Cara Menggunakan Peta Panas untuk Meningkatkan UX Situs Web Anda
Diterbitkan: 2021-04-08Peta panas adalah alat visualisasi data yang kuat yang dapat membantu Anda memahami bagaimana perilaku pengguna di halaman Anda. Ini mencatat di mana mereka mengklik, seberapa jauh mereka menggulir, apa yang mereka lihat atau abaikan. Mereka menunjukkan representasi grafis dari data, di mana nilai diilustrasikan dengan warna dan mencerminkan interaksi pengguna. Pada skala dari merah ke biru, mereka menunjukkan elemen yang paling populer dan tidak populer, panas dan dingin dari halaman web Anda.
Dengan mengidentifikasi pola dalam perilaku pengguna, peta panas menawarkan wawasan yang bagus untuk meningkatkan kegunaan situs web dan meningkatkan tingkat konversi. Alat ini membantu desainer, pemasar, dan pengembang pengalaman pengguna (UX) membuat peningkatan yang lebih akurat dalam fitur di halaman. Dengan cara ini setiap elemen halaman dapat dioptimalkan secara efisien untuk memastikan pengalaman yang optimal di seluruh perangkat dan sepanjang perjalanannya.
Pada artikel ini, kami akan membahas beberapa tip tentang cara menggunakan peta panas untuk meningkatkan UX situs web Anda. Kami akan membahas cara kerja peta panas dan apa sebenarnya yang dapat mereka sampaikan tentang fungsionalitas antarmuka situs web Anda. Kami juga akan menyanggah beberapa mitos seputar peta panas, jadi baca terus dan pahami detailnya.
Apa Itu Peta Panas?
Ketika datang ke situs web, peta panas digunakan sebagai istilah umum untuk beberapa alat pemetaan panas seperti peta klik, peta gulir, dan pindahkan (atau arahkan) peta. Setiap jenis membantu Anda menganalisis berbagai aspek keterlibatan pengguna di situs web Anda dan dapat memberi Anda wawasan tentang kinerja elemen desain utama halaman Anda.
Peta klik menunjukkan tempat pengunjung mengklik dengan mouse mereka di perangkat desktop dan mengetuk jari mereka di perangkat seluler. Ini diberi kode warna untuk mencerminkan elemen yang paling banyak diklik dan diketuk.
Pindahkan trek peta tempat pengguna menggerakkan mouse saat mereka menavigasi di halaman Anda. Hot spot menunjukkan di mana pengunjung telah memindahkan kursor mereka pada halaman dan dapat memberikan indikasi di mana orang mungkin melihat saat mereka membuka halaman Anda.
Peta gulir memberi tahu Anda persentase pasti pengguna yang menggulir ke bawah ke titik mana pun di halaman Anda. Semakin merah areanya, semakin tinggi persentasenya.
Peta panas dapat dengan mudah ditambahkan ke situs web Anda. Mereka mewakili sepotong kode yang pernah disertakan ke halaman Anda, melacak dan mencatat perilaku dan keterlibatan pengguna. Anda dapat mengatur peta panas untuk setiap halaman di situs web Anda, atau Anda dapat membuatnya berdasarkan kategori dengan halaman serupa yang memiliki fitur dan desain yang sama.
Selain itu, Anda juga dapat memiliki peta panas desktop dan seluler untuk membandingkan kinerja desain Anda pada perangkat yang berbeda. Konten di layar komputer memiliki kesesuaian yang berbeda dibandingkan dengan konten di layar ponsel, jadi penting untuk menganalisis cara pengguna berinteraksi di setiap perangkat.
Bagaimana Menganalisis Data Peta Panas?
Untuk membuat kesimpulan yang akurat berdasarkan peta panas, sangat penting bahwa ukuran sampel data Anda cukup besar untuk menghasilkan hasil yang signifikan secara statistik. Aturan praktis yang baik adalah mengumpulkan sekitar 2.000 hingga 3.000 tampilan halaman per halaman untuk setiap perangkat guna menganalisis data peta panas dengan benar.
Waktu yang diperlukan untuk menghasilkan peta panas bergantung pada jumlah lalu lintas yang didapat situs web Anda. Jika halaman Anda menerima volume tampilan yang besar setiap hari, peta panas Anda mungkin dibuat pada hari yang sama saat Anda mulai mengumpulkan data. Namun, jika situs web Anda belum menghasilkan banyak tampilan, mungkin perlu beberapa hari atau minggu untuk mengumpulkan data yang cukup.
Sekarang setelah kita membahas beberapa spesifikasi teknis, mari masuk ke bagian praktis dari panduan peta panas ini.
Berikut adalah cara menggunakan peta panas untuk meningkatkan UX situs web Anda:
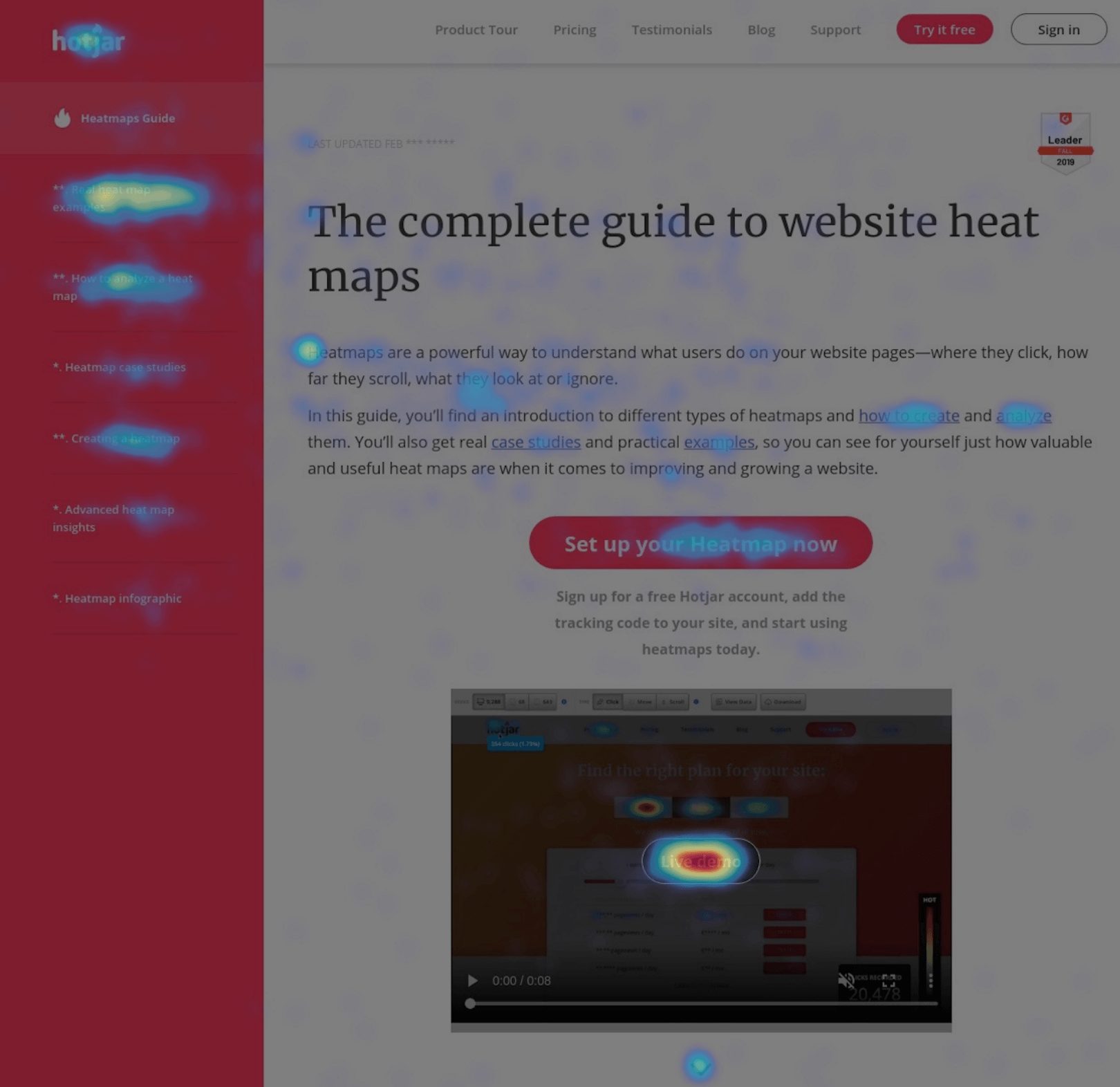
1. Identifikasi CTA Terpopuler
Memiliki tombol ajakan bertindak (CTA) yang jelas dengan penempatan dan penyalinan yang dioptimalkan dapat membuat perbedaan besar pada desain UX Anda. CTA penting untuk tindakan pengguna. Mereka secara khusus dirancang untuk mencapai tujuan Anda dan mendorong konversi. Anda dapat menggunakannya untuk mendorong klik, menangkap prospek, menarik pelanggan baru, atau meningkatkan pendaftaran. Karena itu, sangat penting bagi pengguna untuk dapat dengan mudah memahami apa yang dilakukan tombol dan agar mereka tidak kesulitan menemukannya.
Dengan bantuan peta panas, Anda dapat menilai apakah CTA utama Anda mendapatkan daya tarik yang Anda harapkan. Dengan menggunakan peta panas klik, Anda dapat dengan mudah melihat elemen mana yang paling banyak diklik di halaman Anda. Ini akan membantu Anda mengidentifikasi seberapa efektif penempatan dan salinan CTA Anda. Terlebih lagi Anda dapat melihat apakah ada area dalam desain Anda yang mengalihkan pengunjung Anda dari CTA utama dan memutuskan apakah Anda perlu menambahkan elemen penghasil prospek ke area tersebut.

Sumber
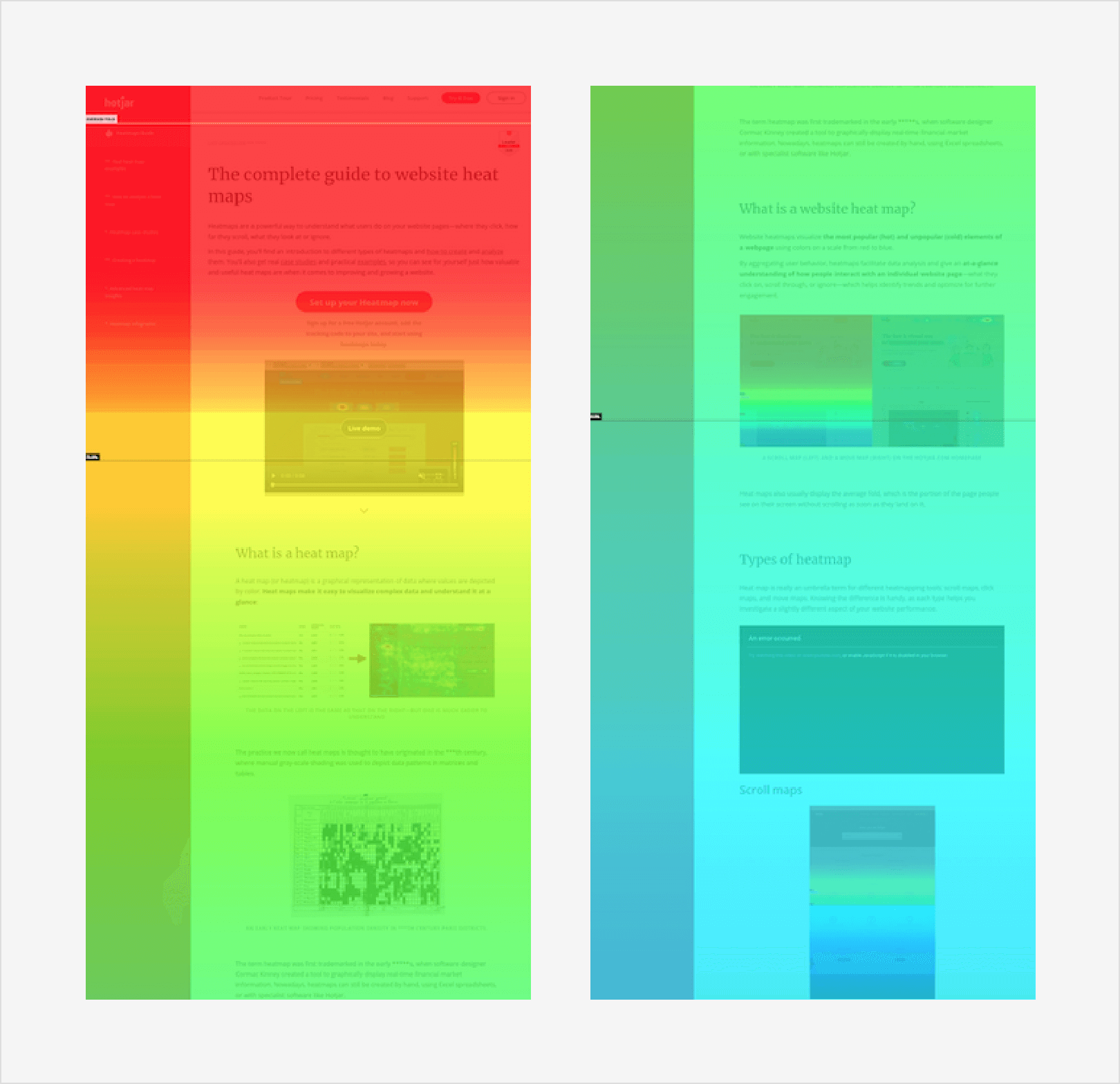
2. Pelajari Seberapa Dalam Pengguna Menggulir
Tidak semua pengguna menggulir ke bagian paling bawah halaman Anda, dan sekitar setengah dari mereka mungkin hanya mencapai bagian tengah. Ini berarti bahwa setiap informasi penting yang Anda miliki harus ditempatkan di bagian atas, yaitu di atas, sehingga pengguna tidak melewatkannya. Saat melihat data gulir untuk halaman Anda, kemungkinan besar Anda akan melihat dua gradien warna yang tajam – yang lebih hangat dari merah ke kuning di bagian atas, dan yang lebih dingin dari hijau ke biru di bagian bawah.
Biasanya "suhu" harus berangsur-angsur berubah dari warna panas ke warna dingin. Jika ada perubahan yang sangat tajam, itu berarti persentase yang signifikan dari pengunjung Anda berhenti menggulir setelah titik tertentu dan meninggalkan situs web Anda.
Untuk mengoptimalkan aspek desain UX Anda ini, penting untuk mempertimbangkan apakah konten halaman Anda ditata dengan benar.
- Mungkin Anda telah memasukkan elemen desain tertentu seperti formulir kontak terlalu dini di halaman Anda?
- Atau mungkin scroll Anda terlalu panjang dan pengunjung tersesat dan bingung, sehingga pada akhirnya mereka tidak bisa mendapatkan informasi yang mereka minati dan pergi begitu saja?
Jika Anda menggunakan alat pelacak yang mendukung perekaman sesi, Anda dapat menyelam lebih dalam dan mencari tahu alasan tertentu yang membuat pengguna menghentikan perjalanan mereka. Melihat tindakan mereka yang tepat akan menghasilkan wawasan berharga tentang elemen spesifik yang mungkin harus Anda optimalkan. Terlebih lagi, ini mungkin memberi Anda ide bagus tentang bagaimana melakukannya.
Selain itu, Anda harus mengidentifikasi di mana lipatan rata-rata pada perangkat yang berbeda, sehingga Anda tahu di mana harus menempatkan informasi penting dan CTA. Untuk ini, akan lebih baik untuk menggabungkan analisis gulir dengan analisis peta klik untuk mendapatkan gambaran yang lebih baik tentang bagaimana pengguna menavigasi di situs Anda.

3. Perhatikan Klik pada Tempat yang Tidak Biasa
Terkadang pengguna dapat mengacaukan elemen tertentu di halaman Anda dan mengkliknya mengharapkan sesuatu terjadi atau berpikir bahwa itu adalah tautan. Kesalahan klik seperti itu sering terjadi pada gambar dan teks yang menunjukkan beberapa jenis penekanan pada halaman Anda. Namun ketika pengguna mengkliknya, tidak ada yang benar-benar terjadi. Jadi, jika Anda meningkatkan area di mana elemen tersebut tidak dioptimalkan dengan baik, Anda akan dapat mendorong konversi secara efektif.

Dengan bantuan peta panas, Anda dapat mengidentifikasi bagian mana dari halaman web Anda yang paling populer, lalu menempatkan teks dan gambar penting di area tersebut. Jika Anda menggunakan peta panas bergerak, Anda dapat mengikuti pergerakan kursor pengguna. Dengan mengikuti pola melayang Anda dapat mengidentifikasi apakah pengunjung Anda mengalami frustrasi saat berada di halaman Anda. Terlebih lagi Anda dapat melihat di mana pengguna paling banyak mengklik, teks atau gambar mana yang mereka harapkan untuk di-hyperlink dan seterusnya.
Analisis semacam itu dapat membantu Anda menemukan tautan yang salah atau halaman yang dirancang dengan buruk sehingga Anda dapat menyesuaikannya dan membuat pengalaman pengguna lebih lancar. Ini bahkan dapat membantu Anda menemukan kesalahan kegunaan atau bug situs web yang harus dioptimalkan.

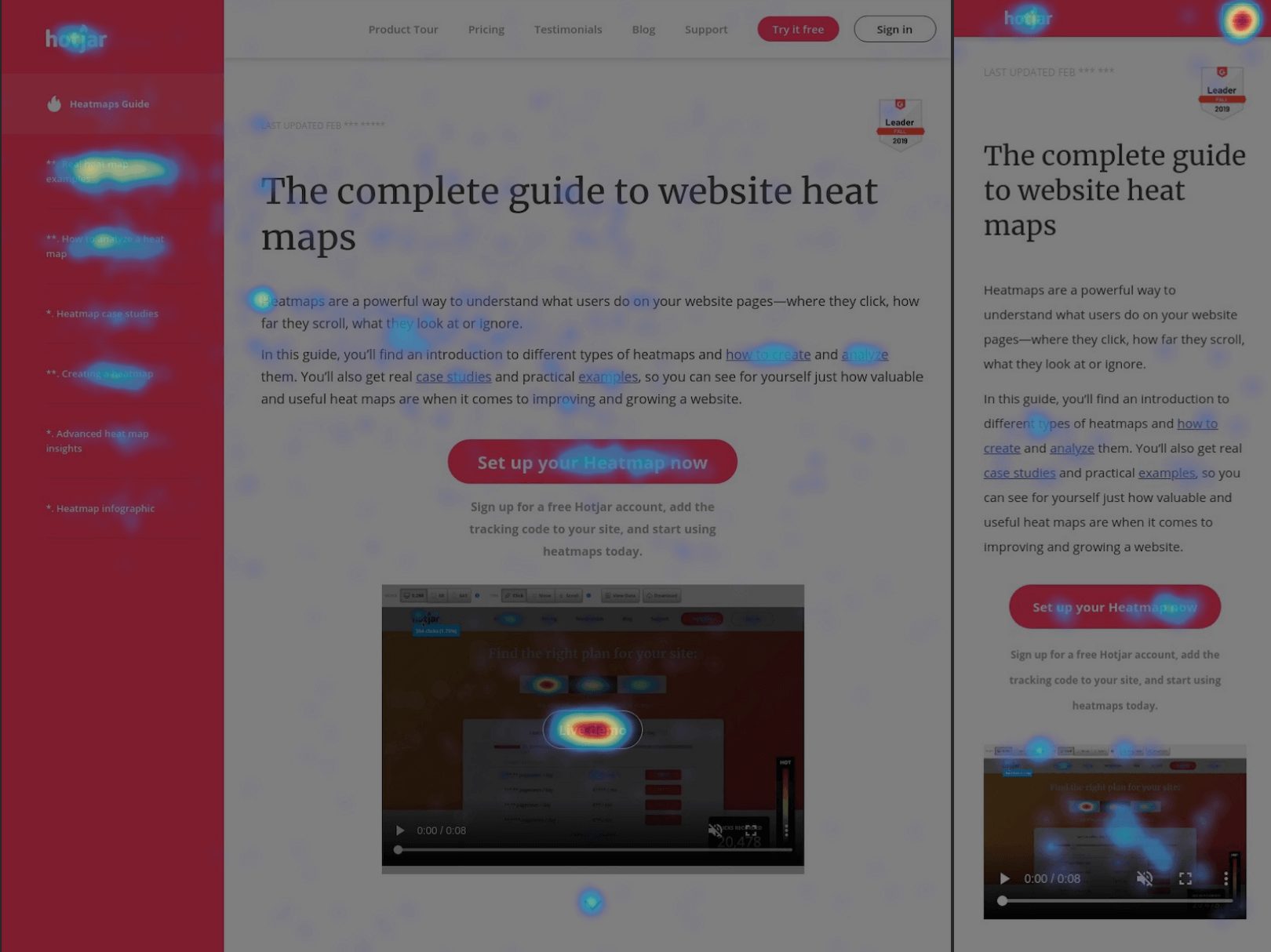
4. Ukuran Layar Penting
Konten Anda muncul secara berbeda di berbagai perangkat, ukuran layar, dan bahkan browser, jadi Anda perlu memastikannya berfungsi dengan sempurna di semuanya. Bagian halaman dan tautan dapat berpindah posisi atau terkadang bahkan menghilang di beberapa perangkat. Apa yang tampak seperti beberapa baris di desktop akan membutuhkan lebih banyak pengguliran di ponsel atau tablet. Jadi, untuk mendapatkan gambaran menyeluruh tentang interaksi pengguna dengan desain Anda, pastikan Anda melihat desktop, tablet, dan data seluler secara terpisah.
Selain itu, jika Anda juga dapat mengelompokkan data berdasarkan sumber lalu lintas, Anda dapat menemukan lebih banyak perbedaan. Pengguna yang berasal dari lalu lintas penelusuran organik mungkin mencari sesuatu yang berbeda dibandingkan dengan orang yang berasal dari lalu lintas langsung.

5. Gunakan Bersama Dengan Alat UX Lainnya
Data peta panas dapat memberi Anda banyak wawasan tersendiri. Jelas terlihat mengesankan dan mudah dilihat sehingga bahkan non-ahli dapat memahaminya. Namun, untuk mendapatkan hasil maksimal dari peta panas Anda, ada baiknya untuk menggabungkannya dengan data dari alat lain.
Alat Analisis
Saat Anda menggabungkan peta panas dengan alat analitik tradisional, seperti misalnya Google Analytics (GA), Anda akan dapat menghilangkan dugaan mengapa metrik tertentu muncul. GA memberi Anda banyak data kuantitatif seperti sumber lalu lintas, rasio pentalan, tampilan halaman, dll., meskipun mereka tidak akan menjelaskan mengapa tindakan ini terjadi atau bahkan bagaimana hal itu terjadi. Sebuah peta panas di sisi lain dapat menunjukkan beberapa petunjuk visual.
Rekaman Sesi
Jika pengunjung meninggalkan halaman Anda saat berpindah dari titik A ke titik B, data numerik hanya akan memberi tahu Anda bahwa mereka pergi, tetapi tidak mengapa mereka pergi. Namun, jika Anda menggunakan rekaman sesi, Anda dapat melacak dan memvisualisasikan bagaimana pengunjung yang sama berperilaku di situs web Anda dan menunjukkan dengan tepat saat yang mungkin menyebabkan churn.
Rekaman memungkinkan Anda melihat sesi dan tindakan sebenarnya dari satu pengguna anonim di beberapa halaman. Mereka memberikan wawasan yang sangat berharga, karena sementara peta panas membantu Anda memvisualisasikan data dari semua pengunjung Anda secara keseluruhan, replay dibuat untuk setiap pengguna individu.
Dengan rekaman sesi, Anda melihat dengan jelas bagaimana pengguna berinteraksi dengan situs web Anda. Anda dapat membuat banyak kesimpulan tentang perjalanan mereka seperti berapa lama mereka tinggal di situs web Anda, di mana mereka mengklik, seberapa jauh mereka menggulir, CTA mana yang menarik perhatian mereka dan seterusnya. Dengan menggabungkan peta panas dengan alat dan data analitik lainnya, Anda bahkan dapat melihat apakah pengguna mengunjungi halaman Anda di ponsel atau komputer mereka, dan apakah mereka datang ke situs Anda melalui tautan atau pencarian.

Umpan Balik Pengguna
Anda dapat mengambil analisis Anda satu langkah lebih jauh dengan mendapatkan umpan balik langsung dari pengunjung Anda. Dengan menambahkan survei singkat, Anda dapat mempelajari betapa mudahnya pengguna bernavigasi di halaman Anda, serta elemen apa yang menurut mereka mungkin hilang atau perlu dioptimalkan.
Mendapatkan umpan balik ini seharusnya tidak mengganggu pengguna. Bahkan jika itu hanya jajak pendapat pertanyaan sederhana, mereka dapat memberi Anda panduan berharga untuk menyesuaikan desain Anda dengan cara yang belum pernah Anda pikirkan sebelumnya.
Pengujian A/B
Pengujian A/B berjalan seiring dengan peta panas. Anda dapat menggunakan data peta panas untuk menunjukkan bagaimana orang berinteraksi dengan desain Anda. Berdasarkan data ini, Anda kemudian dapat membuat desain alternatif dan menguji A/B kedua versi yang Anda miliki. Ini akan membantu Anda mengumpulkan wawasan yang berguna tentang variasi mana yang lebih berhasil, sehingga Anda dapat menyesuaikan elemen halaman web Anda.
6. Waspadai Bias Peta Panas
Sangat penting bagi Anda untuk menggunakan peta panas sebagai bagian dari proses analitik Anda, bukan sebagai satu-satunya alat Anda. Meskipun menarik secara visual, peta panas bisa menipu. Anda mungkin mengumpulkan banyak wawasan, tetapi untuk mendapatkan hasil yang maksimal, penting bagi Anda untuk mengetahui apa yang Anda cari saat menganalisis data. Gunakan alat analitik, ajukan pertanyaan kepada pengunjung Anda, lalu siapkan peta panas, analisis, dan bandingkan temuan Anda dengan penelitian lain.
Hal lain yang harus diwaspadai adalah elemen dinamis seperti menu tarik-turun, menu slide, video, dll. Ini dapat menghasilkan banyak klik dan jika alat pemetaan panas Anda tidak dapat membuat peta panas yang responsif maka hasil Anda mungkin tidak menjadi yang berguna.
Terakhir saat memilih alat pemetaan panas, pastikan itu tidak mengganggu kecepatan situs web Anda. Ada beberapa alat di luar sana yang bisa sangat berat di halaman Anda, dan hal terakhir yang Anda butuhkan adalah situs yang tertinggal.
Kesimpulan
Peta panas adalah alat visualisasi data yang berguna yang memungkinkan Anda melacak perilaku pengguna di situs Anda. Dengan menganalisis elemen yang diklik pengunjung dan area yang mereka telusuri, mereka memberi Anda informasi berharga tentang cara menyesuaikan desain Anda sehingga pengguna dapat memenuhi tujuan mereka.
Tambahan yang bagus untuk alat analitik tradisional, peta panas situs web memungkinkan desainer UX untuk benar-benar menempatkan diri mereka pada posisi pelanggan. Dengan bantuan variasi pemetaan yang berbeda, sekarang mungkin untuk melihat langkah-langkah tepat yang diambil pengunjung saat berada di halaman Anda, sehingga penyesuaian konten dapat dilakukan dengan tepat.
Apakah Anda siap untuk memaksimalkan analisis peta panas Anda? Beri tahu kami apa yang telah Anda temukan dan jangan ragu untuk membagikan bagaimana hal itu membantu Anda meningkatkan UX situs web Anda.
