Kiat Terbukti untuk Meningkatkan Desain Aplikasi Seluler dengan Meningkatkan UI-nya
Diterbitkan: 2018-02-23Seringkali, kita mendengar istilah 'UI' dan 'UX' digunakan dalam konteks situs web dan aplikasi seluler. Pernahkah kita semua mendengar atau membuat pernyataan seperti 'Saya tidak bisa memahami UI aplikasi sehingga saya tidak menginstalnya' atau 'UX situs web sangat bagus sehingga saya terus kembali ke sana.' Apa sebenarnya UI dan UX dan bagaimana pengaruhnya terhadap kinerja aplikasi seluler? Dan yang lebih penting, bagaimana desain aplikasi seluler dapat ditingkatkan menggunakan UI dan UX?
Blog ini akan membahas tentang aspek vital UI dan UX dari aplikasi seluler dan juga memberikan tips praktis yang terbukti dapat meningkatkan UI dan UX aplikasi.
Antarmuka Pengguna (UI) dan Pengalaman Pengguna (UX)
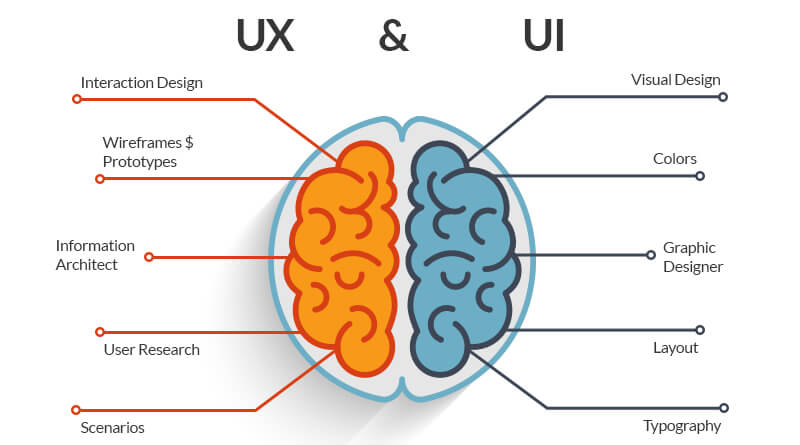
Pengalaman Pengguna (UX) dan Antarmuka Pengguna (UI) umumnya digunakan secara bergantian, tetapi faktanya UI dan UX sangat berbeda satu sama lain. “Desain bukanlah seperti apa rupa atau rasanya; desain adalah tentang bagaimana segala sesuatu bekerja.” Kata-kata legendaris Steve Jobs merangkum ketergantungan bersama antara UI dan UX. Strategi desain produk yang hebat untuk aplikasi seluler Anda akan mempertimbangkan kebutuhan pengguna akhir dan memenuhi hasil konversi, setiap saat.
Baik UI dan UX bekerja bahu-membahu untuk membuat interaksi dengan aplikasi seluler semudah dan semulus mungkin.

Pengalaman pengguna mengacu pada sisi interaktif situs web atau aplikasi. Ini mengatur jenis pengalaman yang dimiliki pengguna saat berinteraksi dengan suatu produk. Aplikasi yang memiliki UX yang bagus akan memudahkan pengguna baru dan benar-benar mendorong mereka untuk menjelajahi aplikasi tersebut. Jadi, pengembang UX harus benar-benar mengantisipasi bagaimana pengguna akan berpikir ketika mereka menggunakan suatu produk dan kemudian mendesainnya sedemikian rupa sehingga interaksi menjadi mulus dan intuitif. Ketika berbicara tentang UX situs web, peta situs, pemuatan halaman, daya tanggap, dan konten adalah aspek yang relevan dan untuk aplikasi, navigasi dan tata letak adalah aspek UX yang relevan.
Antarmuka Pengguna di sisi lain mengacu pada elemen visual di situs web atau aplikasi. Tipografi, skema warna, dan tata letak berbagai elemen desain biasanya merupakan bagian dari desain UI. Jadi, jika tombol ajakan bertindak harus ditempatkan di halaman web, warna dan fontnya akan ditentukan oleh pengembang UI tetapi penempatan, resolusi, dan fungsinya akan ditentukan oleh ahli UX.
Jadi, sementara profesional UX membuat desain yang berpusat pada kebutuhan dan penelitian pengguna, profesional UI membuat desain visual berdasarkan kebutuhan dan persyaratan klien. Tetapi tujuan akhir dari UI dan UX adalah untuk menyenangkan pengunjung situs web dan pengguna aplikasi dan mendorong mereka untuk kembali ke aplikasi atau situs web berulang kali.
Kiat untuk Meningkatkan UI Aplikasi Seluler Anda
Merancang UX dan UI yang sempurna adalah seni dan sains. Desain aplikasi seluler Anda dapat membuat atau menghancurkan nasibnya. Sementara gaya tentu tidak bisa mengalahkan substansi, itu adalah pemecah kesepakatan yang pasti bagi pengguna aplikasi. Semua pengguna menyukai aplikasi dengan tata letak yang familier, waktu muat yang cepat, dan pengalaman yang mulus di seluruh perangkat dan layar, elemen visual yang kohesif, dan branding yang kuat. Jadi, agar aplikasi Anda menjadi hit, itu harus menarik luar dan dalam.
Memiliki ikon aplikasi Unik
Ikon aplikasi pembunuh akan membuat aplikasi Anda menonjol di antara puluhan yang memenuhi layar pengguna. Ikon Facebook, Google, dan WhatsApp dapat dikenali oleh orang-orang di seluruh dunia. Pastikan ikon aplikasi Anda mencerminkan warna dan gaya merek Anda. Gunakan ikon secara konsisten di seluruh layar dan halaman dan di semua jaminan pemasaran. Tujuannya adalah untuk menjalin ikatan yang kuat antara pesan merek Anda dan ikonnya sehingga orang-orang dapat langsung terhubung.

Perhatikan hal-hal berikut saat mendesain logo aplikasi Anda:
- Gunakan gambar unik atau inisial nama merek Anda di ikon. Logo perusahaan Anda juga merupakan pilihan yang baik karena mungkin sudah memiliki reputasi dan visibilitas yang mapan di pasar.
- Hindari memasukkan kata-kata panjang di ikon karena mempengaruhi keterbacaan secara negatif dan memadati layar.
- Kirim beberapa iterasi ikon saat memublikasikan aplikasi Anda.
Prioritaskan desain interaksi
Desain interaksi adalah aspek penting dari desain aplikasi seluler. Aplikasi dengan desain interaksi yang hebat mudah digunakan dan tampak seperti kebiasaan. Pengguna dapat mengetahui cara menggunakan aplikasi ini tanpa membaca tutorial yang panjang atau melihat demo yang rumit. Setiap elemen aplikasi hanya cocok satu sama lain dengan sempurna sehingga desain menjadi sekunder dan fungsionalitas mendapat prioritas.

Tiga pilar desain interaksi yang dapat menyempurnakan UI aplikasi Anda adalah:
- Desain yang digerakkan oleh tujuan: Penelitian pengguna dan skenario kasus penggunaan harus dibuat untuk berbagai situasi sehingga Anda memahami bagaimana pengguna akan berperilaku dalam situasi tertentu. Aplikasi Anda tidak boleh kehilangan pengguna kapan pun. Karena relatif mudah untuk memperoleh aplikasi dari play store, pengguna tidak ragu untuk meninggalkan aplikasi yang tidak memenuhi kebutuhan mereka secara instan dan memilih aplikasi pesaing. Jadi, pengembang UI Anda hanya perlu menarik pengunjung, tetapi juga mempertahankan dan mengonversinya secara efisien melalui desain dan interaktivitas yang brilian. Alur kerja yang disesuaikan harus dirancang untuk kasus penggunaan yang berbeda. Navigasi yang familier dan tata letak yang sederhana adalah yang terbaik untuk memandu pengguna ke langkah selanjutnya. Tipografi yang rapi dan konten kontekstual sangat penting untuk menjaga perhatian.
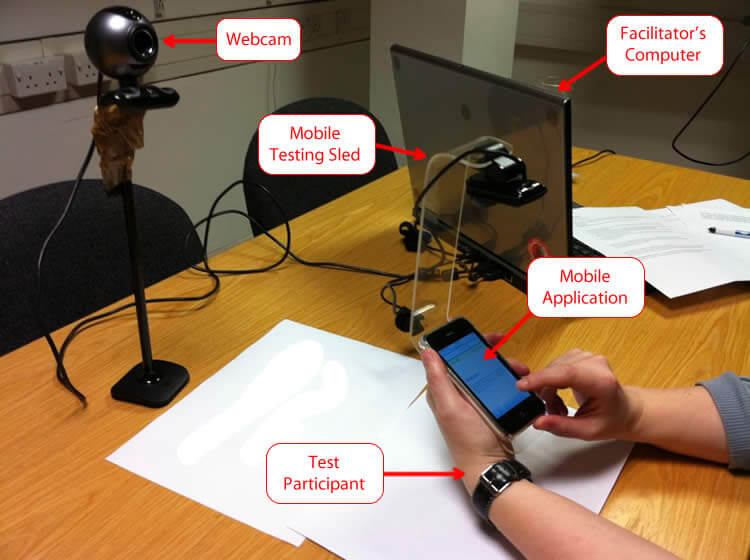
- Kegunaan: Pengujian kegunaan dapat diperdebatkan sebagai fase paling penting dari pengembangan aplikasi. Ini memungkinkan pengguna nyata untuk berinteraksi dengan aplikasi yang sedang dibangun. Pengamatan yang cermat harus dilakukan untuk mengidentifikasi breakpoint dan inkoherensi di UI aplikasi. Pengujian kegunaan harus diulang beberapa kali dengan pengguna yang berbeda dan di lingkungan yang berbeda. Ini mungkin akan memberikan umpan balik paling autentik kepada pengembang Anda bahkan sebelum aplikasi diluncurkan ke pasar.


- Umpan balik: Pengguna perlu divalidasi setelah mereka menyelesaikan suatu tindakan, terutama pengguna baru yang tidak terbiasa dengan fungsi aplikasi. Jadi, berikan umpan balik tepat waktu dalam bentuk isyarat visual, suara, atau petunjuk saat pengguna melakukan suatu tindakan. Ini juga merupakan strategi yang bagus untuk memasukkan prompt tentang langkah berikutnya yang harus mereka lakukan untuk memandu mereka menuju tahap konversi.
Kurangi, Kurangi, Kurangi
Sementara aplikasi seluler menjadi sumber utama untuk setiap jenis transaksi, adalah kenyataan pahit bahwa rentang perhatian orang berkurang setiap detiknya. Pengguna web tidak memiliki kesabaran untuk membaca dinding teks atau membaca panduan cara yang panjang.
- Jaga agar salinan aplikasi Anda tetap bersih dan menarik. Juga mematuhi konteks konten. Tujuannya bukan untuk membuat penonton kagum dengan istilah teknis yang panjang, tetapi untuk membuat mereka disayangi dengan konten sederhana yang mudah dipahami.
- Gunakan gambar dan ikon dengan boros. Mereka tidak hanya membuat aplikasi Anda menarik tetapi juga menempati lebih sedikit ruang dan lebih efektif daripada isyarat tekstual. Ingatlah bahwa gambar yang digunakan tidak boleh berupa gambar stok umum. Mereka harus disesuaikan dengan platform dan ukuran layar dan memiliki resolusi yang nyaman.
- Aplikasi seluler mengalami masalah dengan multitasking. Jadi fokus pada fitur terbatas. Jangan mencoba menyelesaikan semuanya dengan satu aplikasi. Hapus semua elemen dan fitur asing dan buat layar aplikasi Anda rapi. Ini akan menarik bagi pengguna dan juga meningkatkan kinerja aplikasi Anda.
Berkonsentrasi pada Responsivitas
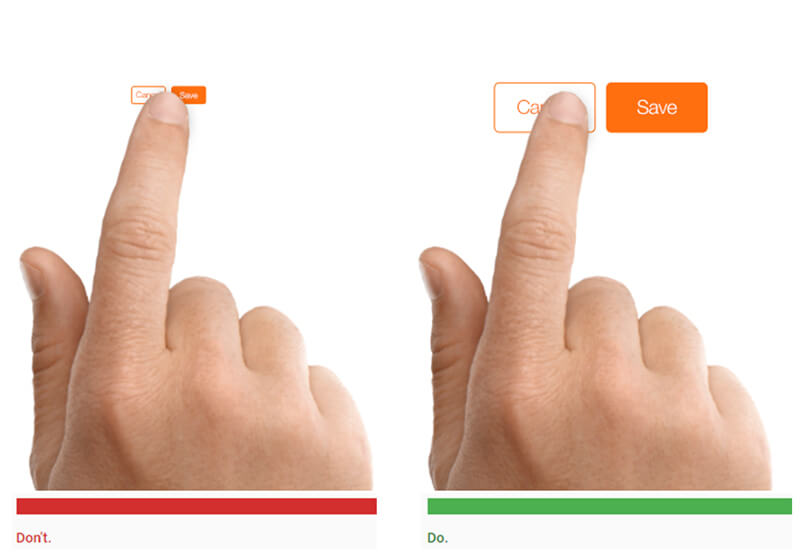
- Desain ramah-jari adalah suatu keharusan untuk aplikasi seluler. Aplikasi Anda harus berjalan dengan sempurna di berbagai perangkat dan ukuran layar. Apakah ini memerlukan penyesuaian kueri media atau JavaScript, tidak ada kebutuhan yang terlewatkan untuk membuat pengguna tetap terlibat saat mereka beralih di antara laptop, ponsel cerdas, dan tablet.

- Gunakan gambar dalam format yang sesuai yang sesuai dengan platform tempat aplikasi Anda berjalan. Grafik yang dapat diregangkan adalah pilihan tepat untuk desain aplikasi Android.
- Ikuti aturan dan desain platform untuk pemanfaatan terbaik dari platform tertentu. Jangan mencoba menemukan kembali roda dan membuat layar yang tidak dikenal mengontrol elemen antarmuka. Ambil petunjuk dari platform tentang tampilan dan nuansa aplikasi Anda. Ini tidak hanya akan mengurangi redundansi upaya tetapi juga menyenangkan pengguna.
- Patuhi pedoman UI yang ditentukan untuk aplikasi seluler. Ada norma untuk tombol, menu, widget, dan setiap elemen seluler. Semua aplikasi diteliti untuk pedoman ini oleh toko bermain sebelum diterbitkan di sana.
Ketahui Elemen Visual Anda
Elemen visual seperti font dan warna meskipun merupakan bagian dari UI, berkontribusi besar pada pengalaman pengguna holistik dengan aplikasi.
- Saat memilih tipografi untuk salinan aplikasi Anda, fokuslah pada keterbacaan daripada daya tarik. Tujuannya bukan untuk mengalihkan perhatian pengguna dari fitur aplikasi Anda dengan menggunakan font yang besar dan aneh. Font yang terlalu kecil menjadi sangat kecil pada ukuran layar yang lebih kecil. Jadi, pertahankan ukuran font di atas 12 pt. paling sedikit.
- Pahami warna secara menyeluruh dan gunakan dengan cerdas untuk menyempurnakan visual dan menampilkan transisi layar. Fade out antara layar akan melunakkan transisi layar. Menyoroti tombol dapat meminta pengguna untuk melakukan suatu tindakan. Mengubah warna tombol setelah diklik akan menunjukkan tindakan yang didorong oleh tujuan telah selesai.
- Gunakan ikon populer untuk menunjukkan tindakan biasa. Misalnya, hati dapat digunakan untuk menandakan favorit dan tanda centang untuk menunjukkan tindakan yang telah selesai. Mengganti teks dengan ikon perwakilan akan membantu pengguna internasional aplikasi Anda yang mungkin tidak memahami salinan aplikasi Anda.
- Mengawasi tren desain aplikasi karena mereka terus berubah dengan cepat. Desain material, desain datar, desain minimalis- pilihlah dengan bijak untuk memberikan tampilan kontemporer pada aplikasi seluler Anda.
Merancang aplikasi seluler dengan UI yang hebat adalah tugas yang sulit. Ini membutuhkan kesabaran bertahun-tahun dan pemahaman mendalam tentang psikologi pengguna. Tapi latihan membuat sempurna. Jadi, terus lakukan iterasi dan pengujian untuk mendapatkan desain aplikasi seluler yang sempurna.
Tim UI dan UX Appinventiv yang terampil telah membuat lebih dari 350 aplikasi Android dan aplikasi iOS . Kami bahkan menyediakan konsultasi desain yang komprehensif untuk mengaudit elemen desain aplikasi Anda dan meningkatkan kinerja dan kegunaannya.
