14 Desain Situs Web Perjalanan Terbaik Yang Berfokus Pada Perjalanan Pengguna
Diterbitkan: 2021-09-04
Industri perjalanan kehilangan $800 miliar dalam ukuran pasar tahunan dibandingkan dengan 2019 seharusnya tidak mengejutkan.
Dengan larangan bepergian dan langkah-langkah tinggal di rumah kiri dan kanan, perbedaan antara bertahan hidup dan mematikan sekarang terletak pada efektivitas alat pemasaran penting ini – situs web.
Faktanya, 65% penjualan pariwisata global saat ini dilakukan secara online.
Jadi ikutilah saat kami melihat contoh desain situs web perjalanan terbaik yang kreativitas, fitur, dan kegunaannya membantu bisnis meraih keunggulan selama masa-masa sulit ini dan membuat pengunjung memimpikan tempat-tempat yang jauh lagi.
Daftar isi
- Baita Valon Oleh Meteorit
- Kursi Katak Oleh Kami Temukan
- Hotel Frida By The Forest Dengan Jamak
- Go Breck By Bellweather Agency
- AHOTEL Oleh ED.
- Narie Resort & Spa Oleh Szymon Michalczyk & Profitroom
- Padstow Breaks By Edge Of The Web
- Goolets Oleh ENKI
- Onyx CenterSumber Oleh Idea Grove
- Descartes Pengalaman Pribadi Oleh Dvoe Design
- Flemings Mayfair Dengan Strategi Digital ARO
- Greaves India Oleh Crowd
- Nikmati Kamchatka Dengan Lab Digital
- Lepaskan Wanaka Oleh Tomahawk
1. Baita Valon Oleh Meteorit

Fitur menonjol:
- Menu layar penuh dengan gulir horizontal
- Ikon CTA kreatif
- Palet hijau & putih yang menyenangkan mata
Baita Valton adalah tempat persembunyian Alpen di wilayah pegunungan Trentino Italia. Situs web mereka adalah gagasan dari Samuel Clara, seorang desainer web lepas dan programmer yang beroperasi di bawah moniker Meteorit.
Sebuah korsel gambar layar penuh di paro atas menyambut pengunjung, dengan beberapa foto resolusi tinggi dari resor dengan segala kemegahannya.
Di kedua sisi foto terdapat dua tombol navigasi dalam warna hijau tua merek: menu hamburger di sebelah kiri dan tombol CTA berbentuk lonceng meja resepsionis di sebelah kanan.
Yang pertama membuka navigasi menu di seluruh layar – tetapi alih-alih menggulir item secara vertikal, menu diperkenalkan secara horizontal.
Tombol CTA mengklik ke halaman Permintaan di mana pengunjung dapat melakukan reservasi melalui pengiriman formulir sederhana.
Semua halaman di situs web Baita Valton mengikuti tata letak yang sama, termasuk beranda. Banyak ruang negatif mengelilingi campuran font serif dan sans-serif. Modul geser menggunakan ruang secara ekonomis dengan menyimpan banyak konten.
2. Kursi Katak Oleh Kami Temukan

Fitur menonjol:
- Instruksi aplikasi yang menarik
- Penggunaan warna aksen yang mencolok
- Bukti sosial yang menunjukkan pengguna yang mengunduh aplikasi
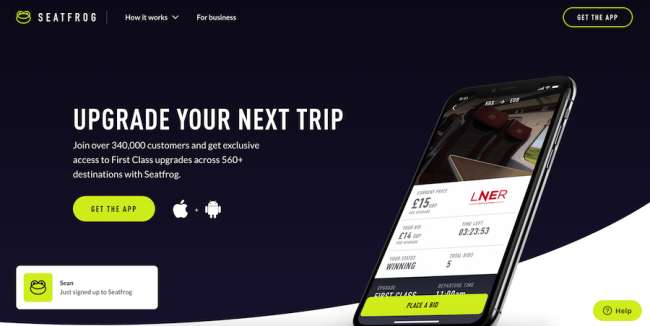
Seat Frog adalah aplikasi seluler untuk memesan perjalanan kereta api di Inggris melalui penawaran. Proposisi nilai uniknya adalah bahwa pengguna aplikasi dapat meningkatkan kursi mereka ke fasilitas Kelas Satu.
Situs web untuk aplikasi Seat Frog, yang dirancang oleh We Discover, adalah perjalanan pengguna satu halaman yang menjelaskan cara kerja aplikasi kepada pihak yang berkepentingan. Paletnya terdiri dari biru navy/putih dengan warna kuning elektrik sebagai aksen warna pada CTA.
Tepat di paruh bawah adalah proses 3 langkah yang diilustrasikan dengan baik dalam menggunakan aplikasi. Saat pengguna menggulir melewati gambar aplikasi di layar, judul utama, dan paragraf instruksi singkat, titik ungu meluncur di sepanjang garis bergelombang yang mewakili rel kereta api dan mencerminkan pergerakan pengguna.
Pesan situs web ini ringkas dan singkat, tidak pernah melebihi tiga baris per paragraf.
Di sudut kiri bawah situs web adalah ubin pop-up yang muncul secara berkala, menampilkan nama-nama pengguna aplikasi baru yang baru saja mendaftar, sebagai cara memberikan bukti sosial dan memberi insentif kepada prospek untuk mengikutinya.
3. Hotel Frida By The Forest By Plural

Fitur menonjol:
- Elemen interaktif yang sangat kreatif
- Penggunaan yang baik dari efek suara alami di latar belakang
- Bercerita yang melibatkan pengguna dan memberikan sentuhan manusiawi
Hotel Frida adalah resor relaksasi dan rekreasi di wilayah Tirol Selatan Italia. Situs webnya dirancang oleh agensi kreatif Austria Plural yang melampaui norma apa pun untuk situs web yang sangat tidak konvensional ini.
Saat mendarat, pengunjung menemukan ilustrasi makhluk aneh hibrida yang dihiasi dengan efek gerakan, tipografi serif yang dibuat khusus, dan gelembung mengambang masing-masing dengan dua huruf. Ketika pengunjung mengklik gelembung, itu membuka jendela kecil dengan cerita pendek yang melibatkan tamu hotel.
Kemudian, pengunjung melihat bahwa kursor mouse telah berubah menjadi kaleng semprot. Mengklik di mana saja pada layar akan melukis latar belakang situs web dalam berbagai warna cerah dengan efek grafiti otentik. Merah muda, hijau, biru, dan kuning mengubah situs web yang sebagian besar berwarna putih menjadi festival warna.
Untuk menekankan lokasi resor di salah satu kawasan paling terpelihara di Eropa, situs web ini dilengkapi dengan "soundtrack" dari kicau burung, suara aliran air, dan dengungan lembut serangga. Ini adalah penggunaan suara yang dijalankan dengan sangat baik di situs web yang biasanya merupakan bisnis yang sangat berisiko karena dapat menyebabkan lebih banyak kerusakan daripada kebaikan.
4. Go Breck Oleh Agensi Bellweather

Fitur menonjol:
- Ikon pemesanan, pencarian, dan cuaca yang terintegrasi dengan baik
- Menu mega geser yang menempati seluruh layar
- Beberapa opsi perjalanan pengguna untuk pelancong
Go Breck adalah situs web untuk resor ski Breckenridge di dasar Pegunungan Rocky Colorado. Dirancang dan dikembangkan oleh agensi kreatif Bellweather, ini menyambut pengunjung dengan video layar penuh berulang di latar belakang dan beberapa opsi perjalanan pengguna untuk menjelajahi fasilitas resor selama tiga musim terpisah.
Mengklik salah satu dari tiga opsi/musim akan membuka halaman dengan video mode potret dan daftar aktivitas selama musim tertentu. Setiap halaman dihiasi dengan galeri yang berisi gambar beresolusi tinggi dan tautan ke artikel blog yang kaya nilai tentang aktivitas yang relevan.
Kembali ke beranda, tombol menu utama di sudut kanan atas membuka navigasi layar penuh geser dengan empat bagian utama yang berisi gambar. Mengarahkan kursor ke salah satu dari ini menunjukkan lebih banyak item navigasi di sebelah kanan.
Tepat di bawah tombol menu utama terdapat ikon transparan untuk pemesanan, bilah pencarian, dan info cuaca. Ini tidak mengalihkan perhatian pengunjung dari elemen desain penting pada halaman.
Di footer, komponen harmonika/tab memadatkan beberapa grup konten di satu tempat.
5. AHOTEL Oleh ED.

Fitur menonjol:
- Palet warna yang berbeda
- Jenis huruf yang sangat mudah dibaca
- Perjalanan pengguna yang sangat ringkas
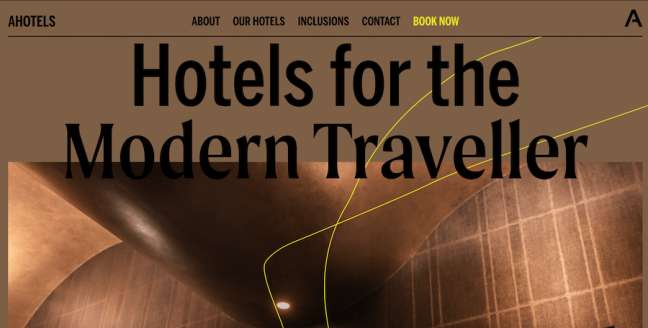
Situs web AHOTEL yang berbasis di Australia dirancang dan dikembangkan oleh ED. studio kreatif. Palet coklat/hitam/kuning yang khas adalah yang langsung menarik perhatian pengunjung, karena tempat-tempat ini jarang menggunakan warna seperti itu untuk penggunaan situs web.
Menu utama cukup menonjol dan tetap bersama pengunjung sepanjang waktu. Faktanya, setiap salinan adalah. Berkat dua jenis font sans serif kokoh yang membuat situs web ini sangat mudah untuk dibaca.
Navigasi adalah kumpulan tautan jangkar yang memindahkan pengguna ke titik-titik tertentu di situs web satu halaman ini. Perjalanan pengguna yang singkat namun cukup dimulai dengan info umum tentang hotel sebelum beralih ke inklusi dan, terakhir, info pemesanan/kontak.
Gambar beresolusi tinggi memberikan jeda sambutan dari "kecoklatan" situs web, dengan kursor mouse mengubah beberapa bagian menjadi tampilan kuning tebal yang memicu video yang lebih menarik yang menunjukkan fasilitas hotel.
6. Narie Resort & Spa Oleh Szymon Michalczyk & Profitroom

Fitur menonjol:
- Tata letak berbingkai
- Halaman pembuka yang mengundang dengan video latar belakang
- Modul pemesanan praktis di paro atas
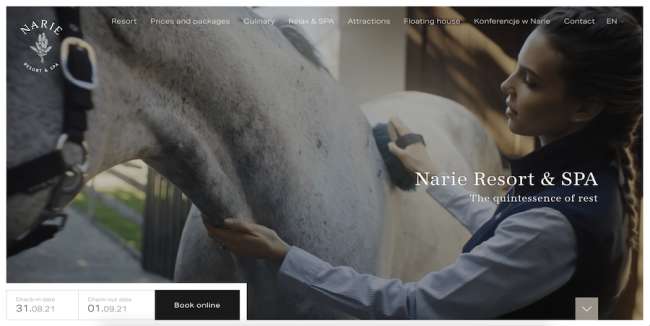
Narie Resort & Spa adalah tempat rekreasi dan rekreasi di Polandia utara yang situsnya dibuat oleh Szymon Michalczyk, seorang desainer lepas dari Poznan bekerja sama dengan Profitroom.
Video perulangan yang diambil secara profesional dengan kualitas tertinggi dan karya pascaproduksi yang luar biasa mendominasi layar pembuka beranda situs web. Ini menampilkan keindahan alam resor dan fasilitas mewah yang dapat dinikmati pengunjung, membangkitkan selera para calon tamu.
Di sudut kanan atas saat menggulir halaman pembuka adalah modul pemesanan yang sangat nyaman yang berisi tanggal check-in dan check-out.

Sebuah "bingkai" yang memisahkan situs web dari layar browser (dan bagian konten yang berbeda dari yang lain) secara efektif memperkenalkan kejelasan tampilan.
Susunan gambar yang rapi melengkapi setiap bagian konten melengkapi tata letak beranda yang sederhana namun menarik.
7. Padstow Breaks By Edge Of The Web

Fitur menonjol:
- UX multisaluran dan lintas saluran yang hebat
- Warna yang terdefinisi dengan baik yang sesuai dengan merek
- Pemesanan waktu nyata dan pembaruan harga
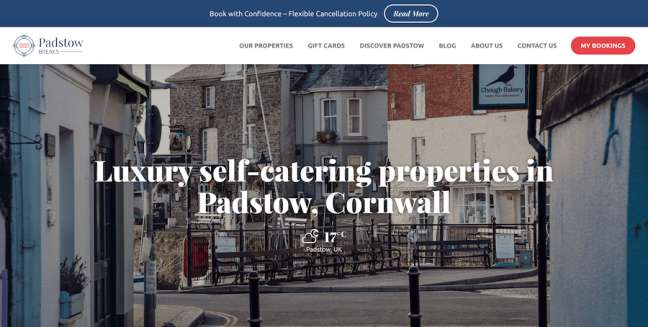
Situs web Padstow Breaks mencantumkan apartemen liburan, cottage, dan properti wisata lainnya di tujuan liburan yang indah di barat daya Inggris ini.
Dirancang oleh Edge of the Web, ia menggunakan palet warna merek yang terkait dengan daerah pesisir Inggris Raya, berkontribusi pada pencitraan dan nuansa kelas atas. Situs web ini menyeimbangkan modernitas dan pesona kota tepi laut, menghadirkan Padstow Breaks dalam cahaya yang sangat mewah.
Sesuai pernyataan agensi, situs web yang didesain ulang “diperlukan untuk memberikan kepercayaan kepada penonton untuk melakukan pemesanan”. Tampilan properti yang jelas dan desain UX yang cermat yang diterapkan pada versi seluler situs membuat pemesanan dapat diakses dengan cepat dan nyaman melalui perangkat apa pun.
Situs web ini memiliki sistem pemesanan pihak ketiga terintegrasi yang memungkinkan pembaruan pemesanan dan harga waktu nyata untuk mengurangi waktu admin dan menghindari ketidakpuasan pengguna karena gagal memesan tepat waktu.
8. Goolets Oleh ENKI

Fitur menonjol:
- Tata letak asimetris
- Pemuatan konten animasi
- Palet terkendali untuk membiarkan foto memberikan warna
Goolets adalah layanan sewa kapal pesiar dengan kantor di AS, Inggris, Singapura, dan Australia. Situs web mereka adalah ciptaan ENKI, agensi digital dari Ljubljana, Slovenia.
Foto mewah kapal pesiar menghadap laut ultramarine dan jenis huruf serif putih berkelas memulai pengalaman pengunjung dan naik ke tingkat yang sama sekali baru setelah mereka menggulir.
Layar pembuka meluncur ke atas dan konten baru muncul, dipisahkan ke dalam kotak asimetris. Efek ini berulang untuk setiap gulir berikutnya saat pengunjung melanjutkan perjalanan pembeli mereka.
Setelah menelusuri presentasi layanan dan manfaat perusahaan yang dibuat dengan baik, perjalanan pengguna berakhir dengan halaman yang berisi daftar kapal pesiar yang disajikan dengan rapi untuk disewa.
Foto-foto berwarna cukup untuk memberikan daya tarik pada situs web ini, sehingga palet warna sangat terbatas dan hanya menggunakan putih dan biru laut.
Navigasi menu utama dua tingkat hanya terdiri dari empat item, termasuk CTA terkemuka untuk penyewaan kapal pesiar.
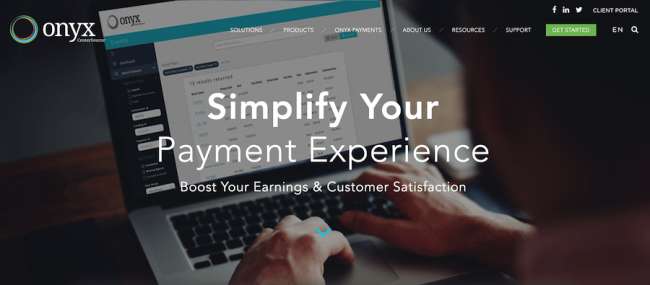
9. Onyx CenterSumber Oleh Idea Grove

Fitur menonjol:
- chatbot bertenaga AI
- Navigasi yang dijalankan dengan baik
- Bentuk gen timbal
Onyx CenterSource adalah solusi pemrosesan pembayaran yang berbasis di Dallas untuk industri perhotelan dan perjalanan yang situs webnya, milik Idea Grove, mengomunikasikan manfaat dan kemampuan berbagai produk mereka.
Pesan UVP yang sangat baik membuka perjalanan pengguna di paro atas sebelum kutipan CEO, dipisahkan dalam modul khusus, menguraikan tujuan dan misi solusi.
Sisa dari beranda memberikan bukti sosial dengan merek yang menggunakan Onyx dan secara khusus membantu agen perjalanan dan pelaku bisnis perhotelan.
Font sans-serif yang sangat kontemporer ada untuk meningkatkan kejelasan salinan. Perjalanan berakhir dengan formulir penangkapan prospek, sementara ikon chatbot di sudut kanan bawah memungkinkan bantuan instan kepada pengunjung.
Navigasi menu utama, meskipun rumit dalam strukturnya, cukup intuitif. Berkat "kelengketannya", pengunjung selalu dengan sekali klik untuk menavigasi ke halaman yang diinginkan atau ke mesin pencari pintar.
10. Descartes Pengalaman Pribadi Oleh Dvoe Design

Fitur menonjol:
- Font dan warna berkelas
- Video latar belakang paruh atas
- Halaman program yang disajikan dengan baik untuk setiap tur
Descartes adalah agen perjalanan Rusia yang berspesialisasi dalam tur dan pengaturan wisata kelas atas dan mewah. Untuk mencocokkan karakter bisnis yang mewah, Dvoe Design telah menghadirkan pengalaman situs web yang tidak meninggalkan apa pun yang diinginkan dalam hal kemewahan, kelas, dan kemegahan.
Tembaga dan putih adalah dua warna paling dominan yang memberikan banyak ruang bernapas untuk pesan yang sangat ringkas. Font serif yang digunakan dalam headline menggunakan gaya miring untuk menekankan frasa tertentu, sementara gambar tujuan wisata yang diedit secara ahli membangkitkan nafsu berkelana pada pengunjung.
Halaman khusus untuk setiap pengaturan perjalanan individu terdiri dari konten yang mudah diikuti dan fotografi yang menarik sebelum pengunjung diberikan pilihan untuk meninggalkan detail kontak mereka sehingga perwakilan dapat menghubungi mereka.
Di bagian bawah setiap halaman, tautan kontak yang lebih berguna yang mengarah ke halaman media sosial Descartes terbukti berguna jika pengunjung ingin menikmati lebih banyak keindahan visual dari penawaran perjalanan perusahaan.
11. Flemings Mayfair Dengan Strategi Digital ARO

Fitur menonjol:
- Visual merek dan nuansa mewah
- Ajakan bertindak yang berani menarik konversi
- Menu layar penuh yang dieksekusi dengan indah
Flemings Mayfair adalah hotel ikonik di jantung kota London. Merek tersebut membutuhkan desain situs web yang sesuai dengan posisinya sebagai salah satu hotel tertua di ibu kota Inggris dan ARO Digital Strategy mewujudkan hal itu.
Agensi telah melakukan rebranding penuh dan menggabungkan perpustakaan visual hotel yang luas dan warna merek untuk mencerminkan layanan yang luar biasa, pengalaman mewah dan tradisi lama.
Beranda situs web menggunakan tata letak kotak yang unik dengan setiap kotak yang menampilkan gambar atau video yang terkait dengan masa lalu dan masa kini hotel. Umpan Instagram sederhana selesai dari beranda, sedangkan navigasi menu utama berisi CTA untuk voucher hadiah dan pemesanan.
Menu tambahan di sudut kiri atas terbuka di seluruh layar dengan efek fade-in yang elegan. Lukisan abu-abu dan tipografi berkelas memberikan kontras yang sangat kontras dengan bagian utama situs web.
12. Greaves India Oleh Crowd

Fitur menonjol:
- Fotografi dan jenis huruf yang indah di layar selamat datang
- Item menu utama beralih dari bawah ke atas dan tetap lengket
- Video dan CTA animasi yang melibatkan pengunjung
Greaves India adalah operator tur yang mengkhususkan diri dalam perjalanan lokal dan kunjungan ke lokasi dan landmark India yang terkenal. Situs web mereka yang menakjubkan adalah produk dari pemasaran digital, desain, dan agensi branding Crowd.
Fotografi Taj Mahal yang menawan terselubung kabut pagi dan dihiasi dengan jenis huruf putih bergaya membuat titik masuk yang luar biasa begitu pengunjung mendarat. Tautan di bagian bawah berubah menjadi item menu utama, yang menjadi jelas setelah pengunjung mulai menggulir.
Situs web kemudian mengambil tampilan yang jelas berbeda. Mengikuti tata letak kotak 1: 1, ia menggunakan warna latar belakang hitam dan putih secara bergantian, CTA animasi, ilustrasi khusus lokasi tengara di seluruh anak benua dan video pendek.
Bagian blog yang menyertainya mengikuti pola tata letak yang serupa dan sangat bergantung pada fotografi yang semarak sambil memberikan nilai bagi pengunjung yang tertarik untuk mengunjungi India dan negara tetangga lainnya.
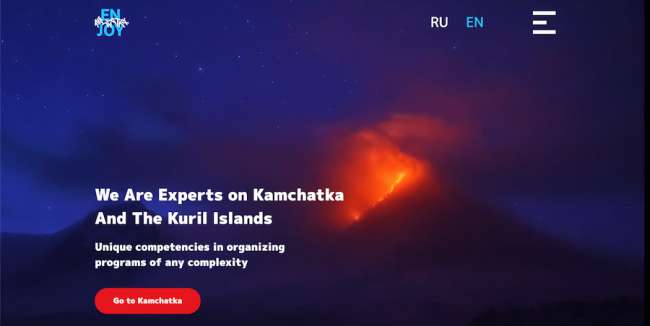
13. Nikmati Kamchatka Dengan Lab Digital

Fitur menonjol:
- Video timelapse yang memukau
- Skema warna yang kompleks
- Ilustrasi khusus
Situs web Enjoy Kamchatka, sebuah grup yang mengorganisir ekspedisi ke semenanjung paling timur Rusia, dibuat oleh agensi Digital Lab.
Video timelapse yang mencolok dari gunung berapi aktif di area tersebut menempati seluruh layar paruh atas. Ini dilengkapi dengan jenis huruf chunky, tombol CTA merah yang kontras, dan ikon menu hamburger yang membuka opsi perjalanan pengguna di bagian kanan layar.
Kotak konten asimetris mengikuti layar pembuka, memberikan situs web nuansa kontemporer dan kasual. Skema warna yang tersusun dengan indah memberikan aksen dan kontras yang tepat di semua tempat yang tepat.
Elemen yang sangat menarik terletak lebih jauh di bawah, di mana berbagai jenis kunjungan disajikan dengan ilustrasi vektor terpadu berwarna abu-abu yang mendapatkan warna setelah pengguna mengarahkan kursor ke atasnya.
Bagian animasi seperti modul tab geser dan gulungan bergerak dari mitra tepercaya memberikan lebih banyak keaktifan untuk pengalaman situs web yang sangat menarik secara keseluruhan.
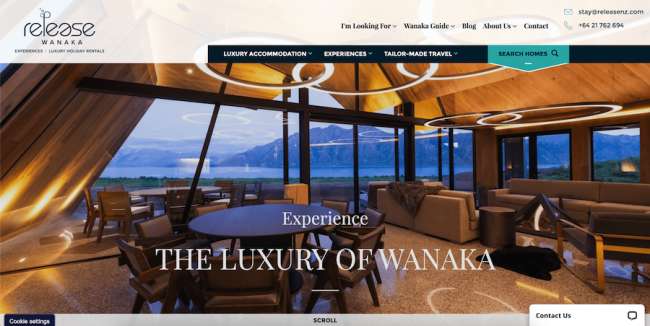
14. Lepaskan Wanaka Oleh Tomahawk

Fitur menonjol:
- Menu utama dua tingkat yang sangat lengkap
- Obrolan langsung AI bot untuk membuat reservasi
- Fitur drop-down Search Homes
Release Wanaka adalah situs web persewaan liburan mewah untuk akomodasi di Pulau Selatan Selandia Baru. Situs webnya, milik Tomahawk, memadatkan semua bahan utama situs web pemesanan ke dalam beranda dan menu utama.
Menu multi-level menyediakan banyak pilihan bagi pengunjung yang antusias, termasuk opsi Cari Rumah yang memungkinkan pengguna mencari jenis akomodasi tertentu selama tanggal yang diinginkan. Reservasi juga bisa dilakukan dengan menggunakan AI chatbot di pojok kanan bawah - sticky, sama seperti menu utama.
Menggulir ke bawah halaman utama mengungkapkan interaksi gambar besar dan konten tekstual, yang menjelaskan manfaat mengunjungi area NZ ini melalui layanan ini. Font serif yang berkelas menyiratkan pengalaman pengunjung yang mewah, sambil memberikan jumlah info yang tepat agar tidak membanjiri pengguna.
Warna merek teal dan biru tua sangat cocok dengan latar belakang putih dan citra resolusi tinggi. Akomodasi unggulan dan ulasan pengguna menawarkan gambaran sekilas tentang apa yang dapat diharapkan oleh calon pengguna saat memesan liburan mereka melalui situs ini.
