9 Contoh PWA yang Menginspirasi: Bagaimana Merek E-niaga Mencapai Waktu Muat Sub-detik
Diterbitkan: 2022-03-02Selama beberapa tahun sekarang, merek e-niaga yang mempertimbangkan perdagangan tanpa kepala telah menjadi bersemangat dengan peningkatan kecepatan situs yang dapat ditawarkan oleh aplikasi web progresif (PWA).
Menggunakan PWA untuk mendukung frontend perdagangan tanpa kepala adalah pengubah permainan untuk kecepatan situs yang sangat cepat, terutama di seluler. Waktu muat yang cepat pada akhirnya dapat meningkatkan rasio konversi e-niaga dan pendapatan per pengguna, tetapi sebelum memulai membangun PWA tanpa kepala Anda sendiri, kemungkinan Anda ingin melihat toko luar biasa dari beberapa merek lain beraksi.
Lalai
Dalam posting ini, kami melihat contoh e-niaga PWA nyata di alam liar, dan bagaimana merek telah menggunakan teknologi ini untuk meningkatkan pengalaman pembeli secara keseluruhan.
Kami akan berbagi pandangan tentang alasan di balik transisi setiap merek dan keunggulan kompetitif setiap toko:
Lalai
#cta-visual-fe#<cta-title>Meluncurkan PWA di platform e-niaga apa pun<cta-title>Shogun Frontend adalah cara termudah untuk meluncurkan PWA untuk toko Anda.Pelajari lebih lanjut
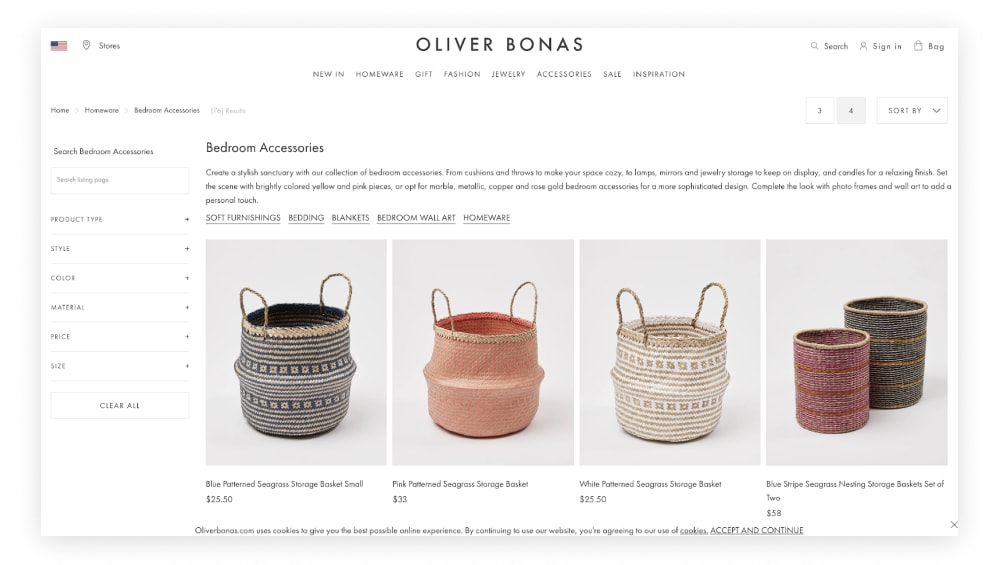
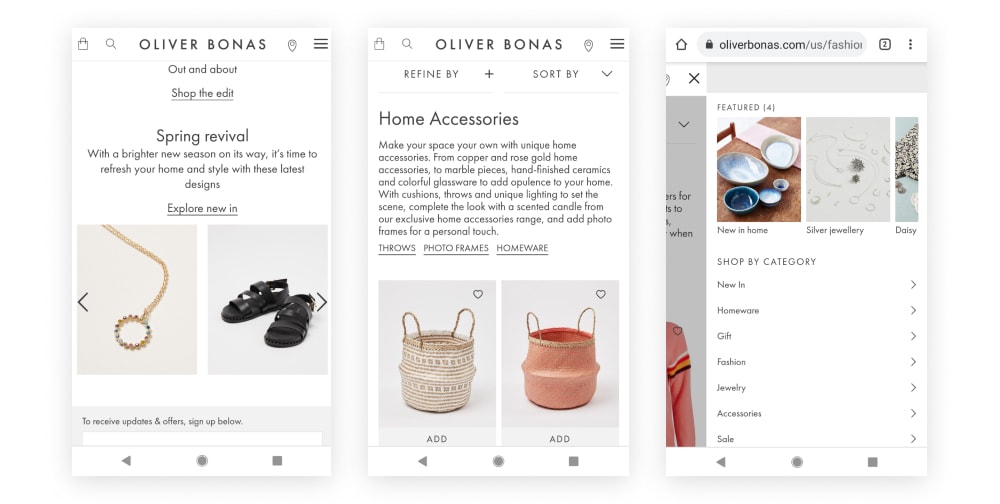
Oliver Bonas


Yang pertama adalah outlet mode, perhiasan, dan hadiah Inggris, Oliver Bonas. Selain memiliki lebih dari 60 lokasi ritel Inggris, merek gaya hidup telah dengan cerdas menggunakan toko onlinenya untuk berekspansi ke pasar AS dan internasional.
Camilla Tress, ahli strategi e-niaga Oliver Bonas, mengatakan ambisinya adalah untuk memberikan pengalaman online kepada pelanggan agar sesuai dengan perawatan dan perhatian individu yang akan mereka terima di toko fisik.
Saat dia menjelaskan kepada Expo Teknologi Bisnis Ritel 2018, “Orang-orang suka datang ke toko kami, asisten toko kami sangat berpengetahuan tentang produk dan memberikan saran yang bagus — dan kami ingin membuatnya kembali secara online.”
Apa yang kami sukai dari PWA ini:
- Menavigasi di sekitar situs lancar dan intuitif. Tata letak yang sederhana dan lugas berarti pelanggan dipandu dengan cepat dan lancar melalui situs.
- Ada banyak gambar produk, tetapi mereka tidak saling memadati.
- Berpindah dari halaman yang menampilkan beberapa gambar produk ke halaman yang menampilkan satu produk sangat cepat di situs seluler — jauh lebih mirip dengan pengalaman dalam aplikasi yang diinginkan oleh merek untuk dimiliki pelanggan mereka saat berbelanja.
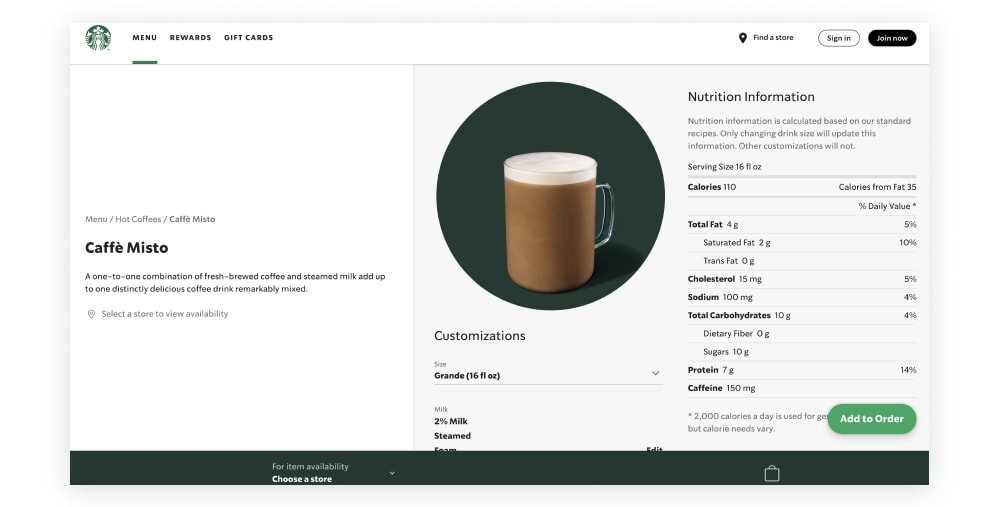
Starbucks


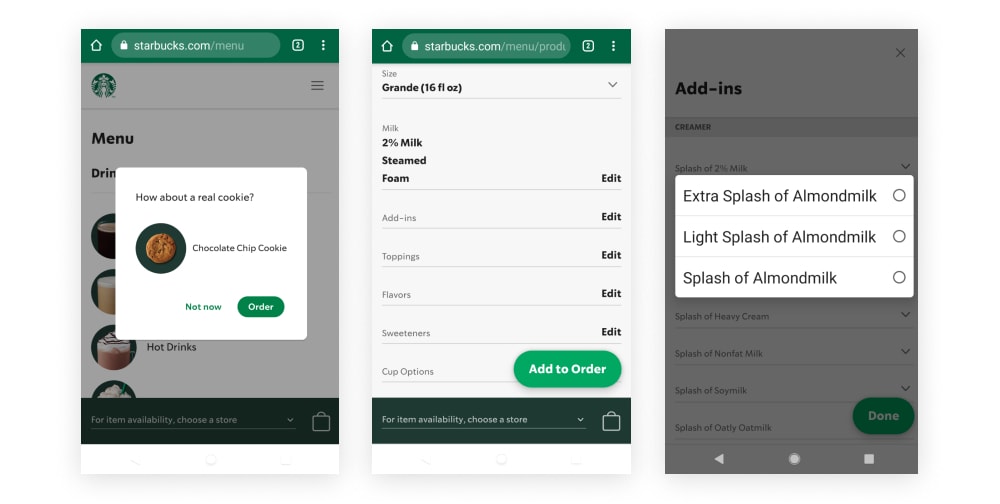
Starbucks ingin menambahkan fungsi pemesanan online ke situs mereka yang tidak mengharuskan pelanggan mengunduh dan menginstal aplikasi asli mereka. Mempertimbangkan kebutuhan pelanggan mereka yang sedang bepergian, dan dengan ambisi untuk membangun diri mereka di pasar negara berkembang dengan jangkauan internet yang sering tidak merata, mereka memilih PWA sebagai solusinya.
Fungsi offline yang disediakan PWA berarti pelanggan dapat menelusuri situs dan membuat pesanan dan menambahkannya ke keranjang mereka — memilih dan menyesuaikan kopi atau kue mereka saat mereka pergi — bahkan ketika tidak terhubung ke internet.
Apa yang membuat PWA e-niaga ini sangat hebat?
- Aplikasi web progresif yang dihasilkan lebih dari 99% lebih kecil dari aplikasi asli merek yang sudah ada sebelumnya, membuatnya jauh lebih mudah diakses oleh pelanggan.
- Muncul dengan serangkaian opsi penyesuaian yang memusingkan, gambar yang mudah digunakan, dan animasi yang merupakan perubahan langkah dari apa yang dapat disampaikan di situs seluler standar.
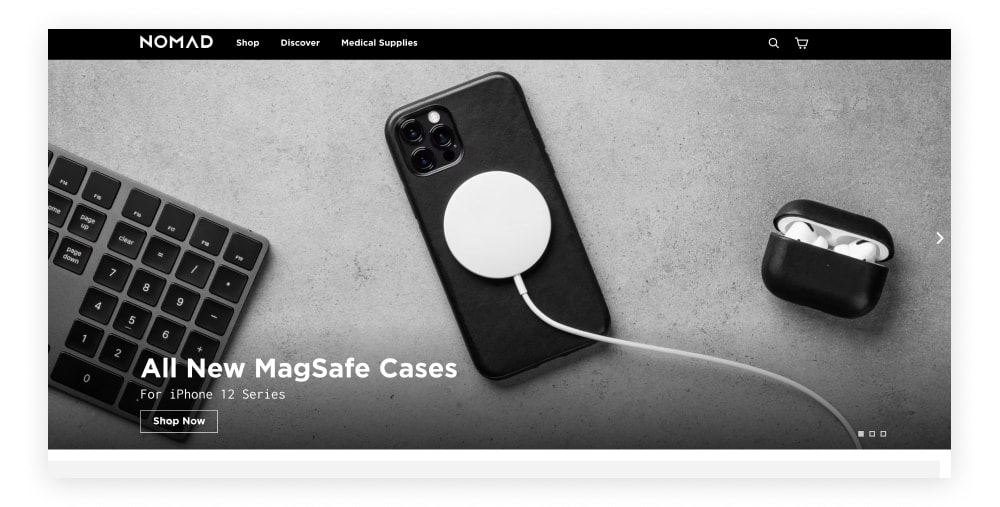
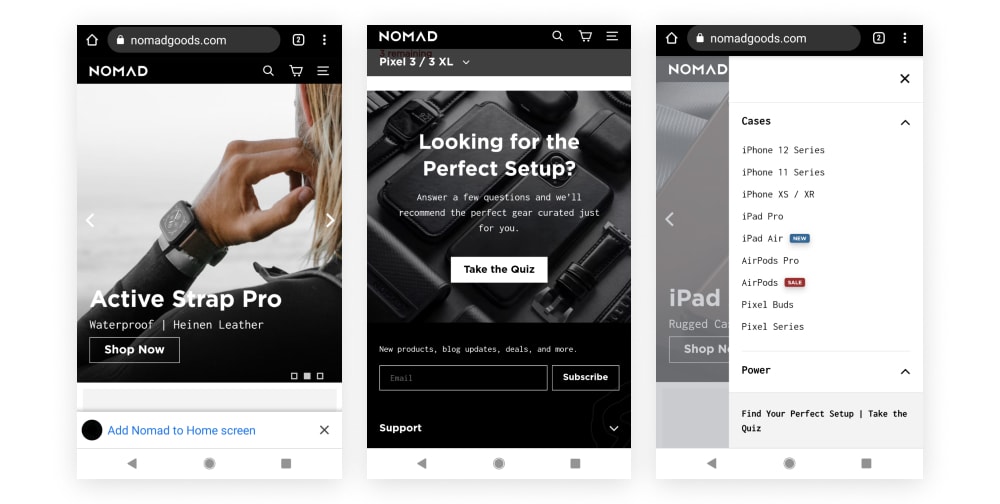
Pengembara


Menampilkan perpaduan aksesori gaya hidup dan gadget seluler, situs ini memiliki banyak produk untuk dipamerkan kepada pengunjungnya.
Berbeda dengan beberapa merek lain yang kami tampilkan, Nomad sudah senang dengan tampilan situs pra-PWA mereka. Mereka ingin mempertahankan estetika unik yang telah mereka ciptakan dengan susah payah sambil memangkas waktu pemuatan halaman yang signifikan yang menghambat kemampuan pengunjung untuk menelusuri katalog.
Mereka juga ingin mengurangi waktu tunggu yang dibutuhkan tim internal mereka untuk mengembangkan kampanye pemasaran dan membuat halaman kustom.
Setelah beralih ke PWA dengan Shogun Frontend, Nomad telah menikmati peningkatan 25% dalam tingkat konversi. Reese Hammerstrom, Direktur E-niaga Nomad, mengatakan “Data awal menunjukkan bahwa pengguna menghabiskan lebih banyak waktu di situs dan mengunjungi lebih banyak halaman. Pelanggan dapat langsung mengonsumsi lebih banyak konten, menjelajahi lebih banyak katalog kami, dan menemukan lebih banyak tentang merek. Akibatnya, tingkat konversi meningkat.”
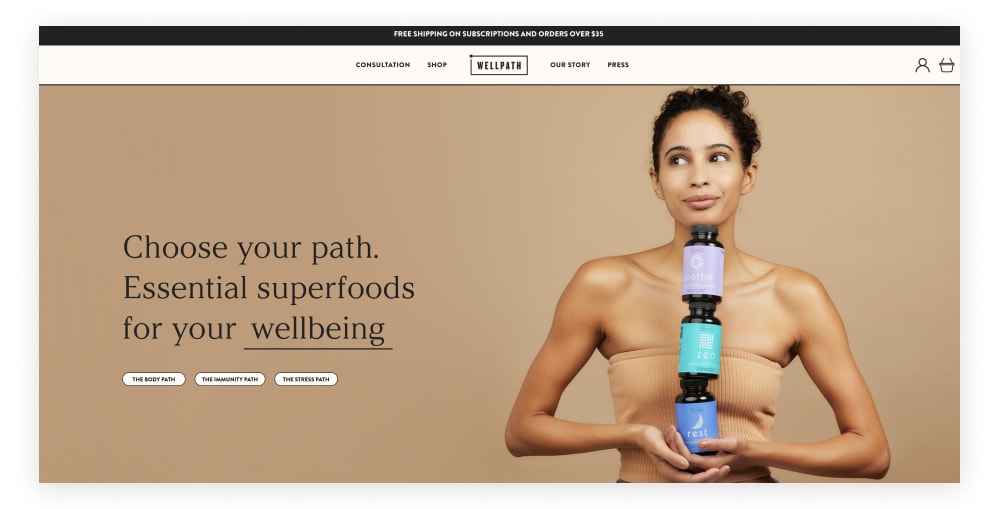
Jalan Sumur


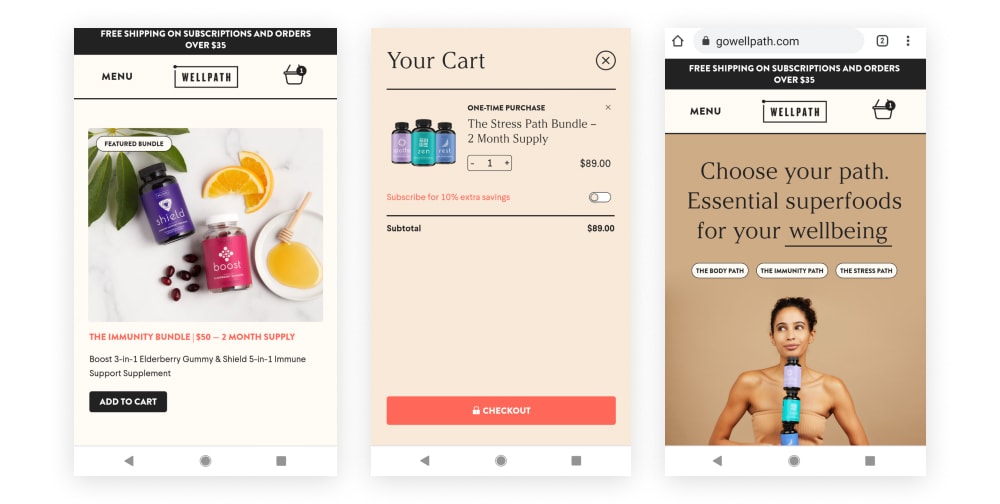
Merek kesehatan dan kebugaran yang relatif baru dan hanya online ini menyediakan paket suplemen yang dapat disesuaikan dengan kebutuhan pelanggan. Pengunjung memilih dari tiga "jalur" yang berbeda ketika mereka tiba di situs, dan dapat mengisi konsultasi dua menit (meninggalkan nama dan email mereka) jika mereka tidak yakin jalan mana yang harus diambil.
Setelah pelanggan memilih jalur mereka di halaman arahan, navigasi yang tidak rumit akan menampilkan tiga opsi produk lainnya. Dari sana, hanya satu klik lagi untuk troli dan satu lagi untuk checkout.
Selain kecepatan khas dan UX situs PWA yang memuaskan, opsi penyesuaian yang terintegrasi dengan mulus sangat cocok untuk merek yang ingin memberi pelanggan pengalaman holistik yang dipesan lebih dahulu.
#cta-visual-fe#<cta-title>Buat PWA untuk merek Anda<cta-title>Shogun Frontend adalah cara termudah untuk meluncurkan PWA untuk toko Anda.Pelajari lebih lanjut
Lancome


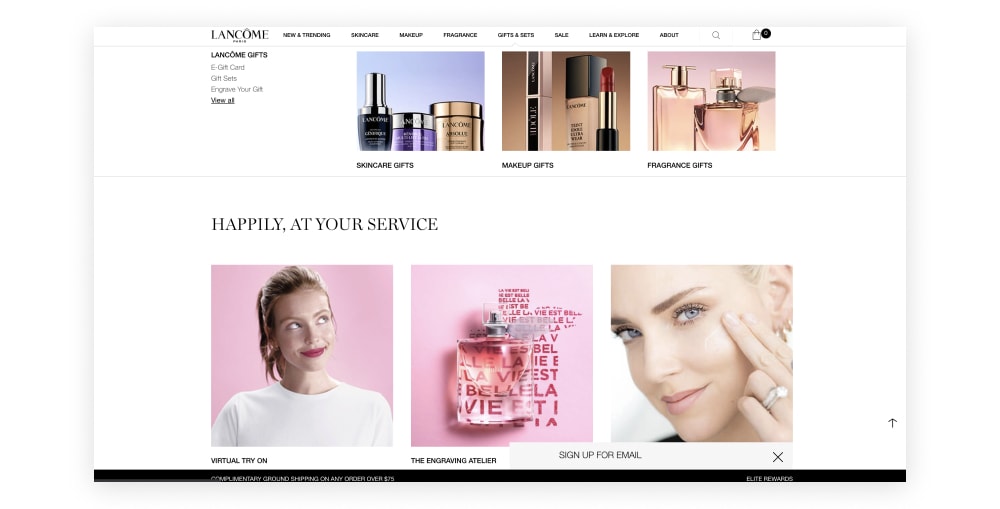
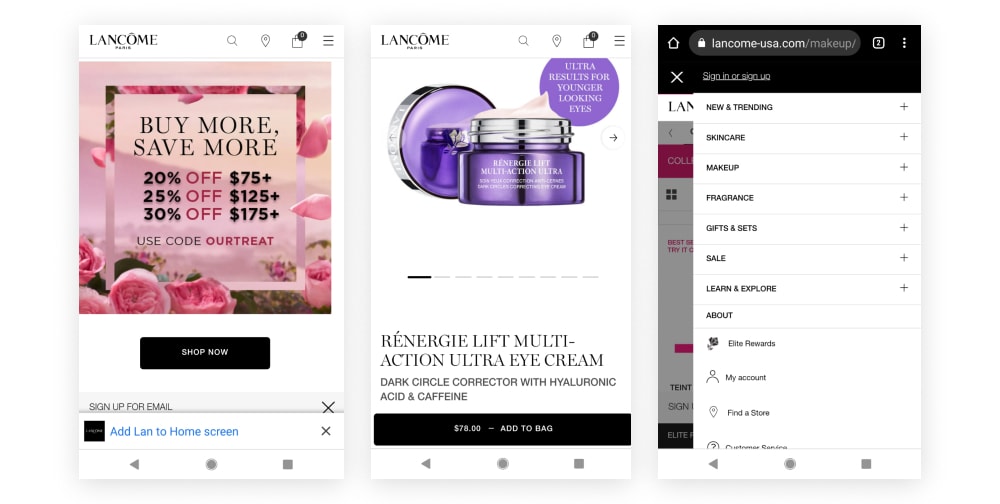
Merek kosmetik mewah Prancis telah lama mengejar strategi mobile-first, dengan volume lalu lintas seluler mereka melampaui desktop pada tahun 2016. Namun, tingkat konversi mereka tidak mengikuti pertumbuhan lalu lintas seluler mereka pada awalnya. Kecepatan yang lebih lambat di seluler berarti pelanggan mulai bosan menunggu halaman dimuat dan meninggalkan kereta.

Lancome mempertimbangkan untuk membangun aplikasi asli untuk seluler untuk mengatasi masalah tersebut, tetapi mengingat hanya sebagian kecil pelanggan setia yang akan siap untuk mengadopsi aplikasi, mereka memutuskan bahwa kebutuhan merek dan penjualan mereka akan dilayani dengan lebih baik oleh solusi yang akan meningkatkan seluler pengalaman langsung dari browser, tetapi juga menghasilkan hasil di seluruh platform.
Solusi PWA yang dihasilkan tidak mengecewakan. Secara keseluruhan, Lancome telah menikmati peningkatan 17% dalam rasio konversi, dengan peningkatan kecepatan dan UX yang mengarah ke peningkatan 53% dalam sesi seluler bagi pengunjung yang mengakses situs mereka melalui IOS (grup pelanggan utama untuk merek).
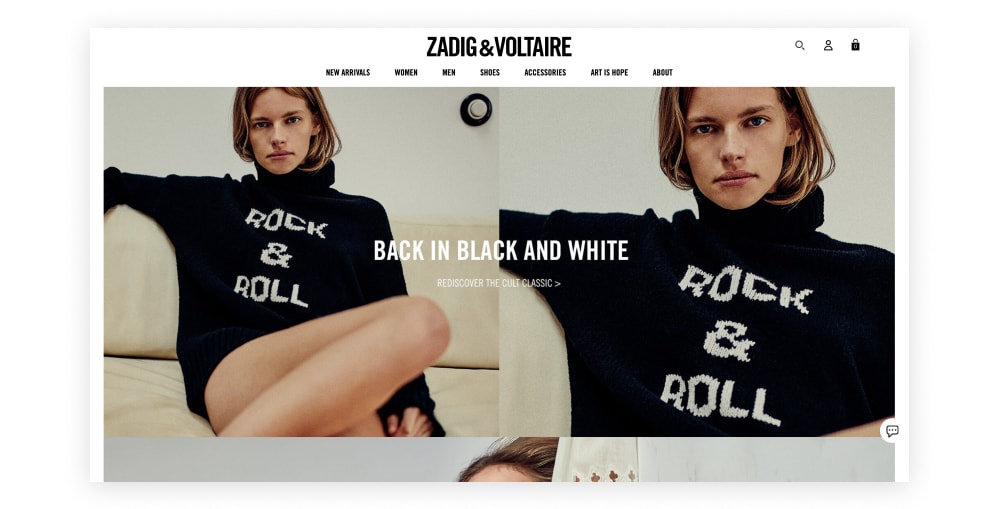
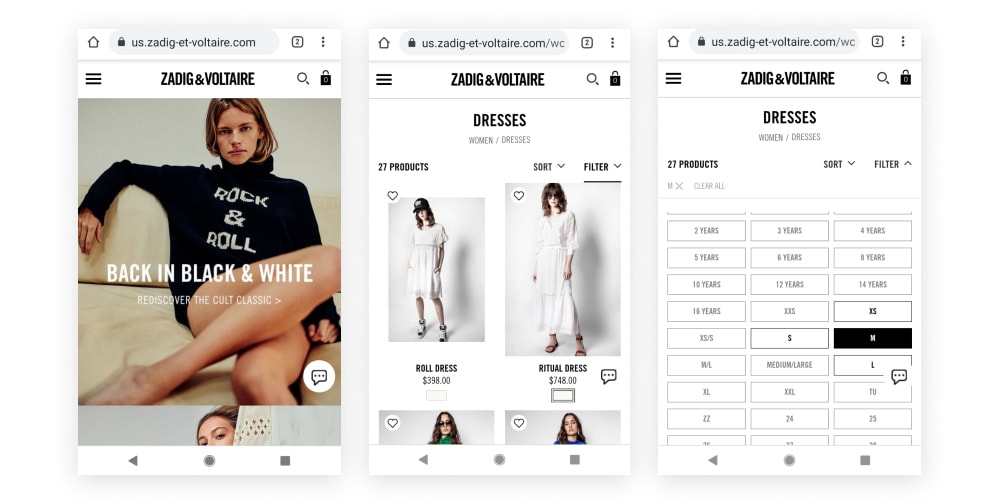
Zadig & Voltaire


Merek mewah Prancis lainnya yang merangkul PWA adalah Zadig & Voltaire. Pemuatan halaman super cepat penting bagi merek fesyen, tidak hanya untuk memastikan pelanggan mendapatkan pengalaman berbelanja kelas atas yang layak mereka dapatkan, tetapi, seperti contoh lain yang telah kita bicarakan, untuk mengurangi pengabaian keranjang dan memastikan rasio konversi yang sehat.
Merek memutuskan untuk menggunakan fleksibilitas yang dimiliki PWA untuk menerapkan pengalaman belanja baru secara bertahap. Mereka mulai dengan mendesain ulang situs Italia mereka, dan, yang terkesan dengan peningkatan kecepatan yang dihasilkan, pindah ke wilayah lain. Tahun lalu mereka meluncurkan situs Prancis andalan mereka yang diberdayakan PWA.
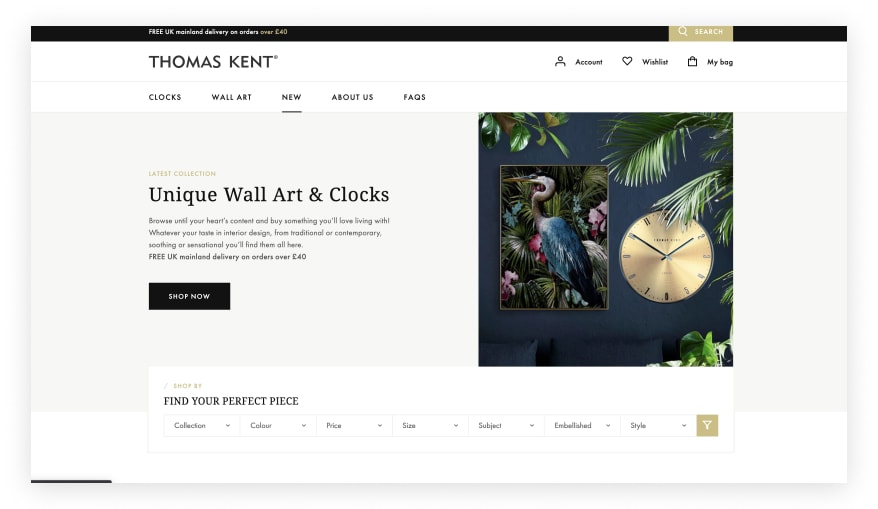
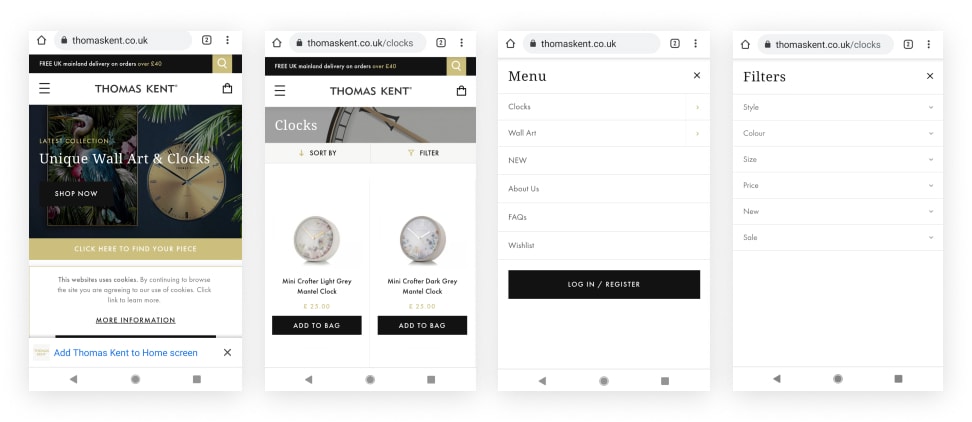
Thomas Kento


Pembuat jam Inggris dan pemasok seni dinding berkualitas tinggi adalah merek lain yang telah melihat peningkatan dramatis dalam tingkat konversi setelah meluncurkan kembali situs mereka dengan PWA di bawah kap mesin.
Mengambil pendekatan yang mengutamakan seluler tanpa meninggalkan pelanggan yang lebih suka berbelanja di situs desktop adalah landasan yang membuat PWA begitu menarik bagi merek e-niaga.
Di situs seluler, berbagai menu dan opsi pemfilteran yang mengesankan meluncur mulus dari sisi layar tanpa perlu memuat halaman lebih lanjut, memungkinkan penyesuaian produk yang mudah.
Selain kecepatan secepat kilat yang khas (waktu pemuatan halaman 54% lebih cepat), merek ini telah mengalami peningkatan 77% dalam rasio konversi dan peningkatan pendapatan sebesar 79% yang sama mengesankan dari lalu lintas organik.
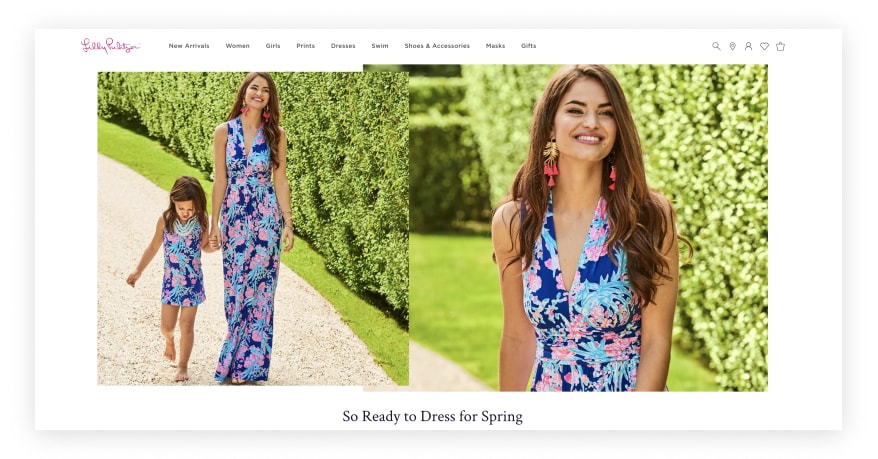
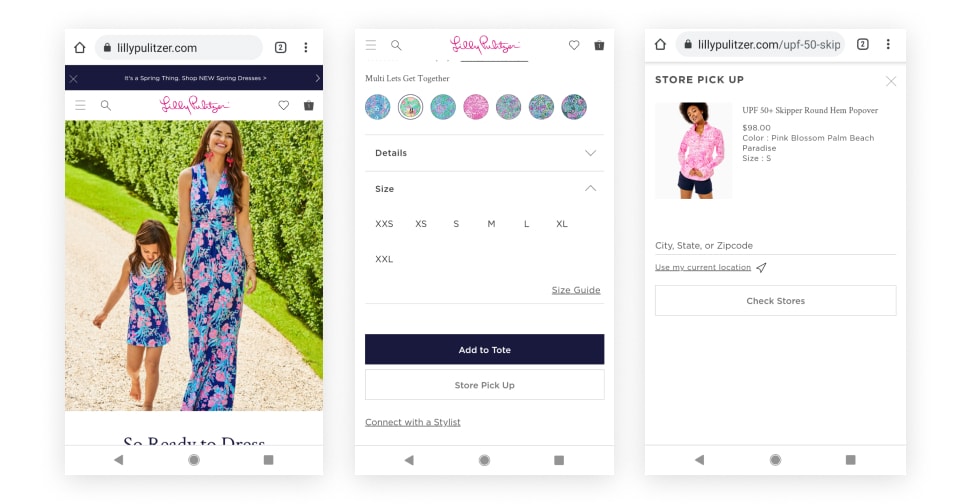
Lilly Pulitzer


Merek pakaian resor wanita ini adalah contoh lain dari pengalaman bersih, sederhana, dan cepat yang ditawarkan situs PWA.
Ada perjalanan intuitif dan langsung dari halaman arahan ke gerobak (atau "jinjing" seperti yang biasa disebut Lilly Pulitzer). Menu yang tidak mencolok dialihkan ke bagian atas layar, memungkinkan pengunjung berulang dengan mudah melompat ke tempat yang mereka inginkan, sementara pelanggan baru dipandu oleh gambar produk yang rapi saat mereka mengklik dari halaman beranda ke checkout dalam beberapa detik.
Anda dapat dengan cepat menemukan toko terdekat untuk diambil atau "terhubung dengan stylist" karena kedua opsi ini muncul tepat di halaman produk.
Seluler dan desktop menawarkan pengalaman serupa yang mengesankan kepada pelanggan — keuntungan besar lainnya dari memiliki situs PWA fleksibel yang mendukung kedua perangkat — dan pengunjung akan menghargai kualitas tinggi yang dihasilkan secara konsisten.
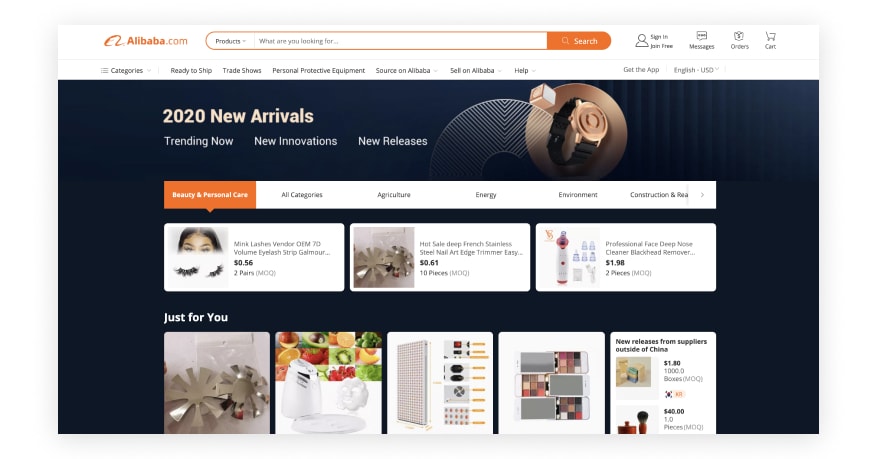
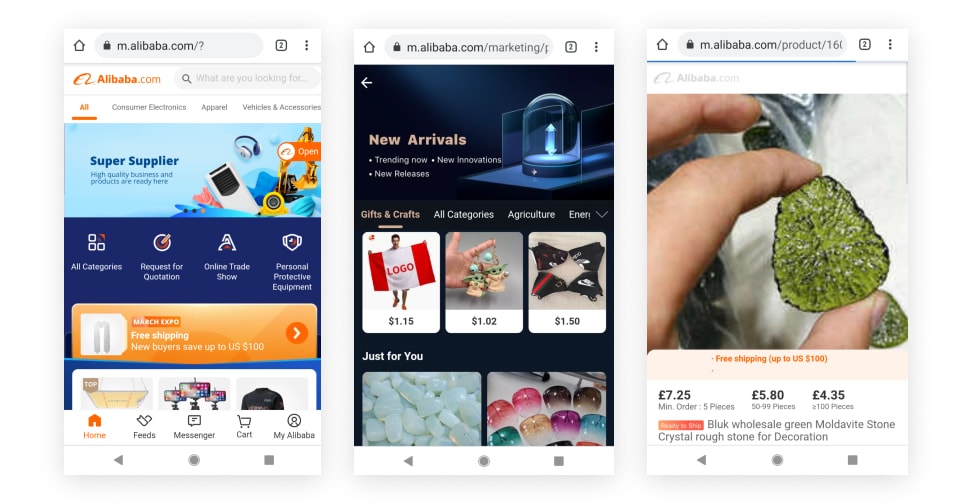
Alibaba


Sementara raksasa e-niaga China mungkin bukan merek DTC konvensional, dengan kehadiran di lebih dari 200 negara, ini adalah platform perdagangan B2B terbesar di dunia.
Frustrasi pada kecepatan internet seluler yang lambat, Alibaba pada awalnya ingin menggunakan situs seluler mereka untuk mendorong pelanggan mengunduh aplikasi asli mereka. Namun terlepas dari upaya terbaik mereka, penerimaan tetap di bawah ekspektasi. Jadi mereka memiliki ide untuk menggunakan situs PWA untuk menciptakan kembali pengalaman aplikasi, tetapi (karena menggunakan web biasa seperti situs lainnya) dapat diakses oleh segmen basis pelanggan yang jauh lebih besar.
Mengalihkan situs mereka ke PWA menghasilkan peningkatan konversi sebesar 76%. Dan ini adalah peningkatan secara keseluruhan, apa pun browsernya. Jadi, meskipun peralihan ke PWA didorong oleh pertimbangan atas kehadiran web seluler mereka, kecepatan dan peningkatan UX telah memberikan hasil di seluruh platform.
Tertarik untuk membangun PWA Anda sendiri?
Semoga ulasan singkat tentang dunia e-niaga PWA ini dapat memberi Anda inspirasi.
Merek yang berpikiran maju telah beralih ke PWA untuk memperkuat etalase mereka karena peningkatan kecepatan dan UX konsisten yang mereka tawarkan. Jika merek Anda mengutamakan seluler, atau berfokus pada seluler, maka menggunakan PWA untuk membangun situs Anda — daripada aplikasi asli yang mungkin memiliki penggunaan terbatas — pada akhirnya akan membantu Anda mendapatkan kualitas yang kaya dan menarik yang dibawa oleh aplikasi, tanpa kehilangan manfaat jangkauan dan aksesibilitas yang diberikan situs web kepada Anda.
#cta-visual-fe#<cta-title>Buat PWA untuk merek Anda<cta-title>Shogun Frontend adalah cara termudah untuk meluncurkan PWA untuk toko Anda.Pelajari lebih lanjut
Lalai
Lalai