10 Tren Tipografi yang Mengagumkan untuk Tahun 2021
Diterbitkan: 2021-04-07Tentang penulis: Mark Gerkules, Desainer Web @ Elementor
Mark adalah seorang Web Designer di Elementor. Terlepas dari kecintaannya pada UI/UX, ia menyukai sepak bola, bepergian keliling dunia, dan schnitzel yang baik.
Memilih tipografi untuk situs web Anda adalah keputusan penting. Ini tidak hanya memengaruhi keseluruhan gaya situs tetapi juga dapat memengaruhi kegunaannya. Dengan begitu banyak pilihan font, kombinasi, dan kemungkinan tata letak, mudah untuk sedikit kewalahan.
Untungnya, melihat beberapa tren tipografi terbaru dapat membantu Anda membuat keputusan. Sebagai manfaat tambahan, menggabungkan beberapa gaya kontemporer dapat membuat situs web Anda tidak terlihat usang.
Pada artikel ini, kita akan membahas mengapa pilihan tipografi Anda sangat penting. Kemudian kami akan membagikan sepuluh tren tipografi untuk tahun 2021. Kami akan mengakhiri dengan beberapa tips untuk menerapkan tren ini ke situs Anda dan berbagi tempat untuk menemukan inspirasi. Ayo pergi!
Daftar isi
- Pentingnya Tipografi Web
- Daftar Top 10 Tren Tipografi Tahun 2021
- 1. Tipografi Gaya Brutalis
- 2. Judul Besar dan Tebal
- 3. Font yang Diuraikan
- 4. Tata Letak Tipografi Rusak
- 5. Hitam Putih
- 6. Layer atau Blend Teks dan Gambar
- 7. Warna Psychedelic
- 8. Font Rendah Lemak
- 9. Teks Glitchy
- 10. Tipografi Animasi
- Cara Menerapkan Tren Tipografi dalam Desain Web Anda
- Di Mana Menemukan Inspirasi Tipografi yang Hebat
Pentingnya Tipografi Web
Sederhananya, tipografi web mengacu pada bagaimana Anda mengatur teks di situs web Anda. Ini mencakup semuanya, mulai dari pemilihan dan ukuran font hingga bagaimana Anda menata konten tertulis Anda. Namun, meskipun penampilan itu penting, tipografi web lebih dari sekadar estetika.
Font web yang dipilih dengan cermat dapat membantu situs Anda menonjol dan berkontribusi pada upaya branding Anda secara keseluruhan. Tipografi juga ikut berperan ketika untuk Pengalaman Pengguna (UX), sebagai jenis huruf yang sulit dibaca dapat menjadi perubahan yang signifikan bagi audiens Anda.
Tipografi adalah salah satu elemen yang paling penting untuk dipertimbangkan ketika merancang sebuah situs web karena begitu banyak keberhasilan situs bergantung padanya. Kemungkinan setiap bagian situs web Anda, mulai dari konten, navigasi, hingga formulir, menyertakan teks. Tipografi yang dipilih dengan buruk dapat membuat banyak gesekan bagi pengguna Anda, yang dapat menyebabkan hilangnya konversi. Menambahkan terlalu banyak font, misalnya, dapat menyebabkan kebingungan, kehilangan fokus, dan pengalaman pengguna yang buruk. Untuk menghindarinya, kami sarankan untuk menggunakan dua font, karena ini adalah jumlah yang sempurna untuk sebuah situs web.
Sebaliknya, menggabungkan tipografi dengan tren desain web lain saat ini dapat membantu menjaga situs Anda terlihat segar dan relevan. Ini adalah cara yang relatif sederhana untuk menunjukkan bahwa Anda menginvestasikan waktu dan upaya untuk menjaga situs Anda diperbarui.
Anda dapat melihat daftar tutorial tipografi web terbaik kami untuk mempelajari cara menerapkan tren ini dalam desain situs web Anda.
Daftar Top 10 Tren Tipografi Tahun 2021
Sekarang setelah kita membahas betapa pentingnya tipografi untuk situs web Anda, mari kita lihat sepuluh tren tipografi yang mengagumkan untuk tahun 2021.
1. Tipografi Gaya Brutalis
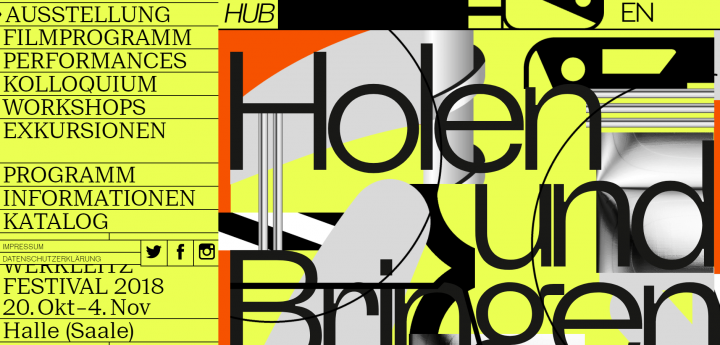
Brutalisme adalah gaya yang muncul dalam arsitektur dan biasanya dicirikan oleh garis lurus yang keras dan kurangnya elemen dekoratif. Ini bermanifestasi dalam tipografi digital sebagai huruf besar dan mengesankan yang terkadang ditempatkan dengan cara yang tidak terduga.
Tipografi brutalis hari ini sedikit lebih lembut daripada di masa lalu. Namun, tetap mempertahankan suasana yang menawan dan tangguh, seperti yang dapat Anda lihat pada contoh berikut:

Font Brutalist bekerja sangat baik dengan warna yang lebih kalem, tetapi itu tidak berarti Anda tidak dapat mengubah segalanya dengan menggunakan warna kuning cerah atau merah muda. Faktanya, tren berikutnya yang kita lihat bisa menjadi peluang bagus untuk menggunakan font brutal.
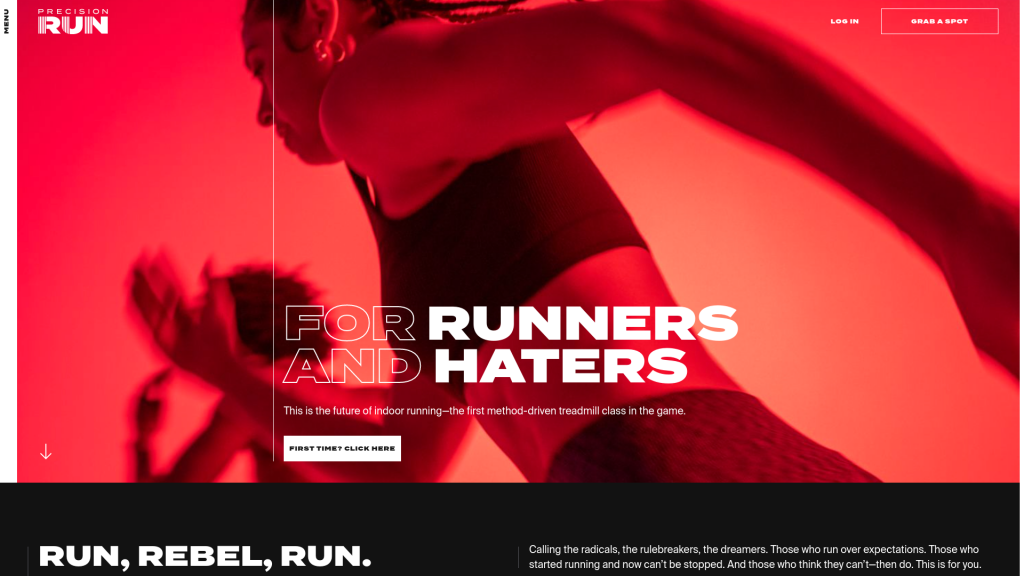
2. Judul Besar dan Tebal
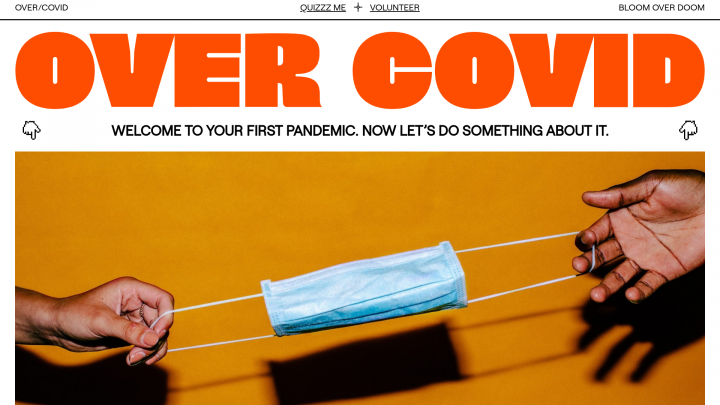
Membuat headline Anda menonjol dan menarik perhatian dapat membantu menyampaikan pesan Anda. Dengan tajuk berita tebal yang populer tahun ini, Anda dapat membuat tajuk berita dramatis sambil tetap mengikuti tren.
Anda dapat melihat contoh ini disorot di situs web Over Covid:

Karena sebagian besar pengguna web membaca sekilas konten daripada membaca secara mendalam, Anda ingin memastikan pesan Anda yang paling penting menonjol. Cobalah membangun heading yang tidak mungkin diabaikan untuk menarik perhatian audiens Anda. Beberapa font yang cocok untuk headline tebal adalah Franklin Gothic dan Benton Sans.
3. Font yang Diuraikan
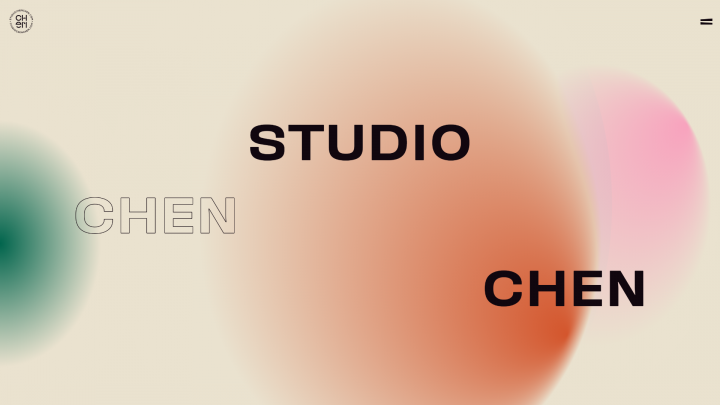
Font yang diuraikan dapat menjadi tambahan yang solid untuk bagian pahlawan Anda. Anda dapat menggunakannya untuk membuat kesan pertama yang kuat pada pengunjung Anda.
Font ini bekerja dengan baik dengan latar belakang sederhana:

Sangat penting untuk lebih memperhatikan kontras warna saat menggunakan font bergaris, karena keterbacaan dapat menjadi perhatian. Anda dapat mencoba menggabungkan font yang digariskan dengan teks tebal yang diisi untuk kontras dan dampak yang dramatis, seperti yang dapat Anda lihat pada contoh di atas.
4. Tata Letak Tipografi Rusak
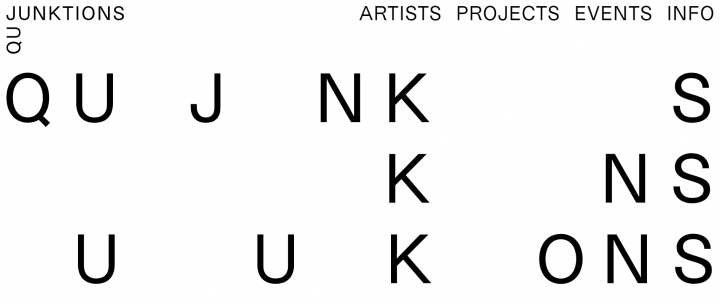
Tata letak tipografi yang rusak dapat menggabungkan kata-kata dengan cara yang tidak terduga. Meskipun efeknya bisa menggelegar, bila dilakukan dengan benar dapat menarik perhatian tanpa mengorbankan keterbacaan:

Tipografi rusak berguna untuk judul atau teks lain yang ingin Anda tampilkan. Ingatlah bahwa tergantung pada font tertentu yang Anda pilih, font ini mungkin agak sulit dibaca. Oleh karena itu, Anda mungkin ingin menghindari menggunakannya untuk informasi penting.
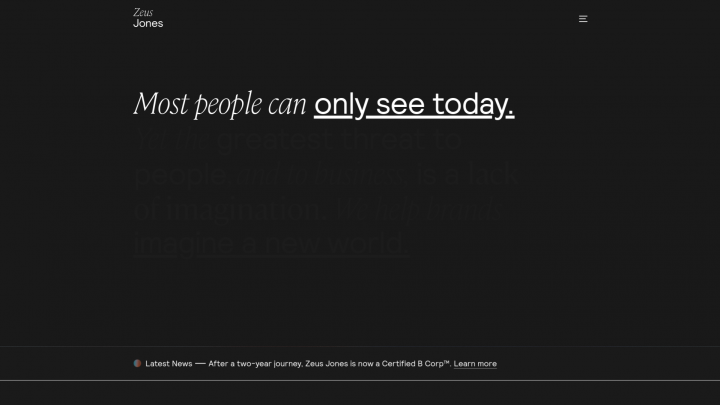
5. Hitam Putih
Desain web minimalis telah menjadi tren selama beberapa waktu sekarang. Jadi, tidak mengherankan bahwa tipografi hitam putih yang bersih dan sederhana muncul pada tahun 2021:

Meskipun dikenal dengan kesederhanaannya, minimalis tidak harus membosankan. Anda dapat mencoba menggabungkan hitam dan putih dengan cara yang sederhana, bergantian yang Anda gunakan sebagai teks dan mana yang menjadi latar belakang. Contoh di atas menggunakan dua font yang sangat berbeda untuk menghasilkan efek yang elegan namun menarik.
6. Layer atau Blend Teks dan Gambar
Melapisi teks di atas gambar atau elemen lain dapat menambahkan dimensi makna lain pada konten Anda. Dalam contoh ini, filter berwarna diterapkan di atas gambar, meningkatkan keterbacaan:

Dengan menggabungkan beberapa lapisan, Anda dapat mencapai efek tiga dimensi. Anda bahkan dapat melangkah lebih jauh dan mencampur teks dan gambar secara menyeluruh.
Namun, penting untuk memastikan bahwa efeknya tidak mengaburkan informasi penting. Anda dapat mencoba menggunakan warna yang berbeda dalam teks Anda sehingga kata-kata Anda tidak menyatu dengan latar belakang.
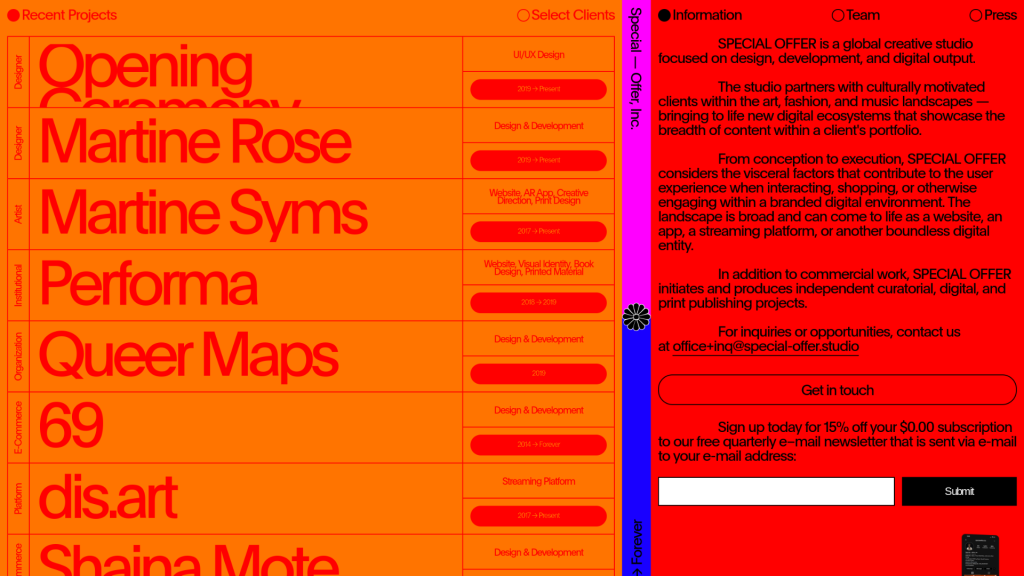
7. Warna Psychedelic
Tren kemunduran yang menyenangkan ini sangat berwarna. Anda benar-benar dapat berkreasi dengan warna psikedelik dan menghadirkan banyak kegembiraan ke situs web Anda, seperti yang dilakukan Penawaran Khusus, Inc.:

Menambahkan efek tie-dye pelangi sebagai latar belakang adalah cara yang hidup untuk mengaktifkan teks hitam atau putih. Anda mungkin juga memasukkan warna psychedelic yang menyenangkan ke dalam teks itu sendiri, meskipun Anda harus memperhatikan kontrasnya.
8. Font Rendah Lemak
Font ini memiliki tinggi x rendah, yang berarti mereka cenderung sedikit lebih lebar daripada tingginya. Hal ini membuat huruf tebal yang menonjol.
Brandon Grotesque adalah font populer dengan gaya ini:

Font ini bekerja dengan baik ketika ada banyak real estat untuk membantu menjaga keterbacaan. Anda mungkin ingin mempertahankan jarak yang cukup antara huruf dan kata. Meskipun font seperti ini mungkin bukan pilihan terbaik untuk keseluruhan postingan blog, font ini berfungsi dengan baik untuk judul atau kutipan singkat.
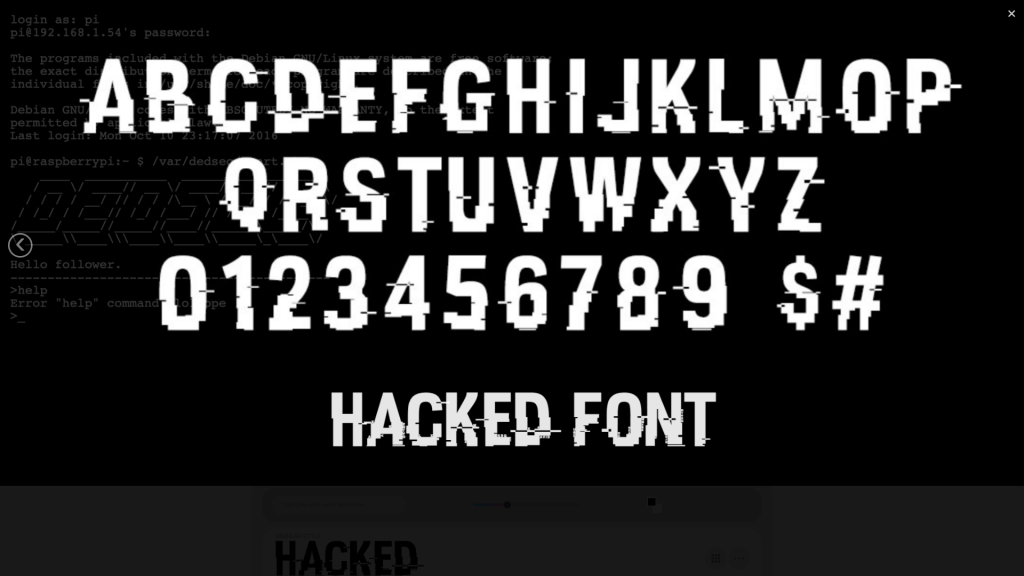
9. Teks Glitchy
Teks yang salah dapat menambahkan elemen artistik yang tegang ke situs Anda. Ini bisa menantang untuk digunakan tetapi dapat membawa banyak energi dan keunikan ke bagian pahlawan Anda:

Karena gaya ini sulit dibaca berdasarkan desain, Anda sebaiknya membatasi penggunaannya. Dengan memasukkan teks glitchy dalam jumlah sedang, Anda akan membuat dampak visual yang signifikan tanpa mengaburkan informasi penting. Di sisi lain, jika Anda tidak terlalu khawatir tentang keterbacaan, font glitchy adalah kandidat yang sangat baik untuk digabungkan dengan animasi.
10. Tipografi Animasi
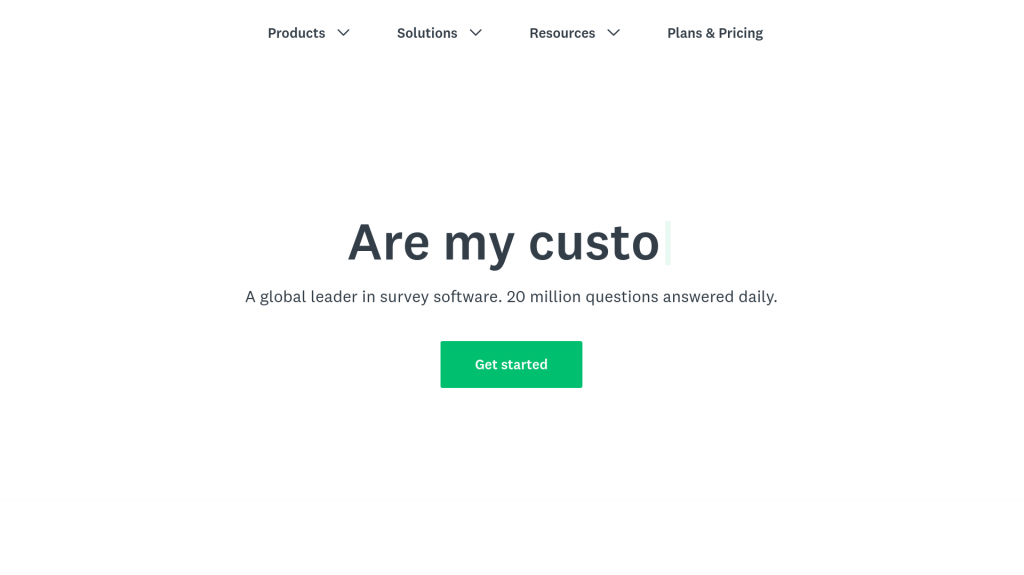
Tipografi animasi adalah alat yang sangat baik untuk menangkap dan menahan perhatian pembaca. Menambahkan sedikit animasi ke situs web dapat membuat konten Anda lebih menarik, seperti yang dapat Anda lihat di halaman beranda SurveyMonkey:

Anda memiliki kemungkinan yang hampir tak terbatas dalam hal animasi. Beberapa opsi populer meliputi:
- Menggulir teks di layar.
- Surat terbang dari layar.
- Mengubah bentuk huruf penting saat mouse melayang.
- Teks memudar dari latar belakang.
Jika Anda memutuskan untuk menganimasikan teks Anda, pastikan font yang Anda pilih sederhana dan mudah dibaca. Anda juga ingin memiliki rencana cadangan, sehingga pengguna tetap dapat mengakses konten Anda meskipun animasi tidak berfungsi.
Cara Menerapkan Tren Tipografi dalam Desain Web Anda
Saat merancang tipografi untuk situs yang Anda bangun, akan sangat membantu untuk memikirkan suara merek Anda serta apa yang akan Anda komunikasikan melalui teks Anda. Ingatlah bahwa tipografi dapat menjadi ekspresi yang luar biasa dari kepribadian merek.
Meskipun tren bisa sangat menarik dan menyenangkan untuk dimainkan, terlalu banyak gaya bersaing dapat menimbulkan masalah dalam desain Anda. Jika Anda mencoba memasukkan setiap tren, kemungkinan besar Anda akan menemukan bahwa situs Anda terlihat berantakan dan membingungkan, jadi berhati-hatilah saat memasangkan font. Cobalah untuk membatasi diri Anda pada satu atau mungkin dua tren yang bekerja sama dengan baik.
Contoh ini menggunakan font yang sama di seluruh bagian utama konten. Namun, ini menggabungkan tren font yang digariskan dan hitam dan putih. Hasilnya sederhana namun menarik:

Cobalah untuk tetap teratur dan buat sistem desain yang jelas untuk tipografi Anda, untuk menjaga konsistensi di seluruh situs Anda serta kartu nama atau selebaran. Menambahkan pedoman tipografi ke panduan gaya Anda dapat membantu Anda tetap di jalur.

Di Mana Menemukan Inspirasi Tipografi yang Hebat
Jika Anda merasa buntu, ada banyak contoh inspiratif di seluruh web untuk Anda jelajahi. Anda bahkan dapat memutuskan untuk menggunakan font khusus di situs Anda.
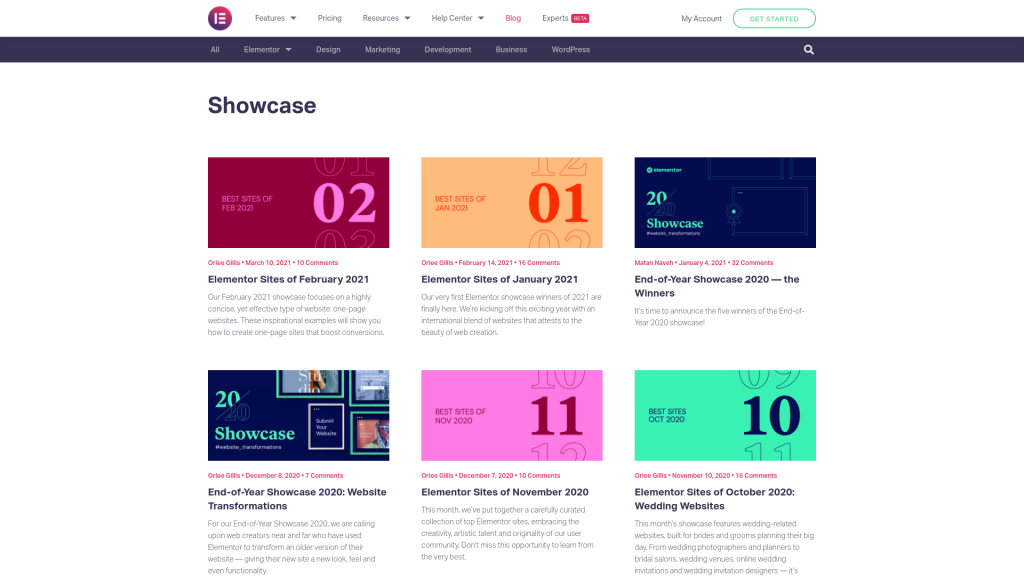
Anda dapat melihat etalase bulanan Elementor. Di sini, Anda akan menemukan situs web yang dibuat dengan hati-hati menggunakan Elementor. Setiap bulan, etalase kami berfokus pada tema yang berbeda, seperti situs web satu halaman atau situs pernikahan:

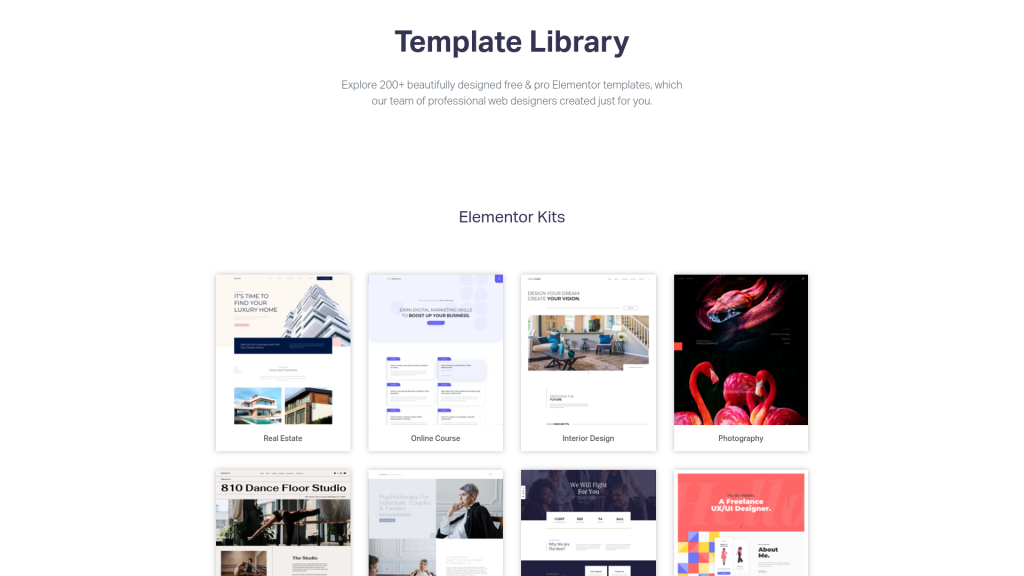
Elementor juga memiliki perpustakaan template yang dapat Anda telusuri untuk mencari inspirasi. Kami memiliki kit dan template yang tersedia untuk berbagai elemen situs web dalam berbagai vertikal:

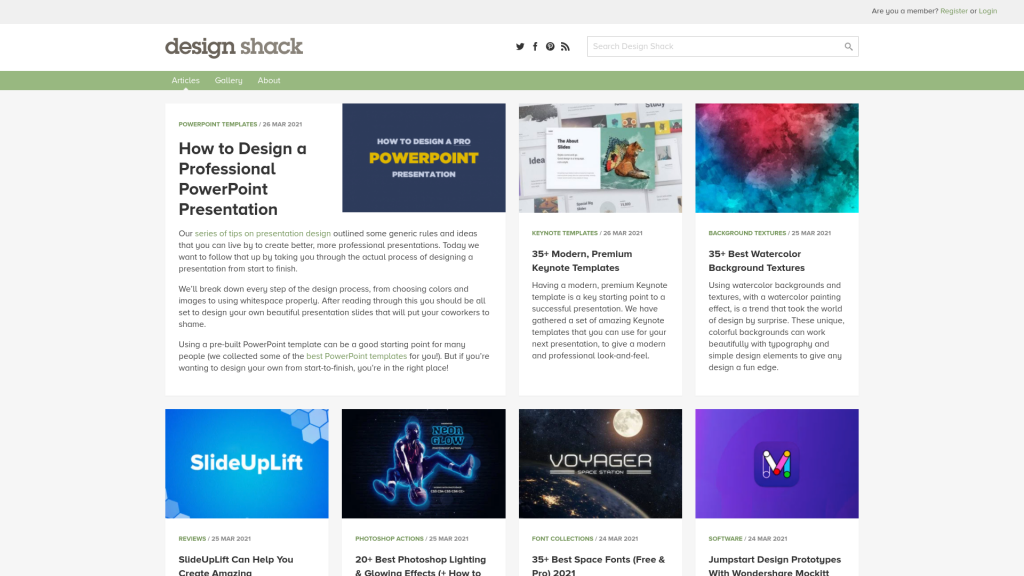
Design Shack adalah majalah online untuk desainer dan pengembang web. Anda akan menemukan banyak informasi yang dapat ditindaklanjuti serta galeri desain:

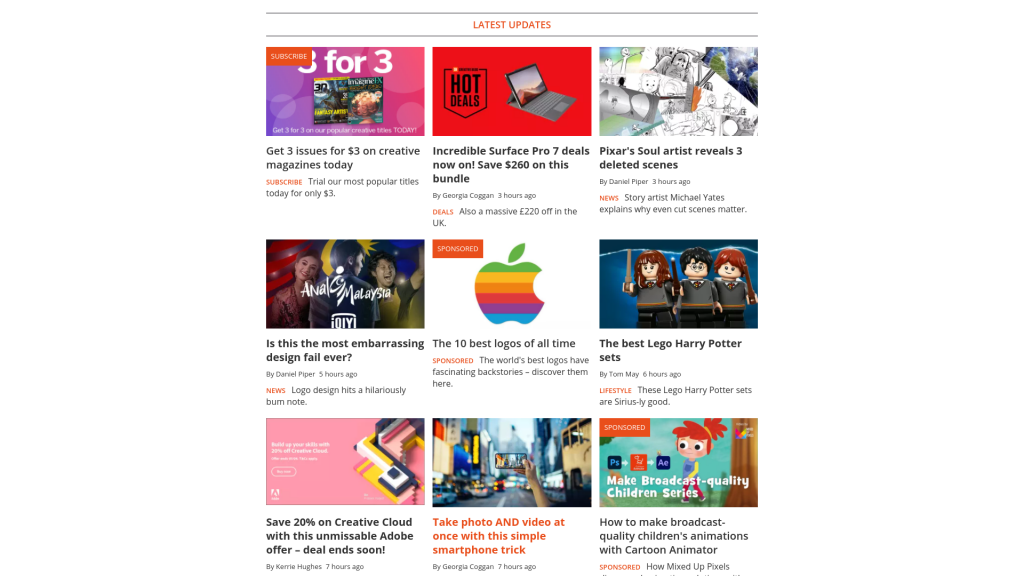
Creative Bloq adalah sumber yang bagus untuk desainer dan mencakup ulasan, tutorial, dan banyak inspirasi. Bahkan ada seluruh bagian yang didedikasikan untuk desain web:

Logo Creative mencakup semua aspek branding. Anda akan menemukan studi kasus serta portofolio logo untuk dijelajahi:

Kami juga menyarankan untuk memperhatikan tren tipografi di situs web yang sering Anda kunjungi. Setelah Anda mulai memperhatikan tipografi, Anda mungkin akan terkejut dengan jumlah kreativitas yang Anda temukan.
Tipografi untuk 2021 dan Setelahnya
Tipografi dapat memengaruhi banyak aspek situs web mulai dari branding hingga UX. Pilihan font Anda dan bagaimana Anda menggabungkan teks dengan sisa media Anda dapat membuat kesan abadi pada pengunjung.
Jika perhatian utama Anda adalah keterbacaan, Anda mungkin ingin tetap menggunakan tipografi brutal. Untuk tampilan yang lebih edgier, Anda bisa mencoba menambahkan beberapa teks glitchy, terutama di bagian hero Anda.
Tren tipografi apa yang paling ingin Anda coba? Beri tahu kami di bagian komentar di bawah!
