Hapus Sidebar WordPress | Dari Seluruh Situs Atau Halaman Individu
Diterbitkan: 2017-06-30Terkadang Anda hanya ingin menghapus sidebar dari tema WordPress yang Anda gunakan. Mungkin Anda ingin menghapus bilah sisi dari seluruh situs atau hanya dari pos atau halaman individual. Apa pun alasan Anda menemukan bilah sisi sebagai penghalang, selalu ada cara untuk membentuk situs web Anda sesuai keinginan Anda.
Area sidebar adalah tempat Anda meletakkan widget situs Anda. Kebanyakan orang menggunakannya di sisi kanan tetapi juga dapat ditempatkan di kiri atau di bawah area konten.
Sebagian besar tema WordPress gratis dan premium hadir dengan beberapa bilah sisi atau area siap widget. Sidebar berguna dan dapat membantu mengembangkan bisnis Anda. Anda bahkan dapat membuat sidebar WordPress atau WooCommerce khusus.
Sidebar dapat memberikan info tentang situs web, formulir kontak, konten terkait, iklan, formulir pendaftaran daftar email, profil media sosial, dll. Ada banyak kemungkinan.
Tujuan sidebar di WordPress adalah untuk menampilkan item yang bukan bagian dari konten postingan atau halaman. Item dapat dengan mudah ditambahkan ke sidebar tema menggunakan widget WordPress.
Di sebagian besar tema WordPress, bilah sisi akan muncul secara berbeda ketika pengunjung melihat situs dari perangkat seluler. Karena pengurangan lebar ukuran layar, sidebar yang muncul di kanan atau kiri di desktop dipindahkan ke bawah di layar seluler.
Meskipun bilah sisi bermanfaat, memilikinya tidak selalu diperlukan. Ada kalanya pemilik situs web menganggap mereka lebih banyak mengalihkan perhatian daripada alat yang bermanfaat.
Terkadang Anda akan menemukan bahwa keseluruhan situs, atau hanya halaman tertentu lebih baik dengan satu kolom. Dengan mengingat hal itu, dalam posting ini saya akan membahas tentang memodifikasi tema WordPress Anda untuk menghilangkan sidebar.
Hapus Metode WordPress Sidebar
Mengapa Anda ingin menghapus sidebar WordPress? Jika Anda ingin pengunjung situs Anda bebas gangguan saat membaca konten blog Anda, Anda mungkin ingin menghapus bilah sisi. Mungkin sidebar tidak muncul sebagaimana mestinya di perangkat seluler. Apapun alasannya, ia harus pergi.
Sebagian besar tema memiliki opsi untuk memilih untuk tidak menampilkan bilah sisi atau membatasi tampilan bilah sisi ke halaman atau posting tertentu. Anda juga dapat menghubungi pembuat tema dan itu dapat memberi tahu Anda langkah-langkah yang diperlukan untuk menghapus bilah sisi dari WordPress.
Tetapi jika Anda tidak dapat menghubungi dukungan dan tema Anda tidak memiliki opsi untuk menghapus bilah sisi, ikuti salah satu metode yang disebutkan di bawah ini tergantung pada apa yang ingin Anda lakukan dengan bilah sisi.
Hal pertama yang perlu dipertimbangkan adalah dari mana tepatnya Anda ingin menghapus bilah sisi . Dari templat halaman tertentu? Dari seluruh situs? Hanya halaman statis?
#1. Bagaimana cara menghapus sidebar WordPress dari seluruh situs?
Apakah Anda ingin menghapus sidebar dari setiap halaman dan posting situs WordPress Anda? Untuk melakukan ini, Anda harus mengedit file tema WordPress.
Buka folder /wp-content/themes/your-theme-name/ menggunakan FTP (misalnya FileZilla) atau cPanel (jika hosting Anda menggunakannya). Anda juga dapat mengedit file tema dengan membuka Penampilan -> Editor di dasbor situs Anda.
File tema WordPress terdiri dari template . Anda perlu mengedit semua templat yang menampilkan bilah sisi yang ingin Anda hapus. Anda harus mengedit index.php, archive.php, page.php, single.php, home.php dan lainnya jika mereka menampilkan sidebar.
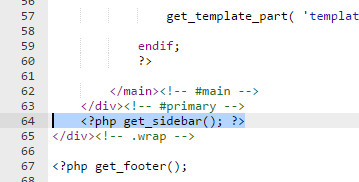
Anda harus melihat ke file template Anda untuk baris yang terlihat seperti ini :
< ? php get_sidebar ( ) ; ?>

Contoh index.php dalam tema Twenty Seventeen
Kode inilah yang digunakan WordPress untuk menambahkan sidebar ke halaman tertentu. Hapus garis itu, dan Anda akan menghapus bilah sisi.
Jika tema Anda dilengkapi dengan banyak bilah sisi , Anda akan melihat contoh berbeda dari kode ini dengan nama bilah sisi di dalam fungsi. Sebagai contoh:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Hapus garis yang mewakili bilah sisi yang tidak ingin Anda tampilkan.
Anda mungkin memperhatikan bahwa saat bilah sisi hilang, area konten Anda masih muncul dengan lebar yang sama dan membiarkan area bilah sisi kosong. Bilah sisi Anda mungkin hilang, tetapi kemungkinan besar Anda masih tidak menggunakan lebar penuh halaman Anda.
Sebagai gantinya, konten Anda mungkin berukuran sama seperti sebelumnya, hanya saja sekarang berada di sebelah ruang kosong tempat bilah sisi Anda dulu berada.
Itu karena lebar area konten Anda dikendalikan oleh stylesheet tema Anda. Silakan periksa instruksi lebih lanjut di bawah ini untuk melihat cara memperbaikinya.
#2. Bagaimana cara menghapus bilah sisi dari halaman individual?
Bagaimana jika Anda ingin menghapus sidebar dari halaman individual di WordPress tetapi mengizinkannya ditampilkan di bagian lain situs web Anda? Sebagian besar tema WordPress hadir dengan templat lebar penuh yang siap digunakan. Template ini dapat digunakan di halaman mana pun Anda.
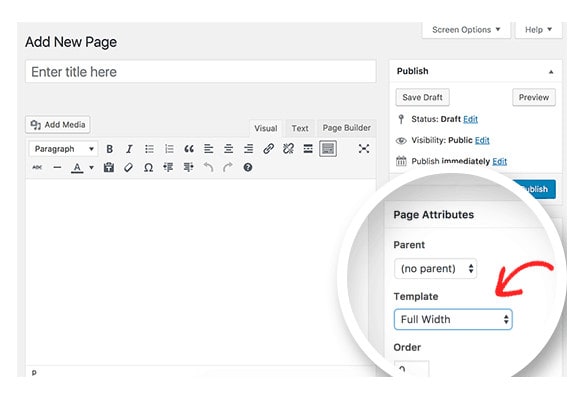
Buka halaman di mana Anda ingin menghapus bilah sisi dan pilih templat Lebar Penuh di bawah kotak meta 'Atribut Halaman' untuk menghapus bilah sisi untuk halaman tertentu.


Tetapi bagaimana jika tema WordPress Anda tidak memiliki template lebar penuh? Maka tidak akan ada pilihan 'Full Width' pada template seperti terlihat pada gambar di atas.
Anda harus membuat template lebar penuh secara manual . Buka editor teks biasa seperti Notepad dan rekatkan kode berikut di file kosong:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Simpan file ini sebagai full-width.php di desktop Anda. Kemudian Anda perlu membuka file bernama page.php dari file tema Anda dan menyalin semua yang muncul setelah <?php get_header(); ?> <?php get_header(); ?> garis.
Rekatkan kode itu di file full-width.php Anda setelah bagian get_header. Setelah itu Anda perlu mencari dan menghapus baris yang terlihat seperti ini:
<?php get_sidebar(); ?>
Jika tema Anda tidak menampilkan bilah sisi pada halaman, maka kode tidak akan ada dalam file. Simpan perubahan Anda dan unggah file full-width.php ke folder tema Anda saat ini menggunakan FTP atau cPanel.
Anda sekarang dapat mengedit halaman apa pun di situs WordPress Anda dan Anda akan dapat memilih templat halaman lebar penuh Anda . Jika halaman Anda tidak memiliki Template di bawah Atribut Halaman, sekarang sudah ada.
Perhatikan bahwa semua perubahan yang dilakukan pada tema induk mungkin hilang setelah tema diperbarui. Selalu gunakan tema anak untuk penyesuaian apa pun.
#3. Bagaimana cara menghapus sidebar WordPress dari halaman posting blog?
Sebagian besar tema WordPress menampilkan bilah sisi di halaman posting blog. Terlepas dari halaman depan statis, WordPress memungkinkan Anda untuk menggunakan halaman terpisah untuk posting blog Anda.
Bagaimana jika Anda tidak ingin menampilkan sidebar di halaman posting blog Anda? WordPress memungkinkan Anda untuk menggunakan halaman depan statis dan halaman terpisah untuk posting blog Anda.
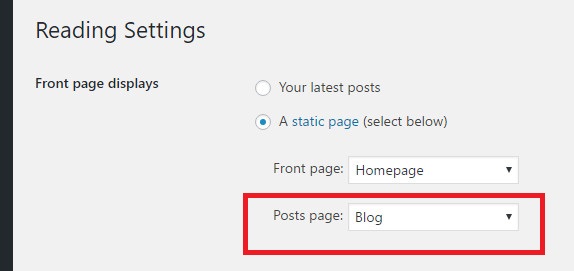
Jika Anda tidak ingin menampilkan bilah sisi di halaman posting blog, Anda harus pergi ke Pengaturan »Membaca halaman. Perhatikan nama halaman yang Anda gunakan sebagai halaman posting blog Anda.

Sekarang buka Halaman » Semua Halaman dan edit halaman yang digunakan untuk menampilkan posting blog Anda. Di bawah bagian atribut halaman pilih templat lebar penuh lalu simpan perubahan Anda.
Jika Anda tidak melihat opsi templat lebar penuh, Anda harus membuat templat lebar penuh secara manual. Lihat bagian sebelumnya dalam artikel ini untuk petunjuk terperinci.
#4. Bagaimana cara menonaktifkan bilah sisi pada posting tertentu?
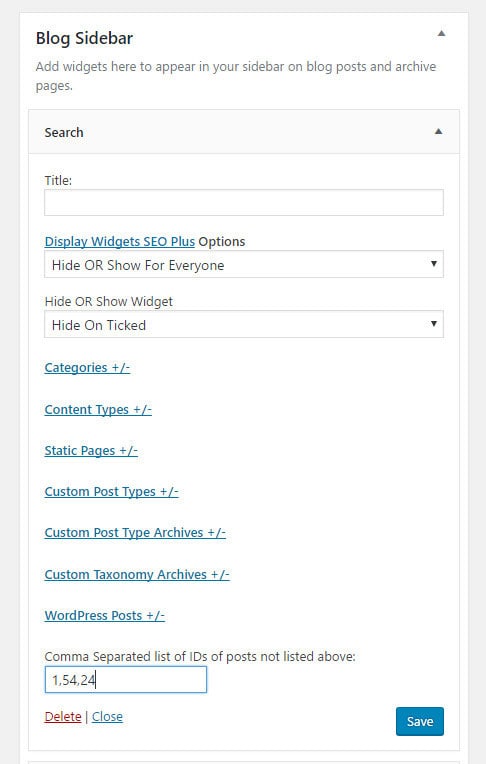
Jika Anda ingin menghapus sidebar pada postingan tertentu, Anda bisa menggunakan plugin Display Widgets SEO Plus.
Plugin ini memiliki opsi untuk menyembunyikan widget dan dengan demikian sidebar untuk posting tertentu. Anda hanya perlu memasukkan ID posting Anda dari posting yang ingin Anda sembunyikan sidebar dan itu akan dihapus dari posting itu. jika Anda tidak tahu cara menemukan ID, maka Anda dapat memeriksa posting saya di mana saya telah menjelaskan cara menemukan ID halaman WordPress.
Posting akan menjadi lebar penuh tanpa perlu menyesuaikan apa pun. Lihat detail lebih lanjut di bawah cara kerja plugin.
Hapus Metode Sidebar WordPress Menggunakan Plugin
Anda dapat menyembunyikan atau menampilkan bilah sisi di seluruh situs, kategori tertentu, jenis konten yang dipilih dan jenis posting khusus, halaman statis tertentu, arsip jenis posting khusus, arsip taksonomi khusus, posting tertentu menggunakan plugin Display Widgets SEO Plus.
Saat plugin Display Widgets SEO Plus aktif, dimungkinkan menggunakan pilihan dropdown dan kotak centang (ditambahkan ke bagian bawah widget di bawah “Tampilan” > “Widget”) untuk menampilkan atau menyembunyikan widget.
Plugin berfungsi dengan taksonomi khusus , jenis kiriman khusus, arsip jenis kiriman khusus dan plugin bahasa WPML, bbPress dan BuddyPress.

Misalnya, dengan menggunakan plugin ini Anda dapat mengatur agar widget hanya dimuat pada posting dari kategori tertentu dan pada beberapa halaman statis tertentu, pada halaman kesalahan 404 dan pada halaman beranda.
Setelah menginstal dan mengaktifkan plugin, Anda akan melihat opsi baru di bawah setiap widget di sidebar di bawah Appearance -> Widgets.
Setel ke sembunyikan untuk setiap widget di bilah sisi sesuai kebutuhan Anda dan bilah sisi akan hilang. Dalam kebanyakan kasus halaman tidak akan meninggalkan ruang kosong di mana sidebar berada. Ini akan strecth sebagai lebar penuh.
Saya Menghapus Sidebar Tapi Sekarang Memiliki Scape Kosong Di Mana Sidbebar Berada
Terkadang Anda perlu membuat beberapa tambahan pada stylesheet untuk mengubah situs Anda menjadi lebar penuh. Jika Anda benar-benar menghilangkan bilah sisi dari seluruh situs Anda, Anda bisa mengedit gaya yang ada.
Tetapi jika beberapa halaman masih akan menampilkan bilah sisi, Anda harus mempertahankan gaya saat ini di tempatnya, dan cukup tambahkan yang baru untuk menambah lebar bila diperlukan.
Gunakan alat Inspect (klik kanan mouse dan pilih Inspect pada halaman yang ingin Anda periksa) untuk mengidentifikasi gaya yang perlu disesuaikan. Anda ingin menemukan lebar seluruh tata letak, jadi Anda perlu mengidentifikasi wadah itu.
Anda juga dapat menggunakan plugin editor CSS WordPress seperti CSS Hero atau Microthemer. Anda bahkan dapat menggunakan pembuat halaman seperti Elementor (lihat perbedaan antara Elementor gratis vs pro), Visual Composer, Beaver Builder, Divi (periksa Divi vs Beaver Builder), Oxygen, Brizy, dll. atau alat edit CSS lainnya untuk menghapus sidebar dari Anda Situs WordPress atau edit stylsheet setelah menghapus sidebar.
Hapus Sidebar Di Ringkasan Situs WordPress
Jika Anda pemula di WordPress, Anda mungkin menemukan metode dan langkah di atas menakutkan. Meskipun sebagian besar metode mudah (tergantung dari mana Anda ingin menghapus bilah sisi), selalu hubungi dukungan atau pembuat tema untuk membantu Anda jika memungkinkan dan pastikan untuk membuat cadangan situs Anda (lihat plugin cadangan WordPress gratis terbaik).
Dukungan tema akan dapat memberi Anda langkah dan kode yang perlu Anda terapkan untuk menyembunyikan bilah sisi di situs web WordPress Anda.
Saya harap metode di atas membantu dan Anda berhasil menghapus sidebar. Anda juga dapat selalu mencoba membuat perubahan CSS menggunakan plugin editor CSS gratis seperti Elementor atau berbayar seperti Microthemer atau CSS Hero.
Jika Anda memiliki kiat atau metode lain tentang cara menghapus bilah sisi dari seluruh situs, jenis kiriman khusus, atau kiriman atau halaman tertentu, beri tahu saya di komentar di bawah.
