PWA: Seperti Inikah Masa Depan Aplikasi Seluler?
Diterbitkan: 2018-03-01"Aplikasi web progresif" adalah istilah yang diciptakan baru-baru ini pada tahun 2015 oleh desainer Frances Berriman dan insinyur Google Chrome Alex Russell. Sejak lahir, PWA telah melihat cukup banyak keberhasilan dan juga telah diadopsi oleh perusahaan-perusahaan besar.
Tapi itu mengangkat beberapa alis ketika kita mendengar nubuat menunjukkan arah; hari dari app store dan aplikasi asli seperti yang kita ketahui, diberi nomor.
Sulit untuk memahami bahwa aplikasi yang benar-benar menjalankan hidup kita, dari mengatur pertemuan hingga menghubungi teman, mematikan termostat hingga membuka kunci mobil, akan segera digantikan oleh teknologi yang masih dalam tahap awal.
Jadi, bisakah hal yang tidak terpikirkan menjadi mungkin atau akankah Kekaisaran Romawi bertahan dalam ujian waktu?
Bagi kita untuk memilih di antara dua jalur yang berbeda, pertama-tama kita harus tahu: Apa itu PWA? Teknologi apa yang dijalankan oleh PWA? Apa kelebihan PWA dibandingkan aplikasi asli? dan apa kekurangannya?
Inilah semua yang perlu diketahui tentang teknologi, dijawab oleh perusahaan pengembang PWA terkemuka :
Apa itu PWA?
Jika yang terbaik dari web dan aplikasi terbaik memiliki anak tiruan – itu adalah PWA.
Progressive Web Apps (PWA) seperti namanya, pada dasarnya adalah aplikasi web tetapi bagi pengguna tampak seperti aplikasi seluler asli. Dengan kata lain PWA memiliki yang terbaik dari keduanya, mereka dapat dengan mudah diakses dan ditemukan seperti aplikasi web dan menawarkan kenyamanan aplikasi seluler.
Tidak seperti aplikasi seluler asli, PWA ada di web seperti situs web lainnya; satu-satunya pengecualian di sini adalah mereka dapat ditambahkan langsung ke layar beranda pengguna. Sejak saat itu, PWA menawarkan semua manfaat yang diberikan oleh aplikasi asli; keandalan, ingatan, dan keterlibatan yang lebih tinggi.
Jadi apa yang telah membantu pengembang mencapai titik manis antara aplikasi web dan seluler? Gulir ke bawah untuk mengetahui tentang teknologi yang terlibat dalam pembuatan PWA.
Saus Rahasia di balik PWA?
Ada 3 pilar teknologi dasar yang menjadi dasar PWA, masing-masing dijelaskan di bawah ini:
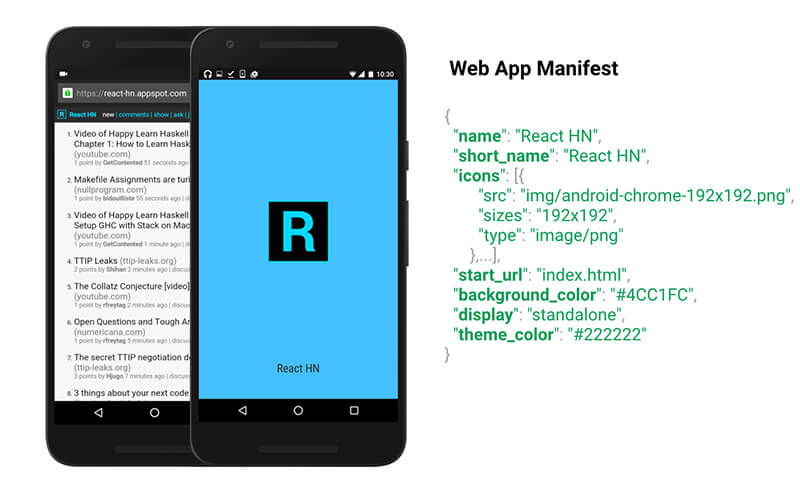
Tampak
Manifes aplikasi web adalah file JSON sederhana yang memberi Anda, pengembang, tempat terpusat untuk meletakkan semua informasi tentang aplikasi (seperti nama, penulis, ikon, deskripsi) sebagai metadata.

Tujuan manifes adalah untuk menginstal aplikasi web ke layar beranda perangkat. Ini memungkinkan Anda untuk mengontrol tampilan aplikasi di tempat-tempat di mana pengguna mengharapkan pengalaman aplikasi seluler asli, misalnya ikon peluncuran, tampilan layar beranda, dll.
Pekerja Layanan
Di sinilah keajaiban yang sebenarnya terjadi. Service Worker membantu Anda menghadirkan yang terbaik dari web dan seluler ke PWA.
Secara teknis Service Worker terletak di antara jaringan dan perangkat dan memasok konten dengan mengelola permintaan HTTP secara terprogram.
Mereka menangani caching yang andal dan cerdas, mempertahankan sinkronisasi latar belakang, pemberitahuan push, dan yang paling penting memungkinkan penjelajahan offline dari situs yang dikunjungi sebelumnya.
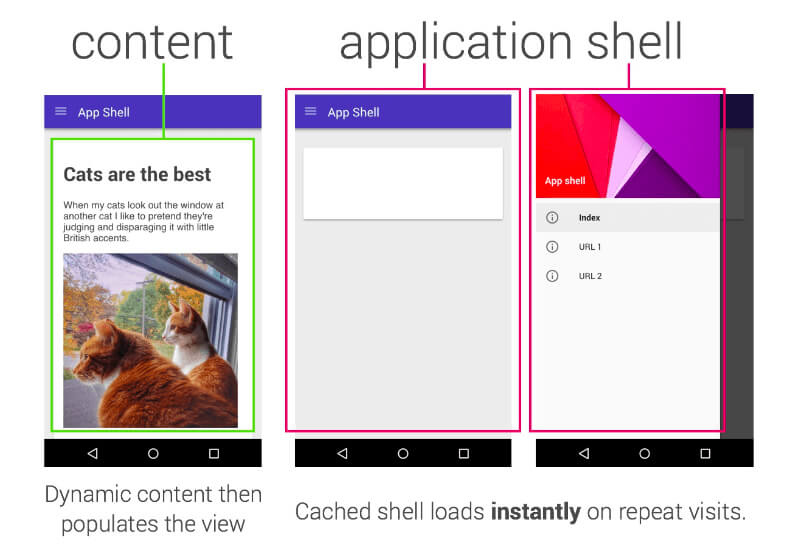
Arsitektur Shell Aplikasi
App Shell Model adalah pendekatan arsitektur yang digunakan untuk pemuatan cepat, sesuatu yang diharapkan pengguna Anda saat meluncurkan aplikasi asli.

Ini adalah mekanisme caching, di mana UI dasar disimpan sebagai bingkai statis, di mana konten dapat dimuat secara progresif, memungkinkan pengguna untuk terlibat dengan aplikasi meskipun berbagai tingkat konektivitas web.
Jadi apa yang membuat PWA jauh lebih menarik. Mari kita lihat beberapa masalah utama yang ada pada situs web atau aplikasi seluler, yang telah ditangani oleh PWA:
Keuntungan dari PWA
Bagian ini saya bagi menjadi dua bagian, masing-masing tentang kelemahan situs web dan aplikasi seluler asli dan bagaimana PWA mengatasi masalah tersebut.


Keuntungan dibandingkan Aplikasi Seluler Asli
Aplikasi Seluler Asli adalah standar utama dalam hal kegunaan dan kecepatan, tetapi ada kekurangan tertentu di dalamnya. Dan teknologi saat berkembang, hanya meningkat dan semua ketidaksempurnaan selalu disingkirkan.
Kelemahan terbesar dengan aplikasi saat ini adalah, mereka tidak dapat diakses. Sebagian besar aplikasi seluler mendapatkan kurang dari 1000 unduhan .
Mereka menghilang ke dalam eter, tanpa meninggalkan jejak, tapi mengapa? Karena untuk menemukan aplikasi Anda harus mencarinya. Tidak seperti dalam kasus situs web, di mana Google sering membawa kami ke situs web, kami tidak benar-benar mencari.
Statistik mengejutkan lainnya tentang penggunaan aplikasi seluler mengungkapkan bahwa, ada penurunan 20% dalam volume pengguna dari unduhan ke penggunaan aktif. Jadi di suatu tempat antara menemukan aplikasi, mengunduhnya, dan akhirnya menggunakannya; 1 dari setiap 5 pengguna menghilang.
Tambahkan ke fakta bahwa mengembangkan dan memelihara aplikasi seluler, idealnya di Android dan iOS bersama dengan situs web membuatnya menjadi urusan yang cukup mahal.
Aplikasi Web Progresif adalah solusi untuk semua kelemahan di atas:
Mereka ada di web seperti situs web, sehingga mereka dapat ditemukan di hasil Google Penelusuran, sehingga membuat aksesibilitas dan penemuan PWA menjadi lebih mudah.
PWA melewati langkah, di mana pengguna harus mengunduh aplikasi dari app store, sehingga menghilangkan gesekan. Mereka dapat langsung ditambahkan ke layar beranda perangkat dan diakses dari sana.
Bayangkan googling istilah memesan tiket penerbangan ke LA, dan alih-alih situs web, Anda dapat mengakses aplikasi perjalanan secara instan, dengan antarmuka ramah pengguna yang sama seperti aplikasi asli. Nah itulah yang PWA adalah untuk Anda.
PWA tidak bergantung pada platform karena pada dasarnya adalah situs web dengan semua fungsi aplikasi seluler. Jadi membangun PWA dan memeliharanya lebih murah dan Anda dapat mengirim lebih cepat.
Keuntungan dibandingkan Situs Web
Kerugian utama dari sebuah situs web adalah mereka lambat dibandingkan dengan aplikasi seluler dan tidak dapat diandalkan ketika diakses pada koneksi yang tidak stabil.
Inilah yang memunculkan “Krisis Obesitas Web”. Kami menyukai halaman web dengan video HD dan animasi warna-warni, tetapi pada saat yang sama statistik menunjukkan 40% pengguna terpental dari situs web yang membutuhkan waktu lebih dari 3 detik untuk dimuat.
Terlepas dari ini, situs web selalu mendambakan tempat di baki notifikasi dan di layar beranda seperti aplikasi.
PWA membawa campuran yang tepat untuk masalah ini yang telah lama menjangkiti situs web:
Seperti disebutkan sebelumnya , PWA menggunakan Arsitektur Shell Aplikasi, yang memastikan pemuatan cepat . Ini menyediakan bingkai statis dengan komponen web yang andal dan cepat untuk pemuatan pertama, di mana konten lain dimuat secara progresif atau dinamis.
PWA dapat ditambahkan dan diakses dari perangkat seperti halnya aplikasi . Menambahkan satu lebih sederhana daripada mengunduh aplikasi. Di sini Anda hanya perlu menerima permintaan "Tambahkan ke Layar Beranda" saat menjelajah, dan PWA akan ditambahkan ke layar beranda perangkat Anda.
Lain kali Anda meluncurkannya dari layar beranda perangkat Anda, itu akan menyembunyikan semua kontrol browser dan berperilaku seperti aplikasi.
Seperti yang Anda lihat, PWA menggabungkan yang terbaik dari keduanya; kecepatan dan kegunaan aplikasi asli dengan kerangka kerja backend yang kuat dan konektivitas situs web. Itulah alasan saya menyebut PWA sebagai anak tiruan dari aplikasi dan situs web asli, dan merekomendasikan semua untuk menantikan investasi dalam pengembangan aplikasi web Progresif. Namun, pada saat yang sama, saya menyarankan semua untuk membiasakan diri dengan teknologi dan cakupannya di pasar luar dalam, bersama dengan faktor lain yang memengaruhi keberhasilan proyek pengembangan aplikasi seluler Anda, seperti yang disebutkan dalam panduan pengembangan aplikasi seluler ini .
