Panduan Utama untuk Pratinjau Teks
Diterbitkan: 2021-07-29Mereka berkata, "Anda tidak pernah mendapatkan kesempatan kedua untuk membuat kesan pertama." Saya tidak begitu yakin siapa “mereka” itu, tetapi dalam hal ini, saya setuju dengan mereka. Dalam email, kesan pertama Anda terdiri dari tiga bagian: pengirim atau nama, baris subjek, dan teks pratinjau. Semua orang ingat dari nama dan baris subjek karena penyedia layanan email (ESP) Anda tidak akan membiarkan Anda mengirim email tanpa mereka. Tetapi teks pratinjau adalah situasi yang sama sekali berbeda. Dan jika Anda melupakannya, Anda meninggalkan kesan pertama Anda pada keinginan klien email pelanggan Anda.
Dalam posting ini, kita akan membahas bagaimana mengendalikan teks pratinjau Anda untuk memastikan kesan pertama email Anda sempurna.
Apa sih teks pratinjau itu?
Teks pratinjau adalah teks di bawah atau di samping baris subjek email di kotak masuk dan memberikan wawasan ekstra tentang isi email tersebut. Gmail menyebutnya sebagai Cuplikan, Apple Mail menyebutnya sebagai pratinjau, dan Outlook menyebutnya Pratinjau Pesan. Apa pun namanya, salinan ini adalah teks pratinjau.
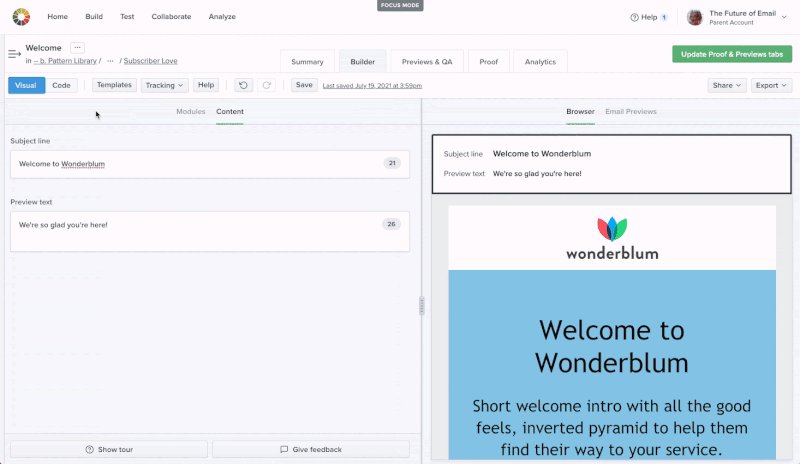
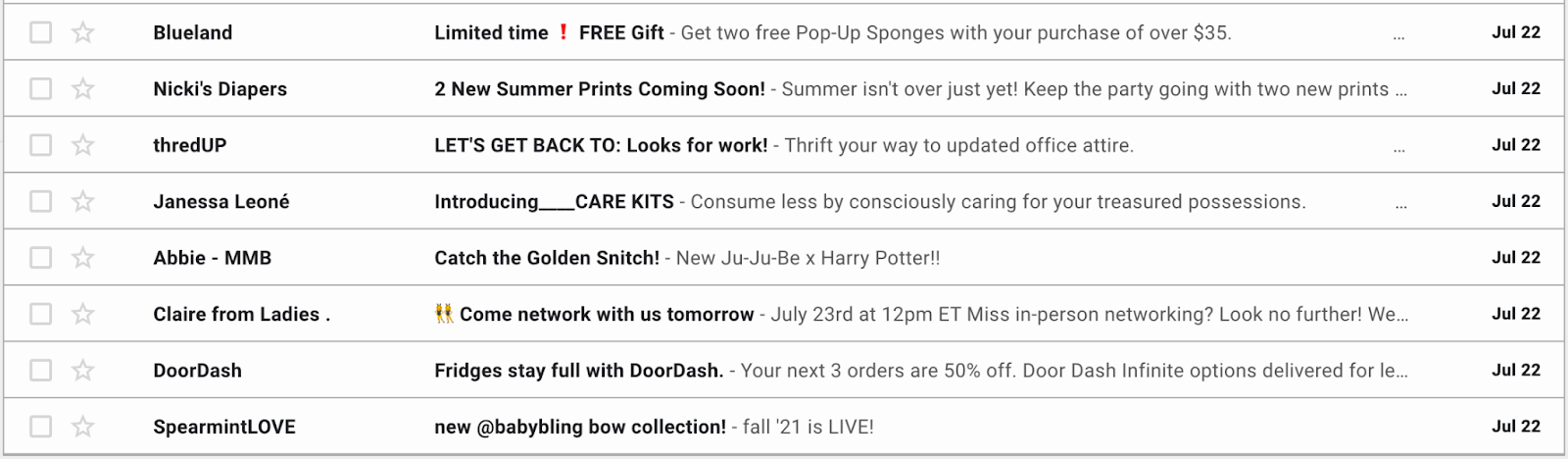
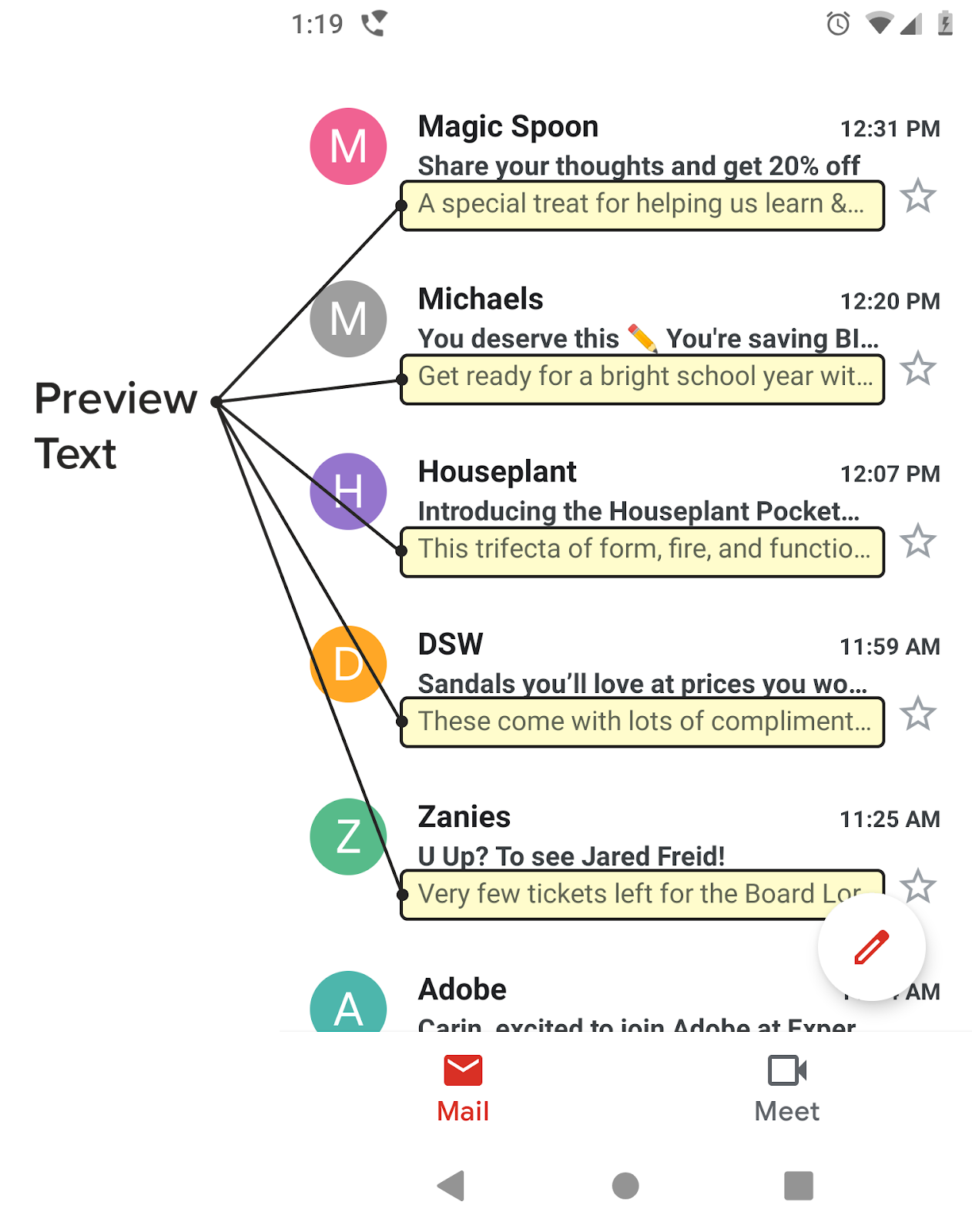
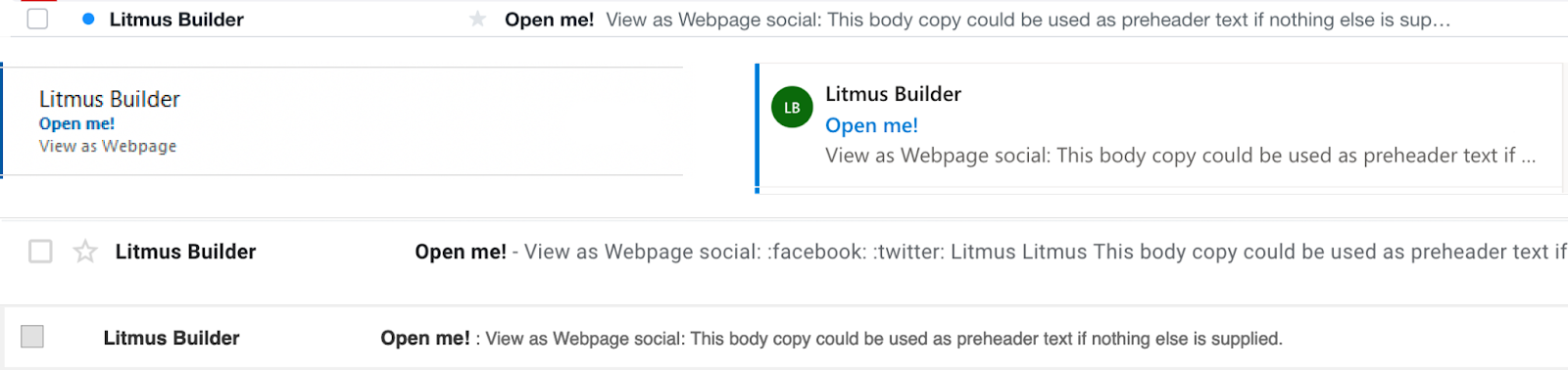
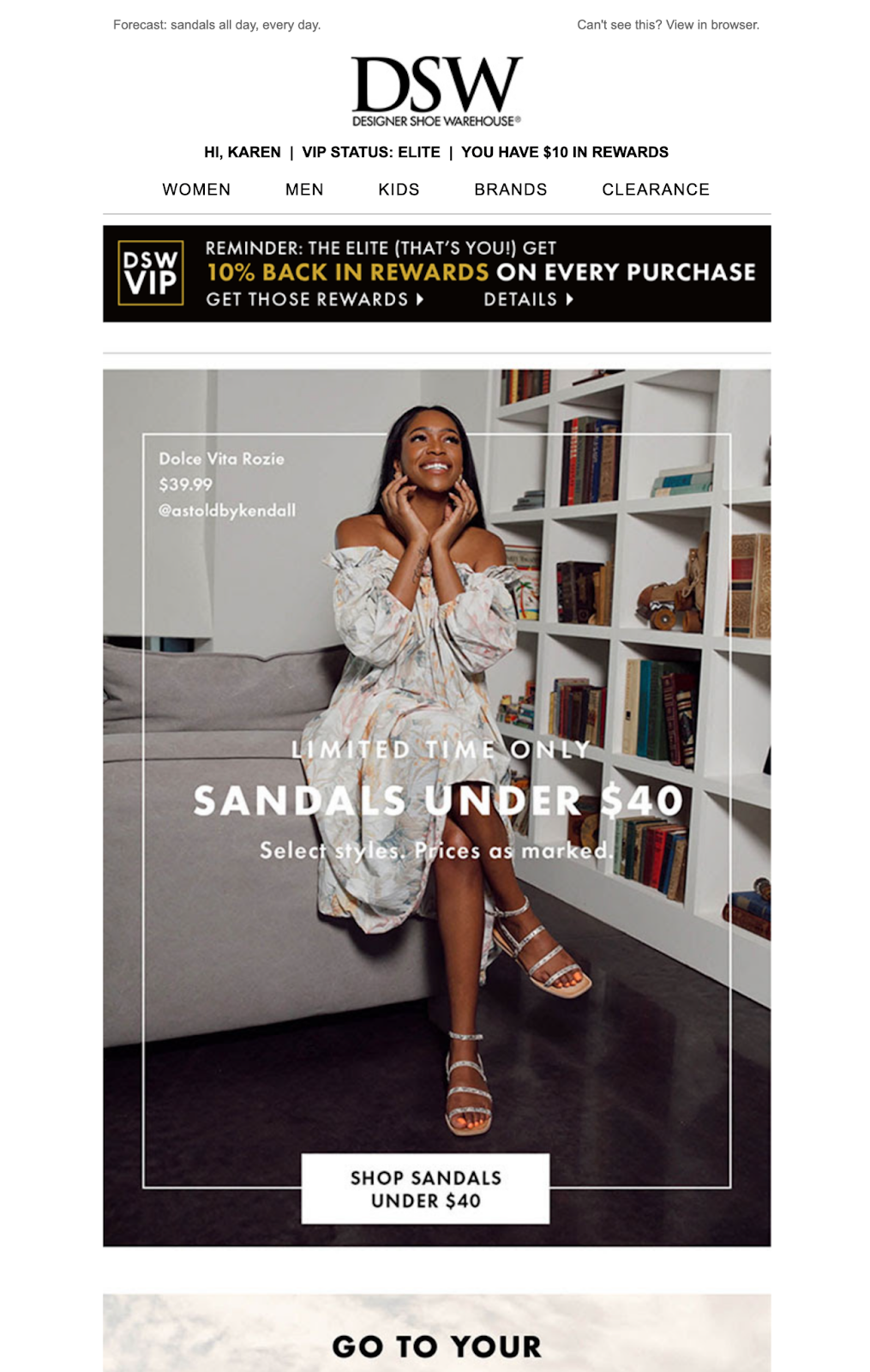
Berikut adalah contoh tampilan teks pratinjau:

Teks pratinjau didukung dengan baik di semua klien email akhir-akhir ini (setidaknya yang berbasis di Amerika Serikat). Dengan sebagian besar klien email yang mendukungnya dan menampilkannya secara default, ini adalah cara terbaik untuk terhubung dengan pelanggan Anda dan mendukung baris subjek Anda.
Namun, cara klien email menarik konten ini berbeda dan bergantung pada klien email itu sendiri dan pengaturan kotak masuk pelanggan. Sebagian besar klien email akan menarik teks pratinjau dari baris pertama salinan di email Anda, tetapi ada beberapa yang akan menariknya dari teks ALT gambar, atau dalam kasus yang jarang terjadi, dari kode seperti tag <a>. Meskipun, kode yang ditarik tidak biasa seperti dulu.

Teks pratinjau adalah peluang bagus untuk membantu mendukung baris subjek dan terhubung dengan pelanggan Anda. Dengan membiarkan klien email memutuskan apa yang akan ditampilkan di kotak masuk, Anda merugikan merek dan pelanggan Anda. Apalagi sebanyak 24% responden melihat teks preview terlebih dahulu saat memutuskan untuk membuka email.
Tidak percaya kami? Lakukan beberapa pengujian teks pratinjau Anda sendiri. Autoplicity melihat peningkatan hampir 8% dalam tarif terbuka mereka ketika mereka mulai menggunakan teks pratinjau. Dan WeddingWire melihat peningkatan 30% dalam rasio klik-tayang dengan menguji milik mereka.

Menambahkan penggoda ke konten email Anda di teks pratinjau juga dapat meningkatkan keterlibatan pelanggan Anda, seperti klik, di email Anda.
 | Seperti apa tampilan teks pratinjau Anda ? Lihat apa yang muncul dengan mempratinjau email Anda di lebih dari 100 klien email, aplikasi, dan perangkat—dengan Pratinjau Email Litmus. Dan pastikan Anda mengirim teks pratinjau yang sempurna untuk setiap email di setiap kotak masuk. Pelajari lebih lanjut → |
Pratinjau teks vs. teks Preheader
Bagaimana dengan teks preheader? Beberapa pemasar menggunakan istilah ini secara bergantian, tetapi sebenarnya keduanya adalah dua hal yang berbeda. Teks pratinjau adalah teks yang muncul di kotak masuk . Teks preheader adalah teks yang muncul di email Anda di atas area header Anda (karenanya disebut preheader) .

Di masa lalu, menyembunyikan konten di email Anda dipandang rendah dan dianggap bukan praktik yang baik. Teks preheader harus terlihat di email Anda agar tidak masuk ke folder spam. Namun seiring berkembangnya email, konten tersembunyi menjadi jauh lebih umum dan tidak mengganggu kemampuan pengiriman Anda seperti dulu.
Saat ini, preheader yang terlihat jauh lebih jarang karena mereka mengambil real estat yang berharga di bagian atas email Anda dan, kecuali dibuat dengan benar, tidak menambah banyak nilai pada desain Anda. Jika Anda akan menggunakan teks preheader yang terlihat, pastikan teks tersebut masuk akal di email Anda dan juga dalam hubungannya dengan baris subjek Anda. Jika teks preheader hanya berfungsi sebagai dukungan untuk baris subjek Anda, maka jangan tampilkan di email Anda.
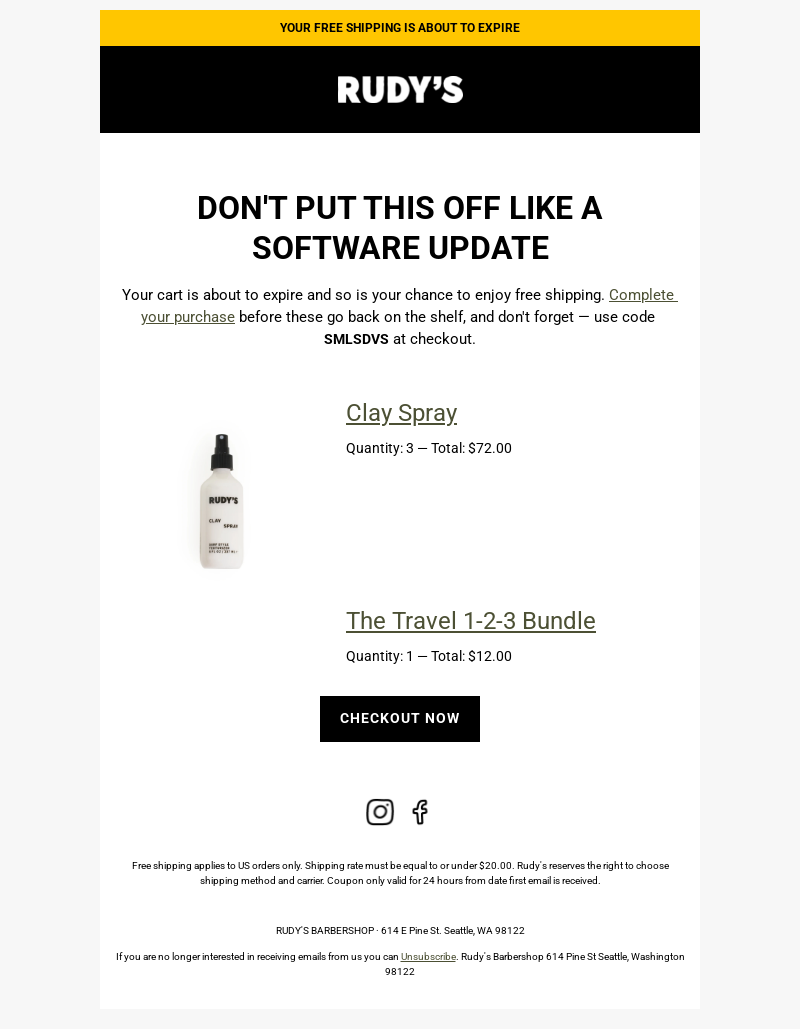
Anda juga dapat menambahkan teks preheader tersembunyi yang hanya untuk ditampilkan di kotak masuk, dan kemudian menyertakan teks preheader yang terlihat yang berfungsi dengan desain email, seperti dalam email keranjang yang ditinggalkan ini dari Rudy's:
Baris subjek : Jangan biarkan pengiriman gratis sia-sia
Teks pratinjau : Mari kita permudah dengan pengiriman gratis
Teks Preheader : PENGIRIMAN GRATIS ANDA AKAN BERAKHIR

Menambahkan teks pratinjau ke email Anda sangat mudah
Teks pratinjau agak mudah ditambahkan ke email Anda. Anda memiliki dua opsi tergantung pada apa yang Anda ingin teks pratinjau Anda katakan.
Ingin menarik dari konten email Anda? Jika desain email Anda sudah memiliki preheader yang terlihat, atau Anda berencana menggunakan salinan awal di email Anda, Anda tidak perlu melakukan apa pun untuk menambahkan teks pratinjau di email Anda. Pastikan salinan yang Anda inginkan adalah yang pertama di email Anda, bahkan di atas gambar atau tautan. Ini akan mencegah teks alt muncul di teks pratinjau. Anda dapat menempatkan salinan ini sebagai teks alt untuk gambar apa pun yang ada di atas salinan Anda, tetapi kemudian Anda akan berakhir dengan salinan yang diduplikasi dan teks alt tidak akan berhubungan dengan gambar yang tidak baik untuk aksesibilitas.

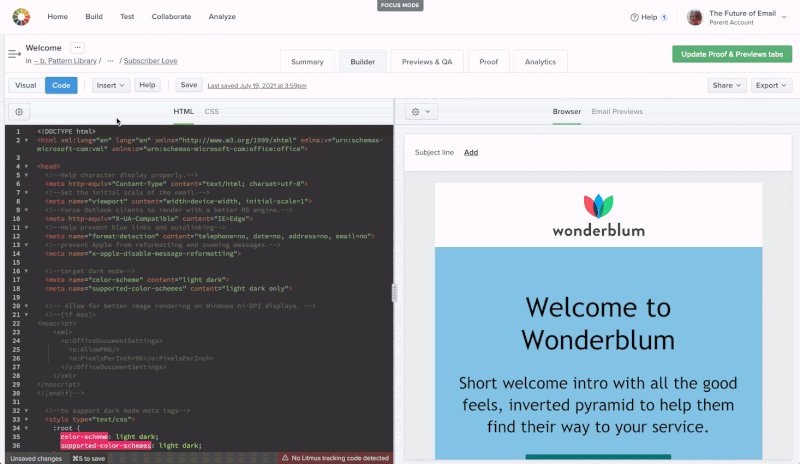
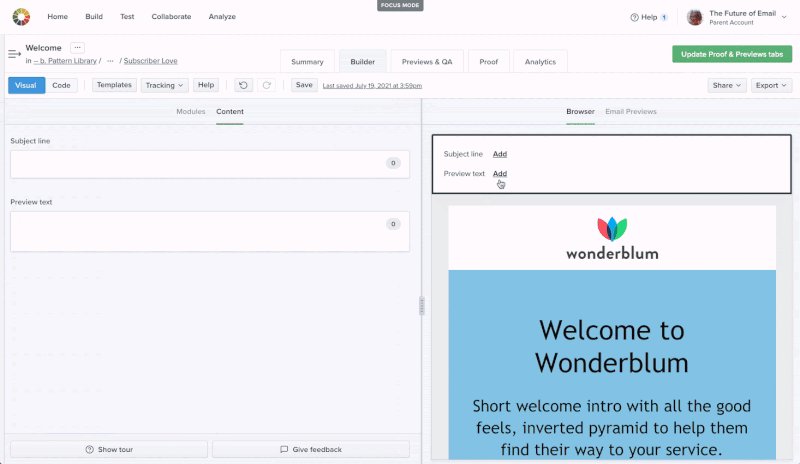
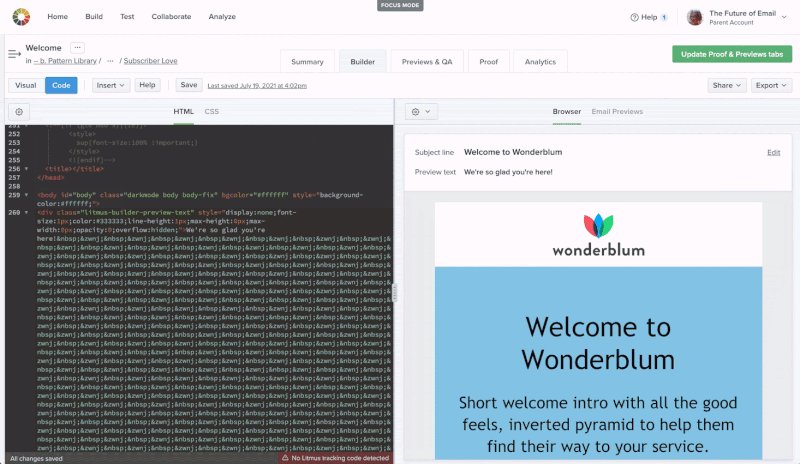
Ingin menyesuaikan teks pratinjau Anda? Jika Anda ingin salinan yang berbeda muncul sebagai teks pratinjau, banyak ESP memiliki bidang yang dapat Anda isi (biasanya di sebelah bidang tempat Anda menambahkan baris subjek) yang akan menambahkannya secara otomatis ke kode email Anda. Tetapi jika tidak, Anda dapat menambahkannya di bagian atas kode Anda tepat setelah tag <body> seperti ini: