Senin Masterclass: Tips Penting untuk Desain Web Minimalis yang Hebat
Diterbitkan: 2020-03-17Desain minimalis untuk situs web tidak hanya modis, tetapi juga praktis, memuat cepat, sangat jelas dan mudah dinavigasi, berpotensi menjadikannya bagus untuk pengalaman pengguna.
Setelah lulus kelas master dua bagian kami dalam meningkatkan kecepatan situs dan waktu buka halaman kami, Minimalisme juga tampaknya merupakan cara paling alami untuk terus bergerak maju dalam membangun situs yang lebih cepat dan lebih menarik bagi klien dan bisnis kami.
Apa itu Minimalisme dalam Desain?
Seniman Renaisans Michelangelo, dikatakan telah menjelaskan bahwa cara dia menciptakan patung, adalah dengan membersihkan setiap bagian kecil dari balok marmer, untuk mengekspos patung yang tersembunyi jauh di dalam.
Singkatnya, Minimalisme membawa ide ini beberapa tingkat lebih jauh, menghadirkan desain yang telah dipreteli hingga esensi paling mendasarnya, untuk mengungkapkan isinya yang disaring dengan sempurna, dan jelas, kepada pemirsa.

Sebagai gerakan seni, Minimalisme dimulai pada akhir 1940-an, dan menjadi sangat populer pada 1960-an.
Kemudian tampaknya membuat sesuatu dari comeback ketika kami pindah dari abad kedua puluh dan ke dalam dua dekade pertama abad kedua puluh satu. Ini sangat lazim dalam Perangkat Lunak dan desain UI. Makanya kita bahas disini.

Awalnya, itu semua muncul untuk mempromosikan gagasan bahwa seni harus mengecualikan yang tidak perlu, dan sebagai reaksi terhadap lukisan seniman lain yang penuh energi dan bermuatan emosional pada saat itu.
Dengan demikian, Minimalisme cenderung menghindari ilusi ilustrasi yang meriah dan fokus pada kebenaran pesan, ide, atau emosi yang literal, sederhana, dan ringkas.
Itu terus mendorong batas, mencoba menemukan konten minimum absolut yang kita butuhkan untuk menyampaikan pesan yang jelas dan ringkas, sambil mengabaikan apa pun yang mungkin dapat mengurangi atau mengalihkan perhatian darinya.

Minimalisme dapat ditemukan dalam setiap bentuk seni dan desain; dalam arsitektur, sastra, dan bahkan musik.
Dalam desain, ia berpegang pada cita-cita yang sama. Tidak seperti seni, bagaimanapun, desain memiliki tanggung jawab untuk menarik penonton, atau konsumen, setidaknya. Jadi ada batas seberapa jarang kita harus membiarkan diri kita sendiri.

Minimalis dalam Desain Web
Untuk mencapai minimalis dalam desain web, pembuat web lebih suka menggunakan garis halus dan halus, teks pendek yang cerdik, konten tersembunyi yang dapat diakses dengan mengklik ikon abstrak, nuansa dan motif halus yang nyaris tidak terlihat.
Tentu saja, sebagai pembuat web, kami juga perlu menemukan cara untuk menyeimbangkan rencana desain dengan konten yang ingin ditampilkan oleh klien kami. Sesuatu yang benar terlepas dari jenis gaya yang kita gunakan, tetapi jelas lebih jika gaya itu adalah Minimalis.

Karakteristik Penting dari Desain Web Minimalis yang Hebat
Berikut ini adalah daftar karakteristik umum yang merupakan akibat langsung dari penerapan ideologi minimalis ke dalam desain praktis.
Penting 1: Ruang Negatif
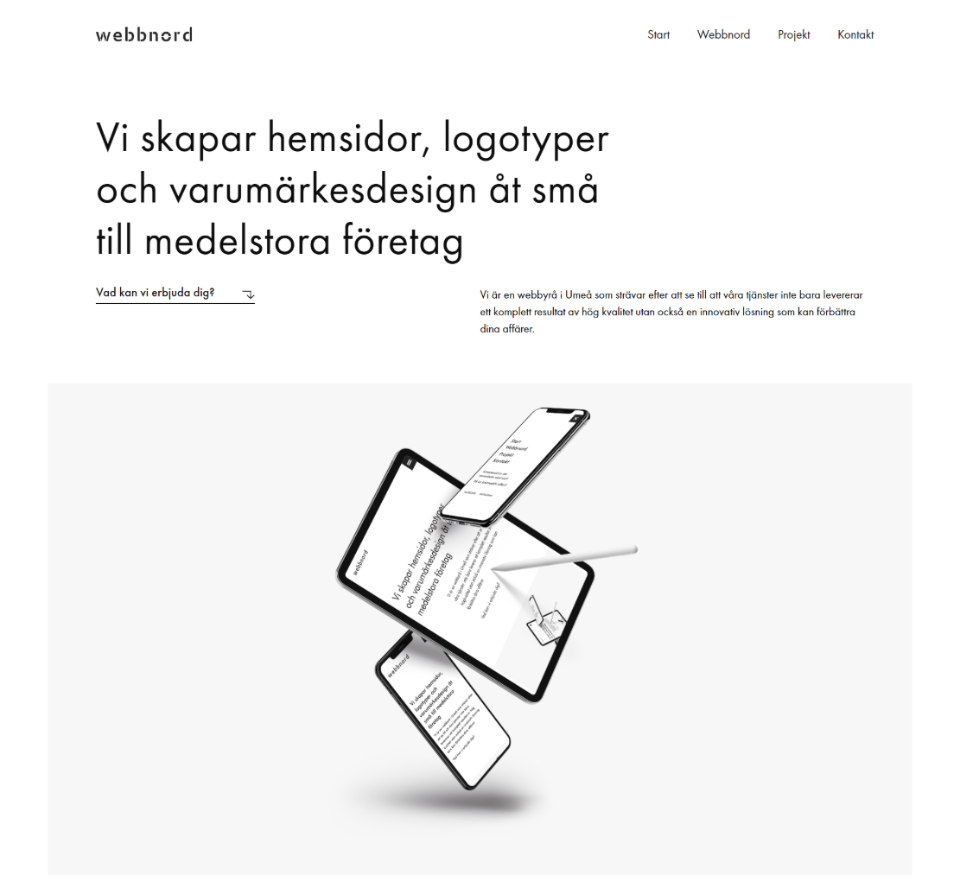
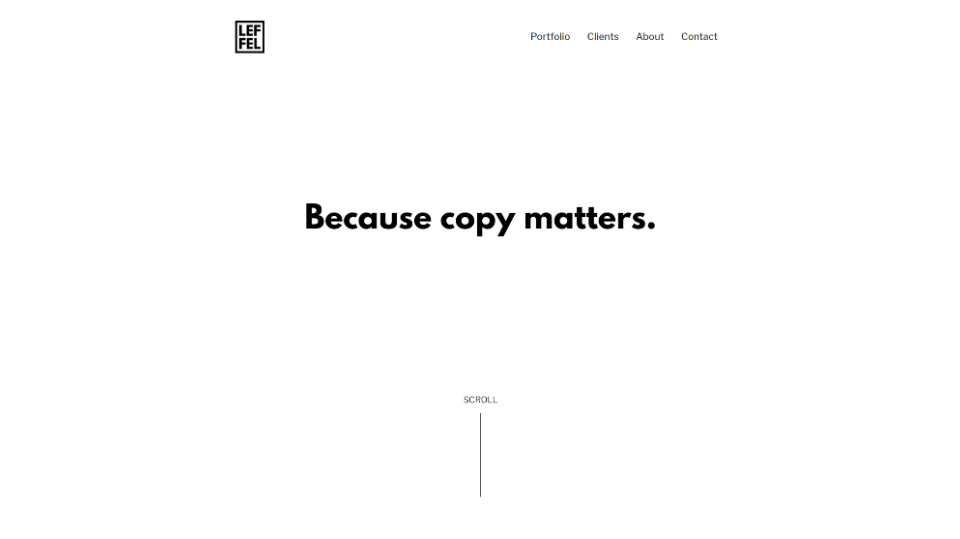
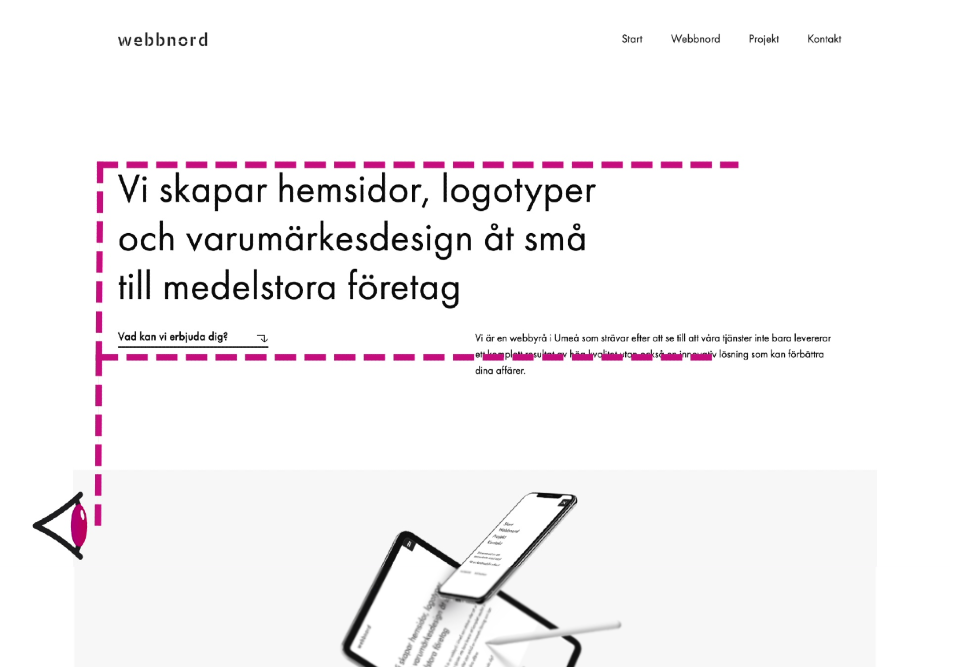
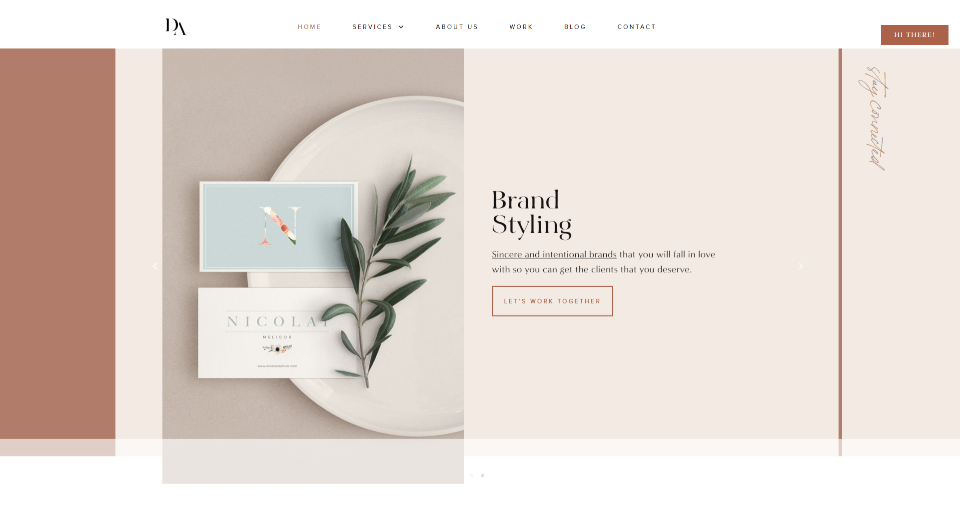
Hal pertama yang kami perhatikan, setelah kami melucuti situs, adalah ruang kosong luas yang mengelilingi elemen grafis, atau yang oleh para profesional disebut ruang negatif. Disebut demikian, karena merupakan kebalikan dari ruang yang ditempati oleh benda nyata.
Memiliki begitu banyak, menciptakan perasaan santai yang percaya diri. Seperti, menghirup udara segar yang tenang.
Dalam desain minimalis, tujuan utama dari ruang negatif adalah untuk menjaga agar pemirsa tetap fokus pada titik tertentu.
Tetapi karena tidak ada gangguan, halaman yang penuh dengan ruang negatif melangkah lebih jauh dan mengarahkan pengguna ke elemen atau fitur penting di halaman itu.

Sebagai pembuat web, ini juga memaksa kami untuk lebih akurat dengan beberapa detail yang tersisa. Dan seperti yang telah kami tunjukkan berkali-kali di Kelas Master kami, kreativitas kami benar-benar berkembang dalam keterbatasan.
Sistem kisi elemen bagian vertikal dan kolom horizontal, membuat penetapan ruang negatif ini untuk desain halaman kita menjadi sangat sederhana dan efisien.
Cara terbaik untuk melakukannya adalah di panel Editor, dan di tab lanjutan, gunakan pengaturan margin dan padding untuk membuat semua ruang yang kita butuhkan di sekitar elemen kita.
Ini juga tempat kami dapat membuat penyesuaian yang kami butuhkan, untuk memastikan bahwa desain kami terlihat sama bagusnya dalam mode responsif.
Minimalis sejati melihat ruang negatif sama pentingnya dengan desain sebagai konten; gambar, elemen grafis dan teks.

Penting 2: Teks
Dalam hal konten tertulis, kami ingin mengandalkan sesedikit mungkin, mempertahankannya pada satu atau dua slogan; salinan ramping tapi pintar.
Dengan teks menjadi salah satu dari sedikit elemen yang tersisa untuk mendominasi ruang negatif kita, itu menjadi jauh lebih berharga sebagai elemen grafis.
Desainer minimalis mengeksplorasi dan memperluas bentuk dan garis font, menata huruf itu sendiri untuk menyampaikan narasi visual atau ide utama situs
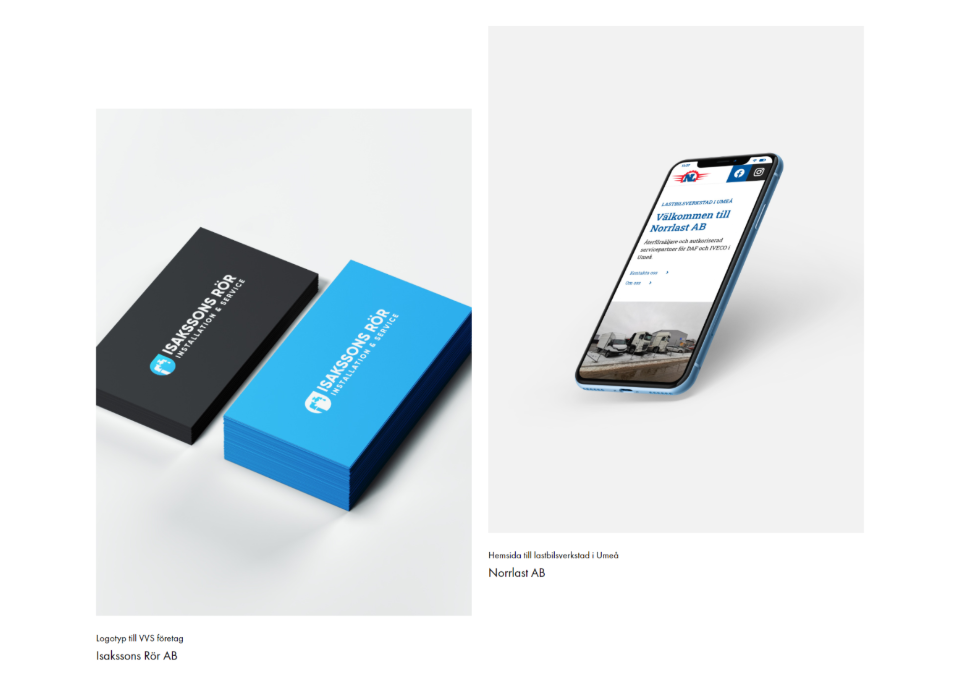
Kami telah melihat banyak contoh bagus tentang hal ini di situs yang telah dirancang oleh anggota komunitas kami. Contoh di mana mereka telah memanfaatkan tipografi dan opsi font khusus yang telah kami periksa secara rinci di Masterclass sebelumnya.
Beberapa desainer minimalis lebih memilih untuk melangkah lebih jauh dan membuat, dan mengunggah aset tekstual mereka sebagai gambar sebenarnya.

Esensial 3: Gambar/Foto yang Jelas
Ini membawa kita ke karakteristik penting berikutnya dari gaya desain ini, yang oleh banyak orang disebut sebagai citra yang hidup.
Gambar bukanlah prasyarat desain web minimalis. Kemudian lagi, hari-hari ini kami akan kesulitan menemukan situs tanpa gambar sama sekali.
Tetapi ketika situs-situs ini menyertakan gambar, jumlahnya sangat sedikit dan jarang, sehingga masing-masing dipilih dengan cermat.
Saat memilih gambar yang tepat untuk situs Anda, kami ingin mempertimbangkan setiap properti gambar, dan bertanya pada diri sendiri — apakah itu menyampaikan ide utama atau emosi situs kami? Apakah itu menyampaikannya dengan jelas?

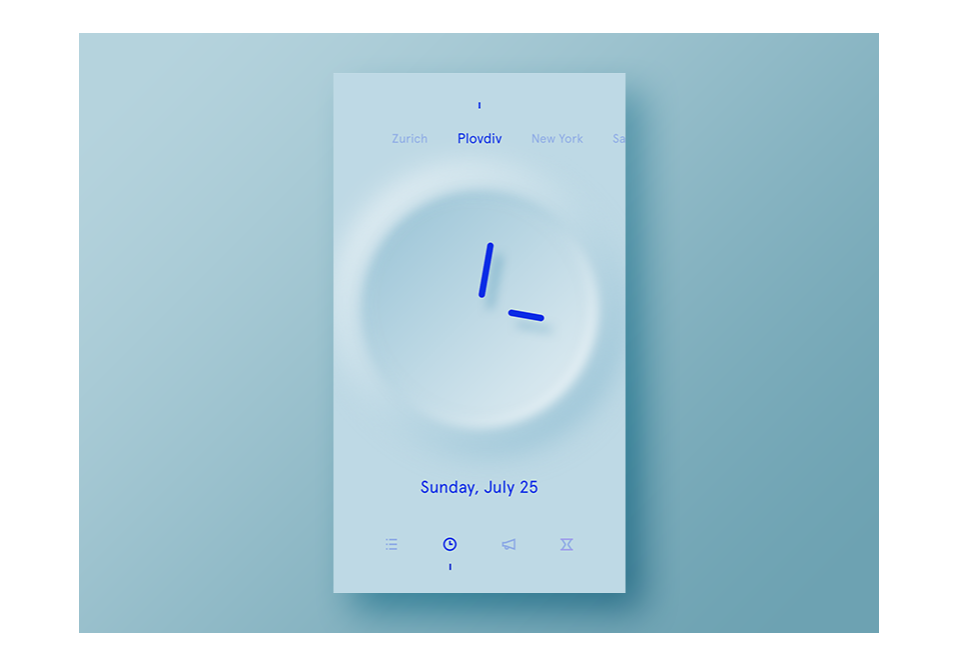
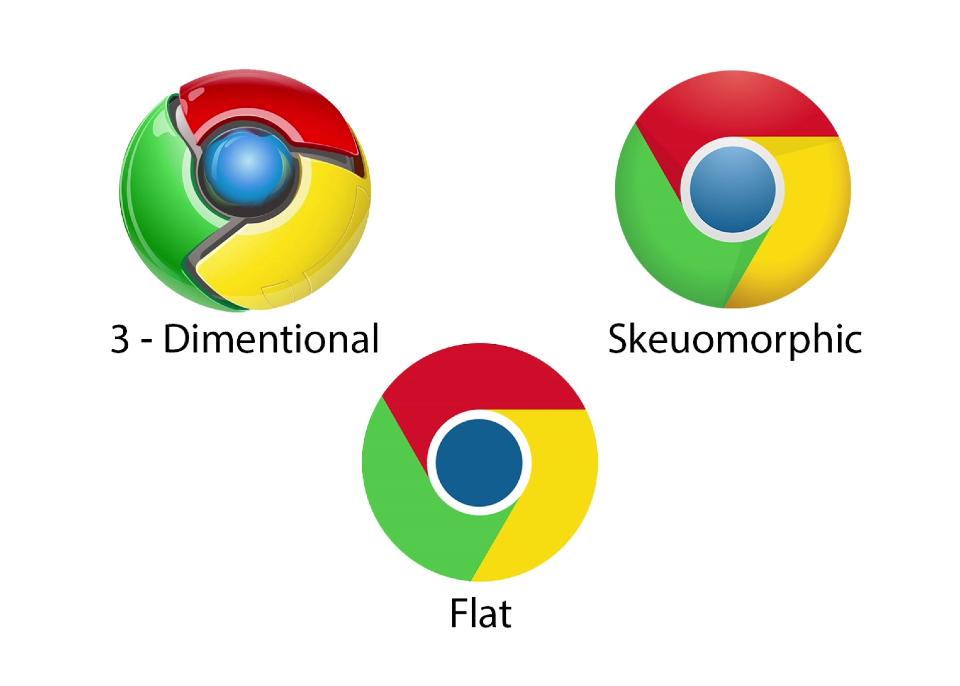
Adapun gaya gambar itu sendiri, banyak yang percaya bahwa gambar datar atau gambar tanpa shading dan pencahayaan tiga dimensi adalah standar desain minimalis.

Namun saya yakin bahwa, sama seperti saya, Anda juga telah menemukan beberapa contoh hebat desain situs web minimalis dengan grafik skeuomorfik yang menciptakan ilusi gambar tiga dimensi yang realistis.
Namun, setelah Anda menemukan gambar yang sempurna, Anda dapat mengunggahnya dan mengatur gayanya menggunakan filter CSS Elementor dan opsi pencampuran, di tab gaya widget gambar.
Esensial 4: Hirarki Visual
Apakah gambar pilihan kami adalah elemen terpenting dari desain halaman kami atau tidak, mempertahankan hierarki visual yang sederhana dan sangat jelas adalah karakteristik penting lainnya dari desain Minimalis.
Baik ruang negatif yang luas maupun beberapa elemen yang diselimutinya, sudah memberi kita permulaan.

Banyak desainer lebih memilih untuk mengadopsi pola F-Shape Nielson Group, karena ini adalah pola yang cenderung diikuti pengguna: Dimulai dari sudut kiri atas layar, lalu memindai ke kanan. Kembali ke kiri sebelum turun satu langkah dan mengulangi gerakan pemindaian kiri ke kanan, dan seterusnya.
Hal ini memungkinkan kami untuk memberi setiap elemen langka kami kesempatan untuk bersinar dalam sorotan, sesuai dengan kepentingannya.
Jelas, jenis pola desain ini tidak direkomendasikan untuk situs konten berat. Tetapi jika situs kami berisi konten yang berat, itu tidak akan dianggap minimalis.
Seperti yang Anda ketahui, saya lebih suka bekerja dengan Navigator terbuka, setiap kali saya membuat situs di Elementor. Saya merasa itu sangat nyaman, ketika saya menyiapkan atau mengatur ulang urutan bagian dan elemen untuk menyempurnakan hierarki visual desain lebih lanjut.
Penting 5: Simetri
Alasan lain untuk menggunakan navigator di Elementor, adalah untuk memastikan simetri, karakteristik penting lain dari desain minimalis.
Simetri mempromosikan keseimbangan dan keteraturan visual, membuat hierarki visual lebih jelas. Ini juga membantu kita untuk membuat satu titik fokus, di mana kita dapat menempatkan pesan atau gambar utama kita.
Tetapi yang paling penting, simetri membantu memastikan pengalaman pengguna yang lebih baik.

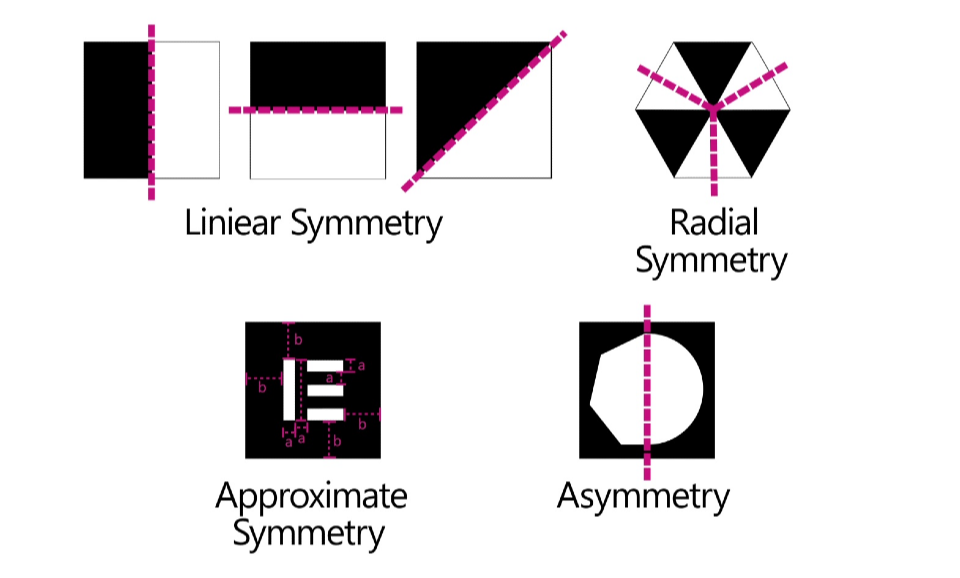
Ada beberapa jenis simetri yang dapat kita andalkan:
Linear Symmetry — simetri dibuat sepanjang garis vertikal, horizontal atau bahkan diagonal.
Simetri Radial — simetri yang memancar dari pusat ke luar ke berbagai arah.
Approximate Symmetry — ketika kita menciptakan rasa keseimbangan dengan mengandalkan ukuran atau jarak yang sama di dalam ruang, tetapi tanpa objek yang tampak seperti dicerminkan.
Asimetri - kurangnya simetri.
Sekali lagi, semua ini dapat dibangun dengan sederhana dan akurat di sepanjang grid saat bekerja di Elementor. Bahkan ketika kita sedang membuat asimetri atau apa yang beberapa orang sebut sebagai desain "Broken-Grid", kita masih menggunakan grid untuk menyelaraskan elemen grafis dan teks sesuai dengan rencana desain kita.
Trik hebat untuk menghemat waktu dan memastikan bahwa kita membuat simetri yang kita cari, adalah dengan menduplikasi bagian, kolom, widget, dll., atau dengan menggunakan opsi gaya salin/tempel di menu opsi, untuk mengalokasikan atribut yang sama persis, ke elemen lain, tanpa memengaruhi konten widget.
Penting 6: Warna
Ada kesalahpahaman besar bahwa monokrom adalah karakteristik paling penting dari desain minimalis.
Inilah sebabnya mengapa kita akan menemukan orang-orang keliru melabeli desain situs sebagai minimalis, hanya karena semuanya hitam putih.
Jadi mari kita pecahkan gelembung itu dan katakan bahwa warna adalah karakteristik desain minimalis.
Desain monokromatik bisa dibilang minimalis, desain minimalis tidak harus monokromatik.
Kita bisa menggunakan gambar yang bisa mencakup banyak warna. Selama mereka bekerja sama dengan cara yang sesuai dengan cita-cita minimalis.

Secara tradisional, desain minimalis mengandalkan satu set warna sederhana, biasanya dua atau tiga. Umumnya, warna-warna ini membentuk skema yang halus, dengan kontras yang halus di antara warna-warna dari beberapa elemen, dan kontras yang jauh lebih halus dengan warna latar belakang.
Terkadang desainer menggunakan bidang warna, bentuk luas dari satu warna, untuk membantu menciptakan kontras ini, menetapkan dan mengarahkan pengguna ke area utama halaman.
Cara modis untuk mencapainya adalah dengan mengandalkan warna yang kurang cerah dan lembut; sangat menyukai warna-warna pastel. Warna dengan luminositas yang relatif tinggi dan saturasi rendah;
Sebagai pembuat web profesional, kami akan mencari tahu palet warna kami di tahap pra-perencanaan, sebelum kami duduk untuk membuat situs kami dengan Elementor.
Namun, sebagai pengguna Elementor profesional, kami tahu bahwa ada banyak pra-perencanaan yang dapat kami lakukan di Elementor. Terutama saat memilih warna default dan menyiapkan palet warna kita.

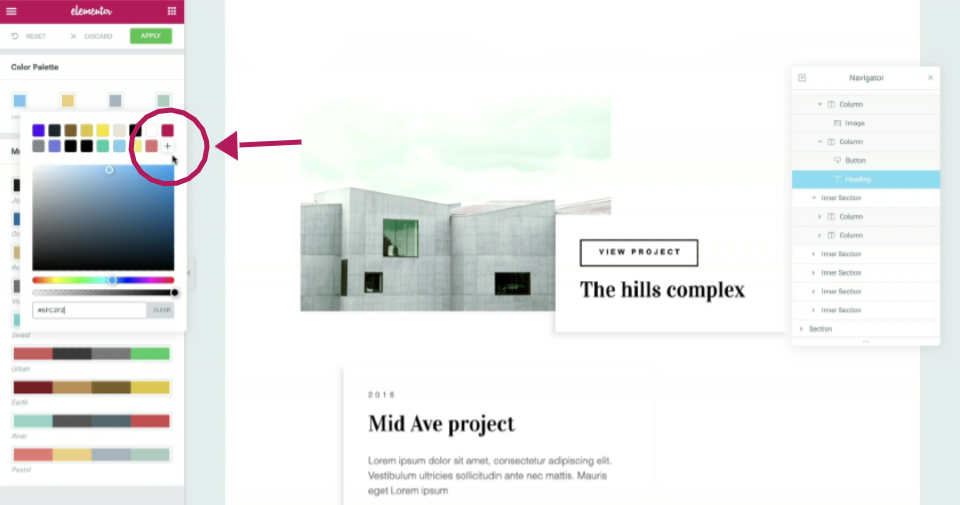
Misalnya, mengklik ikon menu di panel editor Elementor membawa kita ke beberapa opsi, dan di mana kita dapat mengakses pengaturan Warna Default. Di sana kita dapat memilih palet warna yang telah ditentukan, atau dengan mengklik contoh warna dalam warna default, di pemilih warna pilih warna lain yang melengkapi atau kontras.
Perhatikan bahwa ketika kita mengklik simbol plus, kita tidak hanya akan menambahkannya ke warna default, tetapi juga ditambahkan sebagai preset, sehingga setiap kali kita membutuhkan warna ini, warna itu akan ada di sana, di favorit pemilih warna , membuat alur kerja kami jauh lebih mudah.
Esensial 7: Modernisme
Selain menjadi karakteristik penting dari Minimalisme, Modernisme mungkin berfungsi sebagai pedoman yang baik tentang kapan kita harus beralih ke Minimalis untuk desain kita.
Minimalis muncul dalam desain sekitar waktu yang sama, selama abad terakhir, bahwa sebagai masyarakat kita menjadi sangat bersemangat tentang teknologi modern baru, seperti TV dan gadget rumah tangga yang menghemat waktu.
Jadi, Anda bisa mengatakan bahwa minimalis berakar pada desain yang ramping dan hampir bersih dari era modern yang mencapai puncaknya pada tahun sembilan belas lima puluhan dan enam puluhan.
Justru karena Minimalisme menjadi sangat identik dengan teknologi canggih dan andal sehingga bertahun-tahun kemudian, industri menghidupkan kembali tren desain ini untuk mempromosikan teknologi tinggi, teknologi lingkungan canggih, dan ruang kantor modern, dan sebagainya.
Ini mungkin mengapa kita jarang, jika sama sekali, melihat minimalis dalam desain untuk bisnis dan produk yang memiliki tradisi sebagai konsep sentralnya, seperti desain untuk restoran pizza yang dikelola keluarga tradisional, misalnya.
Pendeknya
Minggu ini kami mengulas Minimalisme, apa yang dimaksud dengan konsep sebagai cita-cita artistik, dan bagaimana mewujudkannya dalam desain web.
Jika Anda mencari inspirasi dan materi lebih lanjut tentang desain minimalis, kami sangat merekomendasikan untuk memeriksa tautan di artikel ini.
Anda mungkin juga ingin melihat karya seniman gerakan Bauhaus dan De Stijl, seperti Piet Mondrian, Yves Klein.
Jika Anda ingin berbagi desain minimalis dan artis yang telah menginspirasi Anda, mungkin desain minimalis Anda sendiri, silakan bagikan ini di komentar di bawah, bersama dengan tips dan saran yang dapat membantu pengguna lain.
Jika Anda memiliki kritik, kami sama-sama tertarik dengan pemikiran Anda.
Bagaimanapun, tujuan kami adalah menjadi yang terbaik dalam membantu orang lain unggul dalam keahlian mereka.
