Menjalankan Tes Kecepatan Situs Web: Praktik Terbaik
Diterbitkan: 2021-02-17Di dunia yang serba cepat saat ini, situs web yang lambat adalah masalah. Dengan kemajuan kecepatan internet, muncul permintaan untuk memuat situs web dengan cepat.
Kecepatan situs web memiliki pengaruh besar pada pengalaman pengguna situs Anda. Faktanya, ini mungkin satu-satunya hal yang paling memengaruhi pengalaman pengguna. Pengguna akan menjadi lebih frustrasi dan kesal semakin lama situs web dimuat dan akan mengabaikannya jika terlalu lama memuat.
Situs web yang lambat memiliki rasio pentalan yang lebih tinggi, rasio konversi yang lebih rendah, dan umumnya membuat pengunjung Anda frustrasi untuk menggunakannya.
Jika Anda ingin memahami di mana posisi situs Anda dalam hal kecepatan situs, Anda harus dapat mengukur kinerja situs Anda secara akurat karena berkaitan dengan dunia nyata.
Dalam panduan ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat secara akurat mengonfigurasi tes kecepatan situs dan menafsirkan hasilnya untuk mendapatkan wawasan yang berarti tentang kinerja situs WordPress Anda.
Daftar isi
- Mengapa Menguji Kecepatan Situs?
- Cara Menjalankan Tes Kecepatan Situs Web
- 1. Pilih Alat Uji Kecepatan yang Tepat
- 2. Pilih Lokasi Tes yang Tepat
- 3. Jalankan Tes untuk Berbagai Perangkat dan Peramban
- 4. Perhatikan Untuk Menguji Kecepatan Koneksi
- 5. Jalankan Tes Beberapa Kali
- Cara Memahami Hasil Tes Kecepatan Situs Web
Mengapa Menguji Kecepatan Situs?
Jika Anda ingin memahami pengalaman pengunjung Anda dalam hal kecepatan situs, ada dua jenis pemantauan:
- Data pengguna nyata, berdasarkan berapa lama waktu yang dibutuhkan situs Anda untuk memuat untuk setiap pengunjung yang sebenarnya – misalnya Pemantauan Pengguna Nyata Pingdom.
- Tes kecepatan sintetis, yang dijalankan oleh sebagian besar alat tes kecepatan dan fokus kami.
Tes kecepatan sintetis jauh lebih mudah dijalankan dan, selama Anda mengonfigurasi tes kecepatan dengan benar, hasil Anda akan sangat akurat dengan waktu muat dunia nyata yang akan dialami pengunjung Anda.
Terlebih lagi, pengujian sintetis juga memungkinkan Anda mengukur kinerja situs bahkan saat Anda membangun situs web, yang memungkinkan Anda menandai potensi masalah sebelum menyelesaikan situs dan meluncurkannya secara publik.
Misalnya, jika Anda membuat situs web klien, tes kecepatan sintetis membantu Anda mengoptimalkannya sebelum menyerahkannya ke klien.
Cara Menjalankan Tes Kecepatan Situs Web
Sekali lagi, pengujian sintetis hanya berguna jika Anda mengonfigurasinya dengan cara untuk mendapatkan data yang berguna. Berikut cara melakukannya:
1. Pilih Alat Uji Kecepatan yang Tepat
Tidak semua alat uji kecepatan sama, jadi Anda sebaiknya memilih opsi yang paling sesuai dengan jenis pengujian yang ingin Anda jalankan.
Alat yang berbeda akan memberi Anda data/metrik yang berbeda dan lebih banyak/lebih sedikit opsi konfigurasi – kami akan membahas mengapa opsi konfigurasi tersebut penting di beberapa bagian berikutnya.
Berikut adalah beberapa alat yang paling populer dan berguna:
- GTmetrix – alat fleksibel dengan antarmuka yang dirancang dengan baik. Pastikan untuk mendaftar akun gratis untuk mengakses opsi konfigurasi. Namun, versi gratisnya tidak lagi mengizinkan pengujian untuk perangkat seluler.
- WebPageTest – alat uji kecepatan yang paling dapat dikonfigurasi. Bagus untuk menguji skenario yang berbeda. Namun, antarmuka agak ketinggalan zaman. Anda dapat menggunakan MachMetrics untuk menjalankan tes harian otomatis.
- Google PageSpeed Insights – termasuk data pengujian sintetis dari Lighthouse serta data kinerja dunia nyata dari Google (meskipun data dunia nyata hanya tersedia jika situs Anda memiliki lalu lintas yang cukup).
- Lighthouse – alat sumber terbuka untuk menganalisis kinerja web. Google PageSpeed Insights didasarkan pada Lighthouse, atau Anda juga dapat menjalankan Lighthouse dari alat pengembang Chrome atau web.dev.
- Alat Pingdom – alat gratis tidak memiliki opsi konfigurasi. Namun, antarmuka dirancang dengan baik. Juga menawarkan layanan Pemantauan Pengguna Nyata berbayar, seperti yang disebutkan di atas.
- Uptrends – alat yang dirancang dengan baik yang mendukung semua opsi konfigurasi penting.
- Cepat atau Lambat – alat yang sangat baik untuk menilai waktu muat global dari Wordfence. Dalam satu tes, ia menjalankan tes dari 18 negara berbeda.
Anda tidak harus terpaku pada satu alat saja – setiap opsi dapat berguna dalam situasi tertentu. Misalnya, WebPageTest sangat bagus untuk menguji satu lokasi pada satu waktu karena sangat fleksibel, sedangkan Cepat atau Lambat berguna untuk mengukur dengan cepat bagaimana waktu buka situs Anda bervariasi di seluruh dunia.
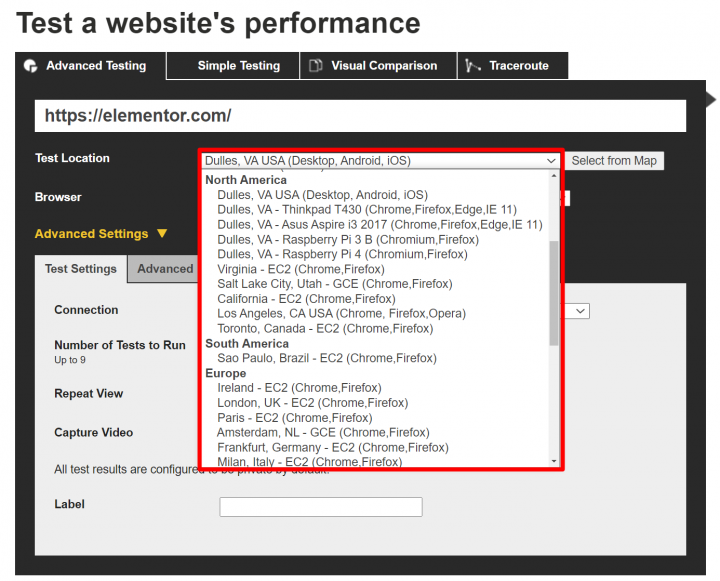
2. Pilih Lokasi Tes yang Tepat
Lokasi fisik tempat Anda menjalankan tes kecepatan akan memengaruhi hasil Anda. Karena alasan ini, Anda ingin memilih lokasi pengujian yang sedekat mungkin dengan audiens target Anda:

Jika Anda menargetkan pengunjung di beberapa lokasi atau di seluruh dunia, Anda dapat menjalankan beberapa pengujian dari lokasi yang berbeda untuk mendapatkan gambaran yang lebih baik tentang waktu muat global situs Anda.
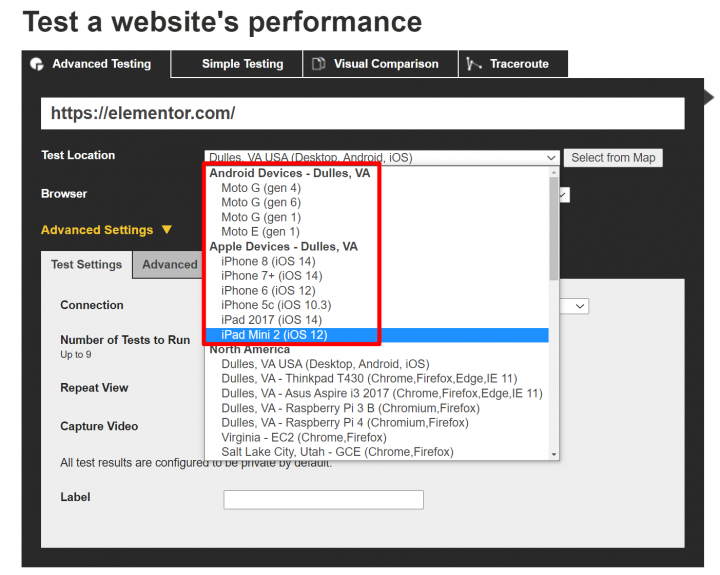
3. Jalankan Tes untuk Berbagai Perangkat dan Peramban
Perangkat yang digunakan pengunjung dapat berdampak besar pada kinerja.
Misalnya, ponsel cerdas berdaya rendah membutuhkan waktu lebih lama untuk memproses JavaScript, yang berarti bahwa situs web yang sarat JavaScript akan memuat jauh lebih lambat di perangkat tersebut daripada di komputer desktop berdaya tinggi.
Untuk alasan itu, Anda ingin memastikan bahwa Anda setidaknya menguji beberapa perangkat. Anda juga dapat mempertimbangkan untuk menguji beberapa browser web untuk melihat apakah ada perbedaan antara browser:

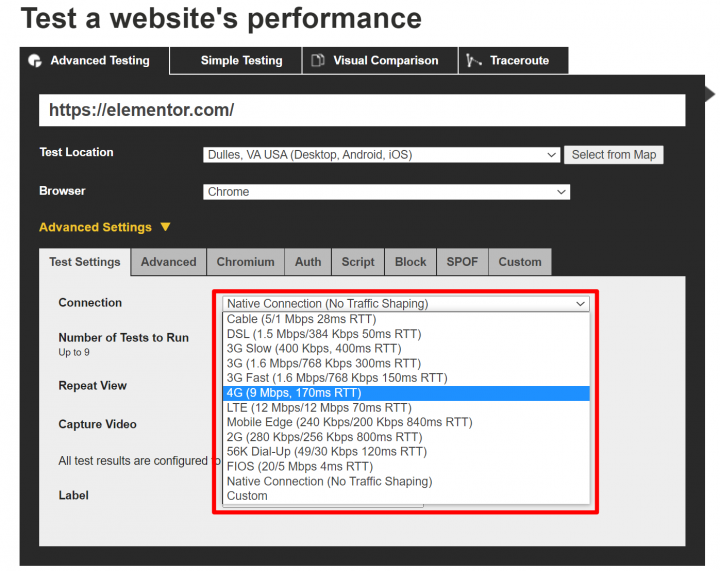
4. Perhatikan Untuk Menguji Kecepatan Koneksi
Di dunia nyata, tidak semua pengunjung Anda akan memiliki kecepatan koneksi yang sama. Beberapa mungkin memiliki koneksi Internet berkecepatan tinggi, sementara yang lain mungkin menjelajah di jaringan 3G atau 4G.
Beberapa alat uji, seperti Pingdom, menggunakan koneksi ultra-cepat tanpa batas untuk semua pengujian. Alat lain, seperti WebPageTest dan GTmetrix, memungkinkan Anda memilih koneksi terbatas yang lebih mirip dengan situasi dunia nyata.
Untuk alasan ini, situs Anda akan sering “tampak” memuat lebih cepat di Pingdom. Namun, jika Anda ingin mengukur pengalaman pengguna di dunia nyata secara akurat, Anda dapat menggunakan koneksi terbatas yang meniru kecepatan pengguna yang sebenarnya:

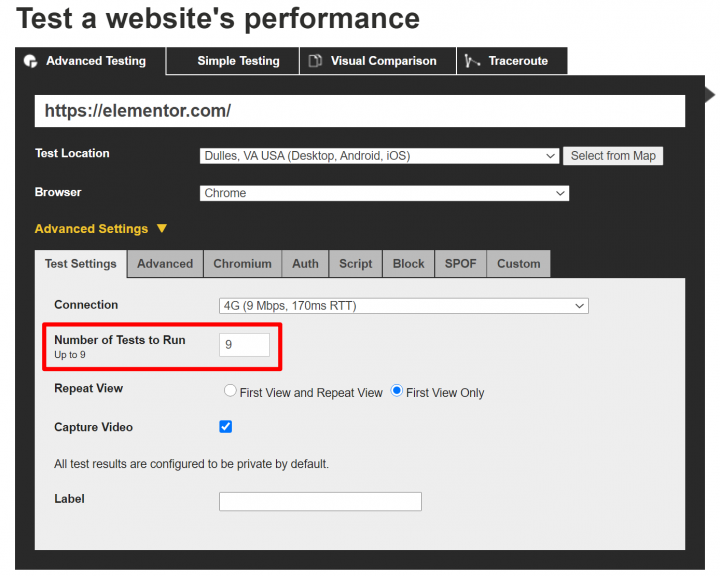
5. Jalankan Tes Beberapa Kali
Terakhir, pastikan Anda menjalankan beberapa pengujian untuk menghindari variabilitas pengujian tunggal, yang dapat mengubah hasil Anda. Dalam pengujian satu kali, Anda bisa mendapatkan hasil yang lebih aneh yang membuat situs Anda tampak lebih lambat atau lebih cepat daripada kebanyakan pengunjung Anda.
Beberapa alat memudahkan untuk menjalankan beberapa tes. Misalnya, Anda dapat mengonfigurasi WebPageTest untuk menjalankan hingga sembilan pengujian terpisah sekaligus dan mengambil nilai median:

Cara Memahami Hasil Tes Kecepatan Situs Web
Sekarang, mari masuk ke cara memahami berbagai metrik yang akan Anda lihat di alat uji kecepatan di atas.
Core Web Vitals (Cat Contentful Terbesar)
Core Web Vitals adalah inisiatif baru dari Google yang mencakup tiga metrik yang berfokus pada menangkap pengalaman pengguna situs Anda.
Dalam hal kecepatan situs, metrik yang paling penting adalah Largest Contentful Paint (LCP). LCP mengukur berapa lama waktu yang dibutuhkan untuk memuat konten "utama" situs Anda. Jika konten utama situs Anda dimuat dengan cepat, pengunjung akan melihat situs Anda dimuat dengan cepat meskipun konten lainnya membutuhkan waktu lebih lama untuk dimuat.
Konten "utama" akan berbeda untuk setiap halaman tetapi biasanya itu adalah teks header atau gambar di bagian pahlawan situs Anda. Misalnya, inilah elemen LCP untuk beranda Elementor untuk pengunjung desktop:

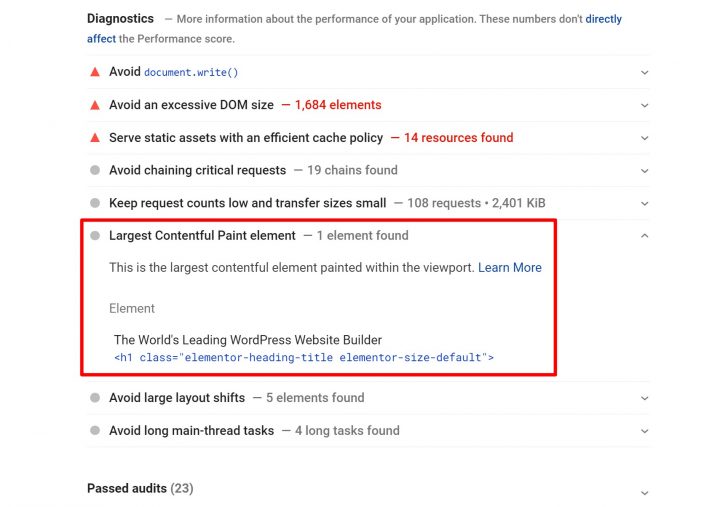
Anda dapat menemukan konten "utama" situs Anda dengan menggunakan PageSpeed Insights – pastikan untuk menguji seluler dan desktop karena elemennya mungkin berbeda untuk masing-masing:

Google menyarankan agar waktu LCP Anda di bawah 2,5 detik .
Untuk meningkatkan LCP Anda, Anda ingin mempercepat Time to First Byte (metrik lain dalam daftar ini), menggunakan caching, dan menerapkan praktik terbaik kinerja WordPress lainnya. Menyejajarkan CSS penting dan menghindari JavaScript yang memblokir perenderan juga dapat sangat berguna untuk mempercepat metrik ini.
Waktu Muat Halaman
Waktu muat halaman adalah metrik yang rumit untuk dipahami karena ada beberapa definisi tentang apa yang dimaksud dengan pemuatan halaman. Untuk menambah kebingungan, alat uji kecepatan yang berbeda menggunakan definisi pemuatan halaman yang berbeda, yang merupakan salah satu alasan Anda mungkin melihat data yang sedikit tidak konsisten jika Anda membandingkan dua alat yang berbeda.
Pertanyaan kuncinya di sini adalah “kapan halaman selesai dimuat?”.
Berikut adalah dua definisi yang paling umum:
- Dokumen Lengkap – titik di mana semua konten statis telah dimuat. Dalam istilah teknis, saat acara onLoad diaktifkan.
- Fully Loaded – titik di mana semua aktivitas jaringan berhenti selama dua detik.
Waktu Anda yang terisi penuh hampir selalu lebih tinggi karena ini memperhitungkan skrip di belakang layar tambahan yang mungkin terus dimuat bahkan setelah semua konten statis Anda dimuat.
Menggunakan plugin kinerja all-in-one seperti WP Rocket dapat membantu Anda menerapkan semua praktik terbaik yang penting untuk meningkatkan waktu muat Anda.
Waktu Untuk Byte Pertama
Time to First Byte (TTFB) adalah ukuran umum dari responsivitas server – Anda juga mungkin melihatnya disebut Server Response Time (SRT). Ini mengukur berapa lama waktu yang dibutuhkan untuk membuat koneksi ke server dan mengunduh byte pertama konten.
Google menyarankan agar TTFB Anda di bawah 200 md
TTFB sangat dipengaruhi oleh kinerja backend. Dua penyebab terbesar dari TTFB tinggi adalah hosting yang lambat dan/atau penyedia DNS yang lambat.
Cat Berpuasa Pertama dan Cat Bermakna Pertama
First Contentful Paint (FCP) dan First Meaningful Paint (FMP) memiliki beberapa kesamaan dengan metrik Cat Contentful Terbesar di atas.
First Contentful Paint mengukur berapa lama waktu yang dibutuhkan teks atau gambar pertama untuk dilukis. Perbedaan utama antara ini dan Cat Konten Terbesar adalah bahwa FCP tidak mencoba mengukur "pentingnya" konten itu. Sebaliknya, itu hanya mencari bagian pertama dari konten "apa pun".
First Meaningful Paint mengukur kapan konten utama halaman terlihat oleh pengguna. Namun, karena beberapa kesulitan teknis, Google telah menghentikan First Meaningful Paint di Lighthouse 6.0 dan menggantinya dengan Largest Contentful Paint. Meskipun demikian, Anda mungkin masih melihat FMP di beberapa alat.
Google menyarankan agar waktu FCP dan FMP Anda di bawah dua detik.
Mengoptimalkan LCP Anda juga akan meningkatkan metrik ini.
Saatnya Interaktif
Time to Interactive (TTI) mengukur berapa lama waktu yang dibutuhkan situs Anda untuk menjadi sepenuhnya interaktif bagi pengunjung.
Misalnya, Anda menambahkan bagian akordeon menggunakan widget Accordion. TTI mengukur berapa lama pengunjung Anda dapat mengklik tombol akordeon itu dan membuat situs Anda merespons dengan memperluas bagian akordeon.
Google menyarankan agar TTI Anda di bawah 3,8 detik .
Permintaan HTTP
Untuk memuat laman Anda, peramban pengunjung perlu membuat permintaan HTTP ke server situs Anda (atau server sumber daya pihak ketiga) untuk setiap sumber daya di situs Anda:
- Satu gambar = satu permintaan HTTP
- Satu skrip JavaScript = satu permintaan HTTP
- Satu lembar gaya CSS = satu permintaan HTTP
- Dll.
Tidak ada aturan baku untuk berapa banyak permintaan HTTP yang harus dimiliki situs Anda. Namun, secara umum, semakin sedikit permintaan HTTP yang dibutuhkan situs Anda, semakin cepat pemuatannya.

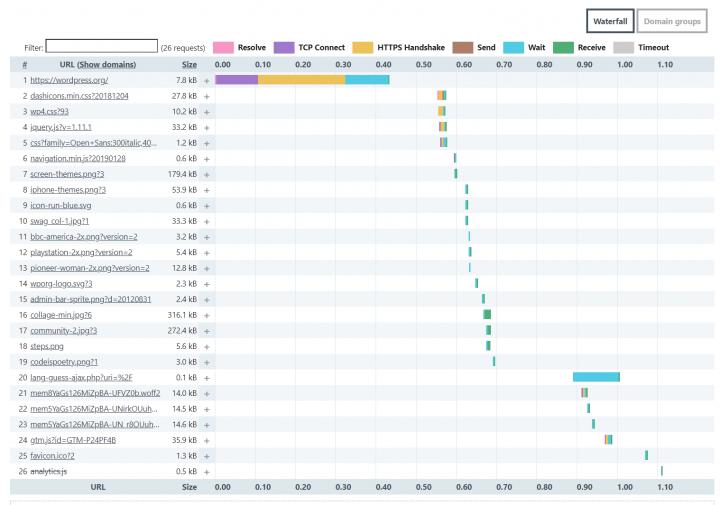
Namun, tidak semua permintaan HTTP sama – beberapa lebih besar dari yang lain dan/atau membutuhkan waktu lebih lama untuk dimuat. Anda dapat melihat urutan bagaimana setiap permintaan HTTP dimuat dalam analisis waterfall , yang ditawarkan sebagian besar alat uji kecepatan. Berikut tampilannya di Uptrends:

Anda dapat mengurangi permintaan HTTP dengan menggabungkan file CSS/JavaScript, membatasi penggunaan gambar, dan menggunakan plugin manajemen skrip seperti Asset CleanUp atau Perfmatters. Anda juga harus membatasi penggunaan plugin, karena sebagian besar plugin menambahkan permintaan HTTP mereka sendiri. Elementor Pro dapat membantu Anda menghilangkan penggunaan plugin dengan memberi Anda akses ke banyak fitur berbeda dalam satu plugin (misalnya formulir, bilah geser, galeri, dll.).
Ukuran halaman
Ukuran halaman mengacu pada ukuran keseluruhan halaman Anda. Ini adalah agregat ukuran file dari semua kode halaman, gambar, skrip, dll.
Secara umum, semakin kecil ukuran halaman situs Anda, semakin cepat memuat karena browser pengunjung perlu mengunduh lebih sedikit data untuk memuat situs Anda.
Beberapa taktik umum untuk mengurangi ukuran halaman adalah mengompresi gambar, menggunakan kompresi tingkat server seperti Gzip atau Brotli, dan memperkecil kode Anda.
Uji Kecepatan Situs Web Anda dan Optimalkan untuk Pengalaman Pengguna yang Lebih Baik
Memahami kinerja situs Anda sangat penting untuk mengoptimalkan situs web Anda. Tanpa data, Anda tidak dapat mengetahui di mana posisi situs Anda dan di mana ia dapat berkembang.
Namun, jika Anda ingin mengumpulkan data yang berarti, itu tidak sesederhana hanya dengan memasukkan URL situs Anda ke satu alat uji kecepatan dan menyebutnya sehari.
Penting untuk memperhatikan konfigurasi spesifik pengujian Anda – menyesuaikan lokasi, perangkat, dan kecepatan koneksi untuk mendapatkan gambaran akurat tentang kinerja situs Anda untuk berbagai jenis pengguna.
Setelah Anda memiliki data, Anda juga perlu memahami berbagai metrik dan artinya. Memperbaiki Waktu yang lambat ke Byte Pertama mungkin memerlukan taktik yang berbeda dari meningkatkan waktu Cat Terbesar Anda, meskipun selalu ada beberapa tumpang tindih dalam hal praktik terbaik kinerja.
Apakah Anda masih memiliki pertanyaan tentang cara menguji kecepatan situs web di WordPress? Tanya kami di komentar!
