Panduan Komprehensif tentang Tipografi dalam Desain UI Aplikasi
Diterbitkan: 2019-08-03"Teksnya terlalu besar."
"Kata-katanya ditempatkan terlalu jauh."
“Kata-katanya tidak sesuai dengan gambar!!”
Komentar semacam itu telah diteruskan terus menerus sejak pengalaman pengguna memantapkan dirinya sebagai elemen penting dari industri desain aplikasi seluler.
Tipografi ada di mana-mana! Anda mencari di mana saja, dari buku ke situs web ke ponsel Anda ke media sosial, di mana pun itu ada. Tidak peduli seberapa kecil tipografinya, sedikit sentuhan membuat perbedaan pada desain keseluruhan.
Dengan pengguna menghabiskan sebagian besar hari mereka pada aplikasi, mengumpulkan informasi, dan berinteraksi dengan kata-kata, pentingnya panduan gaya tipografi UI yang dibuat dengan hati-hati telah menjadi yang terdepan.
Ingin tahu caranya?
Mari memandu Anda melalui konsep yang memiliki kekuatan untuk menurunkan pengabaian aplikasi dan memainkan peran penting dalam meningkatkan pendapatan aplikasi – Tipografi.
Pengenalan Dasar Tipografi
Tipografi, dengan kata sederhana, adalah seni mengatur teks tertulis, ukuran titik, spasi baris, dan elemen lain dengan cara yang menawarkan pengalaman pengguna yang menyenangkan dan mudah dibaca. Ini adalah kerajinan yang memungkinkan desainer untuk mengubah interaksi manusia menjadi bentuk visual yang tahan lama.
Sekarang, ketika berbicara tentang apa itu tipografi, ada baiknya untuk mengetahui elemen-elemen yang ada di dalamnya – yang akan kita bahas di bagian selanjutnya dari artikel ini.
7 Elemen Tipografi yang Harus Diketahui
1. Jenis huruf
Typeface mengacu pada satu set simbol, angka, huruf, dan karakter yang memiliki fitur serupa. Misalnya, Garamond, Helvetica, dan Baskerville adalah tipografi .
2. Font
Sering digunakan sebagai sinonim dari jenis huruf, Font pada dasarnya adalah jenis huruf yang diatur dalam gaya, ukuran, dan tinggi tertentu.
3. Panjang Garis
Prinsip desain tipografi lain yang harus Anda ketahui adalah panjang garis. Ini mengacu pada area yang dicakup oleh blok teks yang diposisikan di antara margin kiri dan kanan.
Biasanya dihitung sebagai jumlah total kata atau karakter dalam baris tertentu.
4. Jarak Garis
Juga disebut sebagai Leading, spasi baris adalah jarak antara dua garis dasar, yaitu garis imajiner tempat teks berada.
5. Kerning
Kerning didefinisikan sebagai jarak antara dua karakter atau huruf tertentu. Tujuan utama kerning adalah untuk mencapai keseimbangan antar karakter– menyamakan tampilan spasi putih antar karakter.
6. Pelacakan
Pelacakan adalah elemen aplikasi tipografi lain yang digunakan oleh desainer UI untuk membuat pengalaman yang lebih baik . Ini disebut sebagai spasi antara dua blok teks individu dan juga dikenal sebagai spasi huruf.
7. Hirarki
Hirarki tidak hanya terdiri dari ukuran, tetapi juga terkait dengan keunggulan elemen aplikasi tipografi Anda relatif satu sama lain. Ini dapat dicapai dengan memanfaatkan jenis huruf yang berbeda, warna yang kontras, ruang putih atau ukuran.
Sekarang setelah Anda mengetahui definisi dan elemen tipografi yang perlu dipertimbangkan untuk desain antarmuka pengguna, ada baiknya untuk melihat mengapa perlu fokus pada metode desain UI ini.
Jadi, mari kita lihat keuntungan dari fokus pada Tipografi dalam desain UI .
Alasan Mengapa Tipografi Penting untuk Dipertimbangkan
1. Mengatur Suasana Hati/Nada
Alasan utama mengapa tipografi dalam desain aplikasi penting adalah karena membantu dalam mengatur nada pesan. Sementara tipografi yang polos dan sederhana menunjukkan bahwa konten perlu dipertimbangkan dengan serius, tipografi yang inovatif menambahkan kesenangan dan kegembiraan ke layar.
2. Ini Membantu Memberikan Pengalaman Visual yang Lebih Baik
Tipografi dalam desain aplikasi juga meningkatkan tampilan visual aplikasi seluler. Ketika dipilih dengan bijak, itu menanamkan getaran positif dan membantu memberikan pengalaman yang menyenangkan kepada audiens target Anda. Padahal, tipografi yang salah merusak pengalaman pengguna dan memaksa mereka untuk segera keluar dari platform.
Jadi, ada baiknya mempertimbangkan tipografi sebagai elemen kunci dari proses desain aplikasi seluler Anda .
3. Ini Meningkatkan Keterbacaan
Alasan lain mengapa fokus pada tipografi adalah salah satu tips yang terbukti untuk menyempurnakan desain UI aplikasi seluler adalah karena hal itu memudahkan proses membaca konten. Ini menyederhanakan cara pengguna memahami setiap detail yang Anda sebutkan di aplikasi Anda sambil membantu membangun koneksi yang lebih baik .
4. Menunjukkan Profesionalisme
Tipografi juga menambahkan warna profesionalisme dalam desain UI aplikasi seluler Anda . Saat Anda memilih tipografi untuk aplikasi seluler yang sesuai dengan visi merek, perilaku pelanggan, dan standar pasar Anda, hal itu membawa kesan positif pada audiens. Ini mendorong mereka untuk percaya pada merek Anda dan dengan demikian, mendukung Anda dalam mencapai tujuan yang diharapkan dalam waktu dan upaya yang ditentukan.
5. Meningkatkan Konversi Penjualan
Salah satu dari banyak keuntungan tipografi dalam desain UI adalah bahwa tipografi mendorong pengguna untuk menghabiskan lebih banyak waktu pada aplikasi Anda dan memahami konteks dengan lebih efektif. Ini meningkatkan peluang memotivasi mereka untuk melakukan tindakan yang diinginkan dan pada akhirnya, meningkatkan penjualan.
6. Menciptakan Pengakuan Merek
Saat Anda menggunakan kumpulan tipografi tertentu untuk aplikasi seluler dan menggunakan pola yang sama di seluruh konten Anda, pengguna mulai mengaitkannya dengan merek Anda. Mereka mulai mengingat pekerjaan Anda melalui tipografi yang telah Anda gunakan.
Dengan memperhatikan hal ini, kemungkinan Anda akan tertarik untuk mengetahui bagaimana menggunakan tipografi dalam desain UI , selanjutnya .
Meskipun menyewa agen desain UI UX aplikasi seluler dan penyedia layanan pengembangan adalah ide yang bagus, memiliki informasi tentang aplikasi populer untuk mendapatkan inspirasi bisa sangat signifikan.
Jadi, mari kita lihat daftar aplikasi yang dari waktu ke waktu membuat kagum pengguna melalui tipografi sistem desain seluler mereka .
5 Aplikasi Seluler untuk Mengambil Inspirasi dari
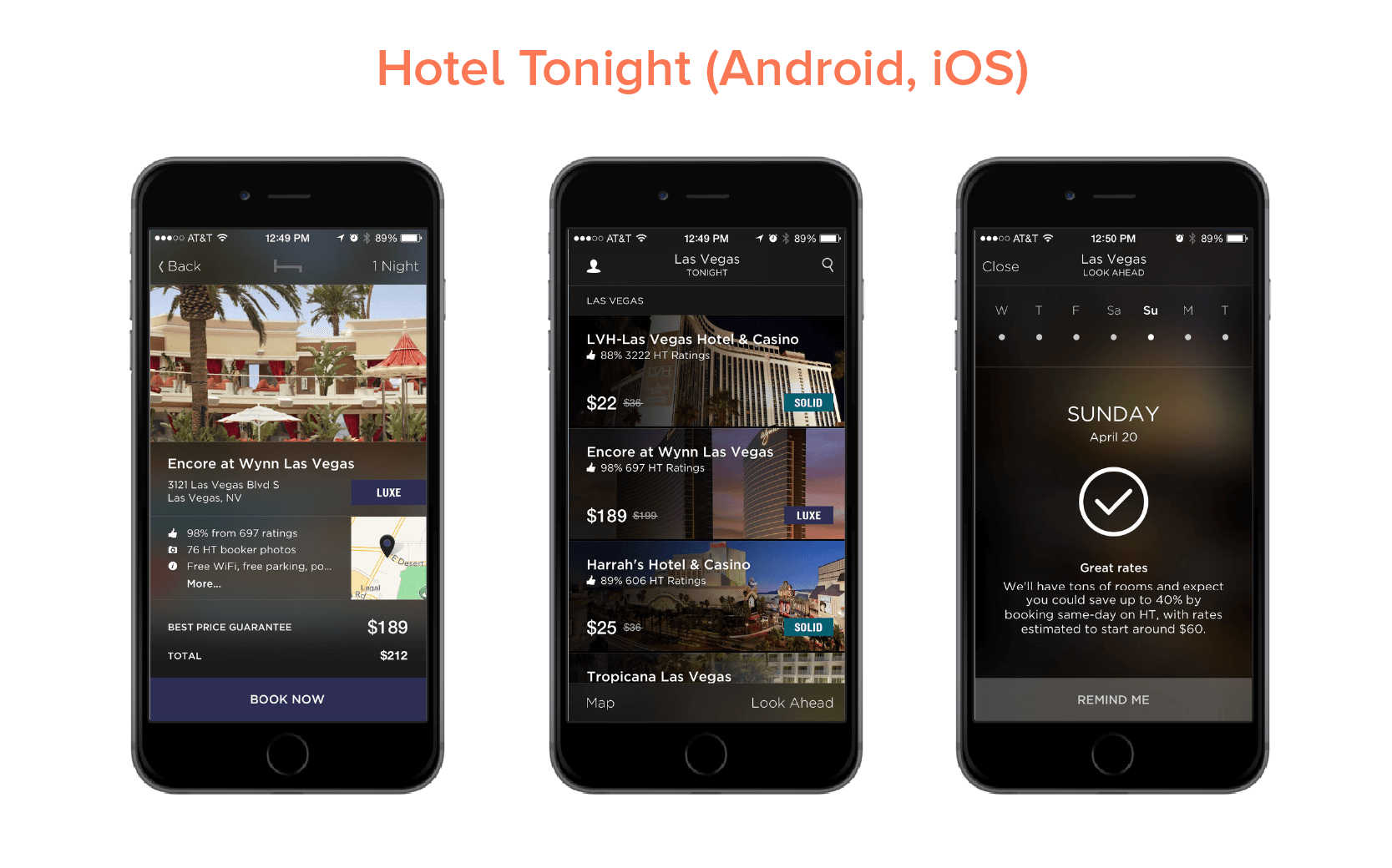
1. Hotel Malam Ini

Hotel Tonight telah menggunakan font dan gaya yang berbeda di kedua platform. Sementara merek menerapkan berbagai bobot Roboto Google untuk aplikasi Android-nya, ia menggunakan Gothan untuk platform iOS-nya.
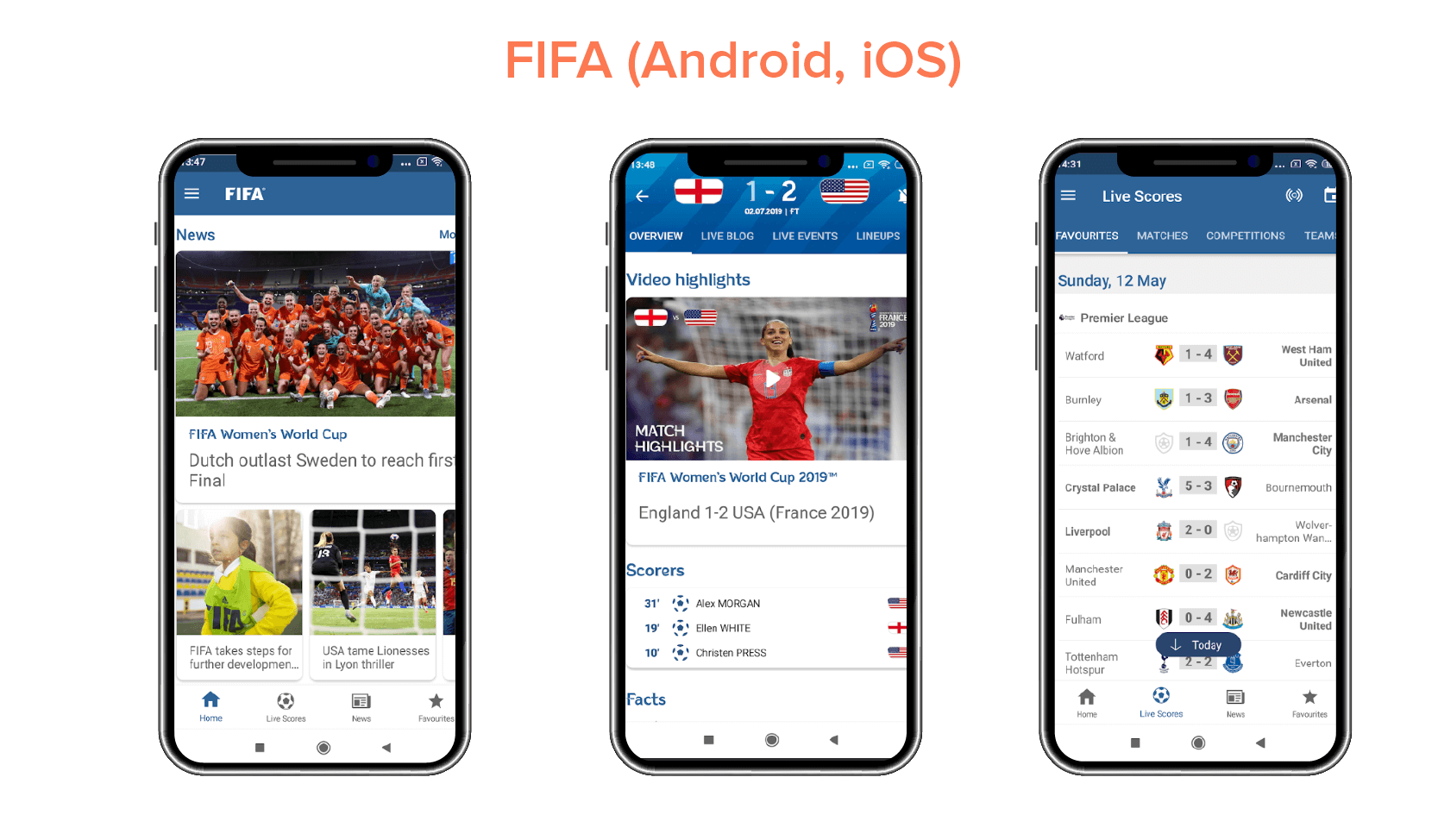
2. FIFA

Aplikasi seluler FIFA telah menggunakan Miso untuk tipografi dalam desain UI, meskipun dalam ukuran dan bobot font yang berbeda untuk memberikan penekanan yang lebih baik pada elemen konten tertentu.
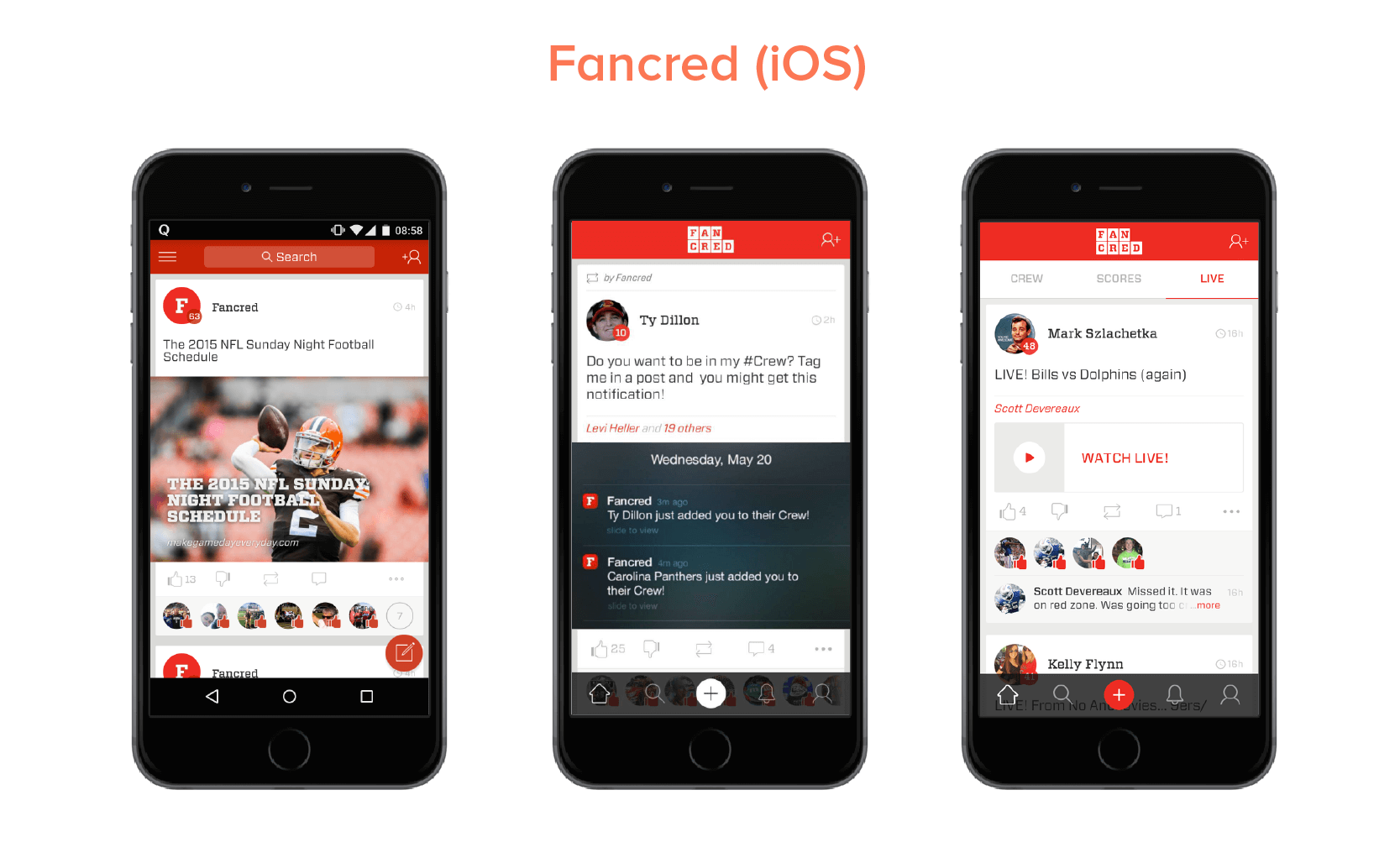
3. Fancred

Fancred juga berfokus pada penggunaan elemen tipografi yang berbeda dalam desain UI aplikasi mereka. Selain itu, mereka juga bereksperimen dengan ide menambahkan teks ke gambar dan melakukan tinjauan ux untuk memberikan pengalaman pengguna yang mulus.
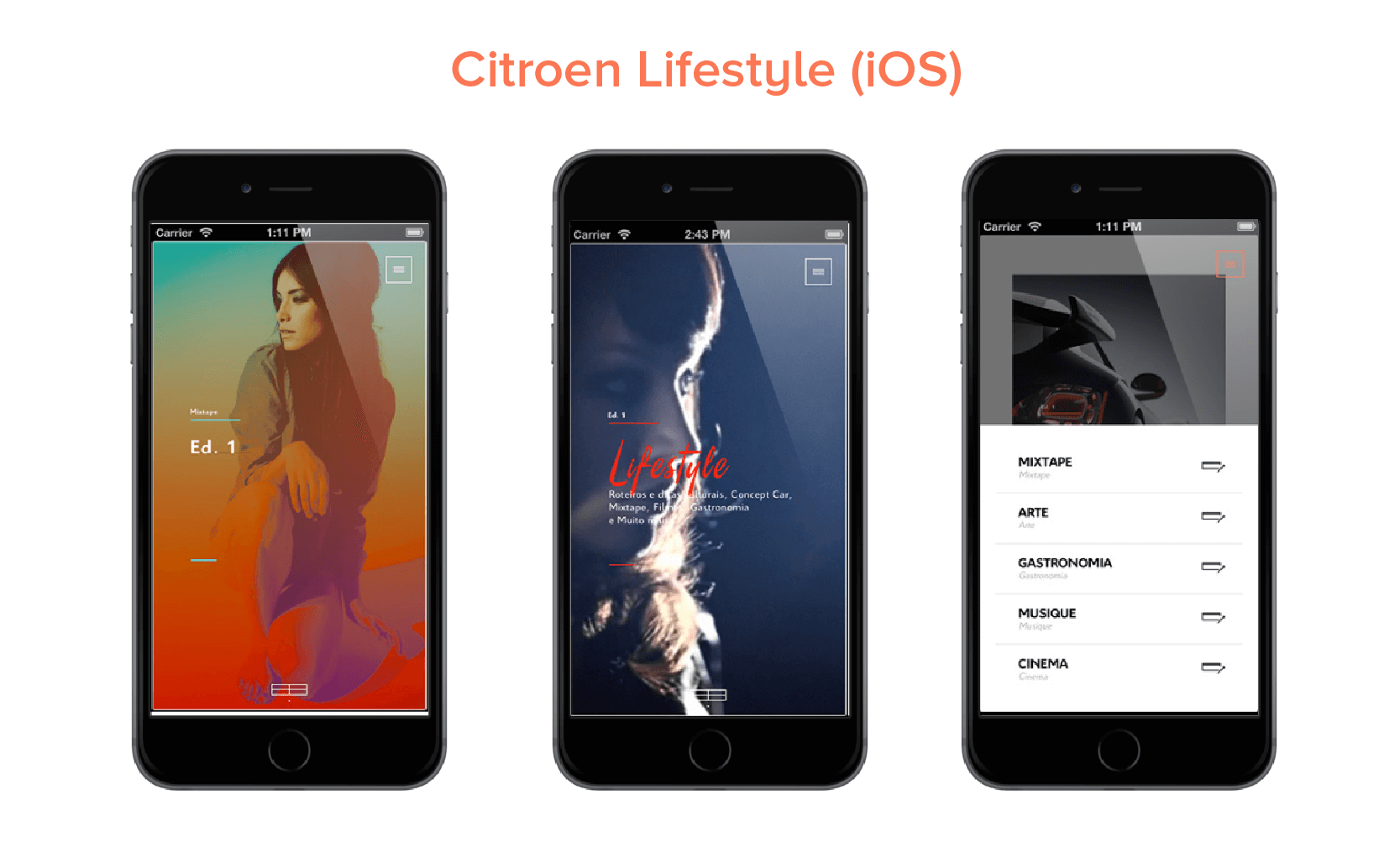
4. Gaya Hidup Citroen

Citroen Lifestyle adalah aplikasi iOS mengesankan lainnya yang telah bekerja dengan ide menggunakan pasangan font, teks dalam gambar, dan cara lain untuk menerapkan tipografi dalam desain aplikasi mereka.
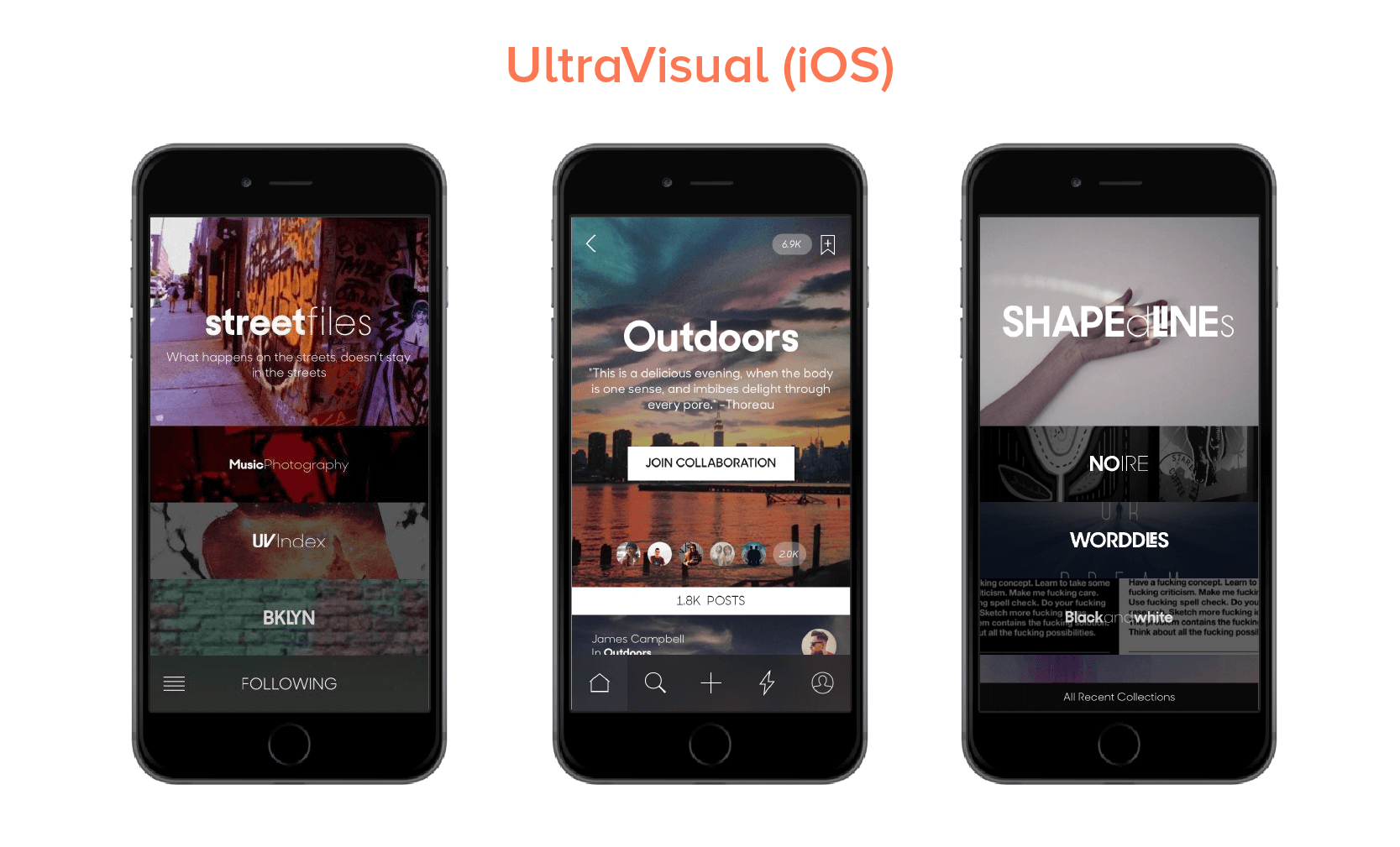
5. UltraVisual

Tipografi aplikasi seluler lain yang telah menginspirasi pengguna adalah UltraVisual . Aplikasi, dalam versi iOS-nya, telah menggunakan font yang berbeda dan menambahkan konten pada foto untuk memberikan informasi yang lebih baik dengan ruang minimal.
Sekarang, seperti yang telah kita lihat aplikasi Android dan iOS apa yang dapat Anda pertimbangkan untuk mendapatkan pemahaman tentang implementasi yang benar dari desain UI tipografi, mari kita lihat panduan gaya tipografi UI apa yang harus diikuti saat membuat strategi desain untuk aplikasi Anda.
{Baca lebih lanjut artikel kami di Android vs iOS: Perbedaan desain UI aplikasi }
8 Prinsip Tipografi yang Harus Difokuskan Saat Membuat Aplikasi Anda
1. Lengkapi Suasana Hati pada Pesan
Sesuai dengan pakar desain seluler terbaik, setiap jenis huruf hadir dengan getaran unik. Sementara beberapa mewah dan ramah, yang lain sederhana namun profesional. Dalam skenario seperti itu, memilih yang sesuai dengan pesan merek Anda adalah suatu keharusan.

Jadi, jangan mengabaikan fakta ini sambil merenungkan bagaimana meningkatkan layanan desain UI seluler Anda melalui tipografi yang lebih baik.
2. Pilih Ukuran Titik Font sesuai Konteks Desain
Memilih font yang terlalu kecil atau terlalu besar sama sekali menyulitkan pengguna untuk melanjutkan membaca dengan alur yang sama. Ini memengaruhi keterbacaan konten aplikasi.
Dalam skenario seperti itu, penting bagi desainer aplikasi seluler untuk memilih ukuran titik font yang tepat untuk tipografi desain UI aplikasi mereka .
Sekarang ketika berbicara tentang memilih ukuran titik font yang tepat, adalah menguntungkan untuk menginvestasikan waktu dan tenaga Anda dalam aturan umum – menjaga teks isi antara 10 dan 12 poin untuk proyek cetak dan 15 hingga 20 piksel untuk web.
3. Tetap pada Jumlah Font yang Terbatas
Menambahkan terlalu banyak font pada halaman yang sama dapat menjadi penghalang untuk keterbacaan. Jadi, sekali lagi penting untuk membatasi diri Anda pada sejumlah font tertentu – biasanya font yang tampilan dan nuansanya tidak jauh berbeda.
4. Bangun Hirarki
Aturan lain yang harus diikuti ketika berbicara tentang tipografi dalam desain UI adalah membuat hierarki yang baik. Ini akan membantu navigasi yang lebih mudah, pengaturan setiap elemen yang lebih baik serta menyederhanakan proses pencarian informasi.
Sekarang, ketika berfokus pada pembuatan hierarki, hal-hal dasar yang harus diketahui oleh seorang desainer UI adalah:-
- Menggunakan ukuran teks untuk memprioritaskan informasi berdasarkan kepentingan.
- Menambahkan spasi yang sesuai untuk membuat konten dapat dipindai.
- Mengatur item terkait bersama-sama.
- Memperkenalkan judul, subjudul, dll. dalam konten.
5. Fokus pada Tata Bahasa
Karena ejaan yang salah dapat merusak alur dan menyulitkan audiens untuk memahami keseluruhan makna, sekali lagi penting untuk fokus pada aspek tata bahasa juga.
6. Jangan Mengabaikan Spasi dan Alignment
Spasi dan penyelarasan juga membuat perbedaan besar dalam pengalaman UI aplikasi secara keseluruhan. Saat Anda memperkenalkan jumlah spasi dan penyelarasan yang tepat dalam konten aplikasi Anda, pengguna merasa lebih mudah dan lebih cepat untuk memahami informasi dan merespons secara efektif.
Misalnya, saat Anda menggunakan penyelarasan tengah atau rata, pengguna harus berjuang untuk mempertahankan aliran komunikasi yang berkelanjutan. Padahal, tidak demikian halnya dengan konten rata kiri.
Demikian juga, ketika huruf dalam konten aplikasi Anda terlalu erat atau pada jarak yang signifikan, pengguna gagal untuk melanjutkan membaca dengan kecepatan yang sama dan sering kali keluar dari platform. Tapi, ini tidak terjadi ketika Anda memperhatikan jarak yang tepat antara semua kata dan huruf.
Jadi, jangan lupa untuk fokus pada prinsip-prinsip desain tipografi ini ketika mempertimbangkan bagaimana menggunakan tipografi dalam desain UI.
7. Cegah Menggunakan Mode Desain
Hal lain yang harus Anda fokuskan adalah mencegah penggunaan mode desain. Hal ini karena mode tidak berlaku di pasar lebih lama. Mereka memiliki rentang waktu yang lebih pendek, menyiratkan Anda mungkin harus mengubah desain UI aplikasi Anda dengan beberapa tipografi lain nanti.
Jadi, jangan memilih mengikuti mode desain seperti itu.

8. Perhatikan dan Praktek
Last but not least, investasikan waktu dan usaha Anda untuk mempraktikkan tipografi yang berbeda dan evaluasi tingkat keberhasilannya. Ini akan membantu Anda dalam menerima hasil pengalaman pengguna yang lebih baik.
Sekarang, sementara prinsip-prinsip tipografi ini akan membantu Anda menyusun rencana desain UI yang sempurna, sangat penting untuk mengawasi tren tipografi, baik lama atau baru, karena mereka adalah salah satu tren desain UI aplikasi seluler yang penting .
Jadi, dengan mempertimbangkan pemikiran yang sama, mari akhiri artikel ini dengan fokus pada tren tipografi teratas yang harus diwaspadai pada tahun 2021 dan seterusnya .
Tren Tipografi yang Harus Anda Pertimbangkan
1. Font yang Digambar Tangan Populer
Tren tipografi yang paling utama untuk diikuti adalah menggunakan font yang digambar tangan, yaitu font yang mirip dengan tulisan tangan kita.
Font semacam itu sangat disukai oleh merek seperti Etsy dan Fiverr karena fakta bahwa mereka menambahkan sentuhan manusia ke desain aplikasi dan mendorong pengguna untuk terhubung dengan lebih mudah.
2. Mesin terbang Mendapatkan Momentum Besar
Tidak hanya font teks, desainer juga berfokus pada beragam rangkaian simbol dan karakter non-alfanumerik seperti pembagi dan ikon dalam desain UI aplikasi mereka untuk meningkatkan pengalaman pengguna.
3. Pemasangan Font Akan Menjadi Trendi
Jawaban lain untuk apa tren tipografi yang menjadi fokus adalah pasangan font .
Seperti namanya, ini adalah praktik menggunakan kombinasi dua atau lebih jenis font yang berbeda dalam desain tertentu untuk menambahkan elemen mengejutkan dalam konten.
4. Variabel Responsif Baru
Tren desain UI tipografi lainnya yang menjadi fokus desainer tahun ini adalah memperkenalkan font variabel.
Berbeda dengan font tradisional yang statis, font ini menampilkan konten dalam transisi yang mulus namun tidak diskrit. Ini membuat konten lebih menarik dan menarik.
5. Ukuran Varian Akan Menciptakan Kecocokan Yang Sempurna
Desainer UI juga akan bereksperimen dengan font kontras tahun ini dan untuk beberapa waktu mendatang. Mereka akan menggunakan font yang sama dalam berbagai ukuran untuk menciptakan kesan 'seperti hierarki'.
Melalui ukuran tipografi aplikasi seluler , pengguna langsung dapat lebih fokus pada teks tertentu daripada memberikan perhatian yang sama kepada semua.
6. Foto Akan Menjadi Ekspresif
Dengan perubahan waktu , desainer UI mengambil rute lain untuk memberikan pengalaman visual storytelling kepada audiens mereka. Mereka menambahkan teks dan elemen lain ke foto. Dan dengan cara ini, memberikan lebih banyak informasi dalam ruang minimal dan itu juga tanpa membuatnya tidak enak dipandang.
7. Tipografi Geometris Akan Memimpin
Terakhir, tipografi geometris juga akan memimpin di pasar tahun ini. Jenis huruf, dibuat dengan bantuan garis lurus dan bentuk bulat, akan menambahkan getaran futuristik ke konten Anda dan membuatnya mudah dipindai dan dibaca.
Ini akan sangat digunakan dalam proses pembuatan desain branding dan logo, terutama di bidang Sains, Teknologi, dan Rekayasa.

Pertanyaan yang Sering Diajukan Tentang Tipografi dalam Desain UI
1. Apa itu tipografi yang baik?
Tipografi yang baik didefinisikan sebagai tipografi yang melengkapi nada desain sambil membantu menyebarkan pesan yang diinginkan. Saat berbicara tentang memilih tipografi yang bagus untuk desain apa pun, mungkin ada lebih dari satu opsi yang tersedia.
2. Apa saja prinsip-prinsip tipografi?
Meskipun ada berbagai prinsip yang terkait dengan tipografi untuk aplikasi seluler , yang utama adalah:-
- Pilih tipografi yang meningkatkan nada pesan.
- Pilih ukuran titik Font sesuai dengan perspektif desain.
- Siapkan Hirarki.
- Perhatikan Spasi dan Alignment.
- Amati, Dapatkan Inspirasi dan Praktek.
3. Apakah tipografi merupakan elemen desain?
Ya, tipografi adalah bagian dari desain. Teknik ini memungkinkan desainer untuk mempresentasikan konten aplikasi mereka dengan cara yang menarik dan berpengetahuan – menghasilkan pengalaman pengguna yang lebih baik.
4. Mengapa tipografi penting dalam desain grafis?
Tipografi penting dalam desain grafis karena: -
- Mengatur nada/suasana hati pada pesan,
- Mendorong pengalaman visual,
- Menunjukkan profesionalisme,
- Meningkatkan keterbacaan,
- Meningkatkan konversi penjualan,
- Menciptakan pengenalan merek.
Kesimpulan
Jika Anda bingung atau tidak yakin harus mulai dari mana, lakukan riset dan lihat apa yang dibuat orang lain. Ingatlah aturan dan panduan karena itu adalah bantuan yang baik, tetapi jangan lupa untuk memperhatikan tren baru.
Saat menggunakan Tipografi, desainer harus memastikan bahwa pengguna memahami cara kerja elemen teks dan memungkinkan mereka menyelesaikan tindakan.
Jika Anda ingin tahu lebih banyak tentang cara kerja tipografi dan dapat membantu aplikasi Anda, Anda dapat berkonsultasi dengan pakar desain UI perusahaan USA kami . Dapatkan konsultasi dan saran mengenai keraguan Anda.