Dari Mobilegeddon ke Mobile-First: Bagaimana Desain Responsif Mempengaruhi SEO dan Pengalaman Pengguna Anda
Diterbitkan: 2023-06-01Pada tahun 2023, kami mungkin menjadikan situs ramah seluler sebagai hadiah. Namun pada tahun 2015, ketika Google merilis pembaruan pencarian ramah seluler untuk pertama kalinya, itu membuat semua orang bingung.
Para webmaster ketakutan, dan pakar pengoptimalan mesin telusur (SEO) menyebutnya Mobilegeddon.
Kenapa semua drama?
Karena Google membawa obsesi UX-nya ke tingkat yang sama sekali baru. Menyelaraskan algoritmenya dengan bagaimana perilaku konsumen berubah dan bergeser, Google telah memutuskan untuk menjadikan situs web yang ramah seluler sebagai faktor peringkat yang solid.

Perusahaan telah mengamati dan mengalami bahwa semakin banyak orang menggunakan perangkat seluler mereka untuk melakukan pencarian online. Dan jika sebuah situs terlalu sulit untuk diakses atau dibaca di layar yang lebih kecil, mereka kemungkinan besar akan keluar dari situs tersebut dan beralih ke hasil berikut. Mencari situs web yang lebih baik dan ramah seluler.
Jadi, menurut pembaruan baru ini, Google sekarang akan melihat desain situs – untuk melihat apakah itu terbuka dengan baik di layar seluler, tanpa perlu mengetuk dan memperbesar secara berlebihan – dan menggunakannya untuk menentukan apakah peringkat situs harus ditingkatkan. atau jatuh seperti kentang panas.
Untuk membantu webmaster melindungi peringkat situs mereka, Google menyarankan pengoptimalan situs menggunakan teknik desain web responsif.
Apa itu Desain Responsif?
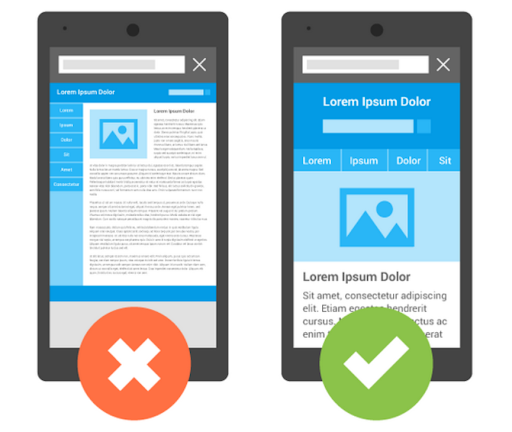
Desain web responsif (RWD) mengacu pada teknik desain yang memformat ulang halaman web agar sesuai dengan layar perangkat seluler tanpa pengguna harus memperbesar, mengetuk, atau memindahkan apa pun.
Desain responsif secara drastis meningkatkan pengalaman pengguna dengan memperbesar foto dan tombol, memformat ulang konten teks, dan mengubah ukuran semuanya agar sesuai dengan layar ponsel.
Inilah tampilannya:

Sumber
Logo responsif ini menggeser dan memindahkan fiturnya sesuai dengan ruang yang tersedia untuk mereka. Layar yang lebih besar dapat menampilkan logo versi lengkap sementara di situs web atau aplikasi seluler, desainnya lebih ringkas dan to the point.
Sebagian besar Pembuat Logo modern dapat membantu Anda membuat versi responsif dari logo Anda, tetapi jika Anda bekerja dengan desainer grafis, pastikan untuk memasukkannya ke dalam ringkasan Anda sehingga seluruh situs web Anda dapat menyesuaikan diri dengan respons yang sempurna terhadap berbagai ukuran dan orientasi.
Sekarang setelah Anda memahami desain responsif, mari kita lihat bagaimana pengaruhnya terhadap SEO dan Pengalaman Pengguna.
Apa itu SEO?
Optimisasi mesin pencari (SEO) adalah seluruh industri yang didedikasikan untuk memahami bagaimana peringkat situs web di mesin pencari, dan kemudian melengkapi situs klien dengan fitur dan strategi yang meningkatkan visibilitas dan peringkat situs di mesin pencari tertentu.
Ketika Google merilis pembaruan ramah selulernya pada tahun 2015, Google menghubungkan desain web dan SEO secara tak terelakkan.
Desain tidak lagi hanya elemen estetika. Sekarang secara langsung memengaruhi peringkat situs dan dengan demikian memengaruhi segalanya, mulai dari kegunaan hingga lalu lintas hingga konversi. Dan semua yang lain di antaranya.
Apa itu UX?
UX adalah pengalaman pengguna. Dan seperti yang kami katakan di atas, Google terobsesi dengan itu.
Semakin relevan, ramah, mudah diakses, dan membantu situs Anda bagi pengunjung, semakin Google menyukai Anda. Dan menghadiahi Anda.
Pembaruan ramah seluler 2015 oleh Google hanyalah perpanjangan dari filosofi ini. Itu tidak menentang SEO - seperti yang diduga banyak orang - itu hanya pro-pengguna.
Webmaster, desainer, dan SEO yang memikirkan pengguna terlebih dahulu saat meluncurkan perubahan atau meluncurkan sesuatu yang baru tidak perlu takut dengan pembaruan baru ini – seperti yang dibuktikan oleh penelitian .
Faktanya, jika Anda pro-UX, pembaruan itu benar-benar menguntungkan Anda dan membantu Anda memperkuat peringkat teratas Anda.
Namun meskipun sudah jelas bahwa situs ramah seluler bagus untuk SEO dan UX, mekanisme pastinya masih kabur.
Bagaimana tepatnya SEO dan UX selaras satu sama lain, jika sama sekali?
Bagaimana SEO dan UX Bekerja Bersama?
Satu bekerja di belakang panggung, sementara yang lain lebih terlihat. Anggap mereka backend dan front end dari sebuah situs web.
Optimisasi mesin pencari bekerja di belakang layar dan membantu peringkat situs Anda di posisi teratas di mesin pencari untuk serangkaian kata kunci tertentu. Ini memastikan bahwa ketika pengguna mencari konten/produk yang Anda tawarkan/jual, mesin pencari menganggap Anda sebagai opsi yang paling layak untuk ditampilkan kepada pengguna potensial.
UX bertujuan untuk meningkatkan keseluruhan pengalaman pengguna dengan situs web — dari saat mereka melihat Anda di halaman pencarian hingga tindakan terakhir (semoga konversi) yang mereka lakukan di situs Anda. Itu mencakup segalanya.
Bersama-sama, SEO memberi sinyal kepada pengguna (dan mesin pencari) bahwa Anda adalah yang terbaik dalam bisnis ini dan UX memberikan janji itu.
Desain web yang responsif memudahkan para profesional SEO dan UX untuk melakukan pekerjaan mereka dengan lebih baik. Mesin pencari dengan senang hati merayapinya dan memeringkatnya tinggi, dan ketika pengguna mengekliknya, desainnya luar biasa untuk dilihat, dilibatkan, dan dibeli.

7 Cara Desain Responsif Meningkatkan SEO dan UX
Mari kita lihat beberapa cara nyata untuk melihat desain responsif yang secara langsung meningkatkan SEO dan UX sebuah situs web.
1. Peringkat SERP yang lebih baik
Selama bertahun-tahun Google telah memberikan peringkat prioritas ke situs web yang dirancang untuk audiens seluler.
Menurut sebuah studi oleh Backlinko , 94,5% dari semua situs web yang berada di peringkat 3 teratas memiliki desain yang responsif.
Jadi, ketika Anda menginvestasikan waktu dan uang untuk membuat desain responsif untuk situs web Anda, itu secara langsung meningkatkan posisi Anda dengan Google dan menghasilkan peringkat hasil halaman mesin pencari (SERP) yang lebih tinggi.
2. Memuat Lebih Cepat
Meskipun kecepatan memuat laman secara keseluruhan bergantung pada beberapa faktor , situs web yang responsif biasanya menawarkan pemuatan laman yang lebih cepat daripada desain yang tidak responsif.
Karena desain web responsif menggunakan satu set kode HTML dan CSS yang menyesuaikan dengan ukuran layar yang berbeda, itu dapat memuat lebih cepat daripada situs web besar yang menggunakan versi terpisah untuk desktop dan seluler.
3. Peningkatan Kegunaan = Lebih Banyak Waktu Di Halaman
Situs web responsif sangat menyenangkan untuk diakses dan digunakan di perangkat seluler. Pengalamannya lancar, fitur yang dapat diklik cukup besar sehingga Anda tidak menekan tombol yang salah secara tidak sengaja dan semuanya merespons cara Anda memegang ponsel – secara vertikal atau horizontal.
Karena kegunaan meningkat dengan desain responsif, pengunjung cenderung untuk tetap berada di halaman lebih lama, menjelajahi lebih banyak situs web, dan umumnya meluangkan waktu mereka.
Google menyukainya.
Ketika melihat bahwa pengunjung tetap berada di halaman untuk waktu yang tertunda, itu mengartikan bahwa situs / halaman tersebut memiliki konten yang berharga untuk ditawarkan. Jadi, ketika pengguna lain mengirimkan kueri penelusuran serupa, situs tersebut diberi peringkat di atas yang lain untuk memberikan hasil yang lebih relevan dan bernilai tinggi kepada pengguna.
Jadi, ketika Anda membuat situs web yang responsif, Anda tidak hanya meningkatkan kegunaan situs Anda, tetapi juga meningkatkan Time-on-Page dan meningkatkan peluang konversi Anda.
4. Pengurangan Tingkat Pentalan
Pengguna multilayar terkenal tidak sabar dalam hal kecepatan memuat halaman. Jika sebuah situs memerlukan waktu lebih dari 3 detik untuk dimuat, 53% pengguna seluler akan menutup tab dan berpindah ke situs web lain.
Menurut analisis Google ini , ketika kecepatan memuat halaman seluler berubah dari 1 detik menjadi 10, kemungkinan pengunjung terpental dari situs meningkat sebesar 123%.
Saat Anda meningkatkan kecepatan memuat halaman dengan mendesain situs web yang responsif, Anda secara otomatis mengurangi rasio pentalan dan memastikan orang-orang tetap berada di situs Anda untuk waktu yang lama.
5. Ulangi Lalu Lintas
Saat situs Anda terlihat bagus di seluler, orang lebih cenderung kembali ke sana daripada situs web pesaing.
Menurut data yang dikumpulkan oleh WebFX , 74% pengguna seluler lebih suka kembali ke situs di mana mereka mengalami desain ramah seluler yang baik.
Saat Anda mendapatkan lalu lintas berulang, ini mengirimkan sinyal kepercayaan ke Google dan mesin telusur lainnya. Ini adalah situs web yang dipercaya dan dikunjungi orang setiap saat. Itu harus menjadi tempat yang bernilai tinggi, sehingga semakin banyak orang harus mengetahuinya, dan segera, peringkat situs Anda meningkat, dan otoritas domain Anda juga mengalami lonjakan dari waktu ke waktu.
6. Manfaat Tidak Langsung Berbagi Sosial
Situs web yang responsif memanfaatkan tombol berbagi sosial secara optimal. Mereka membuatnya sangat mudah bagi pengguna untuk menyukai situs web mereka dan kemudian membaginya dengan jumlah pengikut lainnya.
Semakin banyak orang membagikan situs web Anda atau menautkannya ke media sosial (dan orang lain mengklik tautan itu), semakin banyak jumlah pengunjung Anda meningkat. Anda mendapatkan lebih banyak lalu lintas, lebih banyak visibilitas, dan lebih banyak kepercayaan.
Meskipun berbagi sosial tidak secara langsung memengaruhi SEO, peningkatan UX dan jumlah berbagi sosial yang lebih tinggi secara tidak langsung memberi sinyal ke mesin telusur bahwa ini adalah situs yang layak untuk dilihat.
7. Lebih Banyak Konversi
Cara lain desain responsif memengaruhi SEO dan UX adalah dengan membantu tingkat konversi Anda.
Desain web yang responsif memudahkan pelanggan untuk melihat situs web, menemukan apa yang mereka cari, terlibat dengan produk, dan menyelesaikan tindakan yang diinginkan (membeli produk, mengunduh buku, mengirimkan formulir) tanpa gesekan.
Kegunaan yang lebih baik dan pengalaman pelanggan yang positif ini secara langsung menghasilkan lebih banyak konversi plus peningkatan pengeluaran per konversi.
Bawa Pulang
Lebih dari setengah dari semua pencarian Google sekarang dimulai di perangkat seluler. Jika Anda masih menganggap keramahan seluler situs Anda sebagai ide bagus dan bukan sesuatu yang benar-benar harus Anda lakukan, Anda merusak SEO, UX, konversi, dan seluruh bisnis Anda.
Jadi, kendalikan kembali tampilan situs Anda bagi pengguna seluler dan investasikan di RWD dengan perencanaan yang cermat, strategi, dan pengujian A/B yang baik.
