal bagi Anda.
Misalnya, jika perlu waktu agar manfaat produk Anda terwujud, maka menawarkan uji coba gratis 7 hari tidak akan masuk akal.
Namun, jika pengguna akan melihat hasil yang baik dari plugin Anda, maka uji coba gratis dapat secara signifikan meningkatkan konversi dengan membuat proses orientasi lebih mudah dan memungkinkan mereka untuk menjelajahi semua fitur berbayar tanpa pamrih.
Saat memutuskan validitas dan logistik penawaran uji coba gratis, pertimbangkan hal berikut:
- Apakah nilai produk Anda tumbuh dari waktu ke waktu?
- Apakah sulit bagi pelanggan Anda untuk beralih ke produk pesaing?
- Haruskah Anda meminta detail kartu kredit untuk pendaftaran uji coba gratis?
- Berapa lama seharusnya uji coba gratis Anda?
Kami menjawab pertanyaan-pertanyaan ini di Panduan Utama kami untuk Uji Coba Gratis untuk Plugin dan Tema WordPress.
17. Hindari Menyoroti Versi Gratis
Cukup banyak diterima begitu saja bahwa akan ada lebih banyak upgrade gratis ke berbayar daripada pembelian langsung dalam bisnis freemium. Jika bukan itu masalahnya, maka ada yang salah dengan desain struktur model freemium dari bisnis itu.
Terlepas dari rasionya, penawaran gratis tidak boleh disorot karena akan mengurangi tingkat konversi Anda menjadi berbayar. Pikirkanlah, jika tidak ada penawaran gratis di situs, pengunjung akan membeli atau mengabaikannya. Namun, jika ada opsi, itu akan mengurangi jumlah pengunjung yang membeli karena beberapa akan memilih untuk menggunakan rute gratis.
Yang mengatakan, ada manfaat untuk memiliki versi gratis. Salah satunya adalah dapat meningkatkan konversi dengan membuat orientasi lebih mudah dan memungkinkan pengguna untuk mencoba produk sebelum membuat komitmen berbayar. Jika mereka menyukainya, mereka akan membelinya. Manfaat nyata lainnya adalah lebih baik mendapatkan pengguna gratis daripada tidak sama sekali!
Jadi, bagaimana Anda harus menawarkan versi gratis jika Anda ingin menghindari menyorotnya? Praktik yang baik adalah menyimpan versi gratis Anda sebagai 'pilihan terakhir', tetapi hanya jika Anda tidak menawarkan uji coba gratis tanpa metode pembayaran. Ada lebih dari cukup mekanika dan teknik UX yang solid untuk memvisualisasikan penawaran 'pilihan terakhir' ini secara efektif (seperti pop-up/under yang dipicu ketika pengguna telah menghabiskan waktu tertentu di halaman harga Anda).
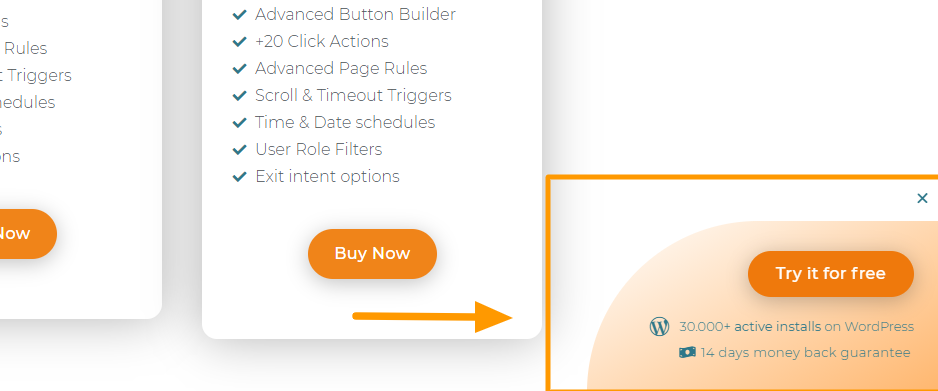
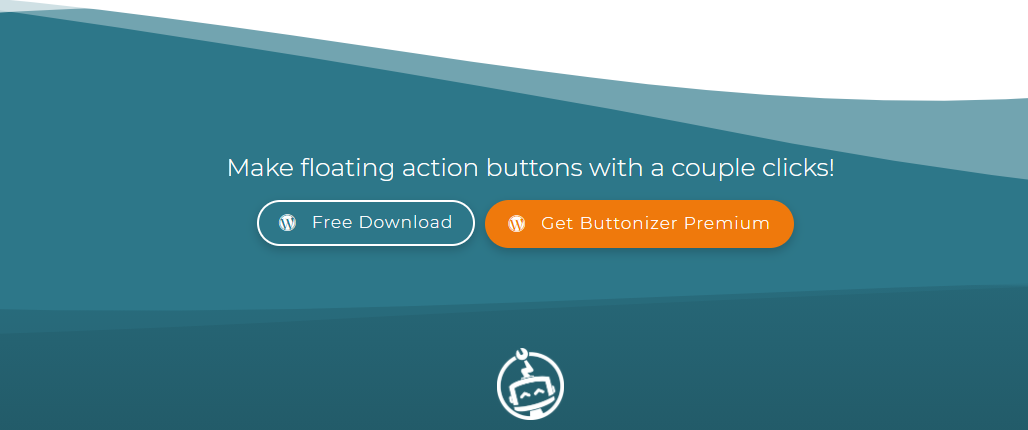
Plugin Buttonizer Pro menggunakan teknik ini dengan baik. Pada awalnya, hanya paket berbayar yang terdaftar di halaman harga. Setelah 10 detik atau lebih, pop-under muncul di sudut kanan bawah yang memberi tahu pengunjung tentang versi gratisnya. Mereka yang mengangkangi pagar mungkin diyakinkan untuk mencoba produk saat tidak ada komitmen keuangan.

Ada juga bagian CTA di bagian bawah halaman yang menyajikan tautan gratis dan premium kepada pengunjung. Ini adalah 'upaya terakhir' yang cerdas untuk meyakinkan pengunjung yang ragu-ragu (atau melamun) yang telah menggulir ke bawah untuk mengambil tindakan.

Dalam hal di mana versi gratis seharusnya berada di hierarki CTA halaman harga Anda, saya sarankan Anda memesannya seperti itu:
- Penawaran berbayar
- Uji coba dengan metode pembayaran
- Uji coba tanpa metode pembayaran
- Versi gratis
Namun, jika Anda memang menawarkan uji coba gratis tanpa metode pembayaran, saya sarankan untuk mengungkapkannya di popup maksud keluar alih-alih versi gratis Anda — ada kemungkinan yang lebih besar bahwa pengguna akan meningkatkan versi jika mereka telah berhasil menggunakan produk hingga uji coba akhir.
Tidak yakin hal di atas akan berfungsi untuk plugin atau tema khusus Anda? Metode efektif lainnya adalah menambahkan uji coba gratis waktu terbatas untuk versi berbayar produk Anda. Tapi lebih lanjut tentang itu nanti
18. Mengatasi Masalah Sebisa Mungkin
Proposisi nilai produk Anda kemungkinan besar telah menyentuh pengunjung halaman harga Anda. Meski begitu, mereka masih dalam tahap penelitian dan perlu diyakinkan bahwa harga dan fitur Anda sesuai dengan kebutuhan mereka dan, yang lebih penting, bisnis di balik produk tersebut kredibel.
Sementara beberapa pengunjung akan diyakinkan oleh sertifikat SSL, yang lain perlu lebih diyakinkan sebelum mereka siap untuk menyerahkan rincian kartu kredit mereka. Untuk lebih berhati-hati, menambahkan lencana keamanan ke halaman harga Anda adalah cara yang baik untuk pergi.
Untuk membangun kepercayaan di gateway pembayaran mereka, banyak dari mitra kami menggunakan lencana keamanan Freemius untuk meyakinkan prospek bahwa tidak perlu khawatir tentang info kartu kredit mereka berakhir di tangan yang salah.
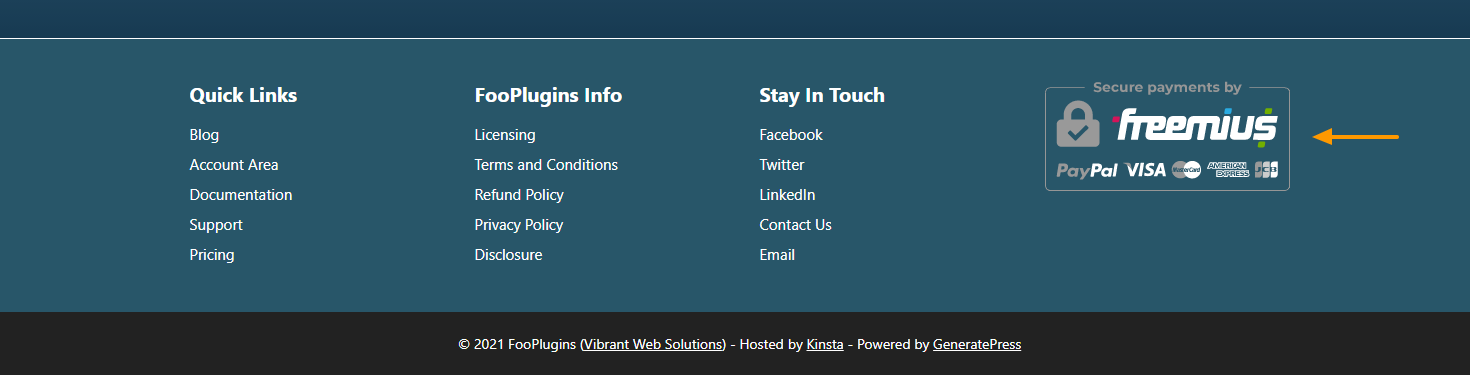
Berikut cara FooGallery menghilangkan kekhawatiran yang mungkin dimiliki calon pelanggan tentang keamanan:

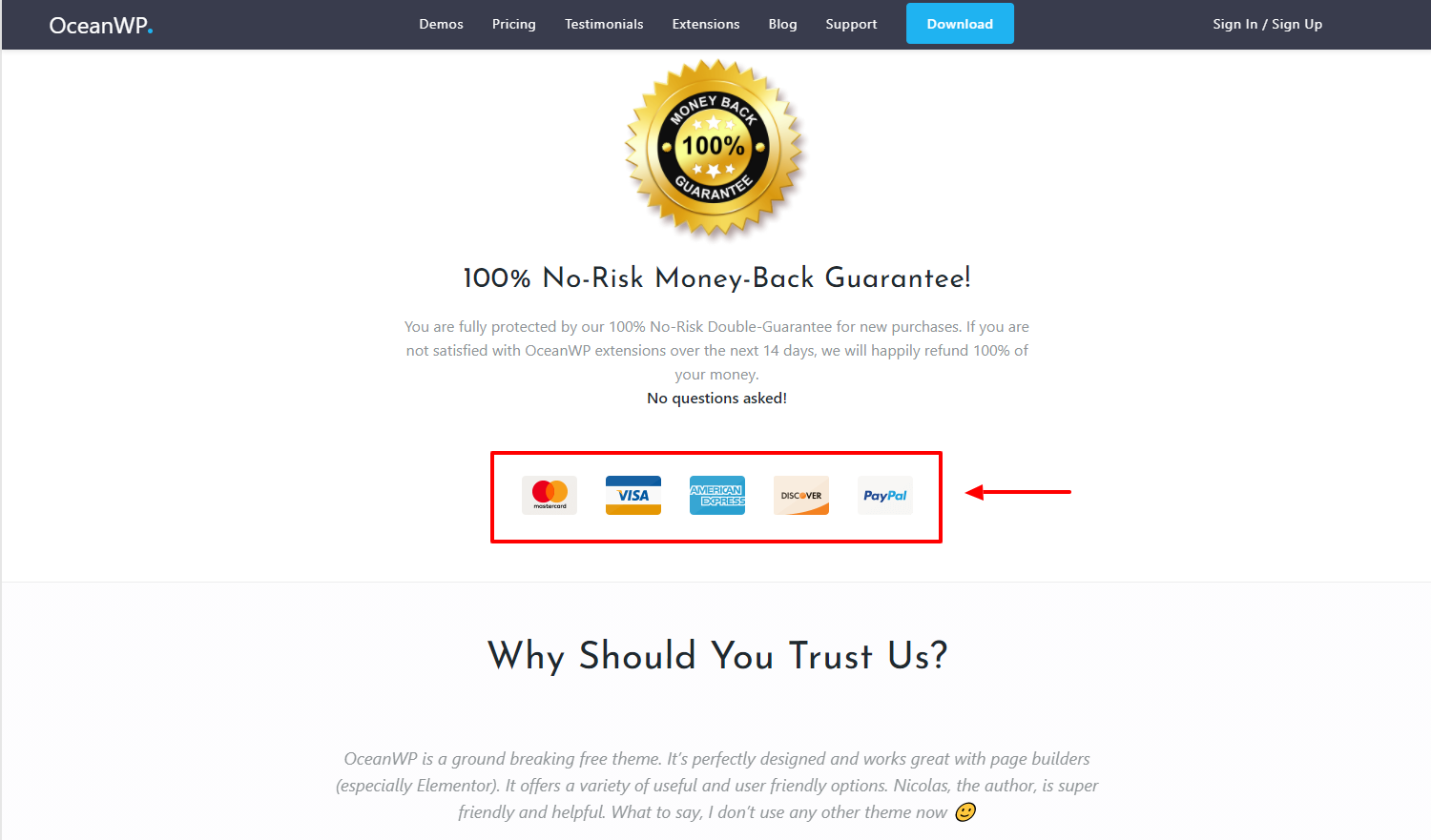
Selain itu, Anda juga harus membuat metode pembayaran Anda sangat jelas sehingga pengunjung tahu bahwa mereka dapat dengan mudah membeli menggunakan metode pembayaran yang telah teruji dan tepercaya. Inilah cara OceanWP, salah satu tema WordPress paling populer di ekosistem, menggunakan lencana dari gateway pembayaran tepercaya untuk membangun kredibilitas:

Akan ada contoh di mana teknik di atas tidak cukup untuk meyakinkan pengunjung untuk membeli. Untuk skenario ini, jaminan uang kembali dan membuat kebijakan pengembalian dana Anda sejelas mungkin akan membantu memberikan prospek 'ketenangan pikiran pembelian' karena mereka tahu bahwa mereka akan dapat menutup biaya jika plugin atau tema terbukti tidak memuaskan.
Ingat, bagian dari perjalanan pembeli yang sukses adalah menangani sebanyak mungkin masalah pelanggan potensial.
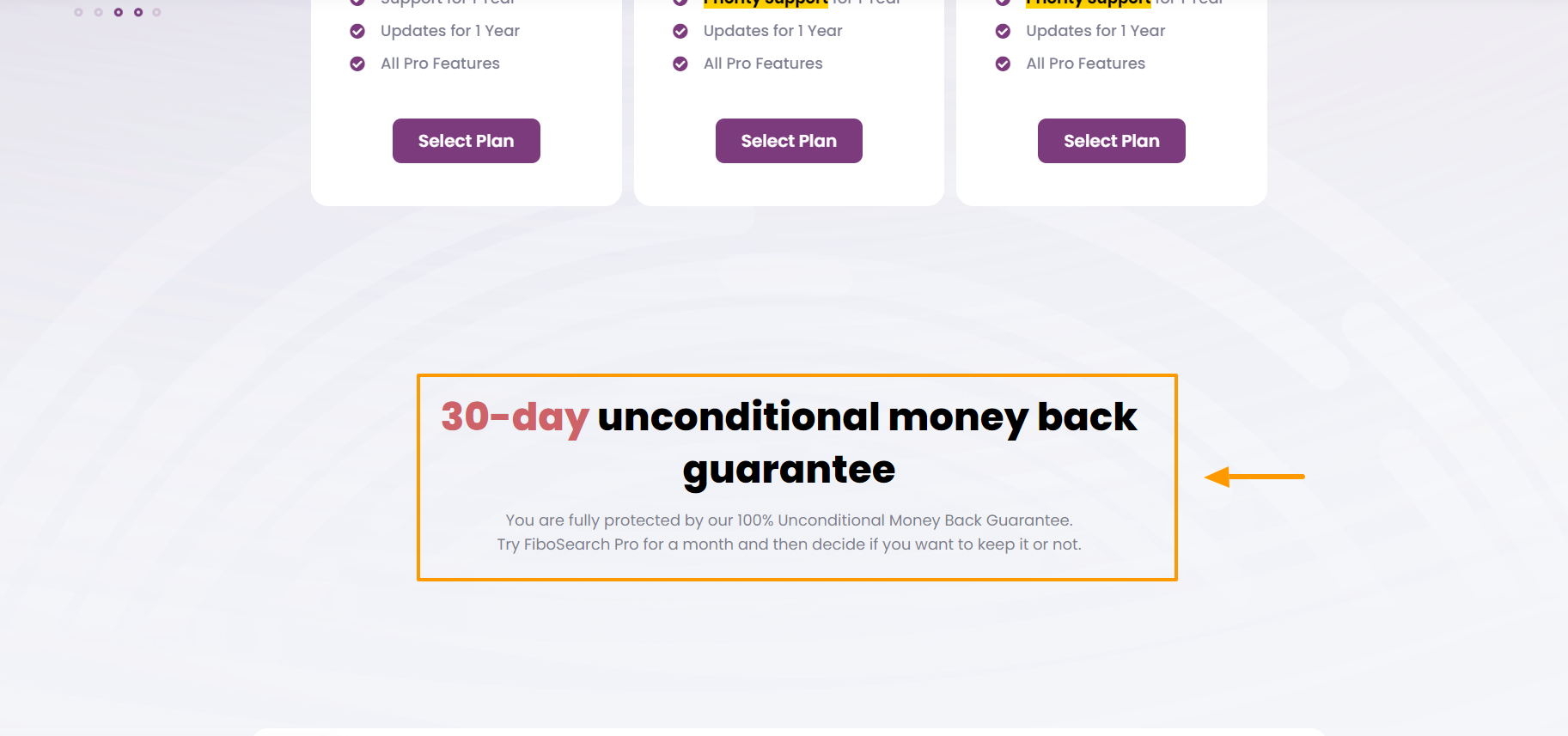
Dalam contoh di bawah ini, FiboSearch menetapkan nada untuk hubungan bisnis yang positif dengan menawarkan jaminan uang kembali 30 hari, menggunakan kata-kata dan frasa yang berdampak seperti "tanpa syarat" dan "dilindungi sepenuhnya":

19. Melayani Klien Perusahaan
Memperluas cakupan target pasar Anda untuk memasukkan klien perusahaan dapat meningkatkan pendapatan Anda secara besar-besaran. Yang mengatakan, urusan bisnis dengan klien yang lebih besar bisa lebih menuntut, kompleks, dan memakan waktu.
Misalnya, Anda tidak hanya perlu menyesuaikan paket/harga khusus untuk setiap perusahaan, tetapi Anda juga harus melalui beberapa langkah dan tingkat manajemen untuk menutup kesepakatan karena perusahaan yang lebih besar cenderung memiliki siklus penjualan yang lebih lama.
Anda mungkin akan mendapatkan lebih sedikit permintaan perusahaan dibandingkan dengan klien lain, tetapi jika Anda dapat mengonversi bahkan satu atau dua dari mereka, Anda akan dapat meningkatkan keseluruhan pendapatan Anda secara signifikan. Saya telah melihat pengembang plugin dan tema mengutip 20 hingga 30 kali lebih banyak daripada yang dibayar rata-rata pelanggan dan masih mengonversi klien perusahaan!
Untuk melayani perusahaan besar di halaman harga Anda, pertimbangkan untuk menerapkan teknik berikut:
- Tambahkan opsi 'Hubungi Kami' di sebelah papan harga khusus untuk bisnis perusahaan.
- Jangan mengutip harga/kisaran harga karena tidak ada solusi satu ukuran untuk semua dan paket harus disesuaikan untuk setiap klien.
- Seperti yang disebutkan, hindari menjual lisensi seumur hidup tanpa batas karena ini membatasi jumlah yang dapat dibayarkan bisnis kepada Anda.
- Tambahkan lencana kepercayaan dan logo klien perusahaan Anda yang ada (jika ada) ke halaman Hubungi Kami.
- Tersedia dan siap untuk panggilan pra-penjualan dengan klien perusahaan potensial bila diperlukan.
- Anda akan mengutip angka yang lebih tinggi dari tingkat harga normal (terlihat jelas), jadi Anda harus dapat membenarkan mengapa Anda menaikkan biaya.
Sebagai contoh yang baik tentang bagaimana secara khusus melayani bisnis yang lebih besar, halaman harga Rating-Widget mengarahkan pengunjung dari bisnis yang lebih besar ke halaman khusus perusahaan dengan tombol CTA 'Dapatkan Penawaran' yang menarik di bawah tajuk tebal yang dengan jelas menyatakan siapa rencana yang disesuaikan adalah untuk.

Untuk informasi lebih lanjut tentang meningkatkan penjualan dari bisnis yang lebih besar, lihat artikel mendalam ini.
20. Tambahkan Bukti Sosial
Testimonial dan ulasan adalah metode masuk untuk menambahkan bukti sosial dan validasi produk ke halaman harga Anda. You should choose reviews that answer questions or clear up any doubts that a potential customer may have, as well as testimonials from respected figures in the WordPress ecosystem to boost credibility.
Don't have any at the moment? Bukan masalah! This video will help you generate and curate glowing reviews and testimonials for your plugin and theme.
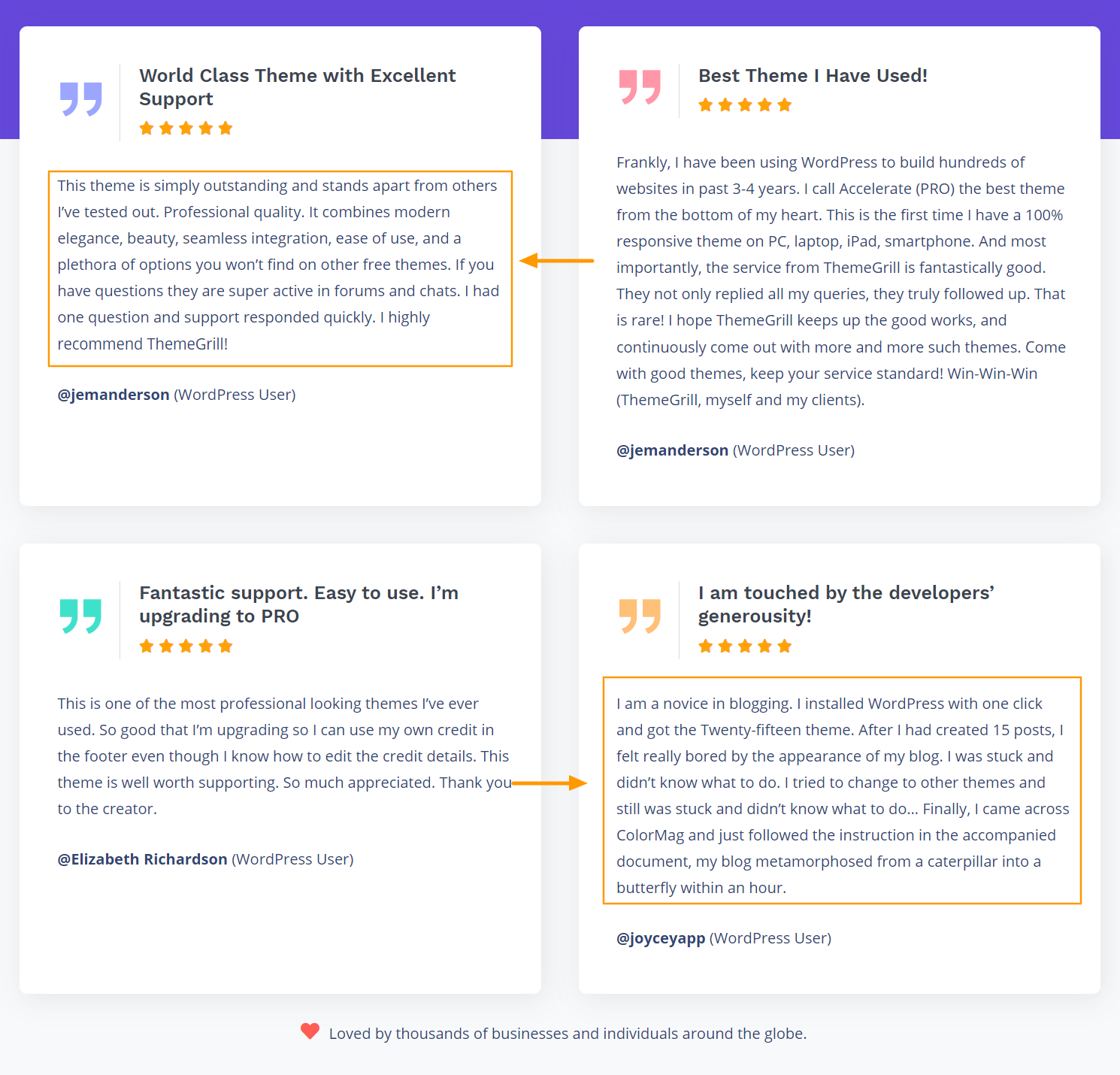
Here's how ThemeGrill showcases theirs:

The first is a glowing review that specifically highlights the team's stellar customer service, which is critical for theme buyers who want a guarantee that they won't be left high and dry if they run into problems.
The next example was posted by a 'novice' blogger who found that ThemeGrill metamorphosed their blog 'from a caterpillar into a butterfly within an hour' . This is highly relatable to newcomers who may be intimidated by or unsure of the product specifics, the benefits, and the level of experience required for implementation.
Another way to build trust through social proof is by adding logos of popular brands that use your product. You can handpick the logos and create a full-width banner to showcase your bigshot clients. Here's how REI Conversion (a product for land investors) uses industry brand logos to boost their social proof.

21. Add an FAQ Section
A pricing page FAQ should assist visitors without them having to contact support (which adds unnecessary friction at this point). To enrich this section and empower your visitors, you need to identify the common business-related queries, concerns, and objections that prospects and customers have about your product.
One of the most common things potential buyers are looking for in an FAQ is information about your refund policy. While there is a wide spectrum of refund policies (such as 'no questions asked' guarantees), the main purpose of highlighting the refund policy here is to align expectations on what the buyer can expect — and not necessarily to guarantee money back if they aren't satisfied with the product. Being transparent about your policies in advance can build credibility/confidence by assuring potential customers there won't be any surprises down the line.
Additional FAQ best practices include avoiding product technicalities and focusing on areas such as renewals, subscriptions, free trials, product plans, and usability.
But the benefits of an FAQ don't end there!
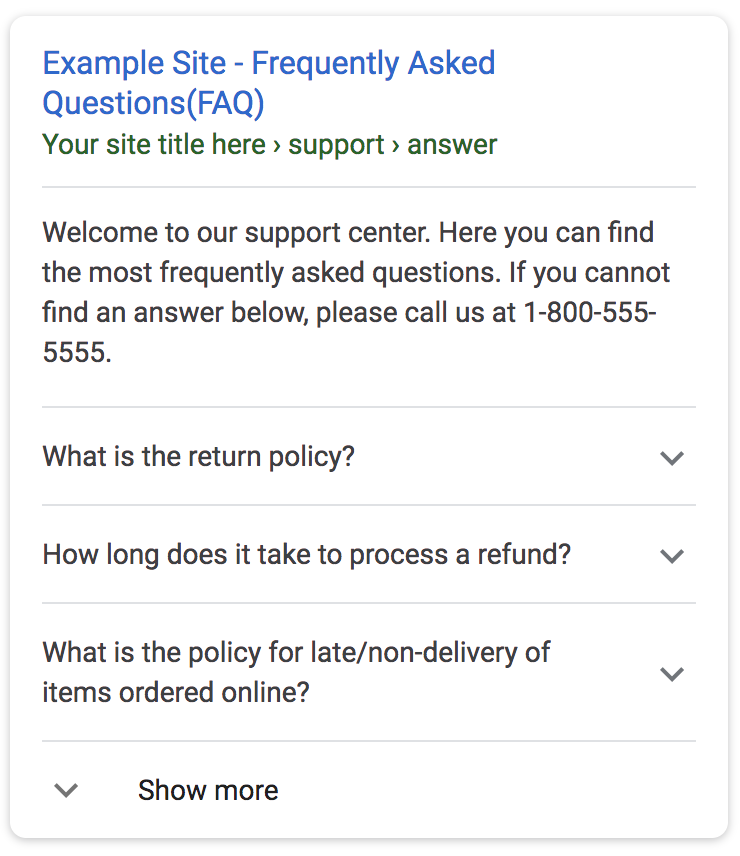
Over and above helping to create a streamlined buyer's journey, an FAQ section can also improve your pricing page's visibility. You can take advantage of this by implementing an FAQ schema with structured data. This will help your FAQ section pop up in Google's search results, which can boost your SEO score and even get you featured in the snippets section on Google's first page.
Here's what an FAQ schema's rich results look like:

(Image Source)
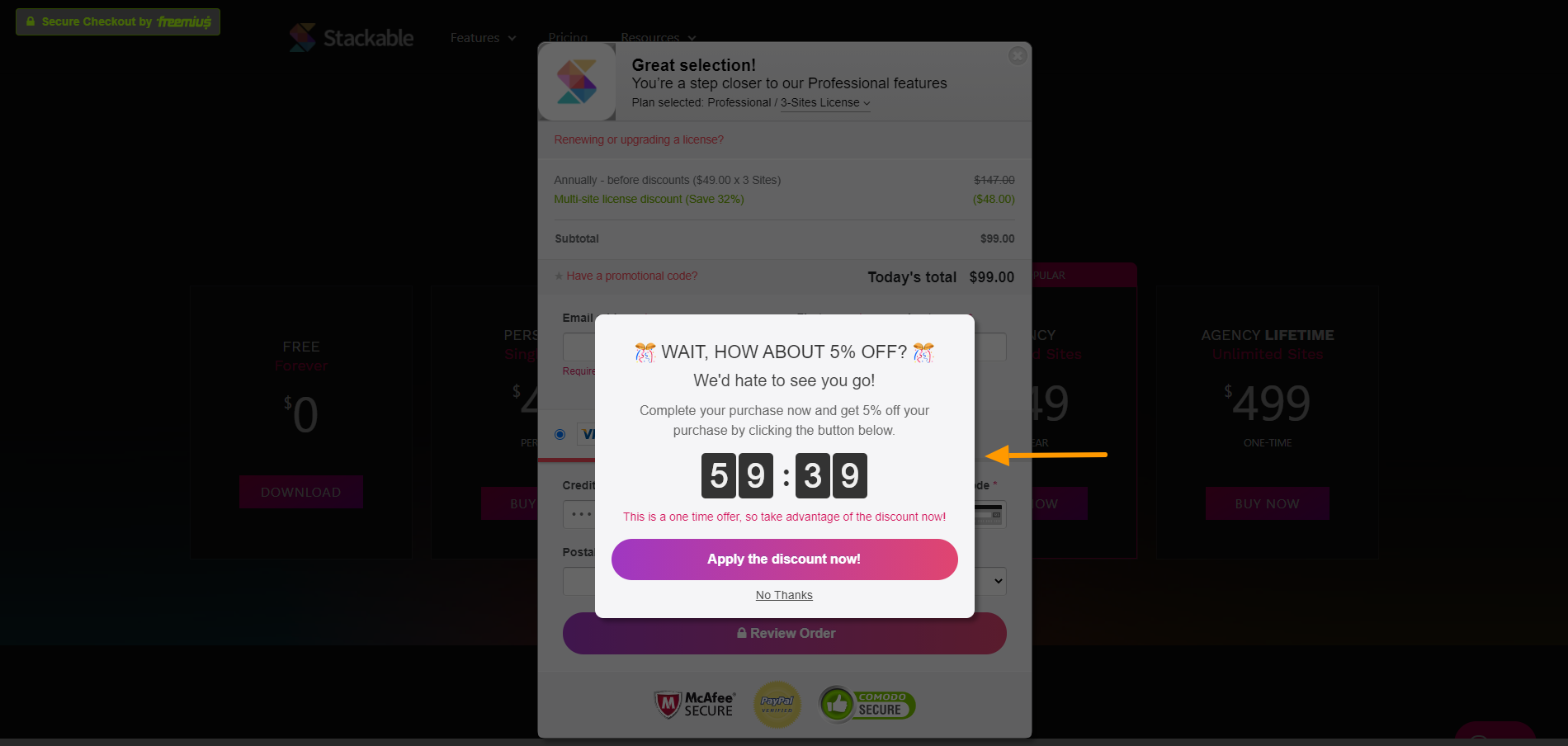
22. Add an Exit-Intent Popup
Proven to improve conversion rates, exit-intent popups are ingenious mechanisms that give you one last chance to convert visitors as they're leaving your website. Set it up once and it'll work automatically to save sales opportunities before they're lost!
For pricing page popups, providing a discount works best. By giving 'abandoners' a limited-time discount, you give yourself the best shot of turning visitors into paying customers. At Freemius, you get this functionality built-in. When a potential customer moves their cursor out of the tab, an exit-intent popup is triggered, giving them a chance to activate the discount code before they leave.
This is how WPStackable uses the exit-intent mechanism:

Offering a discount is a great technique to reel visitors back in, but you need to calculate a discount percentage that's big enough to grab the visitor's attention and also makes financial sense for you.
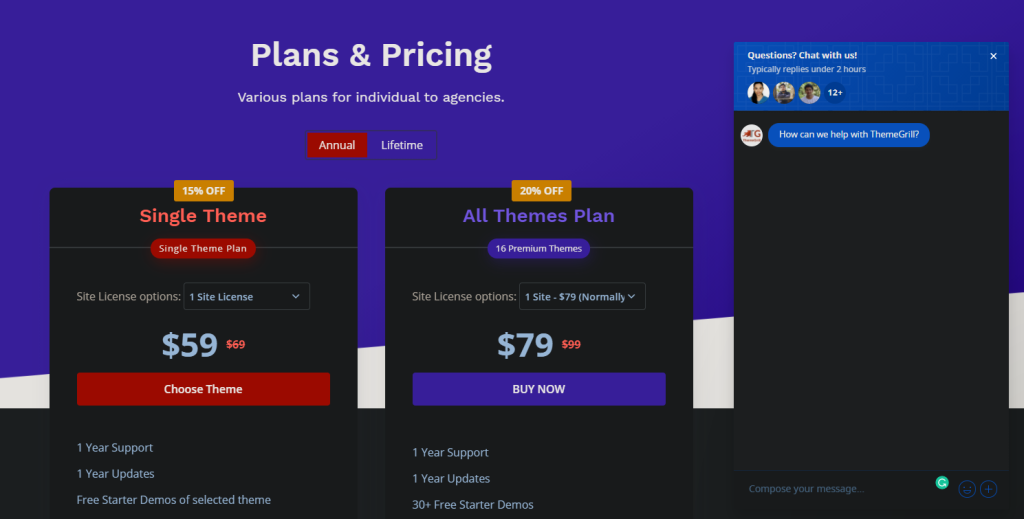
23. Be Ready for Pre-Sale Queries
Most people will have questions about a product or service before they commit to buying it, and you can plan for many of these with an FAQ section. Of course, FAQs can't answer every question a visitor may have so you need to include a simple way for them to get in touch with you.
Such as live chat.
Online customer support software can be highly effective because it connects visitors who have queries or complaints to flesh-and-blood humans with answers and solutions (in real-time). There are plenty of reliable options to choose from, such as Drift, LiveChat, ChatBot, and Olark. Find that one that suits your requirements and get chatting!
If your team is small and cannot handle a high live support load, you can add a 'Contact Us' option that lets you respond in due time. But don't take too long! You should strike while a potential customer's sales intent is hot and reply to presale queries as soon as possible — the longer you take to reply, the more likely it is they'll search for alternatives.
Here's how ThemeGrill uses the live chat icon to answer pre-sale queries.

Keep Testing and Improving
There's no one-size-fits-all pricing page strategy, and just because something worked for one business doesn't mean it will work for you. Your pricing page is unique to your theme or plugin, so it requires constant testing, optimizing, and fine-tuning to improve the conversion rate.
Testing out new techniques, analyzing the results, and taking actions based on those analytics is the essence of effective marketing.
If you are thinking of rebuilding your pricing page, take a step back, research, and try to understand your buyer's journey. Consider the CTA, headline, features, FAQs, and even the actual pricing, and then start building the page for the results you want.
Do keep in mind that multiple, simultaneous tweaks tend to give inaccurate and unactionable data. If you are making major changes, it's good to implement one change at a time so that you can get accurate results from that specific optimization. One step at a time
Do let me know in the comments which technique worked best for you or if you discovered a unique method that deserves to be on this list.
