Cara Memukau Setiap Pelanggan dengan Gambar Latar Belakang Email dengan Mudah (+ Kode untuk Melakukannya!)
Diterbitkan: 2021-07-23Email dapat terasa sedikit dapat diprediksi dengan gambar di sini, blok teks di sana… Salah satu cara untuk menghidupkan pengalaman pelanggan? Gambar latar belakang. Mereka tidak terduga dan menambahkan dimensi lain ke desain Anda, membuat email Anda “pop”. Ketika dilakukan dengan baik, mereka membuat email Anda terasa seperti satu juta dolar tetapi sangat mudah dilakukan.
Baca terus untuk:
- Manfaat gambar latar belakang
- Contoh email yang menginspirasi
- Pertimbangan desain
- Cara membuat kode gambar latar belakang
Apa itu gambar latar? (Dan apa gunanya?)
Gambar latar belakang adalah gambar yang diterapkan ke latar belakang, atau di belakang, suatu elemen. Alih-alih menjadi titik fokus utama email, seperti gambar pahlawan, mereka lebih sering halus dan melengkapi konten lain dalam kampanye.
Manfaat utama menggunakan gambar latar adalah memungkinkan Anda untuk menempatkan konten HTML tambahan di atasnya. Tidak seperti gambar lain, di mana hanya gambar itu sendiri yang dapat ada di ruang itu, gambar latar belakang memberikan kemungkinan pelapisan, sehingga Anda dapat memiliki gambar, teks, atau ajakan bertindak (CTA) tambahan yang ada di dalam ruang yang sama.

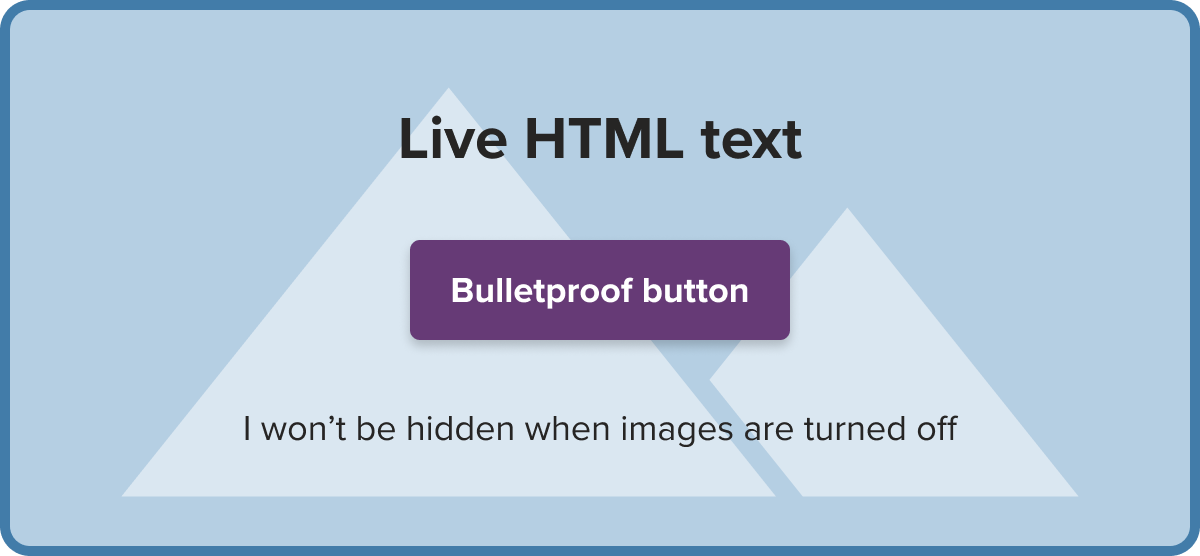
Menggunakan teks HTML langsung di atas gambar latar, alih-alih menyertakan teks itu sebagai bagian dari gambar, berarti pesan Anda dapat dibaca saat gambar dimatikan, menjadikannya teknik hebat untuk membuat email HTML yang lebih baik dan lebih mudah diakses.
Selain membantu membuat kampanye yang memberikan pengalaman membaca yang lebih baik, gambar latar juga menawarkan banyak kemungkinan desain, yang membedakan kampanye Anda dari kompetisi.
Cara kreatif merek menggunakan gambar latar belakang
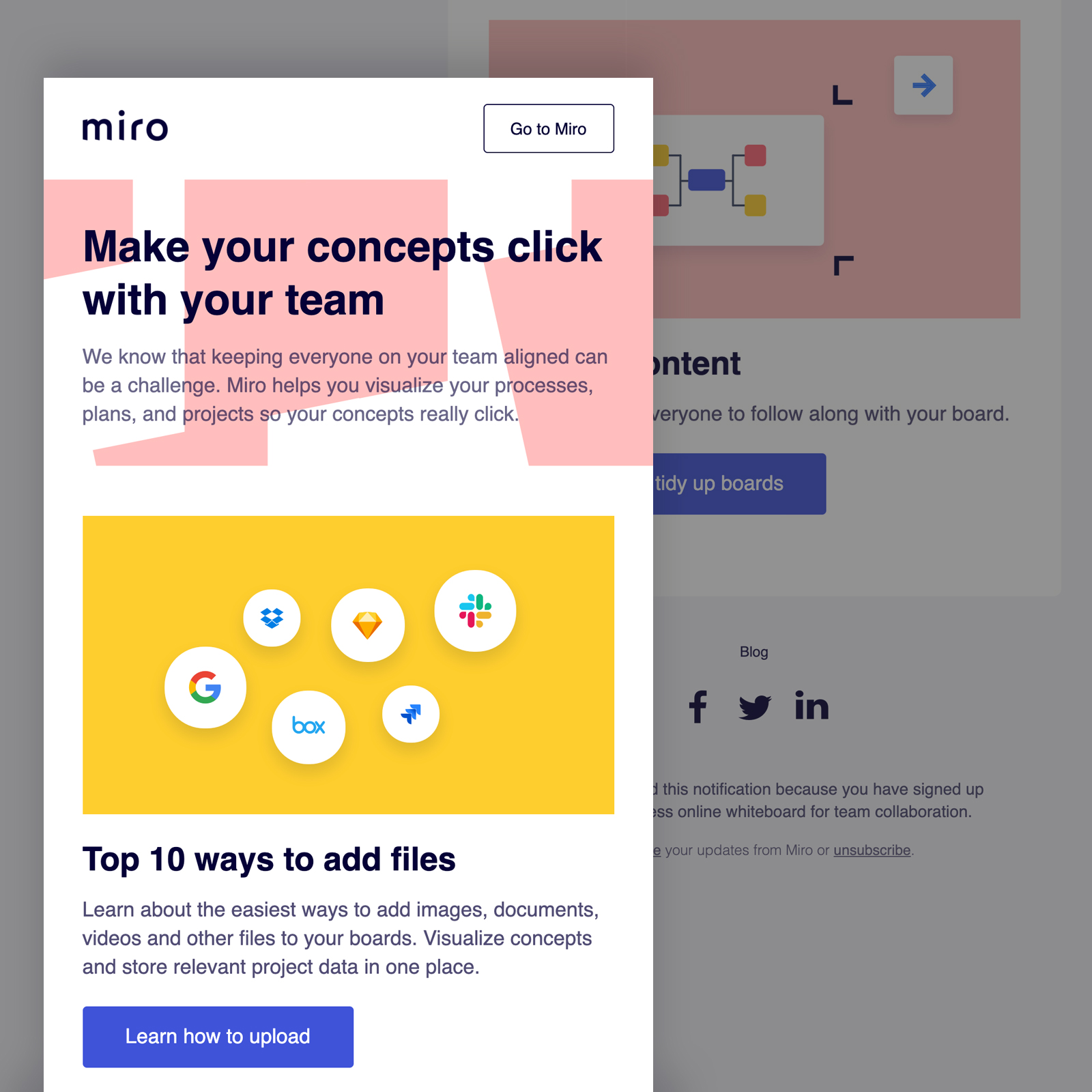
Miro menempatkan gambar latar belakang yang berisi bentuk di belakang bagian pahlawan mereka, menarik perhatian ke judul utama dan pesan email, yang dilapis menggunakan teks langsung.

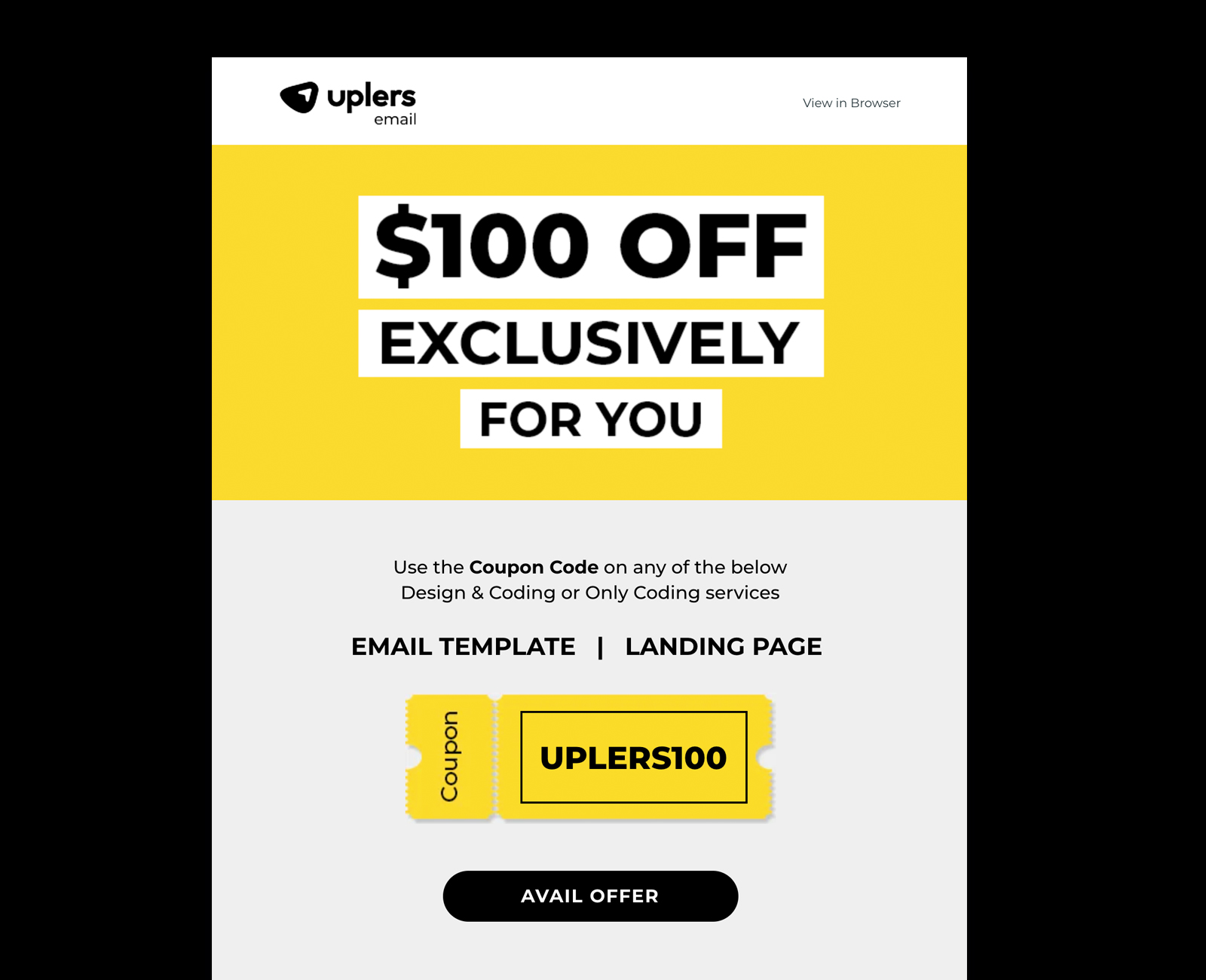
Uplers menggunakan gambar latar belakang untuk menyoroti diskon pada layanan mereka, dengan gambar kupon ditempatkan di belakang kode kupon.

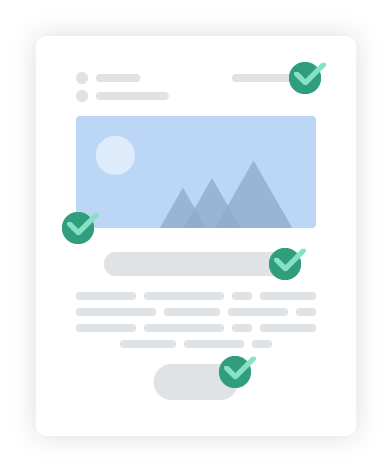
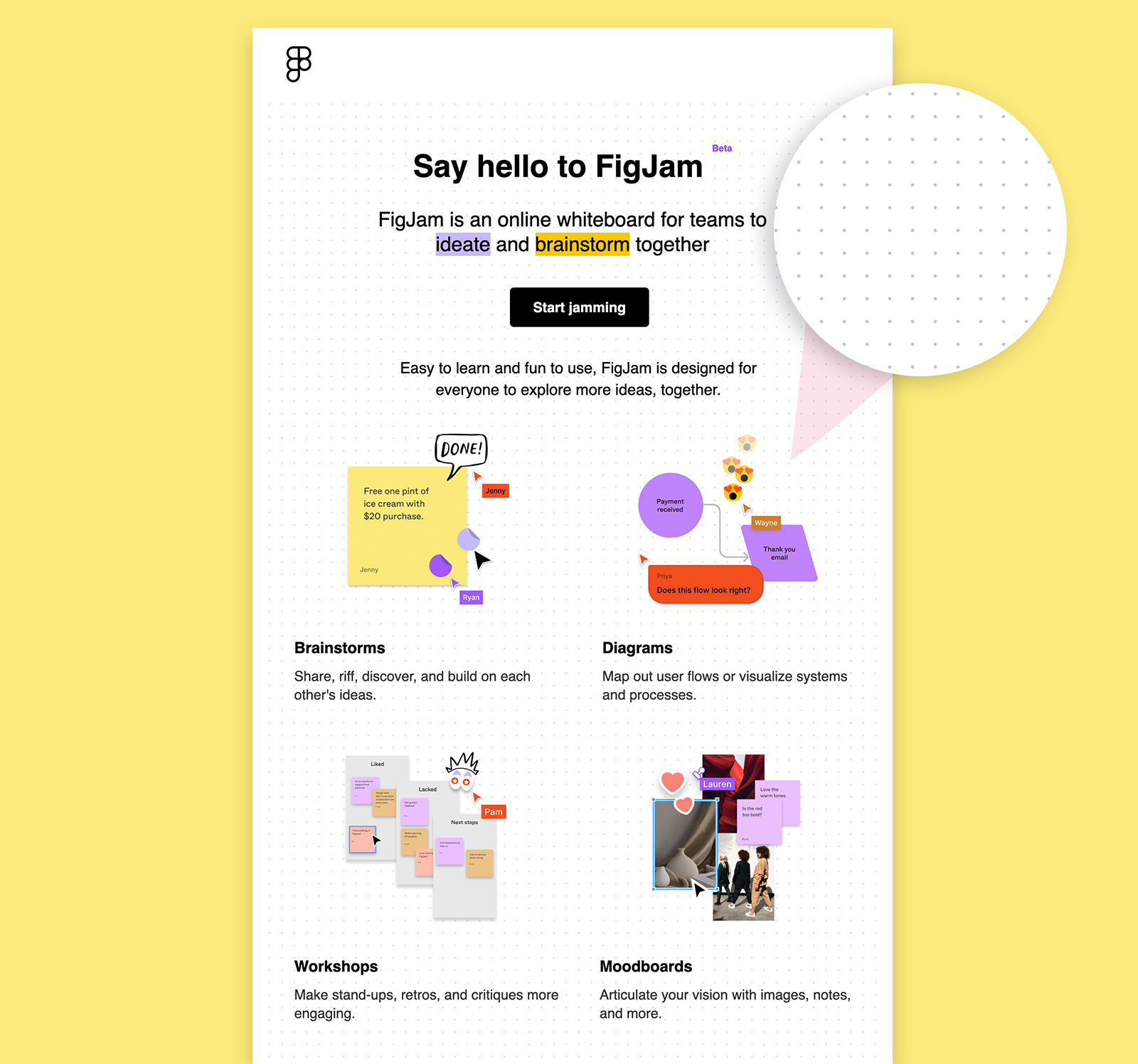
Figma menambahkan pola latar belakang berulang yang halus ke badan email ini, memperkenalkan kami pada produk papan tulis baru mereka. Pola yang mereka tampilkan menggemakan latar belakang yang ditemukan dalam produk.

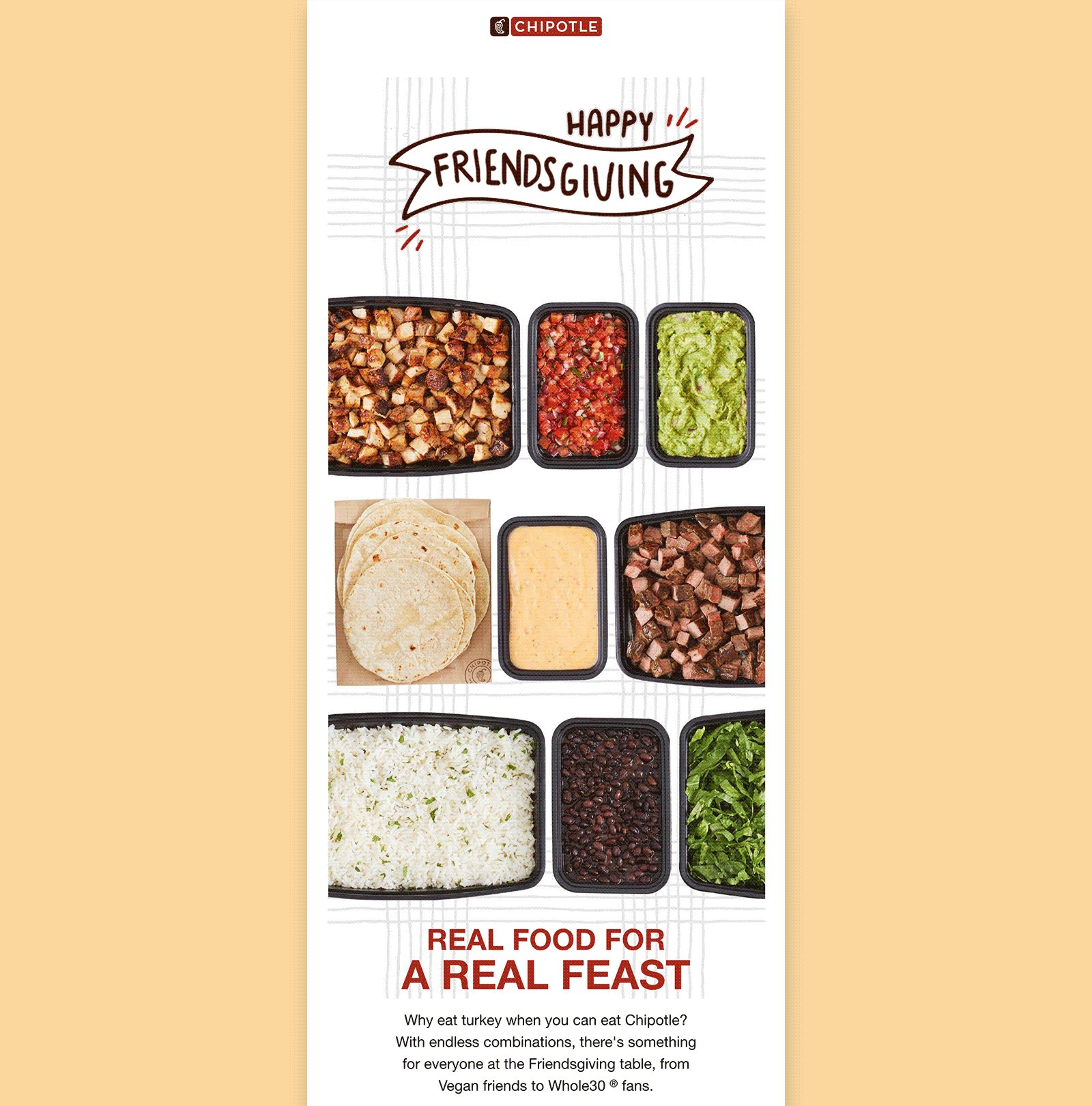
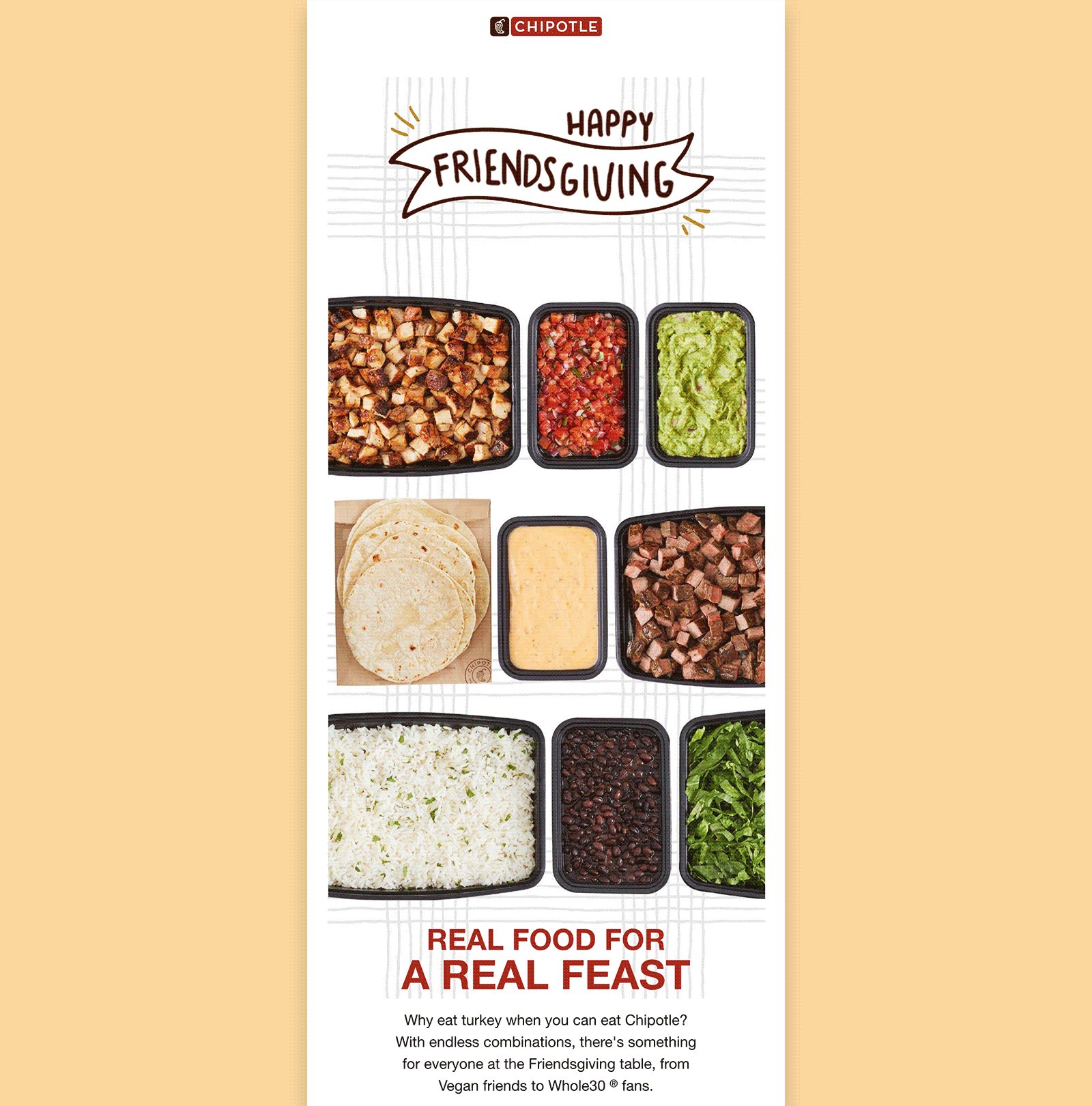
Chipotle menempatkan gambar latar belakang jumbo di belakang area tubuh dan pahlawan jumbo yang berdampak ini, termasuk fotografi produk dan pola garis. Di atas gambar ini, mereka memiliki GIF animasi dengan latar belakang transparan, dan teks langsung di area tubuh.

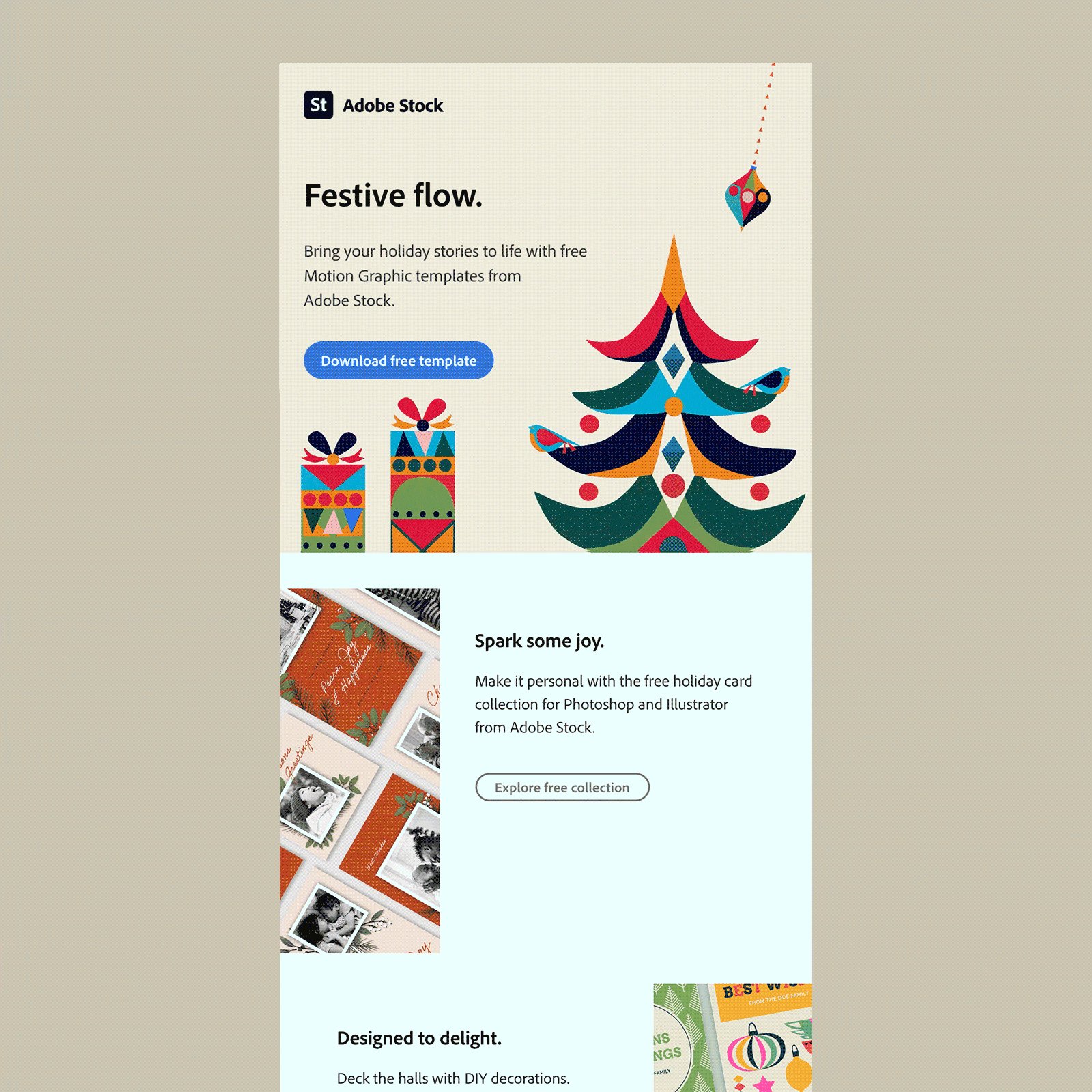
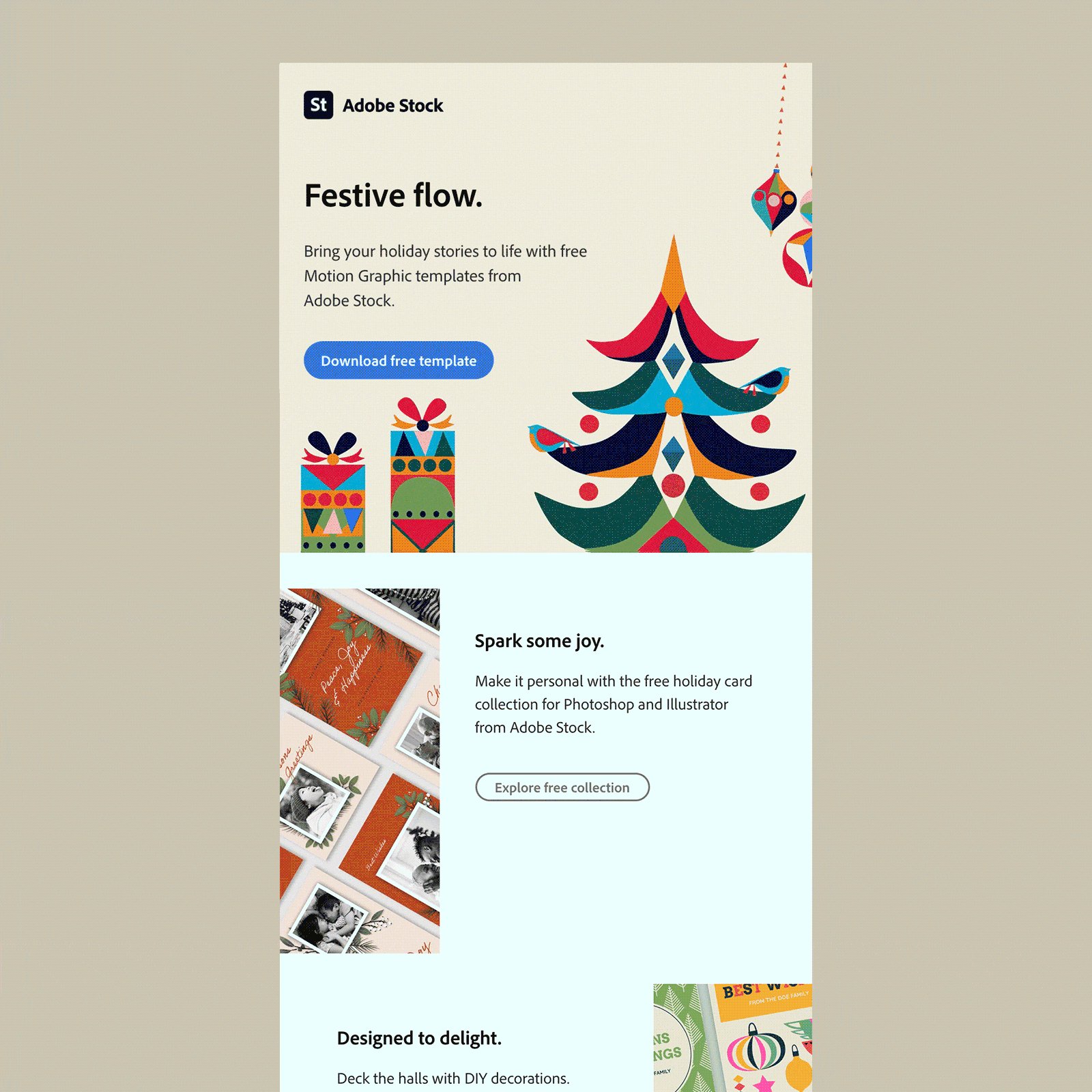
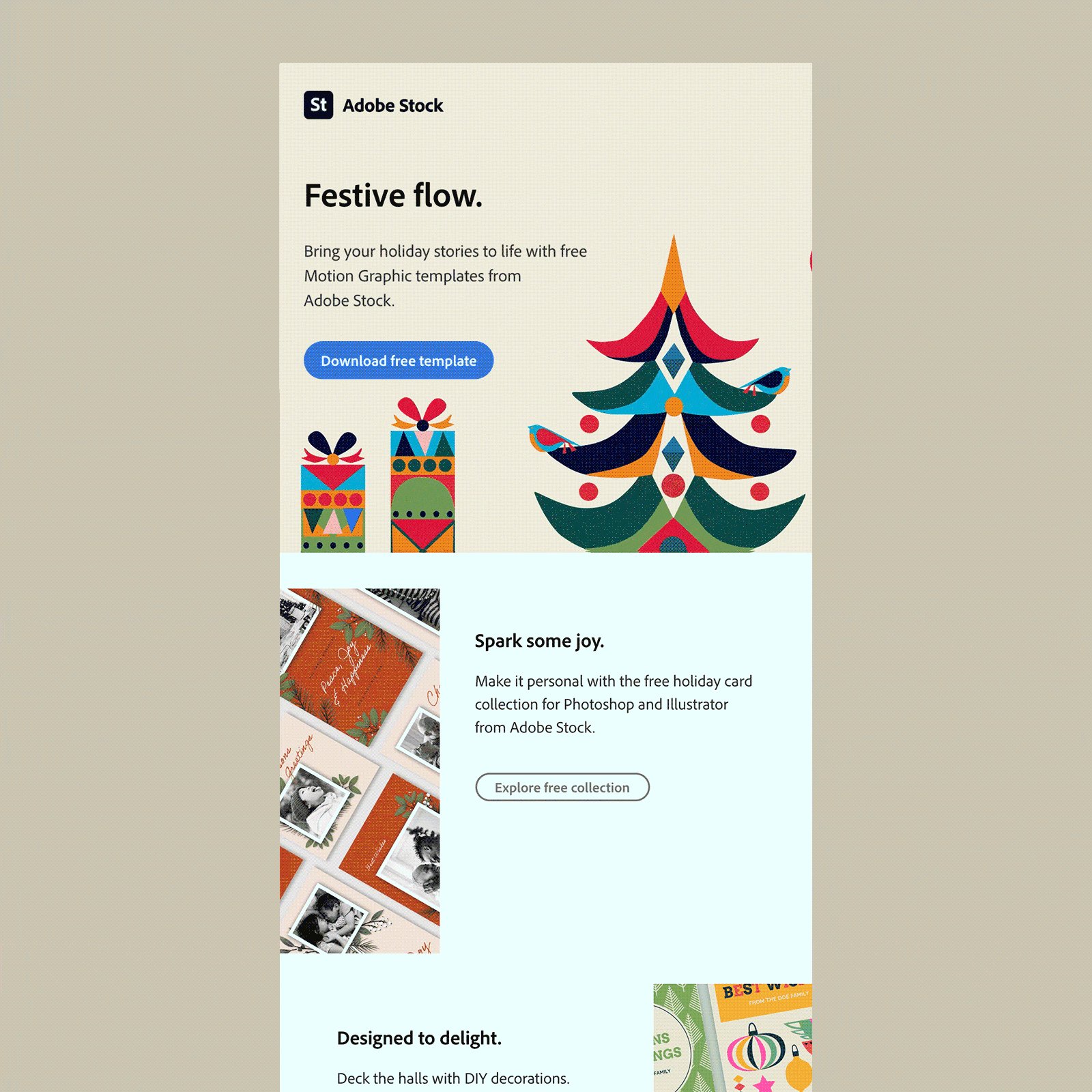
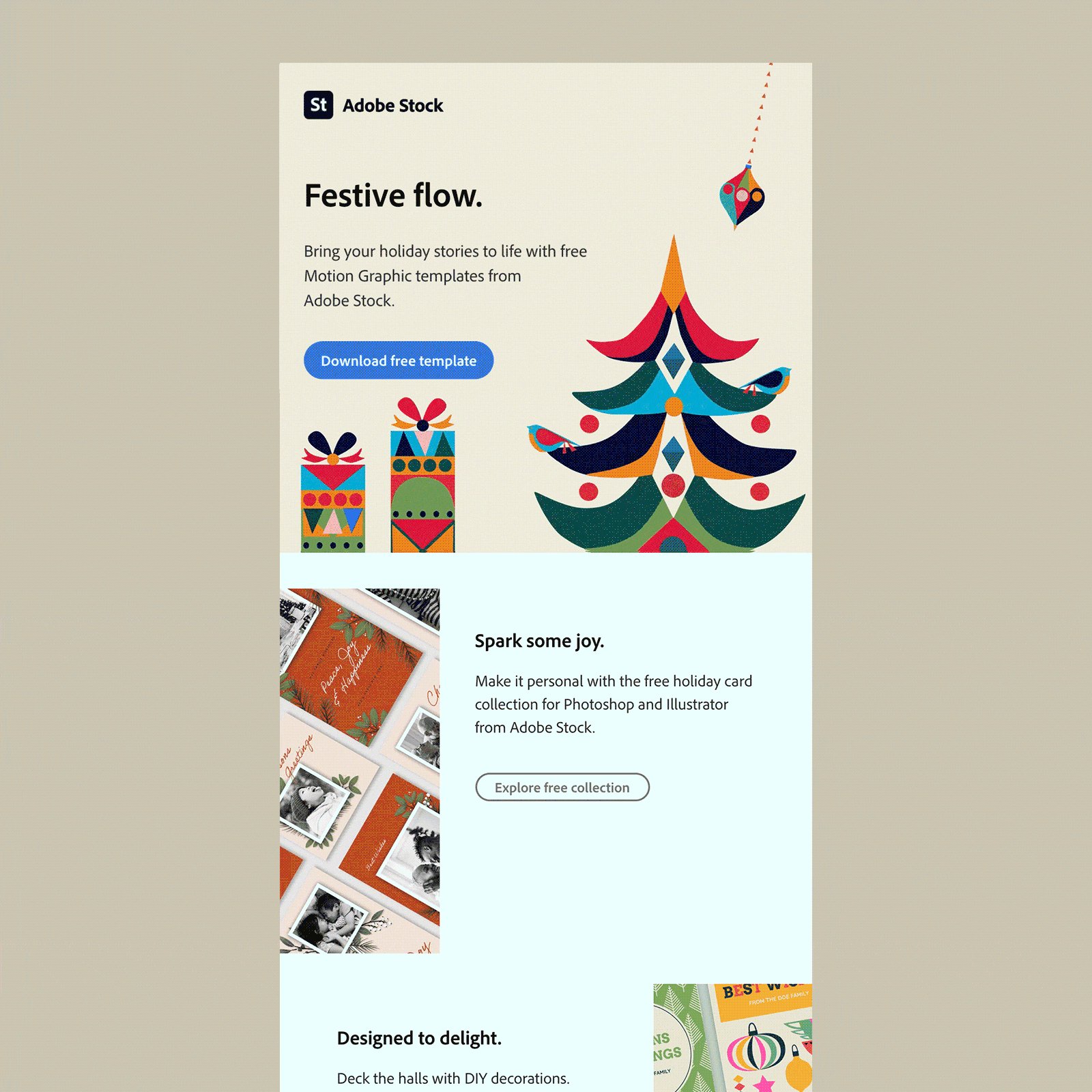
GIF animasi juga dapat digunakan sebagai gambar latar belakang, seperti contoh dari Adobe Stock ini , yang mempromosikan koleksi meriah dengan konten pahlawan termasuk teks langsung dan tombol CTA yang ditempatkan di atas latar belakang animasi.

Pertimbangan desain
Saat berpikir tentang penerapan citra latar belakang, ada beberapa pertimbangan desain yang patut dipertimbangkan.
Kontras
Untuk memastikan semua pembaca mendapatkan nilai konten yang dihamparkan pada citra latar belakang, penting untuk memperhatikan kontras. Perlakukan gambar dengan cara yang sama seperti Anda memperlakukan warna datar, dan uji warna pada gambar Anda terhadap warna konten Anda.
Jika Anda mendesain menggunakan Figma, Anda dapat menambahkan plugin seperti Color Blind dan Contrast untuk melihat apakah Anda memenuhi Pedoman Aksesibilitas Konten Web (WCAG). Ada juga sejumlah aplikasi web, seperti Pemeriksa Kontras WebAim, tempat Anda dapat menguji warna dalam desain Anda.
Kesederhanaan
Cara lain untuk memastikan keterbacaan adalah dengan menjaga semuanya tetap sederhana. Latar belakang yang sibuk dapat mempersulit Anda untuk mendapatkan nilai dari teks langsung yang Anda tempatkan pada gambar Anda. Jadi, sering kali membantu untuk mempertimbangkan gambar latar belakang Anda sebagai peningkatan daripada fitur.
Penggantian warna solid
Karena tidak semua klien email akan menghargai citra latar belakang, rancang fallback warna solid. Pelanggan yang menggunakan klien email yang tidak mendukung citra Anda tetap dapat menikmati pengalaman hebat dengan warna solid. Pastikan untuk memilih warna mundur yang cocok dengan desain Anda dan sangat kontras dengan elemen latar depannya.
Cara membuat kode gambar latar belakang di email
Sebelum saya menelusuri kodenya, mari kita lihat klien mana yang akan merender gaya CSS latar belakang dan mana yang memerlukan bantuan fallback VML.
Kabar baiknya: Dukungan untuk CSS latar belakang sebaris telah meningkat, dengan klien webmail sekarang sepenuhnya mendukung metode ini, yang berarti atribut HTML latar belakang tidak lagi diperlukan.
Berita buruknya: Sayangnya, Windows 10 Mail tidak menyukai gambar latar belakang. Itu tidak akan merender CSS sebaris atau atribut latar belakang HTML yang tidak digunakan lagi. Dan menerapkan VML akan menyebabkan masalah rendering dengan pesan kesalahan 'gambar tidak dapat ditampilkan'.
Jika Anda khawatir tentang pengalaman yang diperoleh pelanggan Windows 10 Mail, pertimbangkan untuk tidak menggunakan VML. Ini memastikan bahwa warna latar belakang fallback memberi audiens Microsoft Outlook Suite Anda pengalaman membaca email yang luar biasa, tanpa hiasan tambahan.

Dukungan klien email untuk gambar latar belakang
klien email | Menggunakan CSS sebaris | Menggunakan VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Email | ✘ | ✘ |
Aplikasi Gmail (Android 10) | ✓ | ✘ |
Aplikasi Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
Surat AOL (Tepi) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Kantor 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Surat | ✓ | ✘ |
 | Klien email mana yang digunakan pelanggan Anda? Lihatlah pangsa pasar klien email Anda sendiri dengan Litmus Email Analytics. Lihat klien email mana yang Anda butuhkan untuk mengoptimalkan gambar latar belakang Anda. (Petunjuk: Jika Windows 10 Mail rendah, jangan khawatir.) Pelajari lebih lanjut → |
Sekarang setelah kita menyelesaikannya, mari kita bicara kode!
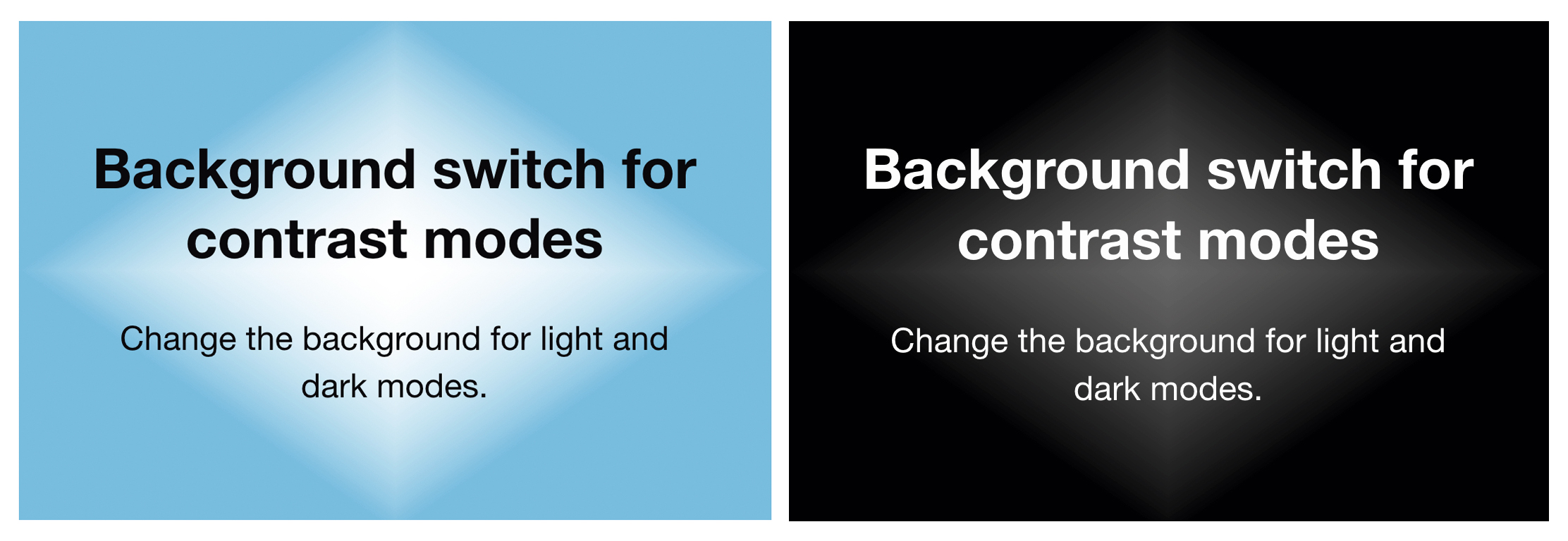
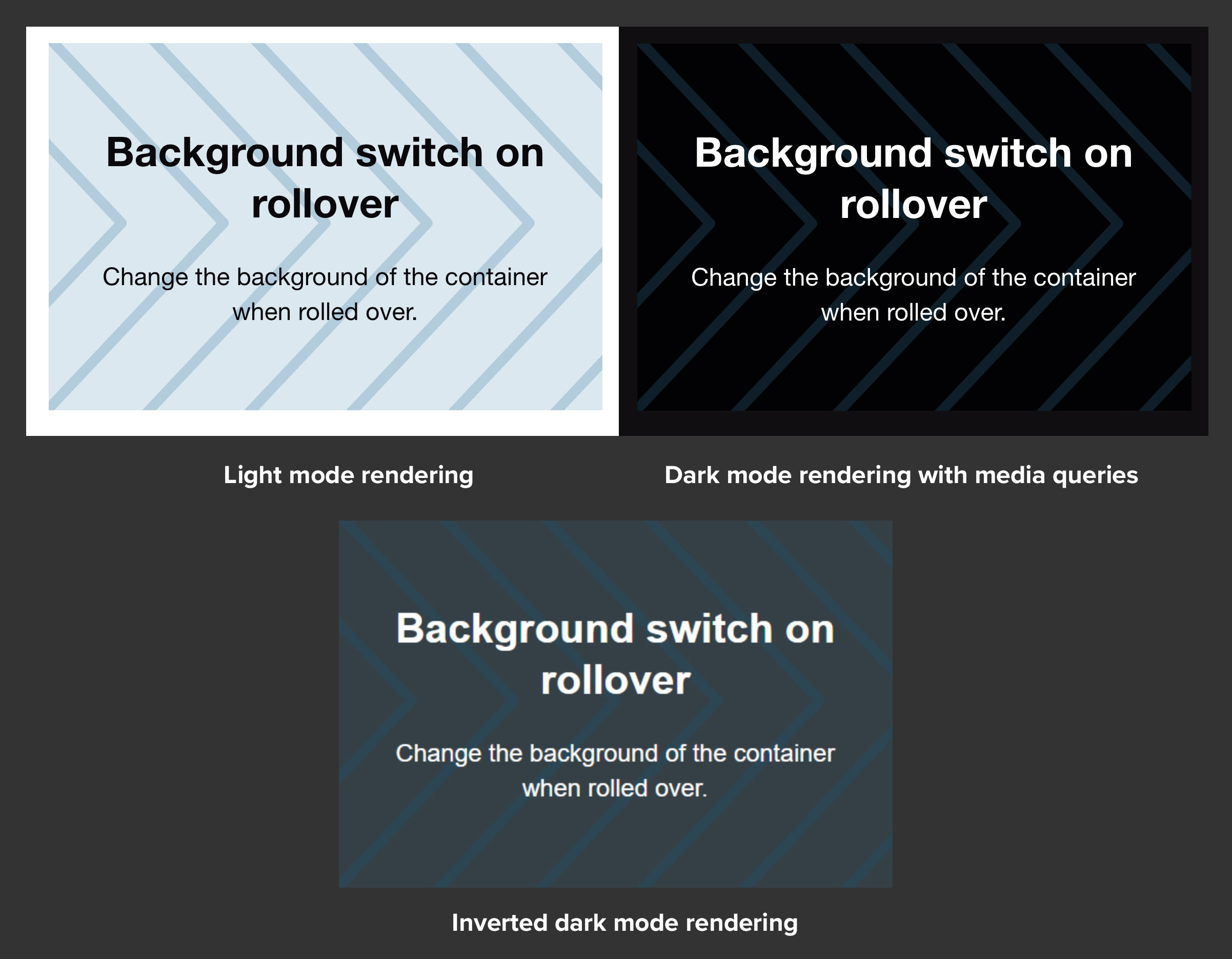
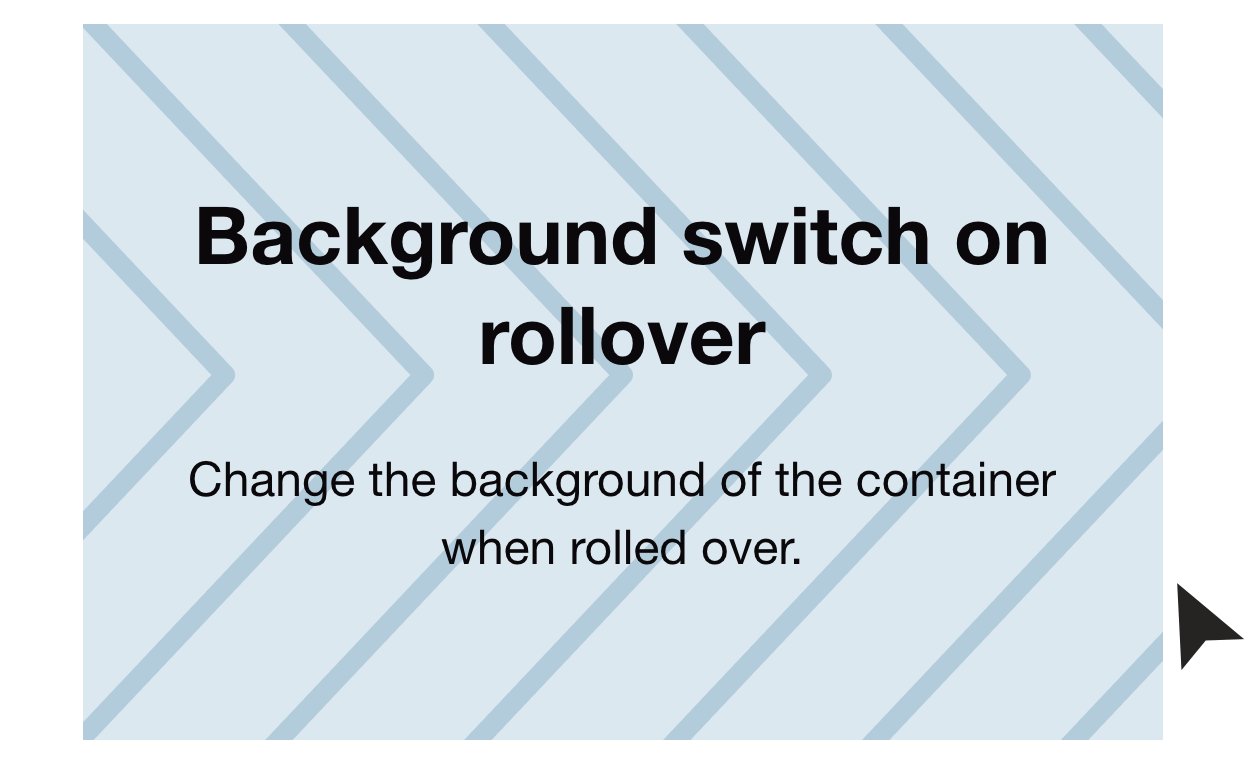
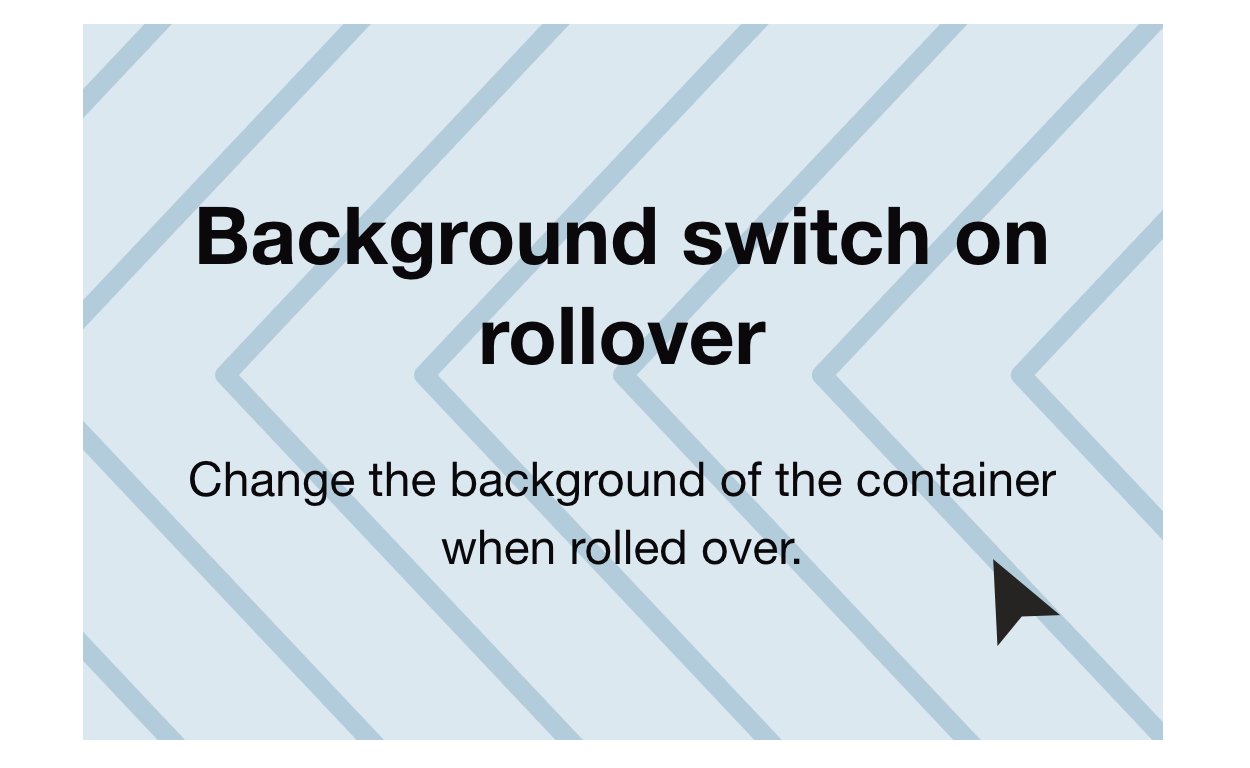
Salah satu hal menyenangkan tentang membawa citra latar belakang ke dalam email Anda adalah ada beberapa cara berbeda untuk mencapainya. Anda dapat mengisi bagian kecil atau menutupi badan email Anda, menggunakan satu gambar atau pola berulang, dan Anda dapat mengganti citra latar belakang tergantung pada apakah pembaca Anda menggunakan desktop, seluler, Mode Terang, Mode Gelap, atau bahkan saat mereka mengarahkan atau menggulung gambar Anda.
Setiap teknik membutuhkan pendekatan yang berbeda, jadi mari kita lihat cara terbaik untuk mengkodekannya.
Gambar latar belakang yang ditentukan lebar atau tetap

Saat menerapkan gambar latar belakang, sebaiknya tambahkan kode Anda ke sel tabel yang berisi. Menerapkan ke elemen HTML lain seperti <table> atau <body> tidak mungkin mendapatkan dukungan dari beberapa klien email. Inilah yang seharusnya terlihat seperti ini: