Sketsa Simbol Bersarang: Bagaimana cara membuatnya Kustom?
Diterbitkan: 2021-10-05gambar yang dibuat oleh Desainer Antarmuka Utama Mind Studios Arsentiy
Desain bukanlah sebuah profesi - ini adalah cara berpikir, hidup, dan bernafas. Dan dulunya lebih kompleks daripada sekarang - di "sebelum era Sketsa". Tetapi beberapa tahun yang lalu Sketsa dikirimkan, dan membuat semua desainer mengambil kursus "vektor" dalam pekerjaan mereka. Apa bagusnya Sketsa? Apa saja simbol Sketsa itu? Serta cara membuat Simbol kustom dalam Sketsa - hal-hal ini akan disorot dalam artikel ini, dari keahlian yang kami peroleh di Mind Studios.
Ini adalah Pencurian.
Sketch didirikan 7 tahun yang lalu, jauh di tahun 2010, oleh perusahaan Belanda Bohemian Coding, namun kami sangat berterima kasih kepada mereka yang membuat alat cerdas ini. Penghargaan dan penghargaan pertama tidak butuh waktu lama untuk tiba (walaupun belum memiliki fitur pembuatan simbol) - pada tahun 2012 Sketch memenangkan penghargaan pertamanya, Apple Design Award. Sejak saat itu, dan selama 6 tahun terus berkembang dengan setiap pembaruan dan plugin yang akan datang, dan versi terbaru dari 46.2 memiliki banyak peningkatan (seperti berbagi file Sketch Cloud, Perataan Teks, dan Topik Bantuan yang Dapat Dicari, menunjukkan relevansi artikel dari dokumentasi online aplikasi Sketch, bersama dengan perpustakaan simbol Sketch yang diperbarui).
[Sumber: Sketchapp]
Saat ini, jumlah pengguna SketchApp yang bahagia telah melebihi 500k. Mengapa desainer tetap menggunakan aplikasi Sketch? Setelah membuat survei sendiri dan membaca selusin ulasan aplikasi Sketch, saya telah menarik beberapa fakta yang didukung oleh klaim praktik terbaik:
Sketch adalah alat berbasis vektor 100%, yang membuat penyesuaian desain Anda ke berbagai ukuran layar retina/non-retina menjadi jauh lebih mudah.
Desain yang dibuat di Sketch disebut sebagai “frontend-friendly”, yang berarti semua properti/entitas/simbol dalam desain tersedia di CSS.
Sketch memiliki cara mudah untuk mengekspor aset, dengan fitur "Ekspor Semua" - tidak seperti ekspor Photoshop yang merepotkan.
Sketch memiliki berbagai macam plugin keren untuk dipilih yang membantu Anda mengintegrasikan data ke dalam desain Anda.
Sketsa memungkinkan untuk membuat simbol warna dan mengeditnya setelahnya
Kata-kata Sketsa yang paling saya sukai adalah "fleksibel", "mudah" dan "aplikasi 3-in-1", yang membuktikan bahwa sebagian besar pasar sudah ditempati oleh aplikasi berbasis iOS ini .
Terlepas dari plugin keren, ia juga memiliki banyak alat dan elemen yang berguna, salah satunya adalah simbol - pembuatan yang baru disesuaikan dan opsi simbol pengeditan.
Simbolisme dalam Sketsa.
Elemen navigasi apa pun (ikon, bidang teks, vidget, dll.) adalah elemen kontrol, atau elemen interaksi. Lebih dari itu, di Sketch setiap elemen dapat diatur dengan cara yang fleksibel. Dan setiap elemen memiliki override simbol sketsa, yang dapat terdiri dari dua jenis: parent dan daugherty; jika semua simbol bersarang disatukan, simbol induk mewarisi semua fitur yang dimiliki daugherty. Berkat fitur ini, Anda sekarang dapat membuat simbol bersarang aplikasi Sketch & simbol kustom (seperti dalam Desain Material), komponen antarmuka misalnya ikon, simbol tombol.
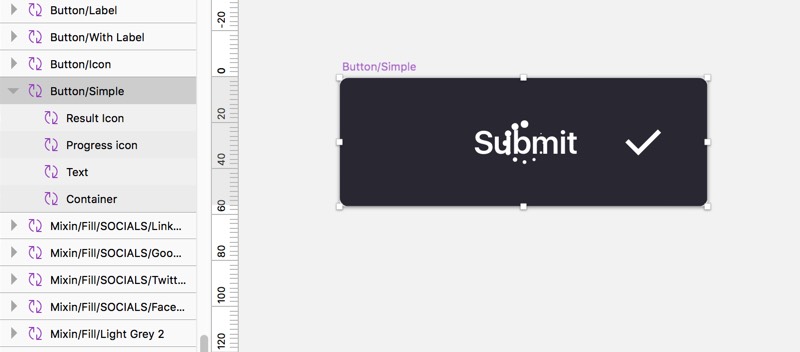
Tombol akan menjadi contoh yang bagus dari simbol kustom Sketsa, karena memiliki sejumlah parameter yang dapat diubah sekaligus - dari gaya teks dan hingga status tombol. Saat membuat simbol bersarang kita bisa bermain dengan tombol, dengan bentuk, warna, status (on/off), tergantung kebutuhan yang ingin kita penuhi. Mari buat file Sketch terpisah dari kotak.

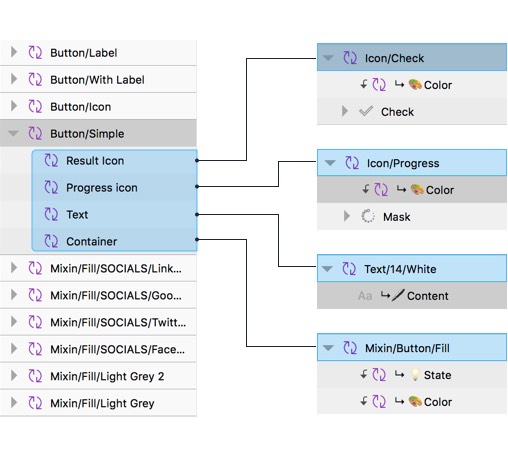
Jika Anda menggali lebih dalam, setiap simbol adalah kombinasi dari beberapa simbol bersarang lagi, dan dengan menghitung derajat simbol yang disematkan di sana, Anda dapat melihat parameter dari suatu elemen. Misalnya, simbol teks bisa aktif atau dimatikan, dengan warna berbeda, dan seterusnya dengan parameter berbeda. Semua ini berkontribusi ke dalam istilah umum struktur tombol.


Baca tentang pembunuh desain di sini
Bata demi bata.
Selain itu, kita dapat menambahkan ikon adalah simbol (Anda menggunakannya untuk memuat ikon). Setiap ikon adalah sejumlah simbol yang diatur secara otomatis, terletak di folder tertentu; ini membantu kami mengekstrak ikon yang kami butuhkan untuk setiap gaya tertentu. Karena mereka memiliki penyematan nama tingkat tertentu, kita cukup memanggilnya dan mengekstrak semua ikon yang dilampirkan, serta wadah tombol.
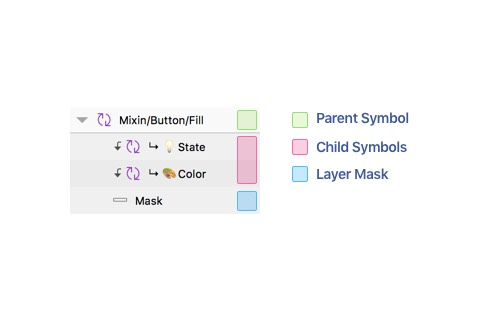
Wadah dalam tombol adalah simbol dengan 3 parameter: status, bentuk, dan warna. Itu singkatan dari satu set yang penuh dengan status, bentuk, dan warna tombol; isi tombol (status dan warna), jadi, secara umum, ini membentuk tombol. Wadah juga tidak mungkin tanpa lapisan topeng yang membingkai semua elemen itu.
Topeng bentuk dalam tombol adalah bentuk vektor, dan ketika kita menerapkan topeng untuk elemen kita, wadah lain dibuat, dengan bentuk, warna, dan status yang sama seperti yang pertama.
Paradoks Bersarang.
“Simbol Sketsa Bersarang bisa disebut alat kontroversial; mereka menyederhanakan dan memperumit kehidupan desainer Anda pada saat yang bersamaan.”
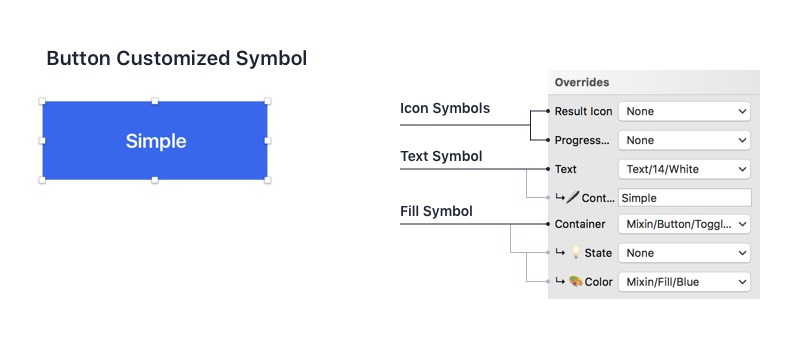
Setelah Anda menyisipkan simbol dari pustaka penggantian simbol bersarang, Anda menambahkan beberapa wawasan ke dalamnya (status, warna, bentuk, isi) dan menyimpannya seperti sekarang. Kemungkinannya tidak terbatas - Anda dapat terus membuat simbol ikon sebanyak yang dimungkinkan oleh kreativitas Anda. Begitu banyak simbol bersarang Sketsa yang diganti, begitu banyak derajat sehingga tombol Anda benar-benar dapat mengingatkan pada pohon Natal yang didandani.
Override bersarang di Sketch bisa disebut alat kontroversial; mereka menyederhanakan dan memperumit kehidupan desainer Anda pada saat yang bersamaan. Komplikasi dimulai saat Anda membuat komponen multi-opsional, saat Anda mengikuti logika dan struktur simbol bersarang yang tepat. Tidak semua simbol Sketsa akan diperlukan pada setiap proyek yang akan Anda kerjakan, jadi Anda terkadang harus pilih-pilih.

Setelah Anda mempelajari cara membuat, menyusun, dan memperbarui simbol di Sketch, itu membuat hidup Anda lebih mudah. Setelah Anda membuat elemen yang fleksibel, Anda dapat dengan cepat membuat dan memperbarui simbol untuk setiap proyek yang akan datang, menghilangkan keharusan untuk memanggil halaman penggantian. Waktu adalah emas seperti yang mereka katakan, dan opsi simbol bersarang khusus jelas lebih sedikit memakan waktu daripada setiap pembuatan ulang elemen dari awal!
Simbol yang disesuaikan dapat digunakan untuk web dan seluler, tergantung pada persyaratan dan keinginan Anda sendiri. Jika produk terikat untuk tetap pada satu OS saja, maka simbolisme Sketsa Anda dapat difokuskan pada beberapa jenis tertentu; dan saat kita berkonsentrasi pada panduan gaya tertentu, maka, akibatnya, kita menghemat banyak waktu berharga.
kata akhir
Ini dia, tutorial pembuatan simbol Sketch bersarang. Meskipun hanya aplikasi MacOS, Sketch telah menaklukkan cinta banyak orang di seluruh dunia. Mengapa? Karena gesit, sederhana dan memiliki penargetan yang tajam; itu tidak bertujuan untuk memperoleh semua basis desainer di seluruh dunia, ini ditujukan untuk spesialis UI/UX. Selain itu, dengan bonus yang ditawarkan (simbol bersarang, penggantian, bentuk dan bentuk, dll.) pengalaman aplikasi berkurang secara signifikan. Padahal, pembaruan baru sudah dalam perjalanan (sejak terakhir kali melihat dunia lebih dari sebulan yang lalu), untuk membuat hidup desainer kami lebih baik dan lebih menyenangkan!
Ditulis oleh Vlad Tyzun dan Elina Bessarabova.
