20 Prinsip Desain Situs Web Yang Harus Diketahui Setiap Profesional Web
Diterbitkan: 2020-08-03Tentang penulis: Alina Khazanova, Desainer Produk @ Elementor
Alina adalah seorang desainer produk di Elementor. Semangatnya adalah untuk menghadirkan pengalaman produk yang berharga dan memuaskan bagi pengguna.
Mengikuti prinsip-prinsip desain situs web dapat membuat atau menghancurkan kesuksesan situs Anda. Ini adalah perbedaan antara pengguna yang pergi segera setelah mereka membuka beranda Anda, atau menjelajahi layanan dan produk Anda dan akhirnya berkonversi.
Desain sama sekali bukan ilmu pasti. Namun, ada banyak prinsip dan aturan praktis yang berguna yang dapat membantu membuat proyek Anda lebih baik dalam hal kegunaan dan estetika saat ingin membangun situs web profesional.
Pada artikel ini, kami akan menjelaskan apa itu prinsip desain dan mengapa Anda harus mengetahuinya. Kami juga akan membahas beberapa panduan yang paling populer dan efektif untuk diikuti. Mari kita mulai!
Daftar isi
- Apa Prinsip Desain Situs Web?
- Prinsip Utama Desain Situs Web yang Efektif
- 10 Hukum Pengalaman Pengguna (UX)
- 10 "Perintah" Kegunaan oleh Jakob Nielsen
- Cara Menerapkan Prinsip Desain Situs Web di Proyek Anda
Apa Prinsip Desain Situs Web?
Prinsip-prinsip desain didasarkan pada kontribusi dari para profesional di industri yang beragam seperti psikologi dan ilmu perilaku, fisika, ergonomi, dan banyak lagi. Secara umum, prinsip-prinsip ini adalah hukum fleksibel yang memandu desainer untuk menghasilkan produk akhir yang efektif. Mereka mempengaruhi elemen mana yang dipilih atau dibuang dan bagaimana fitur tersebut diatur.
Prinsip-prinsip desain memudahkan untuk menciptakan User Experience (UX) dan User Interface (UI) yang estetis dan efisien. Menerapkannya dengan benar mendorong konversi. Misalnya, Pipedrive meningkatkan pendaftaran sebesar 300 persen setelah menerapkan praktik terbaik utama — kesederhanaan.
Memasukkan prinsip-prinsip desain ke dalam proyek Anda akan meningkatkan kegunaan untuk situs web Anda, memengaruhi persepsi mereka, dan pada akhirnya memungkinkan Anda membuat keputusan terbaik untuk pengguna dan bisnis desain web Anda.
20 Prinsip Utama Desain Situs Web yang Efektif
Ada banyak definisi prinsip desain yang tersedia secara online, dan desainer yang berbeda dan profesional lainnya akan menafsirkannya sesuai dengan kebutuhan mereka. Namun, ada beberapa praktik terbaik yang berlaku terlepas dari konteksnya.
Berikut ini adalah beberapa prinsip desain situs web paling populer seperti yang disarankan oleh para ilmuwan dan pakar kegunaan.
10 Hukum Pengalaman Pengguna (UX)
Hukum UX adalah kumpulan prinsip-prinsip desain oleh Jon Yablonski — desainer produk senior di General Motors — dari bukunya “Laws of UX: Using Psychology to Design Better Products & Services”. Ini adalah pedoman solid yang harus dipertimbangkan oleh setiap desainer. Berikut adalah beberapa prinsip terpenting daftar Yablonski:
1. Jadikan Target Utama yang Dapat Ditindaklanjuti Mudah Dicapai (Hukum Fitts)
Hukum Fitts berasal dari pekerjaan psikolog Paul Fitts saat memeriksa sistem motorik manusia. Hukum ini menyatakan bahwa jarak dan ukuran elemen target secara langsung memengaruhi jumlah waktu yang diperlukan pengguna untuk bernavigasi dan berinteraksi dengannya. Ini berarti Anda ingin membuat target utama yang dapat ditindaklanjuti mudah dijangkau.
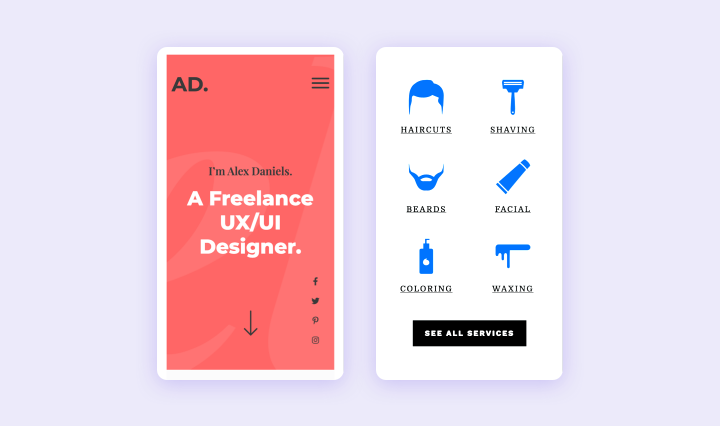
Selain itu, jika Anda memiliki beberapa target, harus ada cukup ruang di antara mereka. Misalnya, saat mendesain untuk seluler, ikon yang dapat diklik harus cukup besar untuk diketuk:

Jarak ekstra antar tombol akan memastikan bahwa pengguna tidak mengklik ikon yang salah secara tidak sengaja. Sebagai aturan, area minimum yang dapat diklik untuk desain seluler harus berukuran 40 x 40 piksel.
2. Pertahankan Pilihan Pengguna ke Minimum (Hukum Hick)
Jika Anda pernah kewalahan dengan banyaknya pilihan sebelum Anda mengalami kesulitan memutuskan di antara mereka, Anda akan memahami betapa terlalu banyak pilihan dapat melumpuhkan pengguna. Ini adalah hukum Hick secara singkat. Semakin banyak pilihan yang tersedia, dan semakin kompleks masing-masing, semakin banyak waktu yang dibutuhkan pengguna untuk sampai pada keputusan.
Hukum Hick, juga hukum Hick-Hyman, dinamai William Edmund Hick dan Ray Hyman, dua psikolog yang meneliti korelasi antara jumlah rangsangan yang diberikan kepada individu dan waktu reaksi mereka.
Prinsip ini secara efektif berarti Anda ingin menghapus kekacauan dan menunjukkan kepada pengguna Anda hanya opsi paling penting yang mereka butuhkan. Misalnya, sebagian besar situs web akan memberikan pilihan yang jelas antara "Simpan" atau "Batal" dan "Ya" atau "Tidak" saat mengonfirmasi beberapa tindakan:

Demikian pula, undang-undang ini juga dapat diterapkan untuk mengefektifkan menu navigasi, menampilkan produk atau layanan, dan elemen desain situs web lainnya.
3. Tempatkan Elemen Terkait di Area Umum (Hukum Wilayah Bersama)
Hukum wilayah umum, salah satu dari beberapa hukum dari sekolah psikologi Gestalt, hanya menyatakan bahwa jika elemen pada halaman dikelompokkan bersama, mereka dianggap terhubung satu sama lain.
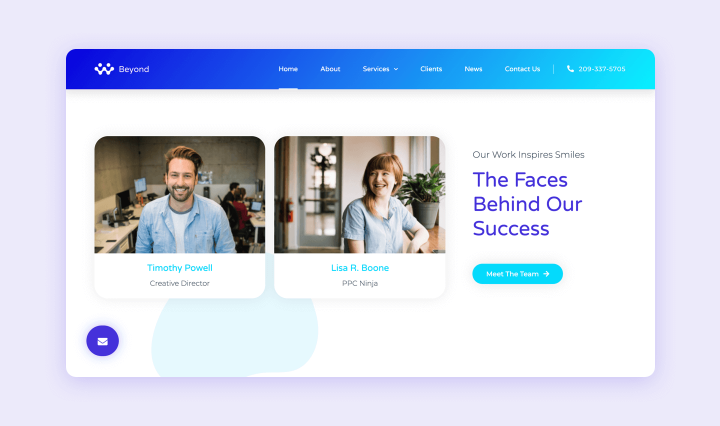
Anda dapat melakukannya dengan batas, latar belakang, atau spasi. Misalnya, tautan navigasi umumnya ditempatkan bersama untuk membentuk menu:

Prinsip ini adalah tentang komposisi dan jarak, dan Anda pasti ingin menggunakannya dengan bijak. Sebagai contoh lain, di beranda blog tempat pratinjau ditampilkan secara kronologis, judul, deskripsi, dan gambar setiap posting harus dikelompokkan secara visual.
4. Gunakan Skenario dan Logika yang Sudah Diketahui (Hukum Jakob)
Hukum Jakob, yang diciptakan oleh Jakob Nielsen, salah satu pendiri Nielsen Norman Group, menganjurkan penggunaan skenario dan logika yang sudah dikenal dalam pengembangan UI. Pengguna Anda umumnya akan mengharapkan — dan lebih suka — bahwa situs Anda bekerja dengan cara yang sama seperti situs lain yang sudah mereka kenal.
Kami masing-masing membangun model mental di sekitar konvensi seputar situs web. Ini memungkinkan pengguna Anda untuk fokus pada apa yang ingin mereka capai daripada mempelajari cara mereka menggunakan UI yang tidak dikenal.
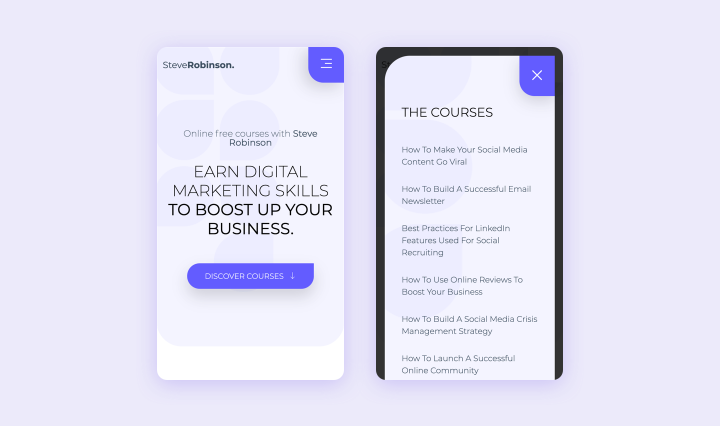
Ini berarti Anda ingin tetap berpegang pada apa yang sudah mereka ketahui dan tidak membanjiri mereka dengan skenario yang tidak biasa. Ikon "burger", misalnya, biasanya akan membuka beberapa jenis menu:

Jika Anda menggunakan ikon ini dalam desain Anda, itu harus berperilaku seperti yang diharapkan pengguna Anda.
5. Gunakan Struktur Sederhana dan Hindari Bentuk Kompleks (Hukum Pragnanz)
Pada tahun 1910, Max Wertheimer, seorang psikolog, mengamati serangkaian lampu yang berkedip-kedip di perlintasan kereta api. Meskipun tampak seolah-olah satu lampu bergerak di sekitar tenda di antara bohlam, itu benar-benar serangkaian bohlam yang menyala dan mati.
Pengamatan ini membentuk dasar untuk seperangkat prinsip tentang bagaimana kita melihat objek secara visual. Salah satunya adalah hukum Pragnanz, yang merekomendasikan penggunaan struktur sederhana dan menghindari bentuk kompleks.
Pengguna Anda akan menafsirkan desain Anda menggunakan upaya kognitif sesedikit mungkin. Gambar kompleks akan dirasakan dalam bentuknya yang paling sederhana. Mengurangi beban kognitif yang berlebihan harus menjadi bagian penting dari tujuan desain Anda.
Anda dapat menerapkan prinsip ini dengan mengelompokkan dan menyelaraskan elemen ke dalam blok, kolom, dan bagian yang relevan, alih-alih membuangnya ke seluruh halaman:

Struktur dan elemen yang sederhana akan memudahkan interpretasi.
6. Tempatkan Elemen yang Dikelompokkan Berdekatan (Hukum Kedekatan)
Hukum kedekatan, prinsip lain yang dikaitkan dengan psikologi Gestalt, menyatakan bahwa unsur-unsur yang dekat satu sama lain akan dianggap sebagai sebuah kelompok. Ini juga mengurangi kelebihan kognitif bagi pengguna Anda karena mereka akan lebih mudah memahami informasi.
Menerapkan prinsip ini adalah tentang memanfaatkan jarak secara bijaksana. Unsur-unsur yang membentuk suatu kelompok harus lebih dekat satu sama lain daripada unsur-unsur dari kelompok yang berbeda.
Di banyak tajuk situs web, tautan menu dikelompokkan bersama sementara Ajakan Bertindak (CTA) disejajarkan ke samping atau entah bagaimana dipisahkan dari elemen navigasi:

Ini adalah ilustrasi sempurna dari hukum kedekatan. Karena tautan menu dan CTA melayani fungsi yang berbeda, mereka dipisahkan secara visual.
7. Gunakan Kesamaan untuk Menyatukan Elemen Menjadi Grup (Hukum Kesamaan)
Hukum Gestalt lainnya, hukum kesamaan, menyatakan bahwa objek serupa akan dianggap terkait terlepas dari seberapa banyak pemisahan yang ada di antara mereka. Ini adalah dasar di balik rangkaian fitur penataan dengan skema warna, ikon, dan teks yang serupa:

Anda sebaiknya menggunakan prinsip ini dengan bijak untuk menyatukan konten yang terhubung ke dalam grup melalui gaya yang serupa dan konsisten.
8. Menghubungkan Elemen Desain untuk Menunjukkan Hubungannya Satu Sama Lain (Hukum Keterhubungan Seragam)
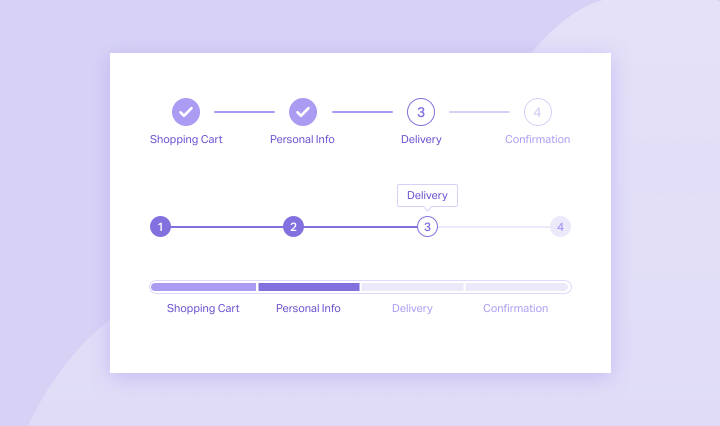
Hukum keseragaman keterhubungan, juga dari psikologi Gestalt, menyatakan bahwa elemen-elemen yang terhubung secara visual akan terlihat lebih terkait daripada elemen-elemen yang tidak terhubung sama sekali. Salah satu penerapan undang-undang ini adalah menggunakan stepper kemajuan dalam alur orientasi atau checkout Anda:

Ini menciptakan koneksi visual yang menunjukkan semua langkah adalah bagian dari proses yang sama.
9. Bagilah Konten menjadi Potongan Kecil (Hukum Miller)
Hukum Miller dinamai psikolog kognitif George Miller, yang menegaskan bahwa rata-rata orang dapat menyimpan hanya lima sampai sembilan informasi dalam memori kerja mereka. Prinsip ini menyarankan untuk memisahkan konten menjadi potongan-potongan. Misalnya, nomor kartu kredit biasanya dibagi menjadi empat kelompok untuk membantu orang menguraikannya.
Undang-undang ini menggarisbawahi pentingnya perencanaan desain yang tepat. Sebagai aplikasi yang semakin besar dan memperoleh lebih banyak fitur, menjadi lebih sulit untuk digunakan. Anda harus merencanakan antarmuka Anda dengan pemikiran ini sehingga dapat mengakomodasi fitur-fitur baru sambil tetap mudah dioperasikan.
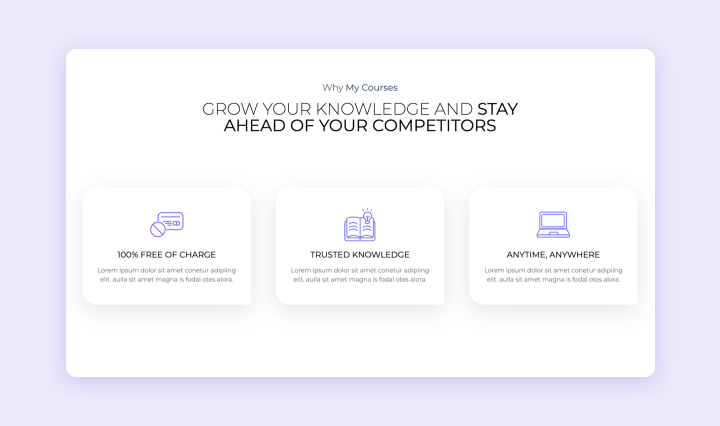
Cara lain untuk menerapkan aturan ini adalah dengan membatasi jumlah konten yang harus dilihat pengguna Anda pada waktu tertentu. Bagi konten menjadi beberapa bagian alih-alih menampilkan semuanya dalam satu blok:

Selain itu, desain dengan mempertimbangkan ukuran layar paling populer dan kontrol berapa banyak elemen yang dilihat pengguna secara sekilas.
Jadilah kritis tentang desain Anda. Jika menurut Anda ada terlalu banyak konten dalam satu bagian, pindahkan ke bagian lain dan pisahkan item secara logis.
10. Aksen Item Pertama dan Terakhir dalam Sebuah Rangkaian (Serial Position Effect)
Hukum ini diciptakan oleh psikolog Jerman Herman Ebbinghaus, yang memelopori metode eksperimental untuk mengukur memori. Ini menyatakan bahwa pengguna akan mengingat item pertama dan terakhir dalam seri terbaik. Anda dapat menggunakan kecenderungan ini untuk menyoroti area terpenting dari halaman web Anda.

Misalnya, konten utama seperti CTA, formulir, atau opsi pembelian paling efektif di bagian atas atau bawah halaman.
10 "Perintah" Kegunaan oleh Jakob Nielsen
Jakob Nielsen — salah satu pendiri Nielsen Norman Group yang kami sebutkan secara singkat sebelumnya — menemukan beberapa metode kegunaan, termasuk sepuluh prinsip evaluasi heuristik yang akan kita diskusikan. Nielsen Norman Group adalah perusahaan riset dan konsultan UX terkenal yang telah berdampak signifikan pada bidang desain web dan perangkat lunak.
Nielsen awalnya mengembangkan prinsip-prinsip kegunaan ini pada tahun 1990 tetapi merevisinya untuk kejelasan maksimum berdasarkan analisis 249 masalah kegunaan. Harap perhatikan bahwa itu bukan undang-undang atau pedoman khusus, tetapi aturan umum yang lebih umum. Karena alasan inilah mereka disebut "heuristik."
1. Buat Pengguna Anda Diinformasikan Dengan Umpan Balik yang Tepat
Pengguna perlu memercayai merek Anda dan merasa membumi dalam menggunakan aplikasi Anda. Ini berarti situs Anda perlu terus mengomunikasikan apa yang terjadi dan memberi tahu mereka jika interaksi mereka berhasil.
Misalnya, toko e-niaga akan memberi tahu pengguna bahwa mereka telah menambahkan item ke keranjang mereka atau menyimpannya untuk dipertimbangkan nanti. Umpan balik dapat menggunakan perubahan warna, indikator kemajuan, pemberitahuan, dan peringatan untuk menginformasikan pengguna secara visual.
2. Informasi Harus Ditampilkan dalam Urutan Logis dan Menggunakan Frasa dan Konsep yang Dikenali
Pengguna tidak perlu merujuk kamus untuk memahami istilah di situs web Anda. Anda akan ingin tetap berpegang pada konvensi. Tetap gunakan kata-kata yang sudah mereka kenal di teks antarmuka Anda.
Misalnya, istilah "undo" dan "redo" memiliki arti yang cukup universal di UI aplikasi. Mengubahnya menjadi istilah yang tidak dikenal seperti "reverse" dan "reprise" akan membingungkan pengguna.
3. Aktifkan Kontrol dan Kebebasan dalam Cara Pengguna Berinteraksi Dengan Situs Web Anda
Pengguna sering melakukan kesalahan dan akan membutuhkan cara untuk membatalkan atau mengulang tindakan, seperti dengan menggunakan tombol seperti yang kami sebutkan sebelumnya. Demikian pula, Anda dapat mempertimbangkan untuk memberikan opsi Edit jika relevan. Misalnya, fitur ini sering berguna untuk membuat perubahan pada komentar dan pesan di aplikasi media sosial.
Dengan tersedianya fitur-fitur tersebut, pengguna akan merasa lebih terkendali dan tidak terlalu tegang saat terjadi kecelakaan.
4. Ikuti Konvensi dan Standar
Mengikuti standar mungkin tampak serupa dengan prinsip kedua, dan itu dapat dianggap sebagai perpanjangan darinya. Menerapkan struktur navigasi yang familiar dengan pengguna. Mereka akan merasa mudah untuk memahami antarmuka Anda dan mengakses elemen apa pun yang mereka perlukan untuk berinteraksi dengan halaman Anda.
Sebuah laporan tentang kegunaan terminologi keranjang belanja menggambarkan hal ini. Desainnya menggunakan istilah "Shopping Sled" agar terlihat menonjol. Namun, 50 persen pengguna tidak mengerti apa artinya. Setengah lainnya menyimpulkan artinya hanya karena berada di lokasi yang sama dengan gerobak yang biasanya ada di situs web.
5. Cegah Kesalahan Saat Anda Bisa dan Peringatkan Pengguna Sebelum Mereka Mengambil Tindakan yang Tidak Dapat Diurungkan
Adalah cerdas untuk menampilkan pesan kesalahan yang berarti sehingga jelas bagaimana memulihkan dari masalah dan apa yang menyebabkannya. Namun, bahkan lebih efektif untuk menghapus situasi rawan kesalahan atau secara eksplisit memberi tahu pengguna tentang konsekuensi yang diketahui dari tindakan yang akan mereka ambil.
Misalnya, menghapus akun pengguna seringkali tidak dapat diubah. Sebagian besar aplikasi akan menyorot pengaturan ini dengan warna merah sehingga menonjol. Sebuah "Apakah Anda yakin ingin melakukan ini?" pesan biasanya ditampilkan jika pengguna mengklik tombol Hapus juga.

6. Jaga agar Informasi Penting Terlihat
Pengguna tidak perlu mengingat informasi dari satu langkah proses — seperti checkout atau penyiapan teknis — ke langkah lainnya. Anda ingin pengguna Anda mengenali, bukan mengingat, informasi.
Toko e-niaga dapat menerapkan heuristik ini dengan menyediakan daftar item yang baru saja dilihat, sehingga pengguna tidak perlu mengingat nama produk yang belum mereka selesaikan pembeliannya.
7. Bangun Sistem yang Nyaman untuk Pemula dan Pakar
Anda ingin membuat situs web Anda mudah bagi pengunjung baru, tetapi juga nyaman bagi mereka yang lebih mengenal sistem yang mungkin memerlukan akselerator untuk tindakan yang sering dilakukan. Pintasan keyboard, yang mungkin Anda berikan atau berikan kepada pengguna kemampuan untuk membuat dan mengedit, adalah salah satu contohnya.
8. Jadikan Desain Anda Secara Estetis Menyenangkan dan Sederhana
Anda ingin menjaga antarmuka Anda tetap rapi alih-alih membebani pengguna Anda dengan terlalu banyak opsi. Item yang tidak perlu bersaing untuk mendapatkan ruang dan mengurangi visibilitas fitur yang lebih penting.
9. Berikan Pesan Error Yang Mudah Dimengerti
Pesan kesalahan yang jelas dan dapat dipahami memudahkan untuk menentukan sumber masalah dan dengan cepat menemukan solusi yang memungkinkan. Anda akan ingin membuat Anda langsung, sopan (tidak menyalahkan pengguna), dan konstruktif, memberikan saran tentang cara untuk pulih dari masalah.
10. Berikan Dokumen Bantuan yang Dapat Dicari
Terkadang pengguna perlu merujuk informasi bantuan tambahan. Dokumentasi Anda harus mudah dicari sehingga mereka dapat dengan cepat menemukan konten yang relevan dengan situasi mereka dan menyelesaikan masalah mereka.
Cara Menerapkan Prinsip Desain Situs Web di Proyek Anda
Mempelajari begitu banyak asas dan pedoman mungkin terasa luar biasa. Berikut adalah beberapa tips untuk menerapkannya:
1. Tetap Akrab Dengan Praktik Terbaik
Anda ingin terus belajar dan mendidik diri sendiri tentang praktik terbaik desain UX. Belajar dari solusi yang ada terkait dengan web. Mulailah proyek Anda dengan fase penelitian atau inspirasi di mana Anda belajar lebih banyak tentang kebutuhan pengguna Anda dan mengumpulkan referensi berkualitas untuk dipelajari.
2. Pilih Prinsip Mana yang Anda Gunakan dengan Bijak
Karena setiap proyek adalah kasus individual dan akan mendapat manfaat dari prinsip desain yang berbeda. Anda harus memprioritaskan mana yang paling membantu Anda untuk setiap situs web yang Anda buat. Ingatlah fungsi utama situs, alur pengguna utamanya, dan tujuan bisnis terkaitnya.
3. Uji dan Tingkatkan Desain Anda Secara Teratur
Anda harus menguji situs web Anda sebanyak mungkin dengan pengguna target nyata. Jika Anda tidak dapat melakukannya, Anda dapat meminta bantuan dan menguji dengan rekan kerja, klien, dan bahkan rekan desainer Anda untuk mengumpulkan masukan yang relevan tentang kegunaan situs web Anda.
Pada tahap ini, Anda tidak mencari kesempurnaan. Tidak ada yang sempurna dari awal, jadi jangan takut untuk memoles dan meningkatkan desain Anda sesuai dengan masukan dari data penggunaan.
4. Latihan
Saat Anda mempraktikkannya, Anda akan mulai menerapkan prinsip-prinsip desain hampir secara tidak sadar. Semakin Anda mendesain dengan mempertimbangkan prinsip kegunaan, semakin mudah bagi Anda untuk dengan cepat menghasilkan solusi yang efektif dan menghindari masalah.
5. Bentuk Gaya Unik Anda — Tetapi Hanya Setelah Anda Memahami Dasar-dasarnya
Aturan dirancang untuk membuat proses lebih mudah tetapi tidak dimaksudkan untuk diikuti secara membabi buta. Namun, Anda sering kali hanya akan berhasil melanggar aturan jika Anda sepenuhnya memahami tujuannya.
Prinsip-prinsip desain ini membentuk perangkat inti dan pengetahuan dasar bagi Anda untuk bereksperimen dan mengembangkan gaya unik Anda sendiri. Setelah Anda menguasainya, Anda dapat menghasilkan solusi desain yang luar biasa sukses dengan memecahkannya secara sengaja.
6. Gunakan Editor Elemen
Editor Elementor kami didasarkan pada prinsip dan logika desain. Dengan menggunakan fitur desain dan koleksi widget kami yang luas, Anda dapat mengatur struktur konten situs web Anda dengan lebih baik dan memastikan Anda membuat produk digital yang ramah pengguna.
Misalnya, bagian dan kolom Elementor membantu Anda mengelompokkan konten secara logis. Widget menyediakan cara mudah untuk memotong konten, menggunakan prinsip kesamaan dan koneksi visual untuk memudahkan persepsi pengguna Anda.
Secara keseluruhan, Elementor menghilangkan kerumitan mengatur konten dari awal. Dengan widget dan Pustaka Template kami, Anda memiliki banyak solusi untuk menerapkan prinsip-prinsip desain dengan cara terbaik.
Membungkus
Untuk membuat situs web yang profesional dan ramah pengguna, Anda harus terbiasa dengan prinsip-prinsip desain pokok dan menerapkannya dengan bijak dalam pekerjaan Anda. Ini akan membantu Anda meningkatkan desain Anda dengan membuatnya lebih menarik, lebih mudah digunakan, dan yang terbaik, lebih menguntungkan.
Kami membahas banyak hal dalam posting ini, termasuk sepuluh undang-undang UX yang disusun oleh Jon Yablonski, dan sepuluh prinsip kegunaan yang dikembangkan oleh Jakob Nielsen. Selain itu, kami membagikan beberapa cara Anda dapat menerapkan praktik terbaik ini dalam pekerjaan Anda, termasuk menggunakan Editor Elemen kami.
Apakah Anda memiliki pertanyaan tentang penerapan prinsip-prinsip desain dalam pekerjaan Anda? Beri tahu kami di bagian komentar di bawah!
