10 Kesalahan yang Harus Dihindari Saat Mengembangkan Aplikasi Asli React
Diterbitkan: 2019-11-13Dengan lebih dari 1,6k kontributor aktif yang bekerja untuk membuat React Native sukses, gemerlapnya kerangka masa depan yang cerah tidak luput dari perhatian pengembang yang ingin membuat nama di dunia lintas platform.
Permintaan pengembangan aplikasi dengan reaksi asli yang didapat dari pengembang bukan hanya karena fakta bahwa industri telah berkembang ke tingkat di mana sekarang membandingkan mode pengembangan Asli dan React Native . Permintaan juga didorong oleh pembaruan konstan yang membuat kerangka kerja maju.
Permintaan ini, bagaimanapun, hanya bisa sejauh ini. Pada akhirnya, di tingkat dasar, pengembang harus mempelajari proses pengembangan mereka. Terutama di bagian depan untuk memahami dan menghindari kesalahan pengembangan aplikasi asli React yang dapat merusak pengalaman pengguna dan keterampilan mereka.
Kami telah membagi artikel menjadi empat bagian untuk memudahkan proses membiasakan diri dengan kesalahan yang dihadapi selama pengembangan aplikasi React Native dan mengetahui apa yang diperlukan untuk menjadi pengembang yang melakukan kesalahan minimal.
Mengapa Pengembang Suka Bereaksi Asli?
1. Karena React Native menggunakan JavaScript
JavaScript adalah salah satu bahasa yang digunakan pengembang untuk memulai karir mereka. Jadi mereka memiliki kemiripan yang sangat rinci dengan materi pelajaran. Fakta bahwa React Native sangat bergantung pada JavaScript sangat menurunkan kurva kemampuan belajar.
2. Mereka bisa membangun aplikasi asli
Meskipun pengembang bekerja pada JavaScript, mereka tidak menggunakan tampilan web untuk merender komponen React Native . Satu alasan mengapa Anda harus memilih React Native adalah karena React Native merender elemen asli yang sebenarnya, memberi pengembang fleksibilitas untuk menggunakan komponen khusus platform seperti indikator aktivitas, yang memberikan nuansa yang dapat dikenali, seperti native* pada platform.
*Tidak mungkin bagi pengembang lintas platform untuk membangun aplikasi yang sepenuhnya asli . Perbedaannya akan sangat terlihat di bagian depan UI dan UX.
3. Proses instalasi langsung
Metode instalasi harus selalu langsung, yaitu dikurangi langkah-langkah yang rumit. Kerangka kerja React Native dapat diinstal melalui Node Package Manager, yang sangat mudah diikuti oleh pengembang dengan latar belakang JavaScript . Dan bahkan jika Anda kurang memahami JS, React Native akan mencegah Anda dari kerumitan mengunduh biner dari sumbernya.
4. Produktivitas yang lebih besar
Kunci untuk membangun aplikasi lebih cepat terletak pada tingkat produktivitas pengembang. Sementara keandalan JavaScript telah membuat prosesnya lebih mudah, ia juga dilengkapi dengan fitur reload langsung dan kebebasan untuk menggunakan IDE atau editor teks pilihan mereka.
5. Dukungan komunitas yang kuat
React Native telah mendapatkan banyak popularitas sejak diluncurkan pada tahun 2015. Pengembang dan bisnis dari seluruh dunia dan latar belakang industri telah memilih untuk menggunakan React Native di belakang sejumlah besar manfaat yang ditawarkannya.
Permintaan yang tinggi ini pada gilirannya menghasilkan penciptaan komunitas luas yang kuat yang bekerja untuk menyesuaikan pro dan kontra React Native setiap hari.
6. Ini benar-benar lintas platform
Ketika kami mengatakan React Native adalah kerangka kerja pengembangan aplikasi lintas platform , kami tidak hanya bermaksud menggunakan React Native untuk pengembangan aplikasi seluler . Menggunakan React Native, pengembang dapat memperluas keterampilan mereka ke smart TV, jam tangan pintar, perangkat Windows, dan bahkan headset VR.
Bahkan di tengah-tengah ini dan beberapa manfaat lain yang tidak disebutkan dari pengembangan React Native , ada beberapa tantangan reactjs yang secara inheren terkait dengan pengembangan aplikasi React Native. Tantangan yang harus diterima dan diselesaikan oleh pengembang berpengalaman. Untuk menghilangkan tantangan reactjs , di mana pun Anda berada, baik itu Los Angeles, New York, dll, disarankan untuk menyewa perusahaan Pengembang Aplikasi React Native di New York untuk membangun dan mengembangkan aplikasi asli reaksi kustom dengan fitur-fitur terbaru.
Hal yang perlu diperhatikan di sini adalah bahwa tantangan yang akan Anda baca selanjutnya sama sekali tidak menyiratkan bahwa kami menentang React Native. Ini hanya menyiratkan bahwa seperti yang lain dalam proses untuk menjadi kerangka kerja yang sempurna, ada beberapa Sebenarnya ada beberapa Tantangan Terkait dengan React Native App Development
1. Ketergantungan pada pengembang aplikasi asli
Memperhatikan cara kerja JavaScript, pengembang terkadang harus bergantung pada pengembang asli juga. Terutama ketika Anda harus menempatkan operasi komputasi yang berat dalam aplikasi. Aplikasi ini memaksa pengembang untuk melepaskan komputasi ke bagian asli aplikasi , yang pada gilirannya membutuhkan pengembang asli.
2. Keterbatasan pada Lapisan Abstraksi
Untuk menambahkan lebih banyak fungsionalitas di aplikasi React Native, lapisan abstraksi ditambahkan pada platform asli. Lapisan Abstraksi itu sendiri hadir dengan beberapa masalah yang terus-menerus – masalah yang harus dihindari dalam pengembangan aplikasi React Native – seperti:
- Mengidentifikasi bug yang ditemui di lapisan abstraksi sangat sulit.
- Ketergantungan yang tinggi pada layanan dan perpustakaan pihak ketiga
- Ketergantungan pada penerapan desain khusus
3. Dukungan nol untuk multiprosesor atau threading paralel
React Native terdiri dari satu utas Javascript karena pengembang mungkin mengamati kinerja yang lambat ketika mereka ingin menjalankan proses apa pun secara paralel. Ini adalah salah satu batasan asli reaksi utama.
4. Penyebaran iOS sangat sulit
Dalam kasus React Native, pengembang merasa sangat menjengkelkan ketika mereka memutuskan untuk menguji aplikasi iPhone mereka pada layanan pengujian apa pun selain Testflight Apple, terutama karena mereka harus berurusan dengan masalah untuk mendapatkan profil penyediaan dan sertifikat yang diperlukan.
Prosesnya tidak terlalu sulit di Android, karena sangat lancar dan tidak merepotkan untuk menguji dan menerapkan aplikasi Android.
Seperti yang disebutkan sebelumnya, React Native, seperti kerangka kerja lainnya tidak bebas dari tantangan. Ini pada akhirnya bermuara pada pengalaman para pengembang. Untuk pemula atau pengembang asli reaksi yang kurang terampil, tantangan ini akan muncul sebagai pemecah kesepakatan, sedangkan untuk pengembang yang terampil tidak.
Satu-satunya perbedaan antara pengembang React Native yang terampil dan tidak terampil adalah pengetahuan tentang kesalahan yang harus dihindari untuk membangun aplikasi React Native yang bebas kesalahan .
Apa yang membuat React Native menantang bagi sebagian orang bukan hanya keterbatasan kerangka kerja yang melekat tetapi juga kesalahan pengembangan aplikasi React Native yang tanpa disadari dilakukan oleh pengembang.
10 Kesalahan Umum Pengembangan Aplikasi Asli React
1. Estimasi salah
- Tata letak untuk versi iOS dan Android – Ya, akan ada sejumlah komponen yang dapat digunakan kembali, tetapi mungkin juga ada tata letak yang berbeda. Faktanya, struktur halaman aplikasi saja bisa sangat berbeda di iOS dan Android sepenuhnya.
- Formulir – Anda juga harus memperkirakan tata letak validasi. Saat Anda membuat aplikasi di React Native, Anda seharusnya menulis lebih banyak kode dibandingkan saat Anda membuat aplikasi Hybrid di Cordova misalkan.
- Jika membuat aplikasi Web, Anda harus memeriksa semua titik akhir berbeda yang ditawarkan oleh backend. Dan karena Anda harus menangani logika di aplikasi, semuanya harus dikodekan dengan benar. Anda harus memahami struktur database, bagaimana entitas terhubung, dll.
[BACA JUGA: Database Lokal Teratas untuk React Native App Development {Daftar 2020} ]
2. Perencanaan toko redux yang salah
Sebagai pengembang ketika kami mendapatkan proyek inovatif, kami lebih fokus pada perencanaan tata letak aplikasi dan lebih sedikit pada bagian penanganan datanya.
Redux membantu dalam menyimpan data dengan benar dan mengelola status aplikasi debugging. Jika direncanakan dengan benar, ini bisa menjadi alat yang ampuh untuk mengelola data aplikasi. Bila tidak, itu bisa mengacaukan banyak hal.
Hal lain yang perlu diperhatikan dalam hal pengembangan aplikasi Redux adalah bahwa hal itu tidak terlalu cocok untuk proyek-proyek kecil. Bahkan perubahan kecil akan meminta Anda untuk menulis baris kode yang panjang. Jadi, akan lebih baik jika Anda memilih untuk menggunakannya untuk aplikasi skala besar dan menghindarinya saat memilih React Native untuk startup .
3. Tidak membaca kode modul eksternal
Bukan hal yang aneh bagi kami pengembang untuk menghemat waktu melalui modul eksternal. Itu membuat segalanya lebih mudah dan lebih cepat, terutama karena mereka datang dengan dokumentasi.
Namun, paling sering, modul rusak atau mungkin tidak berfungsi seperti yang diharapkan. Inilah alasan mengapa pengembang harus membaca kode dan memperlakukan langkah tersebut sebagai salah satu praktik terbaik React Native . Melakukannya membantu untuk mengetahui apa yang salah dengan modul dan bahkan bagaimana hal itu dapat diselesaikan.
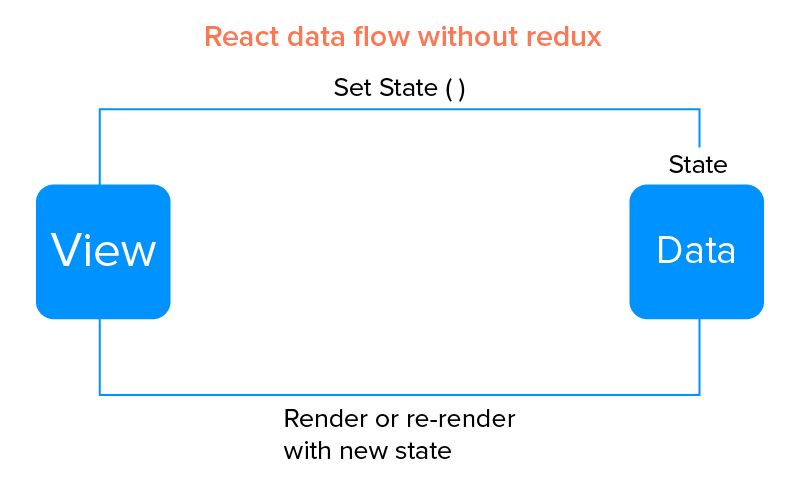
4. Mutasi keadaan di dalam fungsi render


Gambar di atas menyoroti bagaimana Datastore dan View saling berhubungan. Datastore berisi semua data Anda dalam komponen dan tampilan dirender berdasarkan status. Kemudian menggunakan status baru dari penyimpanan data dan menampilkannya di layar.
Untuk mencapai itu, React memiliki fungsi setState() di mana status objek baru diambil dan dibandingkan dengan status sebelumnya.
Akhirnya, status baru ditambahkan setelah merger dengan status sebelumnya dan dikirim ke penyimpanan data negara.
Siklus ini tersedia sepanjang umur komponen ketika Anda mengembangkan aplikasi di React Native .
Sekarang, jika Anda mengubah status secara langsung, siklus hidup menjadi kacau dan merusak semua status sebelumnya. Hal ini menyebabkan aplikasi berperilaku tidak normal atau bahkan mogok . Ini juga akan menyebabkan Anda kehilangan jejak status di seluruh komponen s dan akan membuat Anda menulis kode khusus sebagai ganti React. Selain itu, Anda akhirnya akan memiliki kode yang tidak dapat dikelola dan aplikasi yang berat.
5. Pernyataan “console.log” kiri
Pernyataan log konsol sangat berguna. Mereka bahkan memberikan bantuan dengan men-debug eksekusi aplikasi. Tapi apa yang terjadi ketika Anda meninggalkan pernyataan log di aplikasi?
Ini bisa menjadi masalah serius jika Anda menyimpan metode dan logika render di dalam, terutama yang tidak sinkron karena dapat menyebabkan kemacetan di utas JavaScript. Semua ini pada akhirnya menyebabkan aplikasi menjadi lebih lambat.
6. Menggunakan komponen stateless untuk mendapatkan performa React Native
Beberapa pengembang masih berpikir bahwa apa yang benar sebelum React 16 adalah benar bahkan sampai sekarang.
Komponen stateless pada dasarnya berarti bahwa komponen tidak memperluas kelas apa pun. Pada dasarnya mengambil argumen sebagai tampilan dan alat peraga di DOM. Itu datang dengan manfaat seperti -
- Kemampuan pengujian yang mudah
- Implementasi cepat
- Tidak menggunakan variabel status atau lokal
Dengan perubahan waktu, kini menjadi lebih bijaksana bagi pengembang untuk menggunakan komponen murni ketika mereka membuat aplikasi React Native . Inilah alasannya-
- Melakukan perbandingan yang dangkal – Ini adalah kemenangan khusus untuk aplikasi UI yang kompleks karena menurunkan operasi render. Alasan di baliknya adalah ia hadir dengan metode siklus hidup yang dikenal sebagai shouldComponentUpdate yang secara otomatis melakukan perbandingan dangkal dan kemudian memeriksa apakah diperlukan render ulang. Dalam kasus komponen stateless, rendering ulang terjadi ketika komponen induk merender ulang. Tetapi dalam kasus komponen murni, rendering ulang hanya terjadi ketika perubahan terdeteksi di status atau alat peraga.
- Melakukan efek samping – Pengembang bahkan dapat mengirim permintaan AJAX di dalam componentDidmount atau dapat melakukan beberapa operasi DOM lainnya.
7. Tidak mengoptimalkan gambar React Native
Mengoptimalkan gambar dalam aplikasi yang dibuat dengan React Native harus menjadi tugas prioritas tinggi. Ini membantu untuk mengubah ukuran gambar secara lokal dan kemudian mengunggahnya ke penyimpanan cloud seperti s3 oleh server dan mendapatkan tautan cdn yang kemudian dapat dikembalikan menggunakan API.
Mengikuti proses ini, membantu mempercepat proses pemuatan gambar.
8. Hindari menulis Tes Unit
Bekerja tanpa tes unit adalah kesalahan besar dalam pengembangan aplikasi React Native. Ini karena aplikasi yang dikembangkan masih dapat berfungsi terlepas dari apakah Anda menulis unit pengujian atau tidak. Namun, ini adalah pertaruhan di mana Anda hanya menemukan hasilnya setelah Anda meluncurkan aplikasi untuk pelanggan.
Oleh karena itu, daripada menyerahkan nasib aplikasi Anda pada belas kasihan pengguna, lebih baik menguji fungsionalitasnya sebelum meluncurkan produk di pasar.
Tes unit menulis akan mengurangi drama yang tidak perlu yang disebabkan pada saat peluncuran aplikasi. Ini tidak hanya memudahkan proses pengembangan tetapi juga meningkatkan reputasi aplikasi Anda. Pengujian unit yang terdokumentasi dengan baik akan memungkinkan pengembang untuk mengakses berbagai bagian aplikasi secara terpisah. Oleh karena itu, selalu uji setiap elemen pada tahap yang benar untuk memastikan pekerjaan tanpa kerumitan. Pengembang aplikasi juga dapat menemukan kesalahan pada tahap awal dan memperbaikinya tanpa mengganggu seluruh proses pengembangan.
9. Tidak mengindahkan protokol
Tidak mengikuti protokol dasar pengembangan Aplikasi React bisa menjadi kesalahan besar bagi Anda. Dengan demikian, pengembang dan desainer harus selalu mengikuti praktik terbaik. Dengan React Native Anda mendapatkan praktik terbaik reaksi native yang harus diikuti oleh pengembang. Jika pengembang menjauhkan diri dari protokol standar, itu akan menghambat proses pengembangan secara keseluruhan. Oleh karena itu, para pengembang dan desainer harus selalu berpegang pada dan mengikuti protokol standar.
10. Mengabaikan struktur proyek
Pengembang tidak boleh mengabaikan atau mengabaikan struktur proyek. Mereka harus menginvestasikan lebih banyak waktu untuk mempelajari proyek secara normal. Jika mereka tidak melakukan ini, itu bisa mengakibatkan hasil yang buruk dalam jangka panjang. Oleh karena itu, sangat penting untuk memiliki kerangka proyek yang terorganisir dengan baik. Dan dengan pengembangan React Native, para pengembang dapat bercita-cita untuk mengintegrasikan struktur proyek yang baik.
Meskipun ini hanya 10, mungkin ada serangkaian lainnya juga. Sebagai pengembang, tujuan utama Anda adalah membuat kesalahan sesedikit mungkin.
Mari kita akhiri artikel ini dengan melihat apa yang diperlukan untuk menjadi pengembang yang tidak melakukan kesalahan pengembangan aplikasi React Native ini .
Bagaimana Menjadi Pengembang Aplikasi Asli React yang Bukti Kesalahan?
Hal pertama yang pertama, bahkan tidak ada satu pun pengembang di planet Bumi yang tidak melakukan kesalahan.
Bahkan pengembang dengan pengalaman 10-15 tahun melakukan kesalahan. Tujuan Anda di akhir artikel ini bukanlah menjadi pengembang yang tidak melakukan kesalahan. Seharusnya Anda tidak melakukan kesalahan pengembangan aplikasi asli React yang disebutkan dalam artikel dan kesalahan yang umumnya dikategorikan sebagai umum di industri pengembangan aplikasi seluler.
Ada dua cara untuk melakukannya. Cara untuk menjadi pengembang aplikasi React Native yang lebih baik –
A. Mendaftarlah di kursus dan terus tingkatkan keterampilan Anda
Mendaftar di kursus di awal karir Anda bisa menjadi titik awal yang bagus untuk alasan sekarang dan masa depan.
Memoles keterampilan sama pentingnya ketika Anda terampil dan memiliki pengalaman bertahun-tahun. Apa yang terjadi adalah ketika Anda memperluas karir Anda dan mengerjakan berbagai proyek, Anda paling sering melupakan pemahaman teknis yang Anda mulai. Dengan demikian, selalu muncul sebagai poin plus untuk kembali ke dasar dan merevisi hal-hal dari awal.
B. Bersekutu dengan perusahaan yang fokus pada pelatihan
Bagian ini lebih valid untuk pengembang pemula dibandingkan dengan rekan mereka yang berpengalaman. Ketika Anda baru memulai karir Anda, Anda harus mengasosiasikan diri Anda dengan sebuah perusahaan menengah yang memiliki Pemimpin Tim untuk membantu Anda melalui aplikasi praktis dari apa yang Anda pelajari di tingkat akademis.
Alasan saya mengatakan perusahaan menengah adalah karena perusahaan berukuran kecil biasanya beroperasi dalam model krisis waktu, jadi akan bekerja di bawah harapan bahwa Anda akan berada di permainan A Anda sejak hari pertama. Mempertimbangkan hal ini, akan selalu lebih baik jika Anda bermitra dengan bisnis menengah yang akan fokus pada pembelajaran Anda.
FAQ Tentang React Native App Development Kesalahan yang Harus Dihindari
T. Bagaimana Anda meningkatkan kinerja asli reaksi?
Ada beberapa cara untuk meningkatkan kinerja aplikasi asli React Anda:
- Hindari render yang tidak perlu
- Gunakan PureComponent alih-alih Stateless
- Optimalkan data JSON
- Turunkan ukuran aplikasi
T. Mengapa menggunakan Redux dengan reaksi asli?
Alat Redux membantu dalam menyimpan dan mengelola data, men-debug status aplikasi. Jika direncanakan dengan benar, ini bisa menjadi alat yang ampuh untuk mengelola data aplikasi. Meskipun dianggap bermanfaat, Redux paling cocok untuk pengembangan aplikasi kompleks dibandingkan dengan aplikasi sederhana, karena jumlah kodenya lebih banyak.
T. Apakah React Native layak digunakan?
Cara React Native dalam membuat aplikasi seluler untuk berbagai platform hanya menggunakan satu basis kode JavaScript membuatnya layak digunakan.
Catatan Akhir
Mengetahui kesalahan yang dapat merusak pengalaman pengguna dapat menjadi titik awal yang baik bagi pengembang yang menganggap serius pekerjaannya. Dan titik awal lain yang baik adalah bergabung dengan perusahaan pengembangan aplikasi seluler yang memahami bagaimana kesalahan adalah bagian dari pembelajaran dan membantu Anda berkembang.
Jika Anda mencari React Native App Development Company di NewYork , California, Texas, dan seterusnya, kirimkan pertanyaan Anda ke sales@appinventiv.com. Perusahaan pengembang aplikasi seluler akan memandu Anda melalui proses dan membuat proses lebih mudah bagi Anda.