Pemblokiran Gambar Email: Menjawab Apa, Mengapa, Di mana, Siapa, dan Bagaimana
Diterbitkan: 2021-08-17Jika Anda berada dalam pemasaran email, Anda mungkin pernah mendengar bahwa Anda tidak seharusnya mengirim email semua gambar. Banyak alasan telah diberikan untuk ini. Email Anda akan masuk ke spam. Pemirsa Anda tidak akan dapat melihatnya. Ini buruk untuk aksesibilitas. Semua itu adalah alasan yang bagus. Namun seiring dengan kemajuan email, lanskap telah berubah. Mari selami bagaimana lanskap yang berubah telah memengaruhi gambar di email dan memperbarui beberapa praktik terbaik kami untuk tahun 2021 dan seterusnya.
Saya akan memandu Anda melalui:
- Apa itu pemblokiran gambar email
- Mengapa gambar tidak ditampilkan
- Di mana mereka tidak aktif secara default
- Siapa yang akan memblokir gambar email
- Cara mengoptimalkan gambar mati
Apa itu?
Pemblokiran gambar email adalah praktik di mana gambar diblokir dari email atau tidak ditampilkan oleh klien email atau server perusahaan. Ini menghasilkan gambar yang tidak muncul di email, seperti yang ini tanpa teks ALT gambar:

Atau yang ini dengan teks ALT gambar yang lebih baik (masih tidak terlihat bagus, kan?):

Mengapa itu terjadi?
Ada beberapa alasan mengapa klien email memblokir gambar atau menonaktifkannya secara default. Alasan terbesar adalah keamanan. Microsoft mengklaim mereka memblokir gambar untuk membantu pembaca mereka menghindari melihat konten yang berpotensi menyinggung serta melindungi mereka dari kode berbahaya. Mereka juga menawarkan poin bahwa memblokir gambar secara default memungkinkan orang dengan bandwidth yang lebih rendah untuk memilih apakah mereka ingin menggunakan bandwidth tersebut untuk mengunduh gambar atau tidak.
Untuk klien email yang memiliki gambar diaktifkan secara default, banyak dari mereka menggunakan gambar server proxy untuk menjadi tuan rumah gambar alih-alih memiliki gambar datang langsung dari host eksternal. Hal ini memungkinkan klien email untuk memeriksa virus dan malware sebelum gambar mencapai kotak masuk, sehingga mengurangi kebutuhan akan pemblokiran gambar sebagai fitur keamanan.
Argumen bandwidth masih akan menjadi alasan yang baik untuk mengaktifkan pemblokiran gambar, tetapi semua klien email seluler yang kami uji mengizinkan gambar secara default. Pelanggan harus benar-benar menggali untuk mengetahui cara mematikan gambar untuk perangkat seluler mereka. Ini membuatnya semakin penting bagi pemasar email untuk memastikan setiap gambar yang digunakan dioptimalkan.
Di mana gambar email diblokir?
Di masa lalu banyak klien email memblokir gambar secara default. Saat ini, penyebab terbesar adalah klien desktop Outlook. Sebagian besar klien email lainnya, kecuali AOL, menampilkan gambar secara default.
Klien Email Web
| Klien Email | Status Gambar Default | Membuat teks ALT | Merender teks ALT bergaya |
| Gmail | pada | ya | ya |
| Surat AOL | mati | ya | ya * |
| Yahoo! Surat | pada | tidak | tidak |
| Outlook.com | pada | ya | ya |
| Kantor 365 | pada | ya | ya |
*Teks ALT masih memiliki garis bawah.
Klien Desktop
| Klien Email | Status Gambar Default | Membuat teks ALT | Merender teks ALT bergaya |
| Outlook 2007-2019 | mati* | ya** | tidak |
| Pandangan (mac) | mati* | ya | ya |
| Apple Mail | pada | ya | ya |
| Kantor 365 | mati | ya** | tidak |
| Office 365 (mac) | mati | ya | ya |
| Windows 10 Email | pada | tidak | tidak |
*Ini tidak aktif pada Outlook 2016, tetapi kami tidak dapat menguji untuk melihat apakah ini masih terjadi.
**Ini ditampilkan setelah pesan peringatan dan hanya jika gambar dimatikan. Jika gambar rusak, teks ALT tidak akan ditampilkan.
Klien Seluler
| Klien Email | Status Gambar Default | Membuat teks ALT | Merender teks ALT bergaya |
| Gmail | pada | ya | ya |
| Surat AOL | pada | ya | ya |
| Yahoo! Surat | pada | ya | ya |
| iPhone (iOS Mail) | pada | ya | ya |
| Samsung Mail | pada* | ya | ya |
| Pandangan | pada | ya | ya |
*Ini terakhir kali kami memeriksa, tetapi kami tidak dapat menguji untuk melihat apakah ini masih terjadi.
Jadi, apakah email yang hanya berisi gambar adalah hukuman mati untuk email Anda? Menurut Pangsa Pasar Klien Email, sementara Outlook adalah klien email paling populer ke-4, itu hanya menyumbang 6% dari email yang dibuka. Namun karena Outlook memblokir gambar—dan dengan demikian, piksel pelacakan terbuka—secara default, kami tidak tahu seberapa akuratnya.
Jadi ada kemungkinan Anda akan baik-baik saja. Tapi, seperti dalam semua hal email, itu tergantung pada siapa audiens Anda. Jika Anda memiliki jumlah pelanggan Outlook yang lebih tinggi dari rata-rata (jika Anda B2B, kemungkinan besar ini adalah Anda), maka Anda bisa mendapat masalah.
 | Tidak ada lagi email yang rusak Pratinjau email Anda di lebih dari 100 klien email, aplikasi, dan perangkat untuk memastikan pengalaman pelanggan sesuai merek dan bebas kesalahan—dengan dan tanpa mengaktifkan gambar. Pelajari caranya → |
Siapa yang memblokir email mereka agar tidak memuat gambar?
Tidak ada cara nyata untuk mengetahui seberapa besar audiens Anda terpengaruh oleh pemblokiran gambar, karena rasio buka diukur dengan memuat piksel gambar. Tidak ada pemuatan gambar berarti tidak ada pembukaan yang dilacak.
Menurut penelitian kami sebelumnya sejak Gmail pertama kali mengaktifkan gambar secara default pada tahun 2013, 43% pengguna Gmail biasa melihat email dengan gambar nonaktif. Apakah itu indikasi dari apa yang dilakukan pengguna Outlook? Bisa jadi, tapi kita tidak punya cara untuk mengetahuinya.
Karena Anda tidak tahu persis berapa banyak audiens Anda yang membuka email dengan gambar tidak aktif, sebaiknya buat email Anda dengan mempertimbangkan pemblokiran gambar untuk memastikan pengalaman terbaik bagi semua orang.
Bagaimana Anda bisa mengoptimalkan email untuk gambar mati?
Ada beberapa cara Anda dapat membuat kode email untuk memberikan pengalaman hebat bahkan di klien di mana gambar diblokir. Kami akan menyelami mereka di sini.
Gunakan HTML langsung sebanyak mungkin
Cara terbaik untuk membuat kode email untuk memastikan aksesibilitas maksimum adalah dengan mengkodekan email dengan HTML langsung. Itu berarti tidak menempatkan teks (terutama informasi penting) dalam gambar. Minta tombol dan teks dikodekan menggunakan HTML alih-alih dibuat sebagai grafik. Gunakan gambar untuk gambar secara khusus.
Teks langsung
Simpan teks Anda dalam paragraf dan tag header. Gaya merek memang penting, tetapi tidak lebih penting daripada memikirkan pengalaman pelanggan Anda.
Magic Spoon melakukan pekerjaan yang baik untuk membuat gambar mereka berisi teks ALT yang tepat, tetapi akan sangat mudah untuk memilikinya sebagai teks langsung dalam tag <p> untuk versi tanpa gambar yang jauh lebih berdampak seperti yang dilakukan Ace Hardware:
| Email Sendok Ajaib dengan gambar tidak aktif | Email Ace Hardware dengan gambar tidak aktif |
 |  |
Saya berharap mereka setidaknya memiliki teks alternatif. Saya tidak dapat membayangkan ini membutuhkan lebih dari 1-2 jam 2 kode 2 meningkatkan aksesibilitas. Dan Anda tahu pendirian saya… Jika Anda hanya membuat teks yang dipanggang untuk alasan branding, Anda lebih peduli dengan font Anda daripada pelanggan Anda dengan keterbatasan
— Anne Tomlin (@pompeii79) 3 Agustus 2021
Tombol anti peluru
Menggunakan teks langsung dalam ajakan bertindak (CTA) sangat penting. Sebagai pendorong utama untuk email Anda, Anda ingin memastikan CTA Anda muncul, apa pun pengalaman yang digunakan pelanggan Anda. Gunakan tombol antipeluru untuk melakukannya dan pastikan CTA Anda selalu muncul:

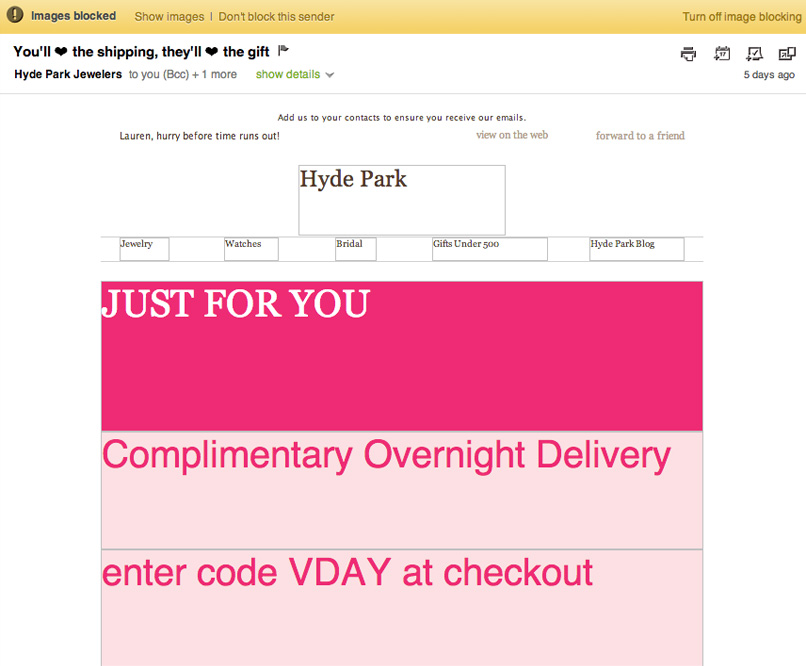
Gambar latar belakang
Jangan menjebak teks dalam gambar Anda. Namun bukan berarti Anda tidak bisa memiliki desain yang cantik. Untuk mendapatkan yang terbaik dari kedua dunia, gunakan gambar latar belakang dengan teks langsung di atasnya. Ini memastikan pesan Anda muncul bahkan ketika gambar dimatikan.
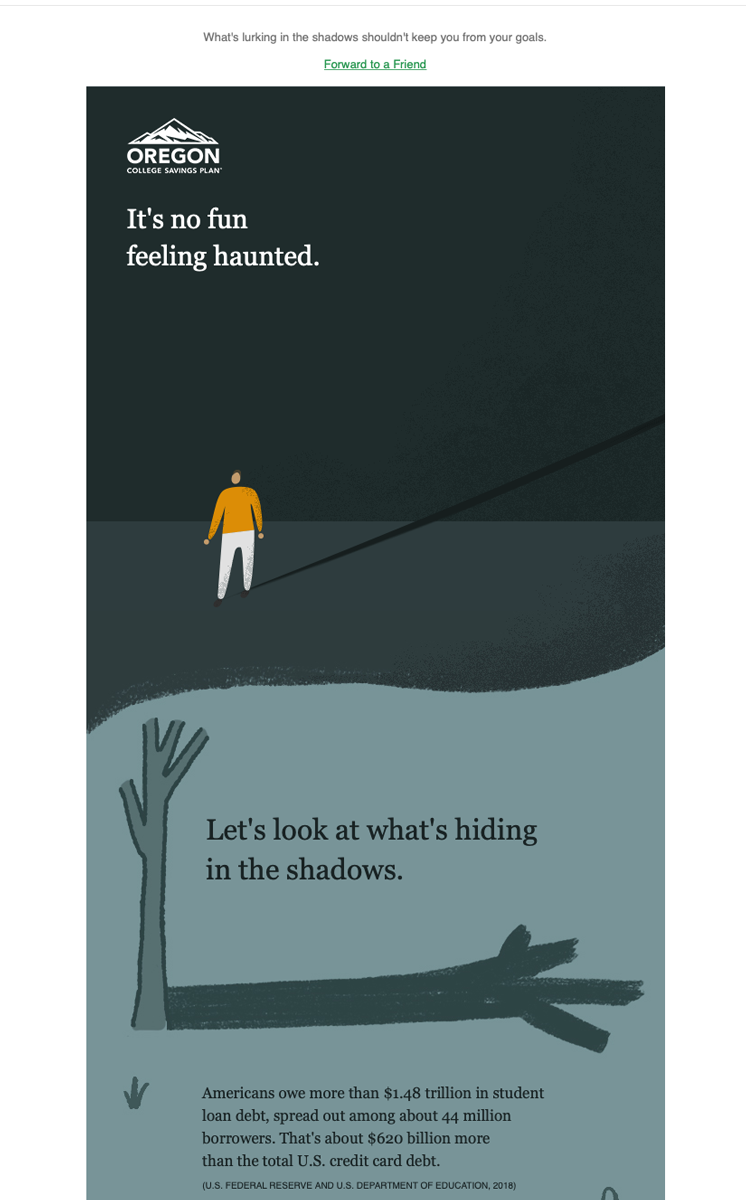
Dan sertakan warna latar belakang dengan gambar latar belakang untuk memastikan email Anda tetap menarik dan sesuai merek (Anda tidak ingin ruang putih besar—kecuali itu tampilan yang Anda inginkan). Pastikan untuk menata teks ALT Anda sehingga muncul di fallback warna latar belakang dan tidak hilang. Seperti contoh ini:
| Gambar aktif | Gambar mati |
 |  |
Email pengkodean langsung bisa lebih rumit daripada "menempatkan gambar," tetapi ketika email Anda dikodekan, membuat perubahan pada teks jauh lebih mudah dan lebih cepat daripada membuat perubahan pada gambar dan harus mengunggahnya kembali. Dengan semua alat yang ada akhir-akhir ini (seperti Editor Visual Litmus), membuat email menjadi lebih mudah dari sebelumnya tanpa menggunakan gambar saja.
Gunakan teks ALT atau teks ALT bergaya
Teks ALT adalah teks yang muncul saat gambar tidak ditampilkan atau dibacakan saat pelanggan Anda menggunakan pembaca layar. Seperti yang ditunjukkan pada tabel dukungan sebelumnya, teks ALT didukung hampir di semua tempat. Dan di beberapa tempat, Anda bahkan dapat menata teks ALT sehingga terlihat mirip dengan teks sebenarnya di gambar Anda.
Menggunakan teks ALT membantu orang yang mengaktifkan pemblokiran gambar (dan mereka yang menggunakan pembaca layar) mengetahui apa yang ada di dalam gambar. Saya tahu bahwa saya sering mengalami kesulitan dalam menentukan apa yang harus ditulis untuk teks ALT untuk gambar, jadi inilah empat tip bermanfaat.
Teks ALT tidak perlu kering.
Tambahkan emosi ke deskripsi teks ALT Anda untuk membantu menghidupkan gambar Anda. Sebagai contoh, lihat gambar ini:

Alih-alih hanya "Taylor Davis' Headshot," gunakan "Taylor Davis, tertangkap tertawa terbahak-bahak di saat yang tidak terduga."
Ingatlah konteks gambar Anda.
Ya, deskriptif, tetapi konteks adalah kuncinya. Mari kita lihat gambar ini, misalnya:

"Orang yang melihat ponsel mereka dan kemudian layar closeup yang menunjukkan pemberitahuan untuk email" adalah teks ALT yang layak. Tetapi jika artikelnya tentang tip baris subjek, maka "peringatan munculan yang menunjukkan baris subjek yang menarik" adalah teks ALT yang lebih relevan dan bermanfaat.
Biarkan teks ALT kosong untuk gambar dekoratif.
Poin-poin berbasis gambar atau aturan horizontal tidak memerlukan teks ALT. Jika gambar tersebut murni dekoratif, tidak fungsional, maka menambahkan teks ALT hanya akan mengalihkan perhatian pembaca dari pesan Anda.
Jangan suruh orang mendownload gambar.
Saya dulu berpikir sesuatu seperti ini jenius karena gambar yang diunduh berarti mendapatkan data terbuka:

Ini sepertinya cara yang menyenangkan dan cerdas untuk membuat orang mengunduh gambar, tetapi siapa pun yang memiliki pembaca layar mungkin merasa tersisih. Teks ALT harus digunakan untuk meningkatkan semua pengalaman pelanggan Anda.
Cara membuat kode teks ALT
Menambahkan teks ALT ke gambar semudah menambahkan atribut ALT ke tag gambar Anda: