Ulasan Theia Post Slider PROS & CONS (2001) – Plugin WordPress Slider Posting Kustom
Diterbitkan: 2020-12-02Slider dapat menjadi alat yang berguna di situs web apa pun. Mereka dapat digunakan untuk mempromosikan produk, menampilkan foto atau portofolio, menyoroti berita terbaru, dll. Slider biasanya digunakan untuk mempromosikan data penting dan penawaran khusus.
Pemilik situs web menggunakan bilah geser untuk menyoroti fitur penting , memamerkan barang, portofolio, produk terlaris, pendatang baru, promosi khusus, dll. Penggeser sangat efektif untuk menarik perhatian orang . Jika Anda sudah menggunakan penggeser di situs Anda, maka Anda tahu dampaknya terhadap pengunjung.
Slider posting adalah cara yang baik untuk mengoptimalkan konten situs. Mereka dapat digunakan untuk menekankan posting yang sedang tren atau terbaru dan mendorong pengunjung untuk tinggal di situs Anda lebih lama. Slider posting yang menarik adalah pelengkap sempurna untuk situs web WordPress mana pun. Plugin penggeser pos yang tampak bagus dapat menjadi tambahan yang bagus untuk situs ini. Itulah sebabnya dalam ulasan Theia Post Slider ini, saya akan menunjukkan kepada Anda fitur-fiturnya, serta pro dan kontra.
Ulasan Slider Pos Theia
Theia Post Slider adalah plugin pasca-navigasi WordPress yang sangat mengesankan. Ini memungkinkan Anda menggunakan penggeser konten untuk menampilkan posting multi-halaman. Menggunakan Theia Post Slider, navigasi halaman akan memiliki tampilan dan nuansa yang bersih dan modern.
Menggunakan Theia Post Slider, Anda dapat memaksimalkan pendapatan iklan. Selain itu, terkadang cerdas untuk memisahkan konten menjadi beberapa bagian yang lebih kecil jika Anda memiliki artikel yang panjang. Taktik ini dapat membantu mempercepat waktu pemuatan halaman, menambahkan tampilan halaman tambahan, dan mendatangkan lebih banyak pendapatan tambahan dari pengunjung situs yang sama. Ini adalah metode efektif yang terutama dapat berguna dalam posting gaya galeri.

Tapi jangan bingung plugin slider navigasi seperti Theia Post Slider dengan plugin slider seperti Slider Revolution atau Layer Slider, SmartSlider, SlideDeck, dll. Slider ini digunakan dengan cara yang sangat berbeda, meskipun konsep keseluruhannya serupa.
Fitur Slider Pos Theia:
- Anda dapat membuat tayangan slide yang mengesankan dari posting multi-halaman Anda.
- Plugin ini bekerja dengan baik dengan tema WordPress apa pun dan postingan terkini yang Anda miliki.
- Anda dapat memilih dari empat efek transisi yang berbeda: Basic, Fade, Slide, dan None.
- Anda dapat melihat pratinjau langsung dari semua pengeditan langsung dari halaman admin.
- Teknik preloading dan AJAX digunakan untuk memuat slide.
- Plugin ini sepenuhnya mendukung Google Analytics.
- Tersedia tema slider yang dapat digunakan kapan pun Anda mau.
- Gunakan CSS untuk membuat tombol slider Anda sendiri atau menyesuaikan tombol yang ada.
- Anda memiliki pilihan untuk membiarkan pengunjung situs melompat ke posting berikutnya atau posting sebelumnya.
- Bekerja dengan baik dengan caching dan plugin SEO.
- Plugin ini sepenuhnya dioptimalkan untuk kecepatan situs web.
- Anda dapat menambahkan header, footer, dan judul untuk setiap slide/halaman.


Pengaturan Slider Pos Theia
Anda akan menemukan menu Theia Post Slider di bagian “Pengaturan” di area admin WordPress Anda setelah plugin diinstal dan diaktifkan. Plugin ini memiliki delapan tab . Yaitu Dashboard, General, Navigation Bar, Carousel, Advanced, Troubleshooting, Account, dan Contact us. Bagian Hubungi kami memungkinkan Anda menghubungi dukungan jika perlu.
Tab Akun memiliki informasi tentang lisensi dan detail lain terkait plugin. Anda dapat menggunakan tab Pemecahan Masalah jika Anda mengalami masalah apa pun. Dasbor menunjukkan changelog, tautan ke plugin lain dari pengembang yang sama, dll.
Pengaturan Umum
Tab Umum memiliki pengaturan berikut:
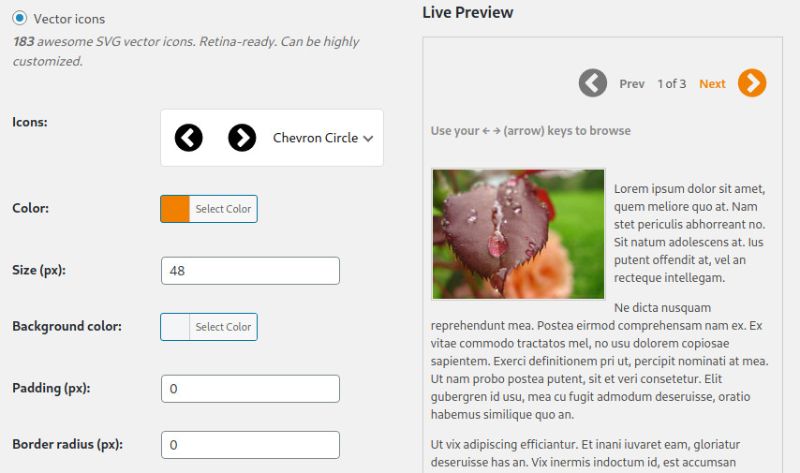
- Tema – Di sini, Anda dapat mengatur tema visual penggeser yang terutama digunakan untuk tombol sebelumnya dan berikutnya. Anda selalu dapat membuat tema khusus jika Anda tidak menyukai tampilan tema default atau jika Anda menginginkan bilah geser yang unik. Yang diperlukan hanyalah sedikit pengetahuan dasar tentang CSS. Anda dapat memilih dari 183 ikon vektor SVG yang berbeda. Anda bahkan dapat mengubah warna latar belakang, radius batas, warna, bantalan, dan ukuran. Anda juga dapat memilih salah satu dari 38 tema yang telah dirancang sebelumnya. Opsi Pratinjau Langsung memungkinkan Anda melihat pengeditan segera setelah dibuat.
- Efek transisi – Efek transisi adalah efek animasi yang digunakan saat Anda berpindah dari satu slide ke slide berikutnya. Ada empat pilihan efek yang disediakan: fade, simple, slide, atau none.
- Durasi transisi – Di sini, Anda dapat menentukan berapa milidetik setiap efek transisi akan bertahan.
- CSS Kustom – Jika Anda ingin kustomisasi tambahan untuk slider Anda, Anda dapat menggunakan pengaturan ini untuk menambahkan CSS kustom.

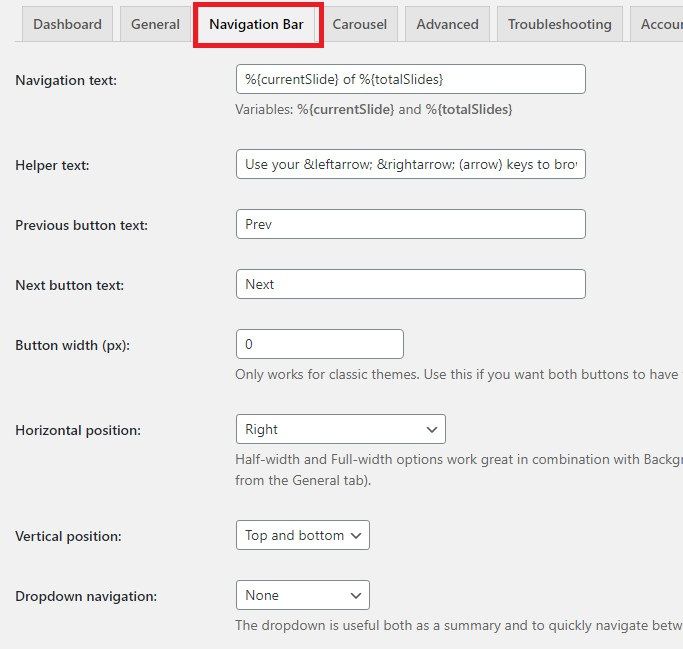
Pengaturan Navigasi
Di bawah pengaturan Navigasi, Anda akan menemukan:
- Teks navigasi – Ada bidang teks yang menunjukkan total dan jumlah slide saat ini. Bidang ini tepat di antara tombol "sebelumnya" dan "berikutnya". Anda dapat menggunakan pengaturan ini untuk mengedit teks yang muncul di bidang ini.
- Teks pembantu – Pengaturan ini dapat digunakan untuk menambahkan instruksi tentang cara menggunakan penggeser tertentu. Instruksi ini kemudian akan ditampilkan kepada pengunjung situs.
- Teks tombol sebelumnya dan berikutnya – Di sini, Anda dapat menambahkan teks yang akan ditampilkan pada tombol “sebelumnya” dan “berikutnya”.
- Lebar tombol (px) – Anda dapat menggunakan opsi ini untuk mengatur lebar tombol.
- Posisi horizontal – Opsi ini memungkinkan untuk mengatur posisi panah geser. Pilihan yang Anda miliki adalah: tengah, tengah (dengan teks pembantu di tengah), kiri, kanan, lebar penuh, atau setengah lebar.
- Posisi vertikal – Di sini, Anda dapat menetapkan posisi vertikal atau mengaktifkan panah penggeser. Opsi yang tersedia adalah atas dan bawah, bawah, tidak ada, atas, tidak ada.

Navigasi Posting memberi Anda pilihan berbeda untuk pemosisian tombol. Anda dapat mengaktifkan navigasi posting tambahan, misalnya.
Slider hanya digunakan untuk bergerak bolak-balik antara halaman yang berbeda dari sebuah posting secara default. Anda tidak akan melihat penggeser pada posting yang hanya satu halaman. Mengaktifkan opsi navigasi pos tambahan akan memungkinkan penggeser digunakan di semua pos. Slider kemudian akan muncul di semua posting dan dapat digunakan untuk menavigasi antara halaman dan posting yang berbeda.
Perubahan lain yang dapat Anda ubah adalah lebar tombol dan offset gulir. Anda bahkan dapat mengatur tombol sebelumnya dan berikutnya untuk menavigasi hanya melalui posting dari kategori yang sama .
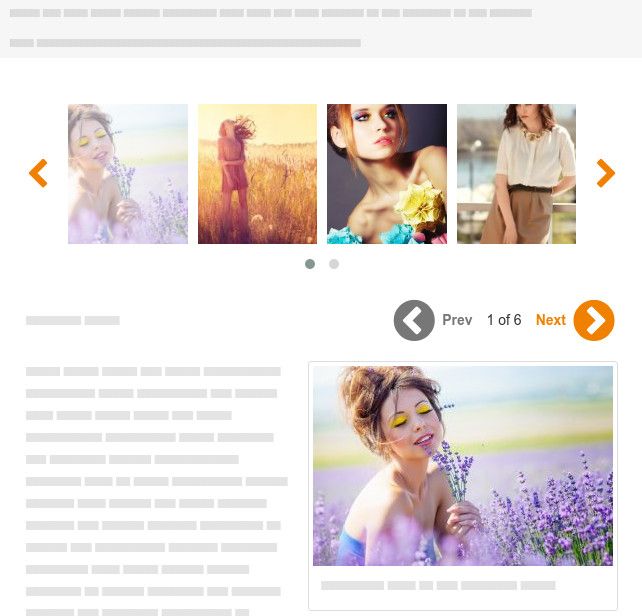
Dalam opsi Konten Tambahan , Anda akan melihat beberapa pengaturan yang berguna. Anda dapat mengubah konten yang muncul di bawah bilah geser dan konten yang muncul di atas bilah geser. Anda juga dapat mengedit konten di bawah navigasi atas dan konten di atas navigasi atas.
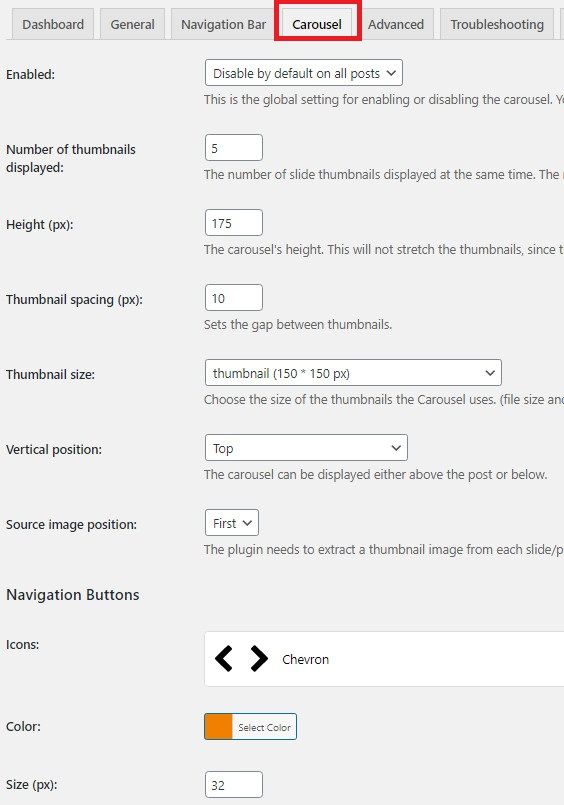
Pengaturan Korsel
Berikut adalah pengaturan yang dapat diatur di tab Carousel:
- Diaktifkan – Pengaturan mengaktifkan atau menonaktifkan korsel. Ini juga dapat diatur berdasarkan pos-demi-pos.
- Jumlah gambar mini yang ditampilkan – Opsi ini memungkinkan Anda untuk mengatur jumlah gambar mini yang ingin dilihat pengunjung situs secara bersamaan. Gambar mini lainnya ditampilkan saat pengguna menggulir korsel. Pengaturan ini juga dapat diatur berdasarkan pos-demi-pos.
- Tinggi (px) – Di sini, Anda dapat menetapkan ketinggian korsel. Thumbnail menggunakan "paling pas" saat ditampilkan, jadi Anda tidak perlu khawatir gambar akan melebar.
- Spasi gambar mini (px) – Memungkinkan Anda mengatur jarak antara setiap gambar mini.
- Ukuran thumbnail – Mengatur ukuran setiap gambar thumbnail di carousel.
- Posisi vertikal – Korsel dapat ditampilkan dengan cara berikut: atas, bawah, atas (setelah bilah navigasi), bawah (sebelum bilah navigasi).
- Posisi gambar sumber – Plugin harus menarik gambar mini dari setiap halaman atau slide yang Anda gunakan. Visual yang dipilih dapat berupa gambar terakhir atau gambar pertama yang ditemukan. Gambar kustom juga dapat digunakan.
- Tombol Navigasi – Sesuaikan tombol korsel "berikutnya" dan "sebelumnya". Mereka dapat identik dengan primer Anda, atau Anda dapat memilih sesuatu yang sama sekali berbeda.


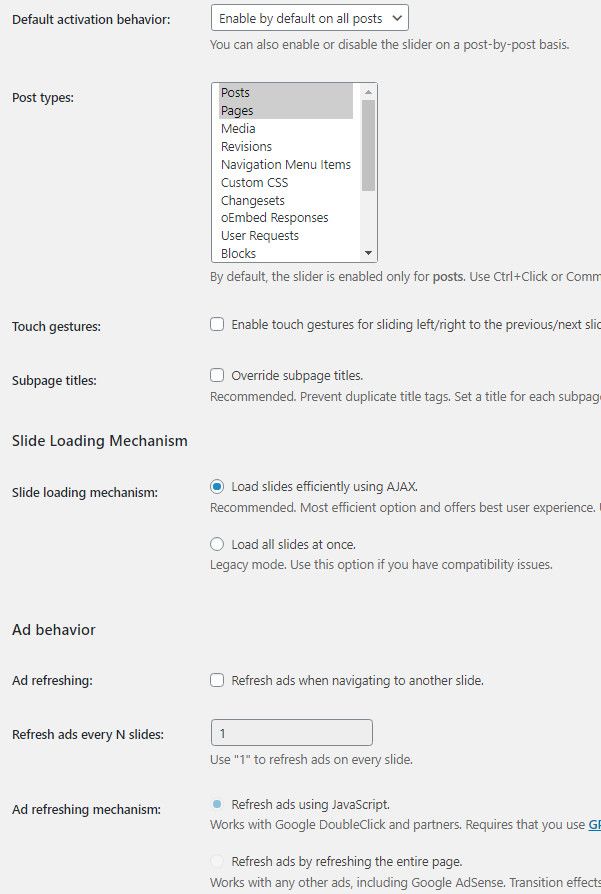
Pengaturan lanjutan
Opsi berikut muncul di bawah tab Pengaturan Lanjutan:
- Perilaku aktivasi default – Aktifkan secara default pada semua posting atau nonaktifkan secara default pada semua posting.
- Jenis posting – Slider hanya diaktifkan untuk posting secara default. Anda dapat memutuskan untuk mengaktifkannya untuk jenis posting lain jika Anda mau.
- Gerakan sentuh – Mengaktifkan gerakan sentuh untuk menggeser ke kiri/kanan ke slide sebelumnya/berikutnya.
- Judul subhalaman – Mengatur judul untuk semua subhalaman.
- Mekanisme pemuatan samping – Anda dapat memuat semua slider secara bersamaan atau menggunakan AJAX untuk memuat slide.
- Perilaku iklan – Tetapkan opsi penyegaran iklan.

Bagaimana Theia Post Slider Bekerja?
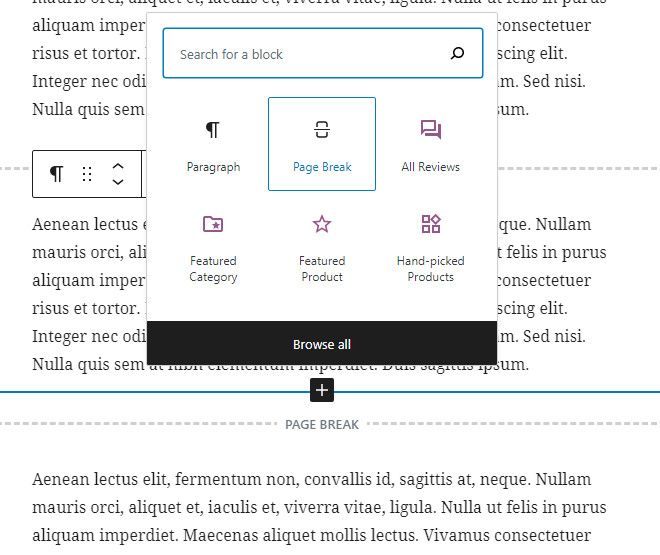
Theia Post Slider berfungsi paling baik untuk posting yang memiliki lebih dari satu halaman. Untuk membagi posting di beberapa halaman, di editor posting tambahkan pilihan "Sisipkan Istirahat Halaman" . Opsi ini dapat digunakan untuk menambahkan jeda halaman dalam posting dan akan berfungsi tidak peduli apakah Anda menggunakan Editor Klasik atau editor Gutenberg.

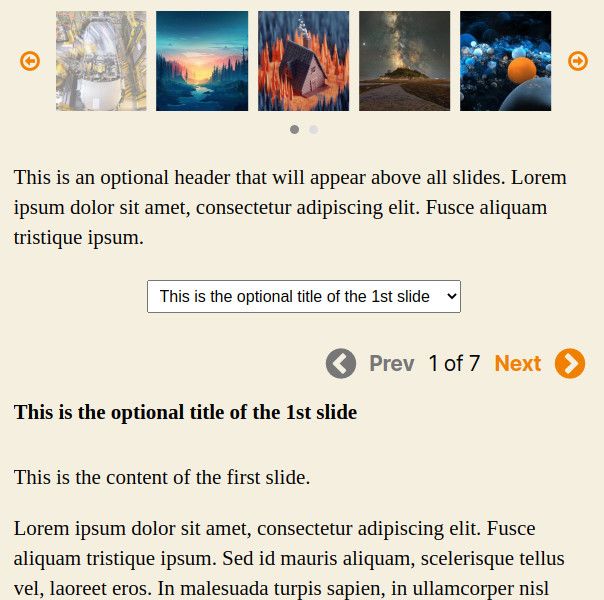
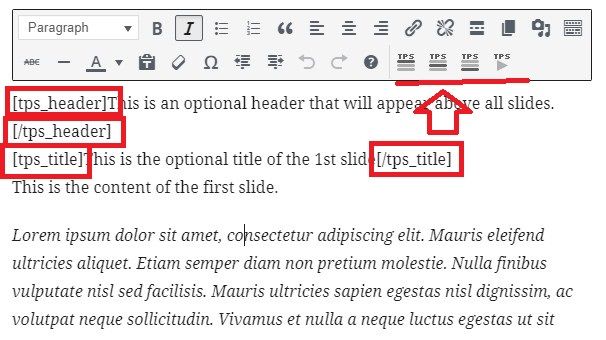
Anda dapat menambahkan header untuk ditampilkan di atas slider dan footer di bawah slider . Header dan footer akan ditampilkan di setiap halaman di postingan tersebut. Anda bahkan dapat membuat judul terpisah untuk setiap halaman dalam sebuah postingan. Anda bahkan dapat menambahkan tombol "Mulai Slideshow" pada bilah geser. Semua ini dapat ditambahkan dengan klik sederhana pada ikon TPS di editor pos.

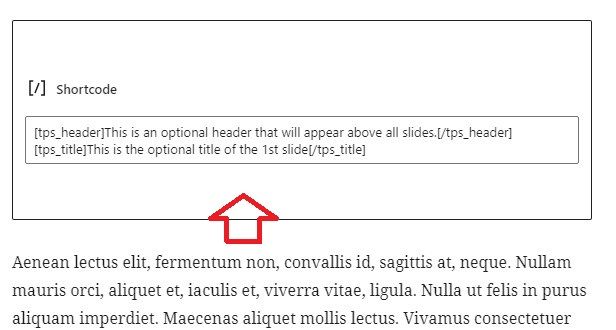
Tetapi jika Anda menggunakan editor Gutenberg , Anda tidak akan memiliki opsi untuk mengklik ikon di editor dan menambahkan header di atas slider, footer belove slider, membuat judul terpisah atau menambahkan slideshow. Dalam hal ini Anda harus menggunakan kode pendek dan memasukkan secara manual. Anda dapat menemukan semua shortcode yang tersedia di dokumentasi plugin.
Kemungkinan besar Anda tidak akan dapat menggunakan Theia Post Slider dengan plugin pembuat halaman . Saya sudah mencoba dengan Elementor dan sepertinya tidak berhasil. Tetapi jika Anda sudah menggunakan plugin pembuat halaman, maka Anda tidak memerlukan Theia Post Slider karena sebagian besar pembuat halaman menawarkan blok, modul, atau elemen untuk membuat slide posting.

Berdasarkan contoh di atas, beginilah tampilan slider saat dipratinjau:

Mengubah atribut label memungkinkan Anda mengubah nama tombol. Atribut kode pendek gaya dan kelas dapat digunakan untuk tombol gaya lebih lanjut. Kode pendek gaya dapat digunakan untuk mengintegrasikan aturan CSS khusus, dan dengan kode pendek kelas, Anda dapat menggunakan kelas CSS yang sudah ada sebelumnya.
Saat mengedit setiap posting di editor, Anda akan memiliki opsi Theia Post Slider, yang dapat Anda gunakan untuk mengesampingkan pengaturan global.
Secara default, untuk slide dengan gambar, gambar pertama atau terakhir yang ditemukan di slide tertentu akan digunakan. Namun, jika Anda memiliki beberapa gambar di slide Anda, Anda dapat mengganti pengaturan ini dengan menambahkan kelas khusus pada gambar yang ingin Anda gunakan sebagai thumbnail.
Plugin ini mendukung Google Analytics, Piwik, Quantcast, dan StatCounter . Anda akan dapat mendaftarkan tampilan halaman setiap kali pengguna menavigasi ke slide tertentu. Misalnya, setiap kali pengguna memilih opsi "berikutnya" atau "sebelumnya" atau saat halaman dimuat. Ingatlah bahwa jumlah tampilan halaman total akan ditentukan oleh aktivitas dan tindakan setiap pengunjung situs.
Kesimpulan Ulasan Theia Post Slider
Theia Post Slider adalah plugin WordPress slider posting kustom dan sumber yang bagus untuk mengubah posting multi-halaman menjadi tayangan slide yang menarik untuk meningkatkan jumlah tampilan halaman. Plugin ini sepenuhnya kompatibel dengan tema WordPress apa pun dan berfungsi dengan posting Anda yang ada.
Plugin ini dapat dibeli seharga $39/tahun untuk satu situs, $79/tahun untuk lima situs web, dan $139/tahun untuk 100 situs web. Itu datang dengan jaminan uang kembali 14 hari. Anda dapat meminta pengembalian dana penuh jika Anda tidak sepenuhnya puas dengan produk.
Slider Pos Theia

kelebihan
- Mudah digunakan
- Harga terjangkau
- Teknik preloading dan AJAX digunakan untuk memuat slide
- Efek transisi
- Pratinjau langsung dari semua suntingan
- Tema penggeser yang tersedia
Kontra
- Tidak ada versi gratis
- Anda harus memasukkan kode pendek secara manual saat menggunakan editor Gutenberg
