Apa Itu Aplikasi Satu Halaman, dan Siapa yang Membutuhkannya?
Diterbitkan: 2022-04-30Anda mungkin mengunjungi situs web seperti Netflix, Pinterest, dan Gmail setiap hari.
Tahukah Anda bahwa ini semua adalah aplikasi satu halaman?
Itu benar.
Mungkin Anda baru pertama kali mendengar istilah ini, dan bertanya-tanya apa artinya?
Kesabaran.
Pada artikel ini, kami akan memberikan informasi lebih lanjut tentang apa itu aplikasi satu halaman, pro dan kontra, kapan Anda harus menggunakannya, dan apakah itu lebih baik daripada aplikasi multi-halaman.
Siap?
Pergi.
Apa itu Aplikasi Satu Halaman?

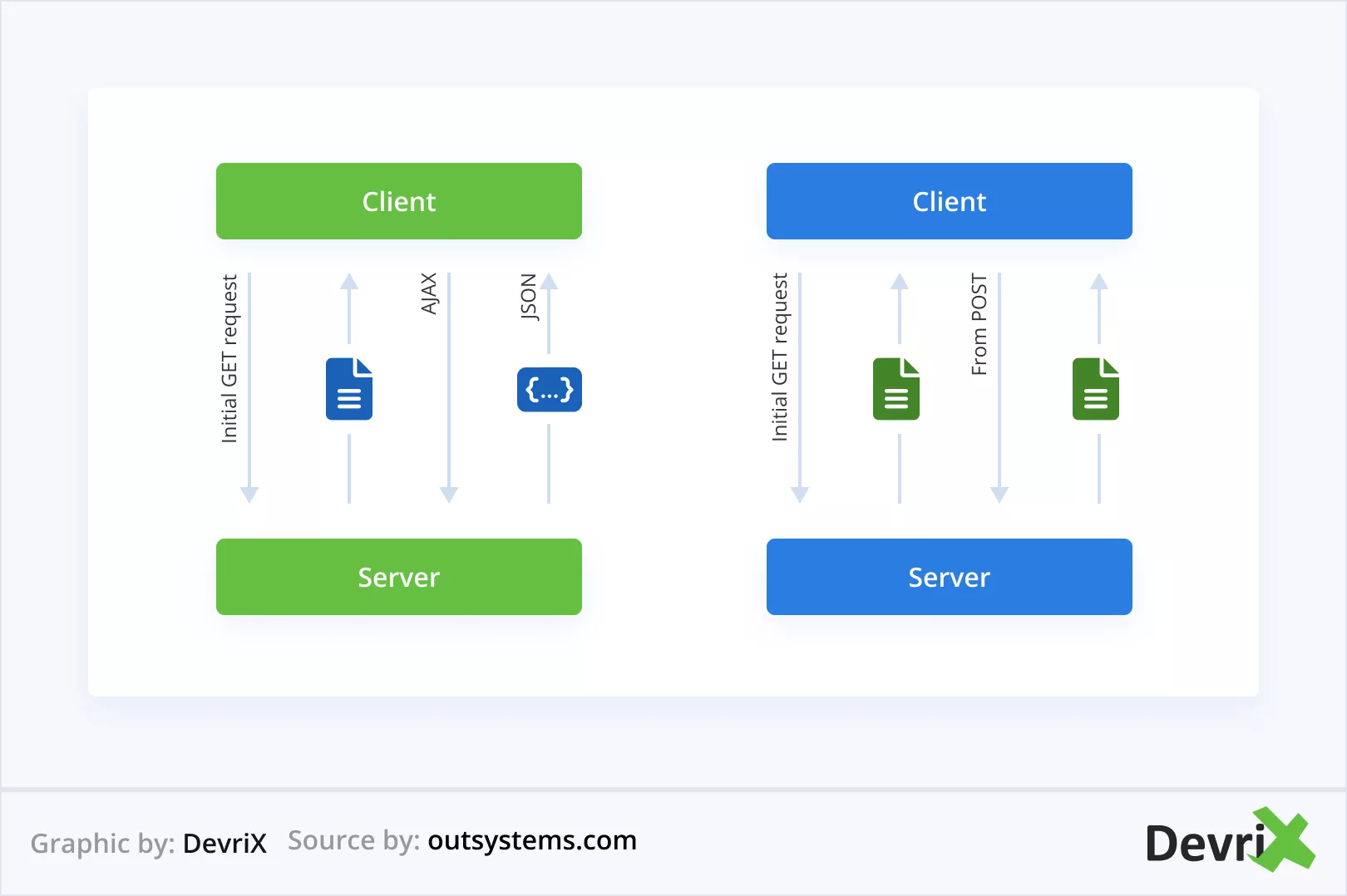
Aplikasi satu halaman adalah aplikasi atau situs web yang berfungsi di dalam browser dan tidak memuat ulang halaman saat Anda menggunakannya.
Semuanya dimuat dalam satu halaman, seperti namanya, alih-alih memiliki beberapa halaman seperti situs web yang kita semua kenal.
Pikirkan Facebook – setiap fitur dan aspek aplikasi ditampilkan pada satu halaman, karenanya popularitas pengguliran tanpa akhir.
Sekarang bayangkan seperti apa tampilannya jika itu adalah aplikasi multi-halaman – menu dan kategori yang berbeda, yang mengarah ke halaman yang berbeda.
Itu seperti kehilangan pesonanya sekarang, bukan?
Namun demikian, ada situasi di mana SPA bukanlah pilihan terbaik untuk digunakan dan sebaliknya.
Mari kita jelajahi kapan aplikasi satu halaman sesuai dan kapan tidak bergantung padanya.
Profesional SPA
Aplikasi halaman tunggal memiliki banyak keunggulan, yang akan kami sajikan secara singkat.
- Kecepatan dianggap sebagai keuntungan utama menggunakan aplikasi satu halaman. Seperti kebanyakan sumber daya, aplikasi satu halaman memerlukan hal-hal seperti HTML, CSS, dan berbagai skrip, yang sudah dimuat saat Anda meluncurkan aplikasi. Ini berarti aplikasi tidak perlu memuat ulang saat Anda menggunakannya. Satu-satunya komponen yang berubah adalah data yang dikirimkan dari dan ke server. Hasil akhirnya adalah aplikasi ini sangat responsif dan menghemat waktu dari komunikasi client-server.
- Pengembangan lebih sederhana dan lancar , karena tidak perlu menulis kode untuk merender halaman di server. Lebih baik lagi jika Anda memiliki tim pengembang, karena pengembang backend dapat fokus pada API, sementara pengembang frontend menjalankan UI.
- Aplikasi seluler menjadi lebih mudah dibuat , karena pengembang dapat menggunakan kembali kode backend. Alih-alih menggunakan waktu untuk menulis kode untuk aplikasi seluler dan desktop, pengembang menggunakan kode sisi server dan API yang sama.
- Debugging juga lebih mudah. Browser Chrome memiliki alat khusus untuk teknologi utama penggunaan SPA, (React & Angular Batarang) yang membuat proses lebih cepat dan mudah. Anda juga dapat memantau aplikasi jaringan, dan menyelidiki elemen halaman.
- Caching efisien , karena aplikasi hanya mengirim satu permintaan, menyimpan semua data yang dikirimkan, dan kemudian dapat menggunakan data ini.
Tidak ada dalam hidup yang sempurna, jadi mari kita lihat sisi buruk dari penggunaan aplikasi satu halaman.
Kekurangan SPA
- SEO itu menantang , karena konten dimuat melalui AJAX (Asynchronous JavaScript and XML). Ini adalah metode memperbarui aplikasi tanpa menyegarkan halaman.
- JavaScript adalah wajib untuk menjalankan aplikasi satu halaman. Jika Anda menonaktifkan JavaScript di browser Anda, SPA tidak akan muncul sama sekali.
- Risiko keamanan lebih tinggi dibandingkan dengan aplikasi "tradisional". Ini karena SPA menggunakan XSS (Cross-site scripting) yang memungkinkan penyerang menyuntikkan skrip sisi klien yang berbahaya ke dalam aplikasi.
- Kebocoran memori bisa terjadi. Aplikasi dapat berjalan selama berjam-jam, yang dapat menghabiskan memori yang tersedia di mesin pengguna.
Artikel terkait:
Memulai WordPress Tanpa Kepala [Contoh Termasuk]
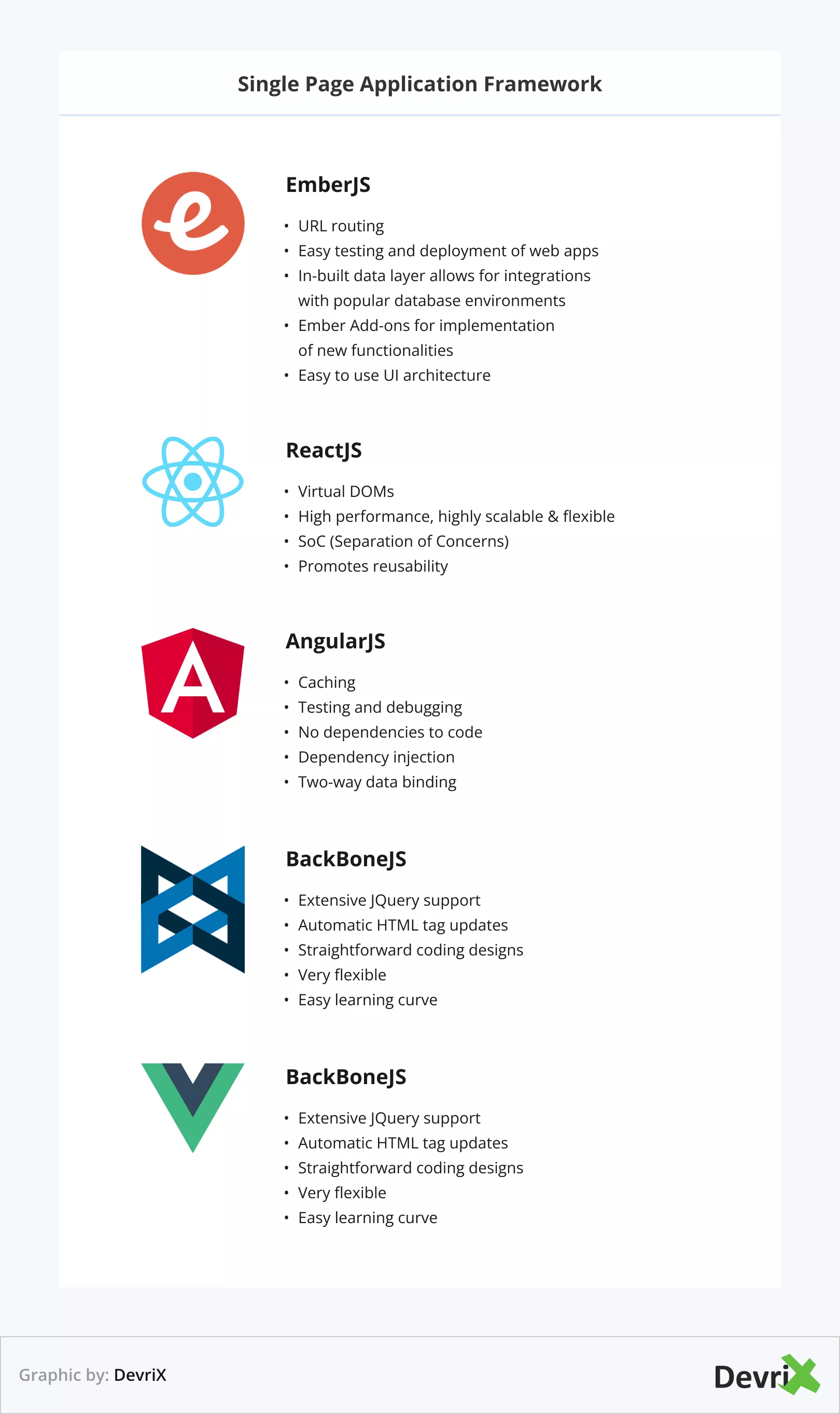
Kerangka Aplikasi Halaman Tunggal
Setelah kami menguraikan pro dan kontra menggunakan aplikasi satu halaman, mari kita bahas kerangka kerja populer yang digunakan untuk mengembangkan SPA.
 EmberJS
EmberJS
Semua aplikasi EmberJS berfungsi sebagai aplikasi satu halaman. Kerangka kerja ini menawarkan template dasar, namun juga memiliki beberapa fungsi kelas atas seperti:
- perutean URL
- Pengujian dan penerapan aplikasi web yang mudah
- Lapisan data bawaan memungkinkan integrasi dengan lingkungan basis data populer
- Ember Add-on untuk implementasi fungsi baru
- Arsitektur UI yang mudah digunakan
ReactJS
Meskipun memiliki berbagai fitur, ReactJS sebenarnya adalah pustaka JavaScript komponen UI, dibuat dan dikelola oleh Meta (sebelumnya Facebook). Struktur berbasis komponen membentuk ReactJS menjadi solusi ringan untuk membangun aplikasi satu halaman. React dianggap sebagai salah satu framework terbaik untuk pengembangan SPA, karena fitur-fiturnya, yang meliputi:
- DOM virtual
- Performa tinggi, sangat skalabel & fleksibel
- SoC (Pemisahan Kekhawatiran)
- Mempromosikan dapat digunakan kembali
AngularJS
Angular dikembangkan oleh Google dan merupakan salah satu kerangka kerja JavaScript open source tertua. Ini memiliki banyak tujuan dan merupakan salah satu kerangka kerja yang paling disukai oleh pengembang front-end. Berikut adalah beberapa fitur utamanya:
- Cache
- Pengujian dan debugging
- Tidak ada ketergantungan pada kode
- Injeksi ketergantungan
- Pengikatan data dua arah
BackBoneJS
BackBone adalah pustaka JavaScript lain yang sangat ringan. Penggunaannya yang lebih disukai adalah untuk pengembangan aplikasi web berbasis klien. BackBone menawarkan banyak fleksibilitas dan sangat mudah digunakan. Fitur lainnya termasuk:
- Dukungan JQuery yang luas
- Pembaruan tag HTML otomatis
- Desain pengkodean langsung
- Sangat fleksibel
- Kurva belajar yang mudah
VueJS
Vue adalah kerangka kerja JavaScript sumber terbuka yang progresif, terutama digunakan untuk mengembangkan aplikasi dan antarmuka web berkinerja tinggi. Vue adalah pilihan favorit untuk pengembangan game, dan juga merupakan pilihan yang baik untuk aplikasi satu halaman, karena beberapa fitur utamanya:
- Ekosistem minimalis
- Mudah digunakan
- Pengikatan data dua arah
- Komponen yang dapat digunakan kembali
- Integrasi yang mudah dengan aplikasi pihak ketiga
Contoh Aplikasi Satu Halaman Populer
Mungkin aspek yang paling penting, dari sudut pandang non-teknis, adalah membayangkan apa yang dapat dijalankan oleh aplikasi satu halaman dalam praktiknya.

Pada titik artikel ini, Anda mungkin merasa seperti:

Sumber
Itu sebabnya kami akan melihat beberapa aplikasi satu halaman yang populer dan membantu Anda mendapatkan pemahaman yang lebih baik tentang SPA.
- Facebook. Raksasa media sosial adalah contoh yang bagus dari aplikasi satu halaman. Menggulir umpan berita, setiap konten dimuat sebelumnya ke halaman, jadi Anda tidak perlu meninggalkan halaman.
- Gmail. Baik Anda menulis pesan, menelusuri folder, atau mengeklik pesan di kotak masuk, Gmail selalu tetap berada di halaman web yang sama.
- Netflix. Layanan streaming menggunakan kerangka React untuk memungkinkan akses yang lancar ke pengguna. Menonton film di perangkat TV Anda, tanpa banyak jeda, menjadi mudah berkat SPA, terutama mengingat berapa banyak pengguna yang dimiliki situs, dan berapa banyak data yang sedang diproses.
- Trello. Alat manajemen proyek yang populer menggunakan metode aplikasi satu halaman untuk sebagian besar. Antarmuka yang sangat interaktif hanya dengan satu tampilan, yang membuatnya lebih mudah untuk mengatur tugas Anda tanpa harus beralih antar halaman.
Apa itu Aplikasi Multi Halaman?
Aplikasi multi halaman adalah kebalikan dari aplikasi satu halaman. Perbedaan utama adalah bahwa yang pertama terdiri dari beberapa halaman. MPA adalah pendekatan klasik untuk pengembangan web. Halaman-halaman ini diperbarui setiap kali data berubah. Contoh MPA adalah forum, blog, situs berita.
MPA Pro
- SEO lebih mudah , karena setiap halaman dapat dioptimalkan secara individual, manajemen SEO yang tepat dapat dicapai. Dengan cara ini Anda dapat mengoptimalkan satu kata kunci per halaman, pada dasarnya cara SEO biasa dilakukan.
- Navigasi yang lebih baik hadir, karena aplikasi multi halaman menggunakan pendekatan situs web klasik dengan menu dan kategori. Kebanyakan orang sangat akrab dengan jenis navigasi ini, sehingga jauh lebih mudah untuk menemukan jalan di sekitar situs web.
- Solusi siap pakai. Sangat sulit untuk membuat aplikasi satu halaman, kecuali jika Anda terbiasa dengan JavaScript dan pengembangan. Jika tidak, pengguna biasa dapat memperoleh manfaat dari sistem manajemen konten seperti WordPress, yang membuat proses pembuatan situs web menjadi lebih mudah, sehingga bahkan orang non-teknis pun dapat mencoba pembuatan situs web.
Kekurangan KKL
- Masalah kinerja mungkin terjadi , karena banyak permintaan berarti banyak halaman yang perlu dimuat ulang. Lalu lintas situs web yang tinggi dan banyak fungsi di situs web adalah faktor lain yang pasti akan menyebabkan masalah dengan kinerja dan kecepatan situs web. Meskipun MPA memiliki waktu muat awal yang lebih cepat, aplikasi satu halaman jauh lebih cepat dalam hal tindakan pengguna.
- Integrasi front-end dan back-end membosankan, karena fakta bahwa komponen-komponen ini sangat terintegrasi, sehingga dapat memakan waktu lebih lama untuk menguji dan mengembangkan aplikasi multi-halaman.
- Keamanan, pemeliharaan, dan pembaruan adalah tugas yang lebih menakutkan untuk ditangani oleh dukungan teknis, karena jumlah halamannya. Mencari tahu halaman mana yang menyebabkan masalah membutuhkan waktu lebih lama daripada hanya memiliki satu halaman untuk memecahkan masalah.
Aplikasi Satu Halaman vs. Aplikasi Multi Halaman: Kapan harus memilih SPA daripada MPA
Sekarang.
Pertanyaan yang pasti Anda tanyakan pada saat ini: bagaimana saya memutuskan apakah saya harus menggunakan aplikasi satu halaman atau aplikasi multi halaman untuk membangun situs web saya?
Untuk memulainya, tentu saja, tergantung pada jenis aplikasi/situs web yang ingin Anda bangun. Anda perlu menilai kebutuhan bisnis Anda dan sumber daya teknis yang Anda miliki.
Pertimbangkan pertanyaan-pertanyaan berikut:
Apakah SEO penting untuk situs web saya? Apakah situs saya memiliki banyak produk dan/atau layanan? Apakah saya ingin membangun platform yang dinamis? Apakah saya perlu mengelola data dalam jumlah besar? Apakah ruang web Anda terbatas?
Secara alami, ada banyak proses berpikir yang perlu terjadi, karena sebagian besar pertanyaan ini tidak dapat dijawab dengan "ya" atau "tidak" yang sederhana.
Yang penting untuk dipertimbangkan saat memutuskan untuk menggunakan aplikasi satu halaman adalah apakah pengembang Anda dapat menangani bekerja dengan JavaScript.
"Hal-hal yang harus dilakukan" penting lainnya adalah mendiskusikan masalah dengan tim pemasaran Anda sebelumnya, karena membangun situs web satu halaman dapat mempersulit mereka.
Secara keseluruhan, buat rencana terperinci dan sinkronkan dengan tim Anda, dan baru kemudian putuskan apakah Anda harus menggunakan SPA atau MPA.
Ringkasan
Sekarang Anda tahu apa itu aplikasi satu halaman, dan siapa yang membutuhkannya. Selain itu, Anda telah berkenalan dengan kerangka kerja SPA, dan perbedaan utama antara aplikasi satu halaman dan multi halaman.
Bahkan, Anda dapat menggunakan pengetahuan yang Anda peroleh dari artikel ini untuk keuntungan Anda. Saya yakin banyak orang tidak akan mengharapkan Anda tahu banyak tentang JavaScript, aplikasi satu halaman, aplikasi multi halaman, dan manfaat apa yang mereka miliki.
Silakan dan beri tahu mereka bahwa Netflix adalah aplikasi satu halaman dan bagaimana ini membantu mereka meningkatkan pengalaman pengguna.
Tetapi yang lebih penting, gunakan informasi yang telah Anda kumpulkan dan terapkan pada bisnis Anda. Itulah yang benar-benar diperhitungkan.
