Menata Area Afiliasi
Diterbitkan: 2016-07-04
Baru: tidak perlu gaya
Perbarui 20/4/21 – Anda mungkin ingin memeriksa add-on Pro Portal Afiliasi. Ini adalah alternatif baru untuk Area Afiliasi yang menyediakan antarmuka menarik untuk afiliasi Anda tanpa perlu penyesuaian. Ini berfungsi dengan tema apa pun, dan tampak hebat di perangkat seluler.
Kami telah berusaha keras untuk membuat AffiliateWP terlihat dan terasa seperti bagian dari admin WordPress. Itu ada saat Anda membutuhkannya, dan menyingkir saat Anda tidak membutuhkannya. Demikian juga, di front-end, kami merancang AffiliateWP untuk berbaur dengan mulus dengan tema WordPress apa pun.
Kami percaya dalam menyediakan afiliasi dengan pengalaman yang konsisten di seluruh situs web.
Karena itu, AffiliateWP menyertakan gaya minimal untuk Area Afiliasi, dan bergantung pada gaya tema saat ini untuk sebagian besar pekerjaan berat.
Bagi banyak pelanggan kami, gaya default Area Afiliasi adalah sempurna. Tautan muncul dalam warna tautan tema, teks ditampilkan dalam font tema, elemen formulir memiliki gaya bentuk tema, dan seterusnya. Namun kami mendapatkan tiket dukungan sesekali yang menanyakan mengapa Area Afiliasi tidak terlihat sangat "berkedip", dengan skema warna khusus, ikon, animasi, font khusus; sebut saja!
Kami dapat memilih untuk mendesain Area Afiliasi berdasarkan “tren desain saat ini”, tetapi pelanggan tidak selalu akan setuju dengan keputusan desain yang kami buat. Dengan demikian, Area Afiliasi yang sangat bergaya kemungkinan tidak akan cocok dengan tema WordPress pelanggan, dan mengingat ribuan pelanggan yang menggunakan AffiliateWP, Anda dapat membayangkan potensi masalah…
Pelanggan akan meminta kami "memperbaiki" tema mereka karena AffiliateWP "merusaknya".
Lebih baik menambahkan gaya ke kanvas bersih (seperti Area Afiliasi AffiliateWP), daripada menghapus semuanya dan memulai dari awal. Selain itu, beberapa tren desain mungkin akan ketinggalan zaman di tahun berikutnya dan kami akan dipaksa untuk mendesain ulang Area Afiliasi berulang kali.
Karena kami memutuskan untuk menjaga hal-hal sederhana dari awal, pelanggan kami akan selalu memiliki Area Afiliasi yang tampak hebat yang cocok dengan tema WordPress mereka. Jika ada keinginan untuk menambahkan elemen desain khusus, yang diperlukan hanyalah beberapa gaya CSS.
Menata gaya dengan CSS
Mengajarkan CSS bukanlah tujuan artikel ini, tetapi untungnya ada banyak sekali tutorial yang tersedia di web. Tidak ada cara yang lebih baik untuk belajar selain bereksperimen, tetapi sebelum melakukannya, Anda harus mempertimbangkan di mana harus meletakkan kode CSS khusus Anda.
Dalam tema anak Anda
Kode CSS khusus dapat ditambahkan ke file style.css tema anak Anda. Jika Anda tidak memiliki tema anak, sangat mudah untuk membuatnya. Menambahkan CSS ke tema anak memastikan Anda tidak kehilangan gaya kustom saat tema induk diperbarui.
Dalam plugin khusus
Ada banyak plugin gratis yang tersedia di repositori WordPress yang memungkinkan Anda menambahkan kode CSS khusus ke situs Anda, dengan menempelkan CSS langsung ke admin WordPress. Jika tema Anda pernah diperbarui, Anda tidak akan kehilangan modifikasi Anda. Inilah salah satu plugin yang terlintas dalam pikiran: Reaktiv CSS Builder.
Menemukan pemilih CSS yang tepat untuk digunakan
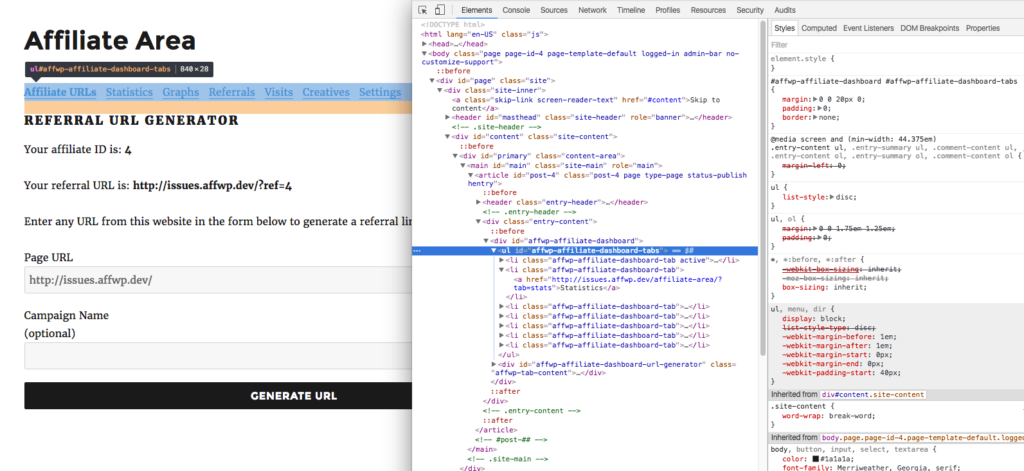
Untuk menata Area Afiliasi dengan CSS, Anda harus tahu apa yang harus ditata. Cara termudah untuk melakukannya adalah dengan menggunakan alat pengembang bawaan browser Anda. Ini memungkinkan Anda untuk hanya mengarahkan kursor ke elemen apa pun di Area Afiliasi dan mencari tahu persis apa pemilih CSS yang relevan untuk digunakan.

Setiap browser memiliki cara yang sedikit berbeda untuk mengakses alat pengembangnya:

Chrome
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Cara lain untuk mengetahui pemilih CSS apa yang digunakan adalah dengan melihat file template AffiliateWP di editor kode. Semua file template yang relevan dengan Area Afiliasi disertakan dalam folder template plugin.
dashboard.php
Dasbor afiliasi
dashboard-tab-urls.php
Tab URL dari dasbor afiliasi
dashboard-tab-stats.php
Tab Statistik di dasbor afiliasi
dashboard-tab-graphs.php
Tab Grafik di dasbor afiliasi
dashboard-tab-referrals.php
Tab Referensi di dasbor afiliasi
dashboard-tab-visits.php
Tab Kunjungan di dasbor afiliasi
dashboard-tab-creatives.php
Tab Materi Iklan di dasbor afiliasi
dashboard-tab-settings.php
Tab Pengaturan di dasbor afiliasi
Menata tautan Area Afiliasi agar terlihat seperti "tab"
Salah satu permintaan yang kami terima adalah menata tautan Area Afiliasi agar terlihat seperti "tab". Di bawah ini adalah contoh bagaimana Anda dapat melakukannya menggunakan gaya CSS dan tema default WordPress TwentySixteen.
Sesuatu yang sangat penting untuk diperhatikan adalah bahwa semua tema adalah unik. Meskipun kami telah menyediakan kode contoh untuk mengubah tautan menjadi tab, mungkin ada gaya tambahan yang diperlukan untuk tema Anda. Dengan TwentySixteen, kami harus menambahkan beberapa gaya lagi agar segala sesuatunya terlihat seperti yang kami inginkan. Ini dicatat dalam komentar CSS di bagian paling akhir.
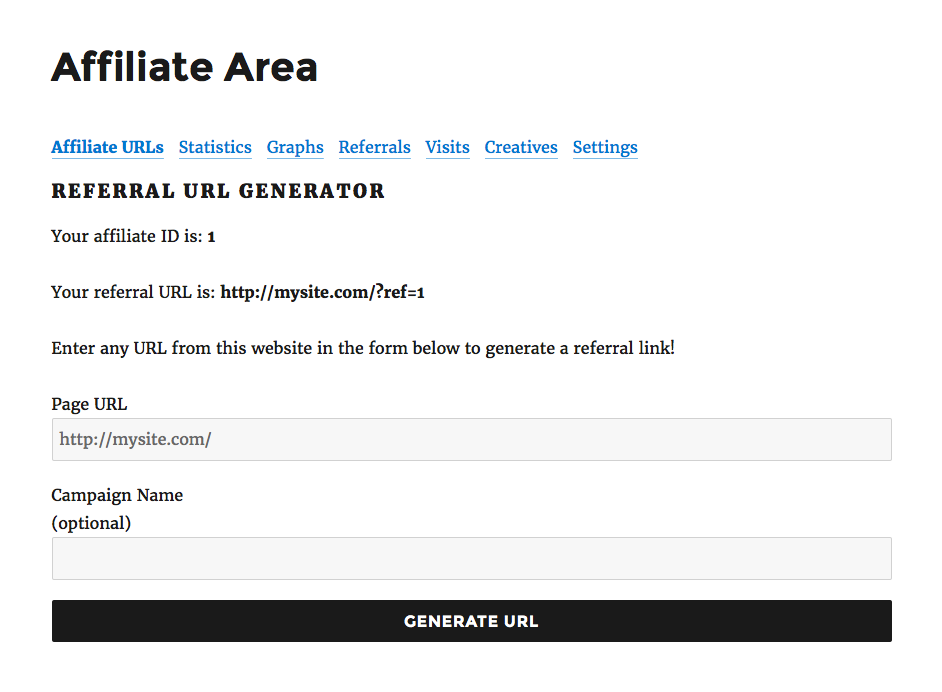
Inilah tampilan tautan Area Afiliasi default di luar kotak (dengan tema TwentySixteen).

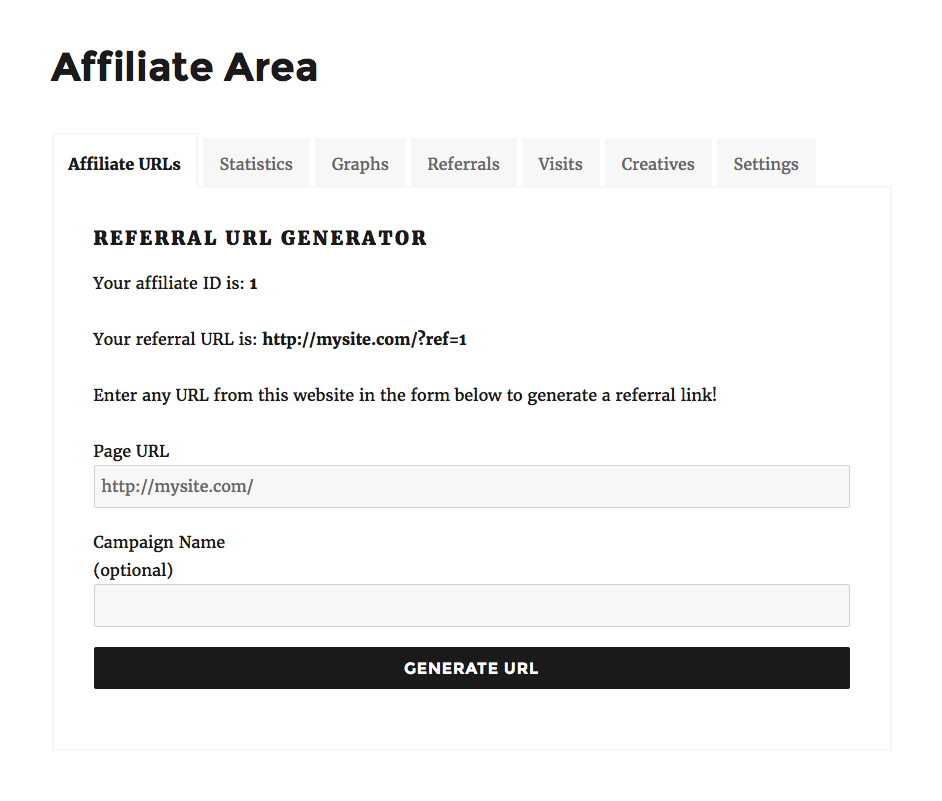
Berikut tampilan tab baru kami setelah beberapa gaya CSS ditambahkan.

Untuk mencobanya sendiri:
- Lihat kode CSS di repositori kode kami. Anda juga dapat menemukan banyak potongan kode lain untuk digunakan dengan AffiliateWP di repositori kami.
- Salin dan tempel kode CSS (semuanya di antara tag <style>) ke dalam plugin CSS khusus, atau langsung ke file style.css tema anak Anda (seperti yang dibahas sebelumnya).
- Menikmati!
Sebagai catatan terakhir, cuplikan kode di repositori kami diatur menjadi plugin untuk kenyamanan. Cara alternatif untuk menggunakan kode CSS adalah dengan menyimpan file yang ditampilkan dan menginstal langsung sebagai plugin di situs Anda. Anda dapat menemukan petunjuk tentang cara melakukannya dari bagian “Menggunakan Cuplikan”. Menggunakannya dengan cara ini memiliki keuntungan tambahan karena hanya memuat CSS di Area Afiliasi Anda, dan bukan halaman lain yang tidak memerlukannya.
Dengan sedikit antusiasme dan beberapa pengetahuan dasar CSS, Anda dapat menata Area Afiliasi agar terlihat persis seperti yang Anda inginkan. Jika Anda tertarik untuk mempelajari lebih lanjut tentang CSS, lihat beberapa tutorial dan coba bereksperimen dengan berbagai elemen desain. Anda bahkan mungkin menemukan diri Anda bersenang-senang!
Selamat menata gaya!
