Memahami Gambar Retina dalam Email HTML
Diterbitkan: 2019-01-08Terlepas dari gempuran ukuran layar, revolusi seluler memperkenalkan tantangan lain yang menarik bagi desainer email: tampilan DPI tinggi. Tampilan ini, sering disebut sebagai tampilan Retina (istilah yang diciptakan oleh mesin pemasaran Apple), memiliki kekuatan untuk meningkatkan kampanye email apa pun—atau memberikan pengalaman email yang lebih baik kepada pelanggan Anda.
Dalam posting ini, kita akan melihat dengan tepat bagaimana tampilan DPI tinggi bekerja dan apa artinya bagi desainer dan pemasar email. Setelah melihat cara menerapkan gambar retina dalam kampanye Anda sendiri, kami akan mengakhiri dengan membahas beberapa pertimbangan penting bagi siapa saja yang bekerja dengan gambar retina.
Sedikit sejarah
Kembali pada tahun 2010, Apple merilis iPhone 4. Di antara peningkatan perangkat keras lainnya, iPhone 4 menampilkan apa yang disebut Apple sebagai layar Retina. Layar Retina Apple adalah salah satu layar DPI tinggi pertama, atau titik tinggi per inci, yang diproduksi secara massal untuk konsumen.
Pada layar perangkat, DPI mengacu pada jumlah piksel yang dapat ditampung oleh produsen dalam satu inci layar. Semakin tinggi DPI, semakin detail dan jelas gambar dan teks di layar itu muncul.
Meskipun Apple adalah yang pertama memperkenalkan layar Retina ke khalayak umum, tidak lama kemudian produsen perangkat lain ikut bergabung. Sementara sebagian besar perusahaan memulai dengan perangkat yang lebih kecil seperti ponsel, layar retina sekarang dapat ditemukan di tablet, laptop, dan bahkan komputer desktop seperti iMac Retina 5k 27 inci Apple yang sangat besar.
Kebutuhan akan Gambar Retina
Mempelajari lebih banyak tentang perangkat keras dan DPI semuanya baik-baik saja, tetapi Anda mungkin bertanya:
Apa hubungannya ini dengan pemasaran email, Jason?
Pertanyaan bagus!
Sebagai pemasar, tugas kami adalah menampilkan merek kami dengan cara terbaik. Sementara baris subjek, salinan, dan irama semuanya memainkan peran penting dalam terlihat baik bagi pelanggan, visual menarik orang ke kampanye email terlebih dahulu. Setelah membuka email, mata kita beralih ke desain dan citra sebelum kita mulai membaca salinan apa pun atau mengetuk ajakan bertindak.
Jika Anda tidak memperhitungkan tampilan DPI tinggi, Anda berisiko terlihat ceroboh di mata pelanggan. Karena cara kerja tampilan DPI tinggi, gambar yang tidak dioptimalkan akhirnya terlihat buram dan berpiksel pada layar retina. Berikut ini contohnya:

Saat pengguna terbiasa dengan layar retina, mereka mengharapkan teks dan gambar tampak tajam dan jelas. Jika Anda tidak mengoptimalkan gambar untuk layar DPI tinggi, pengguna tersebut akan melihat desain email yang menurun, yang dapat menyebabkan penurunan kepercayaan terhadap merek Anda.
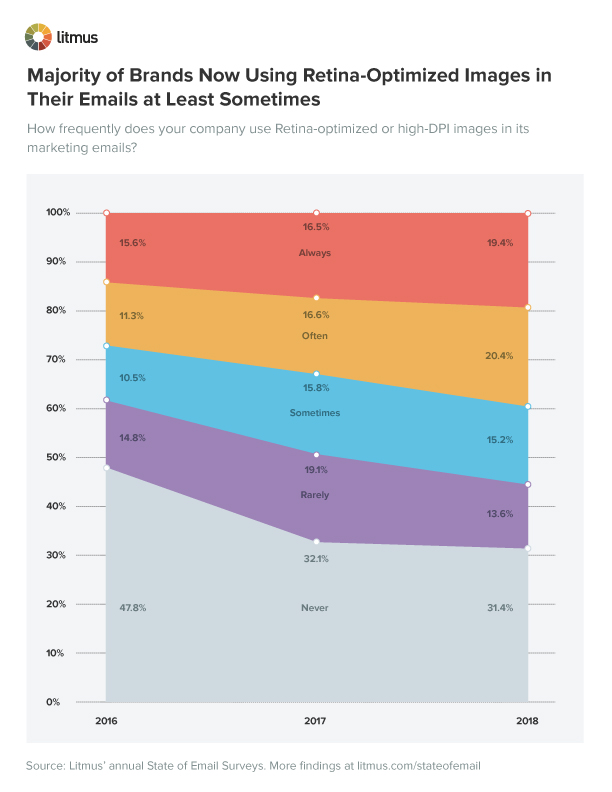
Untungnya bagi pelanggan, lebih banyak merek telah mengadopsi gambar yang dioptimalkan retina selama beberapa tahun terakhir, seperti yang dibuktikan dalam survei State of Email tahunan kami.

Menggunakan Gambar Retina di Email
Bagaimana tepatnya Anda dapat mengoptimalkan gambar untuk layar retina? Jawabannya, ternyata, cukup sederhana.
Secara kasar, tampilan DPI tinggi memiliki piksel per inci dua kali lebih banyak daripada rekan tradisionalnya. Oleh karena itu, jika kita ingin gambar kita terlihat bagus di layar itu, ukurannya harus dua kali lebih besar sehingga, ketika diperkecil di email, ada lebih banyak piksel untuk ditampilkan di layar retina.
Mari kita lihat sebuah contoh.
Di email kami, kami menyertakan logo Lakmus di bagian atas. Menggunakan HTML, ukurannya sehingga ditampilkan pada 130 x 48 piksel. Jika kami membuat dan menyimpan gambar logo pada ukuran itu, pelanggan akan melihat kekacauan buram di layar retina:

Untuk menjaga logo tetap tajam, kita cukup membuat gambar dengan ukuran yang lebih besar. Dalam hal ini, file gambar berukuran 276 piksel kali 102 piksel, tetapi apa pun yang berukuran setidaknya dua kali lipat dari ukuran tampilan yang diinginkan akan berfungsi. Kemudian, dalam HTML kami, kami menggunakan ukuran tampilan asli yang dimaksudkan dalam atribut lebar dan tinggi untuk memperkecil ukuran gambar yang lebih besar:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Pada tampilan DPI tinggi, kami mendapatkan gambar retina yang indah, tajam.

Menggunakan Gambar Retina di Outlook
Beberapa versi Microsoft Outlook masih menampilkan gambar retina dalam ukuran penuh, meskipun ukuran eksplisit diatur oleh atribut lebar dan tinggi. Untuk menyiasatinya, Anda dapat menyertakan aturan lebar maksimum dalam atribut gaya gambar.

Pada contoh di bawah, kami menggunakan atribut lebar (tidak ada atribut tinggi) dan lebar maksimum untuk membuat gambar retina berfungsi di semua klien email.
<img alt="Litmus" src="[email protected]" width="600" border="0">Anda akan melihat penyertaan gaya lebar diatur ke 100%. Ini adalah trik praktis untuk membuat gambar responsif di berbagai ukuran layar. Pada layar yang lebih besar, aturan lebar maksimum akan diterapkan untuk membatasi ukuran gambar, sedangkan pada layar yang lebih kecil, aturan tersebut akan mengisi 100% lebar layar—atau wadah—.
Bisakah Gambar Latar Belakang Menjadi Retina?
Ya, Anda dapat menggunakan gambar retina sebagai gambar latar belakang. Meskipun implementasinya sedikit lebih kompleks, prinsipnya sama.
Hal utama yang perlu diperhatikan adalah itu tidak akan berfungsi di mana-mana (tetapi apa yang sebenarnya berfungsi di email?). Untuk gambar latar belakang retina, Anda harus menggunakan properti CSS latar belakang alih-alih atribut HTML latar belakang pada sesuatu seperti sel tabel.
<td>Latar belakang diatur menggunakan properti singkatan dan menggunakan properti latar belakang CSS individual untuk memperhitungkan beberapa kebiasaan di klien Gmail dan Android. Agak rumit untuk masuk ke sini, tetapi diskusi Komunitas ini memiliki ikhtisar yang bagus tentang teknik yang tersedia bagi desainer yang mencari gambar latar belakang yang indah pada tampilan DPI tinggi.
Beberapa Pertimbangan
Meskipun menggandakan ukuran gambar Anda membantu memastikan bahwa gambar tersebut ditampilkan dengan indah di layar retina, teknik ini bukannya tanpa kekurangan.
Paket data seluler mahal dan—bergantung pada lokasi dan koneksi jaringan Anda—lambat. Saat kami meningkatkan dimensi gambar, ukuran file juga meningkat. Peningkatan ukuran itu memotong paket data pelanggan dan dapat menyebabkan email dimuat dengan lambat. Kedua masalah tersebut merupakan masalah besar dan menciptakan pengalaman pengguna yang kurang ramah.
Jadi perlu diingat bahwa tidak setiap kampanye membutuhkan gambar retina. Jika Anda menggunakan banyak gambar dalam kampanye, atau gambar yang sangat besar, menggunakan gambar standar non-retina dapat membantu memberikan pengalaman pengguna yang lebih baik karena gambar akan cepat diunduh dan ditampilkan dalam kampanye Anda.
Jika Anda memang perlu menggunakan gambar retina, ada dua teknik untuk membantu menghindari ukuran file yang membengkak.
Yang pertama—dan yang lebih rumit—adalah menggunakan sesuatu yang disebut gambar kompresif. Ini adalah gambar yang disimpan pada dimensi besar, tetapi pengaturan kualitas sangat rendah.
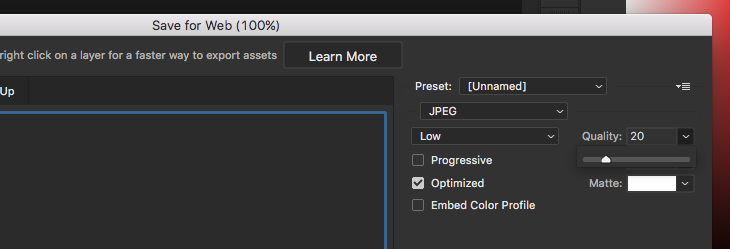
Sebagian besar program pengeditan gambar memungkinkan Anda untuk mengatur kualitas penyimpanan gambar. Di Photoshop, misalnya, Anda dapat menyesuaikan kualitas JPEG menggunakan penggeser sederhana:

Untuk membuat gambar kompresif, rancang gambar dengan ukuran sekitar empat kali ukuran yang diinginkan dan simpan pada pengaturan kualitas yang sangat rendah. Sementara gambar terlihat mengerikan saat dilihat dalam ukuran penuh, setelah diperkecil ke ukuran yang diinginkan dalam email, artefak menyusut dan tidak diperhatikan. Dan pengaturan kualitas rendah memastikan bahwa ukuran file Anda dijaga agar tetap minimum.
Cara kedua untuk menjaga ukuran file tetap terkendali adalah dengan menggunakan program khusus untuk mengompresi gambar Anda lebih lanjut setelah menyimpannya. Aplikasi—banyak di antaranya gratis—ada untuk setiap sistem operasi yang memungkinkan Anda memproses dan mengompresi gambar setelah dibuat.
Beberapa favorit kami termasuk ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken, dan Pied Piper. Dalam kebanyakan kasus, Anda cukup menarik dan melepas—atau mengunggah—gambar Anda ke program dan mereka mengompresnya. Kemudian, Anda dapat mengunggah gambar yang dioptimalkan tersebut ke ESP atau server Anda untuk disertakan dalam kampanye siap-retina Anda.
Ini adalah Dunia Retina
Jika statistik terbaru merupakan indikator, pemasar email akan terus melihat pelanggan mengalihkan kebiasaan membaca mereka ke perangkat seluler. Dikombinasikan dengan tren produsen yang melengkapi perangkat dengan tampilan DPI tinggi, kebutuhan akan gambar retina dalam kampanye email menjadi jelas.
Selama Anda mempertimbangkan ukuran file, termasuk gambar retina adalah cara yang relatif mudah untuk meningkatkan versi kampanye apa pun dan mengedepankan yang terbaik. Berhentilah mengkhawatirkan grafik buram dan mulailah dengan gambar retina hari ini!
 | Uji ukuran file gambar Anda + waktu muatDengan Daftar Periksa Litmus Anda dapat menguji gambar Anda untuk ukuran file, waktu buka, dan tautan rusak. Plus, langsung lihat tampilan kampanye Anda di 50+ klien email. Mulai Daftar Periksa → |
