Apa Itu Halaman Splash? (Ditambah 9 Contoh Halaman Splash)
Diterbitkan: 2021-02-15Apa itu halaman pembuka?
Halaman pembuka adalah layar pengantar yang dilihat pengguna saat mengunjungi situs web Anda. Halaman pembuka digunakan untuk mempromosikan penawaran, menampilkan peringatan atau penafian, atau meminta perhatian pada pengumuman yang sensitif terhadap waktu.
Kembali pada hari-hari awal world wide web, webmaster menggunakan halaman splash untuk memberitahu Anda untuk men-download Flash Player atau menyalakan suara Anda untuk pengalaman terbaik di situs mereka.
Sekarang, Anda dapat menggunakan halaman splash untuk:
- Kumpulkan informasi kontak
- Berikan penafian atau peringatan
- Minta verifikasi usia
- Mempromosikan sebuah acara
- Sorot produk atau layanan tertentu
- Dan banyak lagi!
Baca terus untuk:
- Apa yang terjadi pada halaman splash?
- Apa perbedaan antara halaman pembuka dan halaman arahan?
- 9 contoh halaman splash untuk inspirasi
- Cara membuat halaman pembuka
Apa yang terjadi pada halaman splash? Elemen desain halaman splash dan kasus penggunaan
Halaman pembuka yang khas memiliki gambar dan ilustrasi berkualitas tinggi, judul dengan proposisi nilai, sedikit salinan isi, dan ajakan bertindak dengan formulir untuk dikirimkan.
Tiga elemen terpenting dari halaman pembuka adalah:
- Visual berkualitas tinggi
- Salinan minimal (tapi penting!)
- Ajakan bertindak (CTA)
Visual berkualitas tinggi
Halaman pembuka menampilkan visual berkualitas tinggi untuk menarik perhatian pengunjung. Visual ini sering kali merupakan pengenalan pertama seseorang ke situs web Anda – jadi visual tersebut harus sesuai merek, estetis, dan relevan dengan minat audiens Anda.
(Jika tidak, pengunjung akan meninggalkan situs Anda sebelum mengeklik ke beranda atau konten Anda.)
Visual ini mungkin:
- Gambar latar belakang
- fotografi produk
- Video atau animasi (tapi hati-hati dengan ini — mereka dapat memperlambat waktu buka atau tidak muncul untuk pengguna dengan pemblokir iklan diaktifkan)
Salinan minimal (tapi penting!)
Buat salinan Anda singkat dan berorientasi pada tindakan. Jangan membuat pengunjung Anda membaca paragraf salinan sebelum mereka dapat mengakses situs Anda; kemungkinan besar, mereka akan mengklik tombol kembali dan menemukan apa yang mereka cari di tempat lain.
Apakah halaman pembuka Anda dengan jelas menjelaskan tawaran yang tidak dapat diperoleh pengunjung dari beranda atau konten Anda? Jika tidak, pertimbangkan kembali apakah Anda memerlukan halaman pembuka sama sekali.
(Untuk informasi lebih lanjut tentang membuat salinan yang berharga, lihat artikel kami tentang menggunakan riset pasar untuk menulis salinan pemasaran yang hebat.)
Ajakan bertindak (CTA)
CTA membantu pelanggan Anda mengambil tindakan dengan cepat, lalu kembali ke tujuan mereka datang (seperti beranda atau konten Anda).
Pastikan Anda juga memiliki opsi keluar di suatu tempat di halaman pembuka Anda.
Opsi keluar memungkinkan orang membuka situs Anda tanpa memberi Anda alamat email mereka. Jika Anda memaksa orang untuk memasukkan alamat email mereka atau mengklik ke penawaran lain, mereka akan meninggalkan situs Anda tanpa mengambil tindakan.
Apa lagi yang Anda masukkan ke halaman splash Anda tergantung pada tujuan Anda. Informasi lain mungkin termasuk:
- Verifikasi usia untuk mengakses situs web Anda
- Peringatan konten sensitif
- Persyaratan untuk pengalaman pengguna terbaik di situs Anda (seperti menyalakan suara, menggunakan Flash Player, berjalan di browser tertentu, dll.)
- Meminta mereka untuk memasukkan email mereka…
- Sebagai ganti kode diskon
- Untuk mengakses unduhan konten
- Untuk berlangganan blog atau buletin Anda
- Informasi tentang penjualan atau acara dengan waktu terbatas
- Pengumuman produk baru
Apa perbedaan antara halaman pembuka dan halaman arahan?
Halaman pembuka adalah halaman pengantar ke situs atau konten Anda. Ini memiliki tautan keluar yang membawa Anda ke situs utama tempat Anda dapat menavigasi ke halaman yang berbeda. Laman landas sering kali tidak memiliki tautan keluar atau navigasi lain – tujuannya adalah agar pengguna tetap berada di laman hingga mereka mengonversi.
Halaman pembuka dan halaman arahan memiliki tujuan yang berbeda.
Tujuan halaman pembuka adalah untuk mengarahkan orang ke CTA tertentu, mengumpulkan informasi kontak, dan/atau memberikan info berharga kepada pengunjung Anda.
Laman landas pasca-klik adalah laman mandiri yang dibuat untuk sasaran konversi tertentu, seperti:
- Entri kontes
- Pelanggan buletin
- Pendaftaran webinar
- Unduhan konten
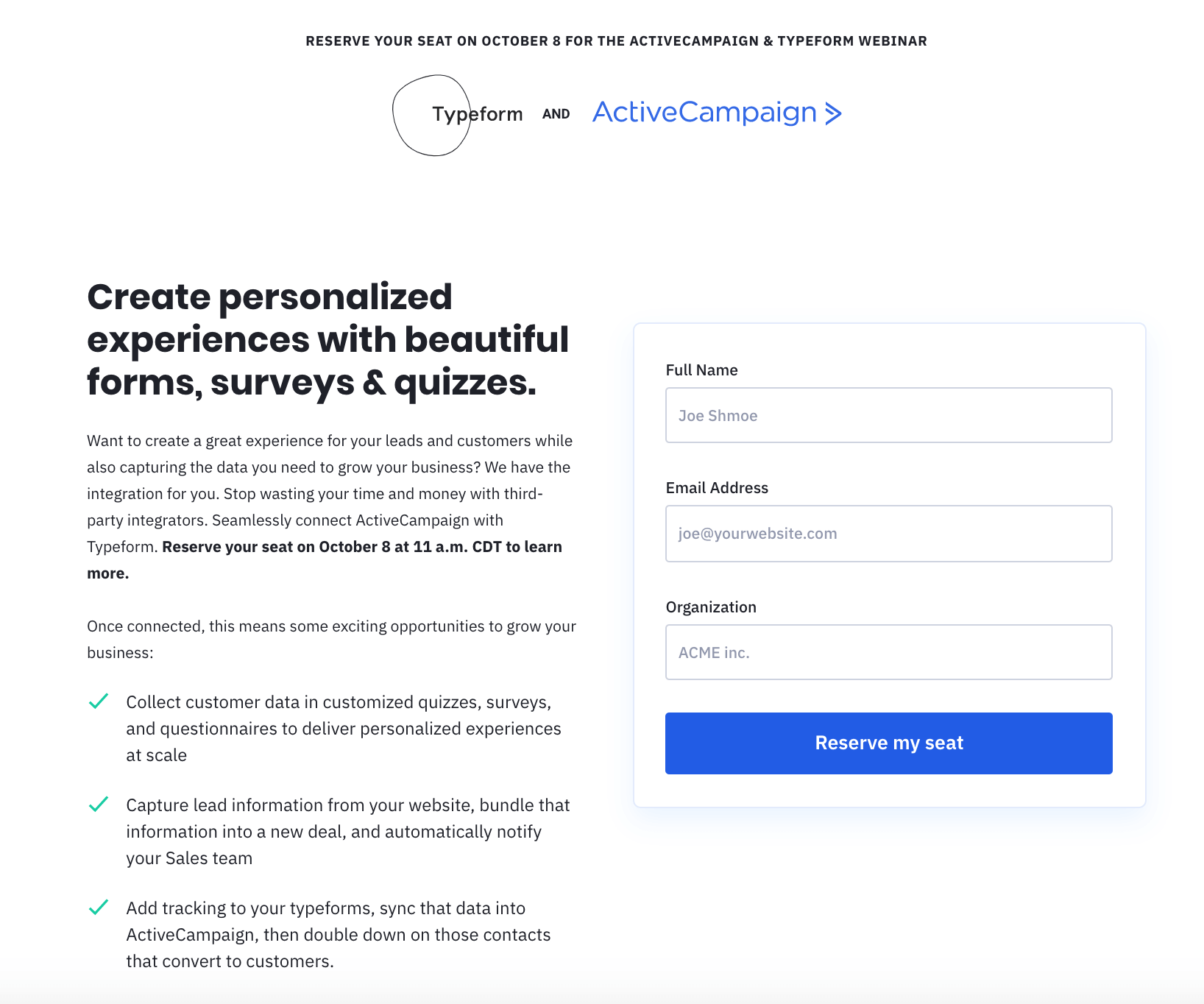
 Contoh halaman arahan: Halaman pendaftaran untuk webinar ActiveCampaign dan Typeform. Saat Anda mengklik tautan di email, postingan blog, atau postingan media sosial yang mempromosikan webinar, Anda akan dibawa ke halaman ini.
Contoh halaman arahan: Halaman pendaftaran untuk webinar ActiveCampaign dan Typeform. Saat Anda mengklik tautan di email, postingan blog, atau postingan media sosial yang mempromosikan webinar, Anda akan dibawa ke halaman ini.
Halaman ini dirancang dengan satu tujuan: mengumpulkan pendaftaran untuk webinar. Meskipun halaman ini secara teknis berada di situs web ActiveCampaign, halaman ini tidak memiliki navigasi atau tautan ke bagian lain dari situs tersebut.
Orang-orang mendarat di halaman arahan dengan memasukkan URL khusus kampanye atau mengklik ajakan bertindak tertentu di email, iklan, atau pos media sosial. Halaman arahan sering dirancang agar sesuai dengan tema dan pesan kampanye tertentu.
Jika Anda tertarik untuk mempelajari lebih lanjut tentang cara menulis halaman arahan, klik di sini!
9 contoh halaman splash untuk inspirasi
Berikut adalah 9 contoh halaman splash untuk menginspirasi desain halaman splash Anda sendiri (dan apa yang masing-masing lakukan dengan benar).
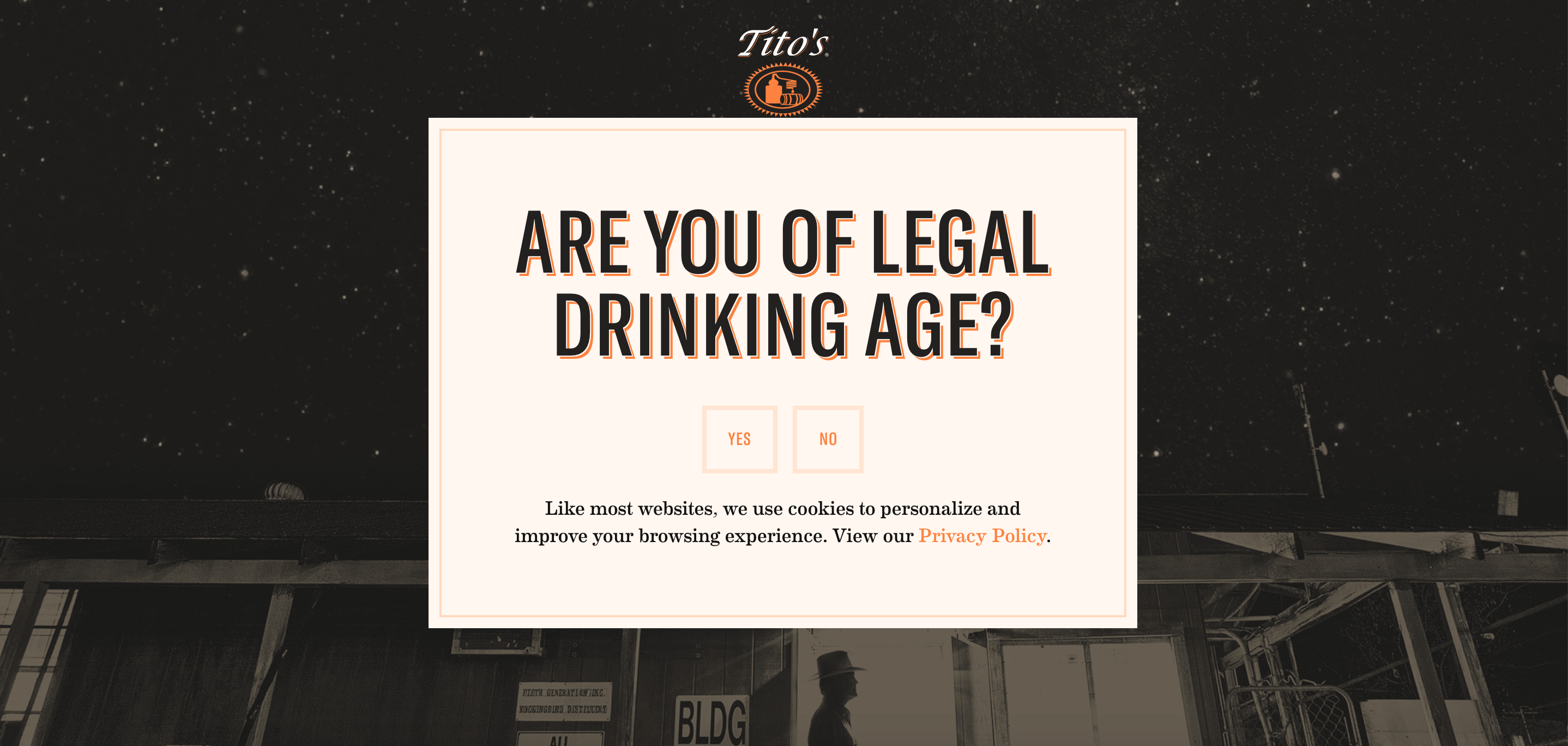
1. Halaman pembuka verifikasi usia (Tito)
 Anda dapat memverifikasi usia dengan pertanyaan ya atau tidak, seperti ini, atau meminta pengunjung memasukkan tanggal lahir mereka. (Semua berdasarkan sistem kehormatan, tentu saja.) (Sumber)
Anda dapat memverifikasi usia dengan pertanyaan ya atau tidak, seperti ini, atau meminta pengunjung memasukkan tanggal lahir mereka. (Semua berdasarkan sistem kehormatan, tentu saja.) (Sumber)
Apa yang dilakukan halaman ini dengan benar:
- Ini pada merek. Desainnya menggunakan logo Vodka Tito, warna merek, font, dan getaran Texas-tapi-buat-itu-berkelas secara keseluruhan.
- Sederhana dan to the point. Setiap salinan memiliki tujuan. Sebuah paragraf di bawah tajuk akan menjadi terlalu banyak salinan; lebih banyak pengunjung akan keluar sebelum melanjutkan ke beranda.
- Tidak ada tautan keluar. Saya tahu, saya baru saja selesai memberi tahu Anda betapa pentingnya tautan keluar. Tapi inilah pengecualiannya: Karena ini adalah konten yang dibatasi usia, Anda tidak ingin memberi pengguna opsi untuk melewati halaman ini.
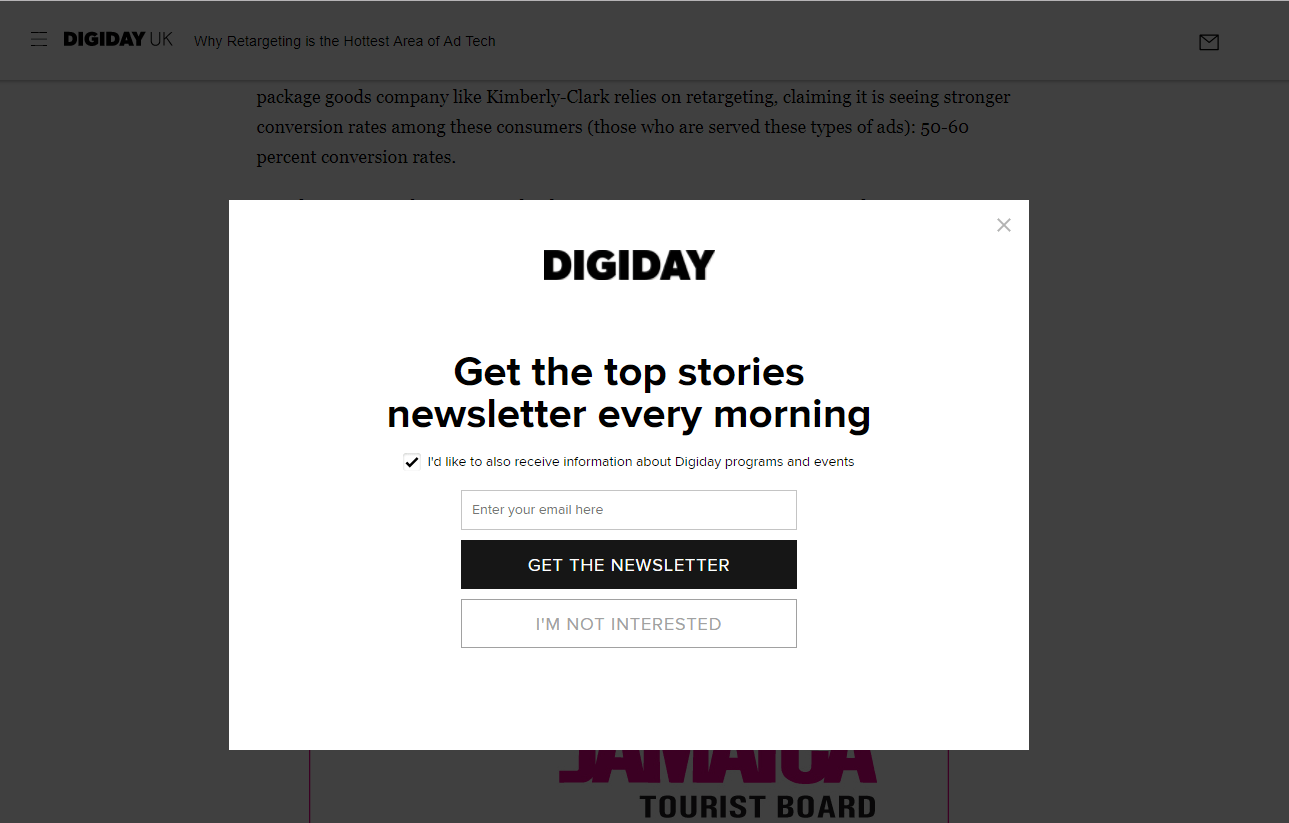
2. Pendaftaran buletin sederhana (Digiday)
 Hamparan gaya halaman splash di blog Digiday. (Sumber)
Hamparan gaya halaman splash di blog Digiday. (Sumber)
Apa yang dilakukan overlay ini dengan baik:
- Memberi tahu pengguna apa yang mereka pilih. Selain berita utama setiap pagi, pengunjung dapat menyesuaikan pengalaman mereka dengan memilih untuk menerima informasi tentang program dan acara Digiday.
- Dua link keluar. Ini memudahkan untuk kembali ke posting blog yang Anda baca. (Yang masih bisa Anda lihat di balik overlay.)
- Hapus CTA. Anda bisa mendapatkan buletin, atau Anda dapat melanjutkan ke situs. Pilihan ada padamu.
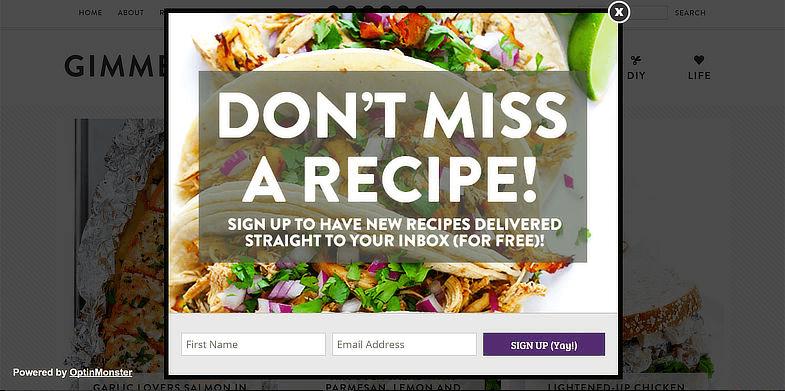
3. Pendaftaran buletin yang lezat (Beri Oven)
 OptinMonster memungkinkan Anda membuat sembulan magnet utama seperti hamparan sederhana ini. (Sumber)
OptinMonster memungkinkan Anda membuat sembulan magnet utama seperti hamparan sederhana ini. (Sumber)

Apa yang dilakukan overlay ini dengan baik:
- Visual yang memikat. Seberapa bagus tampilan taco itu? Gambar yang sempurna untuk blog resep.
- Salinan yang jelas dan to-the-point. Proposisi nilai di sini jelas: Jika Anda membagikan nama dan email Anda, Anda akan menerima resep baru yang lezat.
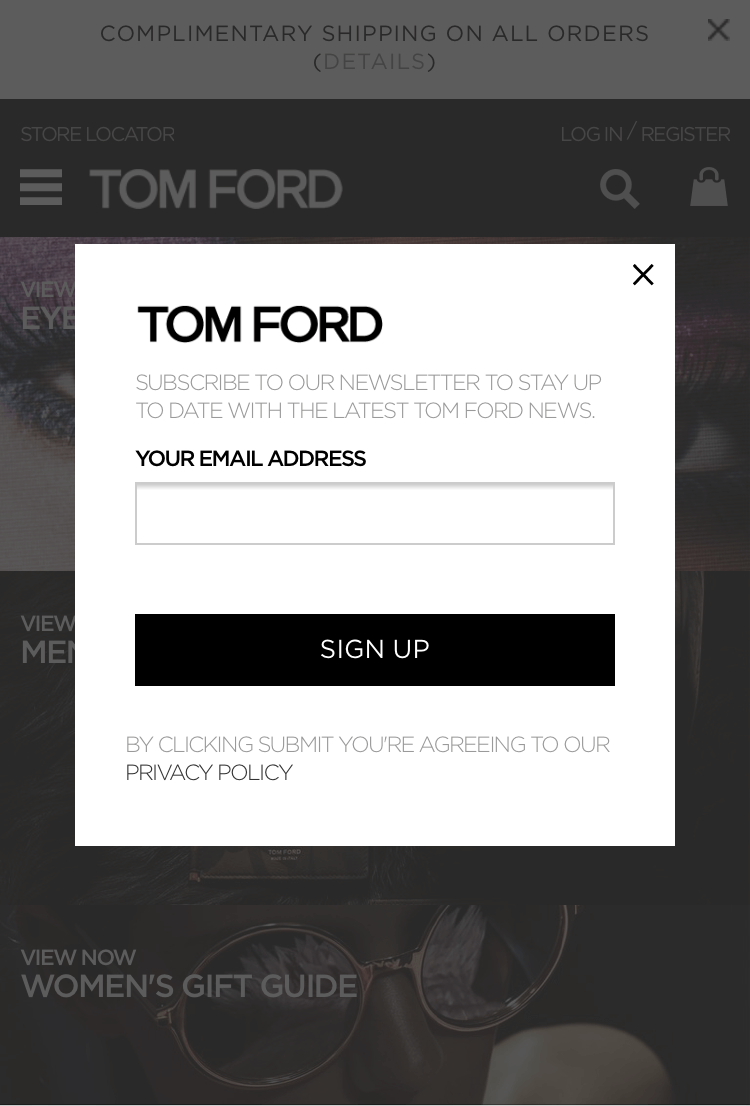
4. Pendaftaran daftar email ramah seluler (Tom Ford)
 Dalam kata-kata Jay-Z: "Saya mengguncang Tom Ford." Dan Tom Ford mengguncang overlay mobile-responsive. (Sumber)
Dalam kata-kata Jay-Z: "Saya mengguncang Tom Ford." Dan Tom Ford mengguncang overlay mobile-responsive. (Sumber)
Apa yang dilakukan dengan baik oleh hamparan percikan ini:
- Ini dioptimalkan untuk seluler. Tangkapan layar di atas adalah dari situs seluler Tom Ford. Lebih dari setengah dari semua tampilan halaman web berasal dari seluler; tidak memiliki hamparan atau laman pembuka yang dioptimalkan untuk seluler berarti Anda kehilangan separuh dari semua pengunjung.
- Hanya meminta satu hal. Memiliki satu bidang — alamat email — memudahkan pengunjung untuk mendaftar dengan cepat, lalu kembali berbelanja. Jangan meminta pengunjung untuk melakukan lebih dari yang diperlukan agar mereka mendapatkan pengalaman pengguna yang baik.
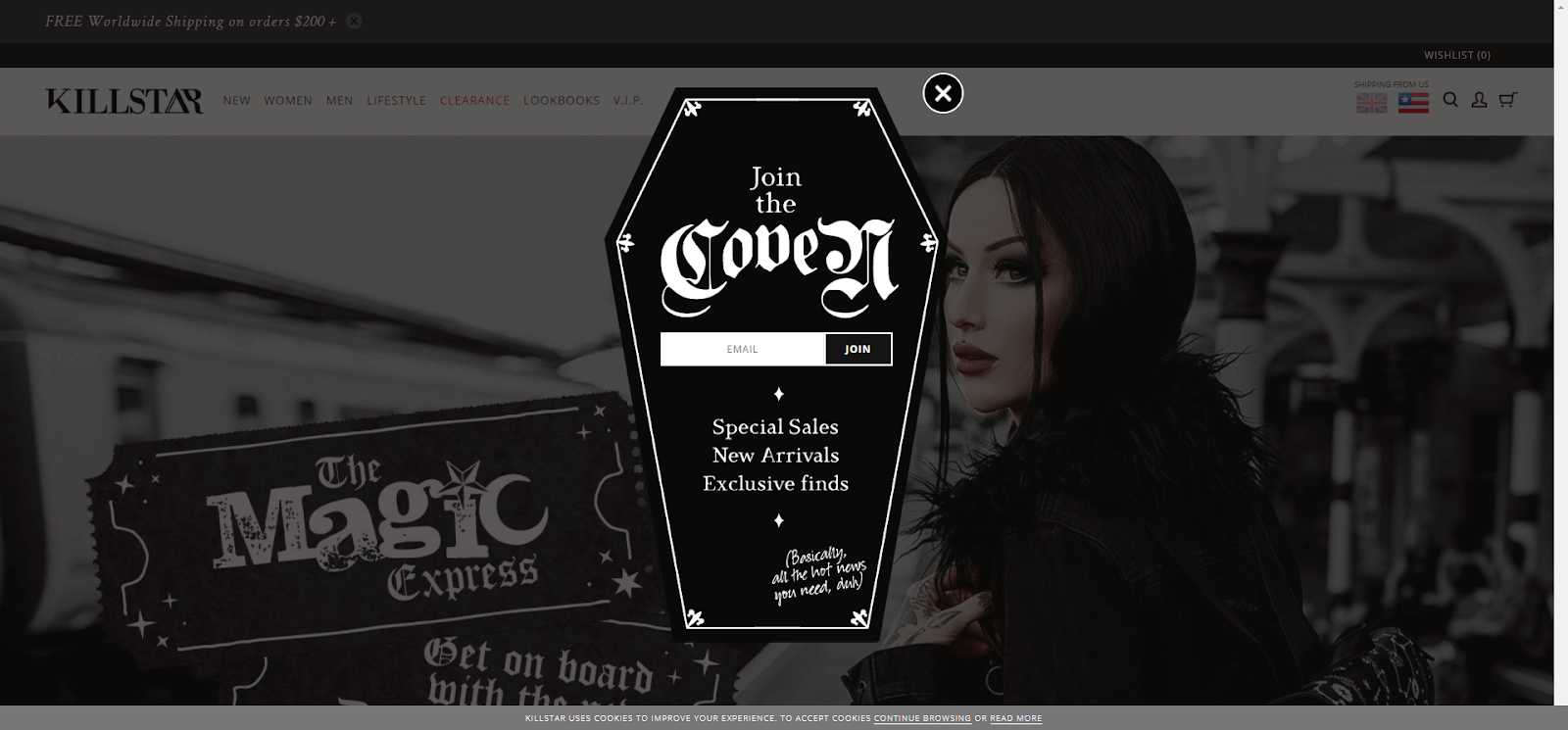
5. Pengambilan email keren-keren (KILLSTAR)
 Hamparan sempurna untuk merayakan Halloween sepanjang tahun. (Sumber)
Hamparan sempurna untuk merayakan Halloween sepanjang tahun. (Sumber)
Apa yang dilakukan overlay ini dengan baik:
- Citra merek yang menyenangkan. KILLSTAR adalah “perusahaan Pakaian & Gaya Hidup dengan sentuhan kegelapan” — jadi masuk akal jika tampilan beranda mereka berbentuk seperti peti mati.
- Salinan yang sesuai dengan kepribadian merek. KILLSTAR bisa saja menulis “bergabung dengan daftar email kami,” tetapi “Bergabung dengan coven” terdengar jauh lebih menyenangkan — dan sesuai dengan kepribadian merek mereka dengan T.
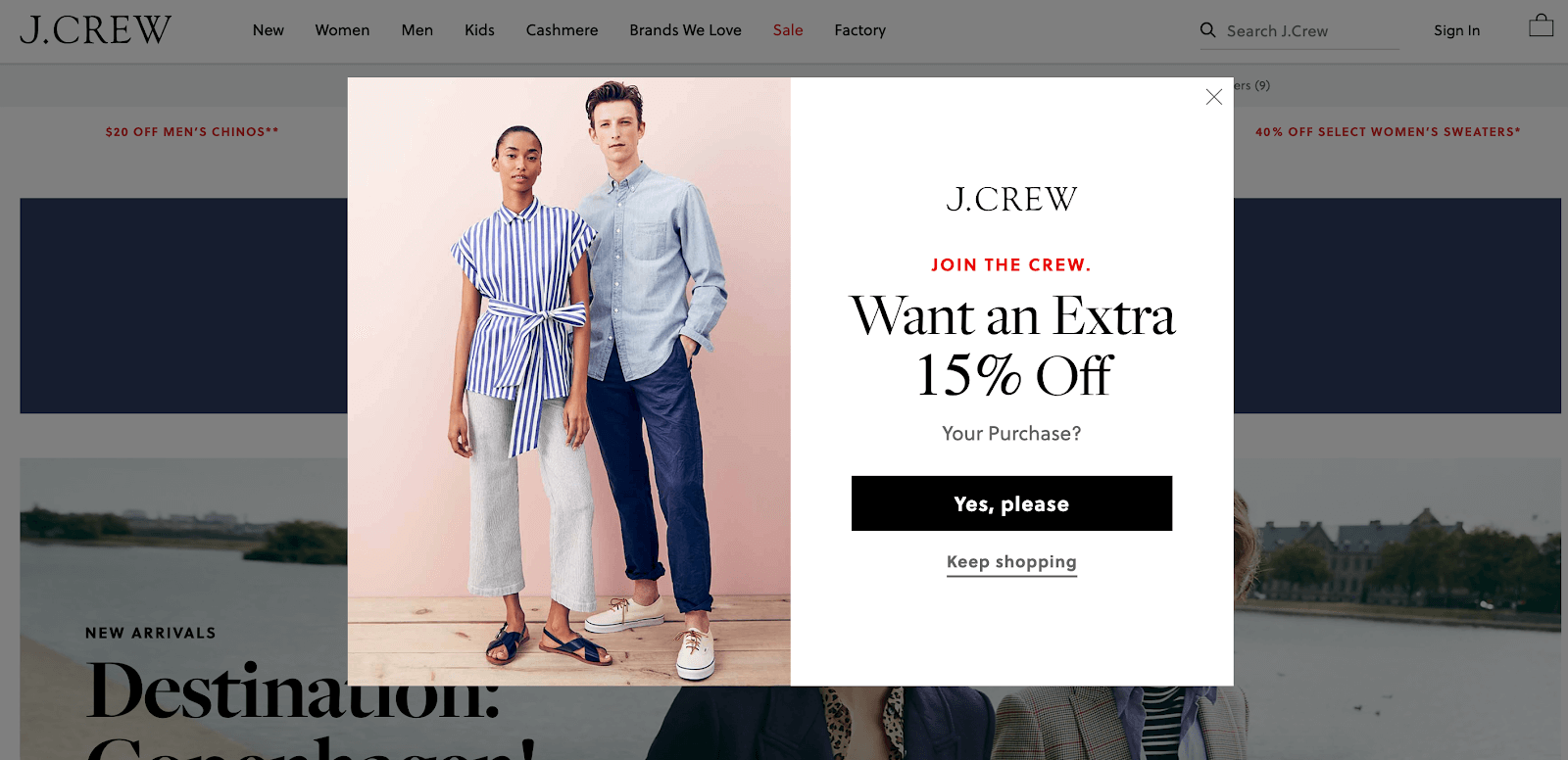
6. Email dengan imbalan diskon tertentu (J. Crew)
 Hamparan percikan ini adalah dua bagian… (Sumber)
Hamparan percikan ini adalah dua bagian… (Sumber)
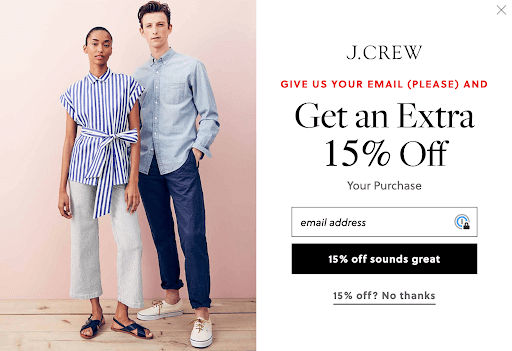
Kemudian, ketika Anda mengklik "ya, silakan":
 Siapa yang tidak mau diskon 15%? (Sumber)
Siapa yang tidak mau diskon 15%? (Sumber)
Apa yang dilakukan popup ini dengan baik:
- Fotografi produk yang bagus. Visual di sini memamerkan produk J. Crew (pakaian bagus), memberi Anda gambaran tentang apa yang dapat Anda gunakan untuk diskon 15% itu.
- Mengundang salinan. "Bergabung dengan kru" terasa menyenangkan dan eksklusif (dan merupakan permainan nama merek).
- Penyisihan yang mudah. Dengan tautan keluar di beberapa titik dalam pengalaman pengguna, pengunjung dapat terus berbelanja tanpa memasukkan email mereka.
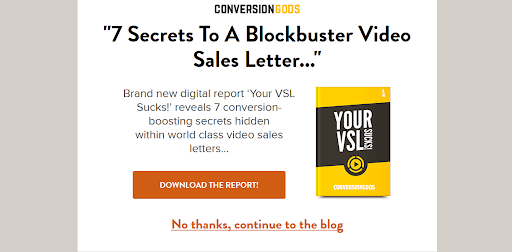
7. Konten terjaga keamanannya: Unduhan laporan (Dewa Konversi)
 VSL saya payah?! Itu adalah cinta yang sulit, tetapi bagaimana saya bisa berdebat dengan Dewa Pertobatan? (Sumber)
VSL saya payah?! Itu adalah cinta yang sulit, tetapi bagaimana saya bisa berdebat dengan Dewa Pertobatan? (Sumber)
Apa yang dilakukan halaman splash ini dengan baik:
- Tautan keluar yang besar dan berani. Jika Anda tidak tertarik, Anda bisa bersenang-senang. Sekali lagi: Buatlah semudah mungkin bagi pengunjung Anda untuk mendapatkan konten yang mereka cari.
- Konten yang relevan. Jika Anda melihat blog Conversion Gods, kemungkinan besar mereka tertarik untuk mempelajari “rahasia peningkatan konversi” yang ditawarkan dalam unduhan ini.
- Desain sederhana. Tidak ada gif atau animasi yang mencolok di sini, artinya halaman terlihat bagus di semua perangkat dan tidak memperlambat waktu muat.
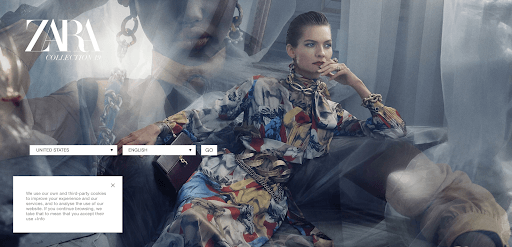
8. Pemilihan bahasa (Zara)
 Pemilih bahasa internasional untuk merek internasional. (Sumber)
Pemilih bahasa internasional untuk merek internasional. (Sumber)
Apa yang dilakukan halaman splash ini dengan baik:
- Indah, visual merek. Zara adalah merek fashion; halaman splash ini meneriakkan mode.
- Hampir tidak ada salinan. (Selain peringatan cookie, yang harus dimiliki setiap situs web yang menggunakan cookie.) Salinan minimal membuatnya lebih mencolok secara visual.
- Tujuan yang jelas. Untuk memberi Anda pengalaman berbelanja terbaik, situs web perlu mengetahui bahasa dan lokasi Anda.
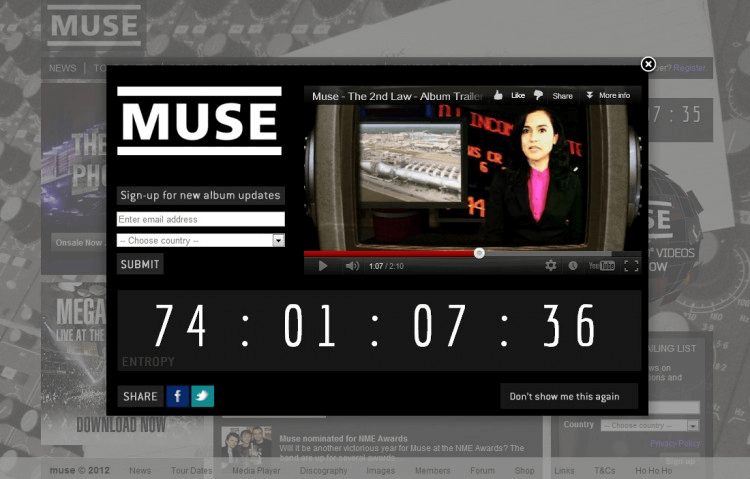
9. Hitung mundur album baru (Muse)
 Hitung mundur album 2012 ini adalah Madness! (Ya, itu referensi Muse.) (Dirancang oleh Paul Seele)
Hitung mundur album 2012 ini adalah Madness! (Ya, itu referensi Muse.) (Dirancang oleh Paul Seele)
Apa yang dilakukan overlay hitung mundur ini dengan baik:
- Hitung mundur yang mengasyikkan. Hitung mundur membangun antisipasi — dan Anda tidak perlu merilis album baru untuk menggunakan hitungan mundur! Hitung mundur ke peluncuran produk, acara, atau webinar.
- Visual yang mencolok. Video trailer album menambahkan lebih banyak kegembiraan di sekitar rilis mendatang, yang mendorong penggemar untuk mendaftar untuk pembaruan. Tambahkan cuplikan produk atau acara Anda untuk membuat orang terpompa. (Sebelum Anda menambahkan video, lakukan beberapa pengujian beban untuk mencari tahu elemen apa yang mungkin menyebabkan pelambatan. Saat Anda memiliki pengumuman besar, Anda harus mengantisipasi lebih banyak lalu lintas, yang membuat pengujian beban menjadi lebih penting.)
- Penyisihan yang mudah. Munculan ini memungkinkan pengunjung memilih keluar dengan mengklik "jangan tunjukkan ini lagi." Ini memungkinkan pengguna menyesuaikan pengalaman mereka (dan tidak khawatir akan terganggu oleh popup nanti).
Cara membuat halaman pembuka
Cara termudah untuk membuat halaman splash adalah dengan menggunakan alat pemasaran. Jika Anda menggunakan WordPress, ada banyak plugin WordPress yang memungkinkan Anda membuat halaman splash. Pembuat situs web drag-and-drop seperti Wix juga memungkinkan Anda membuat halaman pembuka. Dan alat pop-up seperti Sumo, HelloBar, atau OptInMonster semuanya memiliki opsi halaman pembuka selain kegunaan lainnya.
Bagaimana Anda mendesain dan menyiapkan halaman pembuka untuk situs web Anda?
1. Pertimbangkan untuk menggunakan hamparan atau munculan alih-alih halaman pembuka yang sepenuhnya terpisah. Overlay lightbox atau popup menampilkan halaman pembuka Anda di atas halaman yang diinginkan pengunjung Anda. Ini membuat mereka tahu bahwa mereka berada di tempat yang tepat – ditambah lagi mereka dapat keluar dari halaman pembuka jika mereka tidak tertarik.
Untuk mempelajari lebih lanjut tentang bagaimana overlay, lightbox, dan modals memengaruhi SEO situs web Anda, lihat artikel hebat ini dari Moz.
Bonus: ActiveCampaign memungkinkan Anda membuat formulir bergaya modal untuk situs web Anda yang dapat berfungsi sebagai halaman pembuka atau hamparan. Pengajuan akan didorong langsung ke CRM Anda.
2. Jadikan desain halaman splash Anda responsif. Perangkat seluler menyumbang lebih dari 51% dari semua tampilan halaman web – pastikan halaman pembuka Anda berfungsi untuk semua pengunjung. Bekerja dengan desainer Anda atau pilih template responsif di pembuat situs Anda untuk memastikan halaman pembuka Anda menyesuaikan sesuai dengan lebar layar setiap pengunjung.
3. Bantu pengguna Anda mencapai tujuan yang mereka inginkan. Pastikan bahwa setelah pengunjung menyelesaikan CTA Anda — atau menyisih — Anda mengirim mereka ke halaman yang awalnya ingin mereka kunjungi. Pelanggan Anda tidak ingin diarahkan ke beranda Anda saat mereka mencoba membaca artikel di blog Anda.
4. Tetap sederhana. Ciptakan pengalaman pengguna yang lebih baik dan pastikan waktu muat lebih cepat dengan menjaga halaman pembuka Anda sesederhana mungkin. Langsung ke intinya dengan salinan dan CTA Anda, gunakan JavaScript sederhana, dan minimalkan jumlah video, animasi, dan plugin di halaman.
5. Mengawasi analitik. Setelah halaman pembuka Anda aktif dan berjalan, lacak hasilnya untuk melihat apakah itu merugikan atau membantu kinerja situs web Anda.
Bergantung pada tujuan Anda, Anda dapat melacak:
- Tingkat bouncing
- Waktu yang dihabiskan di halaman
- Rasio klik-tayang
- Pengiriman formulir
Jika hasil Anda menurun setelah Anda menambahkan halaman pembuka, Anda mungkin tidak memberikan insentif yang cukup, informasi yang cukup berharga, atau pengalaman pengguna yang intuitif.
