Ide Pengujian A/B Teratas untuk Membuat Kesan Pertama yang Luar Biasa dengan Halaman Beranda eCommerce Anda
Diterbitkan: 2023-03-13Setiap halaman di situs web eCommerce Anda memiliki beberapa elemen yang sangat memengaruhi konversi Anda. Kami percaya bahwa menyusun 10 atau 15 ide pengujian yang luas dalam satu blog tidak akan cukup untuk membahas peluang pengujian yang tetap tersembunyi di sudut dan sudut situs eCommerce Anda.
Oleh karena itu, kami menghadirkan seri blog, ide pengujian A/B untuk eCommerce, tempat kami mendiskusikan ide pengujian untuk halaman web eCommerce yang paling berpengaruh di setiap blog. Untuk blog pertama dalam seri ini, kami membahas ide pengujian A/B untuk meningkatkan beranda eCommerce Anda. Jadi langsung terjun.
Kesan pertama bukanlah tipuan. Mereka membuat atau menghancurkan peluang kita untuk membuat dampak yang tepat.
Kami mungkin mengurangi kelonggaran sesama manusia, tetapi kami tentu saja tidak dapat melakukan hal yang sama untuk situs web. Pembeli online membutuhkan waktu kurang dari satu menit untuk membentuk opini tentang situs web segera setelah mereka membukanya.
Ini terutama berlaku untuk beranda situs web Anda. Beranda adalah wajah toko eCommerce Anda, dan jika halaman beranda gagal memberikan kesan pertama yang tepat, pengguna Anda cenderung tidak akan merasa senang.
Dan yang terjadi selanjutnya adalah merek Anda kehilangan kesempatan untuk beresonansi dengan pengguna dan memenangkan hati mereka. Akibatnya, tidak masalah seberapa terorganisir dan efektifnya situs web Anda yang lain jika beranda, pintu menuju kehadiran eCommerce Anda, tidak meninggalkan kesan di benak pengunjung Anda.

Oleh karena itu, pengujian yang konsisten adalah kunci untuk memahami kebutuhan dan preferensi pengunjung Anda dan memastikan bahwa beranda eCommerce Anda memenuhi harapan mereka. Untuk meningkatkan pengalaman pengguna dan mengatasi kesenjangan apa pun, sebaiknya mulai dengan ide-ide berdampak berikut. Mari kita mulai.
1. Bilah navigasi
Pengunjung beranda eCommerce Anda sering kali tidak yakin tentang apa yang ingin mereka beli dari situs web Anda. Mereka ada di sini untuk merasakan tampilan dan nuansa situs web Anda, lalu terjun ke eksplorasi produk. Di sinilah navigasi harus menahan pelanggan dan membantu mereka dalam perjalanan pembelian mereka. Navigasi yang buruk yang memperumit alih-alih menyederhanakan penemuan produk akan mengurangi pengalaman pengguna situs web Anda.
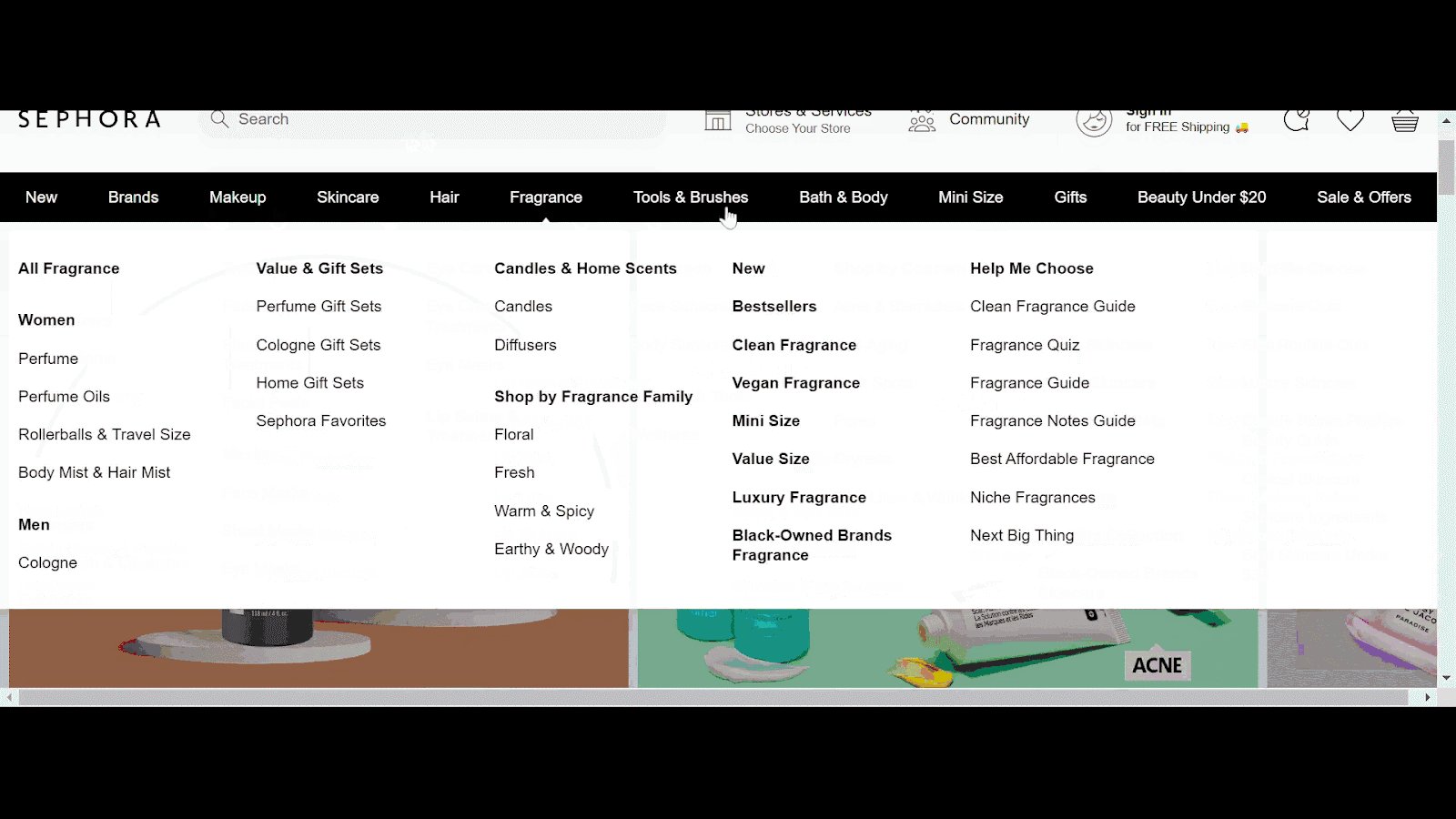
Gagasan pengujian 1 – Gambar subkategori yang dapat diklik di navigasi
Katakanlah Anda ingin mengembangkan situs web penjualan peralatan rumah tangga tetapi inventaris produk Anda belum terlalu banyak. Alat kualitatif seperti rekaman sesi dan peta klik memberi tahu Anda bahwa pengguna yang berada di menu mega tidak mengeklik tautan ke subkategori. Dalam skenario ini, Anda dapat berhipotesis bahwa gambar subkategori yang dapat diklik (karena jumlahnya lebih sedikit) dapat membangkitkan minat pengunjung dan meningkatkan keterlibatan mereka. Miliki variasi yang dibuat berdasarkan ini dan bandingkan dengan versi aslinya. Berdasarkan hasil tersebut, Anda dapat merilis pengalaman yang paling sesuai untuk pengguna Anda.
Selanjutnya, susun subkategori sejelas mungkin. Pastikan Anda menyebutkan item menu utama terlebih dahulu dan hanya mencantumkan subkategori yang relevan di bawahnya. Dengan cara ini, pengguna Anda dapat bernavigasi secara teratur dan menghindari menjelajah tanpa tujuan.
Ide pengujian 2 – Subkategori di bawah kategori induk kanan
Apakah setiap subkategori produk Anda berada di bawah kategori induk yang tepat? Mengaturnya dengan benar bisa menjadi ide pengujian lain untuk meningkatkan penjualan produk tertentu.
Misalnya, milik Anda adalah toko online belanja bayi yang menu navigasinya bertuliskan – baju bayi baru lahir, baju anak, perawatan ibu hamil, perlengkapan bayi, perawatan bayi, dan perabot bayi.
Rekaman sesi menunjukkan bahwa pengguna berharap menemukan bak mandi bayi dan tempat mandi di bawah kategori furnitur bayi, tetapi mereka terdaftar di bawah kategori perlengkapan bayi di situs web Anda. Perilaku ini didasarkan pada anggapan umum bahwa perlengkapan bayi mengacu pada produk seperti kereta bayi, alat bantu jalan, kereta bayi, dan kursi mobil.
Anda dapat menguji untuk melihat apakah memindahkan bak dan tempat mandi dari bawah kategori perlengkapan bayi ke furnitur bayi membantu orang menemukan produk yang diinginkan dan meningkatkan penjualannya.
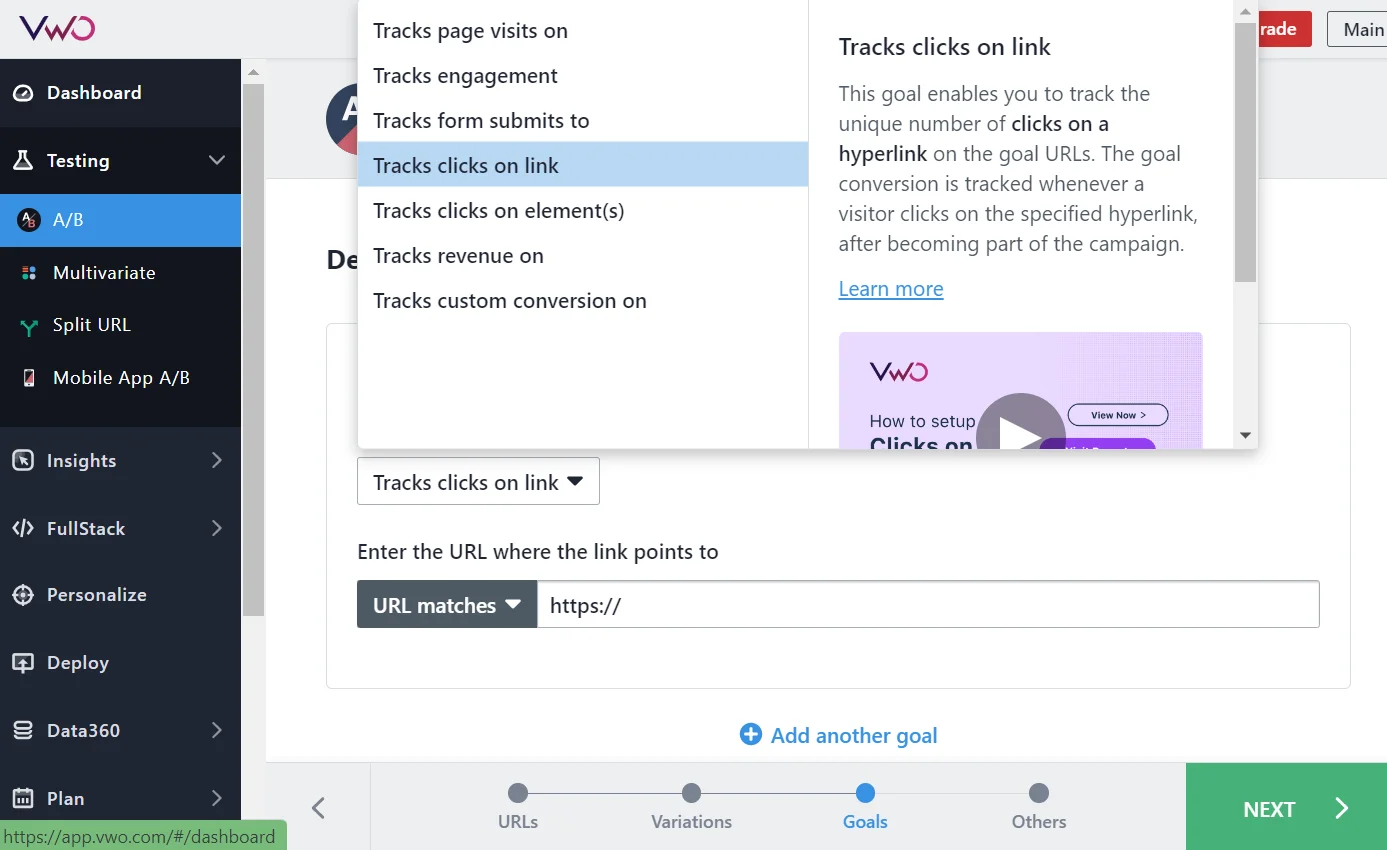
Jika Anda menggunakan Pengujian VWO, Anda dapat dengan mudah mengandalkan editor visualnya untuk memindahkan atau mengatur ulang elemen. Anda tidak hanya dapat mempratinjau perubahan sebelum membuatnya aktif, tetapi Anda juga dapat menambahkan sasaran untuk dilacak. Dalam hal ini, sasaran Anda dapat melacak klik pada tautan subkategori bak mandi bayi dan tempat mandi yang membawa pengguna ke laman produk terkait.

2. Header atau footer
Menampilkan navigasi di header adalah praktik standar di eCommerce. Meskipun tidak ada salahnya, Anda juga dapat mencoba memanfaatkan footer untuk mengakomodasi dan menampilkan area tambahan situs Anda. Itu juga dapat meningkatkan upaya SEO Anda karena memperkaya footer Anda dengan tautan jangkar dihargai oleh mesin pencari dengan peringkat SERP tinggi.
Gagasan pengujian 3 – Tautan navigasi di footer
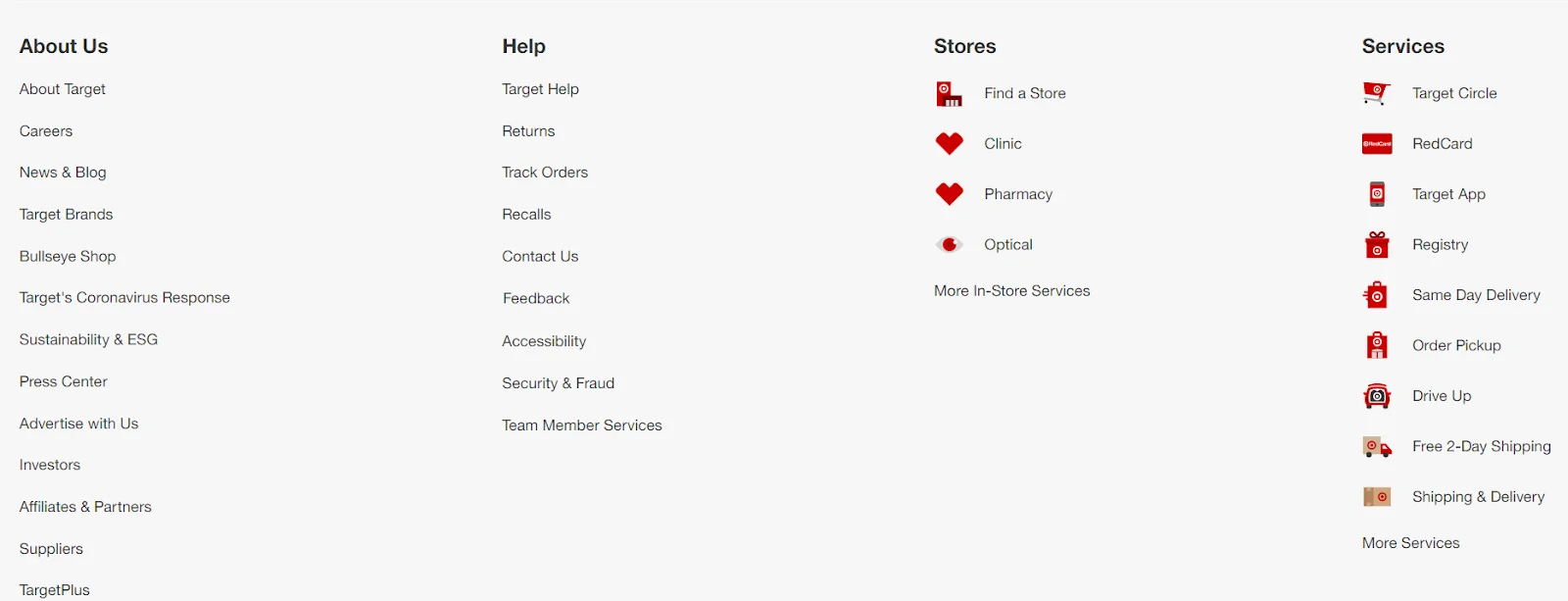
Apa yang ditampilkan footer beranda Anda selain detail kontak perusahaan Anda? Tidak ada apa-apa? Uji apakah menambahkan tautan ke area situs web yang berbeda membantu meningkatkan keterlibatan pengguna di situs web Anda. Lihat di bawah bagaimana Target, salah satu pasar bahan makanan terkemuka di AS, telah menampilkan tautan ke berbagai laman web seperti tentang kami, bantuan, toko, dan layanan di footernya.

Ide pengujian 4 – Ikon media sosial di footer
Ikon media sosial mungkin tidak sepenting elemen lain pada konversi beranda Anda, tetapi mereka membantu menumbuhkan pengikut Anda di saluran media sosial yang berbeda. Dan footer adalah tempat terbaik untuk menampilkannya dengan 70% situs web sudah memiliki ikon sosial di footer. Buat variasi menggunakan VWO tempat Anda menambahkan ikon media sosial di footer dan lihat apakah pengguna yang menggulir ke bawah mengkliknya.
3. Lengket atau bisa dipindah-pindahkan
Apakah menu nav hilang saat pengguna menggulir ke bawah di situs web Anda? Jika tidak, sebagai gantinya, Anda dapat menambahkan gulungan ke tautan teratas dan menjalankannya menggunakan VWO Deploy. Tetapi jika Anda tidak memiliki keduanya, Anda meninggalkan pengunjung Anda dalam kesulitan.
Gagasan pengujian 5 – Menu navigasi lengket atau dapat dipindahkan
Anda dapat membuat dua variasi – satu dengan navigasi lengket dan satu lagi dengan tautan gulir ke atas. Uji dan lihat bagaimana tanggapan pengunjung terhadap masing-masingnya. Sekali lagi, luncurkan pengalaman yang mendorong keterlibatan lebih tinggi.
Navigasi lengket adalah bilah navigasi tetap yang tetap pada posisinya meskipun pengguna menggulir ke bawah pada halaman. Navigasi tongkat harus dimiliki untuk situs web yang dapat ditindaklanjuti yang membutuhkan pelanggan untuk mengambil tindakan seperti membeli produk. Sifat 'lengket' membuat pengguna merasa lebih percaya diri saat menjelajah sebuah website. Ini berfungsi sebagai jaminan bahwa mereka tidak akan tersesat dalam lautan pilihan dan dapat beralih ke kategori produk apa pun yang mereka suka seolah-olah mereka memiliki kendali atas lingkungan mereka.


Bilah USP
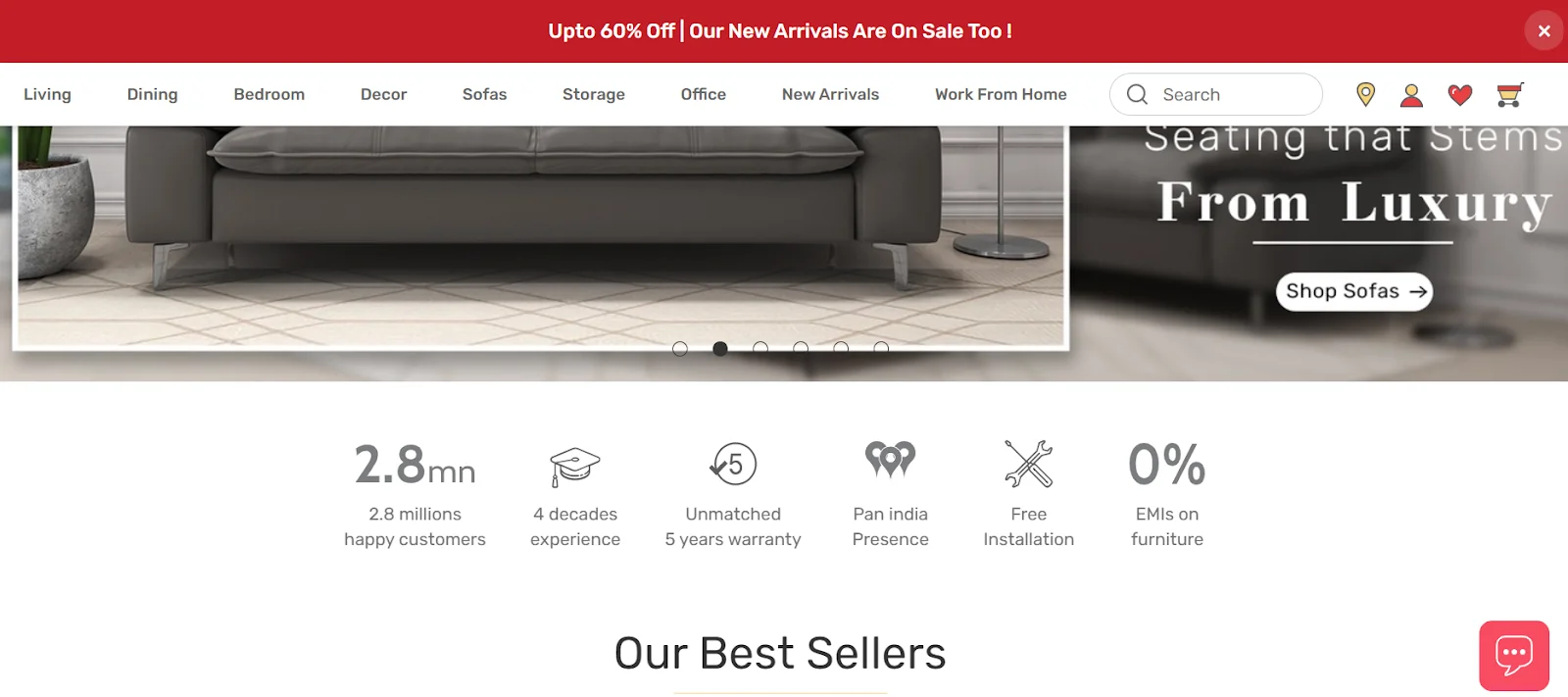
Jangan serahkan kepada pelanggan untuk menemukan hal-hal positif tentang merek Anda. Tugas Anda adalah membuat pekerjaan itu mudah bagi mereka. Bawa semua alasan ke ujung jari mereka, sehingga mereka tidak perlu bertanya-tanya mengapa harus membeli dari situs web Anda. Inilah sebabnya merek menambahkan bilah USP ke beranda situs web mereka untuk memberi kesan positif pada calon pembeli.
Durian, merek furnitur terkemuka di India, menampilkan bilah USP tepat di bawah konten spanduk paruh atas. Padahal, Sabai, salah satu merek penjual furnitur terkemuka di AS, menunjukkan USP produknya dalam bentuk gambar layar penuh.
Gagasan pengujian 6 – Bilah USP atau gambar layar penuh yang menyorot USP
Pertama, pelajari jenis tampilan USP mana yang terhubung dengan pengguna Anda. Alat kualitatif dapat membantu Anda dengan latihan itu. Jika saat ini Anda tidak memiliki USP di beranda, buat 2 variasi – satu dengan bilah USP (terinspirasi oleh Durian) dan satu lagi dengan gambar layar penuh, mengikuti petunjuk dari Sabai.


Gagasan pengujian 7 – Memindahkan posisi bilah USP
Katakanlah Anda sudah memiliki bilah USP di beranda tetapi di bagian bawah. Karena peta panas memberi tahu Anda bahwa pengguna tidak menggulir terlalu dalam di halaman Anda, Anda ingin menguji dan melihat apakah menaikkannya dapat membantu meningkatkan interaksi pengguna dengan bagian tersebut. Untuk ini, Anda dapat memiliki variasi di mana Anda menempatkan bilah USP di bagian atas dan melihat bagaimana kinerjanya terhadap kontrol.
Gagasan pengujian 8 – Bagian USP yang digerakkan secara visual
Gagasan pengujian ini adalah tentang melihat apakah variasi yang digerakkan secara visual melakukan kontrol sarat teks yang lebih baik.
Apakah teks bagian USP Anda saat ini berat? Suka banyak baris bahkan paragraf? Buang!

Alih-alih, gunakan ikon untuk menyorot kepanjangan dari USP Anda. Ini bisa terlihat sangat menarik dan bersih.
Di sini juga, VWO Visual Editor memungkinkan Anda untuk membuat perubahan pada tata letak desain sehingga Anda dapat dengan mudah melakukan tes ini tanpa harus menggunakan bantuan pengembang (bahkan jika Anda membutuhkannya sangat minim). Anda dapat memodifikasi gambar, dan video, menyalin, memindahkan elemen, mengubah ke editor kode, dan menambahkan sasaran untuk dilacak menggunakan alat ini.
5. Gambar
Ingat, tidak seperti yang terjadi di toko fisik, pelanggan tidak dapat melihat, merasakan, atau menyentuh produk saat membeli secara online. Hal terdekat yang bisa mereka dapatkan dari pengalaman nyata itu adalah melihat (sebenarnya meneliti) gambar produk untuk membuat keputusan pembelian.
Tidak perlu khawatir bahwa Anda harus menambahkan gambar berkualitas tinggi yang relevan dengan apa yang Anda tawarkan di situs web Anda. Hindari menampilkan gambar stok karena kurang autentik dan tidak mewakili penawaran Anda dengan cara terbaik. Jika Anda bisa, gunakan citra gaya hidup karena hal itu memengaruhi jiwa audiens target Anda dan membuat mereka memvisualisasikan bagaimana perasaan menggunakan produk Anda. Ketika ditempatkan secara strategis di beranda Anda, video juga dapat melakukan pekerjaan yang mematikan untuk melibatkan pengunjung situs web Anda.
Ide pengujian 9 – Video bermerek untuk meningkatkan keterlibatan pengguna
Bayangkan Anda memiliki toko penjual kopi online dan di salah satu bagian beranda Anda, Anda memiliki konten teks yang menjelaskan keistimewaan perusahaan Anda dalam memanggang biji kopi secara alami. Apakah Anda tahu apa yang bisa membuat ini lebih menarik? Buat variabel yang berisi video tentang ini di mana Anda dapat menggunakan animasi atau membuat orang sungguhan berbicara tentang pengalaman mereka.
Pengujian VWO dapat melakukan semua pekerjaan berat sehingga Anda dapat dengan mudah menyematkan video di beranda menggunakan editor visual dan memulai. Tetapkan 'Lacak keterlibatan' sebagai tujuan Anda untuk melihat apakah perubahan ini memotivasi pengunjung untuk berinteraksi lebih baik dengan situs web Anda.
6. Rekomendasi produk
Pengguna yang membuka beranda eCommerce Anda melalui pencarian langsung atau pencarian organik masih dalam proses menemukan merek Anda dan penawarannya.
Beri mereka cukup pilihan untuk dijelajahi. Biarkan mereka melihat sekilas tentang apa yang dapat mereka harapkan dari merek Anda.

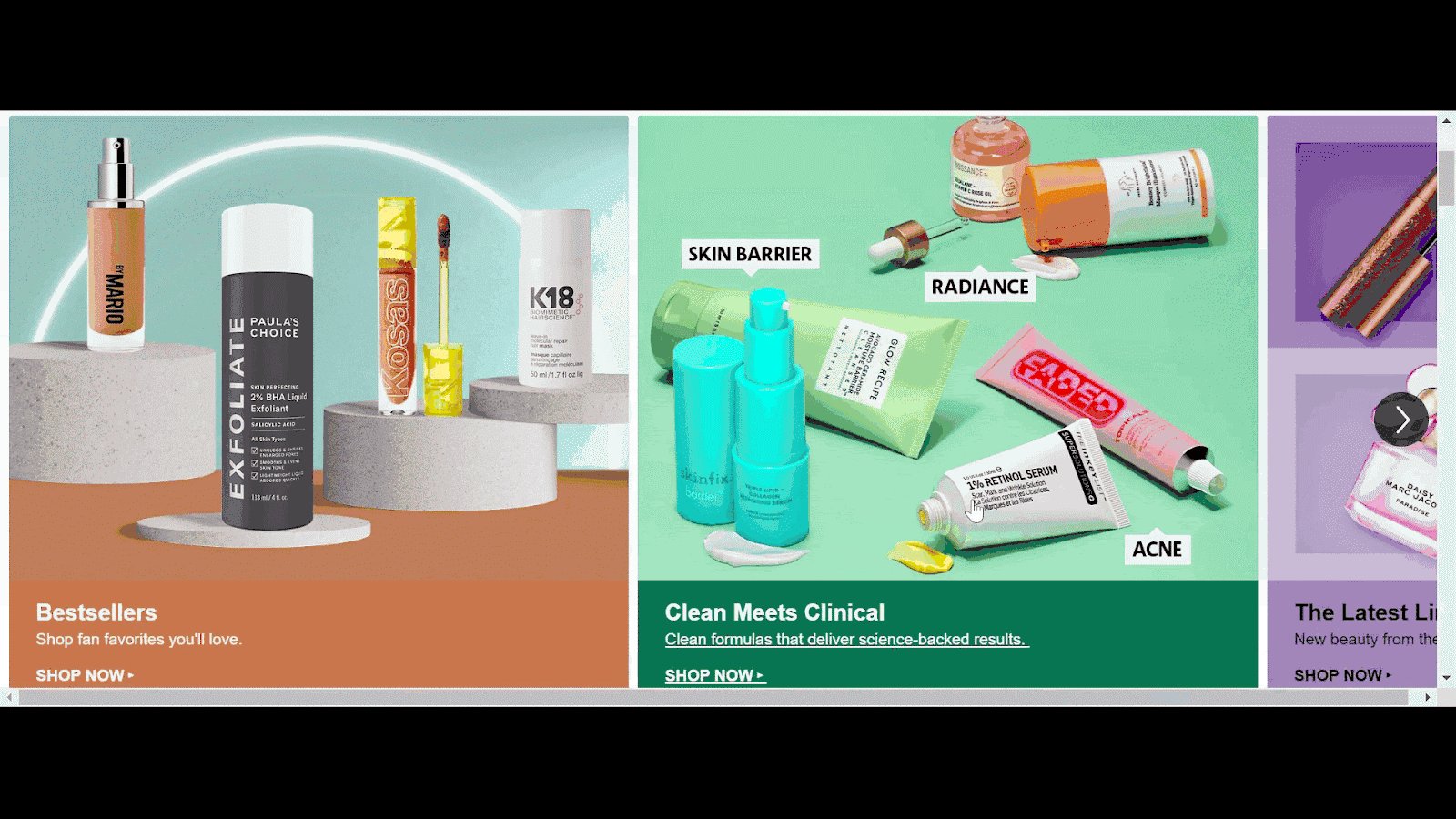
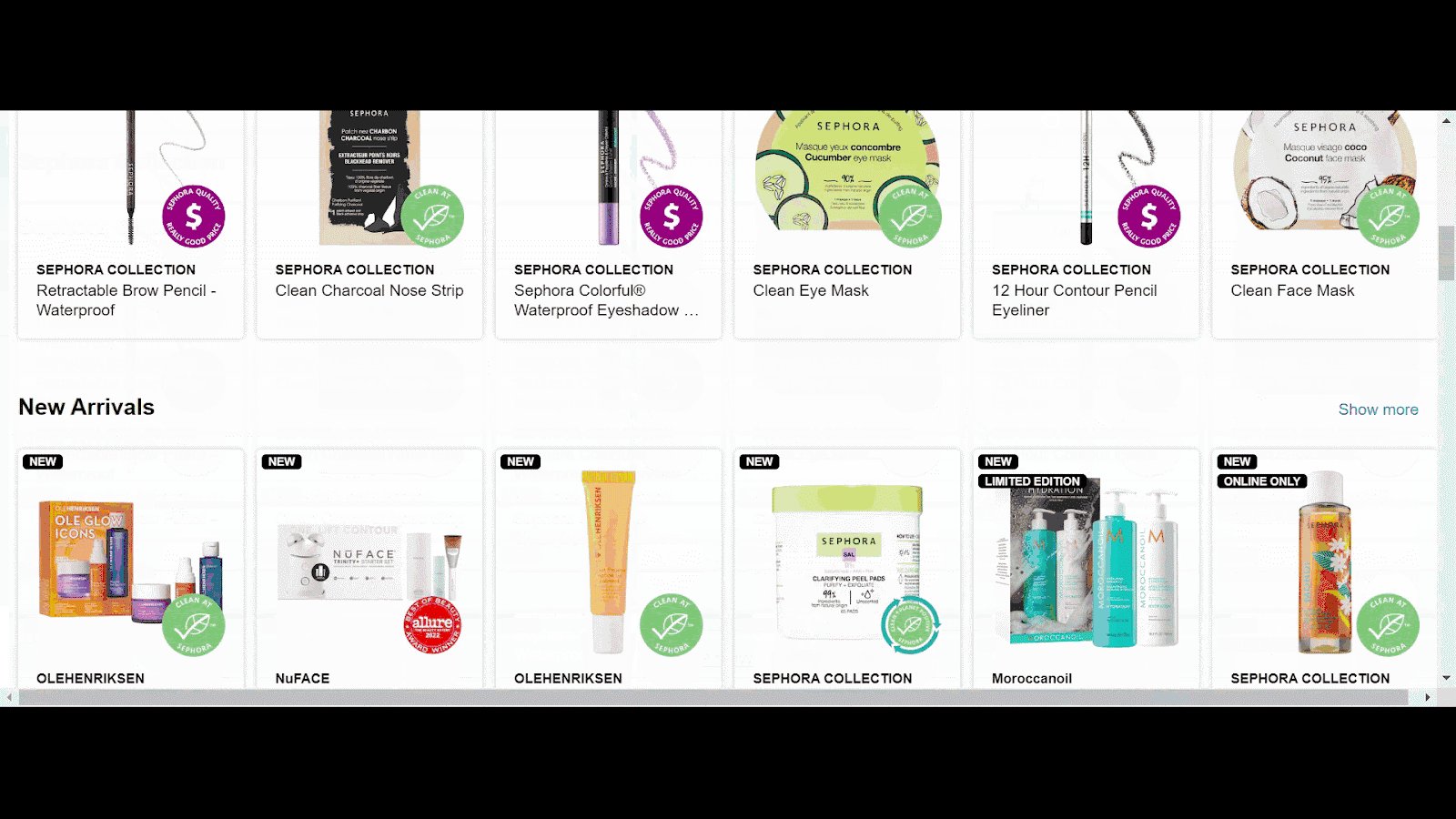
Ide pengujian 10 – Rekomendasi produk untuk pengunjung baru
Pelanggan baru perlu diberi tahu apa yang membedakan merek Anda dari yang lain. Untuk melakukannya, Anda dapat menampilkan ubin rekomendasi produk 'Terlaris', 'Pilihan teratas', dan 'Pendatang Baru' untuk menarik perhatian mereka dan bahkan mendorong mereka untuk berkonversi.
Gagasan pengujian 11 – Rekomendasi yang dipersonalisasi untuk pengunjung yang kembali
Bagaimana dengan pelanggan Anda yang kembali? Apakah mereka akan mendapat manfaat dari melihat rekomendasi produk di atas? Ya, mengapa tidak, tetapi yang paling menonjol adalah menawarkan rekomendasi produk yang dipersonalisasi di beranda. Beberapa judul produk yang layak ditambahkan ke beranda Anda adalah 'Berdasarkan riwayat pencarian Anda', 'Dikurasi untuk Anda minggu ini', 'Lanjutkan penelusuran merek-merek ini', dan sebagainya.
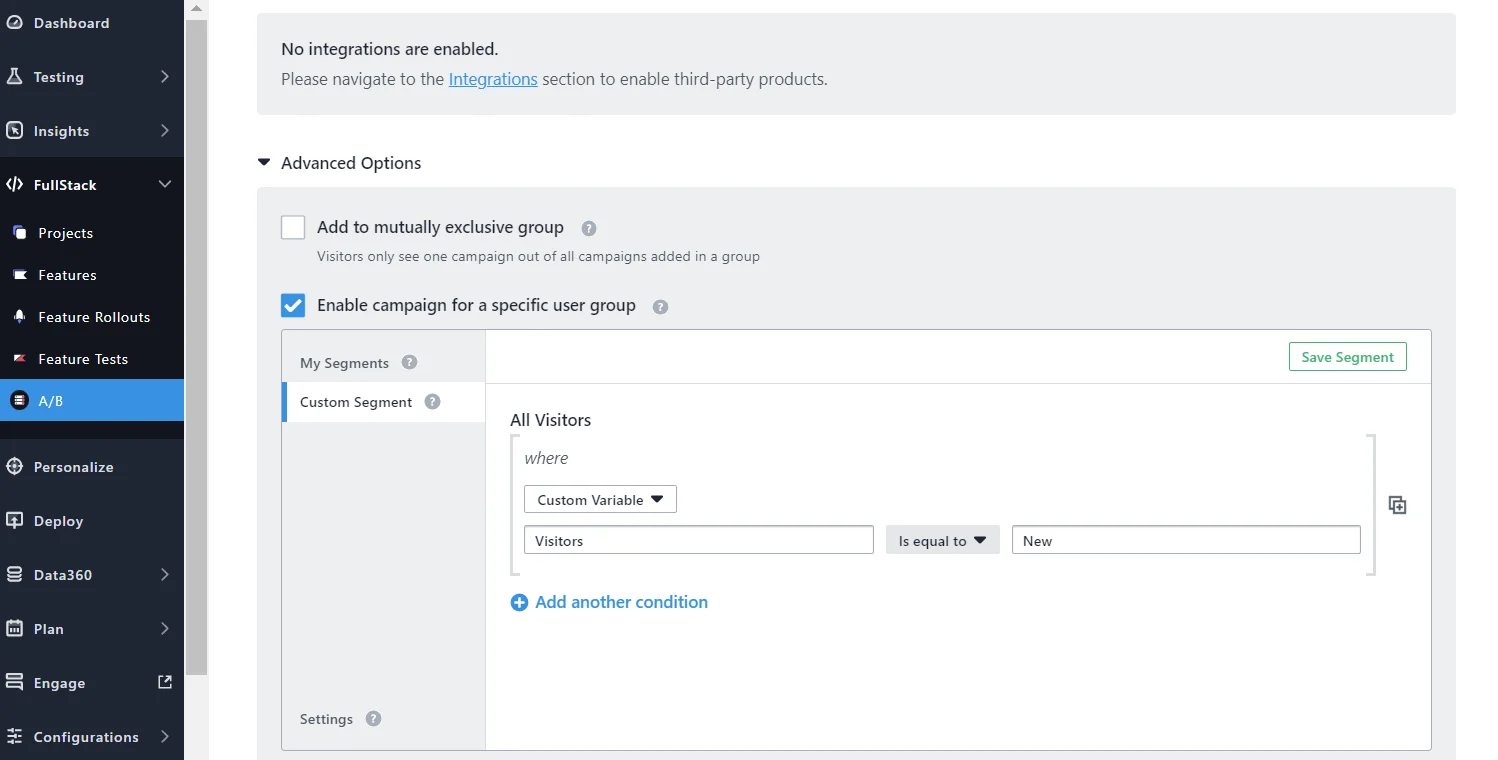
Menggunakan VWO FullStack, Anda dapat menjalankan pengujian pada mesin rekomendasi dengan bantuan dari pengembang Anda. Selanjutnya, segmen khusus di VWO akan memungkinkan Anda menargetkan segmen tertentu untuk pengujian (pelanggan baru untuk pengujian pertama dan pelanggan kembali untuk pengujian kedua). Untuk melihat apakah pengujian ini memotivasi pelanggan baru untuk membeli, Anda dapat melacak konversi dan menetapkan nilai tambahkan ke keranjang sebagai pengidentifikasi sasaran.

7. Penawaran musiman
Tidak peduli seberapa cerewet pelanggan tentang berbagi detail pribadi saat berbelanja online, 85% dari mereka siap bertukar data untuk diskon. Ya, Anda membacanya dengan benar. Tidak ada yang lebih menarik bagi pelanggan selain diskon. Apakah Anda sedang menjalankan beli satu dan dapatkan satu penawaran gratis atau menawarkan penjualan kilat, buat mereka dikenal oleh pengunjung Anda melalui beranda eCommerce Anda.
Logika sederhana di balik mengapa diskon berhasil adalah mendorong lebih banyak pelanggan untuk membeli, yang meningkatkan keuntungan Anda. Namun berhati-hatilah karena penurunan harga di luar titik tertentu dapat mengganggu margin keuntungan.
Gagasan pengujian 12 – Diskon untuk mendorong lebih banyak pembelian
Mari kita bayangkan ini. Saat ini Anda menawarkan diskon 30% sebagai bagian dari strategi obral kepada pelanggan Anda. Melihat bahwa tidak banyak pelanggan yang merespons, Anda dapat membuat variasi dengan diskon 50%, yang Anda uji untuk memeriksa apakah tingkat diskon yang lebih tinggi (disepakati oleh manajemen) memotivasi pelanggan untuk membeli. Tetapkan sasaran Anda ke 'Lacak pendapatan' di VWO untuk mendapatkan hasil pengujian.
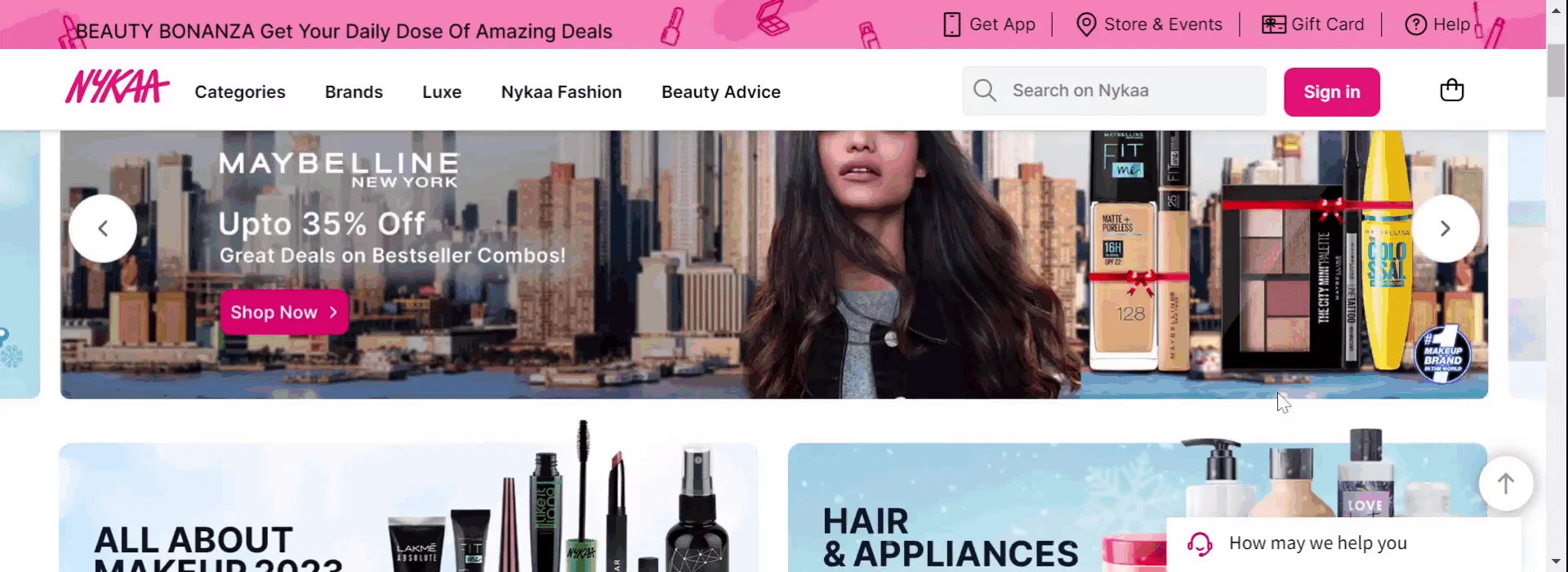
Gagasan pengujian 13 – Penempatan diskon: carousel atau bilah horizontal
Sekarang, di mana harus menempatkan spanduk penawaran Anda sehingga menarik perhatian pelanggan? Sebagian besar merek menyoroti penawaran dalam carousel dengan gambar produk atau gaya hidup yang menarik di bagian paruh atas di beranda mereka. Raksasa seperti Amazon dan Walmart telah memelopori penggunaan gaya tampilan penawaran ini. Untuk kasus Anda, Anda dapat memiliki korsel di variasi pertama dan menampilkan spanduk horizontal di bagian atas di variasi kedua. Salah satu yang memiliki kemungkinan lebih tinggi untuk meningkatkan konversi Anda harus diluncurkan ke semua orang.
Gagasan pengujian 14 – Rekomendasi berbasis penawaran
Judul rekomendasi berbasis penawaran juga bisa menjadi ide pengujian yang bagus untuk dicoba dan melihat cara kerjanya untuk merek Anda. Amazon mengkategorikan produk di mana penawaran menarik tersedia di bawah kategori rekomendasi tertentu di beranda.

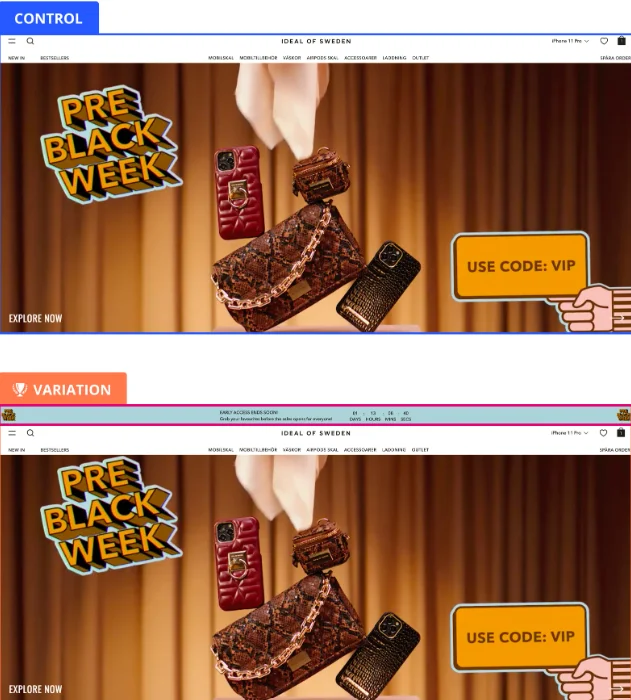
Salah satu klien VWO, Ideal of Sweden, merek gaya hidup Swedia, ingin memanfaatkan bulan Hitam untuk meningkatkan penjualan dari toko eCommerce mereka. Jadi, tim bertujuan untuk mendorong pengunjung untuk membeli sebelum obral selesai, dengan diskon sebagai motivatornya. Akibatnya, dihipotesiskan bahwa menerapkan spanduk hitung mundur akan menimbulkan rasa takut kehilangan di benak pelanggan, sehingga mendorong mereka untuk segera membeli. Variasi diterapkan di seluruh situs web dan menyebabkan peningkatan 5,6% pada metrik utama add-to-cart. Untuk mengetahui lebih banyak tentang pembelajaran mereka dari tes dan roadmap selanjutnya, baca di sini.

8. Formulir pop-up
Beberapa hari yang lalu, saya menemukan postingan menarik dari Johnny Longden, Direktur Layanan Eksperimen Digital, di mana dia memanggil penjual peralatan dapur online karena menampilkan pop-up email sebanyak 4 kali dalam 15 detik setelah mendarat di situs webnya. Dan dia percaya bahwa ini dapat menyebabkan penurunan yang tinggi dari toko online.
Saat kami mendekati masa depan tanpa cookie, kami memahami keinginan Anda untuk mengumpulkan data pihak pertama agar tetap kompetitif. Dan meminta pengunjung untuk membagikan alamat email mereka dengan menawarkan diskon, buletin, dan keanggotaan dalam formulir pop-up adalah salah satu cara efektif untuk mencapainya.
Tapi pop-up adalah pedang bermata dua. Meskipun menunjukkannya meningkatkan peluang Anda untuk mendapatkan data pelanggan yang diinginkan, tampilan prematur dapat merusak pengalaman pengguna karena dapat mengalihkan pengunjung dari mendapatkan nilai dari situs web Anda.
Ide pengujian 15 – Tampilan formulir pop-up pada waktu yang tepat
Jalankan tes di mana Anda meningkatkan waktu antara pengguna yang membuka situs web dan menampilkan pop-up email. Katakanlah Anda menambah waktu dari 15 detik menjadi 30 detik, memberi pengguna kesempatan untuk mengonsumsi sebagian konten Anda. Dengan menggunakan VWO, Anda dapat menetapkan sasaran ke 'Lacak klik pada elemen' dan lihat apakah lebih banyak pengguna yang mengisi formulir dalam variasi.
Ide pengujian 16 – Salinan persuasif untuk formulir Anda
Pikirkan ada ruang untuk meningkatkan salinan formulir? Tanyakan hanya apa yang diperlukan. Mengajukan banyak pertanyaan dapat menimbulkan kecurigaan di antara pengunjung dan membuat mereka meninggalkan situs web Anda. Juga, pastikan salinannya persuasif dan menarik. Anda dapat menampilkan sesuatu seperti – Lebih dari 20 ribu pengunjung telah mendaftar. Sekarang giliran Anda untuk mendapatkan penawaran menarik di kotak masuk Anda. Perpaduan antara salinan dan angka yang persuasif menjadi bukti sosial yang hebat yang menciptakan urgensi di benak pengunjung untuk mengambil tindakan agar tidak ketinggalan.
Ide pengujian 17 – Meminimalkan spanduk pop-up
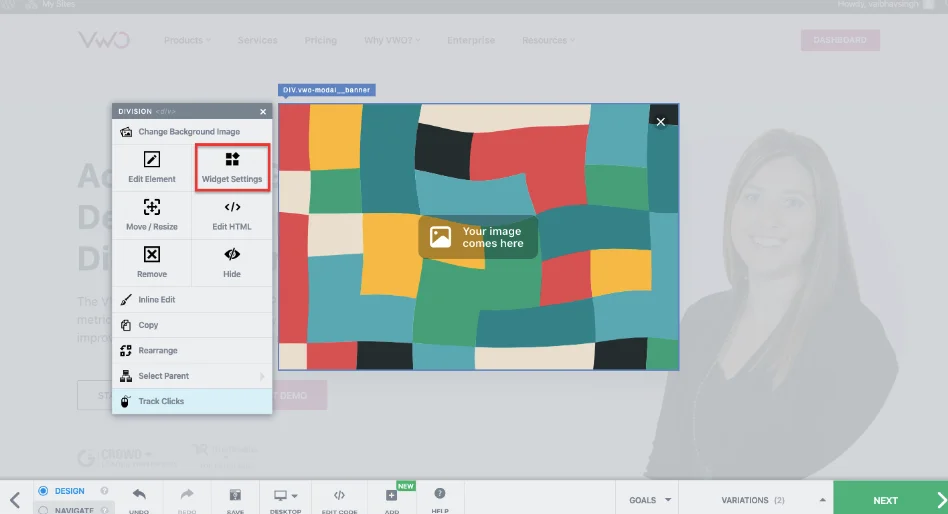
Apakah halaman pop-up email Anda penuh? Mungkin pengunjung situs web Anda menganggapnya mengganggu. Tingkat drop-off yang tinggi bisa menjadi buktinya. Anda dapat mencoba menampilkan pop-up yang diminimalkan di sudut beranda dan lihat apakah pop-up tersebut diterima dengan lebih baik oleh audiens. Menggunakan Editor Visual kami, Anda dapat menambahkan berbagai jenis widget dan menyesuaikan bentuk dan penempatan widget yang ada. Ikuti uji coba berfitur lengkap untuk menguji ide-ide ini hari ini.

9. Tombol Ajakan Bertindak
Membanjiri beranda Anda dengan banyak kata bukanlah ide bagus. Mencapai keseimbangan antara teks dan visual (bahkan spasi) sangat penting untuk mengurangi beban kognitif bagi pengguna di situs web Anda.
Gagasan pengujian 18 – Salinan tombol ajakan bertindak
Seperti yang disarankan untuk formulir pop-up email, Anda akan melihat apakah ada ruang untuk mengoptimalkan tombol ajakan bertindak (CTA) di berbagai tempat di beranda Anda. Jika CTA 'Jelajahi produk' Anda saat ini tidak mendapatkan klik sebanyak yang Anda inginkan, Anda dapat melihat apakah mengubah salinan menjadi sesuatu seperti 'Jelajahi koleksi kami' meningkatkan klik pengguna pada tombol.
Ide pengujian 19 – Warna tombol CTA
Saat Anda menentukan warna tombol CTA, pertimbangkan rona latar belakang, spasi putih, dan elemen visual lainnya di beranda. Katakanlah tata letak Anda dibuat dengan warna kuning muda. Anda tidak dapat mengharapkan warna serupa menonjol saat digunakan untuk tombol CTA. Sebagai gantinya, Anda dapat mencoba warna lain seperti madu, emas, api, dan dijon untuk membuat tombol CTA tetap berada di puncak hierarki visual dan menarik perhatian pengunjung ke sana.

Gagasan pengujian 20 – Di atas lipatan penempatan tombol CTA
Beranda Anda bukanlah labirin yang harus dipecahkan oleh pengunjung Anda. Jika Anda ingin mereka tetap berada di situs web Anda, pertahankan elemen interaktif, terutama tombol CTA, di tempat yang dapat diprediksi dan menonjol. Apakah tombol CTA utama Anda berada di bawah paro atas? Pindahkan ke atas dan gabungkan dengan gambar header. Anda hampir tidak bisa salah dengan yang satu ini. Namun, uji dan lihat cara kerjanya untuk Anda.
Perusahaan pakaian RIPT yang berbasis di Chicago menguji dan menemukan tombol CTA berperforma terbaik mereka menggunakan VWO. Mereka tidak hanya menambahkan diskon tetapi juga menambahkan penghitung waktu mundur yang menciptakan FOMO (takut ketinggalan) di antara pengunjung Anda. Seperti yang diharapkan, variasi adalah pemenang dengan peningkatan pembelian sebesar 6,3%. Baca di sini untuk mengetahui pembelajaran dari tes.
10. Bilah pencarian
Tidak ada pembicaraan tentang beranda yang lengkap tanpa menyebutkan bilah pencarian. Tapi kemudian fungsi bilah pencarian itu sendiri adalah topik luas yang pantas untuk artikelnya sendiri. Untuk yang satu ini, mari tetap pada penempatannya di beranda.
Tak perlu dikatakan bahwa bilah pencarian harus ditempatkan di tempat yang menonjol sehingga pengunjung dapat dengan mudah melihat dan mengaksesnya. Berikut adalah beberapa contoh untuk menginspirasi ide tes Anda.
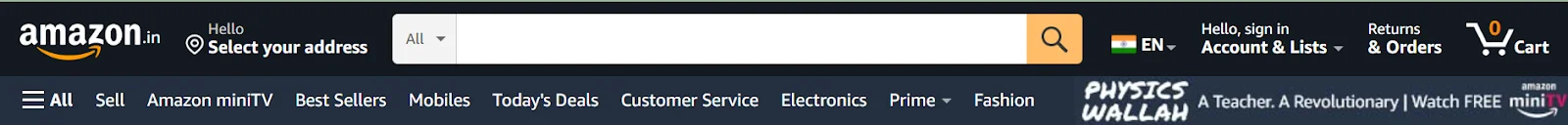
Amazon telah membagi menu atas menjadi dua bar – itu menunjukkan bar pencarian bersama dengan akun pengguna, kembali, dan ikon tambahkan ke troli di bagian atas dan menu mega dan menu hamburger di bar kedua.
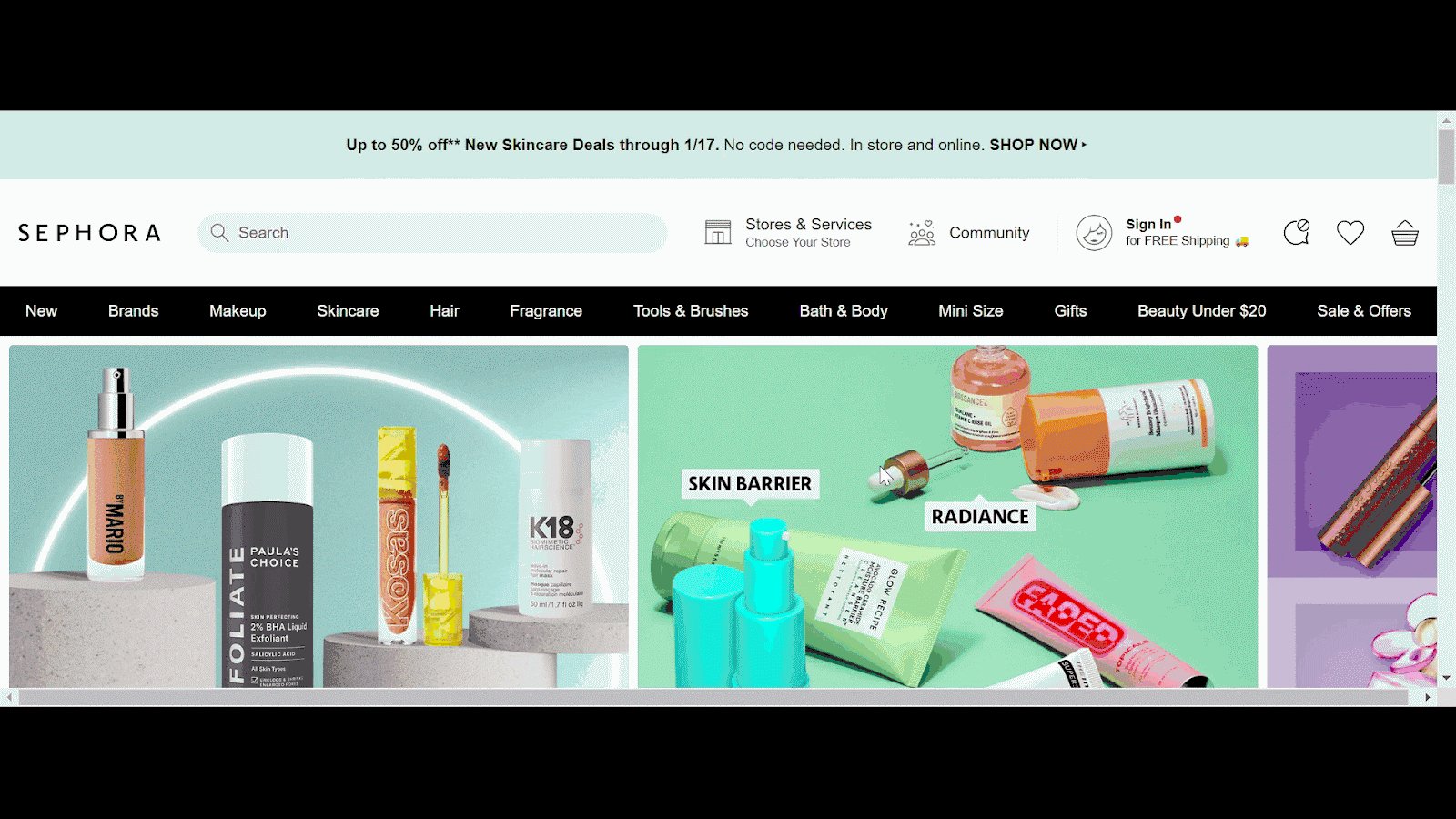
Sedangkan eBay telah membagi menu teratas menjadi tiga bar yang berbeda – Yang pertama menampilkan ikon add-to-cart dan tanda akun, daftar pantauan dan dropdown eBay Saya, dan seterusnya. Bilah kedua hanya menampung kotak pencarian dengan drop-down toko berdasarkan kategori. Daftar ketiga dan menampilkan semua item menu navigasi utama untuk dijelajahi pengguna.


Gagasan pengujian 21 – Desain dan penempatan bilah pencarian
Misalkan pengunjung di beranda Anda tidak mengklik kotak telusur. Namun Anda telah mengamati bahwa pengunjung yang menelusuri memiliki peluang konversi yang lebih baik. Untuk variasinya, Anda dapat membuat kotak telusur lebih rata tengah dan batasnya lebih menonjol untuk meningkatkan kemampuan untuk dapat ditemukan. Uji ini terhadap kontrol di mana kotak telusur tidak mencolok. Lihat apakah variasi meningkatkan jumlah pengunjung yang mengklik dan mencari produk.
Produk Pilihan Terbaik, sebuah perusahaan eCommerce yang berbasis di California, menemukan bahwa 50% lalu lintas ke situs webnya adalah pengguna seluler dan pengunjung yang mencari produk berkonversi 60% lebih baik daripada yang lain. Mereka menggunakan VWO untuk menjalankan pengujian yang dihipotesiskan bahwa meningkatkan ukuran kotak telusur dan menempatkannya di tengah dapat membantu meningkatkan konversi. Pengujian ini berhasil dengan peningkatan rasio klik-tayang sebesar 30% pada CTA utama. Baca di sini untuk mengetahui lebih lanjut.
Membungkusnya
Beranda menawarkan jendela bagi pengguna untuk mengintip merek Anda dan apa yang ditawarkannya. Anda perlu bereksperimen dan melihat apa yang membantu mempertahankan pengguna di situs web eCommerce Anda, membuktikan bahwa toko online Anda layak untuk dibelanjakan, dan secara bertahap memindahkan mereka ke corong pembelian.
Semoga Anda menikmati membaca blog pertama tentang ide pengujian A/B untuk beranda eCommerce seri ini. Anda mungkin tergoda untuk mencoba ide pengujian ini, dengan harapan dapat meningkatkan keterlibatan dan konversi pengguna. Namun perlu diingat bahwa pengujian apa pun yang Anda jalankan harus didukung oleh penelitian yang kontekstual dengan situs web dan pengguna Anda.
Manfaatkan platform eksperimen terintegrasi VWO untuk mendalami analitik perilaku pengguna, data pelanggan terpadu, dan tumpukan lengkap untuk menginformasikan roadmap pengujian situs web Anda. Daftar uji coba gratis untuk mengambil langkah pertama menuju perombakan beranda Anda!
