Font Web: Cara Membuatnya Bekerja dengan Sempurna di Email
Diterbitkan: 2021-04-24Dari penelitian saya yang sangat ilmiah (saya mengamati putri saya ketika dia mulai menulis laporan selama setahun terakhir ini), saya telah belajar bahwa salah satu aspek pertama dari desain yang mulai dimainkan orang adalah tipografi. Saat pertama kali mulai menulis laporan, Anda menghabiskan waktu berjam-jam untuk mencari tahu font terbaik untuk digunakan. Oke, mungkin tidak berjam-jam, tetapi kebanyakan orang menghabiskan sedikit waktu untuk itu. Karena, seperti yang diketahui merek besar, tipografi itu penting. Dan itu penting dalam email.
Tetapi aksesibilitas juga penting. Jadi berhentilah menjebak pesan Anda dalam gambar, dan mulailah menggunakan teks langsung dengan font aman web dan font web sebagai gantinya. Lagi pula, teks yang tidak bergantung pada gambar dan dapat dibaca oleh audiens yang lebih luas menghasilkan pengalaman pelanggan yang luar biasa. Dan karena pelanggan terbaik Anda—email menghasilkan $36 untuk setiap $1 yang diinvestasikan—itu bagus untuk keseluruhan strategi pemasaran Anda.
Dalam posting blog ini, saya akan menguraikan:
- Font web vs. font aman web
- Manfaat font web
- Dukungan dan lisensi klien email
- Di mana menemukan font web
- Mengkodekannya ke dalam email
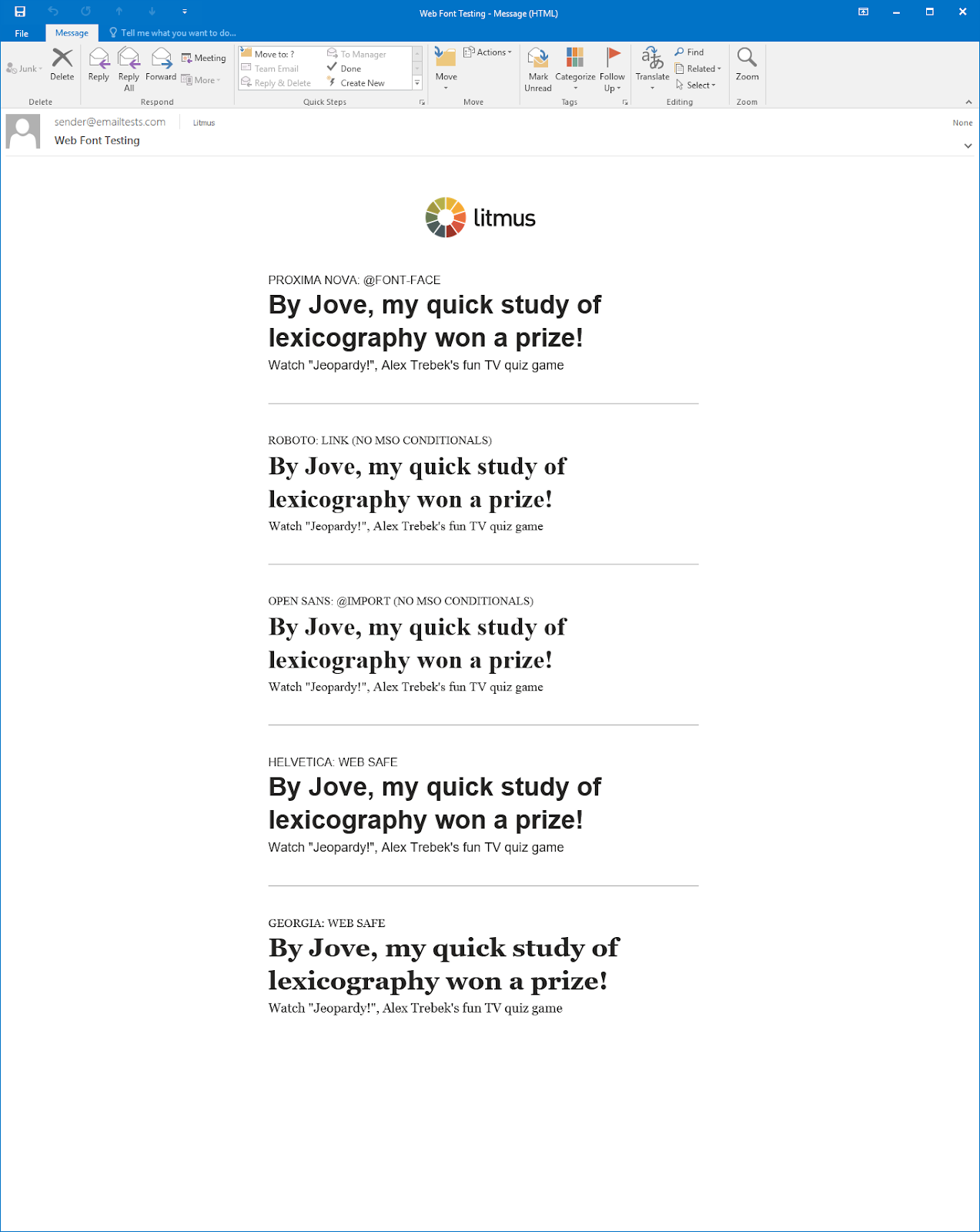
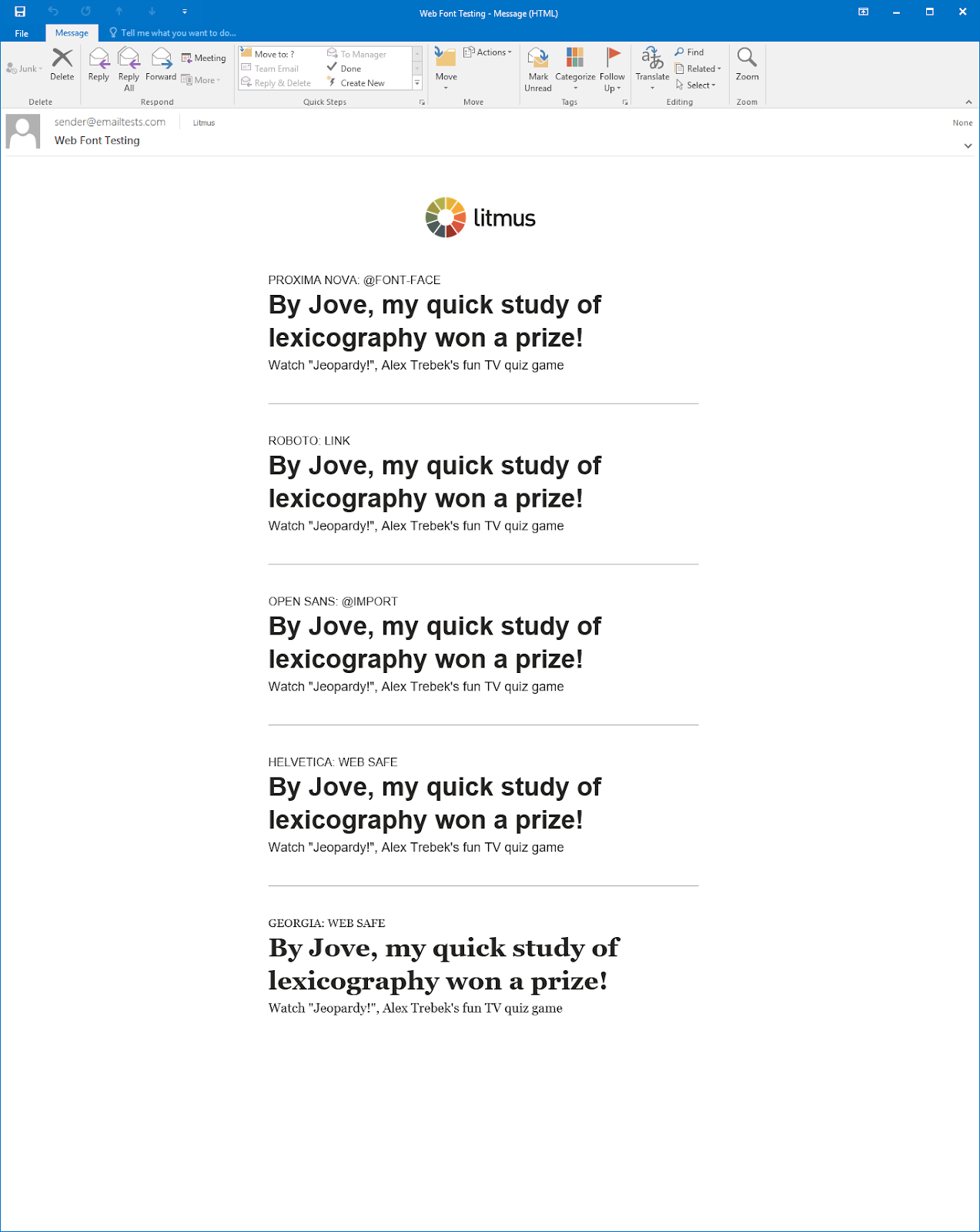
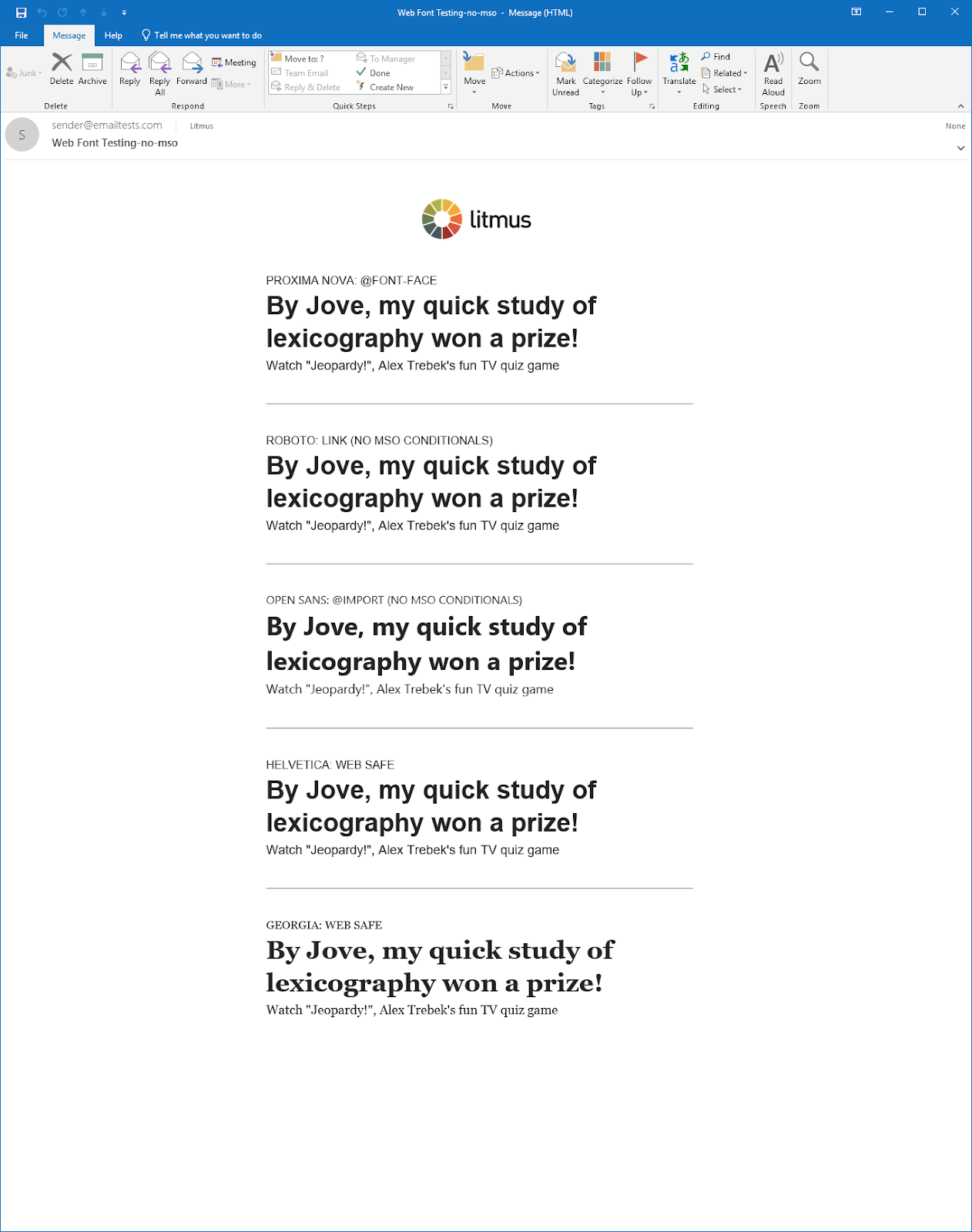
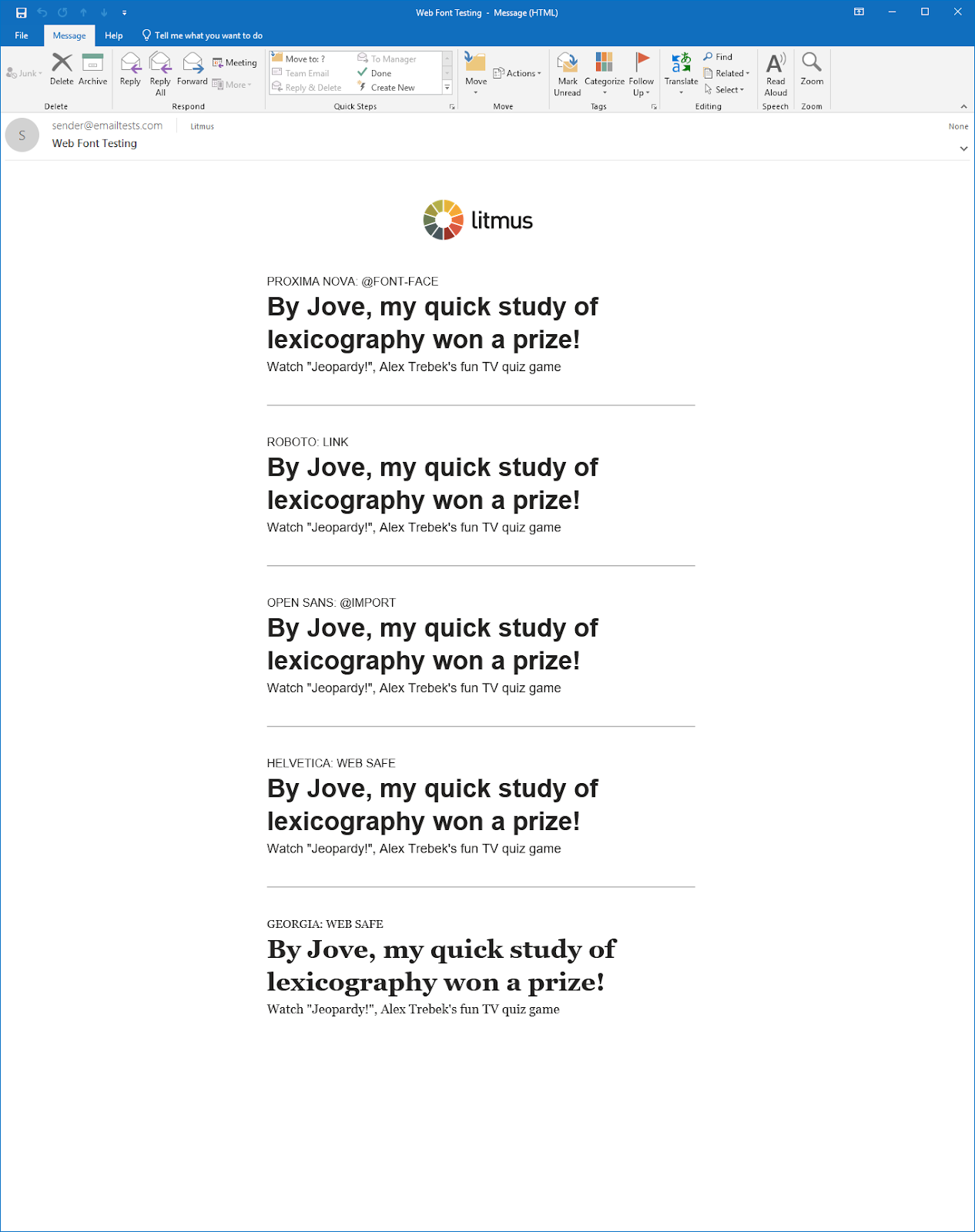
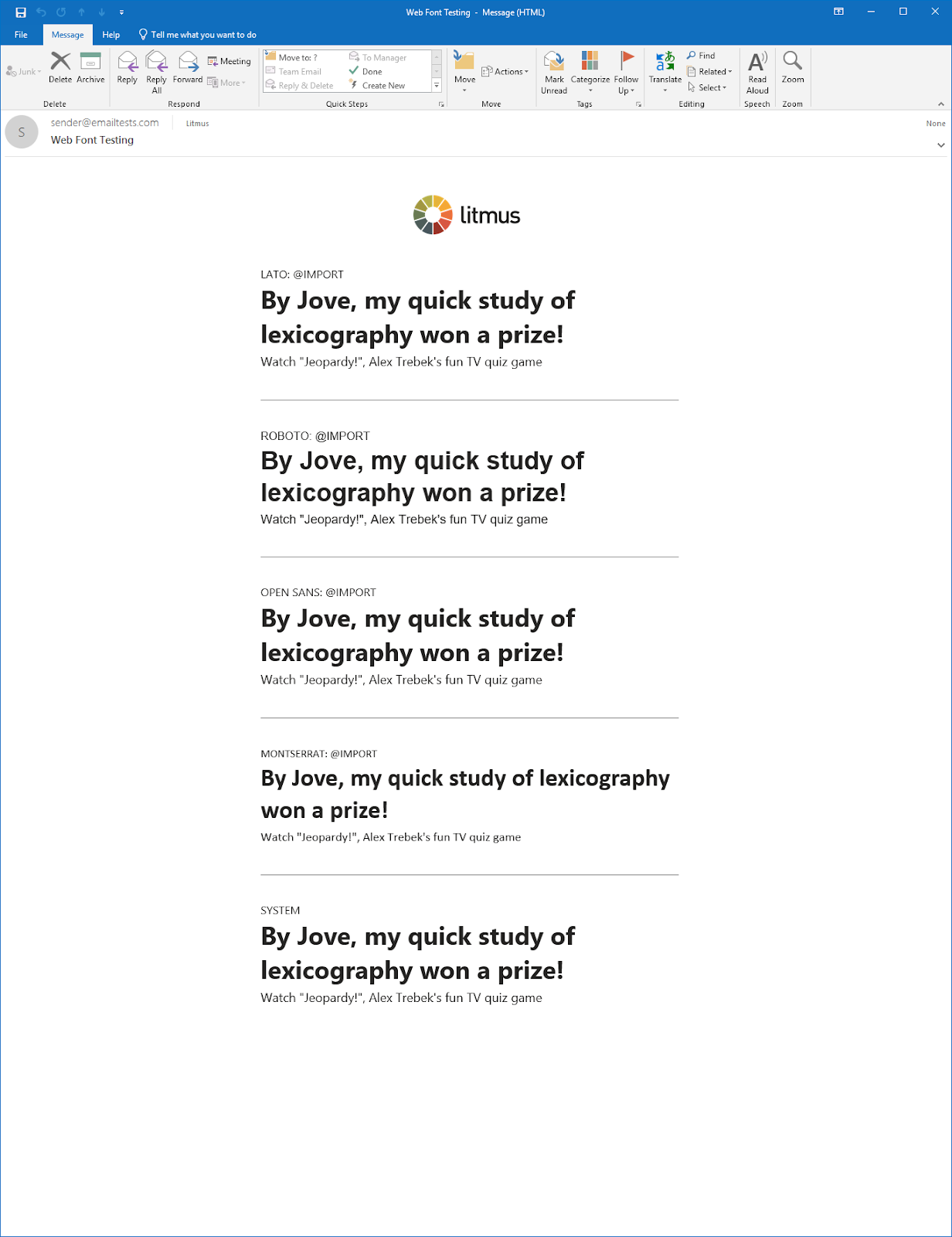
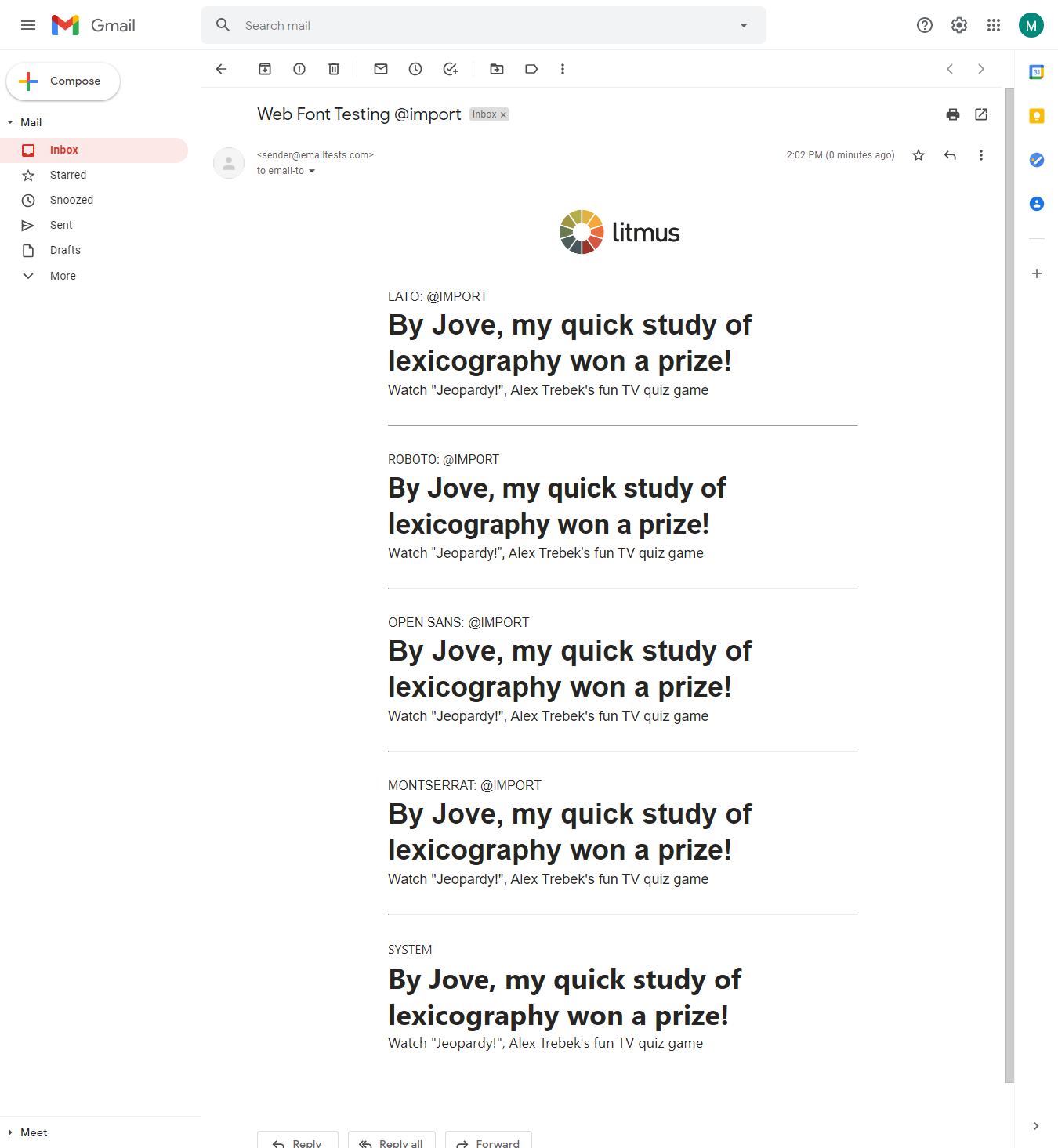
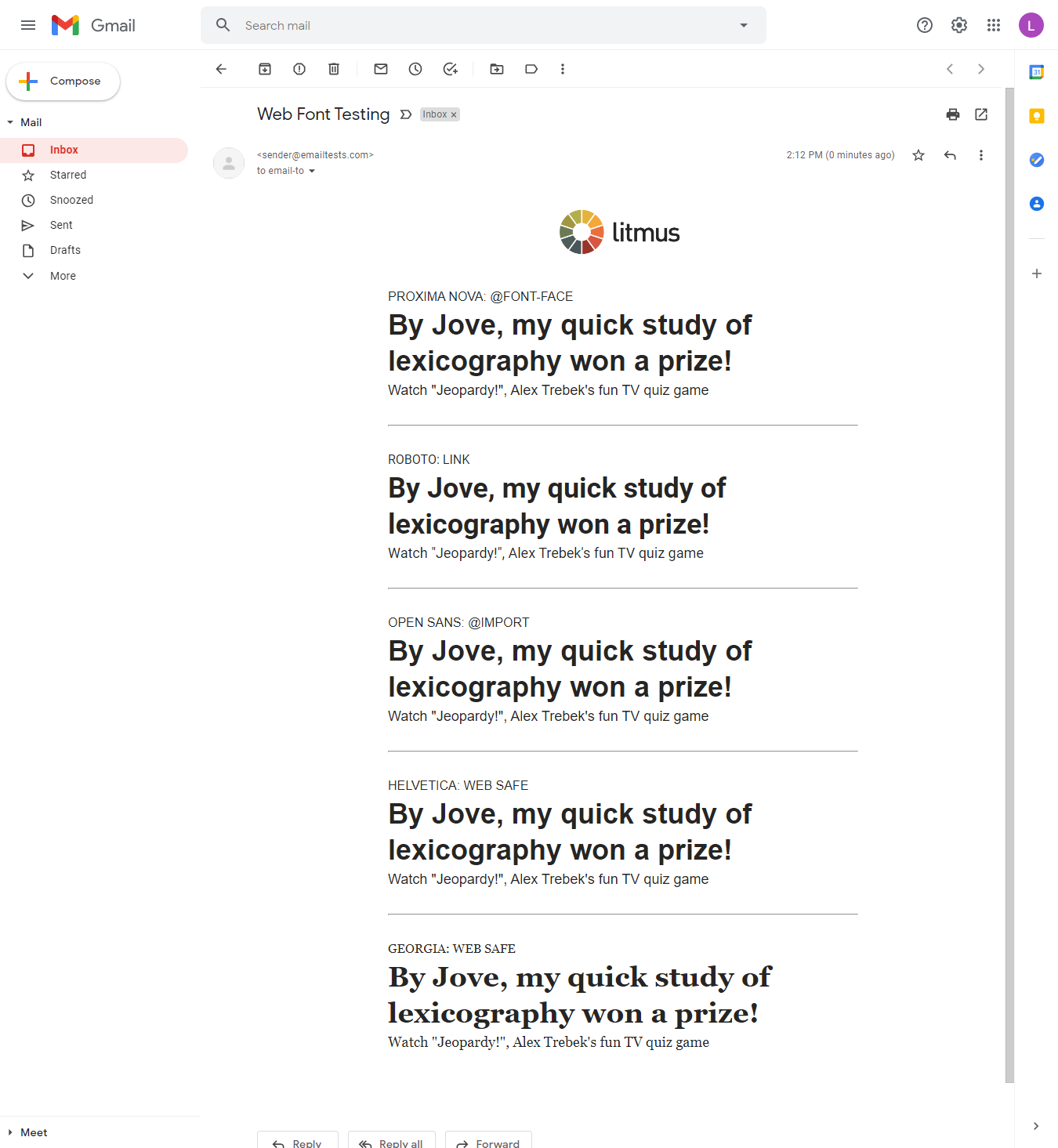
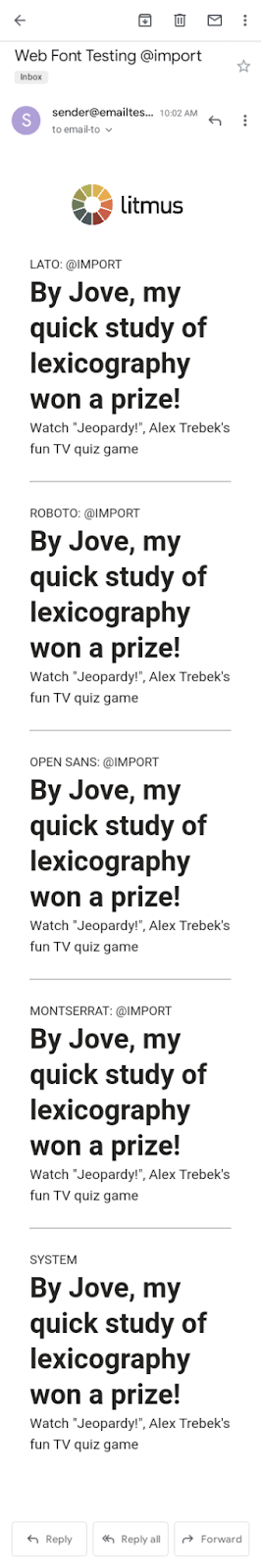
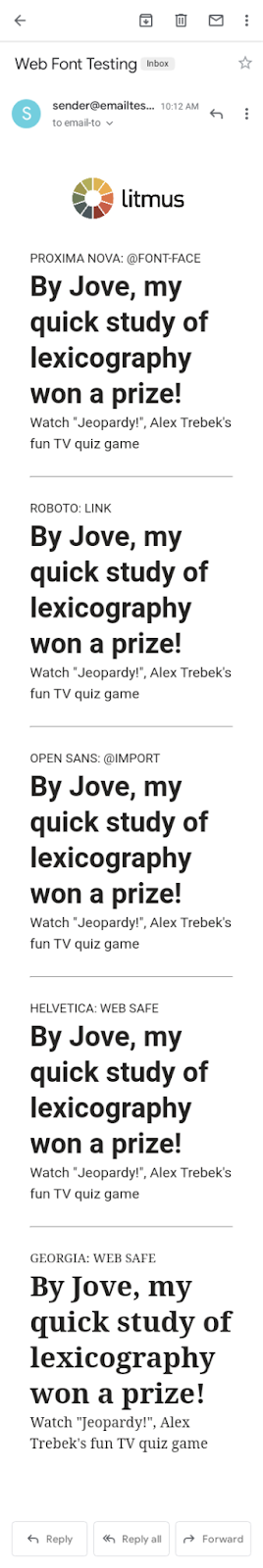
- Contoh font web yang bagus di email
Font web vs. font aman web
Ada dua cara berbeda yang dapat Anda lakukan untuk teks langsung: font aman web dan font web. Meski terdengar sama, namun ada perbedaan yang pasti. Untuk memahami perbedaan ini, mari kita lihat cara kerja font di email Anda.
Saat email Anda dikodekan, font dideklarasikan menggunakan properti CSS yang disebut font-family. Properti font-family ini hanya dapat memiliki satu nama font atau beberapa nama font—sering disebut sebagai tumpukan font. Menyertakan beberapa nama font memastikan bahwa jika satu font tidak berfungsi, ada font cadangan atau cadangan yang Anda pilih. Tanpa mencantumkan beberapa nama font, klien email dapat memutuskan font cadangan Anda. Saat pelanggan Anda membuka email Anda, browser membaca properti font-family dan menarik font untuk digunakan.
Font aman web
Dengan font aman web, browser menarik font dari direktori font lokal Anda. Itu berarti ini adalah font yang sudah terinstal di komputer Anda. Semua komputer dilengkapi dengan font pra-instal, dan inilah yang dianggap aman untuk web. Mereka aman untuk digunakan karena ada kesempatan benar-benar baik pelanggan Anda sudah akan memiliki mereka juga.
Kelemahannya adalah jumlah font web safe yang terbatas dibandingkan dengan font web. Dan mereka cukup sering digunakan, jadi Anda cenderung tidak menonjol (jika itu yang Anda tuju).
Font aman web yang jelas adalah:
- Arial
- Helvetica
- Verdana
- Georgia
- Times New Roman
Tetapi ada beberapa yang lain di luar sana yang dapat Anda gunakan dengan tingkat kepercayaan tertentu. Jadi keluarlah dari lingkaran font Arial atau Helvetica standar, dan temukan font aman web yang sesuai untuk merek Anda.
Sumber daya terbaik yang saya temukan untuk font aman web adalah Font CSS. Saya suka bahwa mereka menyertakan persentase penggunaan untuk PC dan Mac untuk setiap font sehingga Anda tahu kira-kira berapa banyak pelanggan Anda yang mungkin melihat font yang Anda inginkan dan berapa banyak yang akan melihat fallback Anda sebagai gantinya.
Font web
Font web diambil dari server—baik yang Anda host sendiri atau yang eksternal (seperti Google atau Adobe). Karena itu, variasi font yang dapat digunakan jauh lebih besar, dan dapat digunakan di komputer mana pun… selama browser atau klien email dapat memasukkan font tersebut. Dalam beberapa kasus, pelanggan Anda mungkin sudah memiliki web font diunduh dan diinstal pada mesin mereka, sehingga font ini akan berfungsi bahkan di klien email yang tidak mendukung font web!
Jadi, meskipun font web memberi Anda lebih banyak variasi dan kebebasan berkreasi, font tersebut dikenakan biaya: dukungan klien email terbatas (yang saya selami lebih jauh).
Mengapa font web?
Jadi Anda mungkin bertanya-tanya, mengapa repot-repot dengan font web sama sekali? Sebagai pemasar dan desainer, Anda tahu tekanan untuk tetap menggunakan merek dalam email dengan warna, desain, dan—ya—tipografi. Font web memungkinkan Anda memamerkan merek Anda tanpa bergantung pada gambar untuk teks Anda.
Mengunci salinan penting dalam gambar telah menjadi praktik standar dalam desain email sebagai cara untuk mempertahankan merek dan menjadi kreatif. Tetapi teks "menyembunyikan" dalam gambar membatasi aksesibilitas email karena pembaca layar tidak dapat membaca teks pada gambar.


Dan, memiliki teks dalam gambar Anda mengganggu pengalaman pelanggan jika mereka menonaktifkan gambar secara default. Ini mungkin bukan bagian besar dari pelanggan Anda, tetapi benar-benar tidak ada cara untuk mengetahui apakah seseorang mematikan gambarnya dan membuka email Anda. Jadi mengapa tidak memberikan pengalaman terbaik untuk audiens seluas mungkin?
Font web membuka jalan baru kreativitas dalam tipografi, memungkinkan desainer email menjadi kreatif dan mudah diakses—dan tetap berpegang pada tampilan dan nuansa merek mereka.
Bisakah saya menggunakan font web di email?
Jika Anda belum menebak, jawabannya adalah ya! Namun—seperti dalam semua hal email—ada peringatan.
Dukungan klien email
Font web hanya berfungsi di beberapa klien email, dan harus berhati-hati untuk memastikan bahwa jika tidak didukung, font akan kembali dengan anggun.
| klien email | Dukungan font web |
|---|---|
| Apple Mail | Ya |
| Outlook 2007-2016 | Tidak |
| Outlook 2019 | Tidak* |
| Outlook untuk Mac | Ya |
| Outlook Office 365 | Tidak* |
| Aplikasi Gmail | Tidak* |
| iOS | Ya |
| Aplikasi Outlook | Tidak |
| Samsung Mail | Tidak* |
| Surat AOL | Tidak |
| Gmail | Tidak* |
| Kantor 365 | Tidak |
| Outlook.com | Tidak |
| Yahoo! Surat | Tidak |
*Memiliki beberapa hasil miring tergantung pada metode penyematan email, yang akan dibahas nanti.
Sebaiknya lihat basis pelanggan Anda untuk melihat berapa banyak yang melihat email Anda di klien email yang mendukung font web. Jika cukup banyak pelanggan Anda, maka ini adalah cara yang bagus untuk memberikan sentuhan tambahan pada email Anda.
Jika sebagian besar tidak, itu tidak akan sepadan dengan waktu dan usaha Anda, terutama jika Anda mempertimbangkan untuk menggunakan font web berbayar.
 | Klien email mana yang digunakan pelanggan Anda ? Cari tahu di mana pelanggan Anda membuka email Anda dan bagaimana mereka terlibat—dengan Litmus Email Analytics. Dapatkan wawasan yang Anda butuhkan untuk mengoptimalkan email Anda dan seterusnya. Pelajari lebih lanjut → |
Lisensi
Font web awalnya dirancang untuk digunakan hanya di situs web, jadi lisensinya biasanya hanya untuk digunakan di situs web dan aplikasi seluler. Alasan banyak layanan font web tidak mengizinkan penggunaan dalam email adalah karena terlihat sebagai pendistribusian font, yang bertentangan dengan banyak Perjanjian Lisensi Pengguna Akhir (End User License Agreement/EULA) layanan.
Semua penyedia font web yang kami hubungi didukung menggunakan font mereka di email. Setiap penyedia memiliki lisensi berbeda yang diperlukan, jadi tidak ada cara standar font dilisensikan dalam email. Jika Anda ingin menggunakan font, hubungi perusahaan untuk mengetahui dengan tepat bagaimana mereka melisensikan font mereka.
Di mana menemukan font web
Jadi Anda telah memikirkan semuanya dan memutuskan Anda ingin mencoba font web. Dengan opsi yang tampaknya tidak ada habisnya, Anda dapat menemukan yang sesuai dengan merek Anda. Tetapi penting juga untuk mengingat aksesibilitas.
Beberapa font lebih mudah dibaca daripada yang lain.
Font hiasan atau dekoratif, seperti font tampilan atau tulisan tangan, dapat mempersulit orang dengan gangguan penglihatan atau disleksia untuk membedakan antara bentuk huruf. Font sans-serif (font tanpa fitur tambahan atau ikal dalam hurufnya seperti Arial, Calibri, Century Gothic, atau Helvetica) dan font slab (font dengan garis yang lebih tebal seperti Museo Slab dan Rockwell) dianggap lebih mudah diakses.
Berikut adalah beberapa tempat bagus untuk mulai mencari.
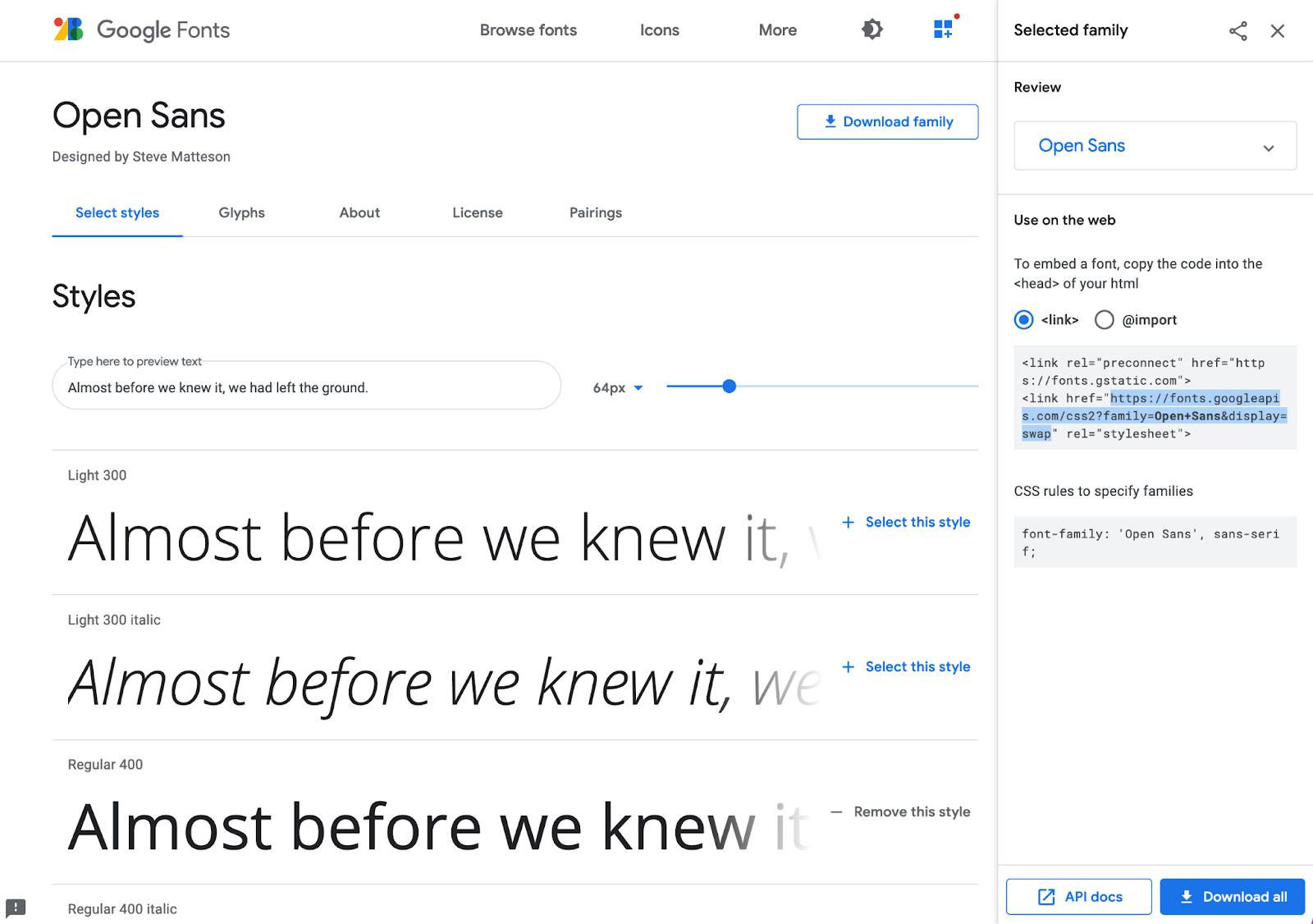
Google Font
Ada banyak layanan font web yang tersedia, tetapi Google Font adalah favorit kami. Layanan ini benar-benar gratis, dan Anda dapat mengunduh font web ke komputer Anda jika Anda membuat desain dalam Adobe Photoshop, Sketch, atau perangkat lunak desain lainnya.
Font Adobe
Typekit telah menjadi Adobe Fonts pada Oktober 2018. Mereka sekarang mendukung metode <link> dan @import untuk menggunakan font sebagai font web (lebih lanjut tentang itu selanjutnya). Layanan ini tidak sepenuhnya gratis, tetapi jika Anda sudah memiliki langganan Creative Cloud, itu sudah termasuk dengan itu.
Layanan font web
Ada beberapa layanan font web lain yang tersedia secara berbayar. Anda harus memastikan bahwa Anda mendapatkan lisensi yang benar untuk menggunakannya di email Anda.
- Jenis Jaringan (Lisensi Web)
- Jenis Proses Pengecoran (Lisensi Web)
- Optimo (Lisensi Iklan Digital)
- Fontspring (Lisensi Email Kustom)
- Typotheque (Lisensi Web)
- Jenis Produksi (Lisensi Iklan Online)
- MyFonts (Lisensi Web)
- Jenis Komersial (Lisensi Web)
Dengan lisensi web, mungkin ada pilihan untuk meng-host font sendiri atau memiliki font yang di-host oleh penyedia. Di beberapa lisensi web, Anda membayar sejumlah tampilan halaman dengan setiap email yang memuat penghitungan font sebagai tampilan halaman, jadi pastikan Anda mempertimbangkannya saat membeli lisensi.
Cara menyematkan font web di email
Karena font web biasanya tidak ditemukan di perangkat lokal seseorang dan sebagai gantinya di-host di tempat lain, Anda harus "menyematkan" atau mengimpor font web Anda ke email Anda terlebih dahulu sebelum Anda benar-benar dapat menggunakannya.
1. Dapatkan URL file font Anda
Anda akan memerlukan URL font web Anda untuk memanggilnya ke email Anda. Layanan font web Anda harus memiliki URL ini. Tetapi jika Anda menghosting file font sendiri, dapatkan URL dari tempat font web berada di server Anda. Pastikan itu adalah URL publik dan tidak berasal dari server lokal. Jika tidak, pelanggan Anda tidak akan dapat mengakses font web dan sebagai gantinya akan melihat font cadangan.
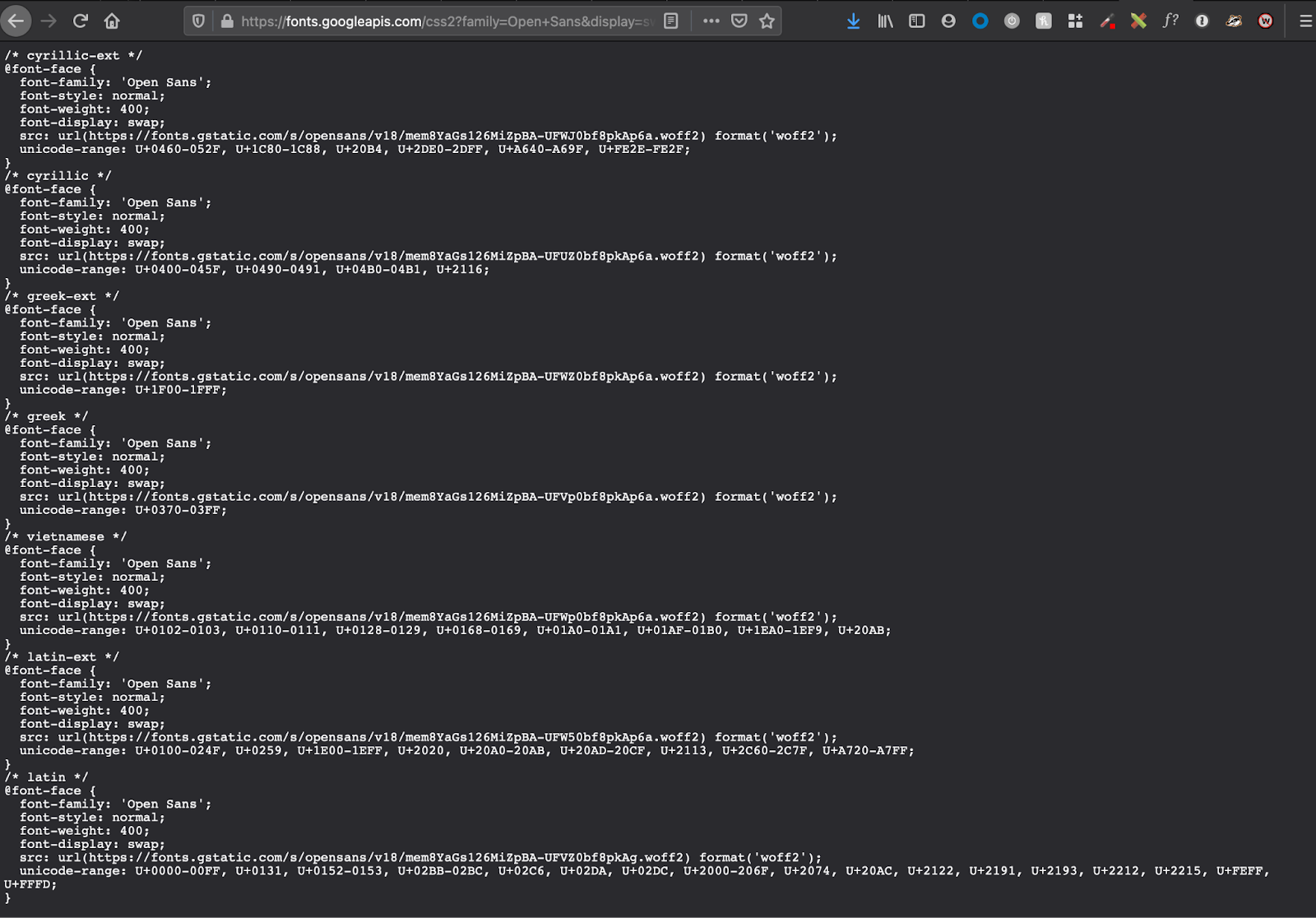
Jika Anda menggunakan Google Font, menemukan URL sedikit rumit, tetapi tidak terlalu sulit. Cari tahu caranya di langkah selanjutnya untuk metode embed @font-face.
2. Impor font web menggunakan salah satu dari tiga metode
Ada tiga metode untuk menyematkan font web di email (dan peringatan yang dapat membatasi metode mana yang dapat Anda gunakan). Tiga metode untuk menyematkan font Anda adalah:
- <tautan>
- @impor
- @font-wajah
Jadi mengapa Anda memilih satu metode di atas yang lain?
Metode @import menunda pemuatan font web yang diimpor hingga HTML yang disematkan dimuat sepenuhnya. Ini dapat menyebabkan font web Anda membutuhkan waktu lebih lama untuk muncul di email Anda, sementara sisa email dimuat. Sebaliknya, metode <link> memuat sumber daya sebaris saat kode file HTML dibaca (dari atas ke bawah), yang dapat menunda pemuatan email Anda jika file font web Anda sangat besar.
Hal lain yang perlu diingat ketika memilih metode yang akan digunakan adalah apa yang didukung ESP Anda.
Anda dapat membuat kode indah yang berfungsi di Litmus sepanjang hari, tetapi jika ESP Anda mengubah kode Anda, seperti yang kami tahu sebagian besar dari mereka melakukannya, maka tidak ada yang Anda lakukan akan menjadi masalah. Pastikan ESP Anda tidak mengubah kode Anda dengan cara yang akan menyebabkan font Anda berhenti bekerja. Di Litmus, ESP kami tidak mengizinkan kami menyertakan persyaratan MSO di sekitar elemen gaya. Jadi metode <link> dan @import tidak akan berfungsi untuk kami karena tidak didukung dengan baik di Outlook, yang akan kami bahas lebih lanjut di bawah.
Menggunakan <tautan>
Menggunakan metode <link> adalah metode yang relatif sederhana untuk menyematkan font di email Anda. Tempatkan baris kode ini di <head> email Anda, di dekat bagian atas: