Penulisan Pengalaman Pengguna (UX): Panduan Praktis
Diterbitkan: 2023-05-19Jika Anda diminta untuk meringkas elemen terpenting dari sebuah situs web, apa yang akan Anda katakan? Grafik bagus? Video yang kuat? Desain yang tajam atau font yang bagus? Sebenarnya, sesuatu yang lebih penting dari semua hal di atas (walaupun penting) sebenarnya adalah salinan di situs web, halaman arahan, aplikasi seluler, atau produk digital Anda.
Beberapa situs web paling jelek yang memperoleh tingkat keterlibatan tinggi tidak memiliki desain atau gambar yang 'bagus'—mereka memimpin dengan kata-kata yang dibuat dengan baik.
Panduan ini memperkenalkan sains dan seni menulis pengalaman pengguna (UX) yang rumit. Di sini, kita juga akan melihat campuran contoh praktis serta ringkasan praktik terbaik yang dapat Anda terapkan pada berbagai proyek dan aktivitas penulisan UX Anda.
Pentingnya UX Writing
Cara kita berkomunikasi secara online sangat penting untuk menjadi benar. Dari tajuk utama hingga mikrokopi, perjalanan pembelian pelanggan harus lancar, mudah diakses, dan mudah dinavigasi dari ujung ke ujung. Penulisan UX dapat didefinisikan sebagai "tindakan menulis salinan untuk titik kontak yang menghadap pengguna" (Kristina Bjoran, Desainer UX Senior di ForumOne).
Berikut adalah beberapa contoh mengapa penulisan UX yang baik sangat penting:
Sepertiga dari semua pembeli online akan membatalkan pembelian karena mereka tidak dapat menemukan informasi yang tepat.
Dari wawasan ini saja, kita dapat melihat bahwa orang sering kali memiliki pengalaman negatif ketika rintangan yang tidak perlu menghalangi jalan mereka. Untuk mengatasi masalah ini secara langsung, penulisan UX berfokus pada pengalaman pelanggan. Fokus pada UX yang baik juga akan membantu mengatasi kekhawatiran tentang aksesibilitas digital, yang akan memastikan audiens yang lebih luas terekspos ke produk atau layanan Anda.
Menulis UX atau copywriting?
Penulisan UX sering dibingungkan dengan copywriting tradisional, penulisan teknis, atau strategi konten, tetapi ini cukup berbeda dengan caranya sendiri.
Sementara copywriting sebagian besar berfokus pada penjualan, penulisan UX mengasah dalam menghadirkan pengalaman atau produk digital ke kehidupan sambil membuatnya lebih mudah diakses di seluruh papan.
Biasanya, penulisan UX membutuhkan kolaborasi yang lebih kohesif dengan mereka yang terlibat dalam desain produk digital atau antarmuka untuk menciptakan ekosistem tanpa batas yang memastikan setiap aspek perjalanan tertentu bernilai, dapat diakses, dan mudah dinavigasi. Secara alami, ada persilangan antara dua disiplin ilmu, tetapi penulisan UX jauh lebih berpusat pada desain konten.
Apa tujuan penulisan UX?
Kata-kata yang kami tulis adalah kunci bagi pelanggan untuk:
- Waspadai konteks mereka di halaman web
- Pahami informasi atau detail yang diberikan
- Miliki kepercayaan diri untuk mengetahui apa langkah selanjutnya dan bagaimana melakukannya
Jika Anda salah memilih kata, tanpa riset, pengalaman pelanggan akan buruk. Informasi yang buruk menyebabkan pelanggan tidak belajar dari detail yang diberikan dan menurunkan motivasi mereka untuk maju.
Sekalipun desainnya bagus, jika pelanggan tidak dapat memahami informasinya maka produk tersebut langsung cacat. Menambahkan konten ekstra ke halaman juga tidak selalu menyelesaikan masalah, karena hal ini dapat menyebabkan beban kognitif dan pengguna pergi begitu saja.
Bagaimana Anda bisa memahami pengunjung Anda?
Sebelum melompat ke desain atau menulis draf pertama Anda, penting untuk terlebih dahulu memperbesar pengguna akhir produk. Ajukan pertanyaan tentang pelanggan Anda, latar belakang, dan perjalanan mereka.
Berikut adalah beberapa pertanyaan penting untuk ditanyakan dalam pencarian Anda untuk memahami pelanggan Anda:
- Apa yang mereka ketahui?
- Apa yang mereka inginkan?
- Apa poin rasa sakit mereka?
- Perangkat apa yang mereka gunakan?
- Bagaimana mereka bisa sampai di sini?
- Apa yang bisa mereka lakukan selanjutnya?
Saat Anda memiliki pemahaman yang kuat tentang pengguna Anda, pertimbangkan tugas inti yang ingin mereka selesaikan untuk setiap bagian dari produk yang mereka gunakan. Misalnya, untuk halaman produk situs web eCommerce, tanyakan pada diri sendiri: 'Apa hal utama yang ingin dilakukan pelanggan saya pada tahap ini, dan bagaimana cara memenuhinya?' Setelah itu, sesuaikan konten Anda terutama untuk memenuhi kebutuhan mereka.
Contoh
Katakanlah produk Anda baru dan penelitian Anda menunjukkan bahwa calon pelanggan waspada, tidak loyal terhadap merek, dan tidak yakin apakah situs web Anda sah. Tantangannya adalah membuat konten yang memenuhi kebutuhan tersebut. Bagaimana Anda secara efektif menanamkan kepercayaan dan keyakinan saat pelanggan menelusuri produk Anda?
Jika Anda adalah merek pakaian ramah lingkungan dan pelanggan menelusuri produk Anda dalam aplikasi, misalnya, Anda dapat membuat salinan UX untuk pesan pop-up yang dengan cepat menjelaskan nilai merek Anda sambil menawarkan insentif (mungkin pengiriman gratis atau kode diskon ). Sesuatu yang sedikit seperti ini:
Kami ada untuk menciptakan pakaian abadi dan tahan lama yang bersahabat dengan planet ini. Kami menginvestasikan 15% dari keuntungan kami ke dalam proyek reboisasi. Kami adalah GreenWear dan kami ingin Anda bergabung dengan kami. Dapatkan diskon 10% untuk pesanan pertama Anda.
Salinan pop-up ini akan berfungsi untuk menciptakan gesekan positif karena pengguna akan berhenti menyerap pesan dan mengambil tindakan berdasarkan insentif. Ini adalah contoh solid dari penulisan UX yang membangun kepercayaan.
Kiat tip: Unduh presentasi kami tentang Cara Menulis untuk Pemirsa Daring untuk referensi visual yang bermanfaat.
Praktik terbaik untuk penulisan UX
Sekarang setelah kita mempercepat dasar-dasar penulisan UX, mari kita lihat beberapa praktik terbaik penting untuk memastikan keberhasilan yang konsisten.
Jadikan Konten Anda Dapat Dipindai dan Dibaca
Tinggi garis dan spasi adalah konsep tipografi yang dapat diimplementasikan untuk membuat bacaan yang baik. Ada sejumlah aturan praktis, tetapi singkatnya harus ada jarak yang konsisten dan sehat antara baris dan paragraf.
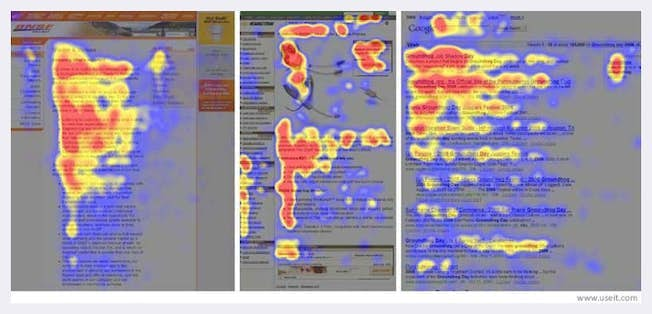
Penelitian telah menjelaskan bagaimana orang berinteraksi dengan halaman, yang menunjukkan bahwa orang tidak membaca, mereka memindai.
Penting untuk menyorot teks Anda dengan heading dan struktur yang jelas (ini termasuk sub-heading, bullet, dan pendahuluan) sehingga pelanggan dapat membiarkan otak mereka memindai dengan mudah. Pola pembacaan umum atau 'rute' yang diambil pelanggan, yang dikenal sebagai 'pola F', menunjukkan pentingnya hierarki konten.

Di samping catatan, ada alat penganalisa yang tersedia yang mengkritik kata-kata dari tajuk utama Anda. Penelitian juga menunjukkan bahwa headline tidak boleh lebih dari enam kata untuk memiliki dampak yang paling besar.

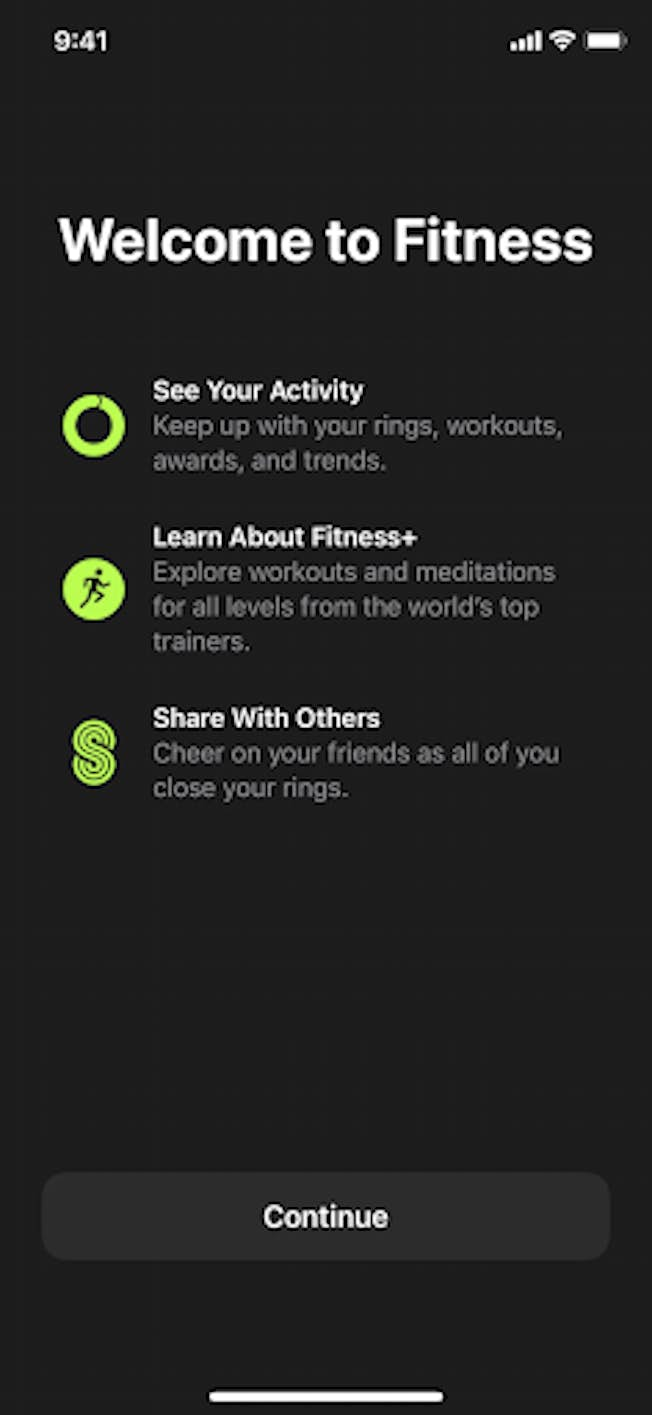
Contoh orientasi yang sederhana namun efektif dari Apple Fitness ini menawarkan perpaduan kohesif antara tajuk utama, ikon, dan teks yang dapat dipindai namun dapat ditindaklanjuti. Dengan CTA clearcut di bagian bawah layar, pengguna memiliki semua yang mereka butuhkan untuk menyerap informasi penting dan mencapai tahap selanjutnya dari perjalanan mereka dengan mudah.
Hapus Konten yang Tidak Terbaca
Jangan hanya mengandalkan citra untuk berkomunikasi. Ikon, emoji, dan gambar sering tersebar di halaman, namun itu bukan pengganti kata yang solid. Beberapa browser, terutama di perangkat seluler, kesulitan memuat gambar yang berat, dan konten menjadi tidak baik jika tidak dimuat. Kontras warna yang kuat juga penting, yang membuat pembacaan dan pemahaman konten menjadi baik.

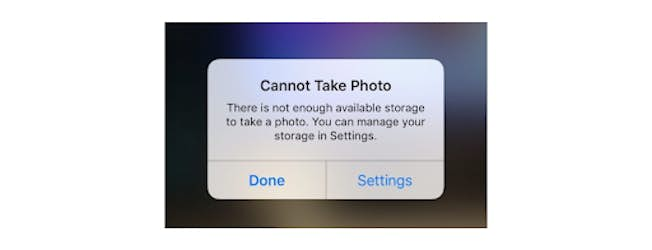
Dalam contoh dari Apple iOS ini, kontras desain dan warna terdengar secara visual. Namun, dalam hal penulisan UX, opsi yang dimiliki pengguna bersifat ambigu. Opsi 'selesai' atau 'pengaturan' gagal memandu pengguna secara eksplisit pada langkah selanjutnya. Meskipun tidak terbaca, salinan ini tidak jelas. Mungkin dalam skenario ini, tombol teks 'hapus foto' dan 'lihat galeri' akan memberikan lebih banyak konteks.

Perhatikan Pemirsa Anda untuk Menghindari Hambatan Bahasa atau Kebingungan
Pastikan terminologi yang digunakan sesuai dengan konteks audiens. Misalnya, menampilkan harga pajak penjualan di situs web DIY dapat membingungkan pelanggan non-perdagangan. Pikirkan tentang kemungkinan penggunaan pelanggan: Apakah mereka memerlukan informasi terperinci saat mempertimbangkan suatu produk? Jika tidak, berikan poin-poin sederhana yang memudahkan pelanggan untuk mengkonsumsi.
Pastikan deskripsinya cocok untuk audiens daripada hanya membuat tim SEO senang. Pada akhirnya, Google tidak akan membeli produk Anda – pelanggan akan melakukannya. Oleh karena itu, pastikan deskripsi tersebut sesuai untuk pengguna.

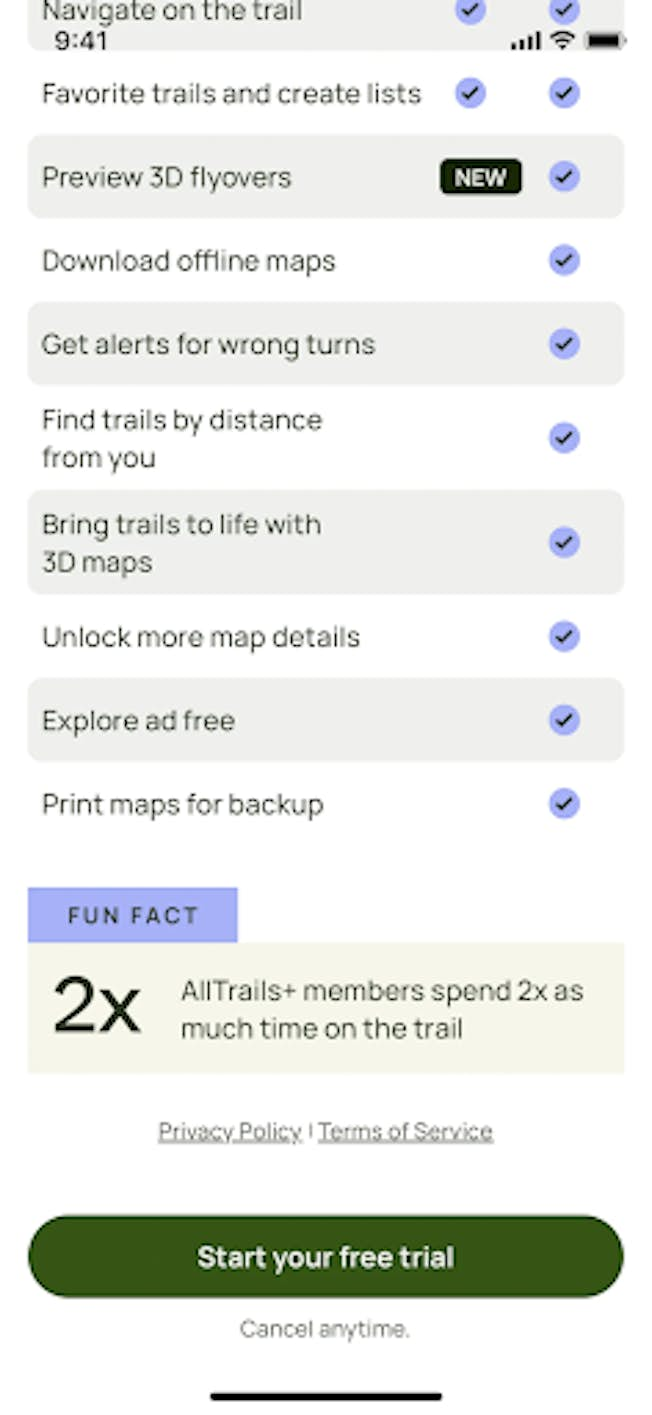
Contoh cerdas dari AllTrails ini sangat berfokus pada pengguna karena menawarkan cara yang jelas dan ringkas untuk memahami USP dan fitur utama aplikasi. Salinan 'Fakta Menyenangkan' juga menampilkan nada suara percakapan merek sambil menyoroti manfaat dari layanan premium.
Selalu Berpikir Sebelum Menulis
Seringkali di situs web, Anda dapat melihat kurangnya pemikiran yang masuk ke dalam proyek. Pada satu halaman Anda dapat melihat 30+ tombol 'Pelajari Lebih Lanjut' atau 'Lihat Lebih Banyak'. Namun, itu tidak cukup baik untuk pengguna. Alih-alih ini, jadilah deskriptif di tautan Anda.
Misalnya, Anda dapat mengubah 'Baca Selengkapnya' menjadi 'Jadilah yang pertama tahu tentang ini'. Agar pengguna tetap terlibat, usahakan untuk memberikan pesan yang informatif daripada instruksi yang hambar.
Selain deskriptif untuk meningkatkan pengalaman pengguna secara keseluruhan, Anda masih dapat mengingat penulisan SEO saat membuat tombol instruksional dan teks jangkar.
Misalnya, jika Anda adalah merek pakaian ramah lingkungan, alih-alih menautkan ke bagian teks yang bertuliskan 'cari tahu lebih lanjut', Anda dapat menggunakan 'telusuri sepatu ramah lingkungan' untuk menawarkan lebih banyak wawasan tentang langkah selanjutnya sambil menggunakan kata kunci yang cocok dengan kata kunci pengguna. maksud pencarian.
Pastikan situs web Anda memiliki kemampuan dukungan multibahasa, terutama dalam hal ajakan bertindak (CTA) dan harga.
Misalnya, pertimbangkan tombol yang bertuliskan 'Tambah Teman' diterjemahkan menjadi 'Freund Hinzufügen' dalam bahasa Jerman. Jadi pastikan tombol Anda dapat menangani kata-kata sepanjang itu. Jangan hanya mengandalkan Google Terjemahan karena tidak selalu akurat. Perlu diingat budaya yang berbeda dari audiens Anda. Misalnya, humor tidak selalu terbawa ke budaya lain. Gunakan emoji dengan hati-hati.
Pertimbangkan juga untuk menggunakan bahasa umum. Saat mengacu pada pengiriman hari berikutnya, Anda dapat menggunakan kata 'Besok' daripada tanggal tertentu. Orang-orang terbiasa dengan kata-kata umum seperti ini, bukan tanggal!
Kiat: Untuk memastikan teks instruksional dan salinan berfungsi secara universal atau diterjemahkan dengan baik, Anda harus mempertimbangkan untuk bekerja sama dengan pakar atau spesialis pelokalan.
Pintasan Tidak Selalu Berfungsi
Menurut copywriter digital dan jurnalis Patrick Stafford, ketika salinan UX terlalu pendek, “itu memberi Anda informasi yang Anda butuhkan dan tidak ada yang lain. Dimana ruang untuk nada? Untuk sedikit kilau? Untuk menyenangkan pengguna? Kami tidak bisa membiarkan salinan UX kami membosankan.”
Meskipun pentingnya singkatnya tulisan sering ditekankan, salinan singkat dapat membingungkan dan membuat pelanggan Anda frustrasi dalam beberapa kasus. Keseimbangan terbaik yang harus dicapai adalah ringkas, efisien, dan jelas, sembari memberikan informasi yang memadai. Jangan malas dengan membatasi kata-kata Anda, karena hal itu dapat berdampak negatif pada UX.

Perjalanan Budaya melakukan pekerjaan yang sangat baik untuk mencapai keseimbangan dalam hal panjang salinan UX sambil menyuntikkan sedikit kepribadian merek ke dalam campuran. Di sini, animasinya deskriptif dan mencolok sementara manfaat khusus aplikasi ini dikomunikasikan dengan jelas namun secara percakapan.
Tekan Tombol Kanan
CTA sangat penting untuk situs web eCommerce Anda. Dengan melakukan pekerjaan rumah Anda pada pelanggan, Anda dapat mempelajari cara memberikan tombol terbaik yang mendorong pelanggan untuk terus maju.

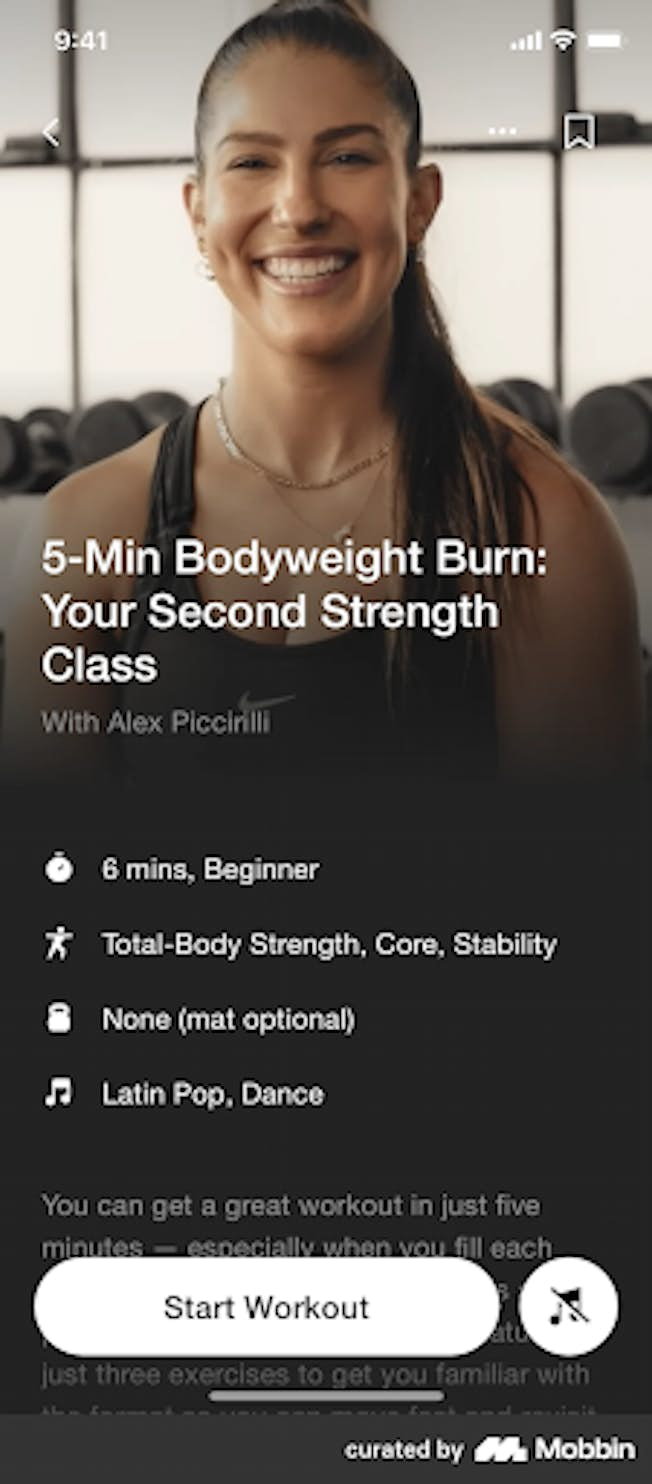
Di aplikasi Nike Training Club, CTA pada halaman latihan yang disesuaikan ini selaras dengan informasi peluru di halaman dan memberikan ajakan bertindak yang jelas dan berdampak bagi pengguna yang sadar kebugaran.
Tingkatkan Formulir untuk Konversi yang Lebih Baik
Memberikan penjelasan yang jelas tentang apa halaman itu dan tindakan apa yang harus diambil sangat penting. Formulir melayani banyak tujuan peningkatan UX, tetapi tujuan utama permainan di sini adalah untuk memandu pengguna melalui perjalanan mereka dengan mulus sambil memberikan sebanyak mungkin konteks pada produk atau layanan secara manusiawi.

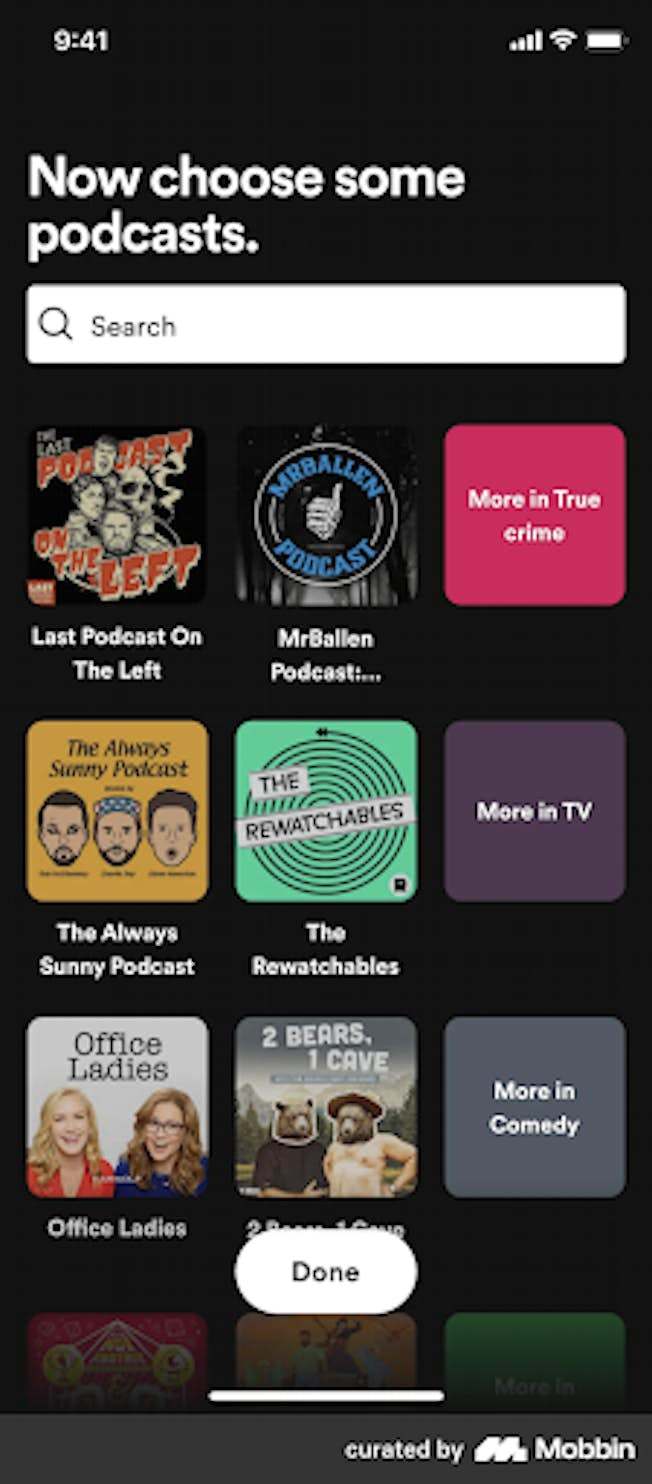
Bentuk sederhana namun efektif dari Spotify ini memberikan tajuk instruksional dan menarik serta desain visual yang mencolok yang memungkinkan pengguna mempersonalisasi pengalaman mendengarkan mereka dengan mudah.
Hapus Kekhawatiran dan Selalu Jelaskan
Tujuan Anda di sini adalah membantu pengguna merasa nyaman dengan apa yang terjadi. Anda dapat menambahkan lapisan jaminan ke elemen utama perjalanan, misalnya halaman produk atau checkout. Memenuhi kebutuhan pelanggan adalah kuncinya.
MailChimp terkenal memiliki maskot mereka, Freddie, menghilangkan tekanan dari pengguna tepat sebelum mereka mengirimkan kampanye email. Bahasa dan grafik bekerja sama dengan baik dan memberikan kepastian. Ini sangat efektif dan contoh memahami pola pikir pelanggan dan memenuhi kebutuhan mereka.

Jangan Serahkan Salinan Kepada Pengembang
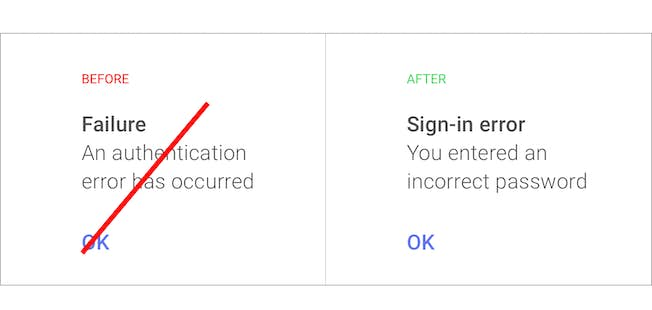
Ketika terjadi kesalahan, pastikan Anda telah memberikan salinan untuk diterapkan oleh pengembang. Pesan kesalahan sistem secara default dibuat oleh komputer, untuk komputer. Namun kami sedang merancang web untuk pelanggan kami, oleh karena itu alih-alih 'Kesalahan sistem (kode #2234): Telah terjadi kesalahan autentikasi', Anda dapat menulis sesuatu seperti 'Ups, Anda mengetik kata sandi yang salah. Silakan coba lagi.'

Penulisan UX: Pikiran Akhir
Semoga artikel ini memberi Anda pemahaman yang lebih baik tentang pentingnya menulis untuk web dan memberikan pengalaman yang lebih baik bagi pelanggan Anda.
Dengan mempertimbangkan praktik terbaik, kiat praktis, dan contoh ini, tugas Anda sekarang adalah memastikan bahwa Anda menyajikan konten kepada pelanggan yang membantu mereka menjelajahi situs Anda dan membeli produk dengan percaya diri.
Diperbarui 2023
Untuk menggali lebih dalam ide dan konsep yang tercakup dalam panduan ini dan meningkatkan keterampilan konten Anda, daftarkan diri Anda di Diploma Profesional Pemasaran Digital kami yang sepenuhnya fleksibel dan diakui industri.
