Tutorial: Cara memasukkan GIF dengan benar ke dalam email
Diterbitkan: 2016-12-01Dalam artikel ini
Pernahkah Anda memperhatikan bahwa email dengan animasi dan gerakan lebih sering muncul di kotak masuk Anda? Kita punya. Sebagai pemasar atau desainer email, Anda mungkin pernah mencoba menggunakannya untuk meningkatkan konversi melalui email. Namun kami juga memperhatikan bahwa pemasar tidak selalu menyertakan GIF animasi dalam email menggunakan praktik terbaik desain email.
Yang menarik adalah GIF animasi sebenarnya cukup mudah digunakan dalam email: mereka dapat diperlakukan seperti file gambar lainnya , dan didukung dengan baik oleh sebagian besar klien email. Namun di banyak GIF di email, ada masalah besar: ajakan bertindak email sering kali ada di dalam GIF, seperti di email ini dari Ann Taylor.

Tombol ajakan bertindak "GO" itu sebenarnya bukan tombol—melainkan bagian dari keseluruhan gambar. Klik di atas atau di bawah atau di mana saja di sekitar "tombol" dan itu berfungsi sama: Anda akan dibawa ke halaman arahan di situs web Ann Taylor, karena seluruh GIF animasi tertaut . Itu memudahkan pembaca untuk mengetuk atau mengklik hampir di mana saja untuk mendapatkan informasi lebih lanjut (dan semoga melakukan pembelian). Tapi bisa juga bermasalah. Jika GIF animasi tidak ditampilkan karena satu dan lain alasan, email akan kehilangan fungsinya sama sekali. Hal ini bisa terjadi jika…
- Ada distorsi ukuran gambar pada perangkat seluler pembaca
- Tampilan gambar dimatikan pada klien email pembaca
- GIF diblokir dengan perangkat lunak pemblokiran iklan
- GIF adalah file besar dan pembaca tidak menunggu untuk memuatnya
Plus, pengguna Outlook kemungkinan hanya akan melihat gambar diam, karena animasinya tidak akan berfungsi. Untuk alasan ini dan banyak lagi (lihat semua jebakan email hanya gambar), kami selalu menyarankan untuk mengambil pendekatan desain email yang mengoptimalkan HTML dan tidak hanya mengandalkan gambar . Ingin tahu cara menggunakan GIF animasi keren Anda di email sambil tetap memastikan ajakan bertindak Anda selalu muncul? Baca terus.
Bengkel hari ini
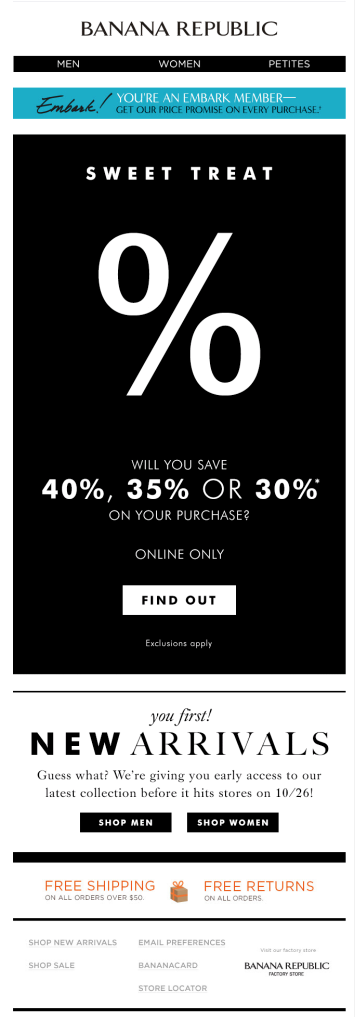
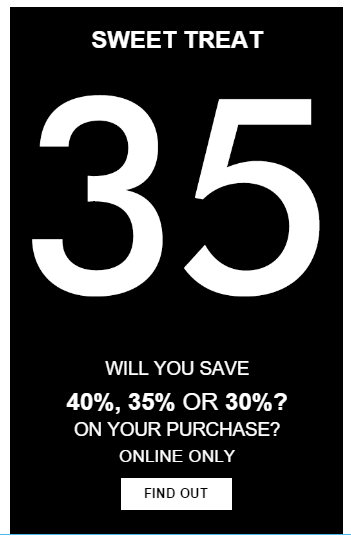
Hari ini kami akan membuat ulang email berikut dari Banana Republic dan menunjukkan cara mengoptimalkan penggunaan GIF animasi dalam email untuk memastikan konten Anda muncul.
Berikut rekap video tutorial kami:
Dan, untuk referensi, inilah email lengkap dari Banana Republic:

Dalam email Banana Republic, pesan utama—termasuk ajakan bertindak—ada dalam satu blok gambar , seperti email Ann Taylor di atas. Hampir seluruh email—seluruh bagian hitam—adalah GIF animasi:

Ini berarti jika tampilan gambar dimatikan atau GIF diblokir atau jika tidak dimuat, seluruh pesan akan hilang.
Mari kita perbaiki itu.
Langkah #1: Pisahkan GIF animasi
GIF animasi dalam email ini berukuran besar. Jadi bahkan jika itu muncul di kotak masuk pembaca, mungkin tidak memuat semua cara atau sama sekali, sehingga dalam email akan belum dibaca. Untuk menghindari masalah ini, praktik terbaik adalah memotong GIF animasi Anda , memangkas bagian gambar yang tidak perlu dianimasikan. Dalam email Banana Republic, itu berarti kami ingin mengisolasi bagian tengah gambar yang benar-benar bergerak—di kotak merah muda di bawah—dan membuat ulang sisanya dengan teks biasa dan HTML.

Untuk membuat crop cepat, kami menggunakan ezGIF.com. Inilah GIF animasi baru kami:

Langkah #2: Siapkan tata letak email dengan blok konten
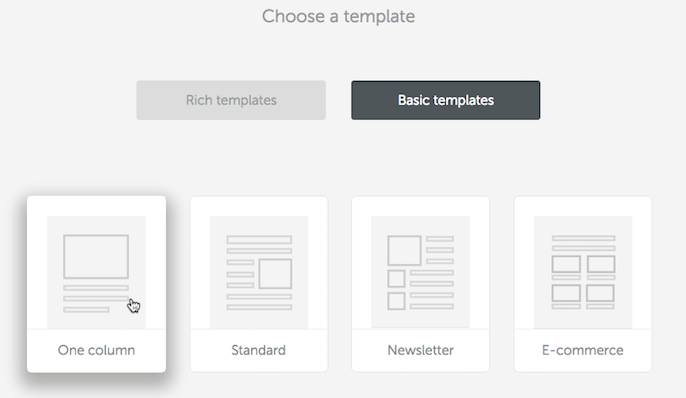
Hari ini kita mulai dengan template satu kolom dasar di editor email BEE .

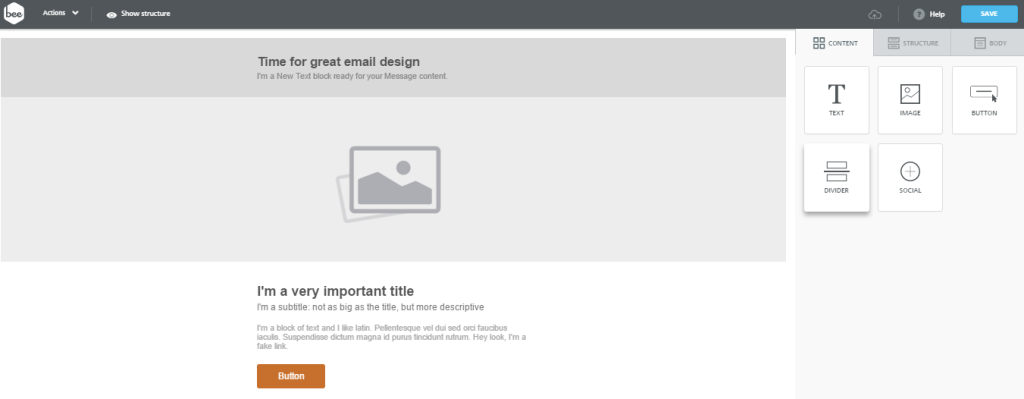
Struktur default blok konten sangat mirip dengan yang kita butuhkan: teks, diikuti oleh gambar, diikuti oleh lebih banyak teks, lalu tombol ajakan bertindak.

Tidak perlu membuat perubahan struktur karena blok konten yang kita butuhkan sudah ada di sini, jadi saya akan mulai dengan mengisi teks, memastikan untuk menyelaraskan semuanya saat saya pergi. Saya juga akan menghapus blok konten yang tidak saya perlukan, seperti placeholder subtitle di atas.


Kemudian saya dapat menyeret GIF animasi yang saya pangkas dan meletakkannya di tempat penampung gambar, seperti yang saya lakukan dengan gambar biasa.

Sekarang konten kita sudah siap, kita bisa mulai memformat.
Langkah #3: Gunakan warna latar belakang HTML
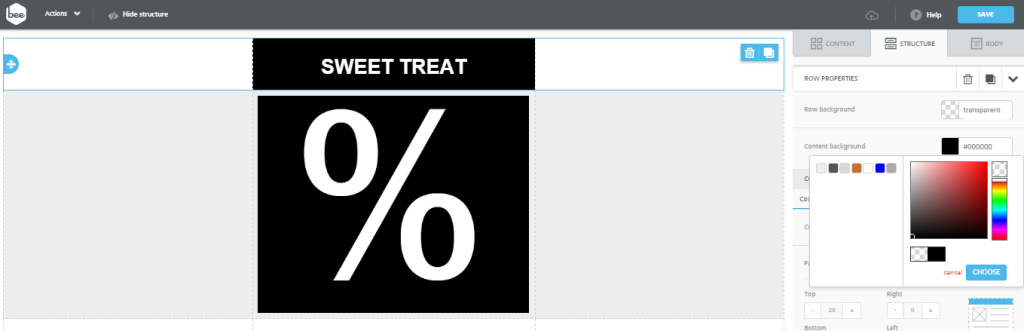
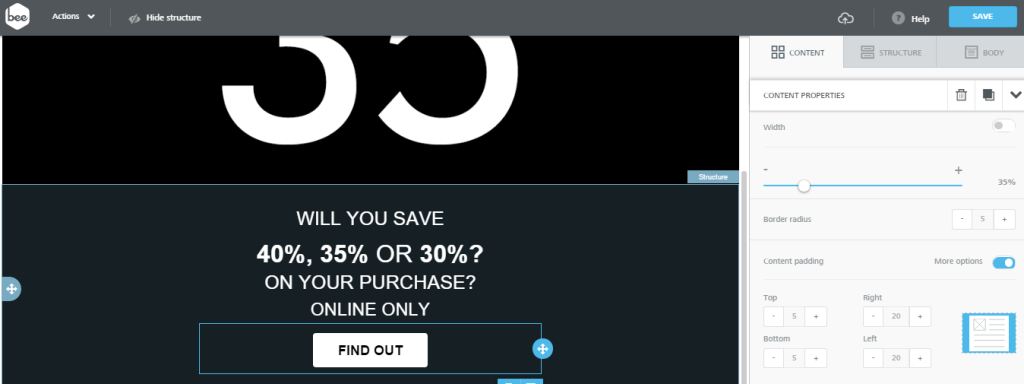
Dimulai dengan blok konten “SWEET TREAT” saya, saya akan mengatur warna font saya menjadi putih dan meningkatkan ukurannya menjadi 36px. Kemudian saya akan membuat latar belakang badan email menjadi hitam, seperti pada GIF email Banana Republic. Untuk melakukan ini, saya cukup menyesuaikan warna latar belakang di menu properti Baris di sebelah kanan, membuat latar belakang baris menjadi transparan dan latar belakang konten menjadi hitam.

Saya akan membuat penyesuaian properti Baris yang sama untuk semua blok konten berikut, termasuk warna latar belakang di balik GIF animasi saya.

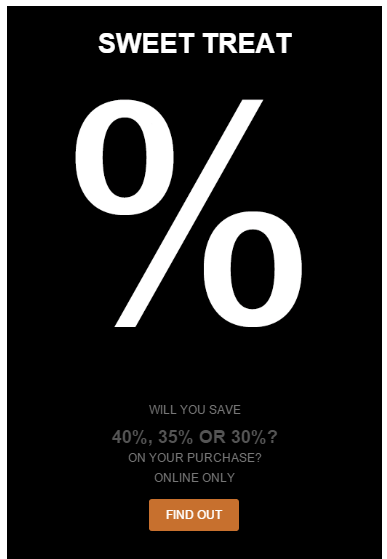
Sekarang terlihat seperti satu blok warna yang mulus. Saya akan menyelesaikan dengan memformat sisa teks.

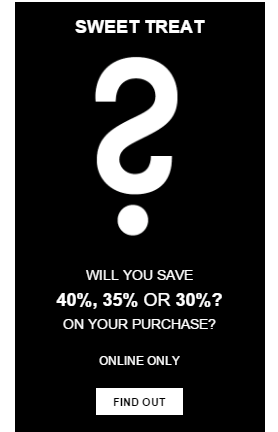
Kita perlu membuat beberapa penyesuaian padding terakhir untuk mengatur ruang semuanya dengan benar, dan memperbarui tombol CTA kita, tetapi email kita sudah terlihat hampir identik dengan gambar Banana Republic—tetapi kita melakukannya dengan font yang aman untuk email dan warna latar belakang HTML. Sungguh menakjubkan betapa halus tampilan email kami, dan kami telah secara signifikan mengurangi risiko hilangnya pesan jika GIF tidak muncul. Warna dan teks dan, yang penting, tombol ajakan bertindak semua akan tetap muncul.
Langkah #4: Sertakan tombol ajakan bertindak antipeluru
Peringatan spoiler: kami tidak perlu membuat kode satu baris HTML atau melakukan apa pun untuk memastikan bahwa tombol ajakan bertindak "TEMUKAN" kami akan berfungsi di seluruh klien dan perangkat email. Di editor BEE, semua tombol sudah dibuat sebelumnya agar antipeluru , artinya tidak berbasis gambar, sehingga akan selalu muncul, responsif, dan terlihat bagus.
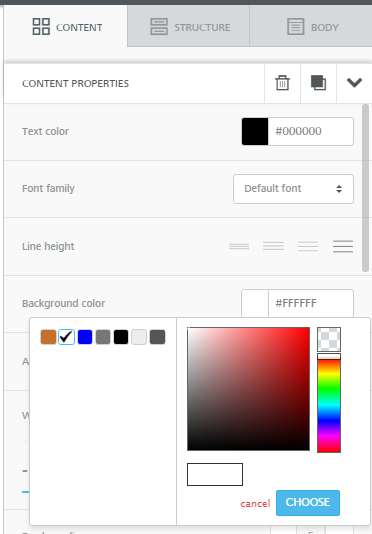
Yang perlu kita lakukan adalah memperbarui gaya di menu Properti Konten di sebelah kanan. Pertama, saya akan membuat warna latar belakang tombol menjadi putih dan mengubah warna font menjadi hitam.

Jadi tombolnya terlihat seperti ini:

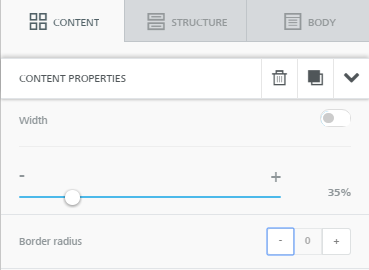
Lalu saya akan memformat teks, memperbesar ukuran font dan membuatnya tebal. Saat saya memperbesar ukuran, CTA muncul di dua baris. Tapi kembali ke menu Content Properties, kita bisa menambah lebarnya menjadi 35% :

Saya perhatikan kancing Banana Republic memiliki sudut yang tajam, jadi saya ingin membuat kancing kita tidak terlalu membulat. Untuk mengubah bentuk tombol, saya akan mengurangi radius batas menjadi 0 .

Berikut email kami! Kami hampir sampai.

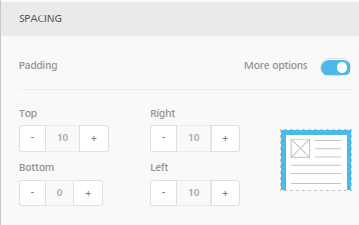
Langkah #5: Semir akhir: sesuaikan jarak
Tombol teks dan CTA di bagian bawah terlalu dekat. Untuk membuat breathability, kita dapat menyesuaikan padding di atas dan di bawah setiap struktur konten.
Cukup klik pada struktur apa pun (tombol, teks, gambar), buka menu Properti Konten , dan pastikan Opsi Lainnya dapat dilihat di bagian Padding di bawah Spasi :

Saya menyesuaikan padding di atas dan di bawah tombol, dan di atas dan di bawah blok konten "Online only".
Ini email terakhirnya:

Dan di pratinjau seluler kami, tampilannya bagus:

Kami telah membuat ulang email Banana Republic dengan hampir persis—dengan desain modern yang apik dan GIF animasi— namun kami telah mengoptimalkan penggunaan warna latar belakang HTML dan tombol ajakan bertindak sehingga email kami dijamin muncul dan tampak hebat di seluruh klien email dan perangkat.
Kami harap Anda menikmati lokakarya ini tentang penggunaan gif dalam email. Ada pertanyaan? Beri tahu kami di komentar di bawah. Dan pastikan untuk mencobanya di editor email BEE!
