Tiga Kami dari desain seluler: UX v kegunaan v UI
Diterbitkan: 2016-06-01Desain seluler berfokus, atau harus fokus, pada pengguna. Apa yang disebut desain yang berpusat pada pengguna ini telah menghasilkan obsesi yang sehat dengan tiga Kami: pengalaman pengguna (UX), kegunaan, dan antarmuka pengguna (UI).
Istilah-istilah ini, dan peran yang terkait dengannya, biasanya keliru dan/atau digunakan secara bergantian. Ini tidak sepenuhnya mengejutkan karena tidak ada definisi di mana-mana dan beberapa tumpang tindih.
Cara yang berguna untuk mendekati hal ini adalah dengan mengidentifikasi pengguna seluler biasa Anda dan apa yang ingin mereka capai dari layanan Anda, lalu tanyakan:
- Apakah mereka mencapai tujuan ini? Bagaimana dengan mudah/cepat? = Kegunaan .
- Apakah mereka merasa menggunakan layanan itu bermanfaat? = UX .
- Bagaimana mereka berinteraksi secara fisik dengan perangkat? = UI .
Robert Gaines, pengembang web dan aplikasi yang berbasis di Kansas, AS menyarankan untuk menambahkan desain visual elemen keempat, yang merupakan ide bagus, tetapi itu akan memberikan V yang tidak membantu dengan AS.
Saya juga akan memasukkan desain visual, yang memastikan bahwa komponen visual statis, termasuk grafik dan tipografi, menarik. Keempatnya dibedakan sebagai berikut:
- UX adalah tentang pengalaman menyeluruh pengguna. Ini melibatkan analisis tentang bagaimana perasaan pengguna tentang antarmuka dan proses, termasuk saluran penjualan [perkembangan dari prospek ke pelanggan].
- Kegunaan adalah tentang seberapa mudah untuk menyelesaikan tugas.
- UI adalah tentang bagaimana pengguna berinteraksi dengan situs web.
- Desain visual adalah tentang penampilan elemen visual statis, termasuk grafis dan tipografi.
Empat bidang tumpang tindih, tetapi secara ringkas: UX adalah tentang respons emosional, kegunaan adalah tentang kemudahan penggunaan, UI adalah tentang interaksi, dan desain visual adalah tentang penampilan.
Apakah ada contoh yang menggabungkan kegunaan hebat dengan pengalaman pengguna?
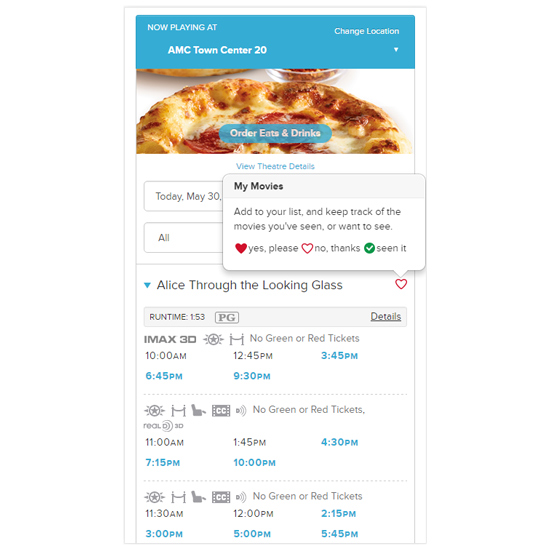
Sebuah situs web yang baru-baru ini saya perhatikan adalah AMC Theatres. Situs web ini tidak hanya menarik dan mudah digunakan, tetapi juga menunjukkan bentuk orientasi yang unik yang tidak mencolok namun ada di mana-mana.
Fitur "Film Saya" membuat pengguna merasa terlibat sekaligus mendorong mereka untuk mendaftar akun dan membagikan aktivitas mereka di media sosial. Pola ini mengambil alih orientasi, seringkali merugikan pengalaman pengguna, dan mengubahnya menjadi pengalaman yang benar-benar dinikmati pelanggan.

Ada banyak analogi yang berbeda untuk UI/UX/kegunaan/desain visual, tetapi tidak ada yang mengalahkan analogi mobil dan mengemudi (diadaptasi dari Thomas Baekdal).
Ford Focus atau Ferrari Testarossa akan membawa Anda dari A ke B. Jadi kegunaannya serupa. Tapi pengalaman berkendara – UX – akan (Anda harapkan) lebih mendebarkan di Ferrari. UI adalah roda kemudi, pedal, level gigi, dll. Desain visual adalah garis, dasbor, warna (warna apa saja asalkan merah Ferrari).
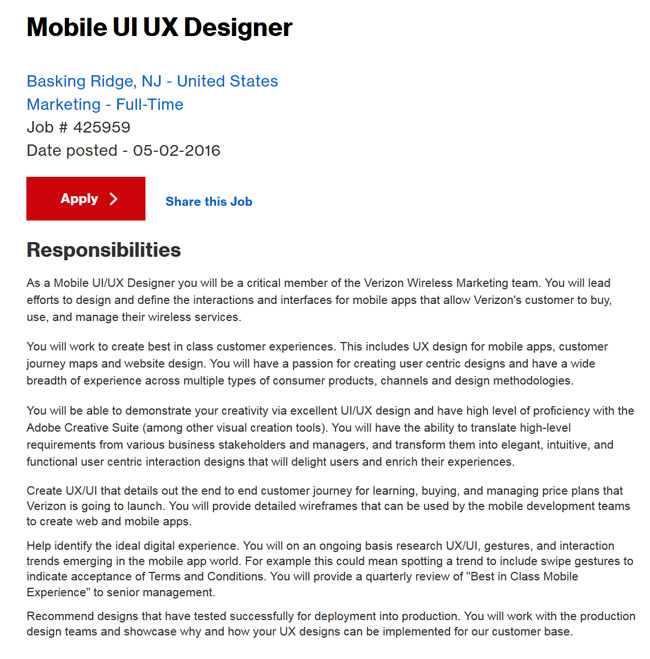
Tergantung pada ukuran proyek, persyaratan ini dapat dilayani oleh tim spesialis, dengan berbagai jabatan, atau mereka dapat digabungkan menjadi satu peran yang mencakup semua. Lihat spesifikasi pekerjaan ini untuk pahlawan super yang bertanggung jawab atas desain dan strategi UX dan UI seluler untuk web dan aplikasi di pemasaran Verizon.

Antarmuka pengguna
UI, atau antarmuka pengguna grafis (GUI) atau antarmuka komputer manusia (HCI), seperti yang kadang-kadang dikenal, mengatur bagaimana pengguna berinteraksi dengan perangkat dan situs web atau aplikasi yang ditampilkan di atasnya. Ini termasuk tata letak dan orientasi horizontal atau vertikal; menu, termasuk menu navigasi utama – sering diwakili oleh ikon “hamburger” tiga baris; tombol navigasi, tautan, dan tindakan; bidang teks dan formulir; tombol radio dan kotak centang; sentuhan dan gestur.
Untuk wawasan yang lebih mendalam tentang tata letak, kontrol input, menu, dan aspek lain dari UI, lihat Panduan Pengembang Android dan Panduan Antarmuka Manusia iOS.
NB panduan ini untuk pengembang aplikasi asli, tetapi ada banyak silang dengan web.
Perancang UI biasanya akan membuat mockup antarmuka pengguna untuk situs atau aplikasi seluler menggunakan gambar tangan dan gambar rangka digital .
Beberapa desainer atau pengembang akan menggunakan UI seluler desain dari awal. Desainer akan menggunakan kit UX, lihat koleksi ini dari Speckyboy. Demikian pula, pengembang akan menggunakan kerangka kerja seperti jQuery Mobile dan Sencha Touch, yang memungkinkan mereka untuk menggunakan kembali elemen dan tata letak UI yang telah dicoba dan diuji.
Seni desainer UI adalah untuk mencapai keseimbangan antara menciptakan pengalaman yang membedakan dirinya dari kompetisi dan menciptakan UI yang intuitif yaitu Anda tidak perlu memikirkan cara menggunakannya.
Ada pepatah UI mengatakan: Antarmuka pengguna seperti lelucon ... Jika Anda harus menjelaskannya, itu tidak terlalu bagus. Tidak jelas siapa yang pertama kali mengatakan ini, tetapi desain di bawah ini berasal dari desainer digital yang berbasis di London, Kyle Robertson.

Ginny Keegan, analis bisnis senior untuk pengecer besar AS:
UI adalah komponen penting. Ini seperti fondasi sebuah rumah. Anda harus memiliki fondasi yang kokoh dan kuat yang akan menopang balok, lantai, dinding dan atap, tanpa itu rumah Anda akan runtuh.
Itu hal yang sama dalam pengembangan seluler. Anda harus mulai dengan arsitektur fondasi yang kokoh, struktur basis data, keamanan, dll. yang akan mendukung keseluruhan pengalaman pengguna situs. Anda tidak dapat memiliki satu tanpa yang lain.
Kegunaan
Kegunaan dibangun di atas UI. Ini mengukur seberapa baik antarmuka bekerja dalam praktik – yaitu apakah jelas tombol mana yang perlu diketuk untuk melanjutkan ke layar berikutnya? Apakah mudah untuk mengetuk tombol yang sesuai tanpa secara tidak sengaja mengetuk iklan bergambar di sebelahnya?
Tetapi kegunaan lebih dari ini. Ini juga mempertimbangkan betapa mudahnya bagi pengguna untuk menyelesaikan tujuan mereka. Untuk mengevaluasi ini, penting untuk mengidentifikasi tujuan sebenarnya dari pengguna. Inilah sebabnya mengapa perancang seluler yang baik terobsesi dengan kasus penggunaan, kisah pengguna, perjalanan pelanggan, dan perjalanan pengguna, dan Anda juga harus demikian.

Dibandingkan dengan UX, kegunaan lebih mudah diukur.
Kegunaan dipengaruhi oleh:
- Waktu muat halaman cepat v. lambat.
- Navigasi yang intuitif v. membingungkan.
- Tombol yang jelas dan ditempatkan dengan baik v. tombol yang tidak intuitif, tidak ditempatkan dengan baik, atau tidak berfungsi.
- Tombol atau tautan berukuran besar yang mudah diketuk v. tombol terlalu kecil atau berdekatan untuk diketuk secara akurat.
- Halaman sesuai layar, semua informasi dan tombol penting ada di layar v. di luar layar ke lipatan kanan atau bawah.
- Mudah dibaca v. teks tidak terbaca
- Gambar yang dipilih dengan baik dan berukuran tepat v. tidak relevan dan berukuran terlalu besar.
- Ketuk untuk menelepon/email/peta v. detail kontak statis.
- Iklan yang relevan dan berukuran tepat v. iklan besar, mengganggu dan/atau tidak relevan.
Di blog berikutnya kami akan mempertimbangkan cara melakukan uji kegunaan situs web Anda. Tapi sebagai pengecap…
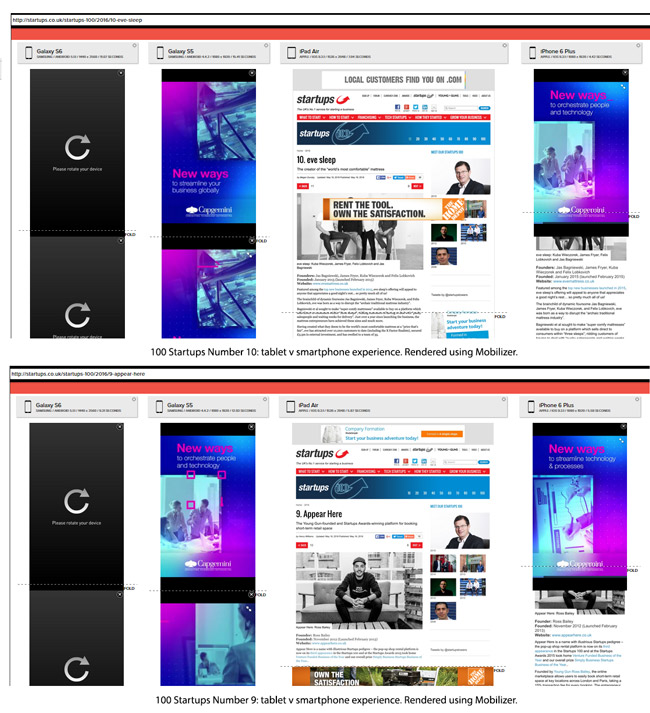
Contoh berikut disorot pada konferensi Digital Shift di London, bulan lalu. Seorang presenter mengeluh bahwa mereka mulai melihat 100 startup pemenang di Inggris pada perangkat seluler, tetapi menerima iklan pop-up layar penuh untuk masing-masing (dia menyerah setelah dua halaman).
Hal yang menarik ketika membandingkan pengalaman di tablet dan smartphone, 100 Startup yang menggunakan Mobilizer adalah iklan layar penuh hanya ditampilkan untuk perangkat seluler – iklan di tablet tidak terlalu mengganggu.

Haruskah itu menjadi fungsi v kecantikan?
Berfokus pada kegunaan dapat mendorong desain utilitarian, yaitu minimalis, kesederhanaan, fungsional, dan menghilangkan fitur yang hanya ada untuk meningkatkan daya tarik visual dan memukau penonton. Meskipun harus dikatakan bahwa web atau aplikasi seluler utilitarian terbaik, seperti furnitur Skandinavia, dapat menjadi sesuatu yang indah dan menyenangkan.
Daniel Rowles, direktur pelaksana, TargetInternet.com:
Kegunaan adalah tentang interaksi berbasis tugas dan membuat tugas-tugas itu mudah diselesaikan dan intuitif. Pengalaman Pengguna adalah sesuatu yang lebih luas dan merupakan hubungan emosional yang kita miliki untuk melaksanakan tugas-tugas tersebut. Apakah itu bermakna dan berharga, dan apakah itu pengalaman yang menyenangkan?
Apakah ada contoh yang menggabungkan kegunaan hebat dengan pengalaman pengguna?
Uber adalah contoh yang baik karena kesederhanaan dan efektivitas desain aplikasi. Ini memiliki faktor wow dalam kesederhanaannya dan sangat intuitif.
Perlu dicatat, bagaimanapun, bahwa aplikasi taksi Uber belum memilih untuk memperluas pengalaman hebat dari aplikasi aslinya ke web seluler, di mana situs web tidak lebih dari sebuah iklan untuk aplikasi unduhannya.
Pengalaman pengguna
UX adalah perasaan menyeluruh yang diperoleh pengguna dari berinteraksi dengan situs seluler (atau aplikasi). Ini kurang nyata, lebih individual dan karena itu lebih sulit untuk dirancang dan diuji daripada kegunaan.
Umumnya, kegunaan dianggap sebagai sub-kategori UX.
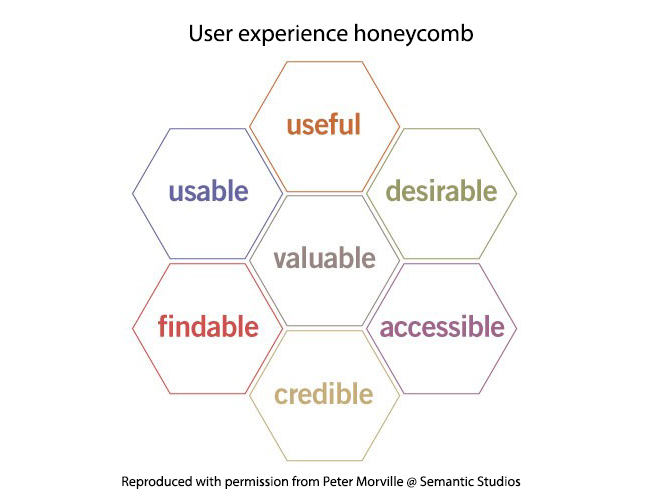
Salah satu representasi visual terbaik dari UX adalah pengalaman pengguna honeycomb, yang dibuat oleh Peter Morville, presiden, Semantic Studios. Ini awalnya dibuat untuk produk web, tetapi masing-masing kriteria ini sama atau lebih berlaku untuk seluler.
Pertimbangkan bagaimana situs web Anda beresonansi dengan pengguna untuk masing-masing hal berikut:
- Berguna – apakah ini akan menjadi utilitas penting yang tidak dapat ditinggali oleh pengguna?
- Dapat digunakan – apakah intuitif untuk digunakan? Apakah mudah bagi pengguna untuk menyelesaikan tujuan mereka?
- Diinginkan – ketika mereka mendengarnya dari seorang teman, apakah mereka berpikir: “Saya membutuhkan itu!”?
- Dapat Ditemukan – apakah mudah ditemukan saat melakukan pencarian web untuk istilah yang relevan (atau pencarian toko aplikasi)? Apakah mudah dinavigasi, menemukan apa yang Anda butuhkan di situs?
- Kredibel – apakah ajakan bertindak itu menarik? Apakah pengguna akan mempercayai konten di tempat?
- Dapat diakses – adalah situs yang mudah digunakan oleh penyandang disabilitas; seperti orang tunanetra menggunakan pembaca layar.
- Berharga – apakah pengguna akan membayar, memperdagangkan data pribadi, menerima iklan sebagai imbalan penggunaan?

Ginny Keegan:
Pengalaman pengguna penting untuk ditentukan dalam strategi Anda karena pengalaman itulah yang paling diingat pengguna saat mereka menggunakan situs atau aplikasi seluler Anda. UX lebih tentang emosi dan psikologi pengguna; ini tentang perasaan yang mereka dapatkan ketika mereka menjelajah dan menggesek dari halaman ke halaman.
Dalam pengembangan seluler, penting bagi pengguna untuk memiliki perasaan positif, mudah, dan menyenangkan saat menggunakan produk Anda. Anda ingin mereka merasakan emosi yang menyenangkan atau pengalaman bahagia dan pengalaman yang bebas stres dan tidak ada perjuangan.
Sumber daya yang berguna:
- Rekomendasi pengalaman pengguna seluler DigitalGov 42 – ini adalah panduan digital untuk departemen pemerintah AS. Perlakukan mereka sebagai hukum.
- Usability.gov Dasar-dasar pengalaman pengguna – pedoman dari Departemen Kesehatan AS ini tidak spesifik untuk seluler, tetapi sangat berguna.
Ini adalah Bagian 21 dari seri 'DNA web ramah seluler' ClickZ.
Berikut adalah yang terbaru:
- Desain seluler dan seni melakukan satu hal dengan baik
- Peran penting gambar rangka dan diagram alur dalam desain seluler
- Memahami perjalanan pelanggan seluler dan perjalanan pengguna; kasus penggunaan dan cerita pengguna
- Memahami metode dan istilah desain seluler: peta empati dan papan cerita
- Bahan utama desain seluler dan metodologi UX
- Mengapa pengujian pengguna harus menjadi yang terdepan dalam pengembangan seluler
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
