Panduan Utama Anda untuk JavaScript SEO
Diterbitkan: 2020-03-26Bukan rahasia lagi bahwa SEO secara keseluruhan baru-baru ini beralih ke penggunaan bahasa front-end yang berbeda. Penggunaan Google Pengelola Tag (GTM) memerlukan pengetahuan dasar tentang HTML dan (terkadang) JavaScript Vanila.
Berbicara tentang JavaScript, baru-baru ini ada diskusi tentang mengapa dan bagaimana perayap Google membaca JavaScript. Beberapa pertanyaan terkait muncul:
- Apakah Google membaca JavaScript?
- Apa sebenarnya yang harus saya ubah jika situs saya banyak menggunakan JavaScript?
- Apa itu Rendering Sisi Server?
- Haruskah saya menggunakannya untuk setiap kerangka kerja JavaScript di situs saya?
Kami telah membedah pertanyaan-pertanyaan ini di bawah ini dan mencoba menjawabnya secara mendetail:
Pengantar Singkat untuk JavaScript Modern yang Diterapkan ke SEO
Jika Anda tidak paham pengembangan front-end, JavaScript adalah bahasa pemrograman rendering yang (hari ini) digunakan untuk tujuan animasi melalui apa yang disebut Metode DOM. Dalam bentuknya yang lebih canggih, ini digunakan untuk membuat aplikasi web asli dengan kerangka kerja seperti React dan Vue. Meskipun React dan Vue sangat populer dan banyak situs mulai menggunakan kerangka kerja ini, sebagai profesional SEO, Anda mungkin akan menemukan arsitektur lawas seperti WordPress yang beroperasi dengan Vanilla dan jQuery. Tepatnya, penerapan JavaScript dalam CMS semacam itu sebagian besar terkait dengan tayangan slide, akordeon, dan bentuk animasi teks lainnya.
Mengapa JavaScript merupakan Masalah SEO?
Google menyatakan bahwa Googlebot dapat merayapi, mengindeks, dan memberi peringkat setiap konten yang terkandung dalam JavaScript dalam bentuk apa pun. Namun, pada kenyataannya, topiknya jauh lebih kompleks. Googlebot memang dapat meng-crawl bahasa statis (yaitu HTML dan CSS), tetapi jika terkait dengan bahasa pemrograman siap-objek, tindakannya berbeda. Pada tahun 2017, SEO teknis mulai menunjukkan apa yang sekarang dikenal sebagai antrian rendering. Ini adalah jangka waktu hipotetis yang digunakan Googlebot untuk mengindeks segala bentuk teks yang disertakan dalam JavaScript sisi klien mana pun (kita akan membahasnya sebentar lagi).
Dengan mengingat hal ini, cukup mudah untuk memahami mengapa JavaScript menjadi subjek yang sensitif untuk SEO. Memiliki konten penting yang diblokir karena berada dalam antrean rendering dapat langsung memperlambat peringkat Anda. Masalah ini diucapkan dalam arsitektur CMS seperti WordPress, yang sangat bergantung pada JavaScript.
Haruskah Itu Menjadi Prioritas Utama Saya?
Tidak, tapi ya pada saat yang sama: kesalahpahaman yang umum adalah bahwa apa yang disertakan dalam JavaScript secara otomatis dihapus oleh Google, tetapi ini tidak benar. Hanya karena sepotong konten disertakan dalam JavaScript, itu tidak berarti itu tidak akan diberi peringkat, itu mungkin membutuhkan waktu lebih lama. Saat ini, antrean rendering untuk potongan teks sederhana setelah perayapan pertama berfluktuasi sekitar 72 jam. Namun, ada kasus di mana konten membutuhkan waktu sekitar lima hingga enam minggu untuk diindeks oleh Google karena terjebak dalam akordeon berbasis jQuery. Jadi ya, hapus konten yang dipimpin kata kunci Anda dari JavaScript, tetapi hanya jika Anda 100 persen yakin bahwa antrian renderingnya terlalu panjang.
Framework dan Kecepatan Rendering
JavaScript telah banyak berkembang di masa lalu. Pengenalan skrip ECMA pada 2014/15 telah menghasilkan kerangka kerja yang lebih cepat dan lebih efisien. Bereaksi adalah (masih) pustaka JavaScript paling populer untuk kerangka kerja UI. Sulit untuk melacak perpustakaan mana yang berkinerja lebih baik dalam hal kecepatan rendering dari perspektif Google. Ada lusinan variabel yang harus diperhitungkan; jenis CMS yang digunakan, penggabungan beberapa fungsi dan aspek teknis lainnya yang seharusnya tidak terkait dengan SEO.

Mengingat data terbaru, kami dapat dengan aman mengatakan kerangka kerja React adalah yang tercepat dalam hal rendering karena kesederhanaannya. Sekali lagi, animasi konten dan sejenisnya sebagian besar berbasis jQuery/Vanilla. Akan lebih mudah bagi spesialis SEO teknis untuk menemukan kerangka kerja tersebut dibandingkan dengan arsitektur React yang lebih umum dalam UI dan aplikasi asli.
Kami, di Red Cow, selalu merekomendasikan penggunaan komponen React saat membuat aplikasi web, oleh karena itu kami adalah agensi SEO Manchester yang paling tepercaya .

Render/Ambil Sebagai Google: Apakah Tepat?
Sayangnya tidak. Untuk menguji JavaScript laman Anda dan antrean perenderannya, pendekatan terbaik adalah menganalisis file log akses situs Anda. Dengan cara ini, Anda dapat menilai secara akurat jumlah crawler klik yang mendarat di halaman Anda, sehingga memahami halaman mana yang memiliki antrean perenderan yang lebih baik. Fitur lama “ambil sebagai Google” di Search Console mungkin masih berguna untuk memeriksa hierarki HTML laman Anda, tetapi jelas tidak tepat untuk memahami JavaScript. Selain itu, Search Console tidak selalu menyadari bahwa kerangka kerja individual dihosting ke CDN eksternal. Atau dengan memberi tahu Anda bahwa suatu konten tidak dirender karena JavaScript, fakta bahwa skrip semacam itu dihosting secara eksternal tidak ada, yang merupakan praktik umum untuk PWA dan bentuk lain dari plugin berbasis data.
Cara Terbaik untuk Menyusun Konten dengan Sumber Daya JavaScript
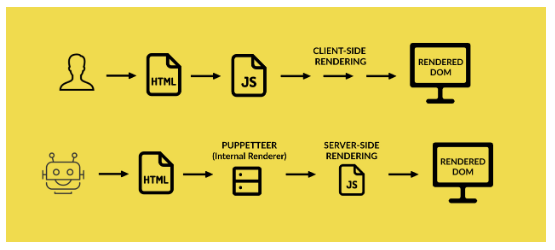
Memisahkan konten dari JavaScript sepenuhnya dapat dilakukan dan diselesaikan dengan banyak cara. Anda dapat, misalnya, meminta pengembang Anda untuk memindahkan semua animasi dan fitur metode DOM Anda ke tag Non-HTML untuk membebaskan setiap bentuk konten dari JavaScript. Jika JavaScript digunakan untuk arsitektur dan mesin (yaitu Node, beberapa React, Vue), Anda mungkin ingin mempertimbangkan untuk menggunakan perpustakaan rendering Sisi Server (SSR), berlawanan dengan Rendering Sisi Klien (CSR). Proses ini mengeksekusi JavaScript dan sumber daya dinamis di dalam server Anda, bukan di browser pilihan Anda. Hal ini tidak hanya menguntungkan antrean rendering Anda secara signifikan, tetapi juga secara drastis mempercepat waktu pemuatan halaman Anda.

Membungkus
JavaScript adalah masalah yang rumit dari perspektif front-end dan jauh lebih kompleks dalam hal penerapan SEO-bijaksana. Sayangnya, saat ini lebih dari 90 persen internet menggunakan JavaScript atau menggunakan setidaknya lima skrip dalam kodenya. Dalam sektor yang terus berkembang seperti SEO, wajib mengakui pentingnya kemampuan menganalisis dan menilai JavaScript situs Anda.
