Tips Untuk Mengoptimalkan Kecepatan Toko WooCommerce Anda
Diterbitkan: 2020-11-26Dalam kecepatan toko eCommerce adalah salah satu faktor terpenting yang dapat membuat bisnis Anda sangat menguntungkan atau dapat membuangnya. Kecepatan sangat penting untuk memberikan pengalaman pengguna yang lebih baik, meningkatkan SEO, meningkatkan ROI, dan memuaskan pelanggan Anda. Anda tidak dapat berharap untuk menjalankan bisnis online tanpa kecepatan yang tepat.
Tahukah Anda bahwa hampir 58% pengguna akan meninggalkan situs Anda jika memuat lebih dari 3 detik? Di antaranya 40% pelanggan tidak akan pernah kembali ke situs Anda.
Pada artikel ini, kita akan membahas cara mempercepat toko WooCommerce Anda dan banyak aspek lain yang terkait dengannya.
Bagaimana Kecepatan Mempengaruhi Bisnis eCommerce?
Di zaman sekarang ini, ketika internet berkecepatan tinggi tersedia untuk hampir setiap orang, kecepatan situs web yang sangat cepat telah menjadi kebutuhan. Dengan kecepatan, situs mengalami peningkatan peringkat mesin pencari, tingkat konversi yang dioptimalkan, dan peningkatan penjualan. Berikut adalah beberapa statistik untuk dikunyah:
- 73% pengguna internet telah berada di situs yang membutuhkan terlalu banyak waktu untuk memuat
- Penundaan 1 detik dalam pemuatan situs web dapat menghasilkan pengurangan 7% dalam konversi
- Situs e-niaga yang menghasilkan $50.000 per hari berpotensi kehilangan $1,25 juta dalam penjualan setiap tahun dari waktu tambahan 1 detik dalam memuat
- Tingkat konversi di toko e-niaga Anda meningkat sebesar 74% saat waktu buka halaman meningkat dari 8 menjadi 2 detik
- 73% pelanggan tidak akan kembali ke situs Anda jika tidak dimuat di perangkat seluler mereka
Bukannya pedagang e-niaga bahkan tidak bisa mengidentifikasi apakah situsnya lambat atau tidak. Ada banyak alat gratis yang tersedia yang dapat mereka gunakan untuk mengidentifikasi kecepatan. Masalah umum untuk situs yang lebih lambat adalah sebagai berikut:- Gambar besar yang tidak dioptimalkan
- Konten disajikan tanpa kompresi HTTP
- Terlalu banyak permintaan gambar CSS
- Tidak ada informasi cache
Bagaimana Mengukur Kecepatan Toko WooCommerce?

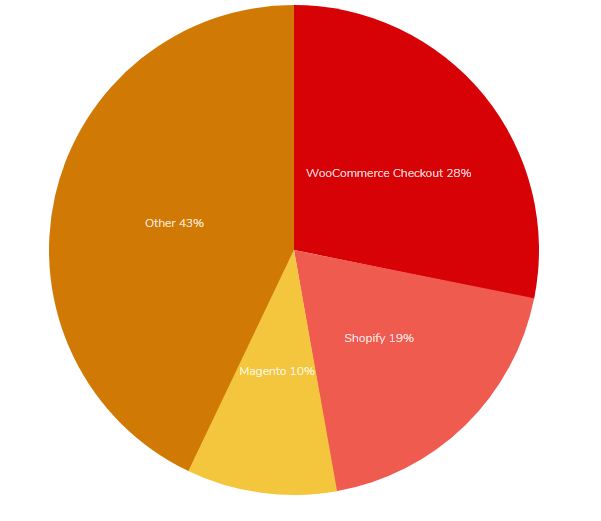
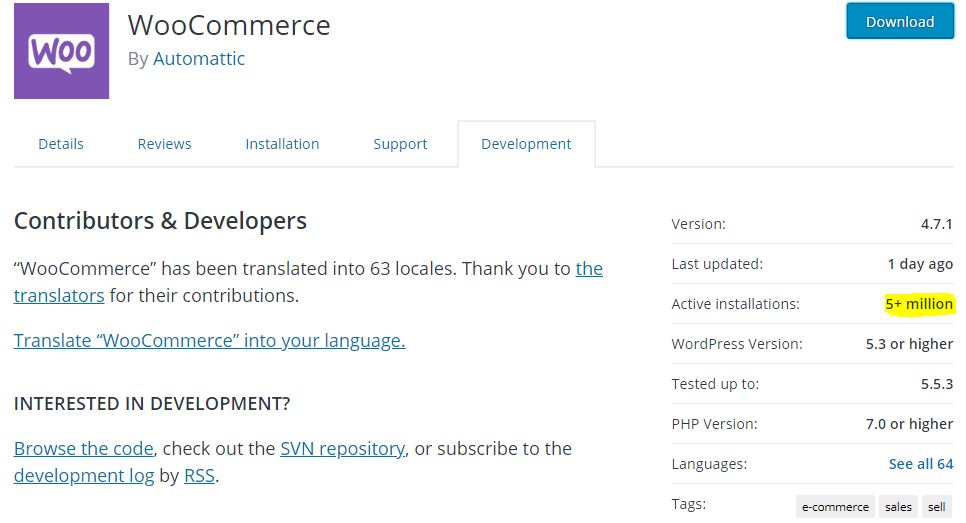
Tahukah Anda bahwa WooCommerce, salah satu CMS terpopuler untuk mengembangkan situs ecommerce, telah diunduh lebih dari 88 juta kali? 
Dan sekarang digunakan di lebih dari 5 juta toko eCommerce. Anda tidak perlu memberikan biaya atau komisi tambahan untuk menggunakan WooCommerce.
Jika Anda tidak dapat mengukur kecepatan, maka Anda tidak akan dapat meningkatkan. Penting untuk mengetahui cara mengukur peningkatan saat Anda mencoba mempercepat toko WooCommerce Anda. 
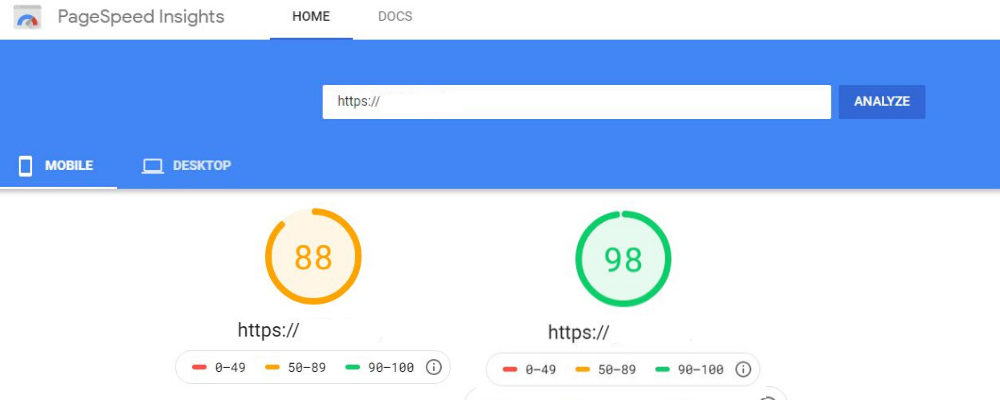
Menguji kecepatan situs Anda akan memberi tahu Anda celahnya. Anda dapat memulai dengan alat pengujian kecepatan seperti Google PageSpeed, Pingdom, GTmetrix, dll.
Bagaimana Cara Mempercepat WooCommerce?
Setelah mendapatkan laporan uji kecepatan, Anda akan mendapatkan celah potensial dan cara memperbaikinya untuk toko WooCommerce. Mari kita mulai!
1. Mulailah dengan Pengaturan di WooCommerce
Mari kita mulai dengan pengaturan dasar. Pertama, ubah URL halaman login. Di WordPress, secara default, URL login situs adalah domain.com/wp-admin/ . Ya, mudah diingat, tetapi semua orang tahu URL ini termasuk para peretas.
Mengubah URL default ke URL khusus akan melindungi Anda dari serangan brute force. Ini juga bagus untuk memerangi kesalahan HTTP yang membatasi kecepatan seperti terlalu banyak permintaan kesalahan 429.
Jika Anda telah memasukkan bagian blog di situs Anda, maka Anda juga dapat membatasi jumlah blog yang terdaftar di halaman daftar blog. Meskipun WordPress telah menetapkan batas default 10 blog, Anda bahkan dapat menguranginya. Ini mungkin awalnya tampak sepele, tetapi akan meningkatkan kinerja jika Anda menjalankan blog dengan lalu lintas tinggi. Anda dapat menemukan opsi di Dasbor WordPress -> Pengaturan -> Membaca
Anda juga dapat menonaktifkan pingback di situs Anda. Mereka biasanya menghasilkan spam yang tidak berguna. Jika ada banyak komentar di postingan atau halaman, Anda juga dapat memecahnya menjadi bagian yang lebih kecil. Anda bahkan dapat menonaktifkannya dengan WooCommerce -> Pengaturan.
2. Dapatkan Tema Lebih Cepat

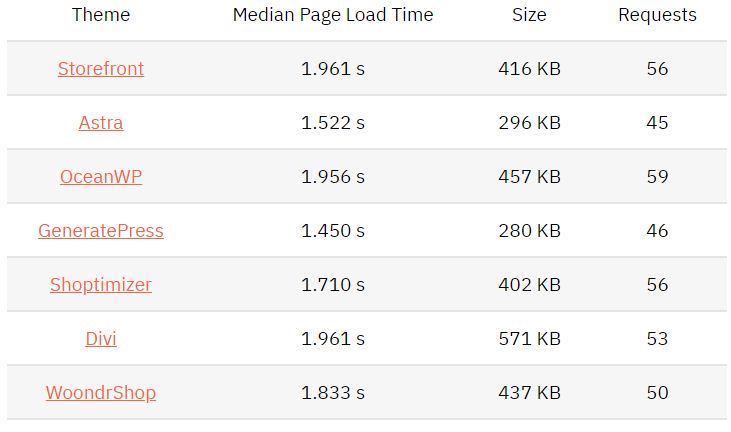
Saat memutuskan kecepatan tema WordPress situs, sangat penting. Anda dapat menemukan ratusan ribu tema untuk WordPress, oleh karena itu sulit untuk menemukan tema yang tepat untuk toko WooCommerce Anda.
Untuk toko WooCommerce, tema tidak boleh terbatas hanya pada daya tariknya tetapi juga kompatibel dengan WooCommerce dengan benar dan hadir dengan kecepatan tinggi. Beberapa tema populer adalah Divi, Avada, dll. Ini adalah tema WordPress yang kompatibel dengan WooCommerce yang sangat cepat dan ringan. Sebelum memutuskan tema, Anda dapat membuat daftar semua fitur yang akan Anda perlukan di toko e-niaga Anda. Setelah itu, mulailah mencari tema yang memenuhi persyaratan maksimum.
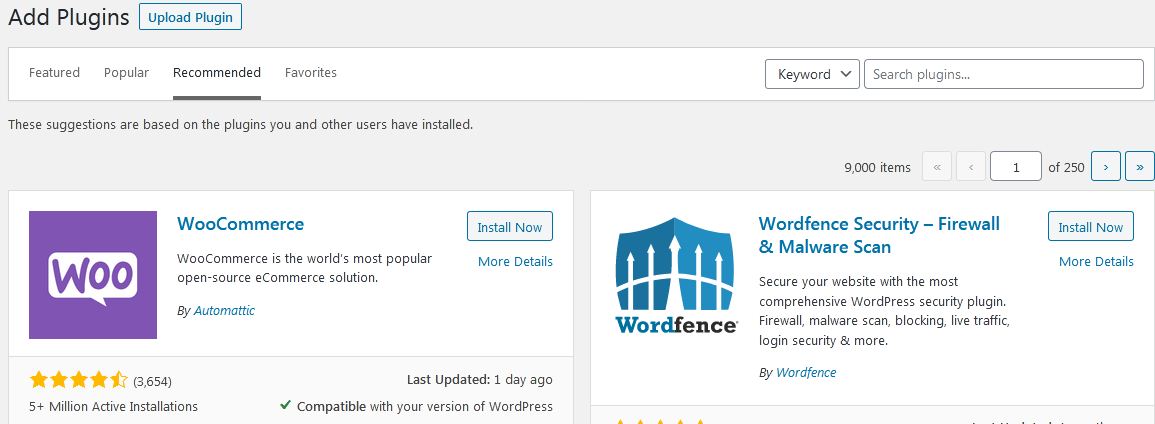
3. Gunakan Plugin atau Ekstensi WooCommerce dengan Mudah
 Ada lebih dari 54.000 plugin di repositori WooCommerce. Anda dapat menemukan banyak plugin premium yang tidak gratis. Mudah dibawa dan dipasang lusinannya. Namun, memasang plugin secara maksimal tidak membuat situs web Anda menarik tetapi pasti dapat mengurangi kecepatannya. Ada banyak plugin yang bahkan tidak berfungsi dengan lingkungan hosting tertentu. Sebagian besar plugin ini terkait dengan kinerja dan keamanan.
Ada lebih dari 54.000 plugin di repositori WooCommerce. Anda dapat menemukan banyak plugin premium yang tidak gratis. Mudah dibawa dan dipasang lusinannya. Namun, memasang plugin secara maksimal tidak membuat situs web Anda menarik tetapi pasti dapat mengurangi kecepatannya. Ada banyak plugin yang bahkan tidak berfungsi dengan lingkungan hosting tertentu. Sebagian besar plugin ini terkait dengan kinerja dan keamanan.
Ketika pengkodean tidak dilakukan dengan benar, pemasangan plugin akan menyebabkan masalah kinerja. Beberapa plugin bahkan membuat konflik dengan plugin lain. Ketika Anda memiliki lusinan plugin maka ada lebih banyak kemungkinan konflik antar plugin.
4. Tingkatkan Batas Memori WordPress
Secara default, WordPress memberi Anda 32 MB memori PHP. Jika mengalami crunch, ia akan secara otomatis mencoba meningkatkan batas ini menjadi 40 MB (untuk satu situs) atau 64 MB (untuk multisitus). Umumnya, batas memori tidak cukup untuk menjalankan toko WooCommerce. Pesan error juga bisa muncul di dashboard seperti:
Ukuran memori yang diizinkan dari xxxxxx byte habis
Akan lebih baik jika Anda meningkatkan batas memori menjadi 256 MB. Ambil cadangan setiap file sebelum mengeditnya. Jadi, jika terjadi kesalahan Anda dapat mengubah file yang diedit ke yang asli.
5. Kompres Gambar & Optimalkan Pengiriman
 Gambar-gambar berkualitas tinggi sangat menarik bagi pelanggan namun ada kekurangannya. Gambar-gambar ini terlalu banyak ukurannya dan memakan banyak memori. Jika Anda tidak mengoptimalkan gambar ini untuk ukuran & pengiriman, gambar akan memperlambat situs.
Gambar-gambar berkualitas tinggi sangat menarik bagi pelanggan namun ada kekurangannya. Gambar-gambar ini terlalu banyak ukurannya dan memakan banyak memori. Jika Anda tidak mengoptimalkan gambar ini untuk ukuran & pengiriman, gambar akan memperlambat situs.
HTTPArchive melacak ukuran & kuantitas halaman web. Meskipun video lebih berat daripada gambar, mereka tidak memperlambat situs seperti halnya gambar karena dimuat sesuai permintaan dalam banyak kasus. Sesuai laporan, Anda dapat menghemat 545 KB per halaman dengan memuat lambat gambar tersembunyi dan di luar layar. Jika Anda mengompres level JPEG ke 85 atau lebih rendah, maka Anda dapat menghemat 40,3 KB per halaman . Beberapa metode lain yang dapat Anda gunakan untuk mengoptimalkan gambar adalah:

- Pilih format yang tepat untuk gambar seperti JPEG, PNG, dll.
- Gunakan alat yang tepat untuk mengompresi gambar tanpa mengurangi kualitasnya
- Gunakan gambar responsif untuk pengalaman yang lebih baik di berbagai perangkat
- Lazy-load offscreen dan gambar tersembunyi
Berikut adalah beberapa plugin yang dapat membantu Anda mengompres dan menskalakan gambar untuk pengoptimalan WooCommerce:
- WP Smush
- Bayangkan
- Piksel Pendek
- optimol
6. Pengiriman Sumber Daya Statis melalui CDN
 CDN adalah singkatan dari Jaringan Pengiriman Konten. Ini adalah grup server yang tersebar secara demografis di seluruh dunia. Lokasi server ini dikenal sebagai Points of Presence (PoPs). Fungsi utama CDN adalah untuk menyimpan dan mengirimkan sumber daya statis ke pengguna terdekat. Ini termasuk gambar, JS, CSS, dll. Beberapa CDN yang kuat bahkan dapat meng-host & mengirimkan konten dinamis juga.
CDN adalah singkatan dari Jaringan Pengiriman Konten. Ini adalah grup server yang tersebar secara demografis di seluruh dunia. Lokasi server ini dikenal sebagai Points of Presence (PoPs). Fungsi utama CDN adalah untuk menyimpan dan mengirimkan sumber daya statis ke pengguna terdekat. Ini termasuk gambar, JS, CSS, dll. Beberapa CDN yang kuat bahkan dapat meng-host & mengirimkan konten dinamis juga.
Terlepas dari kecepatan server tempat situs Anda berjalan, kecepatannya akan dibatasi oleh lokasi geografisnya. CDN mengurangi jarak antara server & pengguna dan dengan demikian meningkatkan kecepatan.
Ini akan menentukan dari mana permintaan itu berasal dan kemudian menetapkan CDN terdekat untuk mengirimkan data. Ini akan menghasilkan situs yang lebih cepat dan pengalaman pengguna yang lebih baik. Beberapa CDN populer yang bisa Anda gunakan adalah:
- Cloudflare
- CDN Sucuri
- CDN Cloudways
- StackPath
- KeyCDN
7. Hapus Script & Stylesheet yang Tidak Digunakan
Umumnya, sebagian besar tema dan plugin WordPress memuat skrip dan lembar gaya di halaman situs Anda. Mereka memuat aset ini bahkan saat tidak digunakan di halaman.
Misalnya Formulir Kontak memuat skrip atau lembar gayanya di setiap halaman lainnya. Formulir hanya akan digunakan pada halaman kontak tetapi aset juga dimuat di halaman lain yang bahkan tidak diperlukan. Menghapus skrip & stylesheet ini akan mengurangi kembung dan mempercepat waktu halaman.
Juga dalam mekanisme pembayaran, tidak perlu memuat skrip gateway pembayaran di beranda situs Anda atau halaman lainnya. Anda harus membatasi skrip ini untuk dimuat hanya di halaman checkout dan konfirmasi pesanan.
8. HTTP/2 Sangat Diperlukan
Beberapa tahun yang lalu sebagian besar disebut sebagai " Kurangi jumlah Permintaan HTTP ". Setelah begitu banyak perbaikan di browser, kebutuhan ini sekarang menjadi usang.
Pembaruan besar pertama dalam protokol HTTP adalah HTTP 1.1, pada tahun 1997. Bahkan sebelum media sosial, streaming video atau audio, smartphone, tetapi setelah itu kami telah melihat pertumbuhan besar di web. HTTP/2 telah ditingkatkan pada protokol HTTP 1.1 pada tahun 2015. Hal ini penting untuk memenuhi permintaan yang meningkat dari internet. Dengan protokol ini, kami mendapatkan kecepatan, efisiensi, dan keamanan yang luar biasa. Ada beberapa alasan untuk ini:
- Pada koneksi TCP tunggal, ada multiplexing dan paralelisme yang lebih baik.
- Algoritma pengkodean Huffman untuk kompresi header HPACK
- Ekstensi ALPN untuk enkripsi yang lebih cepat
- Server proaktif mendorong alih-alih menunggu permintaan
Oleh karena itu, mengalihkan situs ke HTTP/2 akan membantu toko WooCommerce untuk melayani sumber daya seperti gambar, audio, video, dengan lebih cepat.

9. Cache WooCommerce untuk Kecepatan Lebih
Caching berarti menyimpan sementara sumber daya pada permintaan pertama sehingga dapat dilayani dengan cepat pada permintaan lain. Cache dapat disimpan baik di perangkat pengguna atau di server. Ini adalah salah satu cara paling penting atau termudah untuk mempercepat toko WooCommerce Anda. Beginilah cara kerja caching:
- 1. Pengguna akan membuat permintaan di browser untuk sebuah situs.
- 2. Browser akan membuat permintaan ke browser untuk menyajikan Halaman HTML. Sebuah server DNS menangani ini.
- 3. Halaman web kemudian akan dikembalikan oleh aplikasi seperti WordPress, Magento, dll yang dihosting di server web.
- 4. Aplikasi menjalankan script (misalnya PHP, JavaScript, dll) dan (5) query database (misalnya MySQL, MongoDB, dll) untuk membangun sebuah halaman web. Kemudian mengembalikan halaman web ke browser, yang merendernya dan menunjukkannya kepada pengguna.
Semua langkah ini akan memakan waktu beberapa detik. Tetapi langkah-langkah ini untuk satu pengguna. Ketika ribuan pengguna akan melakukan langkah yang sama maka akan ada terlalu banyak beban di situs. Di sinilah caching datang untuk menyelamatkan. Caching tidak hanya meningkatkan kecepatan situs web tetapi juga mengurangi beban di server. Berikut adalah beberapa plugin caching yang dapat membantu meningkatkan waktu pemuatan toko WooCommerce Anda.
- Angin semilir
- WP Roket
- Cache Total W3
Pelajari Lebih Lanjut: Bagaimana cara memilih penyedia hosting terbaik untuk toko eCommerce?
10. Bersihkan Basis Data Toko WooCommerce Anda
Pernah bertanya-tanya di mana semua data situs web disimpan? Nah, itu databasenya. Basis data di toko WooCommerce meliputi:
Konten situs seperti halaman produk, kategori, data pengguna, tag, ulasan, dll.
Data transaksi seperti detail pesanan, pembayaran, stok, dll.
Setiap kali pengguna mengunjungi situs Anda, mereka meminta konten situs Anda, yang umumnya statis dan tidak banyak berubah. Namun, saat membeli item, mereka membuat permintaan dinamis. Mengoptimalkan database akan dengan cepat melayani permintaan ini, jika tidak maka akan menyebabkan pengalaman pengguna yang buruk. Oleh karena itu, Anda harus membersihkan dan mengoptimalkan database dengan menghapus data sampah yang tidak perlu. Beberapa cara yang berbeda untuk membersihkan database adalah:
Penghapusan Revisi Lama
Jika sudah cukup lama toko WooCommerce Anda berdiri, maka halaman, postingan, dan konten lainnya harus diisi dengan revisi lama. Anda harus membersihkannya.
Batasi penyimpanan revisi
Dengan membatasi penyimpanan revisi, Anda dapat menghindari banyak revisi posting dan halaman yang tidak perlu. Jika Anda cenderung sering memperbarui konten situs, ini akan membantu Anda menjaga agar revisi tidak lepas kendali.
Akhirnya Menonaktifkan Revisi
Jika Anda tidak memerlukan revisi maka Anda dapat menonaktifkannya dari situs. Anda hanya perlu menambahkan kode ini ke file wp-config.php. Seperti sebelumnya, pastikan Anda menambahkan cuplikan ini di atas baris tempat ABSPATH didefinisikan .
define('WP_POST_REVISIONS', salah);
Bersihkan Transien yang Kedaluwarsa
Data cache yang disimpan dengan nama khusus dan periode kedaluwarsa disebut transien. Anda dapat menemukannya di tabel wp_options di database WordPress. Jika Anda ingin menyingkirkan transien kedaluwarsa ini, Anda dapat menggunakan plugin Hapus Transien Kedaluwarsa yang benar-benar gratis.
Izin Tabel Database
Basis data di WooCommerce menyimpan hampir semua hal seperti yang kami sebutkan di atas. Tetapi selama periode waktu tertentu, data akan ditambahkan, dihapus, dan dipindahkan di antara tabel, dan itu menjadi tidak efisien. Oleh karena itu, lebih baik untuk membersihkan data yang tidak perlu dengan membersihkan tabel database Anda.
Anda dapat menggunakan salah satu plugin WordPress ini untuk membersihkan database Anda dan mencapai lebih dekat ke tujuan Anda dari toko WooCommerce yang dioptimalkan.
- WP-Optimalkan
- Pengoptimal Pembersihan WP
- Pembersih Basis Data Tingkat Lanjut
- Pembersih Pembersih
11. Mengoptimalkan Toko untuk Perangkat Seluler
Tahukah Anda bahwa saat ini ada lebih dari 4 miliar pengguna ponsel di seluruh dunia? Dan jumlahnya dapat tumbuh hingga 5 miliar + pada tahun 2024. Indikasinya adalah bahwa ada lalu lintas global yang sangat besar untuk perangkat seluler, dan karenanya toko WooCommerce Anda harus dioptimalkan untuk ponsel, ponsel cerdas, atau tablet. Anehnya, tingkat konversi dari perangkat seluler kurang dari setengah dari desktop. Anda dapat menggunakan Pengujian Ramah Seluler Google untuk mengetahui apakah situs Anda memenuhi standar kegunaan seluler minimum.
Setelah pengujian ini, Anda juga akan mengetahui, bagaimana tampilan situs web Anda di perangkat seluler. Untuk membuat situs Anda mobile-friendly, Anda harus menggunakan tema yang responsif. Ingat, pengguna seluler tidak menyukai mil yang terlalu kuat dalam sebuah halaman, oleh karena itu jaga agar tetap ramping mungkin.
12. Nonaktifkan Dapatkan Permintaan AJAX Fragmen yang Disegarkan
Setiap kali pengguna membuat perubahan apa pun di keranjang belanja, WooCommerce menggunakan permintaan Get Refreshed Fragments AJAX untuk memperbarui konten keranjang belanja secara dinamis. Namun, sebagian besar waktu memperlambat situs web, sebagian besar yang di-host di server bersama. Tetapi jika Anda menonaktifkan permintaan ini, maka disarankan untuk mengaktifkan opsi "Arahkan ulang ke halaman keranjang setelah penambahan berhasil" di WooCommerce -> panel pengaturan Produk.
Baca juga posting kami yang lain tentang mempercepat toko Magento 2 dan pengoptimalan kecepatan Shopify.
Membungkus
Pada artikel ini, kami telah mempelajari tentang berbagai strategi berguna yang sangat berguna untuk mengoptimalkan kecepatan toko WooCommerce Anda. Anda tidak bisa begitu saja mengabaikan kecepatan situs web Anda karena ini adalah salah satu poin pengalaman pengguna yang paling penting, membantu dalam SEO situs Anda, dan memberi Anda banyak manfaat lainnya. Di Emizentech, perusahaan pengembangan eCommerce terbaik di India, kami memiliki keahlian dalam mengembangkan toko WooCommerce yang dioptimalkan dengan kecepatan dan bekerja dengan sempurna.
