Masa Depan E-niaga Frontend dan Bagaimana Dampaknya Terhadap Pendapatan Anda
Diterbitkan: 2022-03-02Dengan munculnya smartphone dan LTE, belanja di perangkat seluler kini menyumbang lebih dari 49% dari penjualan e-niaga. Selama akhir pekan Black Friday/Cyber Monday yang bernilai miliaran dolar tahun lalu, jumlah itu melonjak lebih tinggi lagi — 69% dari penjualan ditempatkan di ponsel atau tablet.
E-niaga seluler akan tumbuh lebih besar lagi di tahun-tahun mendatang. Tidak mengherankan bahwa perusahaan berlomba untuk mengoptimalkan pengalaman belanja seluler dan mengganti teknologi lama dengan yang disesuaikan untuk seluler.
Dalam artikel ini, kita akan fokus pada apa yang digunakan perusahaan teknologi untuk frontend toko online mereka — frontend menjadi bagian dari situs web yang dapat dilihat dan berinteraksi dengan pembeli — dan teknologi baru apa yang diadopsi oleh perusahaan e-niaga yang sukses untuk beradaptasi seluler.
Mengapa Anda Harus Peduli Tentang Frontend
Karena tiga alasan:
- Pilihan teknologi frontend Anda memengaruhi kecepatan halaman seluler Anda;
- Kecepatan halaman seluler memengaruhi tingkat konversi Anda; dan
- Tingkat konversi Anda pada akhirnya mempengaruhi pendapatan Anda .
Mari kita lampirkan beberapa angka dunia nyata ke skenario ini, berdasarkan contoh dari Neil Patel: Katakanlah Anda mengoperasikan toko online yang menarik enam angka sehari. Kami tahu penundaan satu detik dalam respons laman dapat mengakibatkan penurunan konversi sebesar 7% . Jadi, menurut Patel, “jika situs e-niaga menghasilkan $100.000 per hari, penundaan satu halaman satu detik berpotensi merugikan Anda $2,5 juta dalam penjualan yang hilang setiap tahun.”
Ulangi: JUTAAN dolar dalam penjualan yang hilang setiap tahun.
Itu dimulai dari atas, yang merupakan teknologi frontend Anda. Jika lalu lintas Anda sangat mobile dan Anda peduli dengan pendapatan, baca terus.
#cta-visual-fe#<cta-title>Frontend Paling Fleksibel dalam Perdagangan<cta-title>Shogun Frontend dirancang untuk membantu Anda membangun toko online yang andal dan dioptimalkan untuk pelanggan Anda.Pelajari lebih lanjut
Bagaimana Kecepatan Mempengaruhi Kinerja Seluler

OK — Pentingnya pengoptimalan seluler diketahui oleh hampir semua orang yang bekerja di e-niaga.
Tapi apa angka sebenarnya di baliknya? Seberapa besar faktor kecepatan dalam kinerja seluler, dan seberapa penting satu detik?
Berikut adalah beberapa statistik utama:
- Lima puluh tiga persen pengguna akan meninggalkan situs jika memuat lebih dari tiga detik.
- Tujuh puluh sembilan persen pembeli online yang mengalami kinerja situs web yang buruk mengatakan bahwa mereka tidak akan kembali ke situs tersebut untuk membeli lagi.
- Dan, sebagai pengingat dari sebelumnya, penundaan satu detik dalam respons halaman dapat mengakibatkan pengurangan 7% dalam konversi.
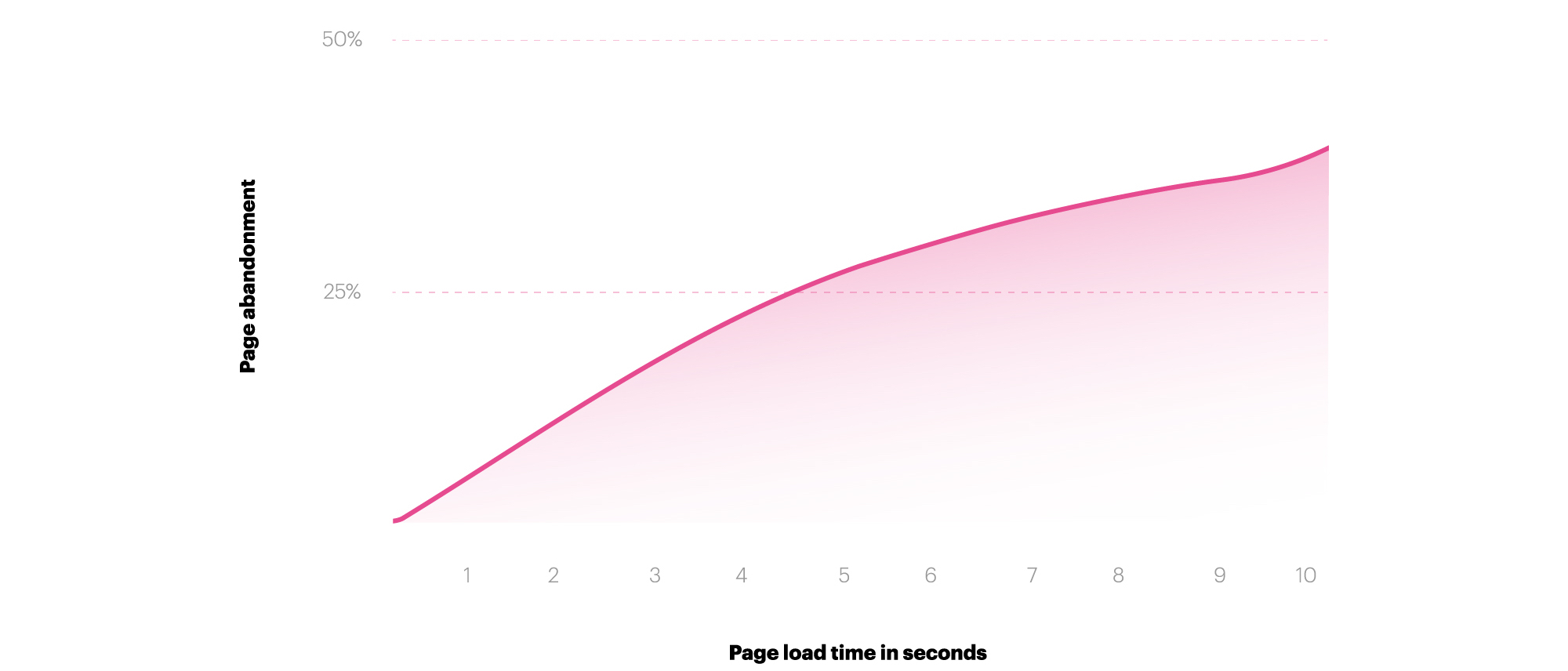
Ini semua tentang rasio pentalan, persentase pengunjung yang meninggalkan situs web setelah mendarat di sana.
Anda menginginkan rasio pentalan yang rendah untuk toko Anda. Lagi pula, mungkin butuh banyak uang iklan untuk mendapatkan pengunjung tersebut di situs Anda dan mempertahankan mereka di sana lebih lama secara langsung terkait dengan tingkat konversi yang lebih tinggi.
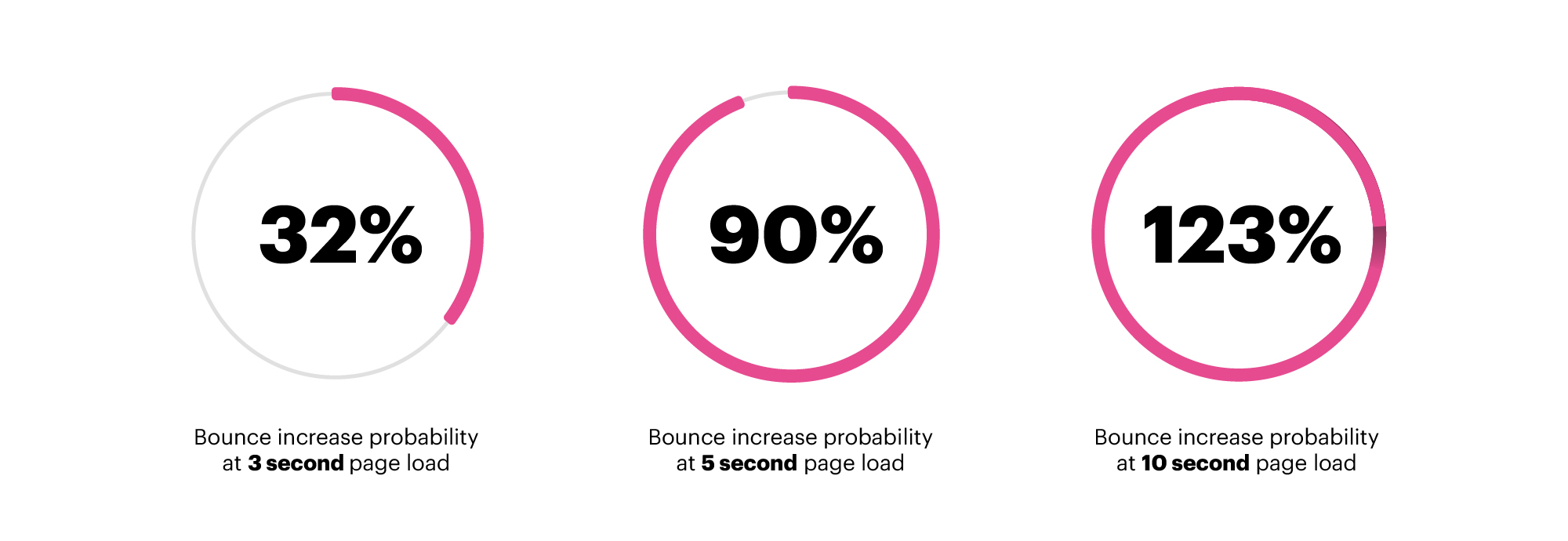
Berikut ini tampilan data rasio pentalan dan waktu muat:

- Antara satu detik dan tiga detik, kemungkinan pantulan naik sebesar 32%
- Antara satu detik dan lima detik, kemungkinan pantulan naik sebesar 90%.
- Antara satu detik dan 10 detik, kemungkinan pantulan naik 123%.
Jika Anda khawatir kinerja seluler Anda lemah, Anda punya alasan untuk khawatir.
“Data kami menunjukkan bahwa sementara lebih dari setengah lalu lintas web secara keseluruhan berasal dari seluler, tingkat konversi seluler lebih rendah daripada desktop,” tulis Daniel An, mantan Pemimpin Produk Global, Web Seluler, di Google. “Singkatnya, kecepatan sama dengan pendapatan.”
Kecepatan sama dengan pendapatan — Itu berasal dari Google .
Sekarang kami memiliki data solid yang menunjukkan rasio pentalan terkait dengan kecepatan dan rasio pentalan berkorelasi langsung dengan konversi terkait pendapatan, kami dapat menjelajahi teknologi yang meningkatkan kecepatan situs seluler.
Namun sebelum kita melompat ke masa depan teknologi frontend e-niaga, mari kita pertimbangkan dulu dan sekarang.

Bagaimana Frontend E-niaga Secara Tradisional Dibangun
Sebagian besar pengalaman e-niaga DTC yang Anda miliki saat ini memiliki antarmuka yang merupakan situs web tradisional. Situs web dibuat terutama dari HTML dan CSS, dua bahasa pengkodean paling dasar, dan dapat dibuat dengan alat ini atau dalam format berikut:
- Kode Kustom
- Tema
- Pembuat Halaman
- Manajer Pengalaman
Mari kita hancurkan masing-masing.
1. Kode Kustom
HTML, CSS, mungkin sedikit JavaScript… ini adalah pembuatan situs web yang sepenuhnya khusus.
Pendekatan ini telah berjalan sedikit seperti dinosaurus, karena pengkodean dari awal membosankan dan memiliki titik kesulitan terkait dengan biaya pengembangan yang tinggi, baik untuk pembangunan maupun pemeliharaan. Selain itu, HTML rentan menjadi kode "kembung", yang dapat menurunkan kecepatan situs.
Banyak toko e-niaga memiliki situs web berkode khusus. Namun, banyak perusahaan yang dulu memilih opsi ini sekarang menggunakan tema (jika lebih kecil) atau manajer berpengalaman (jika lebih besar).
Situs web memerlukan penyegaran satu halaman penuh di antara klik halaman — dan jika konektivitas terbatas, atau jika halaman memiliki terlalu banyak konten atau jika Anda melakukan banyak panggilan API (saat situs web perlu mengambil data dari pihak ketiga, seperti widget ulasan), kecepatan halaman terpengaruh.
2. Tema
Tema adalah template kode yang dibuat sebelumnya untuk frontend situs web yang dibuat oleh pengembang atau agen pengembangan.
Ini seperti situasi buku mewarnai/cat-dengan-angka: Anda mendapatkan garis besar situs web dan dasar yang kuat, meskipun Anda memerlukan pengembang atau seseorang dengan pengetahuan HTML/CSS yang layak untuk menyesuaikan tampilan. Tema telah dipopulerkan oleh platform e-niaga seperti Shopify, WordPress, dan BigCommerce.
Tema memiliki masalah yang sama dengan situs web berkode khusus dalam hal kecepatan halaman dan kinerja seluler. Beberapa datang dengan peningkatan kinerja, dan agensi pintar dapat "menghapus" tema menjadi hal-hal penting — misalnya, meminimalkan penggunaan aplikasi pihak ketiga dan mendapatkan situs yang memiliki kinerja seluler yang cukup baik. Namun, penyegaran pemuatan satu halaman penuh masih menyisakan satu generasi bahkan situs web terbaik di belakang teknologi frontend yang lebih baru.
3. Pembuat Halaman
Penafian: Ada tingkat bias di sini, karena perusahaan saya, Shogun, memiliki produk pembuat halaman yang sangat sukses.
Pembuat halaman memungkinkan orang non-teknis merancang dan menyebarkan situs web. Menggunakan “pembuat” visual, biasanya yang menyertakan pustaka elemen (slider, gambar, umpan Instagram, dll.), pengguna dapat menarik dan melepas ke halaman, lalu menatanya menggunakan kontrol tanpa kode (pemilih warna, ukuran font, margin, padding, dll).
Ketika direkayasa dengan benar, pembuat halaman menghasilkan kode HTML mentah yang bersih, dapat dibaca mesin telusur. Pembuat halaman yang buruk dapat membuat HTML yang berantakan dan membengkak yang dapat mempengaruhi kecepatan dan SEO.
Pembuat halaman memudahkan pembuatan situs web. Namun, mereka masih memiliki masalah yang sama dengan waktu muat halaman yang mengganggu kode dan tema khusus.
4. Manajer Pengalaman
Perangkat lunak manajemen pengalaman adalah jenis perangkat lunak yang berfokus pada frontend yang melayani fungsi manajemen konten serta fungsi pengalaman digital. Manajemen pengalaman digital sering kali berarti alat yang terkait dengan personalisasi dan pengujian multivarian (pengujian A/B). Nama-nama yang mungkin Anda kenal: Sitecore, Acquia dan Episerver, untuk beberapa nama.
Meskipun perangkat lunak ini sangat kuat, ada banyak masalah, termasuk:
- Waktu implementasi, biaya dan kelayakan
- Biaya SaaS yang sedang berlangsung, yang bisa sangat besar
- Mereka masih tidak melakukan apa pun untuk meningkatkan kinerja kecepatan situs, dan terkadang dapat berdampak buruk pada waktu buka Antarmuka pengguna sering ketinggalan zaman dan tidak intuitif jika dibandingkan dengan SaaS modern
Kompleksitas perangkat lunak ini tidak dapat dilebih-lebihkan. Saya pernah mendengar bahwa penyedia utama hanya dapat memasukkan 50% dari klien yang mereka tutup.
#cta-visual-fe#<cta-title>Frontend Paling Fleksibel dalam Perdagangan<cta-title>Shogun Frontend dirancang untuk membantu Anda membangun toko online yang andal dan dioptimalkan untuk pelanggan Anda.Pelajari lebih lanjut
Lalai
Teknologi Generasi Selanjutnya yang Berfokus pada Belanja Seluler
Berikut adalah tiga yang utama:
- Aplikasi Seluler Asli
- Halaman Seluler yang Dipercepat
- Aplikasi Web Progresif
Mari kita lihat masing-masing satu per satu.

1. Aplikasi Seluler Asli
Kita semua akrab dengan aplikasi seluler asli. Banyak dari kita memiliki aplikasi Facebook, aplikasi Spotify dan, ahem, aplikasi Amazon yang terpasang di ponsel kita sekarang. Aplikasi seluler adalah aplikasi seluler khusus perangkat yang dipasang melalui pasar seperti App Store atau Google Play.
Dengan aplikasi asli, GPS, pemberitahuan push, dan gerakan lebih mudah tersedia. Aplikasi ini menawarkan caching yang lebih lengkap daripada PWA, sehingga lebih baik untuk konektivitas rendah atau nol. Mereka juga menawarkan kecepatan tercepat dalam hal navigasi.
Di sisi lain, pemasangan toko aplikasi adalah penghalang utama untuk adopsi: Siapa yang akan mengunduh 25 aplikasi seluler untuk semua DTC favorit mereka? Aplikasi seluler baik-baik saja untuk merek besar yang memiliki pembeli yang sangat setia dan kembali, seperti Adidas. Tetapi jika Anda adalah merek yang baru muncul, kecil kemungkinan audiens Anda akan menahan gesekan untuk mencari dan mengunduh aplikasi Anda. Selain itu, App Store memiliki batasan konten dan biaya.
Bahkan setelah menginstal, pertempuran belum berakhir untuk aplikasi seluler asli. Misalnya, hampir 60% pengunjung PWA Flipkart sebelumnya telah mencopot pemasangan aplikasi asli terutama untuk menghemat ruang.
2. Halaman Seluler yang Dipercepat (AMP)
AMP adalah kerangka kerja sumber terbuka yang dikembangkan oleh Google dan telah ada sejak awal 2016. Halaman web ini dimuat hampir seketika dengan bahasa pengkodean yang unik dan dihosting di CDN, yang memberikan versi halaman yang di-cache.
Discoverability adalah manfaat utama AMP: Ini muncul di carousel di hasil pencarian Google. Sementara "AMP hanya dapat mendukung konten ringan", itu juga berarti waktu muat lebih cepat, menurut Instapage.
Dengan demikian, segala sesuatu yang interaktif yang memerlukan JavaScript tidak dapat dibuat menggunakan kerangka kerja AMP. Untuk AMP, konten dinamis tidak tersedia.
AMP layak untuk halaman arahan yang memiliki fungsi sangat terbatas, tetapi tidak untuk pengalaman e-niaga sejati dengan interaksi yang lebih dinamis.
3. Aplikasi Web Progresif (PWA)
PWA adalah pengalaman toko online seluler yang dirancang untuk terlihat, terasa, dan berfungsi seperti aplikasi seluler asli, tetapi langsung di browser — tidak perlu mengunduh App Store.
Google mendefinisikan Aplikasi Web Progresif sebagai memiliki tiga prinsip inti ini, seperti yang diatur oleh BluEnt:
- Andal: Memuat secara instan, bahkan dalam kondisi jaringan yang kurang baik.
- Cepat: Cepat merespons interaksi pengguna dengan fungsionalitas yang lancar.
- Menarik: Memberikan kesan aplikasi asli pada perangkat. Tidak seperti AMP, JavaScript sangat diterima.
PWA adalah inisiatif Google. Definisi lengkapnya adalah daftar fitur yang sangat panjang yang harus disertakan oleh pembuatan situs web untuk memenuhi persyaratan PWA.
PWA jauh lebih cepat daripada situs web tradisional, tetapi tidak secepat aplikasi seluler asli atau AMP… tetapi mereka menutup celah. Selain itu, kondisi jaringan yang tidak pasti baik-baik saja, tetapi aplikasi asli masih lebih baik untuk konektivitas nol.
Tidak seperti AMP, PWA cukup kuat untuk pembuatan situs e-niaga lengkap, dan tidak ada gesekan App Store yang membebani aplikasi seluler asli. Semakin banyak perusahaan e-niaga yang berpikiran maju mengambil pendekatan PWA ke toko online mereka, dan tampaknya ini menjadi teknologi pilihan untuk pembuatan e-niaga tanpa kepala.
Catatan tambahan: Meskipun "tanpa kepala" mungkin tampak seperti konsep yang rumit, pada dasarnya itu berarti bahwa teknologi yang berbeda digunakan untuk frontend toko online (bagian yang dapat dilihat pembeli) daripada dari backend, yang umumnya dibangun di platform e-niaga seperti Shopify, BigCommerce, Salesforce atau Magento.
Bagaimana Aplikasi Web Progresif Dibangun
Pembuatan Aplikasi Web Progresif melibatkan komponen utama berikut:
- Pengembang yang mengetahui kerangka kerja JavaScript, seperti React atau Vue
- Kerangka kerja SSR, seperti Gatsby atau Nuxt
- CDN dengan kemampuan untuk membangun PWA, seperti Netlify
- CMS tanpa kepala, seperti Prismic atau Contentful
- Sebuah middleware untuk menghubungkan data Shopify Anda, seperti Nacelle
- Cara untuk menambahkan semua integrasi pihak ketiga Anda secara manual, seperti Yotpo atau Klaviyo
Untuk pembaca teknis — mari kita masuk lebih dalam ke tujuan tumpukan teknologi ini:
GitHub menjelaskan prosesnya seperti ini: “Pekerja layanan, yang ditulis dalam JavaScript, seperti proxy sisi klien dan memberi Anda kendali atas cache dan cara merespons permintaan sumber daya. Dengan pra-caching sumber daya utama, Anda dapat menghilangkan ketergantungan pada jaringan, memastikan pengalaman instan dan andal bagi pengguna Anda.”
Untuk pembaca non-teknis — Anda mungkin merasa sedikit kewalahan dengan prospek usaha teknis ini. Kamu tidak sendiri! Banyak pengembang dan agensi web profesional merasakan hal yang sama.
Yang membawa saya ke plug tak tahu malu untuk produk terbaru Shogun, Shogun Frontend manajer pengalaman yang kuat dan CMS yang menjadikan frontend toko Anda sebagai Aplikasi Web Progresif sub-detik. Kami telah mengambil arsitektur teknis kompleks yang disebutkan di atas dan memproduksinya sebagai SaaS (perangkat lunak sebagai layanan). Lebih lanjut tentang itu sebentar lagi.
Aplikasi Web Progresif: Hasil
Perusahaan yang telah menerapkan PWA telah melihat hasil yang mengesankan di sepanjang jalan. Berikut adalah beberapa temuan di seluruh industri (H/T Cloud Four dan PWA Stats untuk mengatur data ini):
- PWA Petlove mengalami peningkatan konversi 2,8x dan peningkatan waktu yang dihabiskan di situs (video).
- PWA West Elm mengalami peningkatan pendapatan per kunjungan sebesar 9% dan peningkatan 15% dalam rata-rata waktu yang dihabiskan di situs (video).
- PWA Flipkart bertanggung jawab atas 50% dari akuisisi pelanggan barunya. (Enam puluh persen pengunjung sebelumnya telah menghapus aplikasi aslinya untuk menghemat ruang di perangkat mereka).
- Lancome melihat banyak pertumbuhan setelah mengubah situs selulernya sebagai PWA, menurut studi kasus Google ini: Pengecer kecantikan melihat peningkatan 17% dalam konversi, peningkatan 51% dalam sesi seluler secara keseluruhan, dan hasil mengesankan lainnya.
Ini hanyalah sebagian kecil dari hasil yang telah dilihat oleh perusahaan e-niaga setelah membangun kembali frontend toko online mereka sebagai Aplikasi Web Progresif. Saya suka mengawasi beberapa studi kasus mini di Cloud Four dan PWA Stats dan di Google Developers Blog.
Rekomendasi untuk Meningkatkan Kinerja Seluler Anda
Jika Anda adalah toko baru yang baru memulai, saya akan merekomendasikan untuk mengejar hasil yang rendah untuk kinerja situs sebelum melakukan investasi dalam teknologi generasi berikutnya. Berikut beberapa tipsnya:
- Gunakan Google PageSpeed Insights untuk mendiagnosis masalah Anda. Ini adalah alat gratis yang disediakan oleh Google untuk memeriksa kecepatan halaman Anda dan meninjau masalah yang mungkin menyebabkan waktu muat lebih lambat.
- Hapus semua dan semua aplikasi pihak ketiga yang tidak perlu dari toko Anda. Panggilan API ke aplikasi tersebut dapat menyebabkan hambatan besar, dan mereka sering kali dapat menyuntikkan kode ke dalam tema Anda yang membuat basis kode membengkak dan memperlambat situs Anda.
- Ubah cara Anda menyajikan gambar. “Format gambar seperti JPEG 2000, JPEG XR dan WebP seringkali memberikan kompresi yang lebih baik daripada PNG atau JPEG, yang berarti unduhan lebih cepat dan konsumsi data lebih sedikit” (teks peringatan Google).
- Terapkan pemuatan malas. “Pertimbangkan pemuatan lambat di luar layar dan gambar tersembunyi setelah semua sumber daya penting selesai dimuat untuk mengurangi waktu ke interaktif” (teks peringatan Google). Shogun Page Builder menawarkan pemuatan malas langsung dari kotak, seperti halnya beberapa tema.
Namun, jika Anda adalah perusahaan e-niaga yang menghasilkan pendapatan serius (lebih dari $3 juta dalam putaran tahunan), pertimbangkan untuk berinvestasi dalam teknologi generasi berikutnya untuk frontend Anda.
Jika Anda menghasilkan $5 juta pendapatan tahunan dan Anda dapat meningkatkan rasio konversi sebesar 5% dengan menghapus semua waktu buka di antara klik di situs Anda, Anda menghasilkan tambahan $250 ribu per tahun.
Jika Anda menghasilkan $50 juta pendapatan tahunan dan Anda dapat meningkatkan rasio konversi sebesar 5% dengan menghapus semua waktu buka di antara klik di situs Anda, Anda menghasilkan tambahan $2,5 juta per tahun.
Pengembalian investasi cukup jelas.
Pendekatan untuk membangun PWA dari awal disebutkan di atas. Namun, jika Anda lebih suka menggunakan perangkat lunak yang dapat membuat PWA dan melayani manajemen pengalaman kompleks dan kebutuhan manajemen konten Anda, Shogun Frontend layak untuk dilihat.
Shogun Frontend adalah sistem manajemen konten yang sangat kuat dan manajer pengalaman yang dibuat khusus untuk perusahaan e-niaga, dan hasilnya adalah aplikasi web progresif React.JS sub-detik. Ini adalah gaya perdagangan tanpa kepala yang bekerja mulus dengan platform seperti Shopify, BigCommerce, Salesforce, dan Magento, dan itu membuat situs web e-niaga tercepat di internet.
#cta-visual-fe#<cta-title>Frontend Paling Fleksibel dalam Perdagangan<cta-title>Shogun Frontend dirancang untuk membantu Anda membangun toko online yang andal dan dioptimalkan untuk pelanggan Anda.Pelajari lebih lanjut
Lalai
