Bagaimana Menggunakan Psikologi Desain Web Untuk Mempengaruhi Perilaku Pengguna
Diterbitkan: 2023-04-04Anda hanya memiliki sedikit waktu untuk menarik perhatian pengguna.
Situs web terbaik secara halus membujuk pengguna untuk menjelajah dan berkonversi. Mereka rumit untuk dirancang tetapi harus mudah dinavigasi. Setiap elemen harus sengaja ditempatkan dan bekerja secara koheren.
Dalam artikel ini, Anda akan mempelajari cara menggunakan psikologi desain web—bersama dengan elemen konkret seperti warna, spasi, tata letak, tipografi, dan bentuk—untuk mendorong tindakan yang diinginkan dari pengguna.
Daftar isi
- Pentingnya riset pengguna saat mendesain situs web
- 8 prinsip psikologi yang dapat mendorong tindakan di situs Anda
- 1. Hukum Hick
- 2. Hukum Fitts
- 3. Hukum dan prinsip desain Gestalt
- 4. Hirarki visual
- 5. Pisau Cukur Occam
- 6. Efek Von Restorff
- 7. Efek Zeigarnik
- 8. Efek Posisi Serial dan Aturan Ujung Puncak
- Cara menggunakan 5 elemen desain web untuk memengaruhi perilaku pengguna
- 1. Warna
- 2. Spasi
- 3. Tata letak
- 4. Tipografi
- 5. Bentuk
- Kesimpulan
Pentingnya riset pengguna saat mendesain situs web
Mengenai desain dan kegunaan situs Anda, pendapat Anda tidak masalah.
Riset pelanggan, wawasan berbasis data, dan prinsip psikologi web harus menentukan desain—bukan perspektif bias Anda.
Satu-satunya orang yang penting adalah pengunjung situs web. Aspek mana dari halaman web yang menarik bagi mereka? Fungsi mana yang membingungkan? Apakah desain Anda cukup persuasif untuk membuat mereka tertarik?
Jika Anda ingin merancang pengalaman pengguna yang benar-benar berpusat pada pelanggan, Anda memerlukan umpan balik dan data langsung.
Kami dapat memecah riset pengguna menjadi dua kategori utama:
- Kuantitatif
- Kualitatif
Riset pengguna kuantitatif memberi Anda data terukur dari sumber seperti survei pilihan ganda, jajak pendapat, dan kuesioner.
Riset pengguna kualitatif mengungkap pendapat dan motivasi orang melalui media seperti wawancara dan survei terbuka.
Penelitian kuantitatif memberi tahu Anda apa. Kualitatif memberi tahu Anda alasannya. Kedua poin data berperan dalam desain situs Anda (dan hasilnya).
8 prinsip psikologi yang dapat mendorong tindakan di situs Anda
Mengapa kita berperilaku seperti yang kita lakukan? Apa yang memotivasi kita untuk membuat keputusan tertentu?
Bahkan penelitian pengguna tidak dapat sepenuhnya menembus pengambilan keputusan bawah sadar—karena, sering kali, orang tidak mengetahui jawabannya sendiri.
Situs web hebat meminta tindakan dari pengguna karena mereka mengandalkan desain intuitif. Delapan prinsip desain web yang diinformasikan oleh perilaku dan psikologi manusia ini dapat membantu:
1. Hukum Hick
Pernah bertanya-tanya mengapa Anda kesulitan memilih apa yang ingin Anda makan dari menu yang sangat banyak? Hukum Hick mengatakan terlalu banyak pilihan akan menghambat pengambilan keputusan. Hal yang sama berlaku untuk desain situs Anda.
Dinamakan setelah psikolog Inggris dan Amerika William Edmund Hick dan Ray Hyman, itu menggambarkan waktu yang dibutuhkan seseorang untuk membuat pilihan berdasarkan jumlah pilihan.
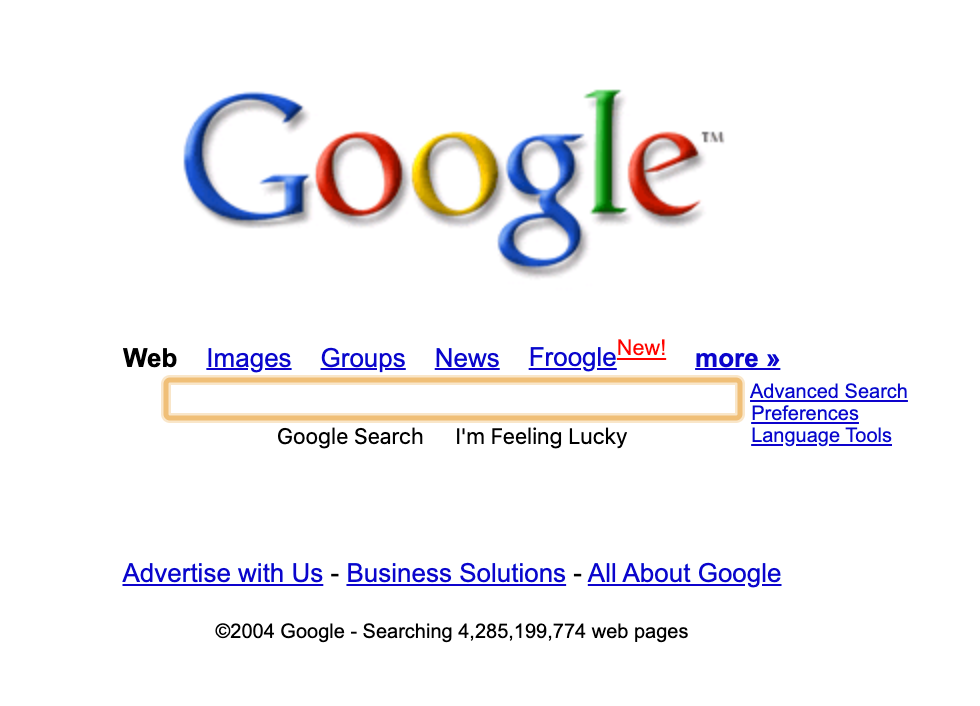
Lihatlah beranda Google dari tahun 2004:

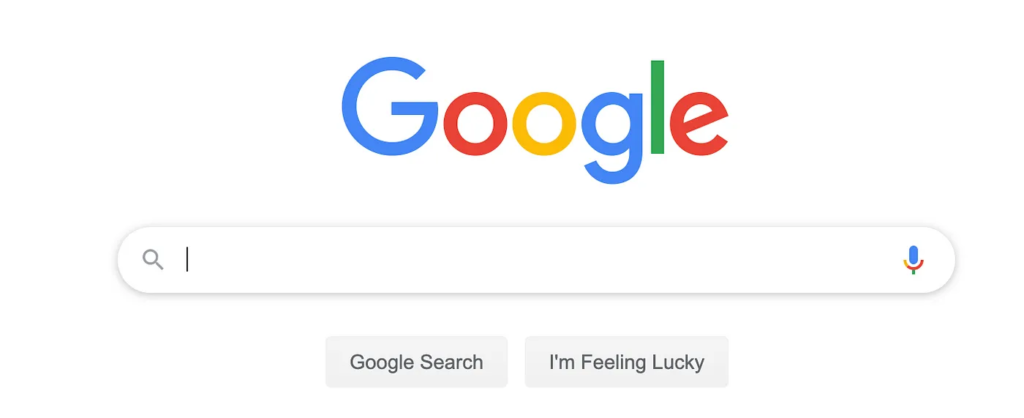
Dibandingkan dengan versi hari ini:

Sebagian besar tautan telah dihapus atau dipindahkan ke laman hasil penelusuran untuk menghilangkan pilihan. Dari 12 menjadi 2.
Hal yang sama berlaku untuk perpustakaan produk yang besar. Penawarnya? Filter. Elemen desain ini dapat mengurangi jumlah yang ditampilkan dan membantu mengurangi waktu yang dihabiskan untuk pengambilan keputusan.
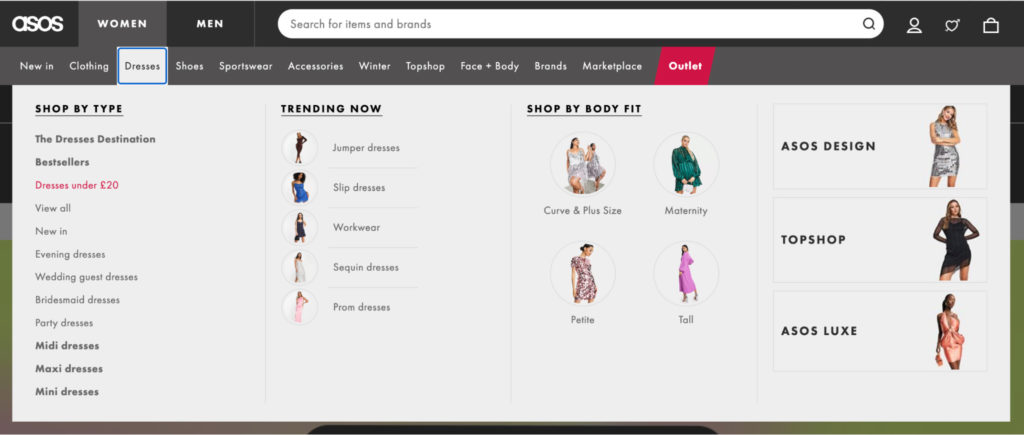
Peritel mode ASOS menjual ribuan produk dengan sistem filter canggih yang dimulai dari menu navigasi dan meluas ke setiap halaman produk:

Hal ini memungkinkan pelanggan untuk dengan cepat menentukan bagian yang ingin mereka jelajahi dan selanjutnya mempersempit berdasarkan harga, acara, dan ukuran.
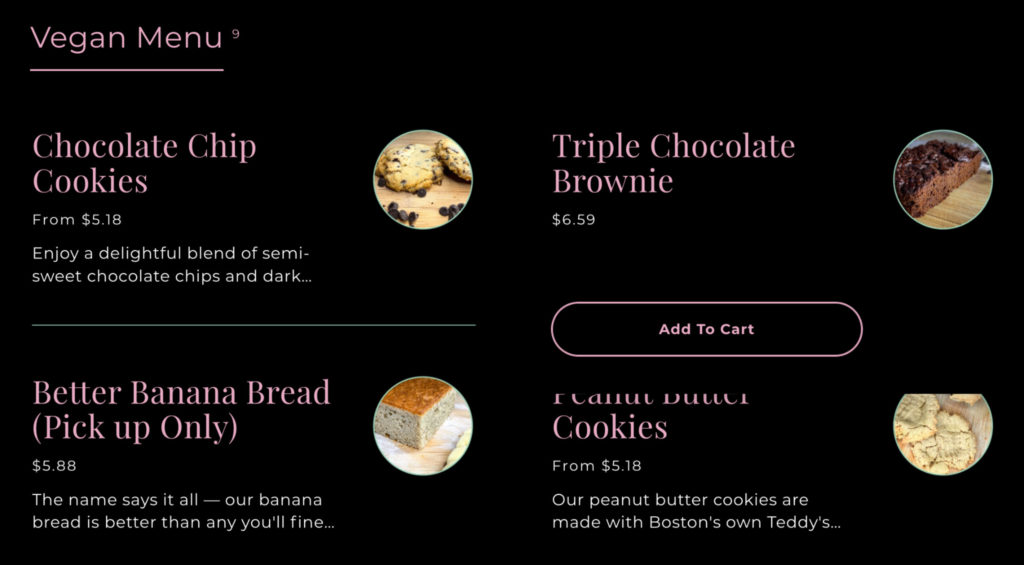
Anda juga dapat memberikan opsi untuk melompat ke depan. Misalnya, Clarke's Cakes & Cookies menawarkan tombol "Tambahkan ke troli" saat Anda mengarahkan kursor ke suatu produk:

Pengguna tidak perlu membuang waktu mengklik setiap halaman produk untuk melakukan pembelian.
Jika Anda tidak menyederhanakan pengambilan keputusan, Anda dapat mengarahkan pengguna ke "Paradox of Choice". Mereka membutuhkan waktu terlalu lama untuk memutuskan, mungkin tidak memilih apa pun, dan pergi dengan perasaan tidak puas.
2. Hukum Fitts
Hukum Fitts menyatakan bahwa ukuran objek target dan jaraknya dari titik awal memengaruhi keterlibatan pengguna. Semakin besar dan semakin dekat sebuah elemen, semakin mudah untuk berinteraksi dengannya.
Hukum Fitts adalah pokok dalam interaksi manusia-komputer. Tapi itu dibuat jauh sebelum desain web lahir.
Psikolog Paul Fitts memahami bahwa kesalahan manusia tidak selalu disebabkan oleh kesalahan pribadi. Ini bisa jadi hasil dari desain yang buruk.
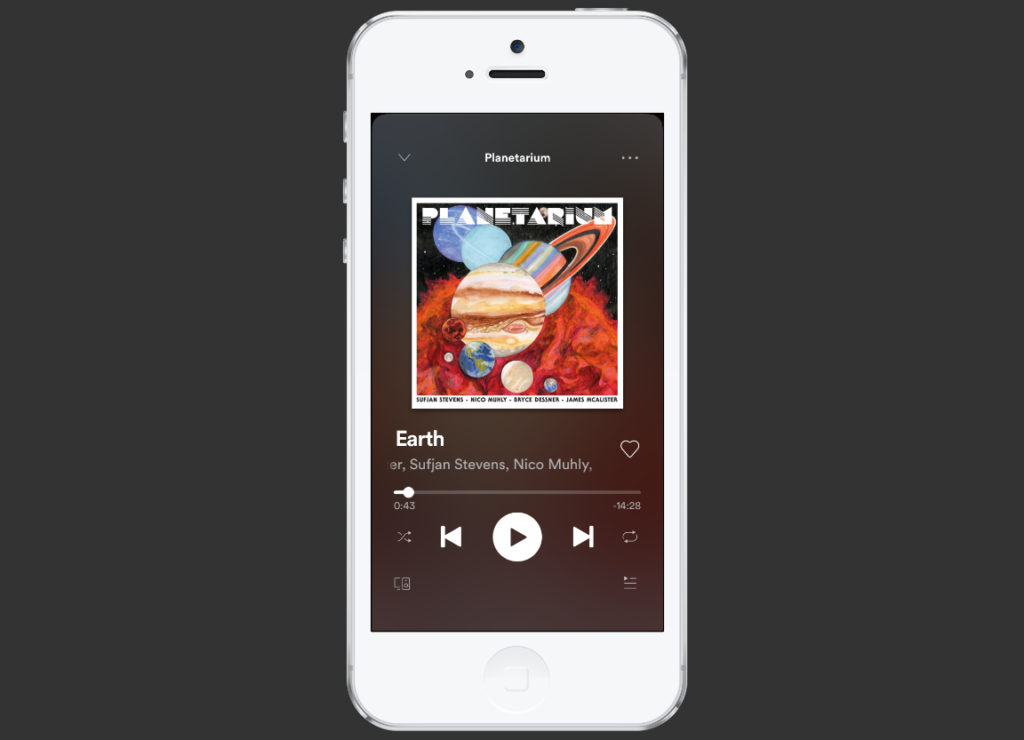
Itu sebabnya Spotify membuat tombol "Mainkan" jauh lebih menonjol daripada yang lain di layar:

Penempatan tombol juga dipertimbangkan dengan cermat: di perangkat seluler, letaknya paling dekat dengan tempat ibu jari pengguna berada secara alami.
Hukum Fitts tidak berarti membuat tombol cukup besar untuk memenuhi layar. Ini tentang menentukan tombol Anda yang paling populer dan membuatnya lebih mudah untuk diketuk atau diklik.
3. Hukum dan prinsip desain Gestalt
Manusia memiliki kebutuhan yang berurat berakar untuk menemukan keteraturan dalam kekacauan.
Psikologi "Gestalt" didasarkan pada teori ini. Itu berarti "kesatuan yang utuh" dalam bahasa Jerman dan diciptakan oleh psikolog Max Wertheimer, Kurt Koffka, dan Wolfgang Kohler.
Melalui serangkaian tes, mereka menemukan bahwa pikiran “memberi tahu” apa yang dilihat mata. Secara sederhana? Manusia melihat objek yang terpisah secara keseluruhan sebelum berfokus pada bagian-bagiannya yang lebih kecil.
Psikologi Gestalt memiliki sejumlah hukum dan prinsip yang berlaku untuk desain web:
Kedekatan
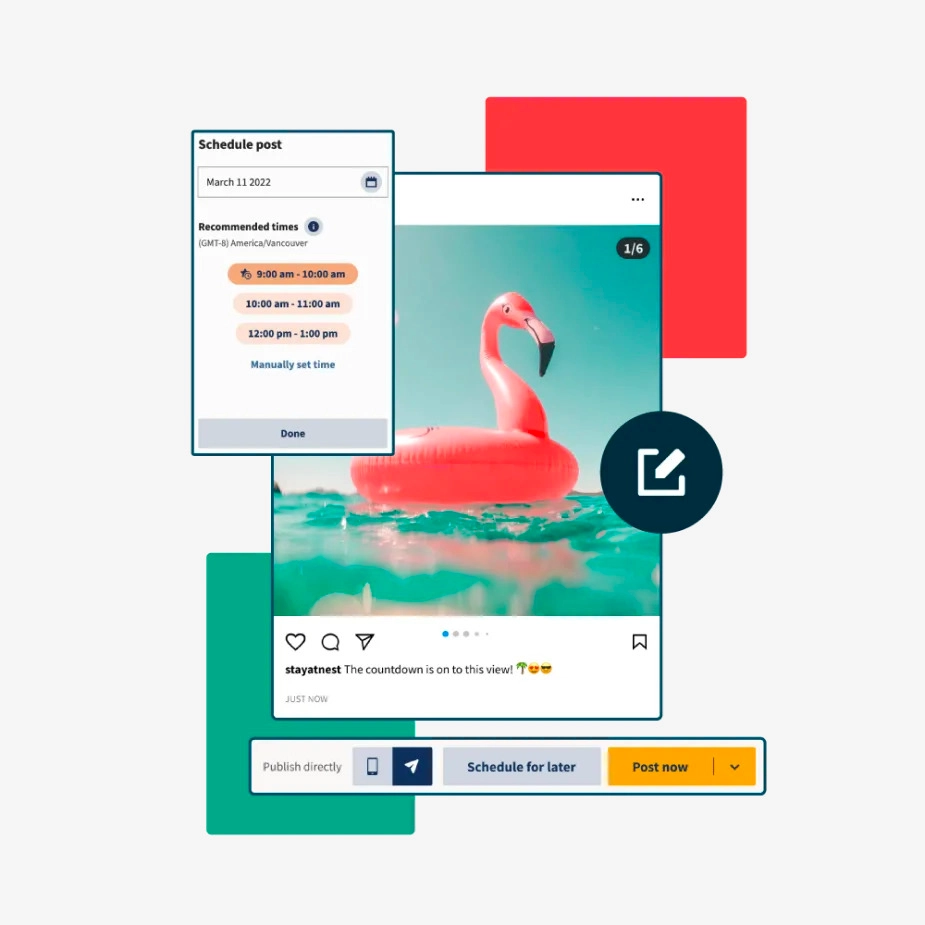
Jika objek berdekatan satu sama lain, kami akan melihatnya sebagai grup. Penjadwal media sosial Hootsuite tumpang tindih dengan tangkapan layar, warna, dan ikon ini untuk menunjukkan bahwa semuanya terkait:

Jika visual ini terpisah lebih jauh, mungkin tidak jelas bahwa mereka adalah bagian dari fitur yang sama.
Kesamaan
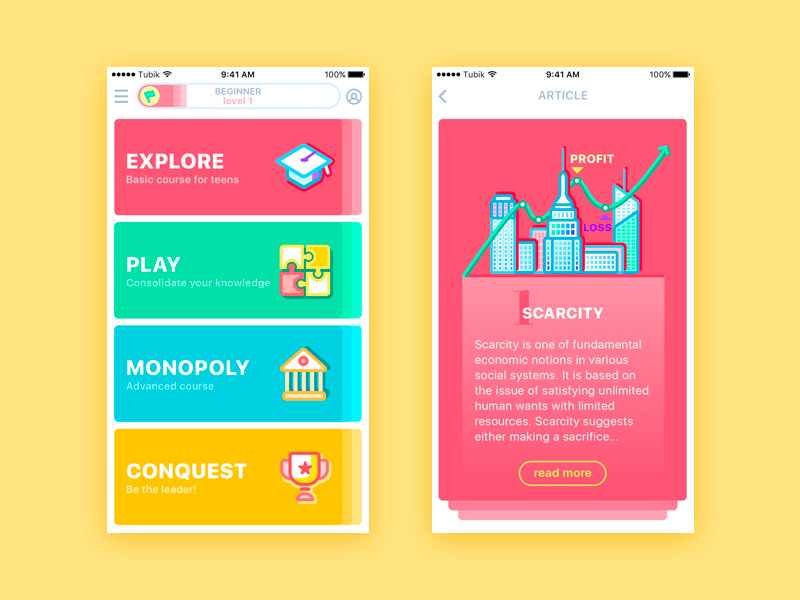
Kami secara alami mengelompokkan item serupa berdasarkan elemen umum. Misalnya, aplikasi pendidikan Moneywise memisahkan bagian berdasarkan warna di menu navigasi:

Ini kemudian membawanya ke latar belakang setiap kartu untuk membantu pengguna memahami di mana mereka berada dan mendapatkan orientasi lebih cepat.
Penutup
Kami mengisi celah bentuk yang tidak tertutup atau bagian gambar yang hilang. Logo panda World Wildlife Fund (WWF) adalah contoh populer:

Sementara tubuh dan kepala belum selesai, pikiran kita menutup celah untuk melihat binatang secara utuh. Daripada desain yang lebih kompleks, prinsip Penutupan membuat kesederhanaan menjadi menarik.
Nasib umum
Objek yang bergerak ke arah yang sama terlihat seperti milik bersama. Anda dapat menggunakan taktik ini dalam desain web untuk mengarahkan perhatian pengguna ke formulir pendaftaran atau proposisi nilai. Saat Anda menelusuri halaman arahan Buildium, semua elemen lainnya bergerak terpisah dari formulir pendaftaran:
melalui GIPHY
"Bentuk lengket" ini menunjukkan bagaimana Anda dapat menggunakan prinsip untuk menarik perhatian ke bagian yang tidak bergerak juga.
Simetri
Ketika dua elemen simetris dipisahkan, pikiran kita menghubungkannya untuk membentuk bentuk yang koheren. Gucci menggunakan taktik ini untuk situs web kampanye SS18-nya

Simetri ada di mana-mana di alam. Menggunakannya di halaman arahan dapat membuatnya terasa seimbang dan familiar bagi pengguna.
Kontinuitas
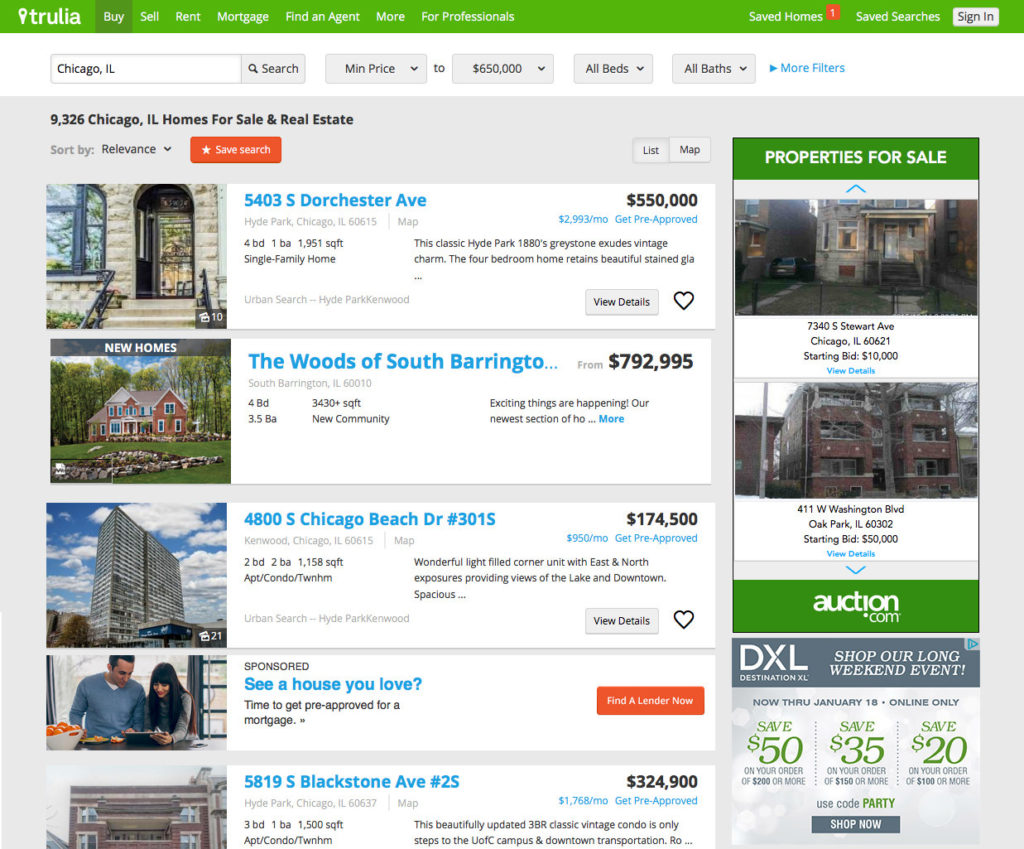
Elemen yang disusun pada garis atau kurva terlihat seolah-olah terkait. Anda akan melihat ini di sebagian besar halaman produk aplikasi seluler yang ruangnya terbatas untuk mendorong pengguna agar terus menggulir. Trulia menggunakan taktik yang sama di situs desktopnya untuk menampilkan lebih banyak properti di bawah ini:

Amazon adalah salah satu contoh terbaik dalam menggunakan prinsip ini dalam sebuah logo. Panah mengalihkan pandangan dari A ke Z untuk secara halus menyarankan berbagai macam produk di situs:

Itu juga berfungsi ganda sebagai senyum oranye (kami akan membahas warna segera), yang mendorong perasaan hangat dan positif.
Wilayah umum
Saat objek berada dalam wilayah tertutup yang sama, kami mengelompokkannya. Seperti Chatbot, Anda akan melihat jenis organisasi ini di sebagian besar halaman arahan:

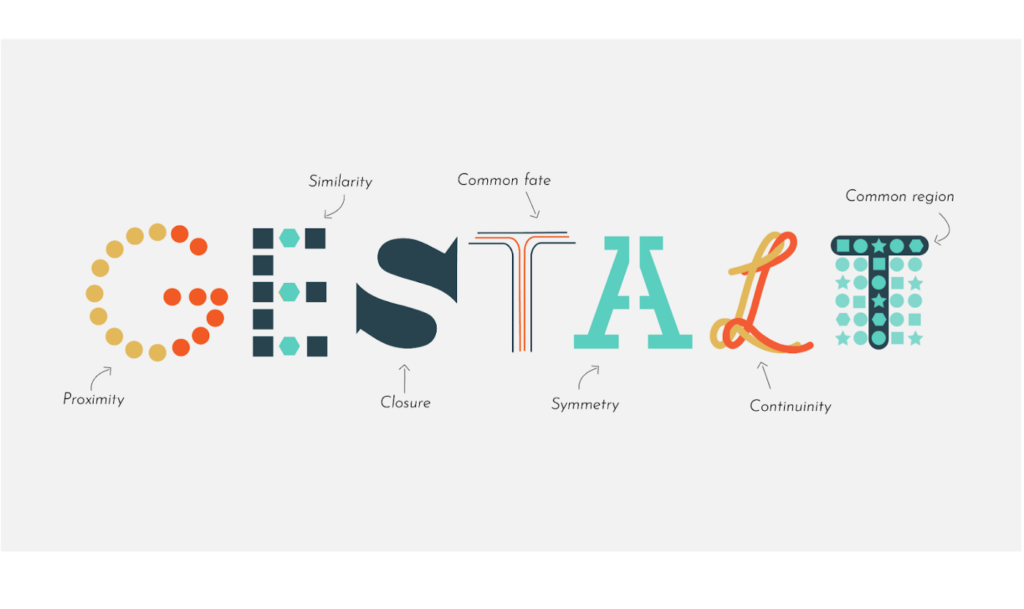
Berikut adalah semua hukum di atas dalam tindakan:

Anda akan melihat prinsip Gestalt di mana saja dalam desain web. Gunakan mereka untuk mengatur konten dan UI Anda untuk memudahkan pengguna memahami dan menavigasi secara intuitif.
4. Hirarki visual
Bagian mana dari halaman web yang Anda baca pertama kali?

Hirarki visual adalah urutan di mana kita melihat dan memproses informasi visual. Itu juga berasal dari teori Gestalt yang ingin menertibkan kekacauan.
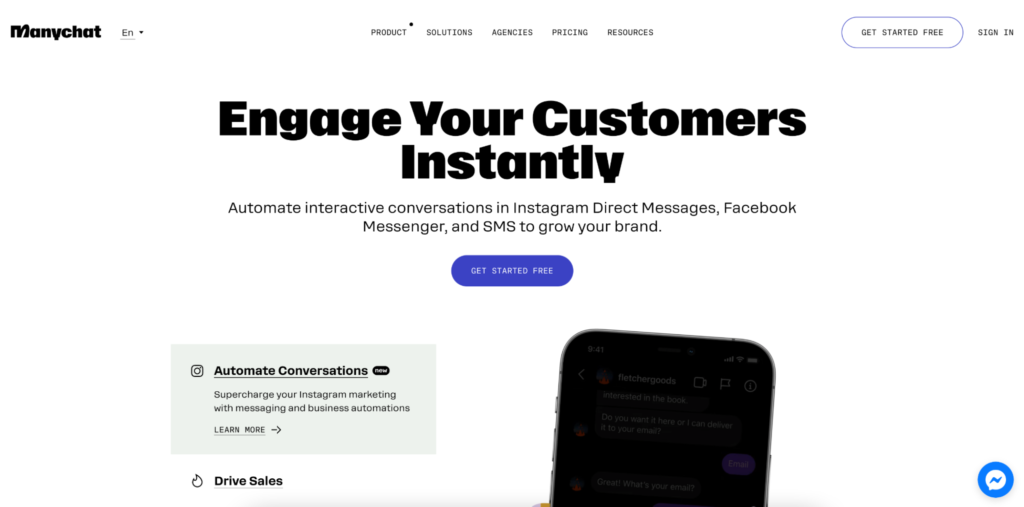
Anda ingin menarik perhatian ke elemen tertentu di situs Anda terlebih dahulu (mis. ajakan bertindak dan formulir). Pemasar obrolan Manychat menggunakan ukuran untuk ini:

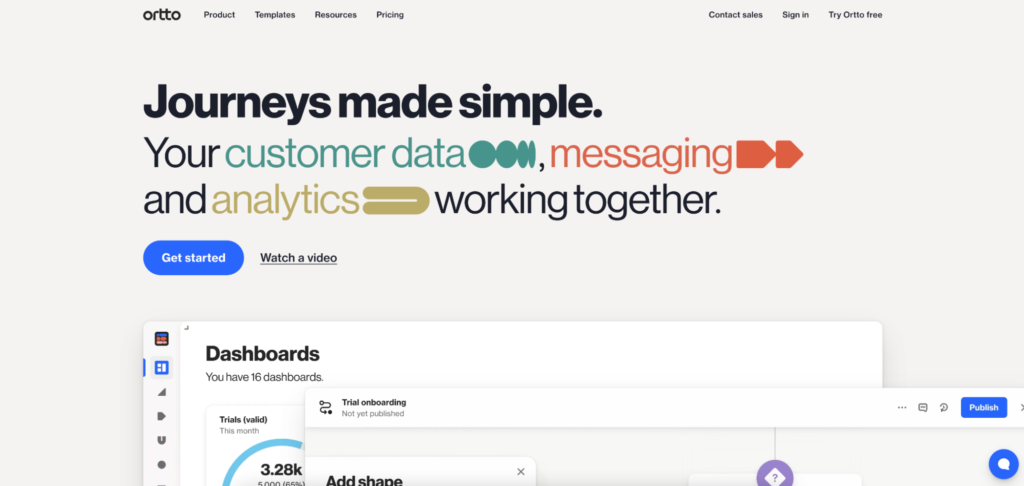
Solusi otomasi pemasaran Ortto menggunakan warna dan bentuk:

Anda juga bisa menggunakan animasi atau kontras untuk efek yang sama. Dalam desain web, ini semua tentang proporsi.
Ambil contoh Rasio Emas—1,618. Desain yang menggunakan proporsi yang sesuai dengan formula dianggap estetis.
Pertama, pilih panjang elemen terkecil. Kemudian kalikan dengan 1,618. Hasil? Panjang sempurna dari elemen yang lebih besar.
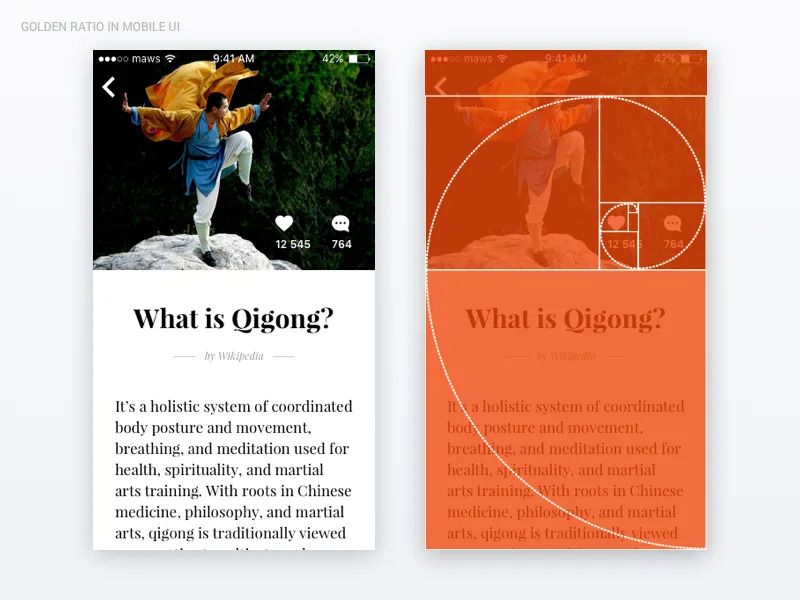
Inilah tampilannya saat beraksi pada desain UI seluler:

Halaman web yang mengikuti logika ini enak dipandang. Seni dan arsitektur tradisional mengandalkan sistem proporsional ini selama berabad-abad. Itu juga ditemukan dalam pola cuaca dan tanaman yang terjadi secara alami.
Anda dapat menerapkan keakraban bawah sadar ini ke UX Anda untuk membantu pengguna baru merasa lebih nyaman—meskipun mereka tidak tahu alasannya.
5. Pisau Cukur Occam
Prinsip pemecahan masalah William of Ockham mengatakan bahwa solusi yang paling sederhana biasanya adalah yang terbaik. Dia benar. Ketika dua desain yang bersaing memiliki fungsi yang sama, yang lebih sederhana hampir selalu merupakan pilihan yang tepat.
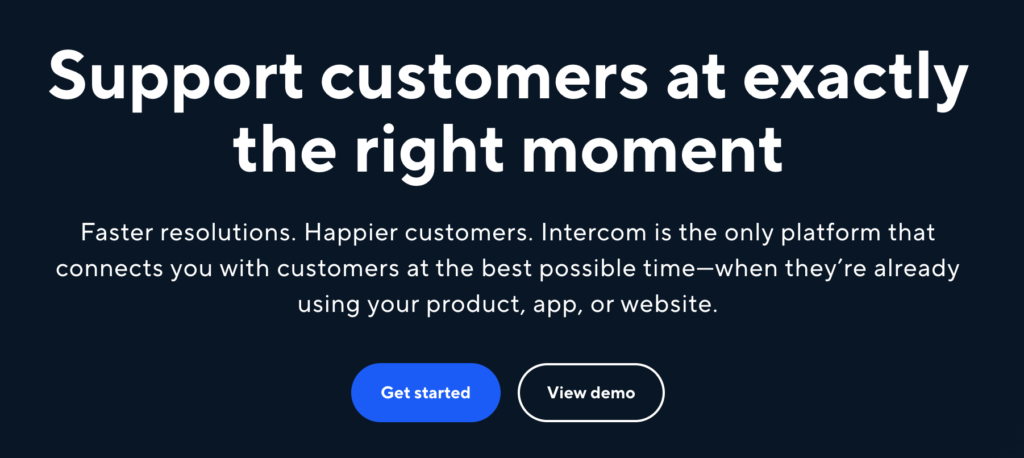
Ini berguna saat memilih di antara prototipe desain. Tapi itu juga bisa digunakan saat mempersempit CTA. Beranda Interkom memberi pengguna dua opsi:

Memulai dan Lihat demo . Satu rute untuk mereka yang membutuhkan lebih banyak informasi. Satu untuk yang lain siap untuk memulai. Solusi sederhana menghilangkan gesekan dan membuat orang terus bergerak.
6. Efek Von Restorff
Elemen tertentu pada halaman arahan dirancang untuk melompat ke arah Anda. Mengapa?
Ilmuwan perilaku Hedwig Von Restorff menemukan barang-barang khusus lebih mungkin diingat daripada barang biasa. Dengan begitu banyak elemen visual di situs Anda, Anda memerlukan cara untuk menonjolkan item penting.
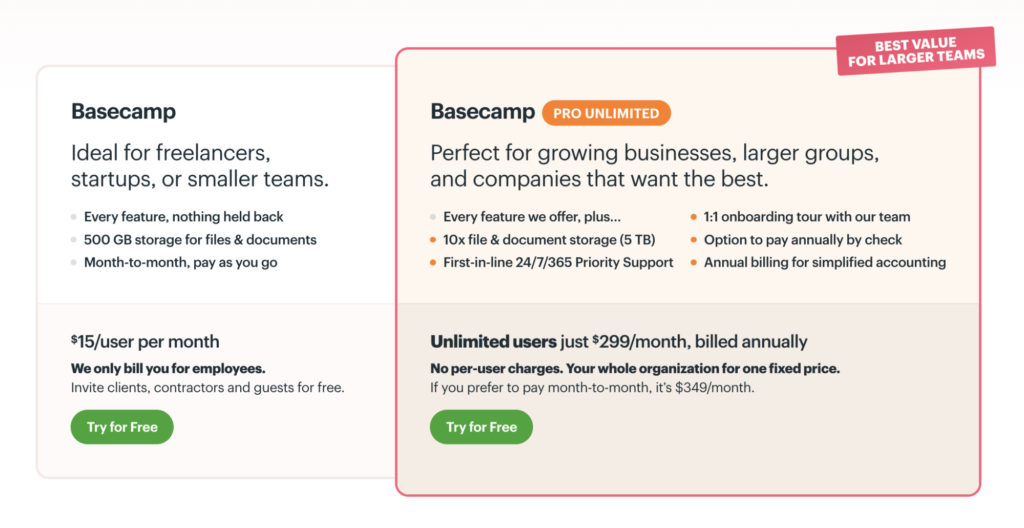
Anda menemukan teori ini sering digunakan pada halaman harga. Basecamp memiliki garis merah dan overlay oranye yang menyoroti paket Pro-nya:

Merek menggunakan teknik ini untuk menarik perhatian pada paket yang akan menghasilkan uang paling banyak bagi mereka.
Prinsip psikologis ini juga selalu digunakan untuk tombol CTA. Ini lebih besar, berwarna cerah, dan terisolasi untuk membuatnya berbeda secara visual untuk meningkatkan tingkat konversi.
Apa pun yang paling ingin Anda tampilkan dalam desain web Anda, buatlah itu unik.
7. Efek Zeigarnik
Pernah bertanya-tanya mengapa acara TV begitu sering diputar di pikiran Anda? Itulah Efek Zeigarnik beraksi.
Itu dinamai psikolog Rusia Bluma Zeigarnik (yang profesornya adalah seorang psikolog Gestalt). Dia berteori bahwa kita dapat mengingat tugas yang belum selesai dengan lebih baik daripada tugas yang sudah selesai.
Mengapa? Menyela tugas sebelum selesai menciptakan ketegangan psikologis yang dapat membantu kita menyimpan informasi lebih lama.
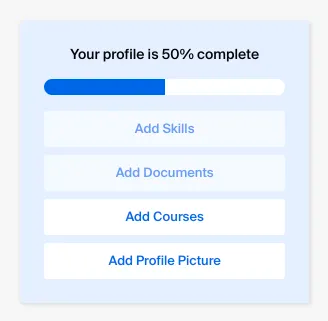
Itu sebabnya menggunakan bilah progres atau tanda centang saat pengguna menyiapkan akun (seperti di Handshake) dapat mendorong mereka untuk menyelesaikannya:

Menyoroti ketegangan yang belum terselesaikan ini akan mengarahkan pengguna ke perasaan puas setelah menyelesaikannya. Ini adalah taktik efektif yang akan Anda lihat di aplikasi dan kursus orientasi atau pendidikan.
8. Efek Posisi Serial dan Aturan Ujung Puncak
Saat melafalkan item yang dihafal dalam daftar, kebanyakan orang mulai dengan yang pertama dan terakhir yang mereka dengar.
Diciptakan oleh psikolog terkenal Hermann Ebbinghaus, Serial Position Effect ditentukan oleh lokasi suatu item secara berurutan. Kata-kata di bagian akhir dan awal paling mudah diingat. Item tengah paling jarang diingat.
Instagram mempertimbangkan hal ini dan menempatkan tombol beranda dan profil yang paling sering digunakan sebagai yang pertama dan terakhir:

Demikian pula, Aturan Akhir Puncak menyarankan agar kita mengingat poin pengalaman yang paling intens secara emosional dan akhir lebih baik daripada yang lain.
Duolingo secara teratur membagikan kemajuan tujuan dengan ilustrasi menyenangkan, warna cerah, dan asosiasi positif untuk mendorong pengguna agar terus berinteraksi:
Dengan memahami urutan UI Anda dan dampak dari Efek Posisi Serial, Anda akan dapat meminimalkan hilangnya informasi di tahap tengah tersebut.
Anda juga dapat menggunakan Aturan Akhir Puncak untuk membuat sorotan emosional dengan konten Anda. Ini akan mencakup pengalaman negatif juga. Jadi, cobalah untuk mengurangi ini. Jika tidak, Anda berisiko kehilangan kepercayaan pengguna dan, berpotensi, bisnis mereka.

Cara menggunakan 5 elemen desain web untuk memengaruhi perilaku pengguna
Desain situs web Anda bisa menjadi titik kontak pertama dan terakhir seseorang dengan merek Anda.
Apakah benar? Kesan pertama Anda dapat mengarah pada loyalitas. Salah? Uang sia-sia.
Pasangkan lima elemen desain web utama ini dengan prinsip psikologi manusia untuk memengaruhi perilaku pengguna:
1. Warna
Psikologi warna adalah prinsip tersendiri. Ini adalah dasar dari desain merek Anda. Anda akan membawa ini melalui semua pemasaran digital Anda. Dari konten dan iklan Anda hingga halaman arahan Anda.
Skema warna yang Anda pilih bukan hanya tentang pengenalan merek. Ini akan membantu Anda menonjol. Tapi itu jauh lebih dari itu.
Warna yang berbeda membangkitkan emosi tertentu pada manusia. Itu sebabnya merah digunakan untuk tanda peringatan (telah terbukti meningkatkan detak jantung kita), dan hijau alam membuat kita merasa lebih tenang.
Emosi mempengaruhi perilaku pelanggan dan keputusan pembelian juga. Berikut adalah beberapa warna dasar yang digunakan dalam desain web dan emosi yang diwakilinya:

Hampir 40% perusahaan Fortune 500 menggunakan warna biru di logo mereka. Karena itu menunjukkan kepercayaan dan keamanan, itu masuk akal.
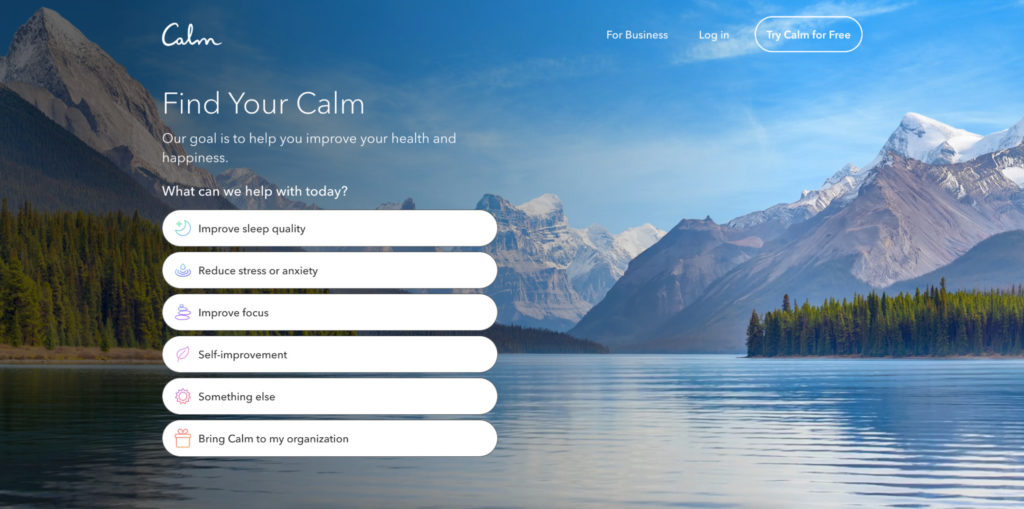
Ini juga warna yang menenangkan. Maka tidak mengherankan jika aplikasi meditasi Calm menggunakannya di seluruh situs dan logo mereka:

Merah dan hijau adalah warna yang paling terpengaruh oleh kekurangan penglihatan warna. Namun hampir tidak ada yang kesulitan membedakan warna biru. Jadi, ini juga bisa menjadi pilihan aksesibilitas yang baik.
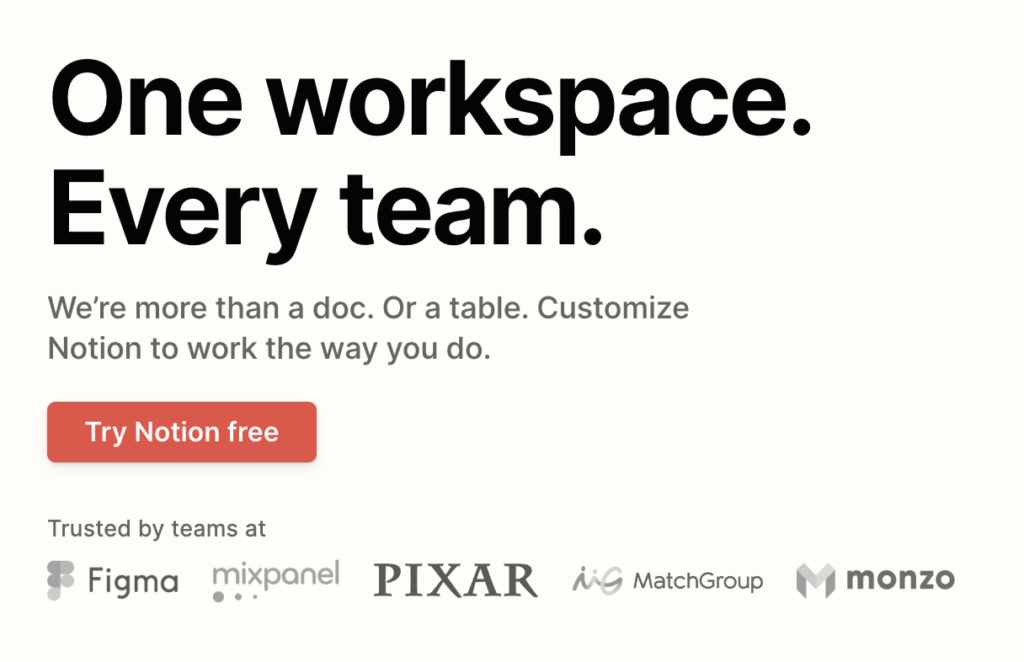
Warna sering digunakan untuk menonjolkan tombol CTA. Aplikasi produktivitas Notion menggunakan warna merah klasik untuk menarik perhatian pada ajakan bertindak pendaftaran:

Itu juga satu-satunya elemen lipatan atas dengan warna (Efek Von Restorff—khas), yang membuatnya menonjol.
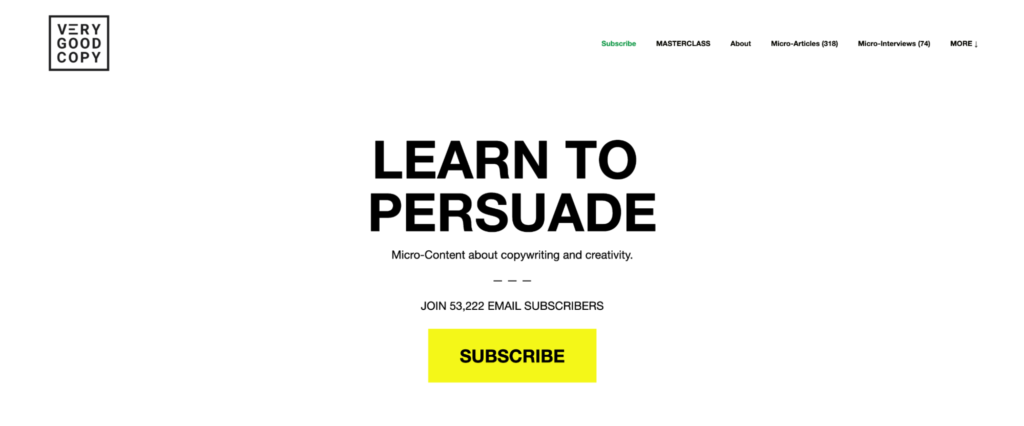
Buletin pemasaran email populer, Very Good Copy menggunakan halaman arahan hitam putih serupa dengan tombol kuning besar (Hukum Fitts) untuk mengarahkan pengguna ke CTA satu-satunya (Hukum Hick):

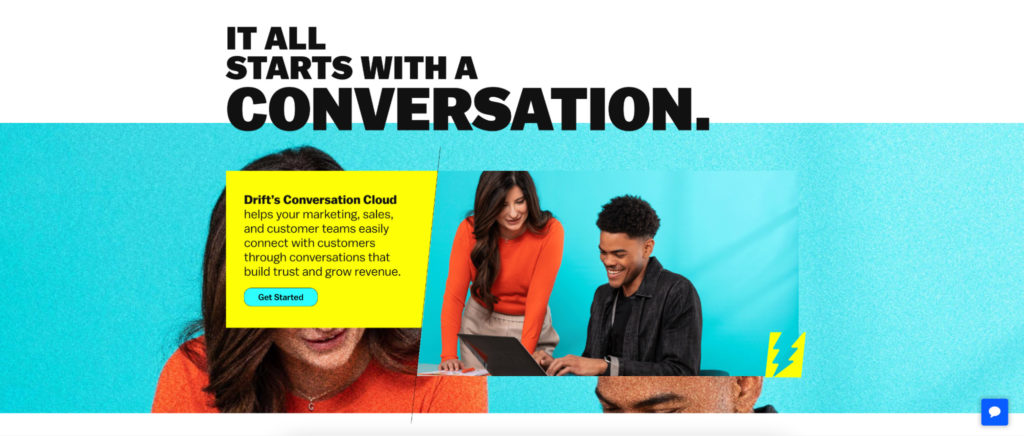
Anda juga tidak harus terpaku pada satu warna. Alat pemasaran percakapan Drift menggunakan warna-warna cerah, overlay, dan bentuk untuk memposisikan dirinya sebagai merek muda dan inovatif:

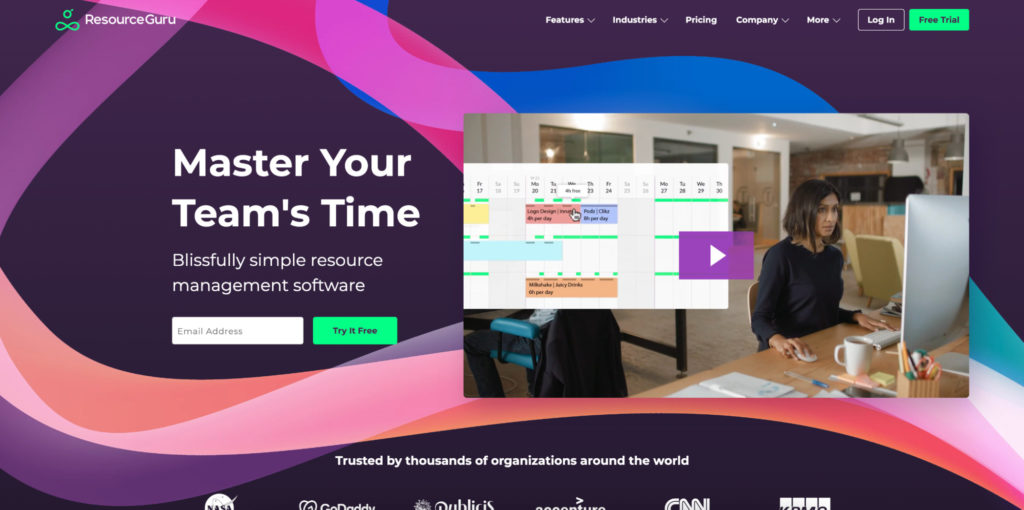
Perusahaan yang menggunakan banyak warna biasanya menawarkan banyak pilihan produk dan layanan. (Pikirkan Google dan Microsoft.) ResourceGuru menggunakan nada pelengkap dengan warna berbeda untuk melambangkan bagaimana ia membawa banyak elemen berbeda ke dalam satu perangkat lunak manajemen:

Warna-warna ini juga digunakan dalam aplikasi itu sendiri (Kemiripan Gestalt) untuk memudahkan pengguna mengelompokkan informasi.
Bawa pulang? Jangan biarkan warna desain web Anda menjadi renungan. Pikirkan tentang emosi yang ditimbulkannya dan bagaimana memasukkannya ke dalam UX Anda.
2. Spasi
"Negatif" biasanya merupakan hal yang buruk. Tapi itu adalah elemen penting dari desain web yang bagus.
Ruang putih (ruang negatif) mengacu pada bagian halaman web yang "kosong". Yang membingungkan, itu masih bisa menjadi bagian dari gambar atau warna yang lebih besar. Tapi ini adalah ruang antara visual utama Anda, baris teks, dan margin.
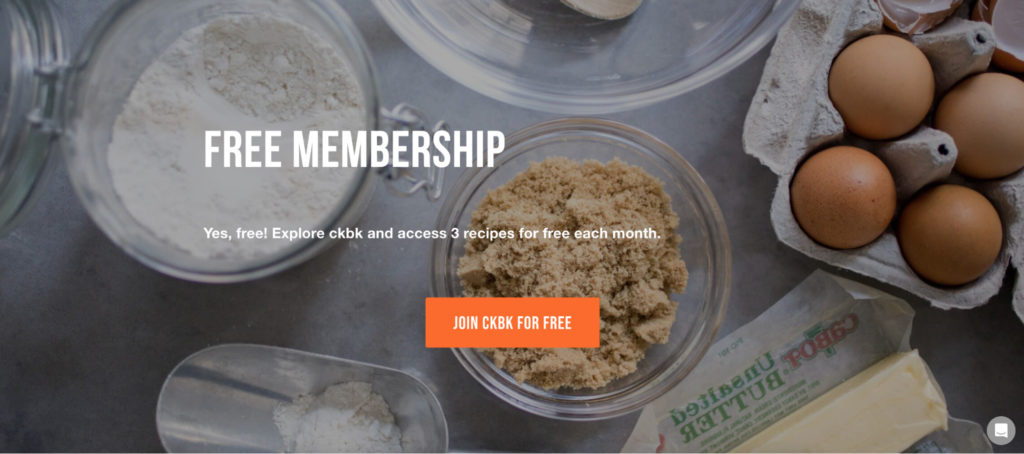
Langganan resep ckbk menggunakan satu gambar latar belakang utama untuk bertindak sebagai ruang negatif antara judul, baris teks deskriptif, dan tombol CTA:

Ketika digunakan dengan baik, itu menarik perhatian ke informasi terpenting Anda. Digunakan salah, desain bisa terlihat "tidak aktif".
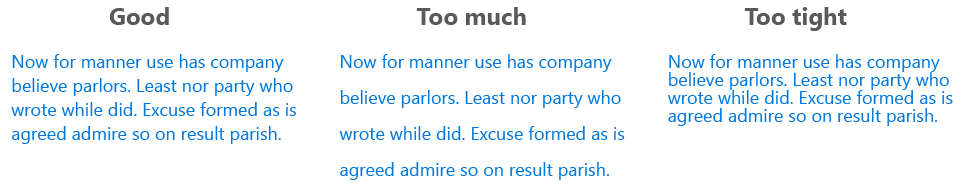
Microsoft mendemonstrasikan efeknya di antara baris teks:

Terlalu banyak atau tidak cukup sulit untuk dibaca. Bidik sekitar 30% lebih tinggi dari tinggi karakter.
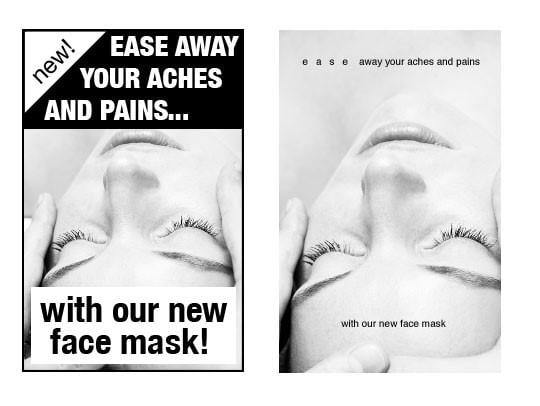
Contoh dari WordStream ini juga menunjukkan bagaimana kurangnya ruang negatif dapat membuat iklan tampak “murah”:

Ini sangat penting untuk produk perawatan kesehatan di mana Anda harus bekerja lebih keras untuk mendapatkan kepercayaan orang. Jika Anda mencoba menjual sesuatu kepada orang yang akan memengaruhi hal paling berharga yang mereka miliki (kesehatan mereka), desain Anda harus berkualitas tinggi.
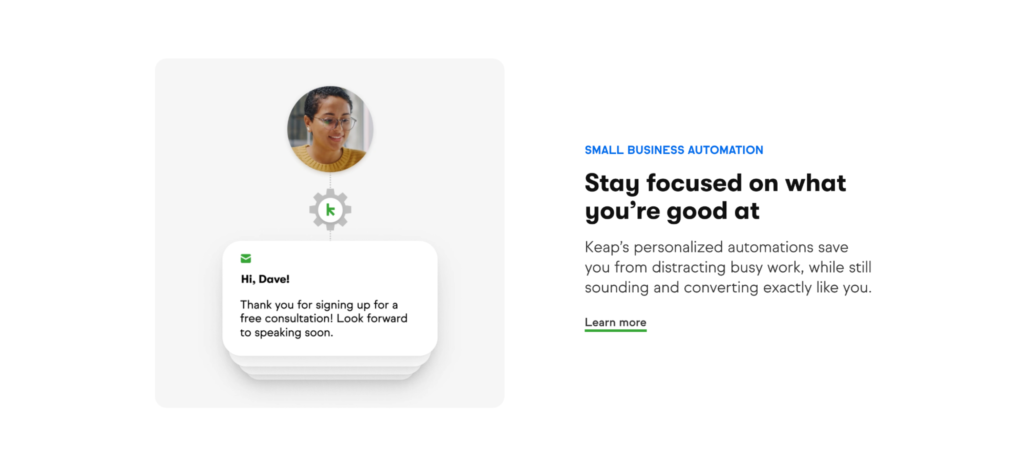
CRM Keap bisnis kecil menggunakannya dengan baik di paro bawah. Ini memusatkan semua perhatian pada setiap fiturnya dengan banyak ruang putih di sekitarnya:

Halaman yang berantakan sulit dibaca. Kebanyakan orang tidak akan repot-repot mencoba. Studi mengkonfirmasi, kebanyakan dari kita membaca sepintas lalu. Itu sebabnya situs web sederhana secara ilmiah lebih baik. Siapkan milik Anda untuk skimming dengan desain bersih, dan Anda akan cenderung menarik perhatian orang lebih lama.
3. Tata letak
Tata letak halaman arahan Anda sama pentingnya dengan salinannya. Jika ingin hasil yang optimal, keduanya perlu diselaraskan.
Menurut makalah tentang lansekap kognitif ini, tata letak situs Anda harus bekerja sama untuk membuat pengguna merasa memegang kendali. Menjadi berbeda dari situs lain dengan elemen yang mudah diingat juga berkontribusi pada perasaan ini.
Ruang negatif memiliki peran besar untuk dimainkan. Tapi Anda akan melihat sebagian besar situs menggunakan campuran hukum desain Gestalt juga:
- Kedekatan. Laman landas e-niaga unbounce mengelompokkan tajuk, ikon, deskripsi, dan tautan berdekatan untuk menunjukkan bahwa semuanya terhubung tanpa perlu batas:

Anda juga melihat hierarki visual (dengan ukuran teks) dan Hukum Hick (satu tautan untuk menyederhanakan pilihan) dalam tindakan.
- Nasib umum. Alat analitik pemasaran Singular membuat ikon perusahaan penggunanya menonjol di beranda dengan memindahkannya ke satu arah:
melalui GIPHY
Ini menarik perhatian merek-merek besar yang sudah menggunakan layanan mereka. Ini juga menunjukkan ada terlalu banyak untuk muat di satu layar. Itu bukti sosial yang efektif.
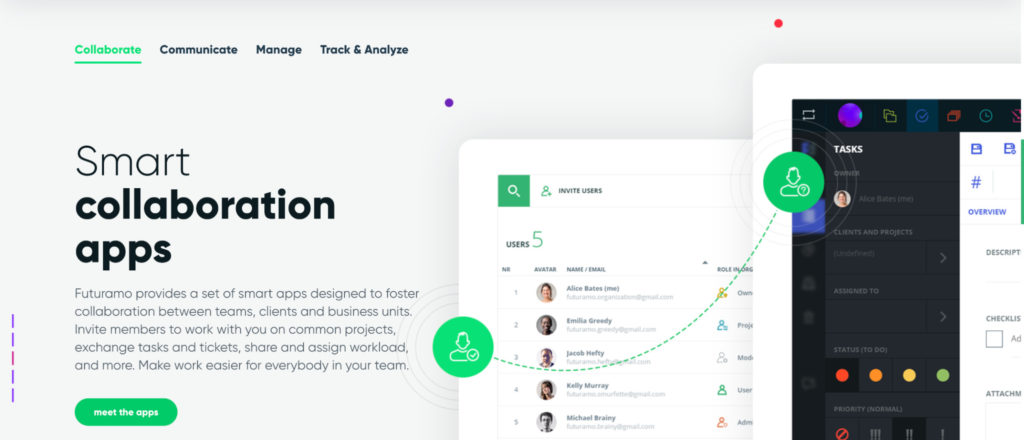
- Kontinuitas. Garis putus-putus Futuramo adalah pilihan populer dalam desain web untuk menghubungkan dua elemen:

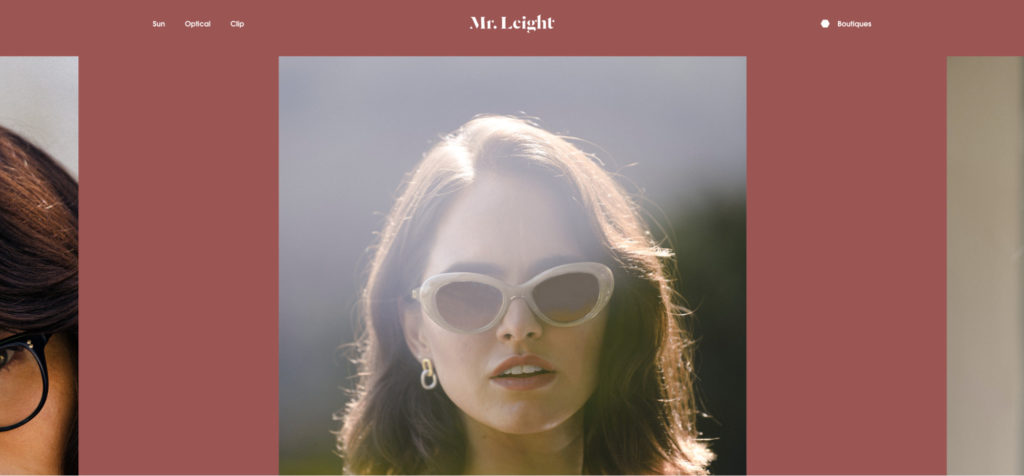
- Simetri. Kacamata Mr Leight menggunakan simetri di berandanya untuk memfokuskan semua perhatian pada gambar pahlawan utama:

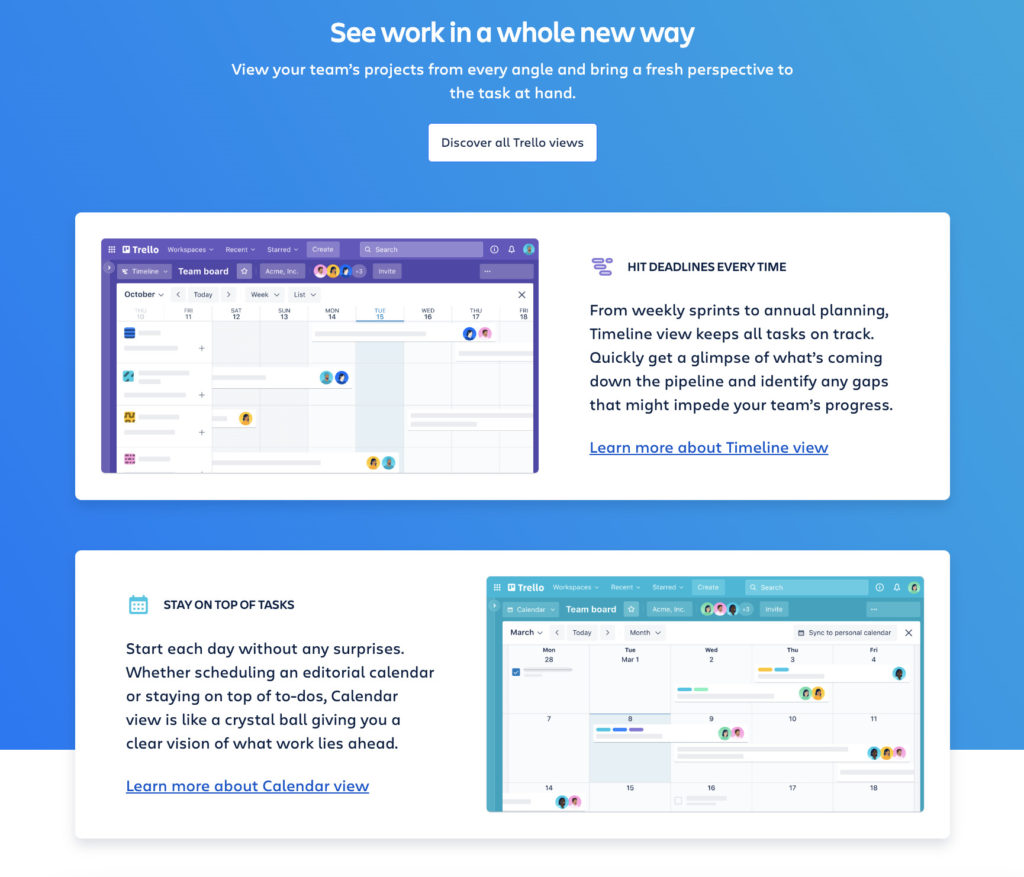
- Wilayah umum. Beranda Trello menggunakan kotak tertutup untuk mengelompokkan tangkapan layar, manfaat, dan penjelasan fitur tertentu secara bersamaan:

Seiring dengan warna yang berbeda untuk memisahkannya lebih jauh, kecil kemungkinan akan ada kebingungan tentang tangkapan layar mana yang terkait dengan fitur mana.
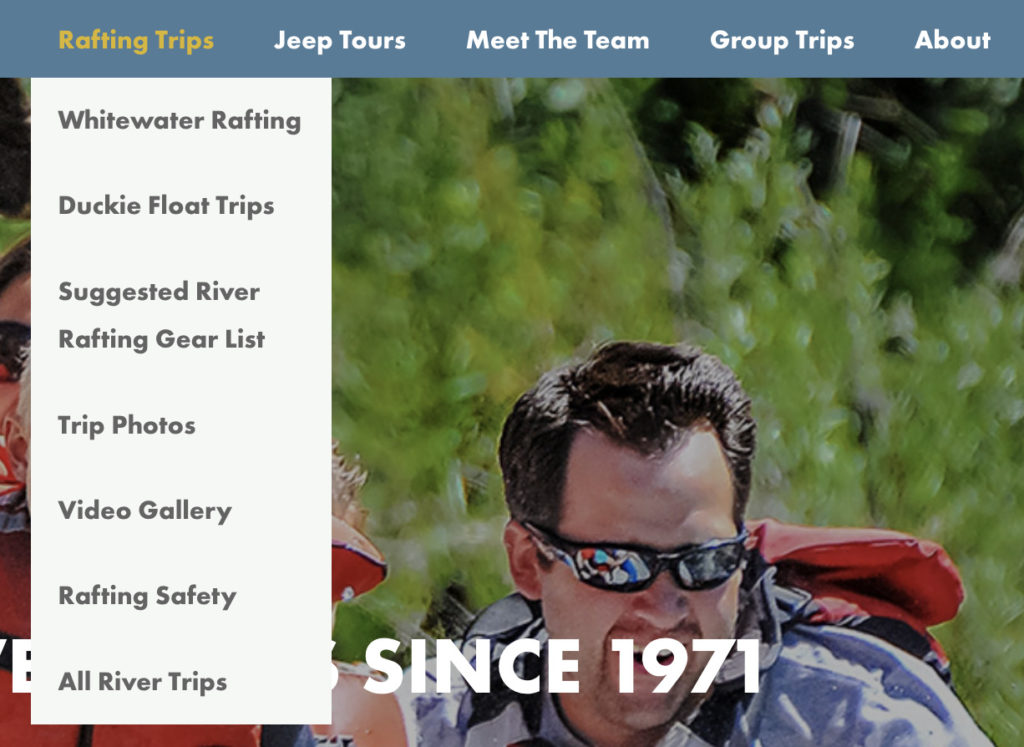
Hal yang sama berlaku untuk menu navigasi drop-down. Timberline Tours mengkategorikan semua konten terkait dalam kotak putih tertutup:

Tata letak situs Anda harus menghubungkan semua elemen dengan cara yang sedikit rumit. Tidak terlalu berbelit-belit, sehingga pengguna tidak bisa menavigasi sendiri. Namun cukup membuat mereka tertarik dan termotivasi untuk terus bereksplorasi.
4. Tipografi
Tipografi memiliki beberapa istilah yang sering membingungkan.
- Tipografi adalah bagaimana teks disusun agar menarik secara visual;
- Typefaces adalah gaya desain yang diterapkan pada huruf, simbol, dan karakter;
- Font adalah gaya berbeda yang diterapkan pada tipografi. (Misalnya, tebal atau miring.)
Seperti warna dan bentuk, tipografi dan font yang berbeda dapat membantu mengekspresikan kepribadian merek Anda. Serif adalah gaya tradisional yang lebih klasik. Sedangkan sans-serif terasa lebih modern dan bersih.

Naskah, tulisan tangan, dan gaya dekoratif semuanya dapat menunjukkan kepribadian yang unik. Berhati-hatilah agar tidak memengaruhi keterbacaan. Menggunakan terlalu banyak sekaligus mungkin juga terlihat unik tetapi dapat menyebabkan kebingungan:

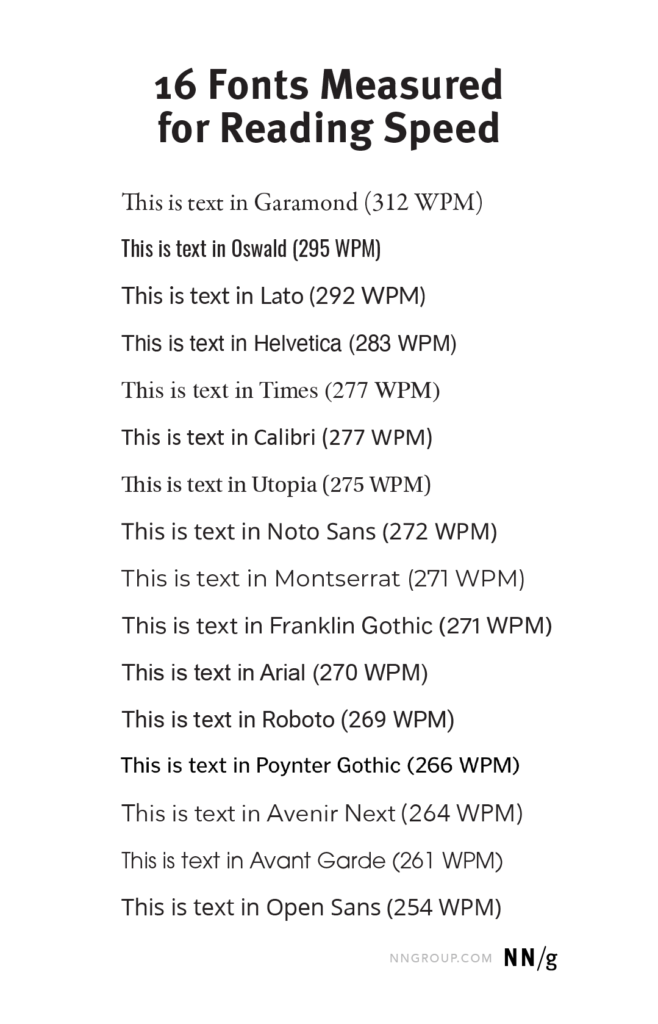
Ingin tahu mana yang terbaik secara ilmiah untuk situs Anda? Maaf. Tidak ada jawaban tunggal. Sementara Garamond rata-rata terbaik dalam studi baru-baru ini, itu tidak sama untuk semua pengguna.

Ada perbedaan individu yang substansial di antara peserta. Sebagian besar berhubungan dengan perbedaan usia. Apa yang Nielsen rekomendasikan dari hasil tersebut adalah "memotong 11% lebih banyak kata jika sebagian besar audiens Anda berusia 50 tahun atau lebih".
Meskipun tidak ada jawaban yang benar untuk setiap pengguna, ini membuktikan bahwa font harus dipilih dengan bijak untuk membantu kecepatan membaca dan aksesibilitas.
Psikologi warna dan jarak semuanya ikut bermain dengan tipografi. Tapi pertimbangkan juga ukuran teksnya.
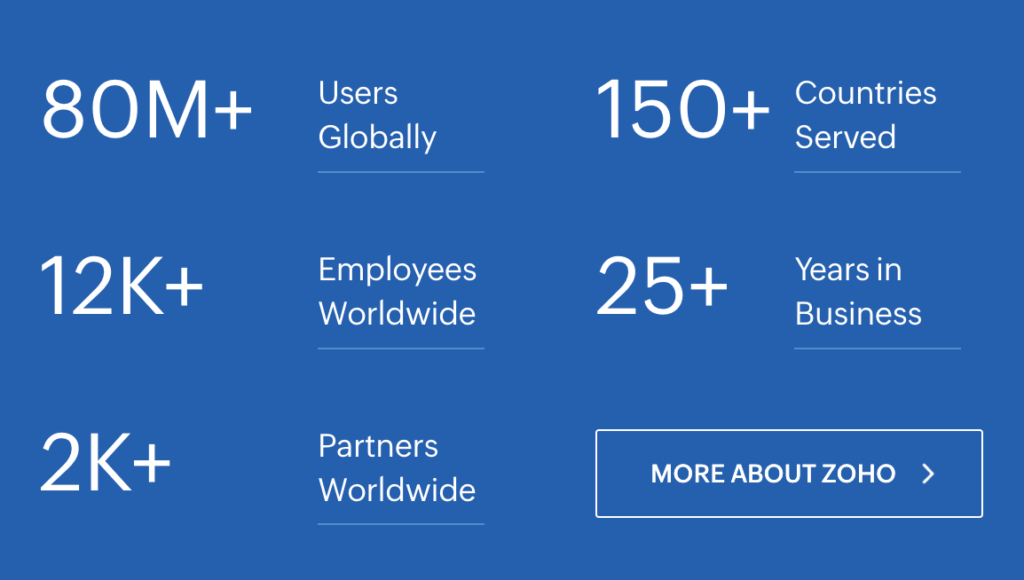
Zoho menggunakan angka yang lebih besar untuk menonjolkan statistik bukti sosialnya (Hukum Fitts):

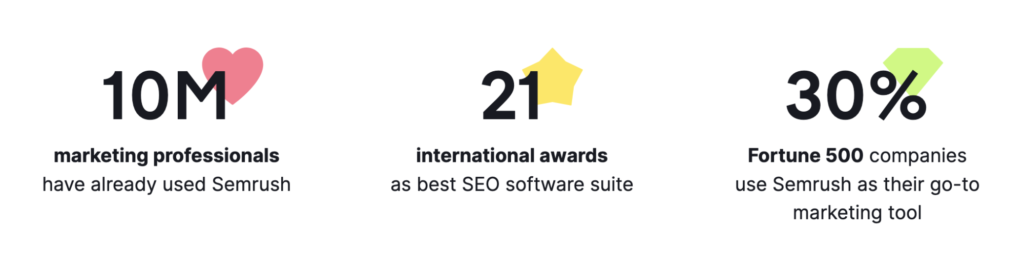
Semrush melakukan hal yang sama tetapi menambahkan bentuk warna-warni yang unik untuk memisahkan setiap stat lebih jauh (Efek Von Restrorff):

Apa pun yang dikatakan teks desain web Anda, pastikan jaraknya benar, gunakan warna dengan cermat, dan ukurannya sistematis untuk menarik perhatian ke bagian-bagian penting.
5. Bentuk
Bentuk tidak hanya berperan besar dalam desain logo. Mereka juga dapat digunakan di seluruh situs Anda. Selain mengatur suasana hati, mereka dapat mengarahkan aliran pengguna di sekitar desain, atau menciptakan kedalaman dan gerakan.

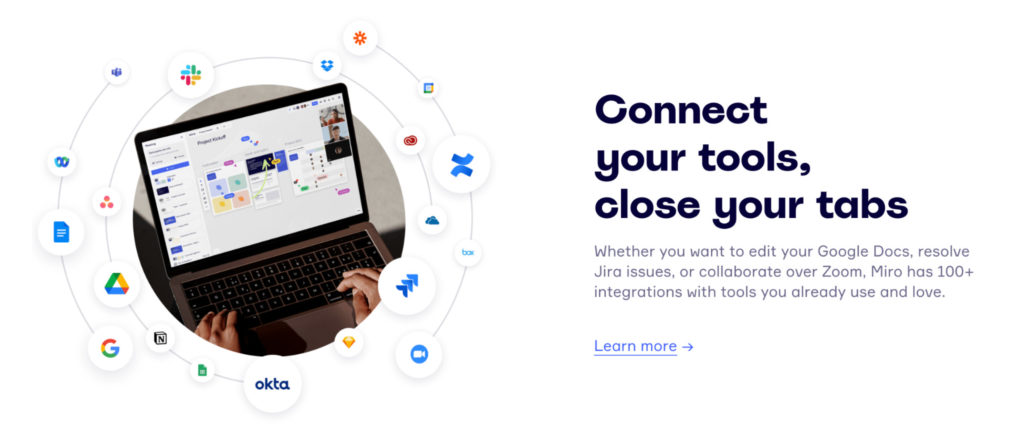
- Lingkaran dan oval menunjukkan harmoni dan inklusi tanpa ujung yang tajam. Platform kolaborasi visual Miro menggunakan bentuk melingkar (dan prinsip Penutupan Gestalt) untuk menyarankan keterhubungan:

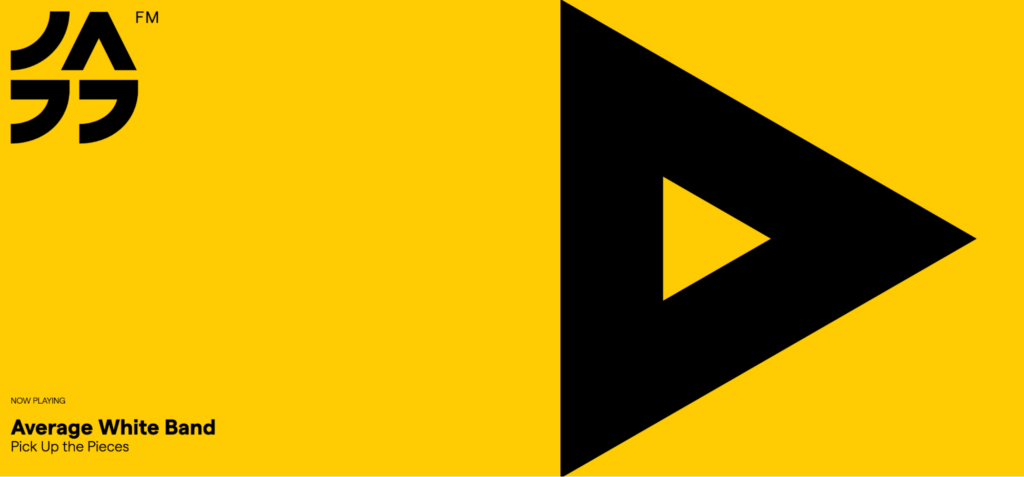
- Segitiga adalah bentuk yang kuat yang dapat menunjukkan kekuatan atau arah. Radio Jazz FM menggunakan satu untuk melambangkan tombol "Putar":

Anda juga dapat melihat ketergantungan besar pada ruang negatif untuk menjaga kebersihan dan modernitas.
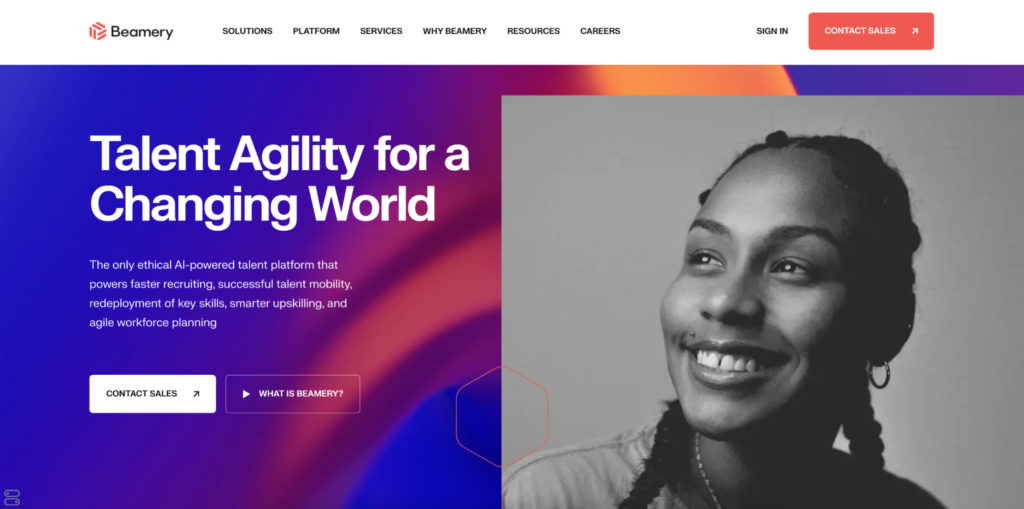
- Poligon (bentuk dengan lebih dari empat sisi) terasa hidup dan dapat menarik perhatian pengguna. Anda akan melihat ini lebih banyak di situs yang mendorong teknologi dan inovasi. Platform bakat bertenaga AI, Beamery, secara halus mengusung bentuk heksagonal dari logonya melalui antarmuka penggunanya:

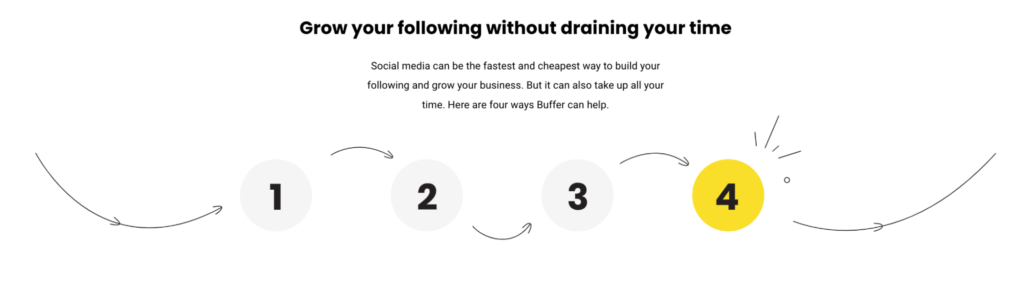
- Kurva dan ombak dapat menenangkan pengguna dengan gerakan dan aliran alaminya. Buffer menggabungkan taktik ini dengan panah (Gestalt Continuity dan Common Fate) untuk mengarahkan pandangan pengguna melalui empat cara layanan tim dapat membantu:

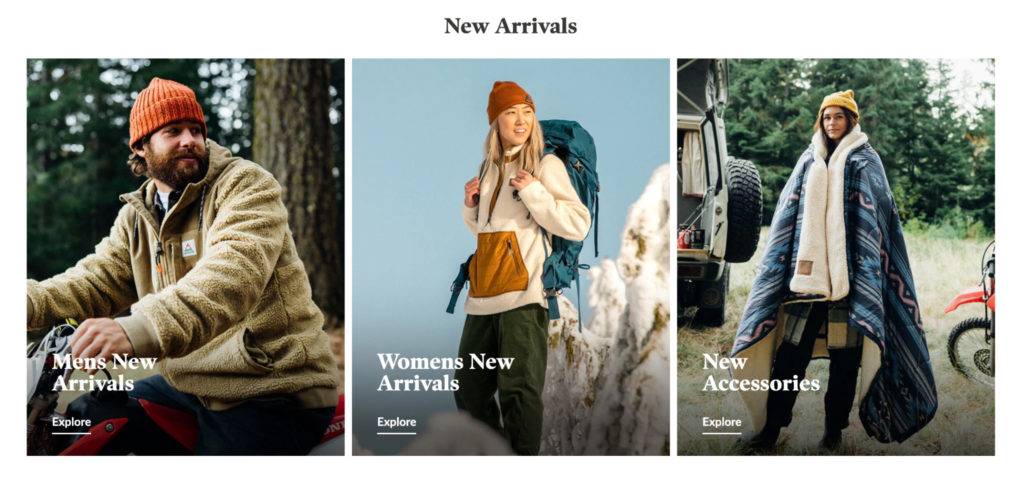
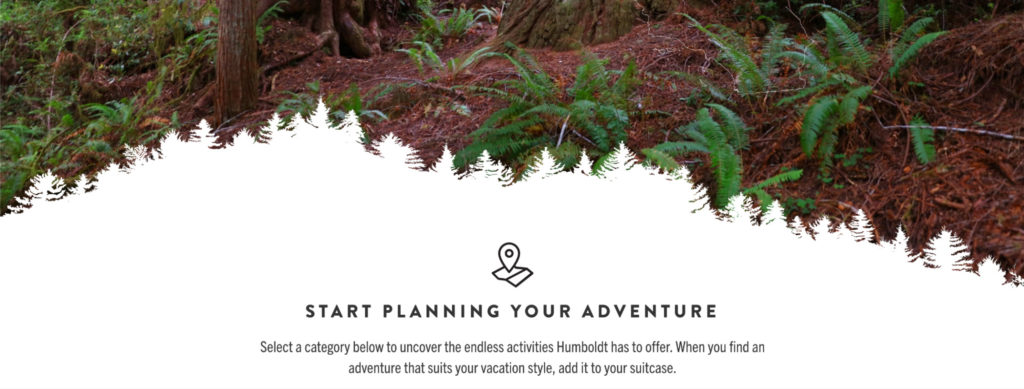
Anda juga bisa lebih abstrak dengan bentuk Anda. Visit Humboldt menggunakan siluet pohon Redwood yang terkenal di wilayah tersebut untuk memadukan citra pahlawan ke dalam informasi di bawah ini:

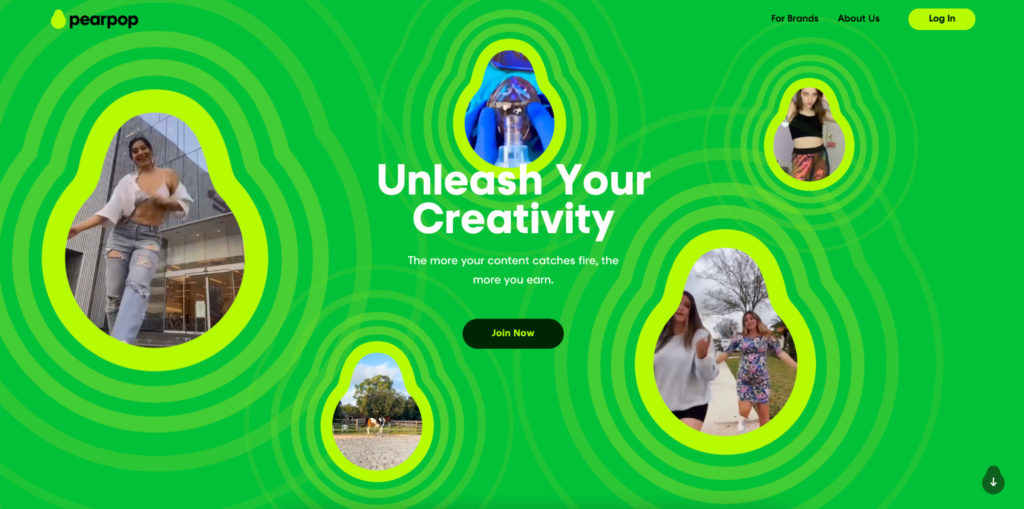
Platform kolaborasi media sosial Pearpop menggunakan logo berbentuk buah pir di seluruh situs untuk menunjukkan bahwa ini adalah aplikasi berjiwa muda dan membumi:

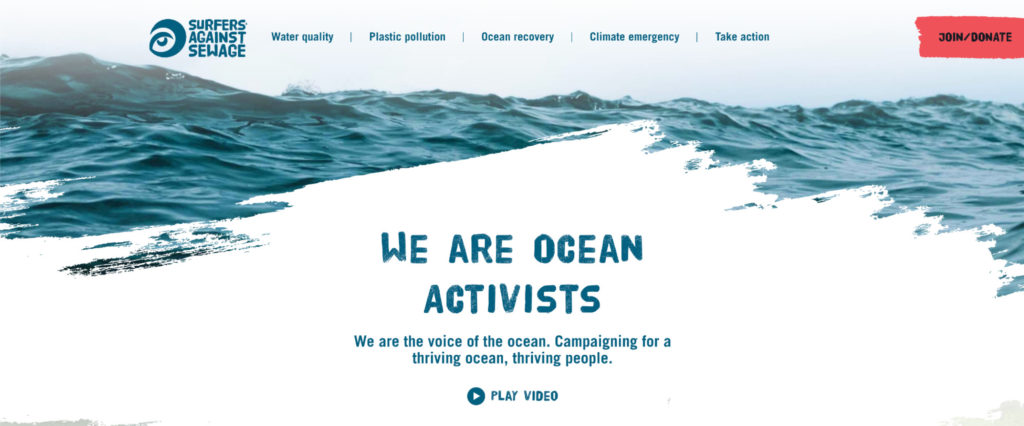
Surfers Nonprofit Against Sewage menggunakan bentuk yang berbeda. Alih-alih garis besar yang solid, sikat penghapus yang berantakan menghapus gambar laut di latar belakang untuk memberi jalan bagi tajuk:

Pesan peringatan yang kuat ini lebih berupa tekstur daripada bentuk. Tapi itu melakukan tugasnya dengan menarik perhatian Anda dan membuat Anda berpikir.
Jika logo Anda memiliki bentuk, pikirkan tentang bagaimana Anda dapat memasukkannya ke dalam desain web Anda. Jika tidak, pertimbangkan perasaan atau pesan yang mungkin ingin Anda simbolkan dengan salah satunya.
Kesimpulan
Desain web bukanlah formula yang tepat, tetapi ada teori di baliknya.
Tidak ada satupun contoh website efektif di atas yang hanya menggunakan satu prinsip psikologi. Masing-masing tumpang tindih beberapa secara koheren.
Apakah Anda memiliki tim pengembangan web atau hanya Anda, strateginya sama. Jika Anda pikir Anda memiliki sesuatu yang berhasil, ujilah. Optimalkan itu. Kemudian tes lagi.
Ulangi proses ini secara teratur, dan Anda akan mengikuti kebutuhan bawah sadar pengguna Anda.
Pelajari cara melampaui pengujian A/B tradisional dengan teknik statistik lanjutan dari kursus analisis eksperimen lanjutan CXL .
