PWA Tanpa Kepala: Mengapa Mereka Mengubah E-niaga untuk Kebaikan
Diterbitkan: 2022-03-02Di dunia yang semakin mengutamakan seluler, Progressive Web Apps (PWA) mengubah cara pelanggan berinteraksi dengan merek.
Jika Anda menjalankan toko e-niaga maka Anda akan terbiasa dengan masalahnya: yaitu, web seluler masih mengalami waktu pemuatan halaman yang lambat dan jangkauan jaringan yang tidak merata.
Anda ingin memberi pengunjung situs e-niaga Anda pengalaman berkualitas tinggi yang layak mereka dapatkan, tetapi merancang dan membangun aplikasi yang dapat diunduh adalah tugas besar, dan sejujurnya bukan satu-satunya pilihan Anda lagi.
Masukkan perdagangan tanpa kepala PWA, atau — aplikasi web progresif.
Sebagian besar kegembiraan seputar PWA berfokus pada keunggulan aplikasi web progresif dibandingkan aplikasi asli, tetapi mereka juga memiliki kecepatan tinggi dan keunggulan UX dibandingkan dengan situs tradisional/dinamis, dan ini — lebih dari sekadar meniru kemampuan aplikasi asli — adalah yang membentuk kembali perdagangan elektronik.
Banyak merek seperti Lancome, West Elm, dan Zadig & Voltaire beralih ke PWA tanpa kepala untuk manfaat kinerjanya, dan kami akan memandu Anda mengetahui alasannya.
#cta-visual-fe#<cta-title>Buat PWA Tanpa Kepala untuk Merek Anda<cta-title>Lihat bagaimana Shogun Frontend dapat mengubah situs Anda menjadi PWA tanpa kepala.Pelajari lebih lanjut
Lalai
Apa itu aplikasi web progresif atau PWA?
Aplikasi web progresif adalah situs web yang disajikan melalui HTTPS, di browser web, tetapi — karena arsitekturnya — berperilaku lebih seperti aplikasi asli yang dapat diunduh daripada situs web statis . Toko tanpa kepala PWA pertama-tama dimuat sebagai halaman web statis dan kemudian secara bertahap menjadi "aplikasi web satu halaman" di browser Anda (oleh karena itu namanya).
Di muka, PWA meminta jumlah info yang sama seperti halaman web tradisional, tetapi pada setiap klik halaman berikutnya, PWA hanya menukar bagian halaman yang perlu diubah. Tidak seperti situs tradisional, PWA tidak sepenuhnya memuat ulang seluruh halaman — mereka melakukan pembedahan tentang hal itu. Ini membuat klik antar halaman hampir instan.
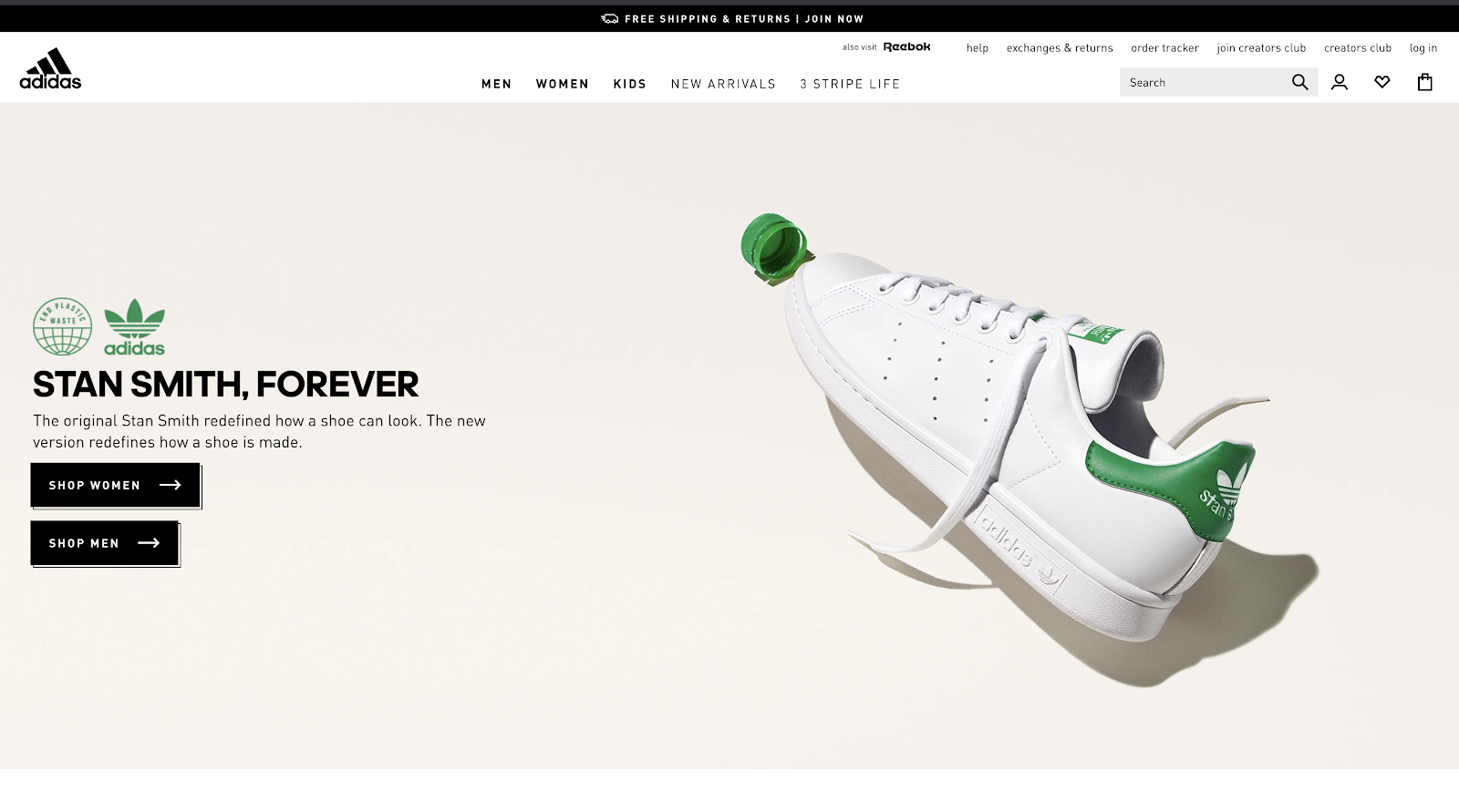
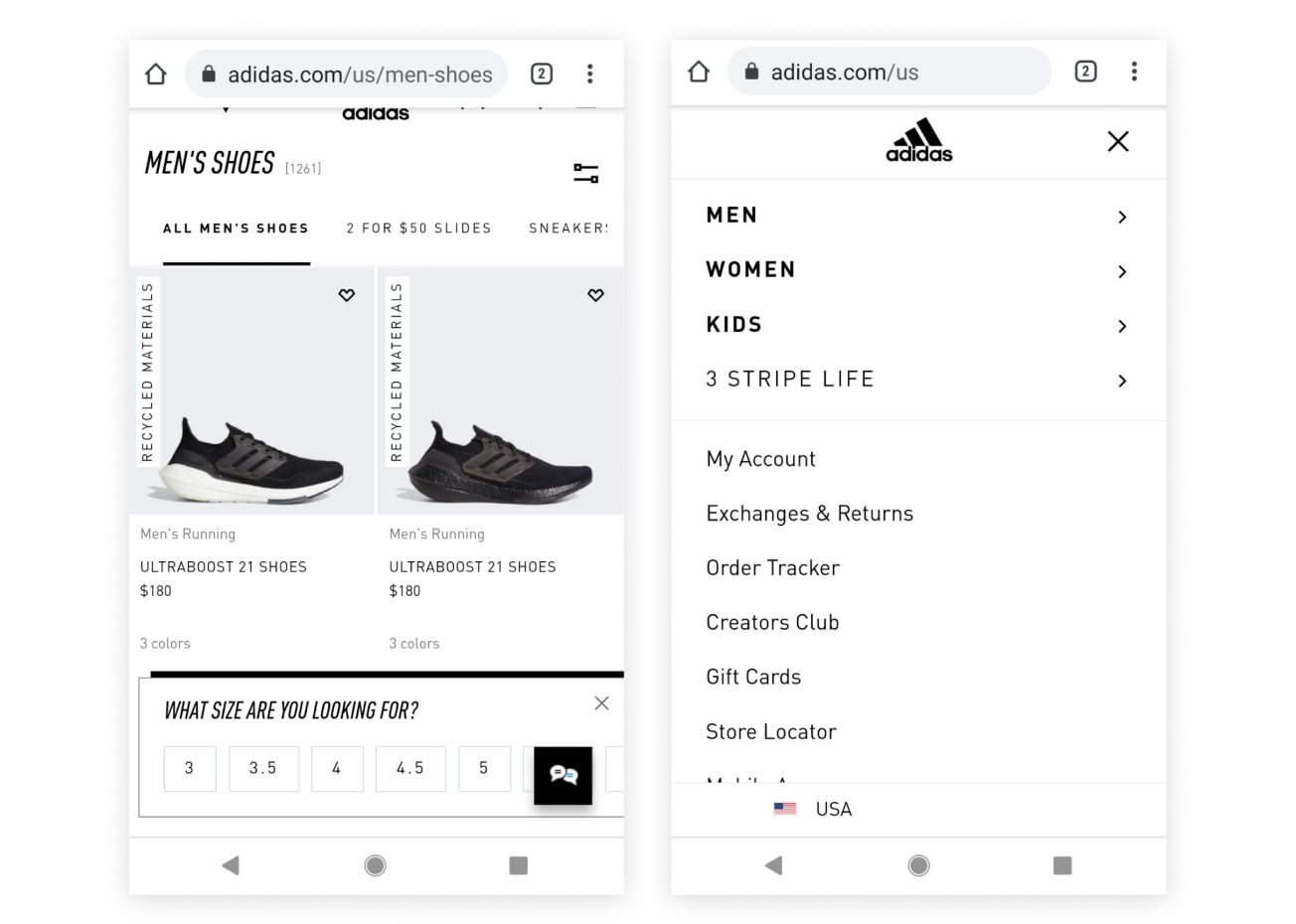
Sebagai contoh, Adidas telah melihat peningkatan yang mengesankan dalam penjualan dan tingkat konversi sejak pindah ke toko PWA. Menu dan opsi penyesuaian sudah dimuat sebelumnya di tempat, jadi tidak perlu menunggu halaman tambahan dimuat. Hasilnya adalah pengalaman pelanggan yang cepat dan halus yang lebih mirip dengan aplikasi asli daripada web seluler biasa.


Singkatnya, PWA adalah:
- Cepat dimuat karena persyaratan pengambilan data yang berkurang
- Responsif terhadap cara pengunjung berinteraksi dengan situs
- Dapat diinstal di layar beranda perangkat seluler (dengan file manifes JSON)
- Mudah dinavigasi dengan lebih sedikit gangguan saat layanan jaringan tidak tersedia
- Aman dan terjamin bagi pelanggan karena mereka dilayani melalui HTTPS
Karena cara PWA meminta informasi dari server (dalam potongan kecil dan hati-hati), jumlah data yang dibutuhkan untuk memuat situs pada setiap pemuatan berikutnya sangat berkurang. Selain itu, PWA menyimpan lebih banyak informasi di sisi pengunjung, artinya ada lebih sedikit info baru untuk dimuat pada setiap kunjungan.
Kita akan membahasnya nanti, tetapi untuk saat ini, hal utama yang dapat diambil adalah apa yang dilakukan PWA untuk mempercepat situs e-niaga Anda. Karena persyaratan payload sangat berkurang, waktu muat situs sub-detik tiba-tiba menjadi mungkin, bahkan di seluler .
Manfaat PWA
Manfaat utama dan utama menggunakan PWA adalah kecepatan.
Permintaan data yang berkurang membuat PWA tidak terlalu bergantung pada server yang dapat menyebabkan jeda waktu yang signifikan — seperti ketika situs web tradisional yang dinamis harus sepenuhnya menyegarkan semua informasi yang diperlukan untuk memuat halaman.
PWA telah mendapatkan reputasi lebih unggul dari aplikasi asli. Sama seperti aplikasi asli, mereka dapat:
- Ditambahkan ke layar beranda, dan
- Kirim pemberitahuan push ke pengunjung toko yang mengaktifkan fungsi ini
Namun semakin hari, PWA memiliki beberapa keunggulan besar dibandingkan aplikasi asli, yaitu:
- Tersedia untuk diakses secara offline
- Fleksibel, karena tidak terbatas pada perangkat atau browser tertentu (tidak seperti berbagai versi aplikasi asli yang diperlukan untuk iOS dan Android)
- Lebih mudah diakses oleh lebih banyak orang
- Dapat ditemukan oleh mesin pencari jadi bantu SEO
- Dapat digunakan di browser dan tidak perlu diunduh
Tiga poin terakhir mungkin yang paling penting. Apa yang membuat PWA istimewa adalah bahwa mereka dikirimkan melalui browser web standar seperti situs web lainnya.
Pelanggan Anda tidak perlu melakukan apa pun selain memuat situs dan, hey presto! Mereka sudah tenggelam dalam pengalaman perdagangan tanpa kepala seperti aplikasi Anda.
Dan sekali lagi, kecepatan terjadinya semua ini adalah pendorong utama adopsi mereka.
Lalai
Jadi, apakah PWA lebih baik daripada aplikasi asli?
Seringkali, mereka melakukan hal yang berbeda dan, tergantung pada kebutuhan Anda, merek Anda bahkan mungkin menginginkan situs perdagangan tanpa kepala yang diberdayakan PWA dan aplikasi asli. Jadi sulit untuk mengatakan yang satu 'lebih baik' dari yang lain.
Tetapi jika Anda ingin membuat situs web e-niaga yang cepat dan mudah diakses, PWA tanpa kepala adalah cara yang bagus.
Yang penting adalah bahwa browser web, secara umum, telah menjadi alat yang sangat kuat. Tidak banyak hal yang dapat Anda lakukan di aplikasi yang tidak dapat Anda lakukan dengan lebih mudah di browser biasa akhir-akhir ini. Lalai
Ingin mengukur ukuran ruangan Anda dan melihat bagaimana tampilan sofa baru yang ingin Anda beli? Arahkan browser web Anda ke arah URL dengan augmented reality dan Anda di sana. Ingin melihat seperti apa sepatu baru itu dengan warna berbeda? Situs biasa di browser sekarang dapat dengan cepat menukar warna biru dengan hijau.
Di mana PWA berperan adalah mereka menawarkan keunggulan UX dari aplikasi asli, di samping peningkatan kecepatan situs yang besar. Semua dapat ditemukan dan dibagikan melalui internet biasa, sehingga tersedia untuk sekelompok orang yang jauh lebih besar daripada yang terjadi pada aplikasi asli.
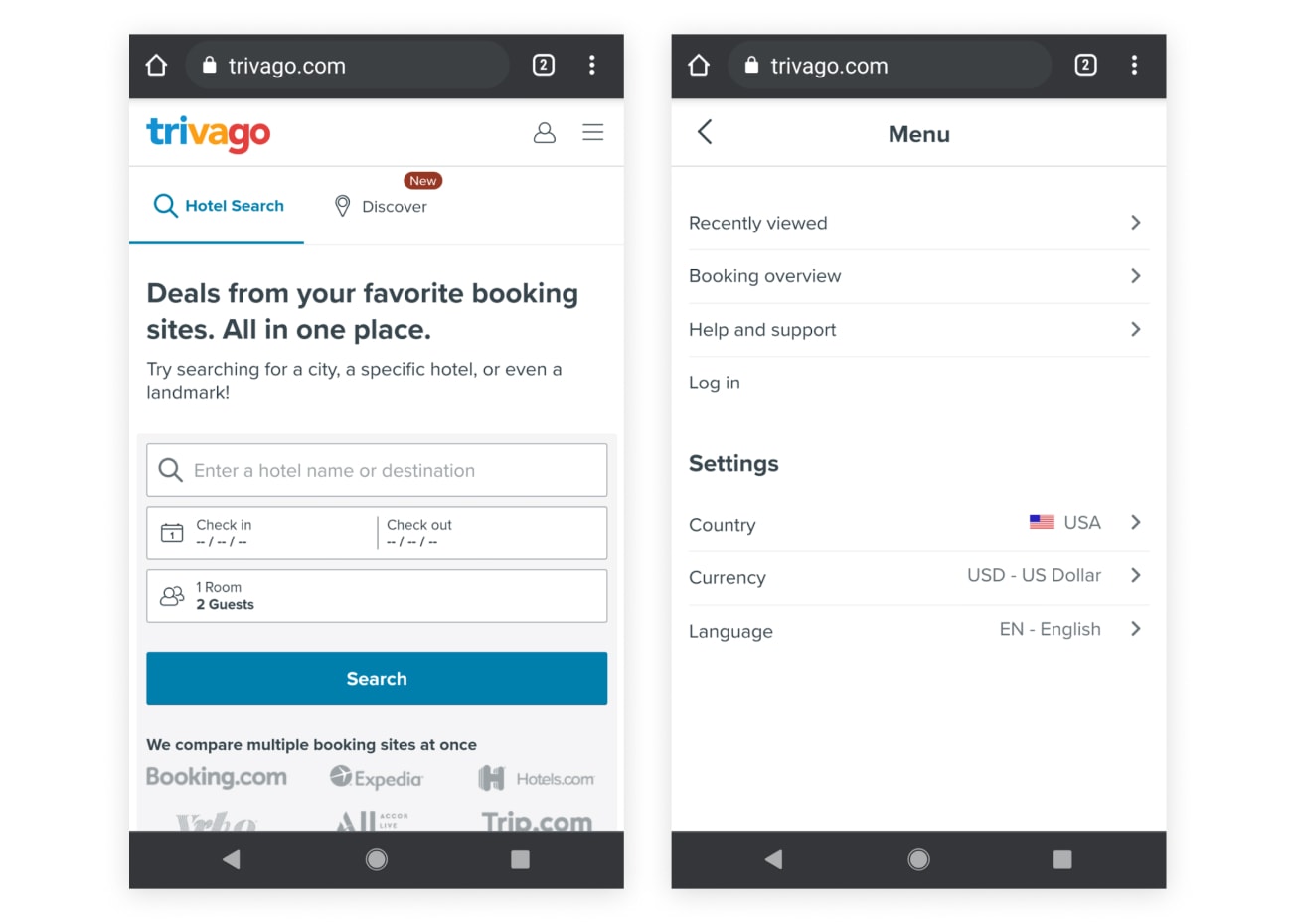
Ambil Trivago misalnya. Situs pemesanan hotel yang populer memiliki aplikasi asli untuk pelanggannya, tetapi mereka mentransisikan situs mereka ke PWA karena mereka menyadari bahwa mereka perlu mencapai UX seperti aplikasi dan mempercepat lebih banyak orang yang mau menggunakan:


Lalai
Aplikasi web progresif berfungsi seperti aplikasi tanpa perlu mengunduh dan menginstalnya. Menavigasi di sekitar aplikasi seringkali merupakan pengalaman yang lebih lancar dan lebih memuaskan daripada situs web, terutama di seluler, itulah sebabnya merek sering kali sangat ingin pelanggan mereka mengunduh aplikasi.
Dan sementara pasar untuk aplikasi asli tidak dapat disangkal sangat besar, kebenaran yang menyedihkan adalah sebagian besar orang menghabiskan sebagian besar waktu mereka pada tiga atau empat aplikasi yang dominan secara global, dan adopsi aplikasi merek, di luar pemukul besar ini, rendah. Faktanya, dalam penelitian asli kami, 21% responden survei kami mengatakan bahwa mereka tidak berbelanja menggunakan aplikasi seluler merek tertentu sendiri.
Pengunjung toko tidak punya waktu atau keinginan untuk mengunduh dan memasang aplikasi asli. Pertama, calon pelanggan perlu menemukan aplikasi Anda di antara jutaan di app store, kemudian harus menggunakannya cukup untuk menjamin menyimpannya di perangkat mereka. Menggunakan PWA memberikan pengalaman yang sama memuaskannya, tetapi untuk audiens pengunjung yang jauh lebih besar.
Merek yang menggunakan kecepatan dan keunggulan UX dari PWA untuk memperkuat etalase perdagangan tanpa kepala mereka, menciptakan navigasi situs yang lancar, berkelanjutan, dan cepat, berakhir dengan keunggulan kompetitif yang besar dibandingkan bisnis e-niaga yang menggunakan situs web tradisional dan dinamis yang lebih lambat dimuat. Terutama karena pengalaman pengguna yang lebih cepat dan lebih memuaskan menghasilkan lebih banyak lalu lintas dan tingkat konversi e-niaga yang lebih tinggi.
#cta-visual-fe#<cta-title>Buat PWA Tanpa Sakit Kepala<cta-title>Lihat bagaimana Shogun Frontend dapat mengubah situs Anda menjadi PWA tanpa kepala.Pelajari lebih lanjut
Rahasia kesuksesan mereka
Salah satu komponen kunci PWA adalah pekerja layanan . File JavaScript kecil ini berjalan di latar belakang browser, membuat cache yang kaya di perangkat. Jadi pada kunjungan situs berikutnya, situs Anda tidak perlu membuang waktu untuk memuat informasi yang sudah dimiliki pengunjung Anda.
Itulah yang membuat situs yang hampir instan dimuat pada kunjungan berulang menjadi mungkin. Ini juga menciptakan pengalaman berkelanjutan yang dikendalikan oleh merek, bahkan dalam mode offline.
Namun untuk semua inovasi ini, PWA dibuat menggunakan komponen standar seperti file HTML, CSS, dan JavaScript.
Penting untuk dicatat bahwa PWA tidak hanya untuk seluler . Kemampuan beradaptasi mereka berarti merek dapat menciptakan pengalaman khusus perangkat untuk pelanggan mereka, tetapi teknologi yang mendukung pengalaman tersebut persis sama. PWA menciptakan peningkatan kinerja di seluruh perangkat.
PWA dan perdagangan tanpa kepala
Seperti yang akan diberitahukan oleh siapa pun yang melihatnya secara singkat, ada banyak, banyak pilihan untuk dipilih ketika mempertimbangkan untuk pergi tanpa kepala.
Anda tidak perlu mengejar perdagangan tanpa kepala dengan PWA (ini hanya satu rute yang tersedia). Anda dapat memisahkan backend platform e-niaga Anda menggunakan situs web tradisional yang dinamis, atau bahkan aplikasi asli tradisional.
Memang, salah satu manfaat utama perdagangan tanpa kepala adalah fleksibilitasnya. Karena backend terpisah dari frontend, sisa tumpukan teknologi Anda sebagian besar agnostik tentang apa yang mendukung platform pengiriman frontend Anda.
Keindahan ini adalah Anda dapat menggunakan solusi yang sesuai untuk Anda. Bagaimana Anda memutuskan untuk pergi tanpa kepala akan bergantung pada seperti apa tampilan e-niaga Anda yang ada dan kebutuhan apa yang Anda miliki sekarang dan di masa depan.
Periksa kedua faktor ini terlebih dahulu (tumpukan yang ada dan kebutuhan di masa mendatang), maka Anda akan berada dalam posisi yang lebih kuat untuk menentukan metode pengiriman frontend mana yang akan membawa Anda ke tempat yang Anda inginkan.
Jadi mengapa memilih PWA untuk menjadi tanpa kepala?
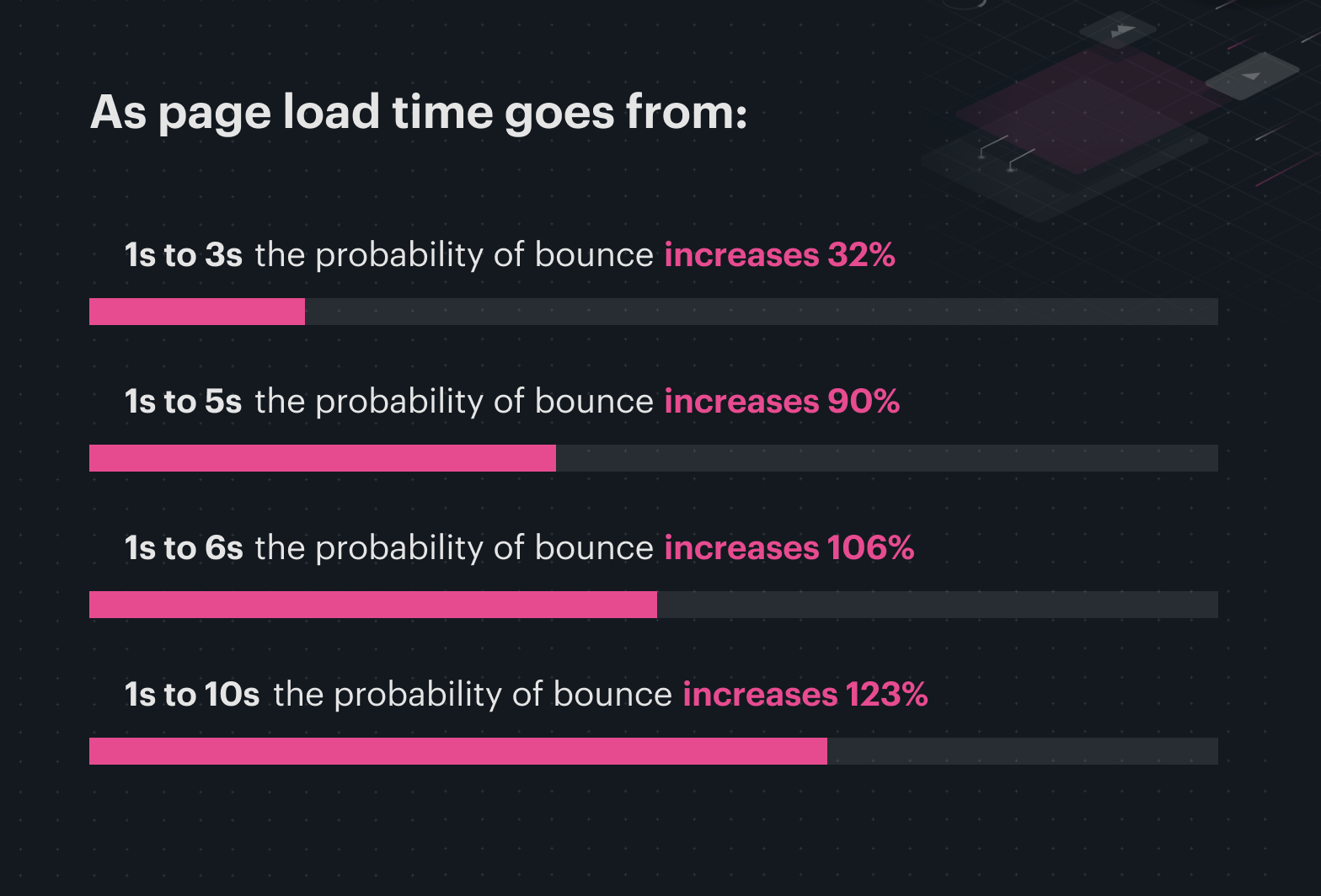
Singkatnya, karena belanja online yang lebih cepat memberikan tingkat konversi yang lebih tinggi . Waktu pemuatan halaman, terutama di web seluler, adalah masalah abadi bagi merek e-niaga. Meskipun waktu muat turun, mereka masih sangat tinggi.
Laman yang memuat lebih dari tiga detik terlalu lambat untuk sebagian besar pelanggan. Ada korelasi yang mapan antara waktu muat yang lama dan rasio pentalan yang tinggi.

Dan kecepatan bukanlah tujuan itu sendiri. Inti dari membuat situs yang lebih cepat melalui PWA adalah untuk meningkatkan kepuasan pelanggan, menghilangkan hambatan penjualan, dan dengan demikian meningkatkan konversi .
Kecepatan pemuatan PWA, dan kemudahan yang dapat digunakan pengunjung untuk bernavigasi di sekitarnya, menghilangkan banyak rintangan umum dalam perjalanan dari halaman arahan ke troli hingga checkout. UX yang umumnya lebih baik mengarah ke pengunjung situs yang lebih bahagia dan tidak frustrasi, dengan lebih banyak dari mereka menjadi pelanggan (dan pelanggan tetap).
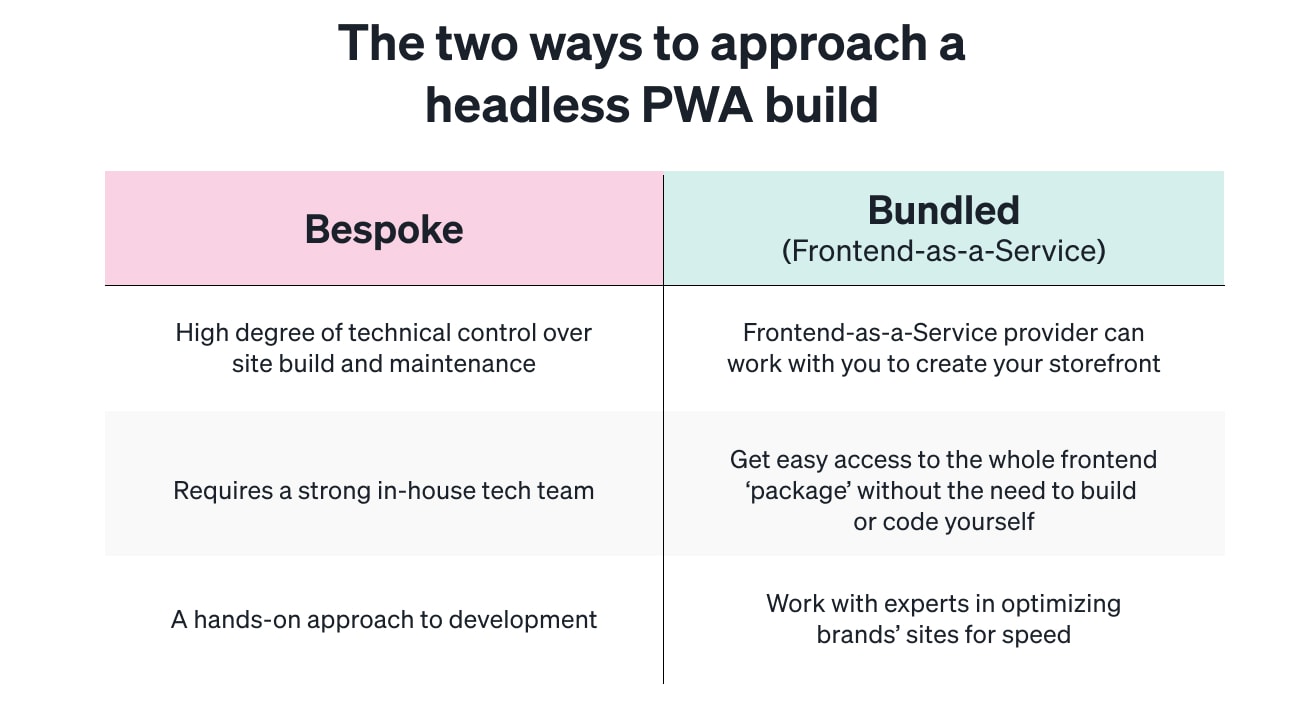
Dua jalan menuju tanpa kepala
Tentu saja, ada juga kelemahan perdagangan tanpa kepala PWA. Aplikasi web progresif berpotensi rumit untuk diterapkan tergantung pada rute yang Anda pilih. Menerapkan persyaratan seperti pekerja layanan dan menemukan kerangka kerja yang tepat — Next.js, Gatsby, React, Vue, Nuxt.js, Angular, begitu banyak untuk dipilih (!) — merupakan tantangan tanpa tim pengembang yang berdedikasi.
Ledakan minat pada teknologi PWA telah berjalan seiring dengan menjamurnya alat pengembang yang memfasilitasi penggunaannya. Dan dengan begitu banyak pilihan, memutuskan mana yang tepat untuk situs Anda bisa menjadi tantangan besar.
Selain itu, langkah pembuatan tambahan dapat membuat beberapa merek DTC ragu.
Namun, solusi frontend-as-a-service seperti Shogun Frontend menggabungkan berbagai alat dev yang diperlukan dalam pembuatan situs PWA end-to-end dan membuatnya bekerja untuk merek e-niaga dalam lingkungan kode yang mudah diakses dan rendah.
Membuat solusi yang dipesan lebih dahulu dapat bekerja untuk beberapa merek yang membutuhkan kontrol, sedangkan untuk menskalakan merek DTC yang ingin fokus pada pemasaran daripada pengkodean, frontend-as-a-service dapat menyediakan etalase PWA yang dibundel yang membutuhkan pengembangan modular yang kompleks. pilihan dari tangan Anda.

Lalai
Jika Anda adalah merek mobile-first yang berusaha untuk memberikan pelanggan Anda pengalaman yang cepat, kaya, dan lancar yang Anda tahu layak mereka dapatkan, maka rute PWA menuju perdagangan tanpa kepala dapat menjadi langkah maju yang besar.
Lalai
#cta-visual-fe#<cta-title>Buat PWA Tanpa Kepala untuk Merek Anda<cta-title>Lihat bagaimana Shogun Frontend dapat mengubah situs Anda menjadi PWA tanpa kepala.Pelajari lebih lanjut
Lalai
