Aplikasi Satu Halaman vs Aplikasi Multi-Halaman: Pertempuran Aplikasi Web
Diterbitkan: 2021-10-05Aplikasi web satu halaman telah ada selama hampir dua puluh tahun, tetapi popularitasnya relatif baru. Alasan untuk itu adalah perkembangan teknologi: teknologi saat ini memungkinkan pengembang untuk mengubah apa yang dulunya menjadi kelemahan utama menjadi solusi yang bisa diterapkan atau bahkan manfaat. Dalam artikel ini, kita akan membicarakan perbedaan antara aplikasi satu halaman dan aplikasi multi-halaman dan mana yang harus dipilih untuk bisnis Anda.
Pertarungan aplikasi satu halaman (SPA) vs aplikasi multi halaman (MPA) lebih kompleks daripada yang terlihat. Mari kita lihat lebih dekat semua pro dan kontra dari setiap jenis aplikasi web .
Isi:
- Apa itu SPA?
- Bagaimana SPA dibangun?
- Kelebihan SPA
- Kekurangan SPA
- Apa itu MPA?
- Kelebihan MPA
- Kekurangan aplikasi web multi-halaman
- SPA vs MPA — Mana yang harus dipilih?
- Aplikasi web progresif
- Berapa biaya untuk mengembangkan SPA dan KKL?
Apa itu SPA?
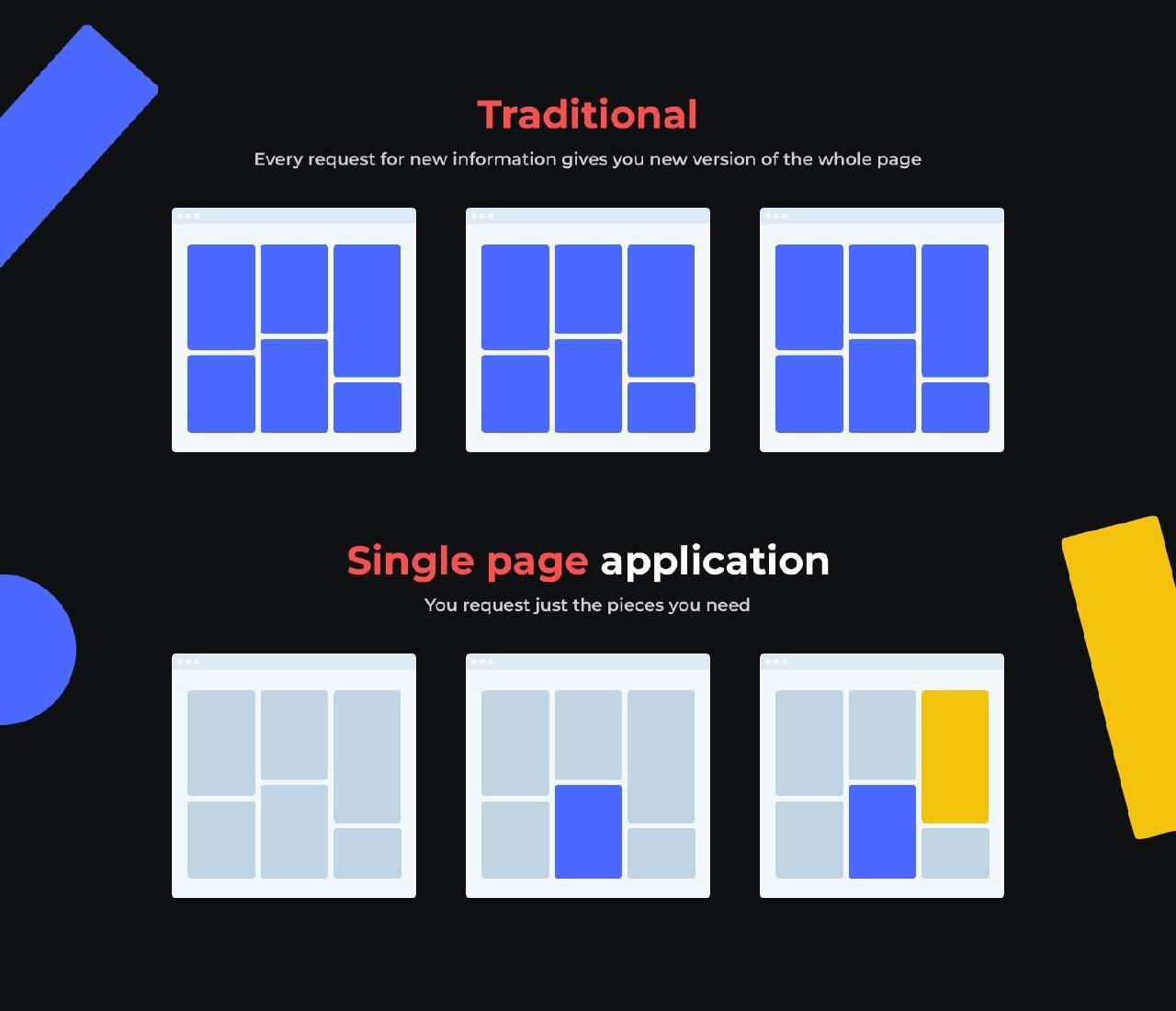
Dalam istilah awam, aplikasi satu halaman adalah aplikasi web di mana konten dimuat secara dinamis tanpa perlu memuat ulang halaman . Misalnya, saat Anda memeriksa umpan di Facebook atau Twitter atau email Anda di aplikasi web Gmail, Anda tidak melihat layar pemuatan halaman yang mengganggu. Anda menggulir dan beralih di antara tab dan konten dimuat secara instan.
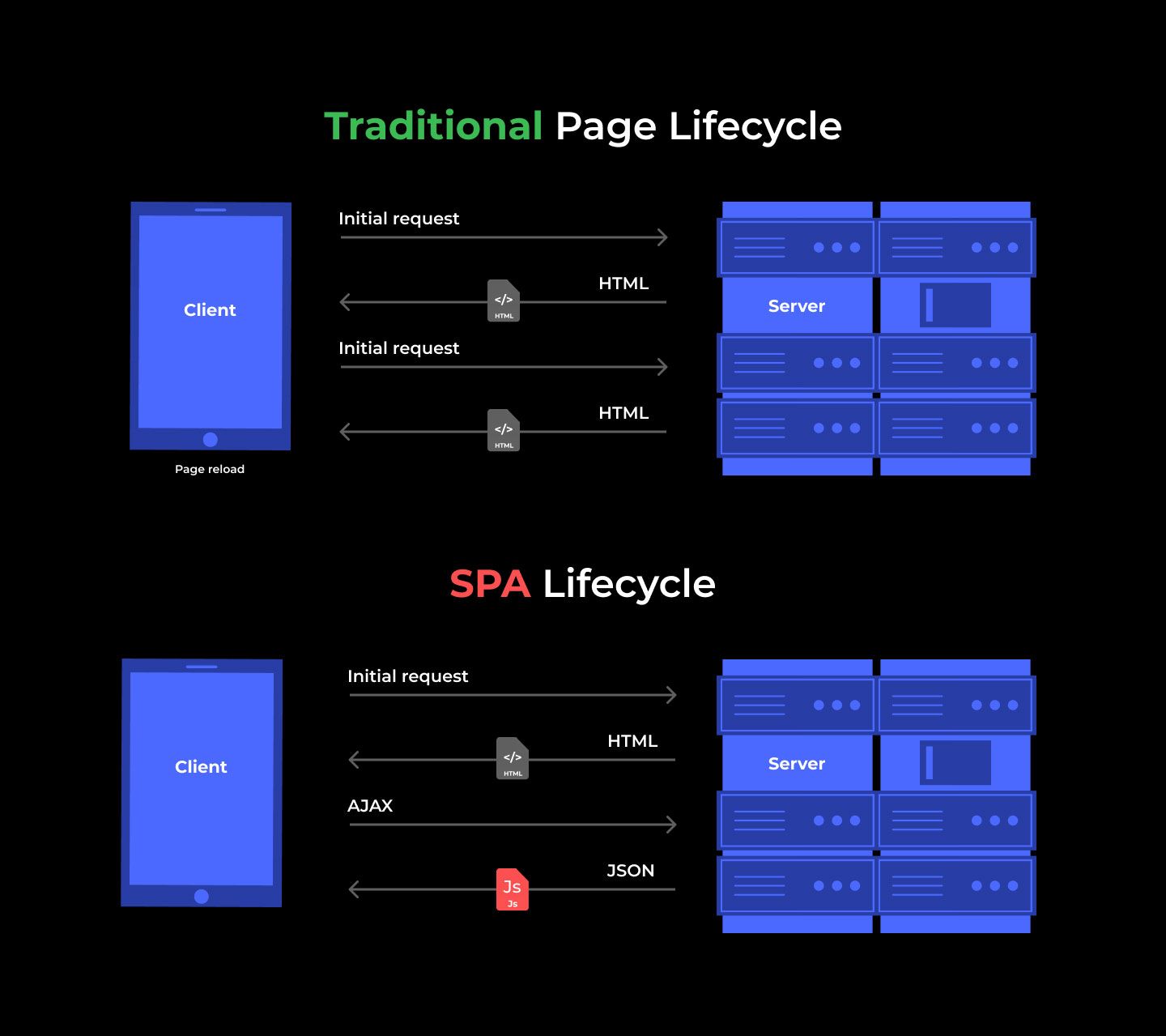
Dalam aplikasi web satu halaman, semua HTML dan CSS dimuat satu kali, saat Anda membuka halaman. Setelah itu, saat Anda bergerak di sekitar situs, hanya data baru yang dimuat; halaman itu sendiri tidak dimuat ulang. Hal ini membuat pengalaman pengguna lebih lancar — ada sedikit atau tidak ada waktu tunggu, untuk satu hal, dan halaman muncul untuk dimuat secara instan. Di dunia di mana kelambatan 100 milidetik dapat menghasilkan lebih dari $1,6 juta dalam penjualan yang hilang, itu adalah masalah yang tidak dapat diabaikan oleh pemilik bisnis.
Bagaimana SPA dibangun?

Aplikasi satu halaman dibuat dengan kerangka kerja JavaScript, dan pengembang memilih kerangka kerja tergantung pada sejumlah faktor, termasuk preferensi pribadi. Berikut adalah tiga besar kerangka kerja JavaScript hari ini menurut pengembang kami di Mind Studios:
Reaksi | Yang paling lambat dari tiga besar, React juga memiliki lebih sedikit fitur out-of-the-box daripada yang lain. Itu memang memiliki perlindungan bawaan terhadap serangan cross-scripting, bagaimanapun, dan itu dikembangkan dan digunakan oleh Facebook. React adalah framework JavaScript paling populer saat ini. |
sudut | Angular memiliki kode yang panjang tetapi fitur yang paling built-in, sehingga membutuhkan lebih sedikit teknologi tambahan di tumpukan Anda daripada React atau Vue. Dikembangkan dan digunakan oleh Google, Angular adalah kerangka kerja JS paling populer kedua. |
Vue | Kerangka JavaScript termuda dan karenanya hanya mendapatkan popularitas, Vue adalah yang termudah untuk dipelajari dan memiliki lebih banyak fitur daripada React tetapi lebih sedikit daripada Angular. Vue adalah proyek open source dan dikembangkan oleh komunitas, yang membuatnya cukup menjanjikan. |
Sebagian besar pengembang frontend yang baik tahu lebih dari satu kerangka kerja. Banyak yang tahu React, Angular, Vue, dan beberapa lainnya.
Keuntungan dari aplikasi satu halaman

Keuntungan dari aplikasi satu halaman sangat banyak, itulah sebabnya mereka menjadi sangat populer meskipun ada beberapa kekurangannya. Bahkan, dengan teknologi saat ini, kelemahan tersebut dapat diatasi sampai batas tertentu, membuat SPA menjadi pilihan semakin banyak pemilik situs web. Kami akan mulai dengan pro dari SPA , lalu membahas kontra.
1. Pemuatan halaman cepat
Pergantian halaman yang cepat dan mulus, tanpa perlu memuat ulang secara aktif, telah menjadi senjata terbesar dalam pertempuran SPA vs MPA. Pemuatan dinamis — memuat konten dalam bagian-bagian kecil, bukan sekaligus — sangat mempersingkat waktu respons, meningkatkan pengalaman pengguna.
SPA memindahkan sebagian pemrosesan konten dari server ke browser. Dengan cara ini, browser tidak perlu lagi mengirim permintaan ke server dan menunggu tanggapan. Berkat ini, SPA bahkan dapat bekerja secara offline sampai batas tertentu.
2. Pisahkan ujung depan dan ujung belakang
Salah satu keuntungan lain dari SPA adalah tidak seperti KKL, di mana ujung depan dan ujung belakang terhubung erat, di SPA, Anda dapat menulis ulang ujung depan saja, dengan efek minimum pada ujung belakang. Ini membuat pembaruan SPA lebih mudah, lebih cepat, dan lebih murah . Tetapi keuntungan yang lebih besar dari ujung depan dan belakang yang terpisah adalah Anda dapat menggunakan ujung belakang SPA untuk aplikasi seluler jika/ketika Anda memutuskan untuk membuatnya. Dengan MPA, Anda harus membangun kembali bagian belakang untuk aplikasi seluler — bukan dari awal, tetapi secara signifikan.
3. Pengembangan dan pemeliharaan
Membangun SPA membutuhkan waktu lebih sedikit daripada membangun KKL. Ini tidak selalu lebih mudah — tumpukan teknologi untuk SPA sedikit lebih besar daripada untuk MPA — tetapi membutuhkan waktu lebih sedikit, karena tidak perlu menulis kode dan membuat desain UI/UX terpisah untuk setiap halaman.
Selain itu, keuntungan SPA termasuk debugging Chrome yang sangat disederhanakan berkat alat pengembang asli untuk tiga kerangka kerja JavaScript paling populer.
Sekarang ke kekurangannya.
Kekurangan aplikasi web satu halaman (dan cara mengatasinya)
Menurut penelitian 2018 oleh Unbound, hampir 70% pengguna mengatakan kecepatan pemuatan halaman memengaruhi keputusan mereka untuk membeli atau tidak membeli dari sebuah situs. Namun, sebagian besar pasar dibangun sebagai KKL yang lebih lambat, karena kelemahan SPA sangat tidak nyaman untuk toko online besar. Pengembang telah mendorong pengembangan SPA untuk memecahkan masalah yang mencegah pemilik toko online membangun situs web mereka sebagai SPA. Berikut ini adalah kekurangan dari aplikasi satu halaman dan cara mengatasinya dengan teknologi saat ini.
1. JavaScript yang dinonaktifkan
Aplikasi satu halaman dikembangkan menggunakan kerangka kerja JavaScript — React, Vue, Angular, dan terkadang lainnya. Oleh karena itu, jika pengguna menonaktifkan JavaScript di browser mereka, mereka akan melihat halaman kosong. Masalah ini dapat diselesaikan sebagian menggunakan rendering sisi server (SSR), dalam hal ini aplikasi diproses di server, bukan di browser. Ini bukan solusi yang sempurna, tetapi bekerja sampai batas tertentu. Untungnya, tidak terlalu banyak pengguna yang menonaktifkan JavaScript di browser mereka sejak awal.
2. Pengoptimalan mesin pencari

Karena aplikasi web satu halaman memuat konten melalui AJAX , apa yang didapat bot pencarian, pada dasarnya, adalah elemen DOM (Document Object Model) — struktur aplikasi web tanpa konten. Artinya tidak ada kata kunci untuk diperoleh segera.
Ini, akibatnya, mengarah ke peringkat mesin pencari yang rendah untuk SPA. Dan ketika sangat penting bagi sebuah situs untuk berperingkat tinggi agar dapat ditemukan oleh pengguna, SEO yang tepat adalah suatu keharusan . Oleh karena itu, untuk situs web semacam itu, pengembang biasanya merekomendasikan aplikasi multi-halaman.
Namun, masalah SEO adalah masalah lain yang dapat diselesaikan dengan rendering sisi server . Render sisi server mengirim (atas permintaan) halaman yang dimuat penuh seperti yang ditampilkan di server alih-alih memuat konten saat pengguna menavigasi halaman. Ini memungkinkan perayap bekerja lebih baik dengan SPA.
Cara lain untuk meningkatkan permainan SEO aplikasi web Anda adalah bagi pengembang Anda untuk membuat kode situs dengan tag yang tepat untuk navigasi antar halaman web guna membantu bot pencarian menutupi seluruh situs web.
3. Skalabilitas
SPA tidak terlalu terukur dalam hal menambahkan fitur baru dan fungsionalitas yang sama sekali baru. Ini karena dengan semua yang ditulis sebagai satu halaman, memasukkan fitur baru dapat mengganggu kode, sehingga pengembang harus berhati-hati. Selain itu, terlalu banyak kode tambahan dapat membuat satu halaman Anda dimuat terlalu lambat, karena seluruh basis kode dimuat segera.
Untungnya , kerangka kerja JavaScript memiliki apa yang disebut router pemecah kode , yang juga dikenal sebagian orang sebagai paket pemuatan malas chunk. Ini memungkinkan kode untuk dimuat dalam potongan (karena itu namanya) untuk membuat situs dimuat lebih cepat.
4. Masalah keamanan
Aplikasi satu halaman rentan terhadap serangan skrip lintas situs (XSS). Ini adalah kerentanan yang memungkinkan peretas menyuntikkan kode berbahaya ke dalam aplikasi web berbasis JavaScript. React.js memiliki perlindungan XSS bawaan, dan ada cara lain bagi pengembang web berpengalaman untuk melindungi aplikasi web dari segala jenis serangan.
5. Navigasi
Aplikasi web satu halaman persis seperti itu — satu halaman. Ini berarti hanya ada satu URL untuk seluruh situs. Ini menyulitkan navigasi — tombol maju dan mundur biasanya tidak berfungsi, dan menautkan ke bagian konten tertentu tidak mungkin.
Masalah ini dapat diselesaikan dengan API. Ada API yang menambahkan awalan jalur ke nilai dinamis, sehingga memungkinkan untuk menautkan ke bagian halaman tertentu, biasanya judul.
Apa itu MPA?

Aplikasi web multi-halaman adalah apa yang kami anggap sebagai situs web tradisional — ketika berpindah dari satu halaman ke halaman lain, situs akan dimuat ulang sepenuhnya. Dengan situs web semacam ini, pemuatan terkadang dapat mengganggu, terutama jika kecepatan koneksi Anda lambat dan Anda perlu mengunjungi banyak halaman dengan media.
Tanpa melihat lebih dekat, KKL mungkin tampak seperti peninggalan masa lalu dan akan segera punah. Tentunya, pemuatan halaman yang lebih cepat selalu lebih baik untuk penjualan. Namun, itu tidak sesederhana itu, dan ada kasus di mana KKL adalah pilihan yang lebih baik .
Keuntungan dari aplikasi multi-halaman
1. Navigasi
Keuntungan terbesar dari aplikasi web multi-halaman adalah memungkinkan navigasi tradisional. Maksudnya, setiap halaman KKL memiliki URL sendiri yang dapat disalin dan ditempelkan oleh pengguna, ditambahkan ke bookmark, dibagikan, dll. Tombol mundur dan maju di browser juga berfungsi tanpa hambatan. Di SPA, untuk membuat URL terpisah dan memungkinkan pengguna melompat bolak-balik antara "halaman" dalam melalui tombol, pengembang Anda perlu menggunakan API.

2. Skalabilitas
Inilah keuntungan yang tak terbantahkan dari aplikasi web multi-halaman: dengan MPA, situs web Anda dapat diskalakan seperti yang Anda inginkan. Anda dapat membangun lusinan halaman, membagi konten untuk navigasi yang lebih mudah dan pemuatan yang lebih cepat. Karena SPA biasanya memuat seluruh struktur situs web — DOM — sekali, jika situs web Anda memiliki banyak kode (jika Anda memiliki toko online, misalnya), membangunnya sebagai SPA akan memerlukan teknologi tambahan di tumpukan Anda. Inilah sebabnya mengapa pengembang web menyarankan KKL untuk toko online sebagai gantinya.
3. SEO
Jika bisnis Anda sangat bergantung pada hasil mesin pencari, pertimbangkan aplikasi web multi-halaman, karena biasanya peringkatnya lebih baik. Pemuatan konten dinamis SPA menghalangi perayap mesin telusur, masalah yang tidak dihadapi MPA. Sedangkan SPA sekali lagi mengharuskan pengembang Anda untuk menggunakan teknologi SEO tambahan, MPA secara alami berhubungan baik dengan mesin pencari.
4. Tumpukan teknologi
Menjadi yang lebih tua dari dua jenis aplikasi web, MPA memiliki tumpukan teknologi yang lebih berkembang dan komunitas pengembang yang agak lebih besar. Selain itu, sementara mereka membutuhkan waktu lebih lama untuk dikembangkan karena banyaknya halaman, aplikasi web multi-halaman dibuat dengan tumpukan teknologi yang lebih sederhana dan lebih kecil daripada SPA.
Kekurangan aplikasi web multi-halaman

1. Masalah dengan kecepatan memuat tidak hitam dan putih
Pertama-tama, KKL tidak persis lebih lambat dari SPA. Apa yang mereka lakukan lebih lambat — dibandingkan dengan SPA — adalah beralih antar halaman. Ini karena dengan MPA, setiap kali pengguna mencoba mengubah halaman (buka profil mereka atau lanjutkan ke checkout, misalnya), situs mengirimkan permintaan ke server untuk kode halaman baru. Permintaan itu sendiri dan responsnya membutuhkan waktu untuk diproses, oleh karena itu waktu pemuatan.
Waktu yang diperlukan untuk memuat halaman baru bergantung pada beberapa faktor:
- Kecepatan koneksi internet pengguna
- Jumlah dan jenis konten yang dimuat
- Berapa banyak pengguna yang mengunjungi situs secara bersamaan
- Seberapa kuat server situs
- Teknologi tempat situs dibangun
- Keterampilan dan pengalaman pengembang frontend Anda
Di sisi lain, SPA memuat keseluruhan kode saat pengguna membuka situs. Setelah itu, itu hanya beralih di antara "tab" dalam pada halaman yang sama, secara dinamis menampilkan konten yang diminta dari cache yang terisi penuh. Dan jika ada banyak kode, pemuatan awal ini bisa memakan waktu lebih lama dengan SPA dibandingkan dengan MPA. Jadi ketika Anda harus memilih antara MPA dan SPA, seperti kata pepatah, semuanya tergantung.
2. Pengembangan
Membangun aplikasi web multi-halaman membutuhkan waktu lebih lama daripada membangun aplikasi satu halaman. Ini karena setiap halaman di aplikasi web Anda akan memerlukan kode terpisah dan desain terpisah. Bergantung pada jumlah dan kerumitan fitur, waktu mungkin juga memengaruhi biaya, karena sebagian besar perusahaan dan pekerja lepas mengenakan biaya berdasarkan jam yang dihabiskan untuk bekerja.
3. Kemampuan beradaptasi
KKL terutama dibuat untuk browser desktop, dan sementara saat ini semua orang membuat antarmuka situs web mereka fleksibel untuk browser seluler, kemampuan beradaptasi penuh lebih sulit untuk KKL daripada SPA. Aplikasi satu halaman bahkan sangat mirip dengan aplikasi seluler asli, sedangkan aplikasi multi-halaman di perangkat seluler terlihat seperti situs web dalam mode potret.
Dan itu bukan hanya UI. Jika pada titik tertentu Anda memutuskan untuk membangun aplikasi seluler asli berdasarkan situs web multi-halaman Anda, Anda harus membuat UI/UX, visual, dan back-end semuanya dari awal. SPA, pada gilirannya, memungkinkan Anda untuk menggunakan kembali back-end dan sering kali memiliki front end yang mirip dengan antarmuka aplikasi seluler.
SPA vs MPA — Mana yang harus dipilih?
Untuk meringkas semua yang telah kami paparkan di atas, lihat tabel berikut yang menguraikan perbedaan utama antara aplikasi web satu halaman dan multi-halaman.
| Ciri | Pemenang |
|---|---|
Kecepatan dan kinerja | SPA Pemuatan konten dinamis menghilangkan pemuatan ulang halaman dan mempersingkat waktu pemuatan. |
Perkembangan | SPA Meskipun tumpukan teknologi lebih besar, mengembangkan, menguji, dan meluncurkan aplikasi web satu halaman membutuhkan waktu yang jauh lebih sedikit daripada mengembangkan, menguji, dan meluncurkan aplikasi multi-halaman. Tidak perlu menulis kode dan mendesain antarmuka untuk banyak halaman. |
Navigasi | KKL Untuk membuat SPA di mana pengguna dapat dengan mudah menavigasi bolak-balik serta berbagi tautan ke lokasi tertentu di situs, pengembang perlu menggunakan API. |
Skalabilitas | KKL MPA dapat diskalakan tanpa batas, sedangkan untuk menskalakan SPA, pengembang Anda mungkin perlu menulis ulang sebagian besar kode. |
Keamanan | Mengikat Sementara orang selalu menunjukkan bagaimana SPA terkena serangan cross-scripting, MPA juga memiliki kerentanan keamanan, termasuk kelemahan terhadap injeksi, yang mirip dengan XSS. Kuncinya di sini adalah mengetahui kelemahan-kelemahan ini dan membangun perlindungan. |
Kemampuan beradaptasi | SPA Aplikasi satu halaman secara inheren lebih fleksibel dalam hal desain. Mereka lebih mudah beradaptasi dari desktop ke seluler dan sebaliknya. Selain itu, bagian belakang SPA dapat digunakan kembali untuk aplikasi seluler, biasanya bersama dengan desain antarmuka. |
SEO | Mengikat Untuk membuat SPA SEO-friendly, pengembang Anda perlu menggunakan rendering sisi server dan mengingat tag sejak awal pengembangan. Tapi itu tidak sulit, juga bukan proses yang panjang. Jadi hari ini, tidak ada banyak kelemahan untuk SPA dibandingkan dengan KKL. |
Seperti yang Anda lihat, kedua jenis aplikasi web ini memiliki kekuatan dan kelemahannya masing-masing. Dan sementara teknologi aplikasi satu halaman berkembang pesat dan SPA akan segera mengalahkan situs web tradisional, hari ini, Anda masih perlu mempertimbangkan pro dan kontra sebelum memutuskan jenis situs web apa yang akan dibuat untuk bisnis Anda: SPA atau MPA.
Sedikit tambahan: Aplikasi web progresif

Aplikasi web progresif, atau PWA, telah menjadi tren pengembangan web beberapa tahun terakhir ini. Singkatnya, PWA adalah campuran antara aplikasi web dan aplikasi asli. Pada intinya, mereka adalah aplikasi web — biasanya aplikasi satu halaman — karena mereka menggunakan JavaScript, HTML, dan CSS. Tetapi mereka dapat ditambatkan ke layar beranda ponsel cerdas dan sampai batas tertentu bekerja secara offline, seperti aplikasi asli.
Anda tahu bagaimana Anda dapat membuat pintasan ke aplikasi dan folder di desktop komputer Anda? PWA bekerja dengan cara yang serupa, tetapi mereka membuat tautan yang tampak seperti aplikasi ke halaman web di layar beranda ponsel cerdas Anda. Dengan tumpukan teknologi dan API terbaru, mereka memuat sejumlah data ke cache smartphone sehingga aplikasi dapat beroperasi secara offline jika diperlukan.
PWA belum kaya fitur seperti aplikasi asli — mereka tidak dapat menggunakan fitur NFC, Bluetooth, atau ponsel cerdas yang memerlukan izin tertentu. Mereka juga tidak menawarkan fungsionalitas offline lengkap. Namun mereka fleksibel, mudah dibuat, murah untuk dikembangkan, dan selalu mengingatkan situs web Anda di ponsel pengguna .
Berapa biaya untuk mengembangkan SPA dan KKL?
Aplikasi satu halaman semakin populer karena suatu alasan. Seperti yang Anda lihat, sebagian besar masalah yang dimiliki SPA dapat dikurangi , dan oleh karena itu bukan kematian aplikasi web Anda. Artinya, Anda masih perlu menggunakan teknologi ekstra untuk solusi tersebut, dan itu dapat memengaruhi waktu dan biaya untuk mengembangkan aplikasi satu halaman. Anda harus menilai semua sisi ide Anda dan mempertimbangkan pengalaman perusahaan pengembangan web Anda sebelum memutuskan apakah akan mengembangkan SPA atau MPA.
Berikut adalah beberapa parameter yang dapat ditambahkan ke persamaan:
- Jenis bisnis Anda
- Ukuran situs web
- Persyaratan skalabilitas
- Pentingnya SEO untuk situs Anda
Jika Anda memutuskan untuk menggunakan aplikasi satu halaman, Anda harus menyewa perusahaan pengembangan yang memiliki spesialis berikut:
- Manajer proyek
- Desainer web UI/UX
- Pengembang frontend yang berspesialisasi dalam JavaScript dan kerangka kerjanya
- Pengembang backend
- Insinyur QA
Tentu saja, biaya untuk membangun situs web SPA akan tergantung pada ukuran dan jenis situs, set fitur, dan tumpukan teknologi yang dibutuhkan, jadi kami hanya dapat memperkirakannya secara kasar.
Aplikasi satu halaman sederhana — halaman arahan , misalnya — dapat dibuat dalam dua hingga empat minggu dan biayanya hanya $4.200 . Platform SaaS yang lebih kompleks dapat memakan waktu tiga atau empat bulan untuk meneliti, membangun, dan meluncurkan. Biaya pengembangan SPA semacam itu akan menjadi sekitar $29,000 atau lebih . Pengalaman pengembang juga dapat memengaruhi waktu yang dibutuhkan untuk membuat aplikasi web satu halaman, karena tumpukan teknologi untuk SPA lebih besar daripada untuk MPA.
Di sisi lain, aplikasi multi-halaman paling sederhana dengan lebih dari satu halaman (jika tidak, apa artinya, kan?) akan memakan waktu sekitar empat hingga lima bulan untuk membuat kode, dengan biaya antara $35.000 dan $42.000 tergantung pada kompleksitas dan desain . Semakin banyak fitur yang Anda butuhkan, semakin tinggi harganya dan semakin lama waktu pengembangannya.
Kesimpulan: SPA vs MPA
Aplikasi satu halaman sedang menaklukkan dunia saat ini. Dan meskipun terlalu dini untuk mengesampingkan KKL, kami berpendapat bahwa Anda tidak dapat — dan tidak boleh — menghentikan kemajuan. Artinya, di Mind Studios , kami terus menatap ke depan dan melacak teknologi terbaru, yang sebagian besar ditujukan untuk pengembangan SPA. Pengembang kami mengenal baik metode tradisional pengembangan situs web dan dengan kerangka kerja JavaScript, sehingga kami dapat membangun aplikasi web Anda seperti yang Anda inginkan.
Jika Anda ingin tahu lebih banyak tentang cara mengembangkan SPA atau jika Anda ingin berkonsultasi, hubungi kami.
Ditulis oleh Artem Chervichnik dan Svitlana Varaksina.
